css-grid布局之美
一,grid布局概述
网格布局(Grid)是最强大的 CSS 布局方案。
它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了。
Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。
二,基本概念
2.1,容器和项目
采用网格布局的区域,称为"容器"(container)。容器内部采用网格定位的子元素,称为"项目"(item)。
<div><div>item1</div><div>item2</div><div>item3</div>
</div>上面代码中,最外层的<div>元素就是容器,内层的三个<div>元素就是项目。
注意:项目只能是容器的顶层子元素,不包含项目的子元素,比如上面代码的<p>元素就不是项目。Grid 布局只对项目生效。
2.2,行和列
容器里面的水平区域称为"行"(row),垂直区域称为"列"(column)

2.3,单元格
行和列的交叉区域,称为"单元格"(cell)。
正常情况下,n行和m列会产生n x m个单元格。比如,3行3列会产生9个单元格。
三,容器相关属性
Grid 布局的属性分成两类。一类定义在容器上面,称为容器属性;另一类定义在容器内部,称为项目属性。这部分先介绍容器属性。
3.1,display 属性
display: grid 指定一个容器采用网格布局。默认情况下,容器元素都是块级元素,但也可以设成行内元素。
display: inline-grid 指定一个容器采用网格布局。容器设定为内联块元素
注意,设为网格布局以后,容器子元素(项目)的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
3.2,grid-template-columns 属性,grid-template-rows 属性
容器指定了网格布局以后,接着就要划分行和列。grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高。
.container {display: grid;grid-template-columns: 100px 100px 100px; //固定宽度grid-template-rows: 100px 100px 100px;
}.container {display: grid;grid-template-columns: 1fr 1fr 1fr; //分配几列,自适应宽度
}.container {display: grid;grid-template-columns: 1fr 2fr 1fr; //分配几列,自适应宽度,2fr自适应两倍宽度
}3.2,auto-fill 关键字
有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。
.container {display: grid;grid-template-columns: repeat(auto-fill, 200px); // 表示每一项最低宽度是200px,根据容器宽度自适应列数
}除了auto-fill,还有一个关键字auto-fit,两者的行为基本是相同的。只有当容器足够宽,可以在一行容纳所有单元格,并且单元格宽度不固定的时候,才会有行为差异:auto-fill会用空格子填满剩余宽度,auto-fit则会尽量扩大单元格的宽度。
3.3, fr 关键字
类似于栅格布局,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍,fr对网格做了自适应的分配。
3.4,grid-row-gap 属性,grid-column-gap 属性,grid-gap 属性
grid-row-gap属性设置行与行的间隔(行间距),
grid-column-gap属性设置列与列的间隔(列间距),
grid-gap属性是grid-column-gap和grid-row-gap的合并简写形式,语法如下
.container {grid-row-gap: 20px;grid-column-gap: 20px;
}// 等价于
.container {grid-gap: 20px 20px;
}3.5,grid-template-areas 属性
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。grid-template-areas属性用于定义区域。
3.6,grid-auto-flow 属性
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是"先行后列",即先填满第一行,再开始放入第二行,即下图数字的顺序。
这个顺序由grid-auto-flow属性决定,默认值是row,即"先行后列"。也可以将它设成column,变成"先列后行"。
grid-auto-flow: column;grid-auto-flow属性除了设置成row和column,还可以设成row dense和column dense。这两个值主要用于,某些项目指定位置以后,剩下的项目怎么自动放置。
3.7,grid-template 属性,grid 属性
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。
不建议使用
四,项目属性
4.1,grid-column-start 属性,grid-column-end 属性,grid-row-start 属性,grid-row-end 属性
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网格线。
grid-column-start属性:左边框所在的垂直网格线grid-column-end属性:右边框所在的垂直网格线grid-row-start属性:上边框所在的水平网格线grid-row-end属性:下边框所在的水平网格线
.item-1 {grid-column-start: 2;grid-column-end: 4;
}如下图,第一个项目的左边框是第二根垂直网格线,右边框是第四根垂直网格线。

.item-1 {grid-column-start: 1;grid-column-end: 3;grid-row-start: 2;grid-row-end: 4;
}如下图,指定四个边框位置的效果

4.2,grid-column 属性,grid-row 属性
grid-column属性是grid-column-start和grid-column-end的合并简写形式,grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。
.item {grid-column: <start-line> / <end-line>;grid-row: <start-line> / <end-line>;
}如下例子:
.item-1 {grid-column: 1 / 3;grid-row: 1 / 2;
}
/* 等同于 */
.item-1 {grid-column-start: 1;grid-column-end: 3;grid-row-start: 1;grid-row-end: 2;
}4.3,grid-area 属性
grid-area属性指定项目放在哪一个区域
4.4,justify-self 属性,align-self 属性,place-self 属性
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
相关文章:

css-grid布局之美
一,grid布局概述 网格布局(Grid)是最强大的 CSS 布局方案。 它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置…...

Python面试整理-异常处理
在Python中,异常处理是一种通过捕获和处理运行时错误来使程序更加健壮和稳定的机制。以下是有关Python异常处理的详细介绍: 异常处理基础 try-except 结构 基本的异常处理结构是try-except块。当代码块中的某些代码可能会引发异常时,可以使用try块将其包含起来,并使用excep…...
)
linux服务之DHCP(centos7.6)
DHCP服务 1. DHCP介绍 DHCP(Dynamic Host Configuration Protocol,动态主机配置协议),被应用在局域网环境中,主要作用是集中管理、分配IP地址,使网络环境中主机动态的获取IP地址、网关地址、DNS服务器地址等信息,并能…...

2024最新的软件测试面试八股文
🍅 点击文末小卡片 ,免费获取软件测试全套资料,资料在手,涨薪更快 前言 最近有很多粉丝问我,有什么方法能够快速提升自己,通过阿里、腾讯、字节跳动、京东等互联网大厂的面试,我觉得短时间提升…...

C++ STL transform_reduce 用法
一:功能 计算两个向量的内积,它是 std::inner_product 的泛化版本,支持lambda表达式自定义运算。 二:用法 #include <iostream> #include <vector> #include <numeric> #include <execution>int main()…...

MySQL5.7 排序
一、不分组排序 (1).排序-并列数据随机顺序 select col1, col2, rank : rank 1 as rank from (select A as col1,100 as col2union all select B as col1,130 as col2union all select C as col1,120 as col2union all select D as col1,120 as col2order by col2 desc ) a,…...

【Unity】3D功能开发入门系列(一)
Unity3D功能开发入门系列(一) 一、开发环境(一)安装 Unity(二)创建项目(三)Unity 窗口布局 二、场景与视图(一)场景(二)游戏物体&…...

【Python体验】第五天:目录搜索、数据爬虫(评论区里写作业)
文章目录 目录搜索 os、shutil库数据爬虫 request、re作业:爬取案例的top250电影的关键信息(名称、类型、日期),并保存在表格中 目录搜索 os、shutil库 os 模块提供了非常丰富的方法用来处理文件和目录。 os.listdir(path)&#x…...

elasticsearch性能调优方法原理与实战
❃博主首页 : 「码到三十五」 ,同名公众号 :「码到三十五」,wx号 : 「liwu0213」 ☠博主专栏 : <mysql高手> <elasticsearch高手> <源码解读> <java核心> <面试攻关> ♝博主的话 :…...

python print 函数参数:sep 自定义分隔符,end 自定义结尾符
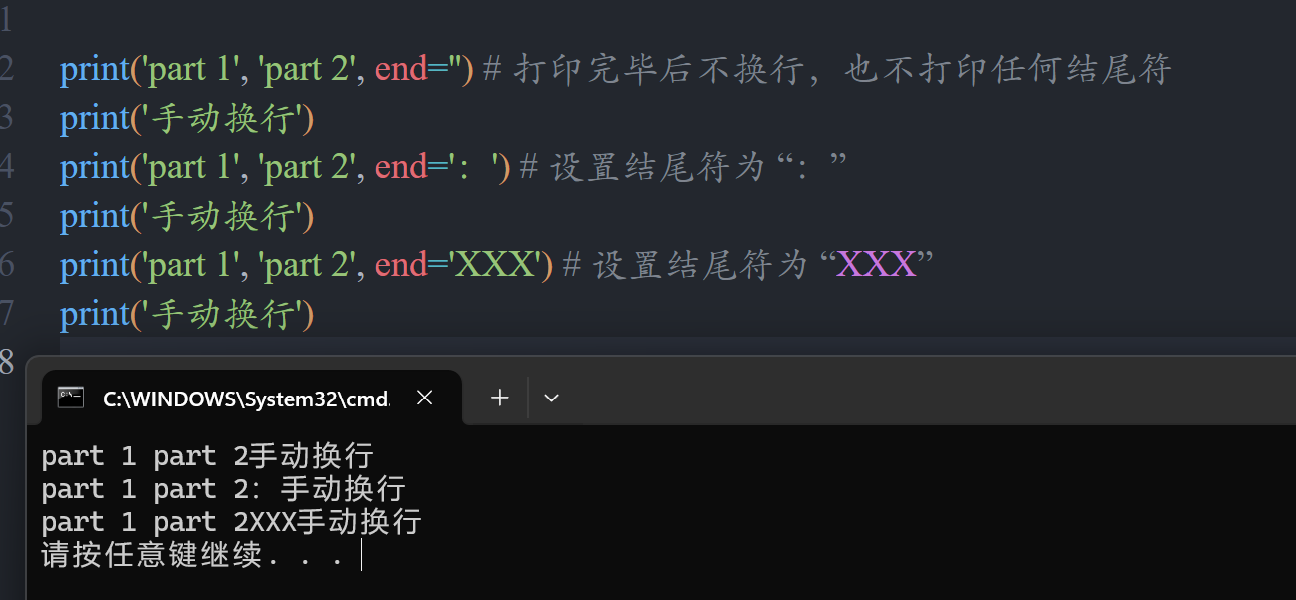
1. 简述 print 函数可以将内容打印到标准输出,如果不指定 end 参数,默认在输出的内容之后加一个 “回车符\n”。 以下是 print 函数常用的参数用法: print(object, …, sepstr, endstr) object, …:要打印的内容,可以…...

git 使用场景
拉取分支 feature 以develop为基础 git checkout -b feature-x develop git checkout demobranch git branch 合并分支 idea 在feature 选 develop 合并到feature...

Ubuntu22.04 Docker更换阿里云镜像
由于运营商网络原因,会导致您拉取Docker Hub镜像变慢,甚至下载失败。那么可以更换阿里云镜像加速器,从而加速官方镜像的下载。 1.获取镜像加速器地址 登录容器镜像服务控制台,在左侧导航栏选择镜像工具 > 镜像加速器…...

Windows下Rust OpenCV环境配置
首发于Enaium的个人博客 安装Chocolatey 首先我们需要安装Chocolatey,Chocolatey是一个Windows的包管理器。 我们点击右上角的Install进入到Installing Chocolatey,选择Individual 复制命令 Set-ExecutionPolicy Bypass -Scope Process -Force; [Sys…...

PostgreSQL(二十三)TOAST技术
目录 一、TOAST简介 二、TOAST的存储方式 1、存储方式概述 2、实验:创建TOAST表 三、TOAST的4种压缩策略 1、策略说明 2、TOAST表额外的三个字段 四、TOAST表的计算方式 1、说明 2、实验:计算表大小 五、TOAST表的特点 1、优点 2、缺点 3、…...
文章解读与仿真程序复现思路——电力系统自动化EI\CSCD\北大核心《海上风氢系统与沿海电网能量协同优化调度》
本专栏栏目提供文章与程序复现思路,具体已有的论文与论文源程序可翻阅本博主免费的专栏栏目《论文与完整程序》 论文与完整源程序_电网论文源程序的博客-CSDN博客https://blog.csdn.net/liang674027206/category_12531414.html 电网论文源程序-CSDN博客电网论文源…...

MySQL update set语句中 逗号与and的区别
语法 以下是 UPDATE 命令修改 MySQL 数据表数据的通用 SQL 语法: UPDATE table_name SET column1 value1, column2 value2, ... WHERE condition; 参数说明: table_name 是你要更新数据的表的名称。column1, column2, ... 是你要更新的列的名称。v…...

C++面试---小米
一、static 关键字的作用,及和const的区别 static关键字作用: 1、在类的成员变量前使用,表示该变量属于类本身,而不是任何类的实例。 2、在类的成员函数前使用,表示该函数不需要对象实例即可调用,且只能访问…...

Java 实现 AVL树
在二叉平衡树中,我们进行插入和删除操作时都需要遍历树,可见树的结构是很影响操作效率的。在最坏的情况下,树成了一个单支树,查找的时间复杂度成了O(N),建树跟没建树一样。那么是不是有什么办法可以建一个树避免这种情…...

CNN卷积网络实现MNIST数据集手写数字识别
步骤一:加载MNIST数据集 train_data MNIST(root./data,trainTrue,downloadFalse,transformtransforms.ToTensor()) train_loader DataLoader(train_data,shuffleTrue,batch_size64) # 测试数据集 test_data MNIST(root./data,trainFalse,downloadFalse,transfor…...

深入理解Java中的时间处理与时区管理
在Java开发中,时间处理和时区管理是常见的需求,特别是在全球化应用中。Java 8引入了新的时间API(java.time包),使时间处理变得更加直观和高效。本文将详细介绍Java中的时间处理与时区管理,通过丰富的代码示…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

Centos 7 服务器部署多网站
一、准备工作 安装 Apache bash sudo yum install httpd -y sudo systemctl start httpd sudo systemctl enable httpd创建网站目录 假设部署 2 个网站,目录结构如下: bash sudo mkdir -p /var/www/site1/html sudo mkdir -p /var/www/site2/html添加测试…...
