React Native初次使用遇到的问题
Write By Monkeyfly
以下内容均为原创,如需转载请注明出处。
前提:距离上次写博文已经过去了5年之久,诸多原因导致的,写一篇优质博文确实费时费力,中间有其他更感兴趣的事要做(打游戏、旅游、逛街、看电影、剪辑等),再加上总是感觉属于自己的时间很少,所以一有时间就去做自己想做的事了。不管怎么说,本质还是松懈和懒惰的问题。再次“提笔重写”,一是因为目前处于离职状态,时间充裕,二是最近刚开始学 React Native,想以初学者的心态记录一下刚上手遇到的一些问题。
- 本人学习入口:
- React Native 官方英文文档:Get Started with React Native
- Expo 官方英文文档: Get started creating apps with Expo
- 根据官网教程,使用官方推荐的
React Native框架Expo进行初次上手体验,直接从创建一个全新的RN项目开始。
# 使用 Expo 启动一个新的 React Native 项目(命令行直接执行即可)
npx create-expo-app@latest
- 问题会持续更新…
1、npx create-expo-app@latest 命令执行报错1
问题: request to xxx failed, reason: certificate has expired (镜像请求失败,证书已过期)
生词:
certificate 英[səˈtɪfɪkeɪt] n.证书
问题定位:
npx create-expo-app@latest 命令执行时的版本信息:
- node :
16.15.0 - npm:
8.5.5

解决方法:
在百度根据关键词certificate has expired检索的答案,或者用这个关键词:关于npm安装淘宝镜像证书过期问题
#取消ssl验证(设置后,问题解决了)
npm config set strict-ssl false
2、npx create-expo-app@latest 命令执行报错2
问题:Unsupported engine,提示 node 版本过低,也是执行 npx create-expo-app@latest 命令时遇到的报错。

问题分析:应该安装哪个版本的 node?根据上图提示,只要版本>=18.13.0 都可以?

传送门:Expo 官方文档 - Learn how to create a new Expo project.
问题定位: 显而易见,首先需要 LTS 版本的 node。然后就涉及到多版本 node 的管理问题,直接百度搜索关键词:mac node 版本管理,给出的答案:可以使用 nvm(Node Version Manager)来轻松切换和安装多个Node.js版本。
解决:升级并使用 LTS 的 node 版本,然后重新运行创建工程的命令。
然后在百度搜一下 nvm 的用法(注:电脑之前已经安装了 nvm),只需要安装一下最新稳定版的 node 即可(没有的 nvm话,需要自行安装)。
做法:直接执行安装命令 nvm install --lts(安装完成后,当前使用的 node 版本会自动切换到已安装版本,无需再执行 nvm use <version> 命令进行手动切换)。
基本用法:
# 查看 nvm 版本
nvm -v
# 当不知道 nvm 命令用法时
nvm --help
# 查看已安装的 node 版本
nvm ls
# 安装指定版本的 node
nvm install <version>
# 卸载指定版本的 node
nvm uninstall <version>
# 切换 node 版本
nvm use <version>
# 查看当前激活的 node 版本
nvm current
常用命令的说明样例:
Example:nvm install 8.0.0 Install a specific version numbernvm use 8.0 Use the latest available 8.0.x releasenvm run 6.10.3 app.js Run app.js using node 6.10.3nvm exec 4.8.3 node app.js Run `node app.js` with the PATH pointing to node 4.8.3nvm alias default 8.1.0 Set default node version on a shellnvm alias default node Always default to the latest available node version on a shellnvm install node Install the latest available versionnvm use node Use the latest versionnvm install --lts Install the latest LTS versionnvm use --lts Use the latest LTS version

注:一开始用下面这个命令,就是因为不知道怎么安装最新 LTS 版本的 node,想的是分两步操作:先找到对应版本,然后再安装。
# 列出可供安装的远程版本,从列表中找到 最新的 LTS 版本(不建议)
nvm ls-remote

# 然后安装最新的 LTS 版本的 node
nvm install 20.16.0
# 当时其实完全可以用下面这个命令代替【强烈建议】
nvm install --lts

注:本来新版 node 安装完成后,不需要手动执行下面2行命令进行版本切换(因为一开始并不知道安装完以后,node 版本会自动切换)

至此,node 版本切换成功,安装报错的问题解决。


注意: 该问题也是后面多开命令行窗口才发现的,nvm use 命令只能用于临时切换到指定的 node 版本,切换只在当前窗口生效,关闭窗口后切换失效。
# 永久切换:切换后的 node 版本在所有窗口中都生效。
# 这样设置后,每次启动新的 shell 时都会默认使用这个版本。
nvm alias default <version>
3、npx expo start 命令启动本地开发服务器时报错
问题:报错信息TypeError: Invalid character in header content ["X-React-Native-Project-Root"],百度了一下,说是路径中包含中文导致的。
首先说一下为什么会遇到这个问题?因为我在配置环境时,选择的开发方式是 Expo Go(如下图所示,但限制就是必须要下载该软件),为什么选它?根据文中的介绍,想快速试用体验一下 Expo(Expo Go 是一个非常适合快速测试 Expo 的沙盒,但不适用于长期项目,在【没有自定义原生模块】的受限沙盒中尝试应用开发)。
Expo Go 的缺点:安卓要从 Google Play Store(谷歌应用商店) 下载,iOS 需要从 App Store 下载,国内的网络环境肯定无法直接下载,要通过其他方式绕过限制进行下载,稍微麻烦一些。经过一番折腾,最终是下载下来了,用起来还挺方便。
另外一种开发方式(开发构建自己的 app)后续再尝试一下。
它的特点:
- 使用开发者工具构建自己的 app
- 支持自定义原生模块
- 适用于生产项目


传送门:Expo Docs-Set up your environment
问题定位:果不其然,有个文件夹的名称是中文,xxx前端。以后还是项目尽量不要放在中文命名的子目录下。

解决方法:换个文件夹,重新执行一遍创建项目的过程,问题解决了。

Expo Go 软件使用截图:





相关文章:

React Native初次使用遇到的问题
Write By Monkeyfly 以下内容均为原创,如需转载请注明出处。 前提:距离上次写博文已经过去了5年之久,诸多原因导致的,写一篇优质博文确实费时费力,中间有其他更感兴趣的事要做(打游戏、旅游、逛街、看电影…...

2024西安铁一中集训DAY28 ---- 模拟赛(简单dp + 堆,模拟 + 点分治 + 神秘dp)
文章目录 前言时间安排及成绩题解A. 江桥不会做的签到题(简单dp)B. 江桥树上逃(堆,模拟)C. 括号平衡路径(点分治)D. 回到起始顺序(dp,组合数学) 前言 T2好难…...

【论文阅读笔记 + 思考 + 总结】MoMask: Generative Masked Modeling of 3D Human Motions
创新点: VQ-VAE 👉 Residual VQ-VAE,对每个 motion sequence 输出一组 base motion tokens 和 v 组 residual motion tokensbidirectional 的 Masked transformer 用来生成 base motion tokensResidual Transformer 对 residual motion toke…...

Mojo控制语句详解
Mojo 包含几个传统的控制流结构,用于有条件和重复执行代码块。 The if statement Mojo 支持条件代码执行语句。有了它,当给定的布尔表达式计算结果为 时,if您可以有条件地执行缩进的代码块 。True temp_celsius = 25 if temp_celsius > 20:print("It is warm.&quo…...

web安全基础学习
http基础 HTTP(HyperText Transfer Protocol,超文本传输协议)是一种用于分布式、协作式和超媒体信息系统的应用层协议。本文将介绍如何使用HTTP协议,以及在Linux操作系统中如何使用curl工具发起HTTP请求。 一、HTTP特性 无状态…...

天气预报的爬虫内容打印并存储用户操作
系统名称: 基于网络爬虫技术的天气数据查询系统文档作者:清馨创作时间:2024-7-29最新修改时间:2024-7-29最新版本号: 1.0 1.背景描述 该系统将基于目前比较流行的网络爬虫技术,对网站上(NowAPI…...

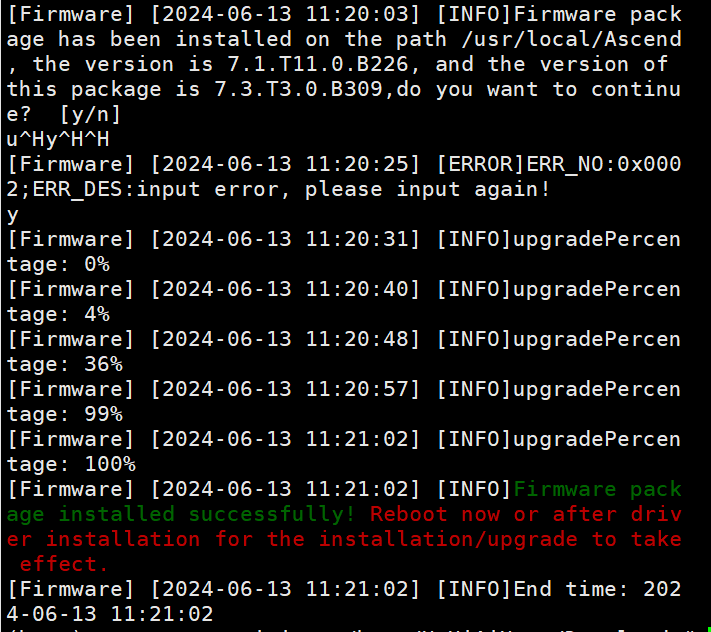
OrangePi AI Pro 固件升级 —— 让主频从 1.0 GHz 到 1.6 GHz 的巨大升级
前言 OrangePi AI Pro 最近发布了Ascend310B-firmware 固件包,据说升级之后可以将 CPU 主频从 1.0 GHz 提升至 1.6 GHz,据群主大大说,算力也从原本的 8T 提升到了 12T,这波开发板的成长让我非常的 Amazing 啊!下面就来…...

学习大数据DAY27 Linux最终阶段测试
满分:100 得分:72 目录 一选择题(每题 3 分,共计 30 分) 二、编程题(共 70…...

ctr管理containerd基本命令
1. 创建命名空间 创建名为custom的命令空间 ctr ns create custom2. 导入镜像 把镜像导入到刚刚创建的空间 ctr -n custom images improt restfulapi.tar3. 创建容器 创建一个test_api的容器 ctr -n custom run --null-io --net-host -d --mount typebind,src/etc,dst/ho…...
)
rust 初探 -- 路径(path)
rust 初探 – 路径Path 路径(Path) 目的:为了在 Rust 的模块中找到某个条目,需要使用 路径两种形式: 绝对路径:从 crate root 开始,使用 crate 名或字面值 crate相对路径:从当前模…...

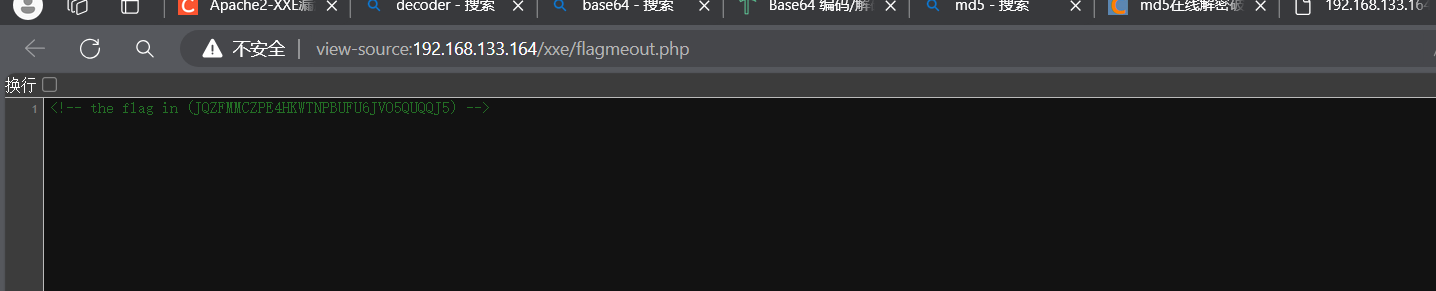
XXE -靶机
XXE靶机 一.扫描端口 进入xxe靶机 1.1然后进入到kali里 使用namp 扫描一下靶机开放端口等信息 1.2扫描他的目录 二 利用获取的信息 进入到 robots.txt 按他给出的信息 去访问xss 是一个登陆界面 admin.php 也是一个登陆界面 我们访问xss登陆界面 随便输 打开burpsuite抓包 发…...

vue2 搭配 html2canvas 截图并设置截图时样式(不影响页面) 以及 base64转file文件上传 或者下载截图 小记
下载 npm install html2canvas --save引入 import html2canvas from "html2canvas"; //使用 html2canvasForChars() { // 使用that来存储当前Vue组件的上下文,以便在回调函数中使用 let that this; // 获取DOM中id为"charts"的元素&…...

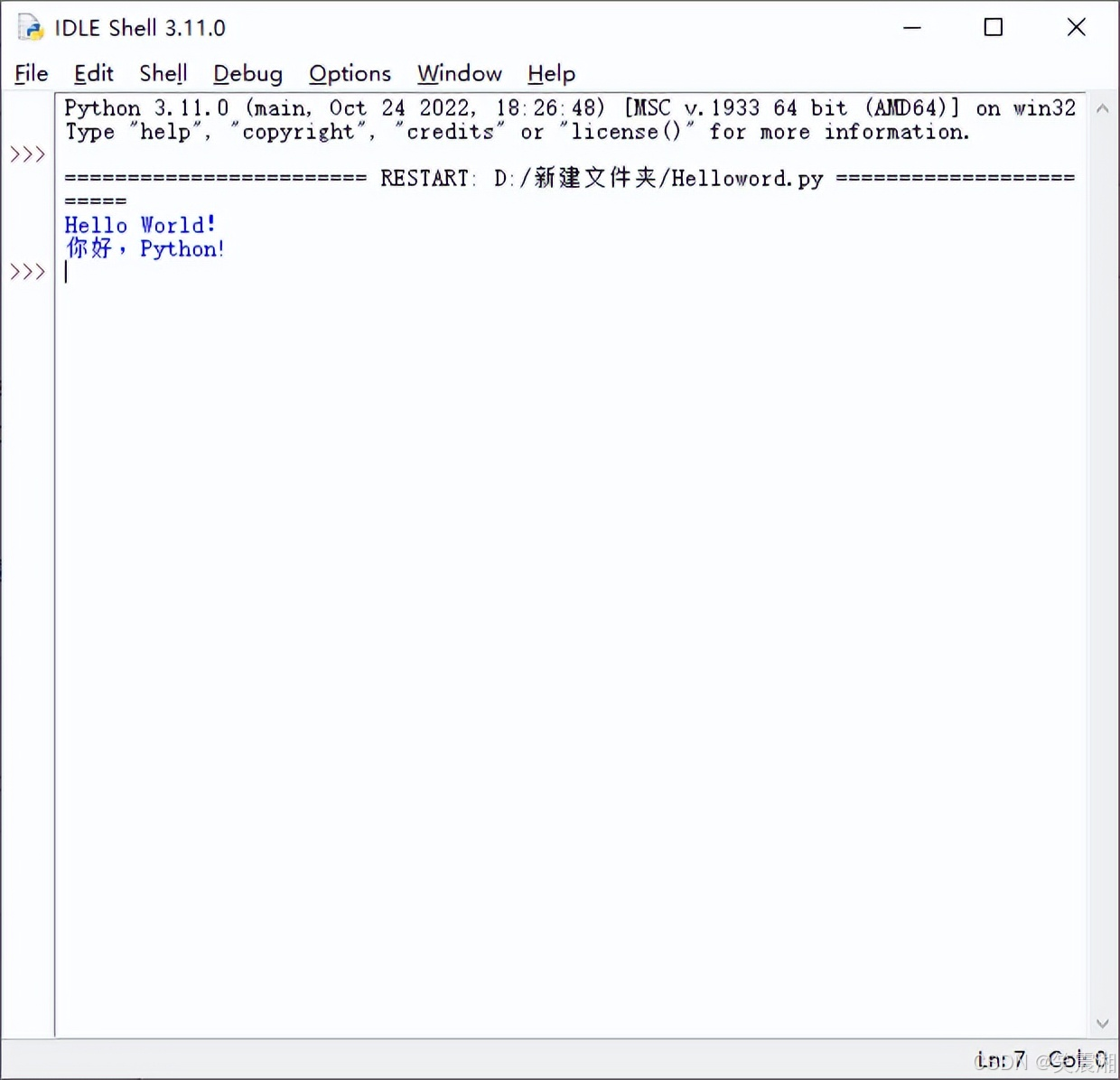
请大家监督:我要开启Python之路,首要任务最简单的搭建环境
任务说明: 如上图所示,Python稳稳第一,为何?因为Python可以做很多事情,比如:Web开发,网络爬虫,软件开发、数据分析、游戏开发,金融分析,人工智能与机器学习&a…...

http协议深度解析——网络时代的安全与效率(1)
作者简介:一名云计算网络运维人员、每天分享网络与运维的技术与干货。 公众号:网络豆云计算学堂 座右铭:低头赶路,敬事如仪 个人主页: 网络豆的主页 目录 写在前面: 本章目的: …...

类和对象【下】
一、类的默认成员函数 默认成员函数从名字就告诉我们何为默认成员函数,即:用户没有实现,编译器默认自动实现的函数。 这时你不禁一喜,还有这好事,编译器给我打工,那么,我们今天都来了解一下都有…...

面向未来的S2B2C电商供应链系统发展趋势与创新探索
S2B2C电商供应链系统的发展趋势及创新方向。首先分析当前市场环境和消费者需求的变化,如个性化消费、即时配送、绿色环保等趋势对供应链系统的影响。随后,预测并讨论未来供应链系统可能的技术革新,如物联网(IoT)在物流…...

【C++】哈希容器
unordered系列关联式容器 在之前的博文中介绍过关联式容器中的map与set,同map与set一样,unordered_set与unordered_set也是关联式容器。 在C98中,STL提供了底层为红黑树结构的一系列关联式容器,查询效率可以达到logN;在…...

milvus - VectorDBBench benchmaker 性能测试工具使用经验
IVF_FLAT (Inverted File with Flat Indexing) 优点: 在数据量适中且维度不是非常高的情况下,IVF_FLAT能提供精确的最近邻搜索结果。 相对简单,易于理解和实现。 缺点: 当数据集非常大时,IVF_FLAT需要大量的内存来存储整个数据集,…...

Linux上如何分析进程内存分配,优化进程内存占用大小
云计算场景下,服务器上内存宝贵,只有尽可能让服务器上服务进程占用更少的内存,方才可以提供更多的内存给虚拟机,卖给云客户。 虚拟化三大件:libvirt、qemu、kvm内存开销不小,可以优化占用更少的内存。如何找到进程内存开销的地方直观重要,以qemu为例说明。 一、查看进…...

C语言笔记(第n版):知识清单
注:本文参考自【C reference - cppreference.com】和【C 语言参考 | Microsoft Learn】,颇有点借花献佛的意味…… C 程序是一系列包含声明的文本文件(通常为头文件和源文件)的序列。它们经过转换成为可执行程序,当操作…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
