JavaScript (十四)——JavaScript typeof和类型转换
目录
JavaScript typeof, null, 和 undefined
typeof 操作符
null
undefined
undefined 和 null 的区别
JavaScript 类型转换
JavaScript 数据类型
JavaScript 类型转换
将数字转换为字符串
将布尔值转换为字符串
将日期转换为字符串
将字符串转换为数字
一元运算符 +
将布尔值转换为数字
将日期转换为数字
自动转换类型
自动转换为字符串
JavaScript typeof, null, 和 undefined
typeof 操作符
可以使用 typeof 操作符来检测变量的数据类型。
示例:
typeof "John" // 返回 string
typeof 3.14 // 返回 number
typeof false // 返回 boolean
typeof [1,2,3,4] // 返回 object
typeof {name:'John', age:34} // 返回 object| 在JavaScript中,数组是一种特殊的对象类型 |
null
在 JavaScript 中 null 表示 "什么都没有"。
null是一个只有一个值的特殊类型。表示一个空对象引用。
用 typeof 检测 null 返回是object。
可以设置为 null 来清空对象
示例:
<body><p id="demo"></p><p id="demo2"></p><script>var x = 10;var x=null;document.getElementById("demo2").innerHTML = x ;document.getElementById("demo").innerHTML = typeof x;</script>
</body>运行结果:

undefined
在 JavaScript 中, undefined 是一个没有设置值的变量。
typeof 一个没有值的变量会返回 undefined。
var person; // 值为 undefined(空), 类型是undefined任何变量都可以通过设置值为 undefined 来清空。 类型为 undefined.
person = undefined; // 值为 undefined, 类型是undefinedundefined 和 null 的区别
null 和 undefined 的值相等,但类型不等
- undefined:表示未定义,即变量已经声明了,但是还没有被赋予任何值。这通常发生在变量被声明了但没有显式地给其赋值,或者函数没有返回值时默认返回的情况。在内存中,这个变量可能并不存在一个具体的值或地址。
- null:表示空值或空引用。它用于表示某个变量或对象是“无”或“空”的状态。与undefined不同,null是明确地被赋予了这样一个特殊的空值。
- 使用
typeof操作符检测时,undefined的类型是"undefined"。 - 尽管直觉上
null应该表示没有值,但typeof null的结果却是"object"。这是因为JavaScript最初的设计缺陷,历史上null被认为是一个空的对象引用。 - 当尝试将
undefined转换为数值时,结果是NaN(Not-a-Number)。 - 而将
null转换为数值时,结果是0。 - undefined 主要用于以下几种情况:
- 变量被声明了但没有被赋值。
- 调用函数时,如果应该传入参数但没有传入,该参数在函数内部就是
undefined。 - 函数没有明确返回值时,默认返回
undefined。
- null 则常用于以下几种情况:
- 表示某个变量或对象当前是“空”的或“没有值”的。
- 作为函数的参数,明确表示该参数不是对象或不需要传入对象。
- 在对象原型链的末端,表示没有更进一步的原型。
null是JavaScript的一个关键字,不能用作变量名或函数名。undefined虽然不是关键字,但它在全局作用域中默认是undefined,且在某些环境中(如浏览器)其值是不可变的。然而,在ECMAScript 5(ES5)及以后的版本中,可以通过某些方式(如使用严格模式)来避免全局undefined被覆盖。
JavaScript 类型转换
Number() 转换为数字, String() 转换为字符串, Boolean() 转换为布尔值。
JavaScript 数据类型
NaN 的数据类型是 number
数组(Array)的数据类型是 object
日期(Date)的数据类型为 object
null 的数据类型是 object
未定义变量的数据类型为 undefined
如果对象是 JavaScript Array 或 JavaScript Date ,我们就无法通过 typeof 来判断他们的类型,因为都是 返回 object。
JavaScript 类型转换
JavaScript 变量可以转换为新变量或其他数据类型:
通过使用 JavaScript 函数
将数字转换为字符串
全局方法 String() 可以将数字转换为字符串。
该方法可用于任何类型的数字,字母,变量,表达式:
String(x) // 将变量 x 转换为字符串并返回String(123) // 将数字 123 转换为字符串并返回String(100 + 23) // 将数字表达式转换为字符串并返回Number 方法 toString() 也是有同样的效果。
x.toString()(123).toString()(100 + 23).toString()| 方法 | 描述 |
|---|---|
| toExponential() | 把对象的值转换为指数计数法。 |
| toFixed() | 把数字转换为字符串,结果的小数点后有指定位数的数字。 |
| toPrecision() | 把数字格式化为指定的长度。 |
将布尔值转换为字符串
全局方法 String() 可以将布尔值转换为字符串。
String(false) // 返回 "false"
String(true) // 返回 "true"Boolean 方法 toString() 也有相同的效果。
false.toString() // 返回 "false"
true.toString() // 返回 "true"将日期转换为字符串
Date() 返回字符串
全局方法 String() 可以将日期对象转换为字符串。
Date 方法 toString() 也有相同的效果。
| 方法 | 描述 |
|---|---|
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。 |
将字符串转换为数字
全局方法 Number() 可以将字符串转换为数字。
字符串包含数字(如 "3.14") 转换为数字 (如 3.14).
空字符串转换为 0。
其他的字符串会转换为 NaN (不是个数字)。
Number("3.14") // 返回 3.14
Number(" ") // 返回 0
Number("") // 返回 0
Number("99 88") // 返回 NaN| 方法 | 描述 |
|---|---|
| parseFloat() | 解析一个字符串,并返回一个浮点数。 |
| parseInt() | 解析一个字符串,并返回一个整数。 |
一元运算符 +
Operator + 可用于将变量转换为数字:
var y = "5";
// y 是一个字符串
var x = + y;
// x 是一个数字如果变量不能转换,它仍然会是一个数字,但值为 NaN (不是一个数字)
var y = "John";
// y 是一个字符串
var x = + y; // x 是一个数字 (NaN)将布尔值转换为数字
全局方法 Number() 可将布尔值转换为数字。
Number(false) // 返回 0
Number(true) // 返回 1将日期转换为数字
全局方法 Number() 可将日期转换为数字。
d = new Date();Number(d) // 返回 1404568027739日期方法 getTime() 也有相同的效果。
d = new Date();d.getTime() // 返回 1404568027739自动转换类型
当 JavaScript 尝试操作一个 "错误" 的数据类型时,会自动转换为 "正确" 的数据类型。
5 + null // 返回 5 null 转换为 0
"5" + null // 返回"5null" null 转换为 "null"
"5" + 1 // 返回 "51" 1 转换为 "1"
"5" - 1 // 返回 4 "5" 转换为 5自动转换为字符串
当尝试输出一个对象或一个变量时 JavaScript 会自动调用变量的 toString() 方法
document.getElementById("demo").innerHTML = myVar;
myVar = {name:"Fjohn"} // toString 转换为 "[object Object]"
myVar = [1,2,3,4] // toString 转换为 "1,2,3,4"
相关文章:

JavaScript (十四)——JavaScript typeof和类型转换
目录 JavaScript typeof, null, 和 undefined typeof 操作符 null undefined undefined 和 null 的区别 JavaScript 类型转换 JavaScript 数据类型 JavaScript 类型转换 将数字转换为字符串 将布尔值转换为字符串 将日期转换为字符串 将字符串转换为数字 一元运算符…...

CTF-web 基础
网络协议 OSI七层参考模型:一个标准的参考模型 物理层 网线,网线接口等。 数据链路层 可以处理物理层传入的信息。 网络层 比如IP地址 传输层 控制传输的内容的传输,在传输的过程中将要传输的信息分块传输完成之后再进行合并。 应用…...
(更新中……))
CP AUTOSAR标准之ChineseV2XNetwork(AUTOSAR_SWS_ChineseV2XNetwork)(更新中……)
1 简介和功能概述 本文档指定了AUTOSAR基础软件模块中国车辆对接网络(CnV2xNet)的功能、API和配置。 中国车联网网络(CnV2xNet)与中国车联网消息(CnV2xMsg)、中国车联网管理(CnV2xMgt)、中国车联网安全(CnV2xSec)以及AUTOSAR BSW模块以太网接口(EthIf)共同构成了AUTOSAR架构…...

【hloc】 项目流程
hloc 项目流程 1. 数据集准备2. 特征提取3. 匹配特征4. 三维重建5. 定位6. 结果评估7. 示例脚本 这个项目涉及到了视觉定位和三维重建的一系列步骤,从特征提取、匹配、三维重建到定位和结果评估。通过提供的脚本文件,用户可以方便地运行整个流程。 1. 数…...

鸿蒙系统开发【应用接续】基本功能
应用接续 介绍 基于ArkTS扩展的声明式开发范式编程语言编写的一个分布式视频播放器,主要包括一个直播视频播放界面,实现视频播放时可以从一台设备迁移到另一台设备继续运行,来选择更合适的设备继续执行播放功能以及PAD视频播放时协同调用手…...

nextTick方法的作用是什么?什么时候会用到
nextTick 方法在 Vue.js 中扮演着重要的角色,它用于在下次 DOM 更新循环结束之后执行延迟回调。这主要用于确保在 Vue 完成 DOM 更新后执行依赖于 DOM 的操作。 作用 确保 DOM 更新完成:Vue 的 DOM 更新是异步的,当你修改了数据后࿰…...

多 NodeJS 环境管理
前言 对于某个项目依赖特定版本的 NodeJS,或几个项目的 NodeJS 版本冲突时,需要在系统中安装多个版本的 NodeJS,这时可以使用一些工具来进行多个 NodeJS 的管理。 有很多类似的 NodeJS 管理工具,如 nvm, nvs, n 等,接…...

解决网站被植入跳转木马病毒
概述 网站被植入跳转木马病毒是一种常见的安全威胁,它可能导致网站用户被重定向到恶意站点。本文将指导您如何检测、清除这类木马病毒以及采取预防措施。 步骤1:确认感染 首先,需要确认您的网站确实受到了跳转木马的影响。 示例ÿ…...

Node.js(6)——npm软件包管理
npm npm是Node.js标准的软件包管理器。 使用: 初始化清单文件:npm init-y(得到package.json文件,有则略过此命令)下载软件包:npm i 软件包名称使用软件包 示例: 初始状态下npm文件夹下只有server.js,下载软件包前看…...

区块链核心概念与技术架构简介
引言 区块链,一种分布式账本技术,不仅为数字货币提供了基础设施,更在金融、供应链、物联网等多个领域展现出广泛的应用前景。区块链技术被认为是继蒸汽机、电力、互联网之后,下一代颠覆性的核心技术。 如果说蒸汽机释放了人们的…...

≌图概念凸显包含射线V的直线W是比V长的线
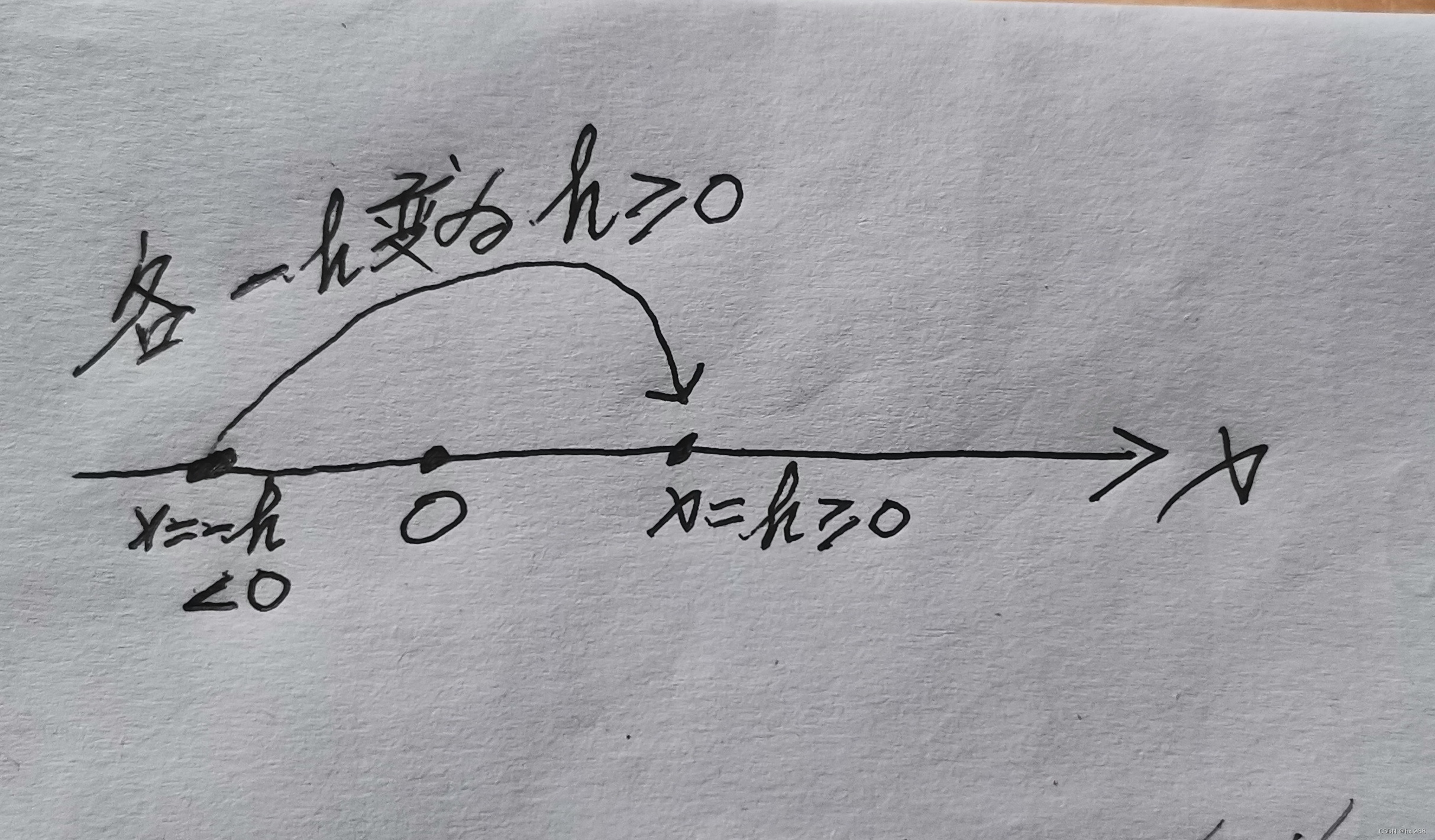
黄小宁 x轴中:各非负数点xh≥0都变回自己即都作恒等变换,其余点x-h都变号为xh就使x轴失去负数点而变为射线V{xh≥0}。这x轴变为射线V⊂x轴是不保距变换即不是x轴的刚体运动使x轴不≌V⊂x轴(小学生都知道x轴不≌射线V)。据≌图概念…...

子路由的配置方法?
子路由的配置方法主要涉及到在Vue-router中定义嵌套路由,即一个路由内部包含多个子路由。以下是配置子路由的基本步骤: 1. 定义父路由 首先,在Vue Router中定义父路由。父路由可以像其他普通路由一样定义,但通常会有一个组件与之…...

【大模型从入门到精通2】openAI api的入门介绍2
互动对话界面的搭建 让我们来看看如何建立一个互动对话界面,用户可以在此输入查询,系统实时处理并显示响应。 import panel as pn # 用于构建图形用户界面# 初始化对话历史记录和GUI组件 conversation_history [] input_widget pn.widgets.TextInpu…...

【前端编程小白】的HTML从零入门到实战
之前有高中毕业生读了博客,想让我帮他找一些前端入门的内容,他们报的计算机专业,想利用开学前夕学习一下,我给他推荐了一些菜鸟教程呀什么的。后来想,看来还是很多人需要一些更加入门的可成的,而且很多教程…...

easyexcel读文件入批量入es
1. 封装实体类,并对应excel表中的列 Data public class User {private String md5;private String id; ExcelProperty(value "age")private String age;ExcelProperty(value "username")private String name;} 2. 批量入库 private void in…...

JS+H5打字练习器
实现功能 1.导入.TXT文件到打字练习内容(部分浏览器可能出于安全问题限制了这一步操作) 2.输入文本到打字练习内(弹出输入框,将要练习的内容输入至输入框) 3. 开始练习,并根据正误在打字练习内容文本上修…...

windows系统关闭开机自检硬盘
效果: 注册表关闭开机硬盘自检,你可以按照以下步骤操作: 打开注册表编辑器: 按 Win R 键打开“运行”对话框。输入 regedit 并按回车,打开注册表编辑器。 定位到自检相关的键: 依次展开以下路径&#x…...

【多线程开发 5】实践使用Lock和Condition
Lock和Condition Lock 线程之间同步或者竞争都需要锁这类结构,一般我们都会用Object的wait和signal搭配synchronized关键字进行多线程开发,但是很多时候会造成死锁的现象,这是因为synchroniezd无法破坏死锁的产生条件,但是Lock接…...

2.4-结构化并发:协程的结构化异常管理
文章目录 协程结构化异常流程协程结构化异常流程和取消流程的区别子协程异常为什么要连带取消父协程? CoroutineExceptionHandler异常协程异常的最后一道拦截:CoroutineExceptionHandlerCoroutineExceptionHandler 为什么只能设置给最外层协程才有效&…...

Android 12.0 debug版本打开OEM解锁开关功能实现
通常为了方便push在debug版本会采用如下命令 adb root adb disable-verity 提示: Device is locked. Please unlock the device first. 查找日志可以发现system/core/set-verity-state/set-verity-state.cpp文件中is_avb_device_locked方法里 这个获取ro.boot…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
