6.key的层级结构
redis的key允许多个单词形成层级结构,多个单词之间用:隔开,格式如下:
项目名:业务名:类型:id
这个格式并非固定的,可以根据自己的需求来删除或添加词条。
例如:
taobao:user:1
taobao:product:1
如果value是一个java对象,例如一个user对象,则可以将其序列化为json字符串后存储:
taobao:user:1 {"id":1, "name":"user01", "age":22}


相关文章:

6.key的层级结构
redis的key允许多个单词形成层级结构,多个单词之间用:隔开,格式如下: 项目名:业务名:类型:id 这个格式并非固定的,可以根据自己的需求来删除或添加词条。 例如: taobao:user:1 taobao:product:1 如果value是一个java对…...

LogonTracer图形化事件分析工具
LogonTracer这款工具是基于Python编写的,并使用Neo4j作为其数据库(Neo4j多用于图形数据库),是一款用于分析Windows安全事件登录日志的可视化工具。它会将登录相关事件中的主机名(或IP地址)和帐户名称关联起…...

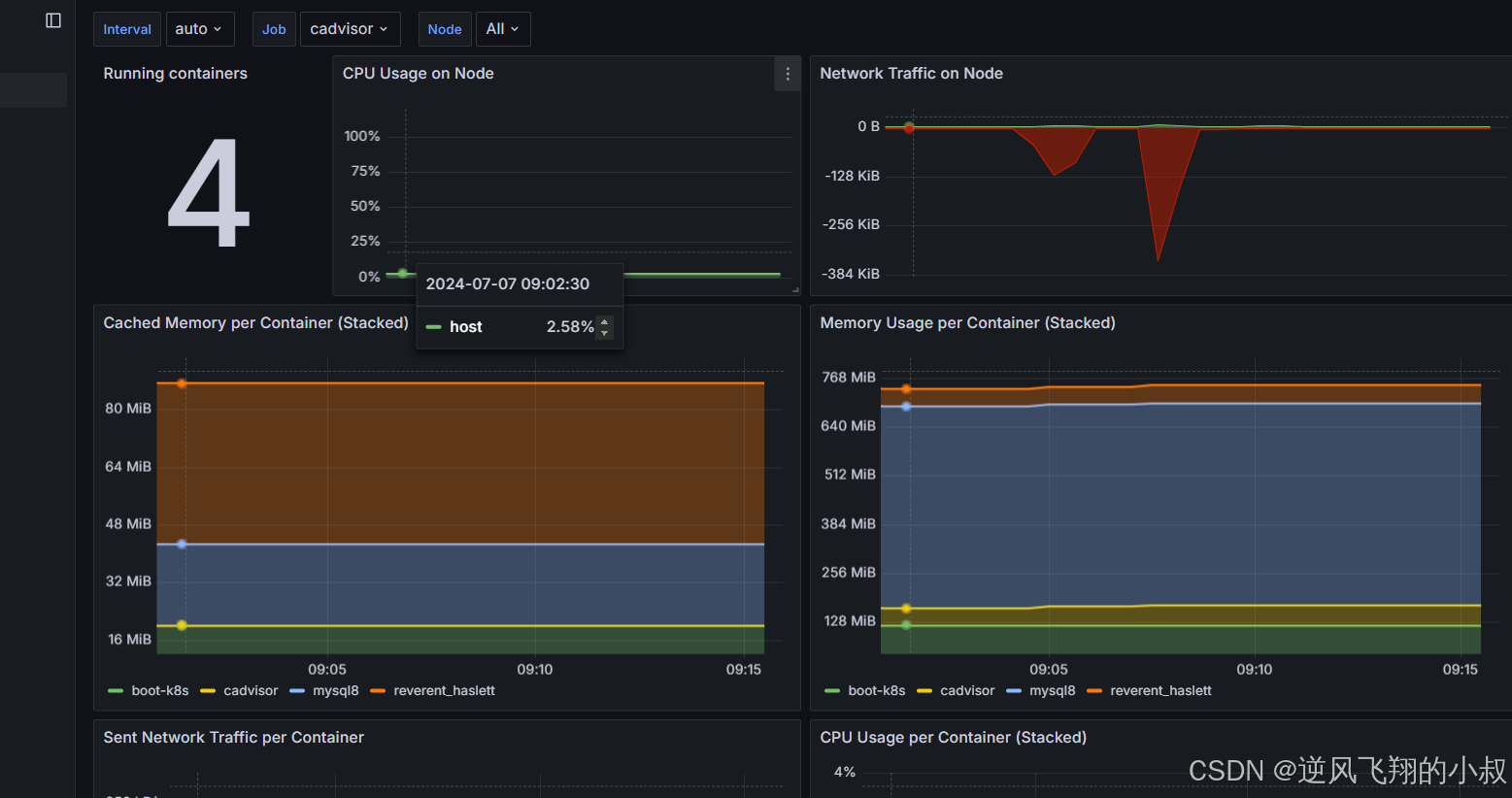
【云原生】Prometheus监控Docker指标并接入Grafana
目录 一、前言 二、docker监控概述 2.1 docker常用监控指标 2.2 docker常用监控工具 三、CAdvisor概述 3.1 CAdvisor是什么 3.2 CAdvisor功能特点 3.3 CAdvisor使用场景 四、CAdvisor对接Prometheus与Grafana 4.1 环境准备 4.2 docker部署CAdvisor 4.2.2 docker部署…...

搭建日志系统ELK(二)
搭建日志系统ELK(二) 架构设计 在搭建以ELK为核心的日志系统时,Logstash作为日志采集的核心组件,负责将各个服务的日志数据采集、清洗、过滤。然而缺点也很明显: 占用较多的服务器资源。配置复杂,学习曲线陡峭。处理大数据量时…...

常用排序算法的实现与介绍
常用排序算法的实现与介绍 在计算机科学中,排序算法是非常基础且重要的一类算法。本文将通过C语言代码实现,介绍几种常见的排序算法,包括冒泡排序、选择排序、插入排序和快速排序。以下是这些排序算法的具体实现和简要介绍。 1. 冒泡排序&am…...

仓颉语言 -- 宏
使用新版本 (2024-07-19 16:10发布的) 1、宏的简介 宏可以理解为一种特殊的函数。一般的函数在输入的值上进行计算,然后输出一个新的值,而宏的输入和输出都是程序本身。在输入一段程序(或程序片段,例如表达…...

Nginx代理minIO图片路径实现公网图片访问
1、网络部署情况 VUE前端项目Nginx部署在公司内网,端口7790 后台接口项目部署在公司内网,端口7022 minIO服务部署在公司内网,端口9000 公网IP设备将80端口映射到7790端口(具体映射方式不详),实现通过互…...

从零开始掌握tcpdump:参数详解
Linux tcpdump命令详解 1. 语法 tcpdump [-adeflnnNOpqStvxX] [-c <数据包数目>] [-dd] [-ddd] [-F <表达文件>] [-i <网络界面>] [-r <数据包文件>] [-s <数据包大小>] [-tt] [-T <数据包类型>] [-vv] [-w <数据包文件>] [输出数…...

漏洞挖掘 | edusrc记一次某中学小程序渗透测试
一、搜集渗透目标 现在的EDU挖web端的上分效率远不如小程序,因此这篇文章浅浅记录一次小程序的挖掘吧。如果各位大牛想要快速出洞,不妨跳过大学,学院等小程序,而重点关注小学、中学、幼儿园等,这些小程序的出洞率还是…...

vulhub:nginx解析漏洞CVE-2013-4547
此漏洞为文件名逻辑漏洞,该漏洞在上传图片时,修改其16进制编码可使其绕过策略,导致解析为 php。当Nginx 得到一个用户请求时,首先对 url 进行解析,进行正则匹配,如果匹配到以.php后缀结尾的文件名ÿ…...

备战秋招:2024游戏开发入行与跳槽面试详解
注意:以下为本次分享概要,视频版内容更全面深入,详见文末 1.游戏开发领域秋招准备与面试技巧 本次分享由优梦创客机构的创始人雷蒙德主讲,专注于2024年秋招期间游戏开发领域的入行与跳槽面试准备。本次分享重点在于提供面试技巧…...

红外热成像手持终端:从建筑检测到野外搜救的全方位应用
红外热成像手持终端,凭借其独特的红外探测与夜视功能,广泛应用于多个关键领域。无论是军事侦察、消防救援中的夜间作业,还是电力巡检、野生动物观察等多样场景,其精准的红外热成像技术均能提供至关重要的实时数据,助力…...

day07 项目启动以及git
spring框架 spring 负责整合各种框架,把new对象的部分交给spring去做,对象new不出来,项目就启动不起来,这样可以有效保证所需要的对象都在容器中存在,后续的部分都可以顺利执行控制反转:业务对象创建依赖资…...

学会网络安全:开启广阔职业与责任之旅
在数字化时代,网络安全已成为社会经济发展的重要基石。随着互联网的普及和技术的飞速发展,网络安全威胁日益复杂多变,对国家安全、社会稳定以及个人隐私构成了严峻挑战。因此,掌握网络安全技能不仅意味着拥有了一项高价值的职业技…...

UE5 镜头
只狼镜头 Spring Arm 中 开启 Use Pawn Control Rotation:让镜头跟着鼠标移动BP_Character(Self) 中关闭 Use Controller Rotation Yaw:不要让人物和鼠标移动Character Movement 的 Rotation Setting 中 关闭 Use Controller Desired Rotationÿ…...

SpringBoot如何实现简单的跨域配置
在SpringBoot中实现简单的跨域配置,主要通过全局CORS配置来完成。这通常涉及到实现WebMvcConfigurer接口并覆盖addCorsMappings方法。以下是一个简单的示例,展示了如何在SpringBoot应用中配置CORS策略以允许跨域请求。 首先,需要创建一个配置…...

vue列表进入详情页实现上一篇下一篇功能
概述:需求就是需要可以看列表,然后点击列表的右侧详情看详情,通过详情来实现新增上一份,下一份按钮来实现直接看之后的详情。 网上的解决方法有很多 1.后台获取将全量的id,前台再去直接取下一个id方式。(…...

kalman的python实现
前面的kalman都是matlab的,这里在理解的基础上,尝试使用python实现,力求理解更多的内涵。 需要的包 import numpy as np import matplotlib.pyplot as plt 代码 KF algorith demo by Leo 2020.01.06 ZJG CAMPUS,ZJU import numpy as np…...

查找算法:线性查找,golang实现
目录 前言 线性查找 代码示例 1. 算法包 2. 线性查找代码 3. 模拟程序 4. 运行程序 循环次数 假如目标值正好在数组中的第一位 假如目标值正好在数组中的第五位 假如目标值正好在数组中的最后一位 假如目标值不在数组中 线性查找的思想 1. 顺序遍历 2. 比较 3.…...

【图像识别】十大数据集合集!
本文将为您介绍10个经典、热门的数据集,希望对您在选择适合的数据集时有所帮助。 1 DanishFungi2020 发布方: Google 发布时间: 2021 简介: 补充材料:丹麦真菌 2020 - 不仅仅是另一个图像识别数据集为了支持细粒度植…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...
