Javascript前端面试基础(八)
window.onload和$(document).ready区别
- window.onload()方法是必须等到页面内包括图片的所有元素加载完毕后才能执行
- $(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕
window.onload
- 触发时机:
window.onload事件会在整个页面(包括所有的依赖资源,如图片、样式表和脚本文件等)完全加载后触发。这意味着页面上的所有资源都必须加载完成,window.onload事件才会触发。 - 使用场景:适用于需要在页面所有资源(如图片、外部脚本等)加载完成后才执行的代码。例如,如果你需要在页面加载完成后立即显示一个包含图片的模态框,那么使用
window.onload是合适的。 - 原生JavaScript:
window.onload是原生 JavaScript 的一部分,不需要额外的库或框架。
$(document).ready()
- 触发时机:
$(document).ready()是 jQuery 中的一个方法,它在 DOM 完全就绪后触发,但不等待像图片这样的外部资源加载完成。这意味着 DOM 树已经被完全构建和解析,但可能还有像图片这样的元素在加载中。 - 使用场景:适用于需要在 DOM 元素可用后立即执行代码,但又不需要等待所有资源(如图片)加载完成的情况。这对于初始化插件、绑定事件监听器等操作非常有用。
- jQuery 依赖:
$(document).ready()是 jQuery 特有的方法,因此它依赖于 jQuery 库。

addEventListener()和attachEvent()的区别
- addEventListener(是符合W3C规范的标准方法; attachEvent()是IE低版本的非标准方法
- addEventListener()支持事件冒泡和事件捕获;-而attachEvent()只支持事件冒泡addEventListener()的第一个参数中,事件类型不需要添加on ; attachEvent(需要添加'on'
- 如果为同一个元素绑定多个事件, addEventListener()会按照事件绑定的顺序依次执行,attachEvent()会按照事件绑定的顺序倒序执行
数组去重方法总结
1. 使用ES6的Set结构
ES6 提供了 Set 数据结构,它类似于数组,但是成员的值都是唯一的,没有重复的值。利用这一特性,可以轻松实现数组去重。
let arr = [1, 2, 2, 3, 4, 4, 5];
let uniqueArr = [...new Set(arr)];
console.log(uniqueArr); // [1, 2, 3, 4, 5]2. 使用filter()和indexOf()
filter() 方法创建一个新数组,其包含通过所提供函数实现的测试的所有元素。而 indexOf() 方法返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-1。通过这两个方法结合使用,也可以实现数组去重。
let arr = [1, 2, 2, 3, 4, 4, 5];
let uniqueArr = arr.filter((item, index) => arr.indexOf(item) === index);
console.log(uniqueArr); // [1, 2, 3, 4, 5]3. 使用Map数据结构
Map 对象保存键值对,并且能够记住键的原始插入顺序。利用这一特性,也可以实现数组去重。
let arr = [1, 2, 2, 3, 4, 4, 5];
let map = new Map();
let uniqueArr = arr.filter(item => !map.has(item) && map.set(item, true));
console.log(uniqueArr); // [1, 2, 3, 4, 5]4. 使用reduce()
reduce() 方法对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值。通过 reduce(),我们也可以实现数组去重。
let arr = [1, 2, 2, 3, 4, 4, 5];
let uniqueArr = arr.reduce((acc, current) => { if (acc.indexOf(current) === -1) { acc.push(current); } return acc;
}, []);
console.log(uniqueArr); // [1, 2, 3, 4, 5]5. 使用for循环
最后,虽然不如上面的方法简洁,但你也可以使用传统的 for 循环结合 indexOf() 方法实现去重
let arr = [1, 2, 2, 3, 4, 4, 5];
let uniqueArr = [];
for (let i = 0; i < arr.length; i++) { if (uniqueArr.indexOf(arr[i]) === -1) { uniqueArr.push(arr[i]); }
}
console.log(uniqueArr); // [1, 2, 3, 4, 5]
 75(设计题)想实现一个对页面某个节点的拖曳?如何做(使用原生JS)
75(设计题)想实现一个对页面某个节点的拖曳?如何做(使用原生JS)
- ”给需要拖拽的节点绑定mousedown , mousemove , mouseup 事件
- mousedown事件触发后,开始拖拽
- mousemove时,需要通过event.c1ientX和clientY获取拖拽位置,并实时更新位置
- mouseup时,拖拽结束
76 Javascript全局函数和全局变量
全局变量
- infinity 代表正的无穷大的数值。
- NaN指示某个值是不是数字值。
- undefined 指示未定义的值。
全局函数
- decodeURI()解码某个编码的 URI 。
- decodeURIComponent(解码一个编码的 URI组件。encodeURI()把字符串编码为URI。
- encodeURIComponent()把字符串编码为URI 组件。escape()对字符串进行编码。
- eval() 计算JavaScript字符串,并把它作为脚本代码来执行。
- isFinite()检查某个值是否为有穷大的数。
- isNaN()检查某个值是否是数字。
- Number()把对象的值转换为数字。
- parseFloat()解析一个字符串并返回一个浮点数。parseInt()解析一个字符串并返回一个整数。String()把对象的值转换为字符串。
- unescape()对由escape()编码的字符串进行解码
使用js实现⼀个持续的动画效果
在JavaScript中,实现一个持续的动画效果通常涉及到定时器(如
setInterval或requestAnimationFrame)来不断更新DOM元素的属性(如位置、大小、透明度等),以产生动画效果。这里,我将使用requestAnimationFrame来展示一个简单的例子,因为它提供了更好的性能和更平滑的动画效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>持续动画示例</title>
<style> #movingBox { width: 50px; height: 50px; background-color: blue; position: absolute; left: 0; }
</style>
</head>
<body>
<div id="movingBox"></div>
<script src="animate.js"></script>
</body>
</html>function animateBox(element, startX, endX, duration) { let startTime = null; function step(timestamp) { if (!startTime) startTime = timestamp; const progress = timestamp - startTime; const position = startX + (progress / duration) * (endX - startX); // 更新元素的位置 element.style.left = position + 'px'; // 如果动画未结束,则继续动画 if (progress < duration) { requestAnimationFrame(step); } } // 开始动画 requestAnimationFrame(step);
} // 获取元素并调用动画函数
const box = document.getElementById('movingBox');
animateBox(box, 0, 500, 3000); // 从左到右移动,持续3秒这个例子中,animateBox函数接受一个DOM元素、起始X位置、结束X位置和持续时间作为参数。它使用requestAnimationFrame来更新元素的位置,直到达到指定的结束位置或持续时间结束。
注意事项
requestAnimationFrame的回调函数接收一个时间戳参数,它表示调用requestAnimationFrame时的时间。这个时间戳可以用来计算动画的进度。- 使用
requestAnimationFrame相比setInterval或setTimeout,可以更有效地控制动画的帧率,并且更节能,因为它在浏览器重绘之前调用回调函数,避免了不必要的绘制工作。 - 为了让动画看起来更自然,可以根据需要调整动画的速度曲线(如线性、缓入、缓出等)。
- 当你不再需要动画时,可以使用
cancelAnimationFrame来停止它,以避免不必要的资源消耗

封装一个函数,参数是定时器的时间,.then执行回调函数

项目做过哪些性能优化?
- 减少HTTP请求数
- 减少DNS 查询使用CDN
- 避免重定向图片懒加载
- 减少DOM元素数量·
- 减少DOM操作
- 使用外部JavaScript和css
- 压缩JavaScript .css、字体、图片等
- 优化 css Sprite
- 使用iconfont
- 字体裁剪
- 多域名分发划分内容到不同域名”
- 尽量减少iframe使用
- 避免图片src为空
- ·把样式表放在link 中
- .把JavaScript放在页面底部
JS怎样判断两个对象相等
1. 递归比较
通过递归地遍历对象的每个属性,并比较它们的值和类型,可以编写一个函数来检查两个对象是否相等。这种方法比较复杂,但可以处理嵌套对象和数组
function deepEqual(obj1, obj2) { if (obj1 === obj2) { return true; } if (typeof obj1 !== 'object' || obj1 === null || typeof obj2 !== 'object' || obj2 === null) { return false; } const keys1 = Object.keys(obj1); const keys2 = Object.keys(obj2); if (keys1.length !== keys2.length) { return false; } for (let key of keys1) { if (!keys2.includes(key) || !deepEqual(obj1[key], obj2[key])) { return false; } } return true;
} // 示例
const obj1 = { a: 1, b: { c: 2 } };
const obj2 = { a: 1, b: { c: 2 } };
console.log(deepEqual(obj1, obj2)); // true2. 使用JSON.stringify()
一种简单但可能不总是可靠的方法是使用JSON.stringify()将对象转换成字符串,然后比较这些字符串。这种方法简单且易于实现,但它不能处理函数、undefined、循环引用等特殊情况。
function shallowEqualJson(obj1, obj2) { return JSON.stringify(obj1) === JSON.stringify(obj2);
} // 示例
const obj1 = { a: 1, b: 2 };
const obj2 = { a: 1, b: 2 };
console.log(shallowEqualJson(obj1, obj2)); // true3. 使用库
许多流行的JavaScript库(如Lodash)提供了深度比较对象的功能。例如,Lodash的_.isEqual方法能够处理复杂的数据结构,包括嵌套对象和数组。
// 假设已经通过<script>标签或npm/yarn引入了Lodash
const _ = require('lodash'); const obj1 = { a: 1, b: { c: 2 } };
const obj2 = { a: 1, b: { c: 2 } };
console.log(_.isEqual(obj1, obj2)); // true相关文章:

Javascript前端面试基础(八)
window.onload和$(document).ready区别 window.onload()方法是必须等到页面内包括图片的所有元素加载完毕后才能执行$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕 window.onload 触发时机:window.onload 事件会在整个页面…...

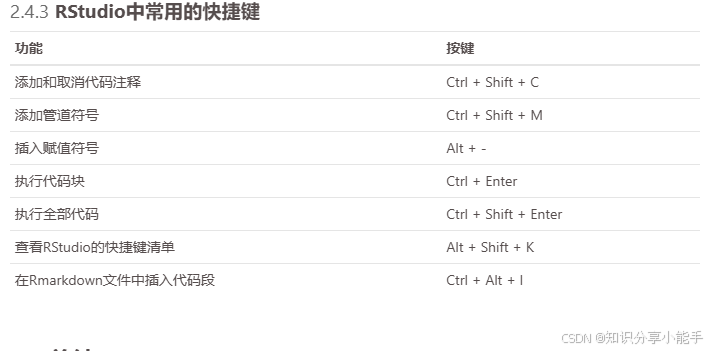
R 语言学习教程,从入门到精通,R的安装与环境的配置(2)
1、R的安装与环境的配置 R语言是一款完全免费且开源的软件,它的开源许可证是GNU通用公共许可证(GPL),这意味着任何人都可以自由地使用、复制、修改和发布R语言的源代码,甚至可以将其用于商业用途。 和python等其他语言…...

Python批量下载音乐功能
Python批量下载音乐功能 Python批量下载音乐,调用API接口,同时下载歌曲和歌词 先安排一下要用的模块,导入进来。 import re import json import requests目录结构 下载音乐 Awking_Class.pymusic.txt 文件文件写的是音乐名字,使用换行分割 new_music 注意这个 ne…...

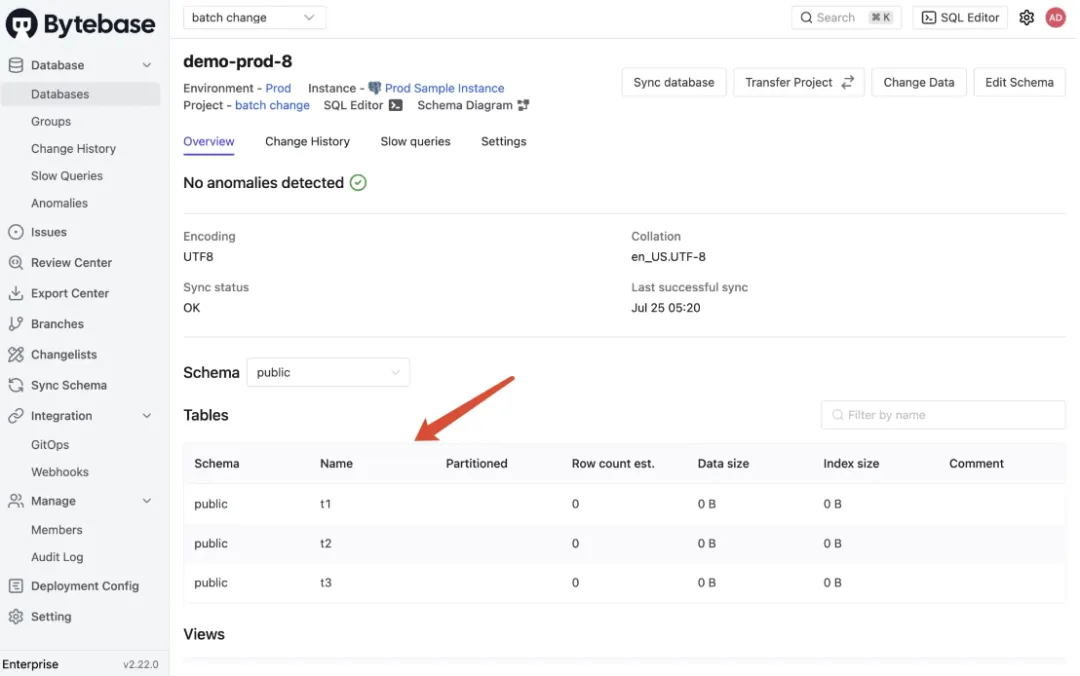
用 Bytebase 实现批量、多环境、多租户数据库的丝滑变更
Bytebase 提供了多种功能来简化批量变更管理,适用于多环境或多租户情况。本教程将指导您如何使用 部署配置 和 数据库组 在不同场景下进行数据库批量变更。 默认流水线 vs 部署配置 图片数据库 vs 数据库组 1. 准备 请确保已安装 Docker,如果本地没有重…...

java之方法引用 —— ::
目录 一、简介 二、引用静态方法 1.格式 2.示例 编辑 3.条件解析 三、引用成员方法 1.格式 2.示例 四、引用构造方法 1.格式 2.示例 五、类名引用成员方法 1.格式 2.略微不同的方法引用规则 3.示例 六、引用数组的构造方法 1.格式 2.示例 一、简介 方…...

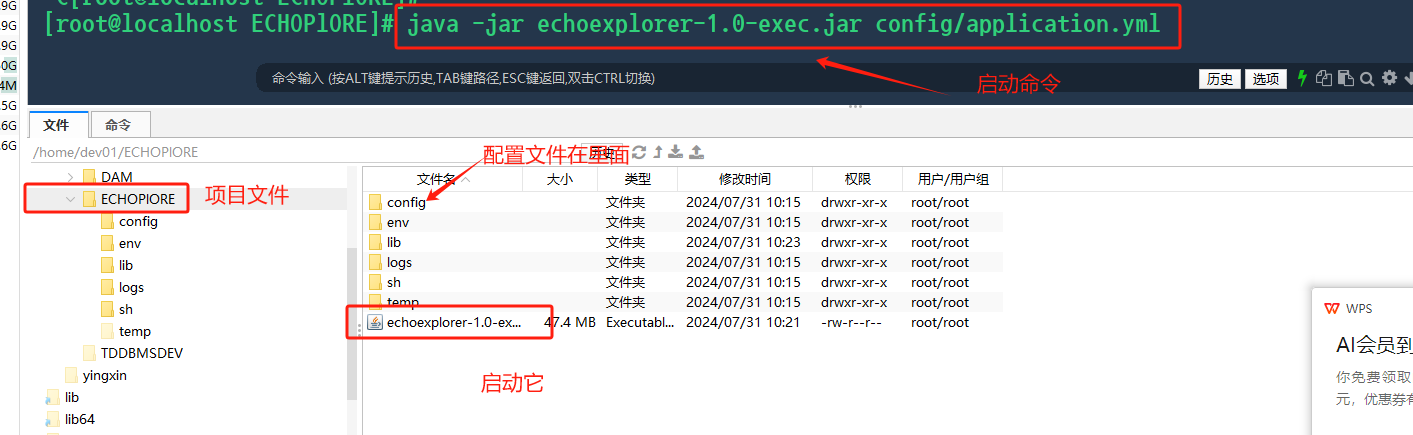
「测试线排查的一些经验-上篇」 后端工程师
文章目录 端口占用脚本失灵线上部署项目结构模版配置文件生效 一般产品研发过程所使用的环境可分为: 研发环境-dev测试环境-test生产环境-prod 软件开发中,完整测试环境包括:UT、IT、ST、UAT UT Unit Test 单元测试 IT System Integration …...

AOSP12_BatteryStats统计电池数据信息
前言 BatteryStats模块主要用于设备在电池供电是系统对各个模块电量使用的统计,Android提供的Battery Historain工具就是对此模块统计的数据进行解析和展示。 一 BatteryStats模块类图 模块主要类图如下:见根目录的模块类图 BatteryStats:抽象类,本模块的核心类,主要定…...

【Android Studio】UI 布局
文章目录 view布局LinearLayout view 在Android开发中,View是一个非常重要的概念,它是所有用户界面组件的基类。View类及其子类构成了Android应用中的用户界面。每个View都占用屏幕上的一个矩形区域,并可以响应用户输入(如触摸、按…...

虚拟机Windows server忘记密码解决方法
原理 utilman.exe是Windows辅助工具管理器程序,虽然它本身不是一个关键的系统进程,但通过修改这个文件,用户可以访问一些有用的UI设置。在某些情况下,比如忘记密码需要重置时,通过修改utilman.exe文件为c…...

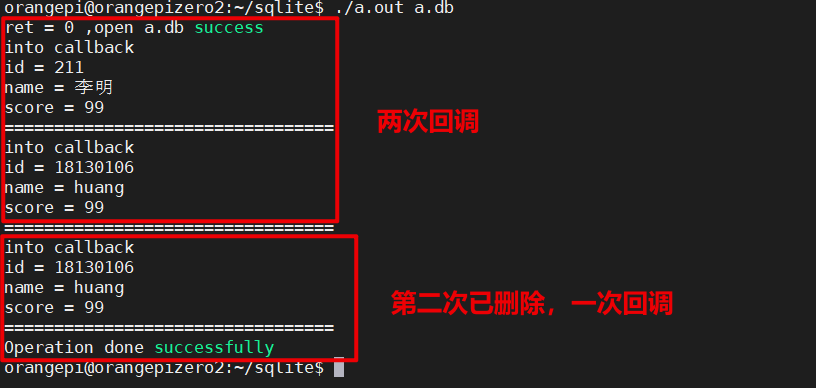
【香橙派系列教程】(六)嵌入式SQLite数据库
【六】嵌入式SQLite数据库 文章目录 【六】嵌入式SQLite数据库1.简介2.SQLite数据库安装3.SQLite命令用法1.创建数据库2.创建和查看表格3.插入查看数据(记录)4.删除更改数据(记录) 4.SQLite编程操作1.打开/创建数据库的C接口2.创建…...

深入探讨PHP8的新特性与性能优化
本文由 ChatMoney团队出品 随着互联网技术的飞速发展,PHP作为后端开发领域的热门语言也在不断演进。近期,PHP8的发布引起了广泛关注。本文将为您详细介绍PHP8的新特性以及性能优化,并通过具体示例帮助您更好地理解和应用这些新特性。 一、PH…...

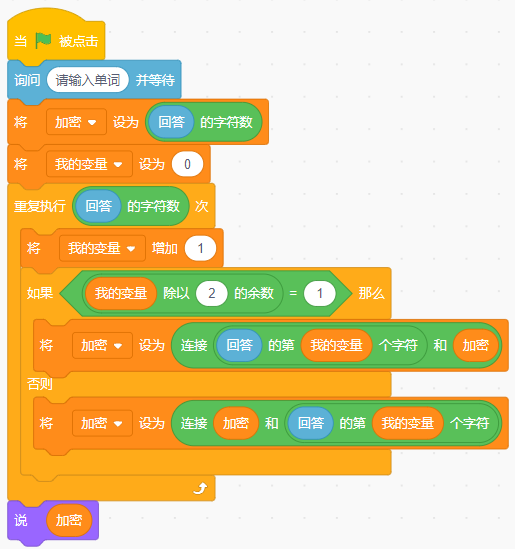
2024年06月 Scratch 图形化(四级)真题解析#中国电子学会#全国青少年软件编程等级考试
Scratch图形化等级考试(1~4级)全部真题・点这里 一、单选题(共10题,共30分) 第1题 运行下列程序,输入单词“PLAY”,最后角色说?( ) A:LY4AP B:AP4LY C:YA4PL D:PL4AY 答案:B 根据程序分析可知,首先获取单词字符数,然后奇数位的字母放在字符数左侧,偶数位…...

书生大模型全链路开源体系
书生大模型全链路开源体系 数据 预训练 微调 评测 部署 应用...
)
极简聊天室-websocket版(双向通信)
我们知道WebSocket是可以双向通信的,把极简聊天室代码又改了一下,前端发信息到后端也使用websocket,其实代码量更少了。。。 const express require(express); const app express(); var wsServer require(express-ws)(app)var msgs[];ap…...

从小白到架构师 | 缓存预热
缓存预热指的是在系统启动或上线前,提前将经常访问的数据加载到缓存中,以避免在系统刚启动时,用户大量请求直接访问数据库,导致数据库压力过大或系统性能下降。通过缓存预热,可以确保系统一上线就能提供快速的响应时间…...

Modbus -- TCP协议
MODBUS TCP协议是一种基于TCP/IP协议的Modbus变种,它允许Modbus协议在以太网网络上运行,使得设备之间可以通过IP网络交换数据。 一:协议概述 modbus_TCP协议:走的是网口,所以需要创建TCPclient对象进行通信,和modubus-RTU协议最大的区别是&a…...

python四舍五入取整数
在Python中,如果你想要对一个浮点数进行四舍五入并取整(即只保留整数部分),你可以使用内置的round()函数,但不指定第二个参数(即小数位数),或者明确指定为0。这样,Python…...

洛谷 P1868 饥饿的奶牛
原题 题目描述 有一条奶牛冲出了围栏,来到了一处圣地(对于奶牛来说),上面用牛语写着一段文字。 现用汉语翻译为: 有 N 个区间,每个区间x,y 表示提供的x∼y 共y−x1 堆优质牧草。你可以选择任意区间但不…...

Arco Design 之Table表格
此篇文章为table表格示例,包含列、data数据、展开、选中、自定义等相关属性 基础表格 <a-table :columns"columns1" :data"tableData1" />const columns1 [{ title: "编号", dataIndex: "no"},{ title: "名称…...

Python机器学习 模型
Python机器学习模型、回归预测模型、数据清洗、数据处理、数据挖掘、数据分析代做。 模型不仅限于线性回归、逻辑回归、决策树、SVM、随机森林、贝叶斯、XGBoost、LightGBM、CatBoost,聚类:K-Means、DBSCAN,机器学习都可。 时间序列分析&…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
