可视化目标检测算法推理部署(一)Gradio的UI设计
引言
在先前RT-DETR模型的学习过程中,博主自己使用Flask框架搭建了一个用于模型推理的小案例:
Flask+RT-DETR模型推理
在这个过程中,博主需要学习Flask、HTML等相关内容,并且博主做出的页面还很丑,那么,是否可以有一个工具可以帮助我们完成这个可视化的过程呢?今天,便来学习一个AI模型可视化工具包Gradio。
Gradio工具包
Gradio 是一个用于快速创建和共享机器学习模型的 Python 库。它允许开发者通过简单的代码定义输入和输出组件,创建一个 Web 界面,用户可以通过该界面进行机器学习模型的交互。Gradio 支持多种输入和输出类型,包括文本、视频、文件、滑块、单选、收听等。
首先是Gradio的安装条件
pip install gradio #安装,python大于等于3.8。
Gradio组件列表
Gradio 提供了多种组件,用于创建交互式界面。
gr.Interface:用来构建可视化界面。
gr.Image:用于图像输入和输出。
gr.Textbox:用于文本框输入和输出。
gr.DataFrame:用于数据框输入和输出。
gr.Dropdown:用于下拉选项输入。
gr.Number:用于数字输入和输出。
gr.Markdown:用于Markdown输入和输出。
gr.Files:用于文件输入和输出。
cols :指定输入和输出组件的列数
rows :指定输入和输出组件的行数
inputs :指定输入组件的位置和大小
outputs :指定输出组件的位置和大小
gr.Button:用于创建按钮,可以绑定点击事件。
gr.Checkbox:用于创建我们的。
gr.Radio:用于创建单选按钮组。
gr.Slider:用于创建滑块。
gr.Audio:用于音频输入和输出。
gr.Video:用于视频输入和输出。
gr.ColorPicker:用于颜色选择。
gr.File:用于文件上传。
gr.Model3D:用于3D模型展示。
gr.Plot:用于制作图表。
gr.HTML:用于嵌入HTML内容。
gr.JSON:用于 JSON 数据的输入和输出
事实上,该组件的使用十分简单,只需要确定输入、输出,页面便会帮你自动生成
文本输入与输出
文本输入 (Textbox)
import gradio as gr
def greet(name):return f"Hello, {name}!"
demo = gr.Interface(fn=greet, inputs=gr.Textbox(lines=2, placeholder="Enter your name here..."), outputs="text")
demo.launch()#执行
文本输出 (Textbox)
import gradio as gr
def echo(text):return textdemo = gr.Interface(fn=echo, inputs="text", outputs=gr.Textbox(label="Echoed Text"))
demo.launch()

由上可知,Gradio 可以包装几乎任何 Python 函数为易于使用的用户界面。其中,其构建页面使用的便是Interface类
Interface类通过以下三个参数进行初始化:
- fn:包装的函数
- inputs:输入组件类型,(例如:“text”、"image)
- ouputs:输出组件类型,(例如:“text”、"image)
通过这三个参数,我们可以快速创建一个接口并发布他们。
最常用的基础模块构成:
应用界面:gr.Interface(简易场景), gr.Blocks(定制化场景
输入输出:gr.Image(图像),gr.Textbox(文本框), gr.DataFrame(数据框), gr.Dropdown(下拉选项), gr.Number(数字),
gr.Markdown, gr.Files
控制组件:gr.Button(按钮) 布局组件:gr.Tab(标签页),
gr.Row(行布局), gr.Column(列布局)
图像输入和输出
图像输入 (Image)
import gradio as gr
def process_image(image):# 这里可以添加图像处理逻辑return image
demo = gr.Interface(fn=process_image, inputs=gr.Image(type="pil"), outputs="image")
demo.launch()

图像输出 (Image)
import gradio as gr
from PIL import Image
def generate_image():img = Image.new("RGB", (100, 100), color="red")return img
demo = gr.Interface(fn=generate_image, inputs=None, outputs=gr.Image(type="pil"))
demo.launch()
由于没有input,点击Generate后生成红色画布

其余的也如法炮制即可
Gradio案例
了解了gradio的基础用法,我们来看看如何实现一些小案例:
多组件UI设计
上面的用法中介绍了各个组件的单独用法,那么,如果我们该如何设计多组件UI呢?
如下,有三个输入组件,两个输出组件组成
import gradio as gr
def greet(name, is_morning, temperature):# salutation表示致意、问候salutation = "Good morning" if is_morning else "Good evening"greeting = f"{salutation} {name}. It is {temperature} degrees today"# 摄氏温度 = (华氏温度 – 32) ÷ 1.8celsius = (temperature - 32) * 5 / 9return greeting, round(celsius, 2)demo = gr.Interface(fn=greet,inputs=["text", "checkbox", gr.Slider(0, 100,label="华氏温度")],outputs=["text", "number"],
)
demo.launch(server_port=30001)

多任务UI设计
当我们有多个任务时,比如目标检、分类或者语义分割,我们需要设计多Tag选项卡,此时设计如下:
import gradio as gr
#app 1
def user_greeting(name):return "Hi! " + name + " Welcome !"#app 2
def user_help(value):return f"you pick {value} "def tags3(img):return img# tags1的输入、输出,以及对应处理函数
app1 = gr.Interface(fn = user_greeting, inputs="text", outputs="text")
# tags1的输入、输出,以及对应处理函数
app2 = gr.Interface(fn = user_help, inputs="slider", outputs="text")
# tags1的输入、输出,以及对应处理函数
app3 = gr.Interface(fn = tags3, inputs="image", outputs="image")demo = gr.TabbedInterface([app1, app2,app3],tab_names=["第一个界面", "第二个界面","tags3_图像"],title="多选项卡demo"
)
demo.launch()

自定义组件
自定制组件:Blocks构建应用
相比Interface,Blocks提供了一个低级别的API,用于设计具有更灵活布局和数据流的网络应用。Blocks允许控制组件在页面上出现的位置,处理复杂的数据流(例如,输出可以作为其他函数的输入),并根据用户交互更新组件的属性可见性。
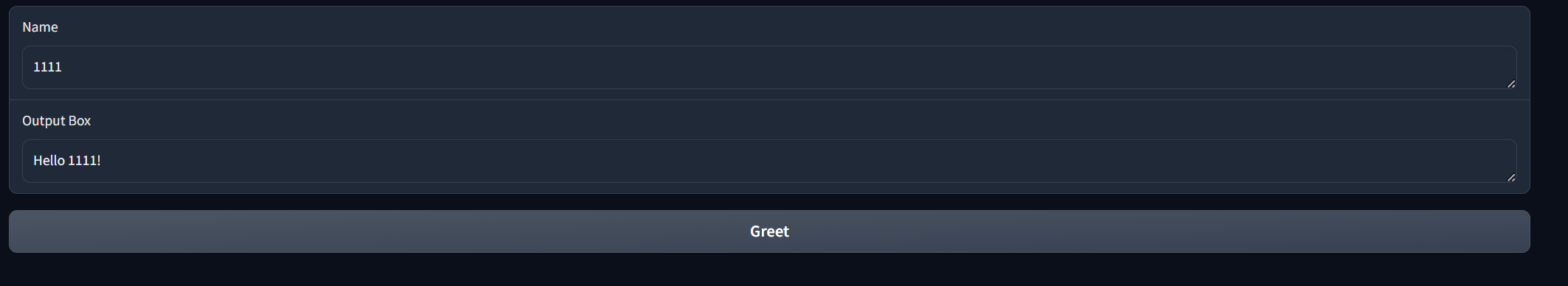
import gradio as gr
def greet(name):return "Hello " + name + "!"
with gr.Blocks() as demo:#设置输入组件name = gr.Textbox(label="Name")# 设置输出组件output = gr.Textbox(label="Output Box")#设置按钮greet_btn = gr.Button("Greet")#设置按钮点击事件greet_btn.click(fn=greet, inputs=name, outputs=output)
demo.launch()
首先,注意with gr.Blocks() as demo:子句。Blocks应用程序代码将包含在这个子句中。
接下来是组件。这些是用于Interface的相同组件。然而,组件不是传递给某个构造函数,而是在with子句内创建时自动添加到Blocks中。
最后,是click()事件监听器。事件监听器定义了应用程序内的数据流。在上面的例子中,监听器将两个文本框连接在一起。文本框name作为输入,文本框output作为输出到greet方法。这种数据流是在按钮greet_btn被点击时触发的。与Interface一样,事件监听器可以接受多个输入或输出。
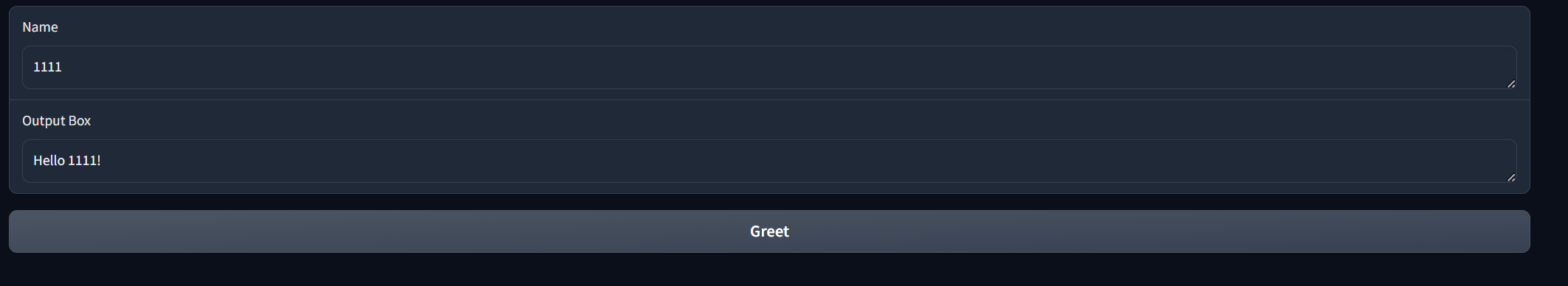
您还可以使用装饰器附加事件监听器 - 跳过fn参数,并直接分配inputs和outputs:
import gradio as gr
with gr.Blocks() as demo:name = gr.Textbox(label="Name")output = gr.Textbox(label="Output Box")greet_btn = gr.Button("Greet")@greet_btn.click(inputs=name, outputs=output)def greet(name):return "Hello " + name + "!"
demo.launch()
至此,我们已经掌握了Gradio的基础用法,足以应对一些简单的AI模型部署场景。
接下来,便是通过与相应的目标检测模型文件相结合,搭建我们的目标检测案例了。
相关文章:

可视化目标检测算法推理部署(一)Gradio的UI设计
引言 在先前RT-DETR模型的学习过程中,博主自己使用Flask框架搭建了一个用于模型推理的小案例: FlaskRT-DETR模型推理 在这个过程中,博主需要学习Flask、HTML等相关内容,并且博主做出的页面还很丑,那么,是…...

【PyTorch】基于YOLO的多目标检测项目(一)
【PyTorch】基于YOLO的多目标检测项目(一) 【PyTorch】基于YOLO的多目标检测项目(二) 目标检测是对图像中的现有目标进行定位和分类的过程。识别的对象在图像中显示有边界框。一般的目标检测方法有两种:基于区域提议的…...

spring boot 实现 Stream 钉钉事件订阅
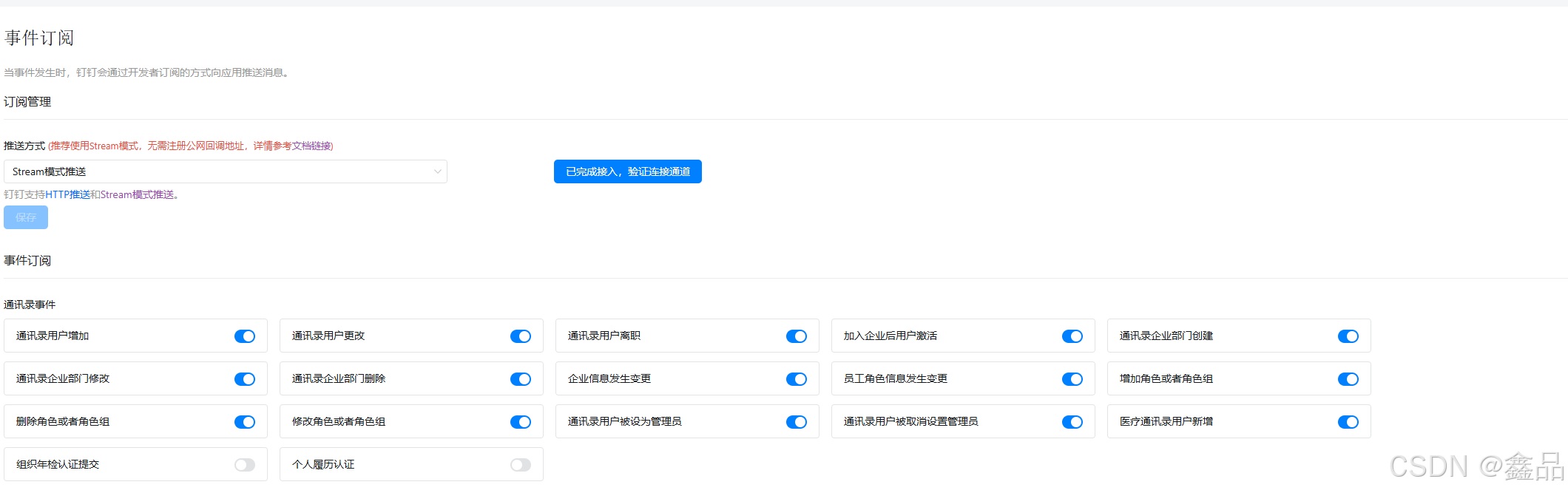
1: 参考链接 https://open.dingtalk.com/document/orgapp/develop-stream-mode-push-server 2:钉钉开放平台订阅配置 配置之后运行一下上面提供的链接 里面的main方法,验证通道 3:订阅启动方式 EventListenerThread eventListenerThrea…...

基于 Rough.js 的 Vue 散点图绘制
本文由ScriptEcho平台提供技术支持 项目地址:传送门 基于 Rough.js 的 Vue 散点图绘制 应用场景 本代码展示了如何使用 Rough.js 库在 Vue 应用程序中绘制散点图。Rough.js 是一个轻量级 JavaScript 库,用于创建具有手绘风格的可视化效果。散点图是一…...

【c++】用c++指针传递来模拟“靶向治疗”
一:源码: #include <iostream>void targetedTherapy(bool* flag) {if (*flag == false) {*flag = true;} }int main() {//代表一系列癌细胞//true为健康细胞 false为癌变细胞bool cancerCell[7] = {true, false, true, true, true, true, false};for (int i = 0; i &…...

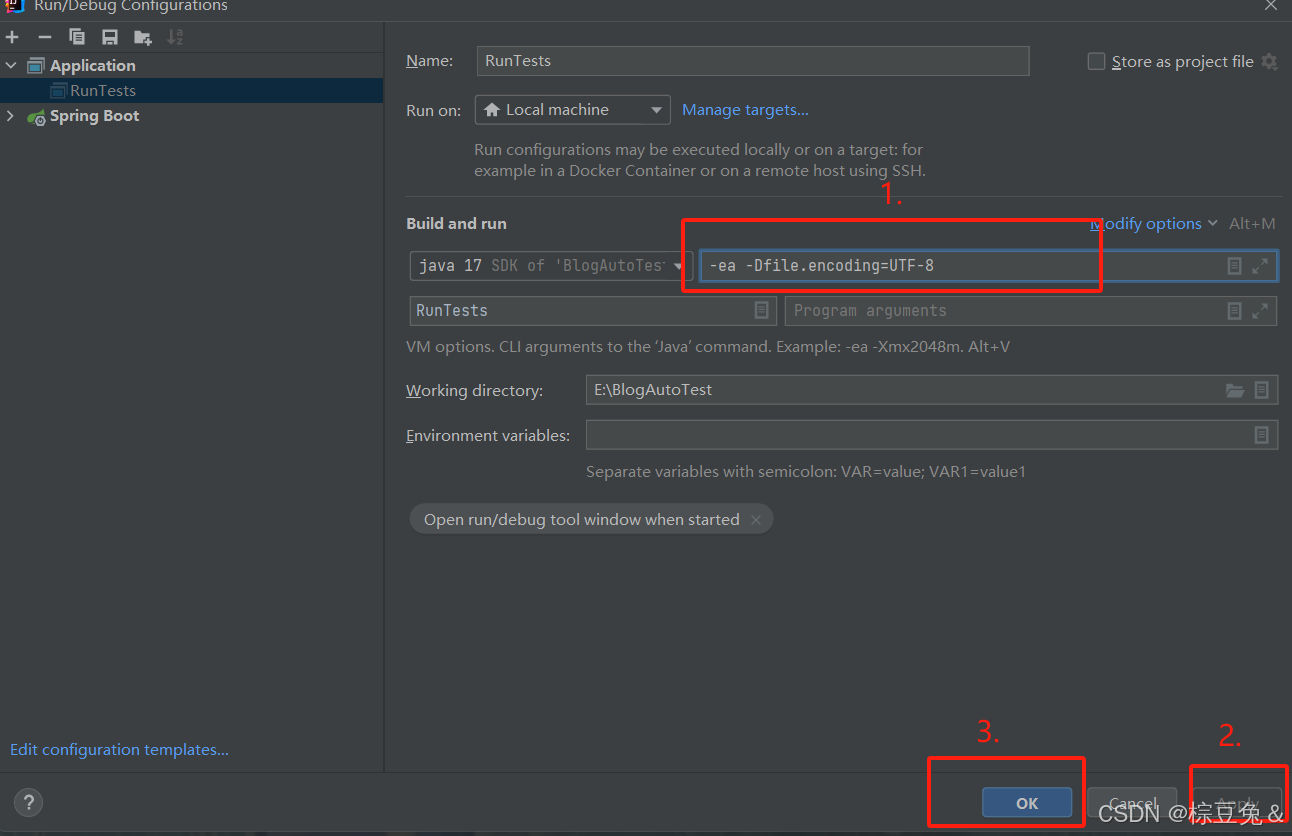
如何开启idea中的断言功能?
目录 一、什么是断言? 二、Java断言的语法 三、开启断言 一、什么是断言? 断言(assert)是 Java 中的一条语句,一种在程序中的逻辑(如一个结果为真或假的逻辑判断式),目的是验证软…...

大模型之语言大模型技术
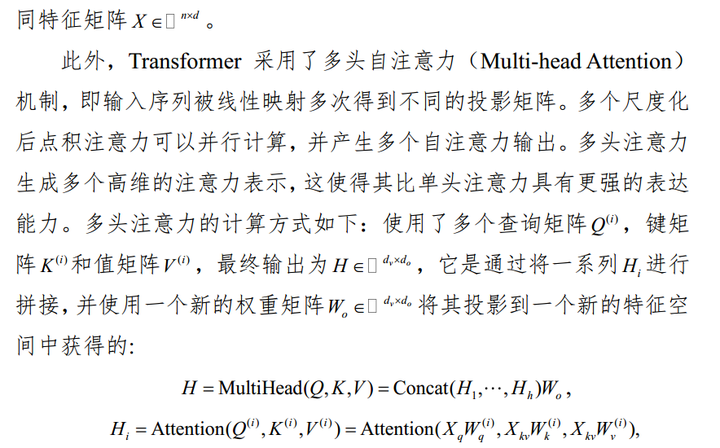
本文作为大模型综述第二篇,介绍语言大模型基本技术。 近年来,在 Transformer 架构基础上构建的预训练语言模型为自然语言处理领域带来了一系列突破式进展,成为人工智能主流技术范式。预训练语言模型采用“预训练+微调”方法,主要分为两步: 1)将模型在大规模无标注数据上…...
 的问题记录)
浮点数例外 (核心已转储) 的问题记录
一般这种问题,是程序运行过程中出现浮点数运算错误导致的程序崩溃 浮点异常可能由以下几个原因引起: 除以零:当程序中出现除以零的操作时,会触发浮点异常。例如,当一个数除以0时,会导致浮点异常。数值溢出…...

Vite项目中根据不同打包命令配置不同的后端接口地址,proxy解决跨域
在vite.config.ts同级目录添加两个文件 .env.development #开发环境 VITE_APP_ENV developmentVITE_APP_BASE_API .env.production #生产配置 VITE_APP_ENV productionVITE_APP_BASE_API https://www.bdjw.work代码中使用路径 const request axios.create({baseURL: i…...

Java新手启航:JDK 21 版本安装,开启编程之行
在Java开发前,JDK是必不可少的环境,接下来,让我们一起完成JDK 21版本的下载和安装! 种一棵树最好的时间是10年前,其次就是现在,加油! …...

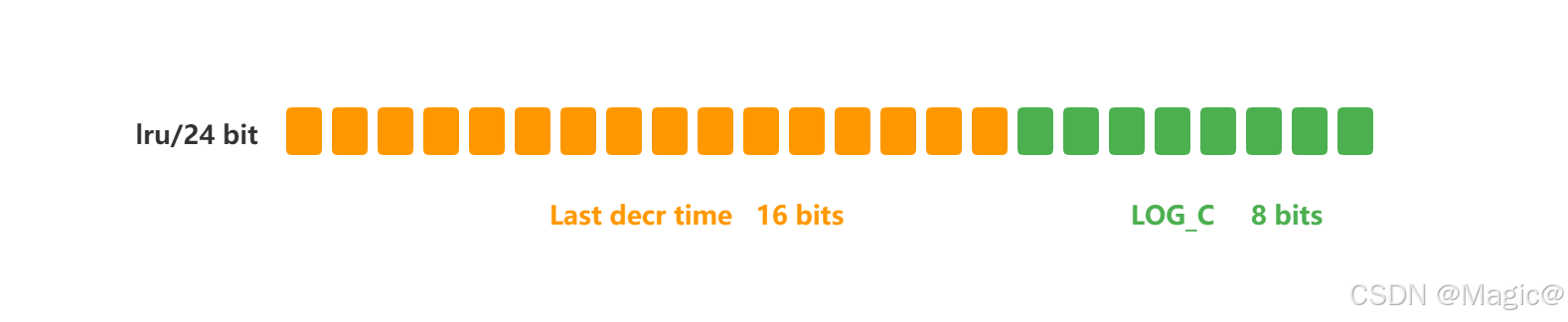
Redis学习[5] ——Redis过期删除和内存淘汰
六、Redis过期键值删除 6.1 Redis的过期键值删除策略 6.1.1 什么是过期键值删除? Redis中是可以对key设置过期时间的,所以需要有相应的机制将已过期的键值对删除,也就是**过期键值删除策略。Redis会用一个过期字典(expires dic…...

书生大模型学习笔记 - Python
Python实现wordcount 请实现一个wordcount函数,统计英文字符串中每个单词出现的次数。返回一个字典,key为单词,value为对应单词出现的次数。 解题思路:首先把字母转小写>然后把单词取出来去除标点>循环单词列表>key已存…...

JavaScript青少年简明教程:面向对象编程入门
JavaScript青少年简明教程:面向对象编程入门 JavaScript 支持多种编程范式(programming paradigms),即支持多种不同的编程风格和方法。 前面介绍的编程方式,主要是面向过程编程(Procedural Programming&am…...

电话号的标准
点击标题下「蓝色微信名」可快速关注 最近碰到个电话号码的问题,除了常规数字,可能还会有国内国际的区号,例如中国,86、086、86,这些好像都见过,但什么是标准的?谁来定义的? 国际电信…...

项目实战_表白墙(升级版)
你能学到什么 表白墙(升级版)Mybatis的一些简单应用 正文 前⾯的案例中, 我们写了表⽩墙, 但是⼀旦服务器重启, 数据就会丢失. 要想数据不丢失, 需要把数据存储在数据库中,接下来咱们借助MyBatis来实现数据库的操作。 数据准备 如果我们…...
创意无限:11个设计圈热议的UI设计灵感网站集锦
无论你是一个经验丰富的UI设计师还是一个新的UI设计师,拥有一些高质量、可靠的UI设计网站灵感库都能加速你的设计过程。借助灵感资源,您可以更快、更有效地启动该项目。与此同时,优秀的UI设计网站也能帮助您探索新的设计解决方案,…...

C# Solidworks二次开发------综合小设计-1
一、内容 本文对前面所提及的相关信息做一些小设计 二、代码 public void Open_File(string FileNmae) {Process.Start("explorer.exe", FileNmae); }public void Connect_Excel() {string connectionString "ProviderMicrosoft.Jet.OLEDB.4.0;Data Source&q…...

nginx rtmp服务器搭建
参考链接:https://blog.csdn.net/bitcsljl/article/details/125826323...

打卡第31天------贪心算法
每天抓紧时间刷题,争取尽快上岸,不能再耽误一分一秒了,2024年已经过去大半年了。这个算法编程题是我的痛点。要尽快弥补。 卡尔在讲算法题的时候,思路比较清晰,通俗易懂,以前看见算法题就害怕,因为啥都不会,看懵了,跟了一个月了,每天坚持刷题,偶尔会回顾思路,也会…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

