Python写UI自动化--playwright(点击操作)
本篇介绍playwright点击操作,click()方法的常用参数
目录
0. selector (必需)
1. modifiers(可选)
2. position(可选)
4. click_count(可选)
5. delay
6. timeout(可选)
7. force=True(可选)
8. trial=True(可选)
9. no_wait_after(可选)
注意事项
0. selector (必需)
类型: string
描述: CSS 选择器或 XPath 表达式,用于定位要点击的元素。
是必须提供的参数,用于确定要点击的元素。
1. modifiers(可选)
传入一个列表,其中是键盘的按键操作,比如"Ctrl","Alt","Shift","win键"等
类型: Array<string>
描述: 一个字符串数组,用于指定要按下的修饰键。可用的修饰键包括 "Shift", "Control", "Alt", "Meta"(代表 Command 键或 Windows 键)。
使用场景
模拟组合键点击:如果需要模拟用户同时按下 Shift 或 Control 键并点击元素,可以使用 modifiers 参数。例如,模拟用户按下 Ctrl 键并点击链接以在新标签页中打开链接。
模拟特殊操作:在某些情况下,需要模拟特殊的键盘操作。例如,在表格中按下 Ctrl 键并点击单元格以选择多个项。
from playwright.sync_api import Page
def test_pw_click(page: Page):page.goto(url='https://www.baidu.com')page.locator('//input[@name="wd"]').fill("日历")page.get_by_text('百度一下').click(modifiers=["Control"]) #Control、Alt、Shift、Meta2. position(可选)
传入一个字典,{"x":10, "y": 20 },表示点击位置距离元素左上角的偏移量。可以用bounding_box()方法先查看这个元素的width和height,再确定自己点击位置要偏移多少,偏移量不能超过这个元素的宽高范围。当被操作元素被遮罩时,虽然playwright会自动寻找可点击位置,但是这样显示指定点击位置会更精确一些
类型: { x: number, y: number }
描述: 指定相对于元素左上角的点击位置。x 和 y 分别表示水平和垂直偏移量。
使用场景: 需要在元素内部的特定位置点击时,可以使用 position 参数。这对于需要点击元素内的某个图标或按钮的情况很有用。例如,如果有一个带有下拉箭头的按钮,可能需要点击箭头而不是整个按钮区域。
from playwright.sync_api import Page
def test_pw_click(page: Page):page.goto(url='https://www.baidu.com')page.locator('//input[@name="wd"]').fill("翻译")page.get_by_text('百度一下').click()# 获取元素位置page.get_by_text('百度首页').bounding_box()# 返回示例:{'x': 1082, 'y': 24, 'width': 52, 'height': 24}# 表示这个元素在整个界面位置,以及元素本身的宽和高范围大小# 点击元素的特定位置page.click("#my-button", position={"x": 10, "y": 10})3. button(可选)
可以模拟左键右键中间键点击
类型: "left" | "right" | "middle"
描述: 指定要使用的鼠标按钮。默认值为 "left"。
使用场景: 需要模拟右键点击或其他类型的鼠标按钮点击时使用。例如模拟右键点击来打开上下文菜单。
from playwright.sync_api import Page
def test_pw_click(page: Page):page.goto(url='https://www.baidu.com')page.locator('//input[@name="wd"]').fill("翻译")page.get_by_text('百度一下').click()page.get_by_text('百度首页').click(button="right") #left左键 right右键 middle中键4. click_count(可选)
传点击次数,和delay参数结合使用
类型: number
描述: 指定点击次数。默认为 1,可以设置为 2 来模拟双击。
使用场景: 需要模拟双击或其他次数的点击时使用。例如,双击文件列表中的文件来打开它。
page.locator('//input[@id="su"]').click(click_count=3,delay=3_000)双击还有另一个方便的方法dblclick(),括号中的参数跟click()类似:
page.locator('//input[@id="su"]').dblclick()5. delay
类型: number
描述: 设置两次点击之间的延迟时间(毫秒)。默认为 0。
使用场景: 需要模拟用户点击时的自然延迟,比如在双击之间加入短暂的停顿,以模仿真实的用户行为。
6. timeout(可选)
传入超时时间
类型: number
描述: 设置最大等待时间(毫秒),超过此时间后将抛出超时错误。默认为 30000 毫秒(30 秒)。
使用场景: 当你需要限制等待元素变得可点击的时间。例如,在等待元素出现时,你可能不想等待太长时间。
page.get_by_text('#要点击的元素').click(timeout=1_000) #超时时间,默认30s7. force=True(可选)
表示playwright auto-waiting机制中,当设置 force=True 时,即使元素被其他元素遮挡,Playwright 也会尝试强制点击该元素。这意味着即使有对话框或其他元素遮挡了目标元素,Playwright 也会尝试直接点击目标元素。
类型: bool
描述: 如果为 true,则强制点击元素,即使它被遮挡。默认为 false。
使用场景: 当元素被其他元素遮挡时,仍然需要点击它。例如,如果一个按钮被一个模态对话框遮挡,可能需要强制点击该按钮。
page.get_by_text('#需要点击的元素').click(force=True)8. trial=True(可选)
表示只进行playwright auto-waiting的等待而不进行click操作
类型: bool
描述: 如果为 true,则不执行实际的点击操作,而是仅尝试查找元素并检查是否可以点击。默认为 false。
使用场景: 需要验证元素是否可以点击,但不执行实际的点击操作。例如,在测试准备阶段,你可能需要检查页面上的所有按钮是否可点击。
page.get_by_text('#要点击的元素').click(trial=True) #点击前检查元素9. no_wait_after(可选)
表示,一般情况下,如果click操作触发了一个导航事件,那么pw会等待导航结束,但是这样可能导致click一直未结束而失败。这个就是为了避免这种情况发生。
类型: bool
描述: 如果为 true,则点击后不等待页面导航或资源加载完成。默认为 false。
使用场景: 当点击操作不会导致页面重新加载,而只是触发一些异步操作(如 AJAX 请求)时。例如,如果点击按钮只是更新页面的一部分内容而不刷新整个页面。
page.get_by_text('#要点击的元素').click(no_wait_after=True) #点击后不等待页面加载总结一下,playwright的click操作有这么几步:
1.Auto-waiting机制,自动等待元素到可以被成功点击,除非设置了force=True
2.把元素滑动到可以被点击的地方
3.合并modifiers中的按键进行点击操作,除非设置了trial=True
4.等待可能的导航结束,除非设置了no_wait_after=True
注意事项
在使用 click 方法时,确保元素是可见的并且在页面上是可交互的。
使用 position 参数时,请确保指定的坐标位于元素的有效范围内。
使用 noWaitAfter 参数时要注意,如果不等待页面加载完成,可能会影响后续的测试步骤。
使用 timeout 参数时要合理设置,过短的超时时间可能导致测试失败,过长则可能降低测试效率。
熟悉click()方法的这些参数,我们可以根据需求精确地控制点击行为,使自动化测试更加可靠和高效。
相关文章:
)
Python写UI自动化--playwright(点击操作)
本篇介绍playwright点击操作,click()方法的常用参数 目录 0. selector (必需) 1. modifiers(可选) 2. position(可选) 3. button(可选) 4. click_count(可选) 5. delay 6. timeout(可选) 7. forceTrue(可选) 8. trialTrue(可选) 9. no_wait_after(可选) …...

[C#面对对象] 之抽象方法 虚方法 接口
1.虚方法 我的理解 "法国的“巴黎公社”,俄国的“十月革命”,都是把主要战略方向首先夺取中心城市 " 设计为 一个父类中的虚方法(virtual),这个虚方法已经有实现了(就是通过暴力革命夺取的方法 最终返回 城市)然而秋收暴动(子类)失败…...

docker 发布geoserver服务添加字体
1. 创建容器时可直接挂载到系统字体库 2. 已发布的容器挂载字体目录 关闭docker服务 : systemctl stop docker.socket 修改config.v2.json :位置在 cd /var/lib/docker/containers/容器id 重新启动docker服务:systemctl start docker...
——开发:数据整理——技术方法、主要工具)
数据赋能(162)——开发:数据整理——技术方法、主要工具
技术方法 从商业角度来看,从前未知的数据分析模式或趋势的发现为企业提供了非常有价值的洞察力。数据整理技术能够为企业对未来的发展具有一定的预见性。数据整理技术可以分成3类:群集、分类和预测。 群集技术: 这是一种将相似的数据项进行…...

安全服务面试
对安全服务是怎么理解的 安全服务对象是人, 渗透测试对象是网站。(我的理解) 安全概念和资讯 安全工具使用 渗透测试 安全基线检查 应急响应 代码审计 安全边界建设 安全规范 1.拿到一个待检测的站,你觉得应该先做什么&…...

昇思25天学习打卡营第23天|LSTM+CRF序列标注
Mindspore框架CRF条件随机场概率图模型实现文本序列命名实体标注|(一)序列标注与条件随机场的关系 Mindspore框架CRF条件随机场概率图模型实现文本序列命名实体标注|(二)CRF模型构建 Mindspore框架CRF条件随机场概率图模型实现文本…...

抖音直播弹幕数据逆向:websocket和JS注入
🔍 思路与步骤详解 🕵️♂️ 思路介绍 首先,我们通过抓包工具进入的直播间,捕获其网络通信数据,重点关注WebSocket连接。发现直播弹幕数据通过WebSocket传输,这种方式比传统的HTTP更适合实时数据的传输。…...

AIGC diffusers文生图模型optimum量化使用案例
参考: https://github.com/huggingface/blog/blob/main/quanto-diffusers.md 安装 pip install optimum-quanto %pip install optimum使用 from optimum.quanto import freeze, qfloat8, quantize from diffusers import PixArtSigmaPipeline import torchpipeline = PixArt…...

PDF怎么转换成Word?这些工具一键搞定!
在日常生活中,我们经常遇到需要将PDF文件转换成Word文档的情况。PDF怎么转换成Word?一些工具的使用十分重要!下文中就为大家推荐几个亲测好用的PDF转换工具。 一、Foxit PDF转换大师(365客户端) 链接:www…...

【TS】TypeScript函数类型:提升函数的类型安全性和可读性
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 TypeScript函数类型:提升函数的类型安全性和可读性1. 引言2. 基本函…...

“八股文”在实际工作中是助力、阻力还是空谈?
前言:在当今快速发展的技术时代,程序员的角色变得日益重要。随着技术的不断进步,招聘流程也在不断演变以适应新的需求。在程序员的招聘过程中,“八股文”作为一种面试现象,已成为不可忽视的一部分。所谓“八股文”&…...

代码随想录算法训练营第22天-leetcode-回溯算法part01:
#回溯算法理论基础 能解决的问题: 组合问题:N个数里面按一定规则找出k个数的集合切割问题:一个字符串按一定规则有几种切割方式子集问题:一个N个数的集合里有多少符合条件的子集排列问题:N个数按一定规则全排列&…...

MySql 触发器、存储器练习
一: 触发器 1、建立两个表:goods(商品表)、orders(订单表) 查看数据库:mysql> show databases; 使用数据库:mysql> use mydb16_trigger; 创建goods表: mysql> create table goods(gid char(8) not null primary key, …...

【Plotly-驯化】一文教您画出Plotly中动态可视化饼图:pie技巧
【Plotly-驯化】一文教您画出Plotly中动态可视化饼图:pie技巧 本次修炼方法请往下查看 🌈 欢迎莅临我的个人主页 👈这里是我工作、学习、实践 IT领域、真诚分享 踩坑集合,智慧小天地! 🎇 免费获取相关内…...

Mirror学习笔记(一) 简介
文章目录 一、常规学习:Mirror核心功能有服务器和主机 二、时间戳批处理时间戳 三、TCP和UDP四、CCU(同时在线人数)五、SyncDirection(同步方向)六、RTT(往返时间)七、Connection Quality(连接质量)八、Lag Compensati…...

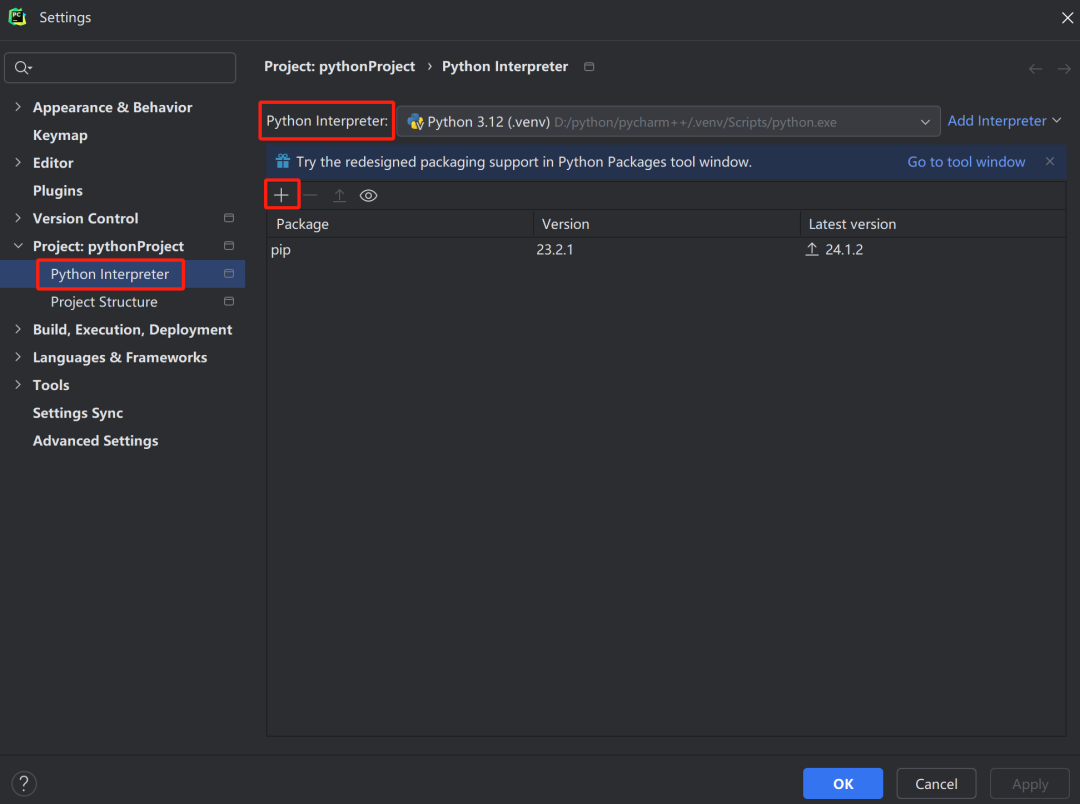
终端pip安装包后,Pycharm却导入失败?新手别慌,3招搞定!
很多小伙伴在学习Python的过程中,都会遇到这种情况:明明在终端用pip安装好了需要的包,但在Pycharm中导入时却报错。难道是安装姿势不对? 例如在cmd中已经有了pandas,但是去pycharm中导入pandas显示没有 先别急着怀疑人生,这很可能是因为pip安装包的路径和Pycharm项目使用…...

Redis 与 Scrapy:无缝集成的分布式爬虫技术
1. 分布式爬虫的概念 分布式爬虫系统通过将任务分配给多个爬虫节点,利用集群的计算能力来提高数据抓取的效率。这种方式不仅可以提高爬取速度,还可以在单个节点发生故障时,通过其他节点继续完成任务,从而提高系统的稳定性和可靠性…...

大厂linux面试题攻略四之Linux网络服务(一)
一、Linux网络服务-SSH服务 1.哪些设置能够提升SSH远程管理的安全等级? ssh的登录验证方式 ssh的登录端口和监听设置: 配置文件: /etc/ssh/sshd_config #Port 22 #ssh服务默认监听端口 #ListenAddress 0.0.0.0 #ssh服务…...

【Pulling fs layer】Linux使用docker-compose的时候,一直Pulling fs layer
当Docker在拉取镜像时卡在“pulling fs layer”阶段,可以通过重启Docker服务来解决。 具体步骤如下: 首先,尝试重启Docker服务。可以通过运行以下命令来重启Docker服务: systemctl restart docker 这个命令会重启Docker服务…...

最新保姆级教程使用WildCard开通Claude3升级ChatGPT4.0(2024.8)
如何使用 WildCard 服务注册 Claude3 随着 Claude3 的震撼发布,最强 AI 模型的桂冠已不再由 GPT-4 独揽。Claude3 推出了三个备受瞩目的模型:Claude 3 Haiku、Claude 3 Sonnet 以及 Claude 3 Opus,每个模型都展现了卓越的性能与特色。其中&a…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
