vue项目创建+eslint+Prettier+git提交规范(commitizen+hooks+husk)
# 步骤 1、使用 vue-cli 创建项目
这一小节我们需要创建一个 vue3 的项目,而创建项目的方式依然是通过 vue-cli 进行创建。
不过这里有一点大家需要注意,因为我们需要使用最新的模板,所以请保证你的 vue-cli 的版本在 4.5.13 以上,你可以通过以下的方式来查看你的 vue-cli 版本:
vue -V
------
@vue/cli 4.5.13 // 输出版本号如果你需要升级版本,那么可以通过以下指令进行升级:
npm update -g @vue/cli具体的方式也可以点击 这里 进行参考。
升级之后,即可通过以下方式创建最新的 vue3 项目,终端输入 vue create 项目名称 ,即可进入 模板选择
1.以下内容是创建项目时的手动选择
// 利用 vue-cli 创建项目
vue create imooc-admin
// 进入模板选择
Vue CLI v4.5.13
? Please pick a preset://翻译:请选择一个预设Please请pick选择a一个preset预设、模版Default ([Vue 2] babel, eslint)//翻译:Default 默认(Vue 2包含babel, eslint)Default (Vue 3) ([Vue 3] babel, eslint) //翻译:Default 默认(Vue 3包含babel, eslint)
> Manually select features // 选择手动配置,翻译:Manually手动 select选择 features配置/功能/特性
// ----------------------------------------------------------
? Check the features needed for your project: //翻译:检查项目所需的功能:(*) Choose Vue version // 选择 vue 版本(默认、如果不是默认就选择)(*) Babel // 使用 babel( ) TypeScript // 不使用 ts( ) Progressive Web App (PWA) Support // 不使用 PWA(*) Router // 添加 vue-router(*) Vuex // 添加 vuex
>(*) CSS Pre-processors // 使用 css 预处理器(*) Linter / Formatter // 代码格式化( ) Unit Testing // 不配置测试( ) E2E Testing // // 不配置测试
// ----------------------------------------------------------Choose a version of Vue.js that you want to start the project with //翻译:选择要启动项目的Vue.js版本2.x
> 3.x // 选择 vue 3.0 版本
// ----------------------------------------------------------Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) n //翻译:是否使用路由器的历史记录模式?(需要正确的服务器设置,以便在生产中进行索引回退)//不使用 history模式 的路由// ----------------------------------------------------------? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): //翻译:选择一个CSS预处理器(默认支持PostCSS、Autoprefixer和CSS模块)
> Sass/SCSS (with dart-sass) // 使用基于 dart-sass 的 scss 预处理器Sass/SCSS (with node-sass)LessStylus
// ----------------------------------------------------------
? Pick a linter / formatter config: //翻译:选择一个 linter / formatter 配置ESLint with error prevention only //翻译:仅包含错误的ESLintESLint + Airbnb config//翻译:Airbnb的ESLint延伸规则
> ESLint + Standard config // 使用 ESLint 标准代码格式化方案ESLint + Prettier
// ----------------------------------------------------------
? Pick additional lint features: //翻译:选择额外的 lint 特性(*) Lint on save //
>(*) Lint and fix on commit // 保存时 && 提交时,都进行 lint
// ----------------------------------------------------------
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)//翻译:你更喜欢在哪里放置Babel、ESLint等配置?(使用箭头键)
> In dedicated config files // 单独的配置文件In package.json
// ----------------------------------------------------------Save this as a preset for future projects? (y/N) n // 不存储预设等待片刻之后,你的项目就会生成成功。
生成之后,可以通过以下两个指令来运行你的项目:
cd 项目目录
npm run serve执行成功之后,项目即可运行!此时整体项目已经创建完成
2.升级最新的 vue 版本以支持 script setup 语法(最新版本即可,可以忽略此步骤)
因为使用 @vue/cli-v4.5.13 版本创建的项目中,vue 的版本为 v 3.0.0 。
但是我们的项目需要使用最新的 script setup 语法,该语法在 v 3.0.0 版本中是不支持的,所以我们需要升级 vue 版本。
大家可以通过以下指令进行升级:
执行:
npm i vue@3.2.8 vue-router@4.0.11 vuex@4.0.2升级之后,查看 package.json 得到的版本应为:
"vue": "^3.2.8",
"vue-router": "^4.0.11",
"vuex": "^4.0.2"注:下载项目的时候package.json是没有 vuex 和 vue-router 的,需要手动下载,更新到最新即可,如若不是强需,不需指定版本
步骤 2、配置使用 ESLint
? Pick a linter / formatter config: //翻译:选择一个 linter / formatter 配置ESLint with error prevention only //翻译:仅包含错误的ESLintESLint + Airbnb config//翻译:Airbnb的ESLint延伸规则
> ESLint + Standard config // 使用 ESLint 标准代码格式化方案ESLint + Prettier //在选择以上内容的时候,项目会生成一个.eslintrc.js的文件,该文件是ESLint的配置文件。"semi": false,//在一段后面是否尾随分号"singleQuote": true,//是否引用单引号(双引号会改变为单引号?"trailingComma": "all"//在多行是否在对象或数组最后一个元素后面添加逗号 all所有添加,es5 none不去添加逗号"tabWidth": 2,//缩进宽度"printWidth": 80,//每行字符数
步骤 3、使用 Prettier
? Pick a linter / formatter config: //翻译:选择一个 linter / formatter 配置ESLint with error prevention only //翻译:仅包含错误的ESLintESLint + Airbnb config//翻译:Airbnb的ESLint延伸规则
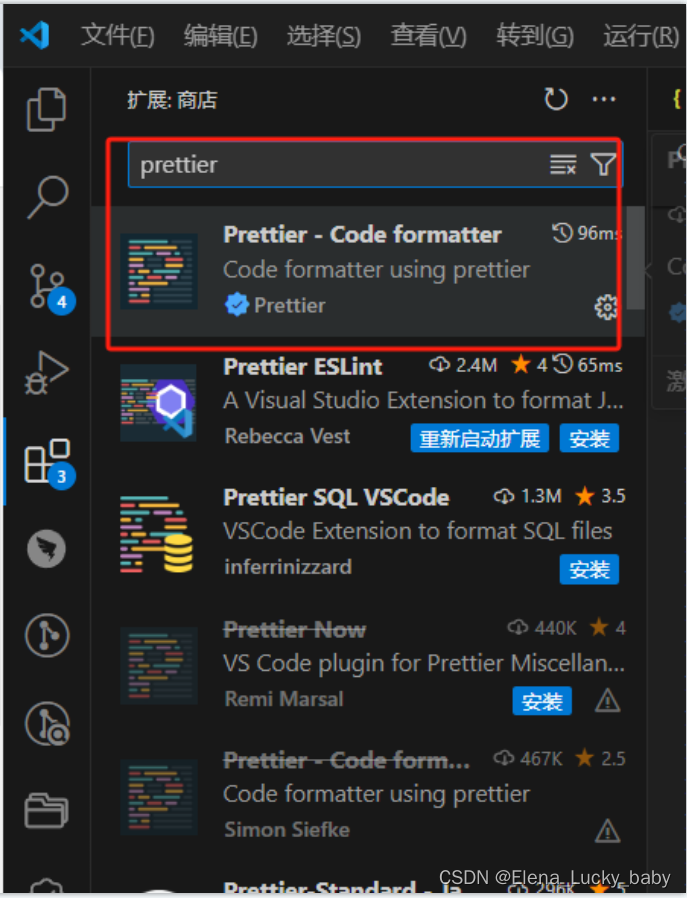
安装prettier
安装成功之后,在项目根目录下创建一个.prettierrc.js的文件,该文件是prettier的配置文件。(如果自动生成则不需要创建) 在改文件中写入如下配置
//在选择以上内容的时候,项目会生成一个.prettierrc.js的文件,该文件是prettier的配置文件。(没有需要手动配置)"semi": false,//在一段后面是否尾随分号"singleQuote": true,//是否引用单引号(双引号会改变为单引号?"trailingComma": "none"//在多行是否在对象或数组最后一个元素后面添加逗号 all所有添加,es5 none不去添加逗号"tabWidth": 2,//缩进宽度----暂时不配置,因为vscode已经配置了"printWidth": 80,//每行字符数---暂时不配置,
步骤 4、配置 VScode
一、设置自动保存
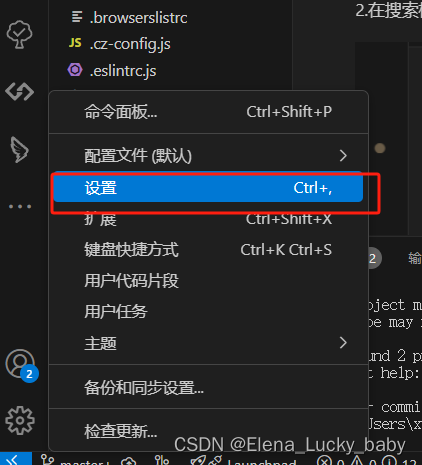
1 打开设置

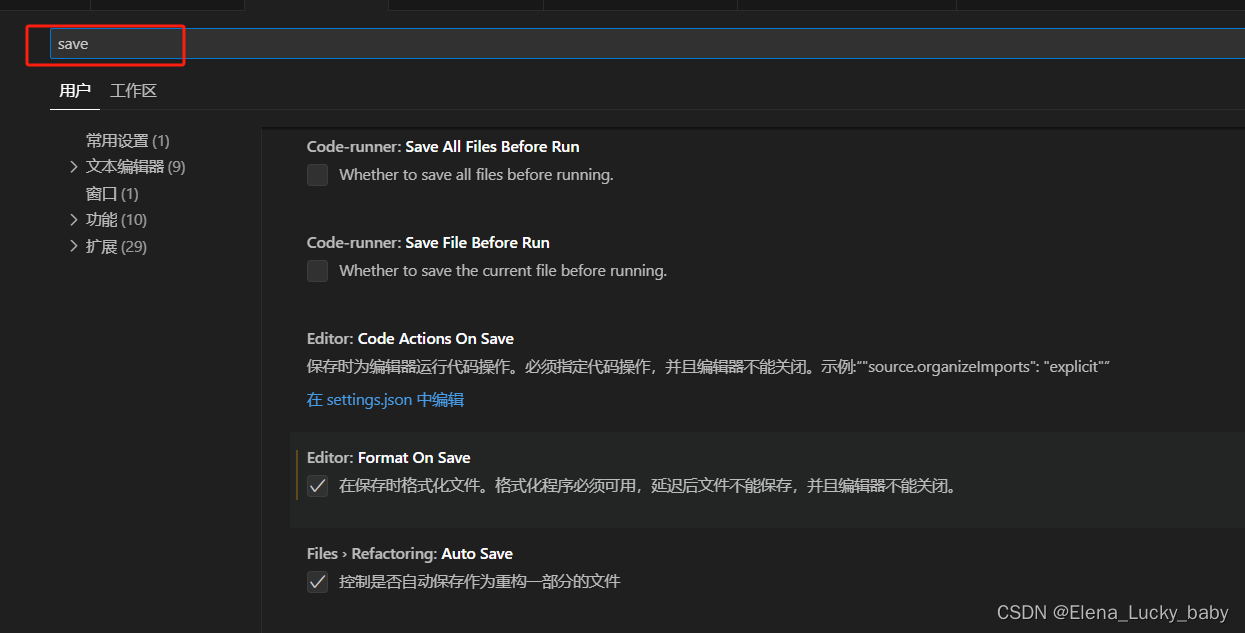
2.在搜索框中输入 save

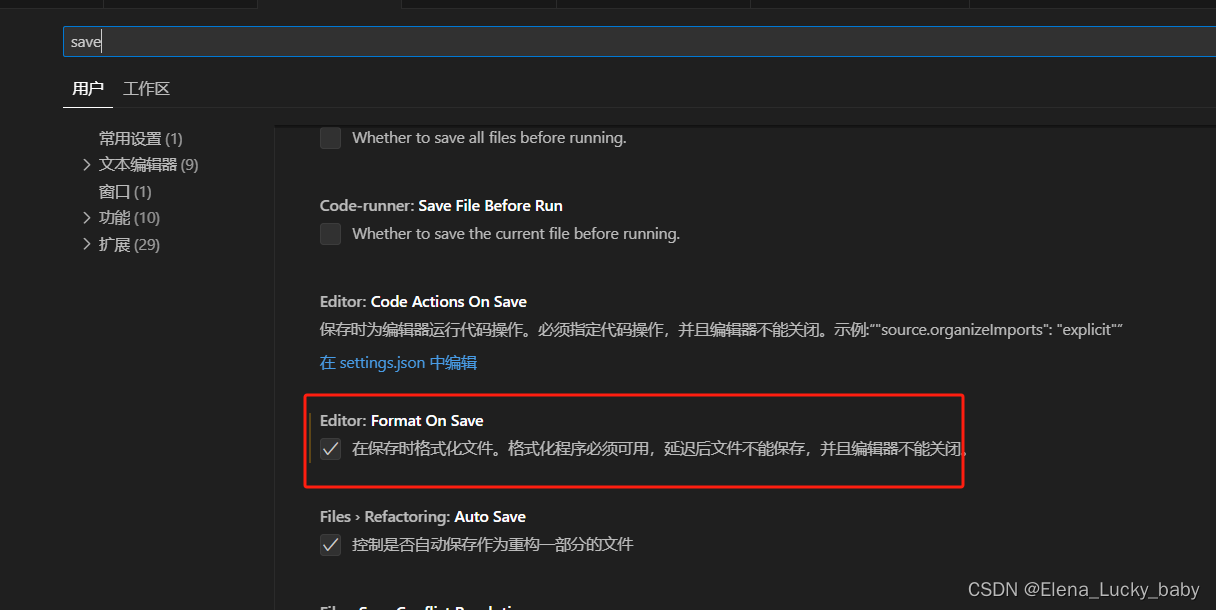
3.找到Format On Save勾选中,这个是自动保存

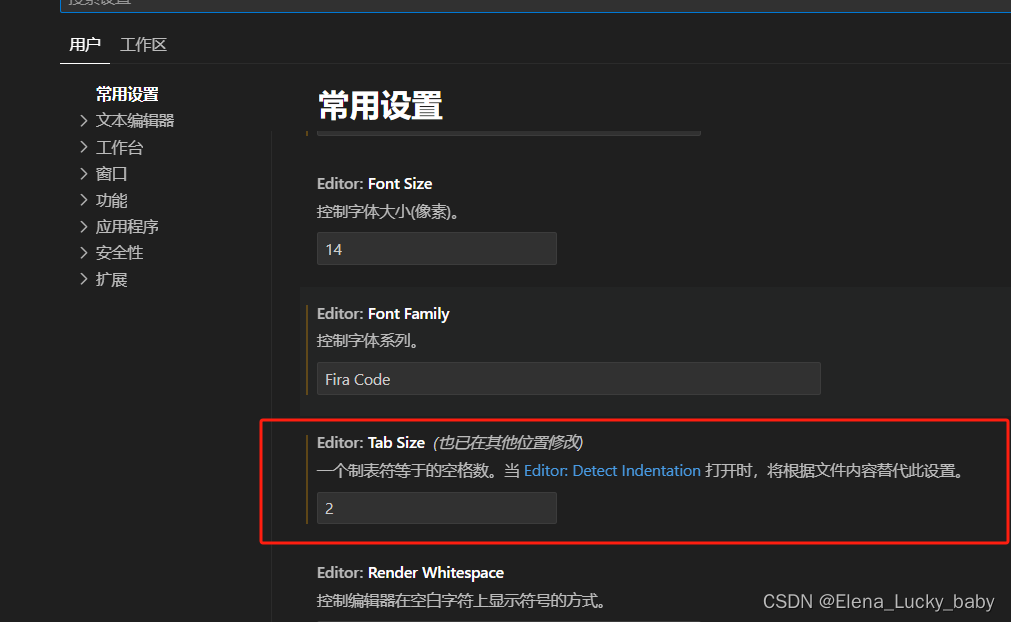
二、设置空格数
1.打开设置
2.在搜索框中输入 tab size或者直接滑动找也行,在上面比较容易找到
3.找到tab size vscode默认是 4 设置为 2,注:空格数值,对于VScode 默认一个tab等于4个空格,而ESLint希望一个tab为两个空格

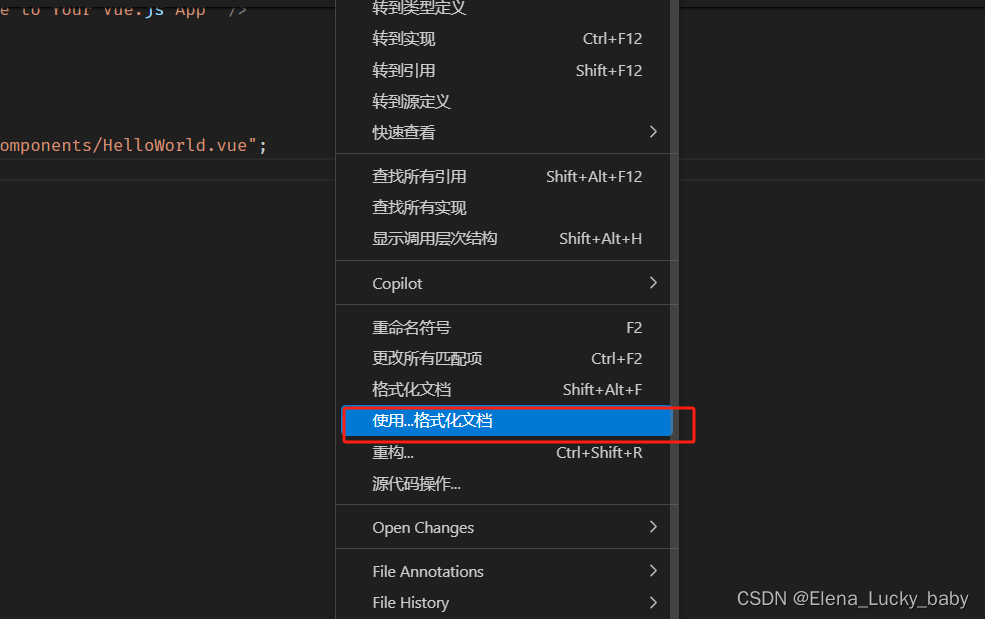
三、设置代码格式化
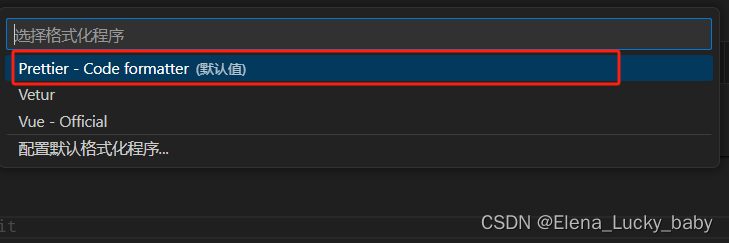
注意:如果vscode安装多个代码格式化,回发生冲突,右键找到使用什么格式化,在弹出层里面选择prettier 1.直接右键 2.找到使用...格式化文档

3.在弹窗中进行选择prettier

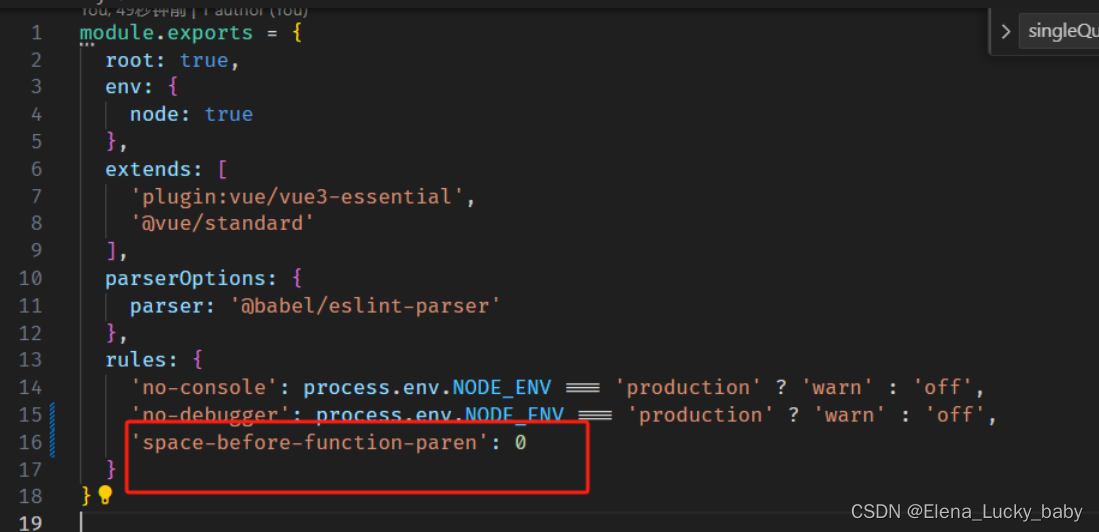
四、ESLint和prettier冲突
直接在.eslintrc.js文件中进行配置即可

步骤5、Git提交规范
对于提交规范来说,不同的团队可能有不同的标准,那么今天就用目前使用较多的 Angular团队规范所延伸出来的Conventional Commits specification(约定式提交)作为例子
什么叫约定是提交规范? 约定式提交规范是一种基本提交信息的轻量级约定,他提供了一组简单规则来创建的提交历史,这更有利于编写自动化工具,通过在提交信息中描述功能,修复和破坏性变更,使用这种惯例鱼SemVer相互对应
提交结构规范要求
<type>[optional scope]: <description>[optional body][optional footer(s)]翻译:
<类型>[可选 范围]: <描述>[可选 正文][可选 脚注]
解释:
<类型> 可选(新功能,修复,变更
[可选 范围]:文件名称,
<描述>:修改了什么
[可选 正文]:修改的原因
[可选 脚注]:修改的细节举例说明:
doce [登陆授权]:修改了登陆授权的文档
将文档中的公司授权改为企业授权
第188个issue
如果说按个按照约定是进行提交,那么是一件很痛苦的事情,所以我们需要使用一个工具来帮助我们生成规范的提交信息,可以使用 Github:cz-cli (commitizen)进行代码提交 当使用commitizen进行代码提交(git commit)时,commitizen会根据你在提交时填写所有必须得提交字段
一、安装commitizen
//-g是全局安装。根据自己需求判断是否全局安装
npm install -g commitizen//不带版本
npm install -g commitizen@4.2.4
二、安装并配置 cz-conventional 插件
1.使用npm下载 cz-conventional
npm install -D cz-conventional//安装不通过使用带版本的,可能是npm版本太高npm i cz-customizable@6.3.0 --save-dev
2.添加一下配置到package.json中
"config": {"commitizen": {"path": "node_modules/cz-conventional"}} 3.项目跟目录下创建,.cz-config.js自定义提示文件
module.exports = {//可选类型---代表了commit的类型types: [{ value: 'feat', name: 'feat: 新增功能' },{ value: 'fix', name: 'fix: 修复bug' },{ value: 'docs', name: 'docs: 修改文档' },{ value: 'style', name: 'style: 修改样式' },{ value: 'refactor', name: 'refactor: 代码重构' },{ value: 'perf', name: 'perf: 性能优化' },{ value: 'test', name: 'test: 测试相关' },{ value: 'chore', name: 'chore: 构建过程或辅助工具的变动' },{ value: 'revert', name: 'revert: 回滚到上一个版本' },{ value: 'build', name: 'build: 打包构建' },],//步骤--messages: {type: '请选择提交的类型:',customScope: '请输入修改的范围(可选):',subject: '请简要描述提交(必填):',body: '请输入详细描述(可选):',footer: '请输入要关闭的issue(可选):',confirmCommit: '确认提交?(y/n)'},subjectLimit: 72, // 限制提交信息的长度
}
4使用git cz 代替 git commit
使用 git cz 代替git commit ,即可看到提示内容
注:如果想要跳过步骤如下
// 跳过步骤skipQuestions: ['body', 'footer'],
注:如果忘记某个提交步骤 git cz 怎么解决? 这时候可以使用git hooks钩子函数,
5使用git hooks 检查提交描述是否符合规范要求
1:npm 必须在7.x以上,如果低于可以使用npm i -g npm 2:安装依赖
npm install --save-dev @commitlint/config-conventional@12.1.4 @commitlint/cli@12.1.4
3:创建commitlint.config.js文件
//可以将下面代码征途赋值到控制台执行,即可自动创建文件并写入进去配置完成
echo "module.exports = {extends: ['@commitlint/config-conventional']}"> commitlint.config.js// 或者自己手动创建,并将一下代码赋值到`commitlint.config.js`文件内
module.exports = {extends: ['@commitlint/config-conventional']} 4:打开commitlint.config增加配置项
module.exports = {// 继承的规则extends: ['@commitlint/config-conventional'],roles: {// 2type的类型定义:表示git提交的type必须在一下类型范围之内'type-enum': [// 验证的错误级别2,// always在什么情况下验证'always',// 泛型内容---对应的是`.cz-config.js`中定义的types的name和value值['feat', 'fix', 'docs', 'style', 'refactor', 'test', 'chore']],// 大小写不做限制'subject-case': [0]}
}
5 husk 用来检测 hooks 工具 5.1 安装
//一开始使用不带版本的一直报错
//后面重新创建使用的是带版本的就没报错,顺利走来的,不知道是不是因为这个原因npm install husky@7.0.1 --save-dev// 5.2 启动 husky 生成一个.husky文件
npx husky install
5.3 在package.json中生成 prepare指令(需要npm>7.0版本)
npm set-script prepare "husky install"//我这边运行命令不生效,所以用的方式是手动添加或者手动添加
"prepare":"husky install" 5.4 执行 prepare指令
npm run prepare5.5 执行成功会出现下面图片中的内容

5.6 添加commitlint的hook到husky中,并指令在commit-msg的hooks下执行 npx--no-install commitlint --edit "$1"的指令 也就是commitlint配合hook,husky使用
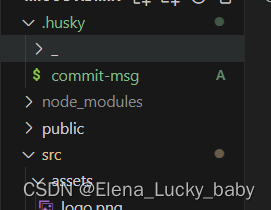
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"' 5.7此时的.husky的文件结构
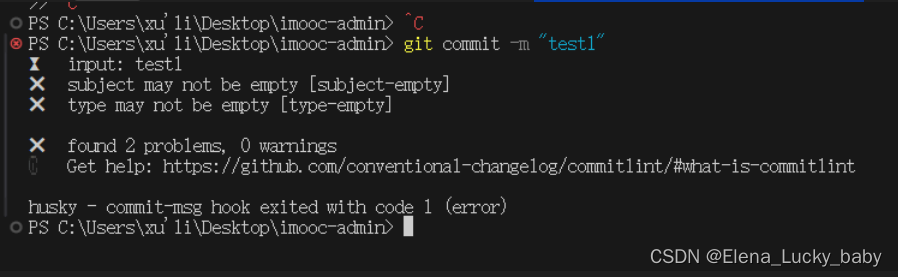
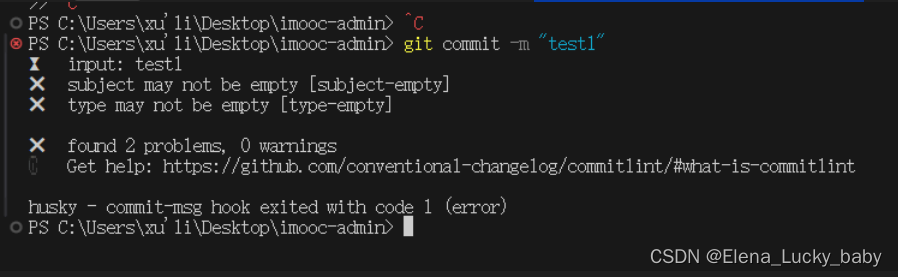
 走到这一步 至此,不符合规范的commit将不再可提交:
走到这一步 至此,不符合规范的commit将不再可提交:

那么至此,我们就已经可以处理好了,强制规范的提交要求,到现在不符合规范的提交信息,将不可在被提交
那么到这里我们的规范化目标,就完成了吗?
当然没有!
现在我们还去缺少一个规范化的处理,那就是**代码格式提交规范处理!“
看到这里可能说,咿!这个怎么看着这么验收啊?这个事情我们之前不是做过了吗?还需要再处理什么?(请看后续)
相关文章:

vue项目创建+eslint+Prettier+git提交规范(commitizen+hooks+husk)
# 步骤 1、使用 vue-cli 创建项目 这一小节我们需要创建一个 vue3 的项目,而创建项目的方式依然是通过 vue-cli 进行创建。 不过这里有一点大家需要注意,因为我们需要使用最新的模板,所以请保证你的 vue-cli 的版本在 4.5.13 以上ÿ…...

从Docker拉取镜像一直失败超时?这些解决方案帮你解决烦恼
设置国内源: 提示:常规方案(作用不大) 阿里云提供了镜像源:https://cr.console.aliyun.com/cn-hangzhou/instances/mirrors 登录后你会获得一个专属的地址 使用命令设置国内镜像源:通过vim /etc/docker/d…...

R语言大尺度空间数据分析模拟预测及可视化:地统计与空间自相关、空间数据插值、机器学习空间预测、空间升降尺度、空间模拟残差订正、空间制图等
目录 专题一 R语言空间数据介绍及数据挖掘关键技术 专题二 R语言空间数据高级处理技术 专题三 R语言多维时空数据处理技术、数据清洗整合和时间序列分析 专题四 R语言地统计与空间自相关、空间插值方法 专题五 R语言机器学习与空间模型预测及不确定性评估 专题六 R语言空…...

深入理解Java内存管理机制
Java内存管理是Java开发中一个至关重要的主题。理解内存管理机制不仅有助于编写高效的代码,还可以帮助我们避免常见的内存问题,如内存泄漏和内存不足。本篇博客将详细介绍Java内存管理机制,并通过代码示例帮助读者更好地理解这一过程。 1. J…...

Helm 学习之路,一文弄懂
1. 什么是 Helm 1.1 概述 Helm 是 Kubernetes 应用程序的包管理器,和redhat中yum 管理包类似. 1.2 架构图v3 1.3 下载 官当 最新版本 官方github curl -LO https://get.helm.sh/helm-v3.15.2-linux-amd64.tar.gz 1.4 安装 解压 #由于是二进制,直接解压到/usr/local/b…...

【面试题解答】一个有序数组 nums ,原地删除重复出现的元素
面试题解答 仅供学习 文章目录 面试题解答题目一、python代码1.1 代码1.2 示例用法1.2.1 示例11.2.2 示例2 二、讲解2.1 初始化2.2 遍历2.3 返回 题目 要解决这个问题,可以使用双指针方法进行原地修改,以确保每个元素最多出现两次。 一、python代码 1.1…...

【数据结构算法经典题目刨析(c语言)】随机链表的复制(图文详解)
💓 博客主页:C-SDN花园GGbond ⏩ 文章专栏:数据结构经典题目刨析(c语言) 目录 一、题目描述 二、思路分析 三、代码实现 一、题目描述 二、思路分析 要完成一个带随机指针的链表的复制,有一个巧妙的办法:分三步走 1.完成节…...

cqyjldfx
CVE-2023-27179 靶标介绍: GDidees CMS v3.9.1及更低版本被发现存在本地文件泄露漏洞,漏洞通过位于 /_admin/imgdownload.php 的 filename 参数进行利用。攻击者可以通过向 filename 参数传递恶意输入来下载服务器上的任意文件。 提示有本地文件泄露&a…...

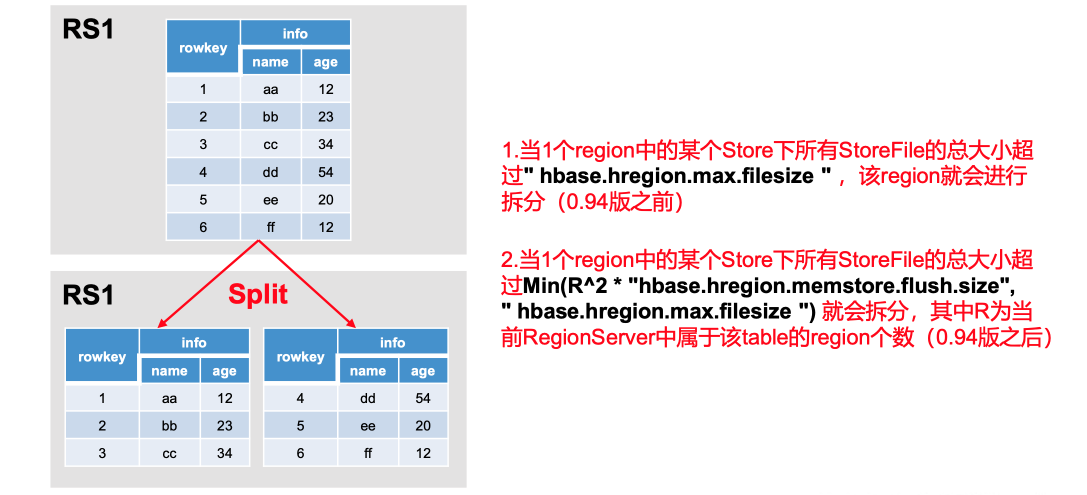
大数据——HBase原理
摘要 HBase 是一个开源的、非关系型的分布式数据库系统,主要用于存储海量的结构化和半结构化数据。它是基于谷歌的 Bigtable 论文实现的,运行在 Hadoop 分布式文件系统(HDFS)之上,并且可以与 Hadoop 生态系统的其他组…...

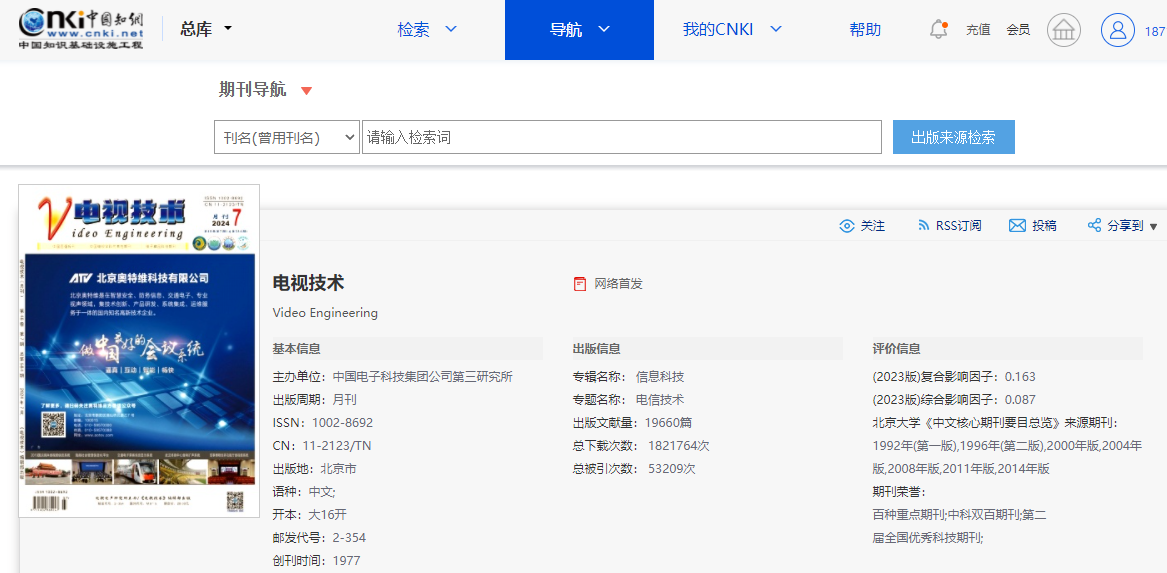
《电视技术》是什么级别的期刊?是正规期刊吗?能评职称吗?
问题解答 问:《电视技术》是不是核心期刊? 答:不是,是知网收录的第一批认定学术期刊。 问:《电视技术》级别? 答:国家级。主管单位:中国电子科技集团公司 主办单位ÿ…...

网络编程 --------- 2、socket网络编程接口
1、什么是socket 套接字 socke套接字是一个编程的接口 (网络编程的接口)、是一种特殊的文件描述符 (read/write),不局限于TCP/IP 。socket是独立于具体协议的网络编程接口这个接口是位于 应用层和传输层之间 。 类型: (1)流式套接字 SOCK_ST…...

C# Deconstruct详解
总目录 前言 该文来源于探索弃元的使用,由弃元了解到元组,由元组又了解到解构方法Deconstruct。 另外本文中 解构和析构一个意思,不要在意! 一、Deconstruct是什么? 1. 关于元组 如果我们想了解Deconstruct 的使用&…...

Java 面试常见问题之——为什么重写equals时必须重写hashCode方法
Java 面试常见问题之——为什么重写equals时必须重写hashCode方法 当重写 equals 方法时,通常也应该重写 hashCode 方法,原因主要有以下几点: 一致性原则:根据 Java 的约定,如果两个对象通过 equals 方法比较返回 tr…...

后端给的树形结构 递归 改造成阶联选择器所需要的lable、value结构
赋值:this.newTreeData this.renameFields(this.treeData) 递归方法:renameFields (tree) {return tree.map(node > {// 创建一个新对象来存放修改后的字段名const newNode {value: node.id,label: node.title,// 如果有子节点,则递归处理…...

文献阅读:基于拓扑结构模型构建ICI收益诊断模型
介绍 Custom scoring based on ecological topology of gut microbiota associated with cancer immunotherapy outcome是来自法国Gustave Roussy Cancer Campus的Laurence Zitvogel实验室最近发表在cell的关于使用肠道微生物拓扑结构预测免疫治疗疗效的文章。 该研究提供基于…...

Python文献调研(四)QtDesigner的布局
一、新建项目: 1.打开pycharm,新建一个Python项目 (1)右键项目列表区,找到我们之前配置好的外部工具,点击Pyside6 QtDesigner 打开Qt Designer后会是这个界面: (2)此时…...

CentOS Linux release 7.9.2009 中sudo命令未找到
先在 Windows 环境中下载 sudo 的安装包 下载安装包:https://www.sudo.ws/releases/stable/ 然后把安装包拷贝的 Centos 中,cd 进入安装包所在的目录执行下面的命令: 格式:rpm -Uhv xxxxx.rpm rpm -Uhv sudo-logsrvd-1.9.15-6.…...

生产计划问题的不同最优化工具软件求解
一、优化求解软件简介 众所周知,常用的优化工具软件有Lingo、Mathcad和MATLAB。 1. LINGO是Linear Interactive and General Optimizer的缩写,即“交互式的线性和通用优化求解器”,由美国LINDO系统公司(Lindo System Inc.&…...

Java关键字及保留字总结
文章目录 Java关键字及保留字总结(按首字母字母顺序所排列)1.abstract2.boolean3.break4.byte5.case6.catch7.char8.class9.continue10.default11.do12.double13.else14.enum15.extends16.final17.finally18.float19.for20.if21.implements22.import23.i…...

【PGCCC】PostgreSQL 14 小版本分析,有那个版本不建议使用#PG中级
以下是对 PostgreSQL 14 各个小版本的详细分析,包括每个版本的主要变化、修复的 bug 和潜在的问题: PostgreSQL 14.0 发布日期:2021 年 9 月 30 日 主要变化: 增加了并行查询的改进,提升了性能。增强了 JSON 数据类…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...
