web基础之CSS
web基础之CSS
文章目录
- web基础之CSS
- 一、CSS简介
- 二、基本用法
- 2、CSS应用方式
- 2.1 行内样式
- 2.2内部样式
- 2.3外部样式
- 三、选择器
- 1、标签选择器
- 2、类选择器
- 3、ID选择器
- 4、选择器的优先级
- 四、常见的CSS属性
- 1、字体属性
- 2、文本属性
- 3、背景属性
- 4、表格属性
- 5、盒子模型的属性
- 6、定位
- 总结
一、CSS简介
CSS(Cascading Style Sheel)层叠样式表。是一组设置样式规则,并用于空值页面的外观布局的样式。
作用:用于页面的外观美化,以及页面组件的布局和定位。
二、基本用法
CSS语法:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>css语法</title><style>选择器{ #表示要修饰的对象属性名:属性值; #修饰对象的具体属性(样式):样式的取值;}</style></head><body></body>
</html>
示例:
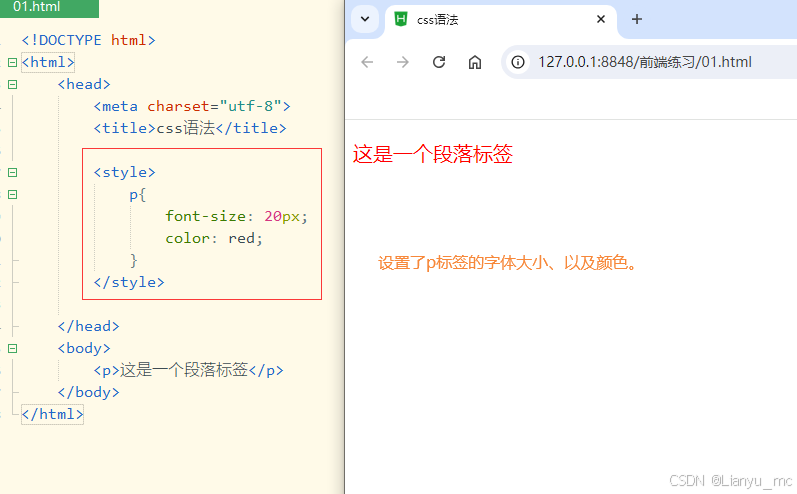
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>css语法</title><style>p{font-size: 20px;color: red;}</style></head><body><p>这是一个段落标签</p></body>
</html>

2、CSS应用方式
引用方式一共有三种:行内样式、内部样式、外部样式。
2.1 行内样式
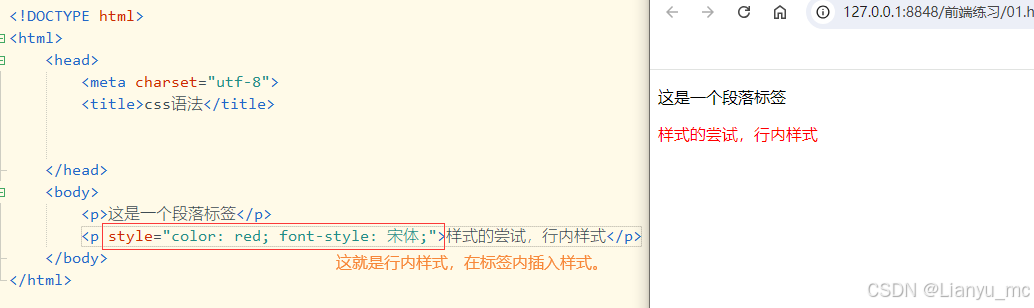
被称为嵌入式,通过使用HTML 标签的style属性进行定义,样式只对设置了style属性的标签起作用。
<body><p>这是一个段落标签</p><p style="color: red; font-style: 宋体;">样式的尝试,行内样式</p>
</body>

2.2内部样式
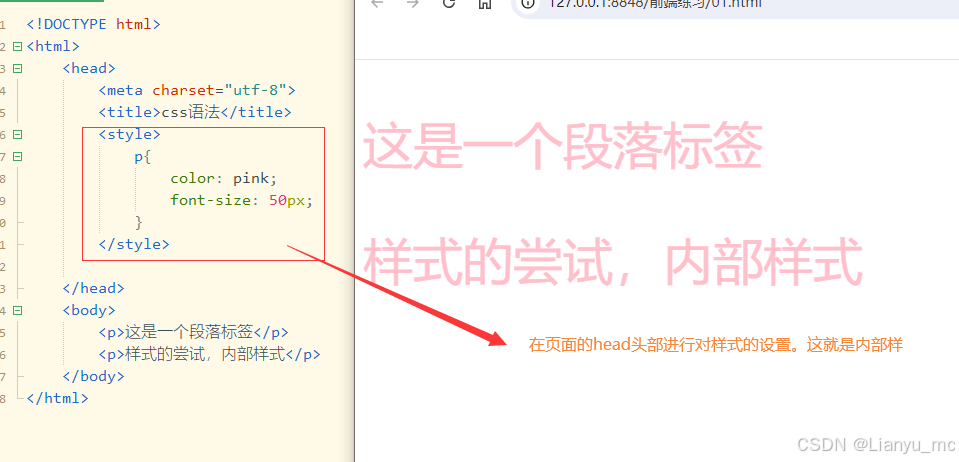
被称为内嵌样式,在页面头部通过style标签定义,对当前页面中所有符合样式的选择器标签都起作用。
<head><meta charset="utf-8"><title>css语法</title><style>p{color: pink;font-size: 50px;}</style></head><body><p>这是一个段落标签</p><p>样式的尝试,内部样式</p></body>

2.3外部样式
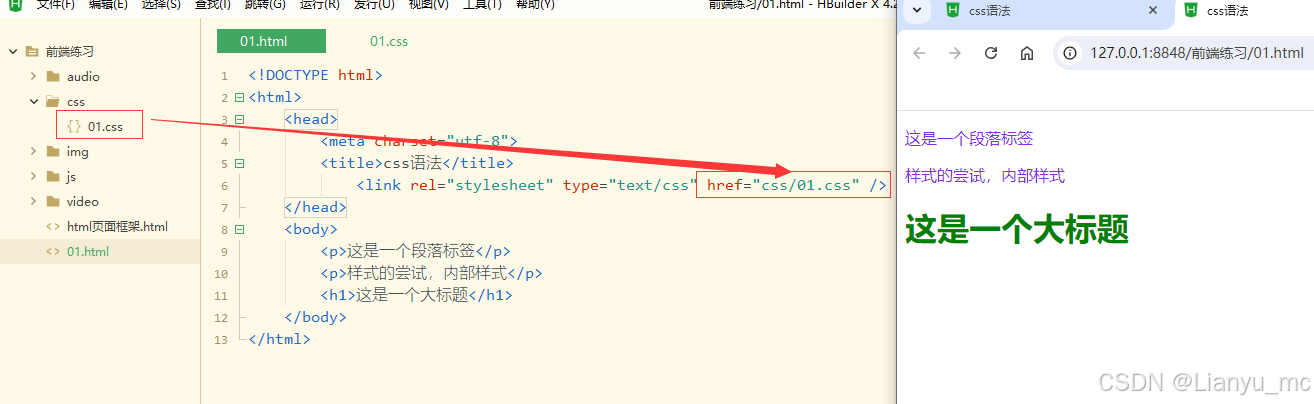
就是在页面文件外单独的创建一个.css 的文件。然后再页面文件中使用 link标签 进行引入。
引用:
<head><meta charset="utf-8"><title>css语法</title><link rel="stylesheet" type="text/css" href="css/01.css" /></head>
css文件:
h1{color: green;
}
p{color: blueviolet;
}

三、选择器
1、标签选择器
也被称为元素选择器,使用HTML标签作为选择器的名称。


2、类选择器
使用自定义的名称,以 . (点)作为前缀,然后再通过HTML 标签的Class属性调用类选择器。
注意:
- 调用时不能添加
.号。 - 同时调用多个类选择器时,以
空格分隔。 - 类选择器名称不能以
数字开头。

3、ID选择器
使用自定义名称,以#作为前缀,然后通过HTML标签的id属性进行名称匹配,一对一的关系。


4、选择器的优先级
行内样式>ID选择器>类选择器>标签选择器
因为样式的加载顺序是,根据书写顺序进行加载的,在同优先级的前提下,后加载的会覆盖先加载的同名样式,就是就近原则,离得越近越优先。
四、常见的CSS属性
1、字体属性
设置字体的相关样式。
| 属性 | 含义 | 说明 |
|---|---|---|
| font-size | 大小、尺寸 | 可以使用多种单位 |
| font-weight | 粗细 | |
| font-family | 字体 | |
| font-style | 样式 | |
| font | 简写 |
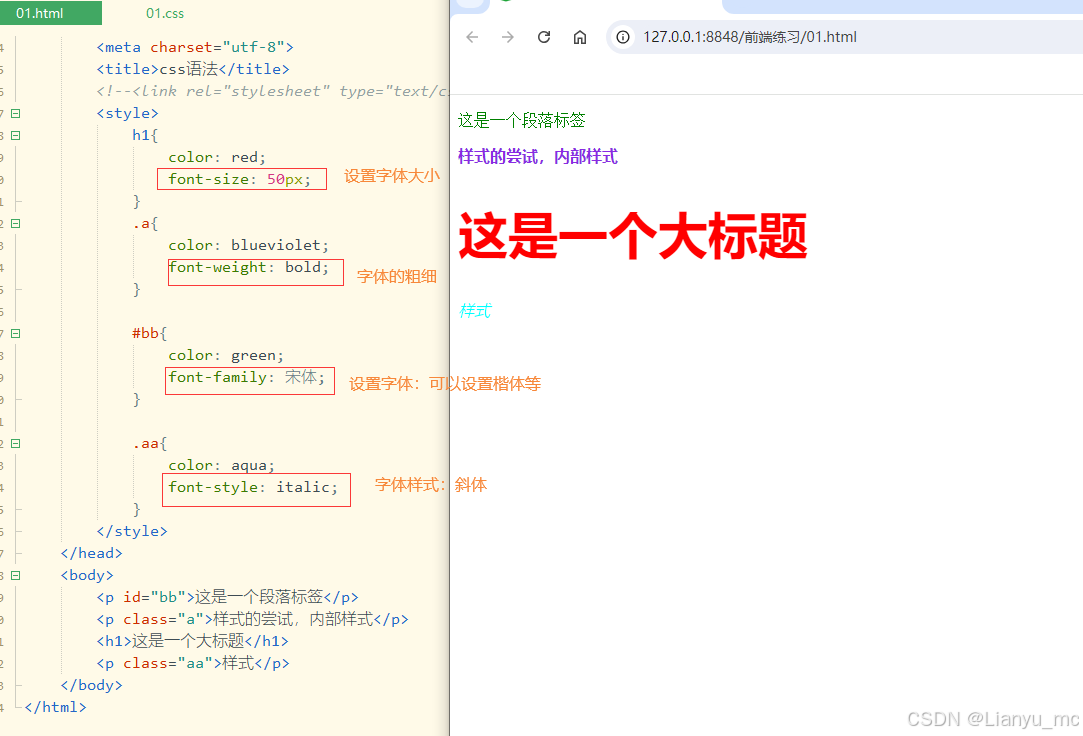
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>css语法</title><!--<link rel="stylesheet" type="text/css" href="css/01.css" />--><style>h1{color: red;font-size: 50px;}.a{color: blueviolet;font-weight: bold;}#bb{color: green;font-family: 宋体;}.aa{color: aqua;font-style: italic;}</style></head><body><p id="bb">这是一个段落标签</p><p class="a">样式的尝试,内部样式</p><h1>这是一个大标题</h1><p class="aa">样式</p></body>
</html>

2、文本属性
| 属性 | 含义 | 说明 |
|---|---|---|
| color | 颜色 | |
| line-height | 行高 | 行之间的高度 |
| text-align | 水平对齐方式 | 取值:left、center、right |
| vertical-align | 竖直对齐方式 | 取值:top、middle、bottom可用于图片和文字的对齐方式 |
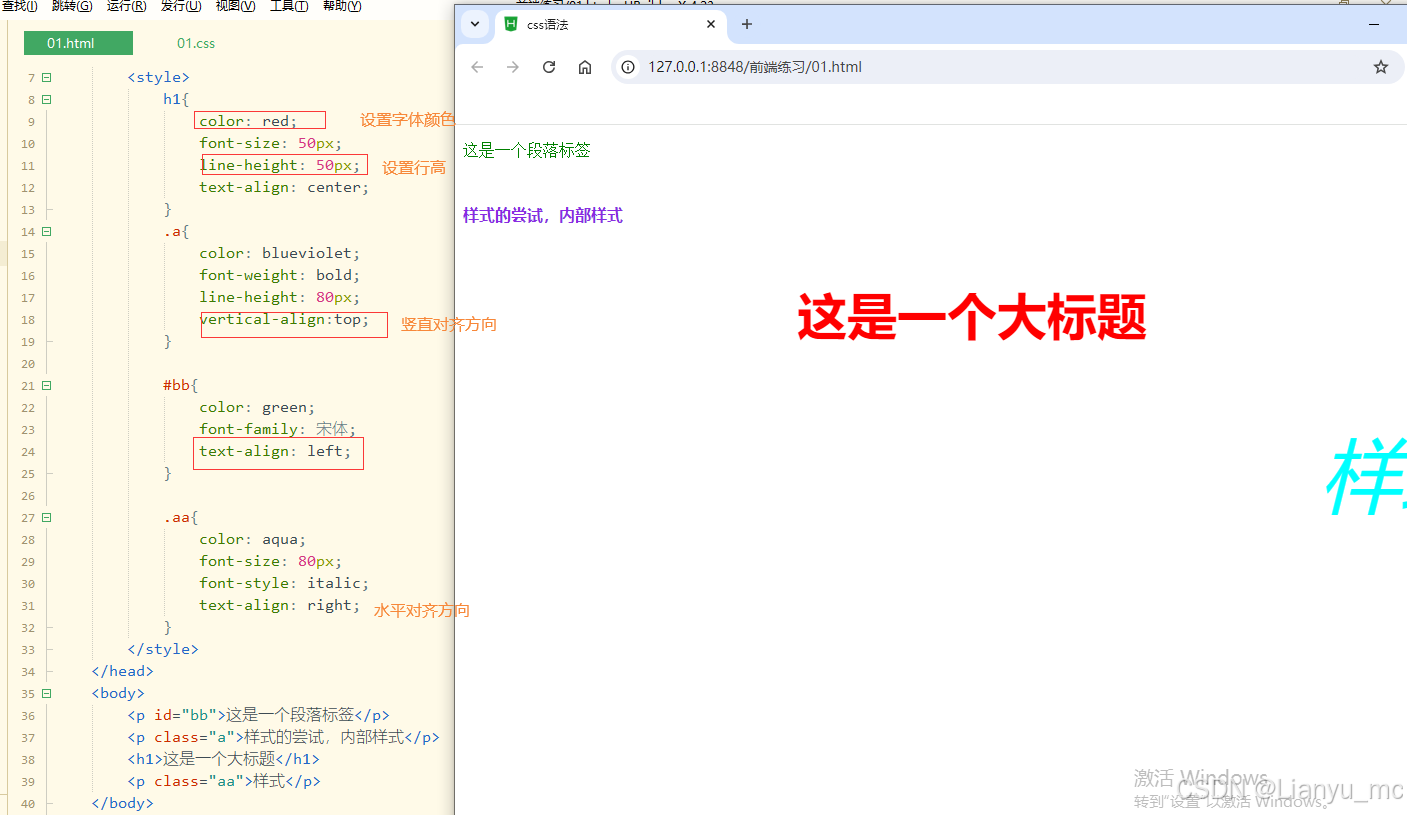
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>css语法</title><!--<link rel="stylesheet" type="text/css" href="css/01.css" />--><style>h1{color: red;font-size: 50px;line-height: 50px;text-align: center;}.a{color: blueviolet;font-weight: bold;line-height: 80px;vertical-align:top;}#bb{color: green;font-family: 宋体;text-align: left;}.aa{color: aqua;font-size: 80px;font-style: italic;text-align: right;}</style></head><body><p id="bb">这是一个段落标签</p><p class="a">样式的尝试,内部样式</p><h1>这是一个大标题</h1><p class="aa">样式</p></body>
</html>

3、背景属性
| 属性 | 含义 | 说明 |
|---|---|---|
| background-color | 背景颜色 | |
| background-image | 背景图片 | 使用url()方式进行指定图片路径 |
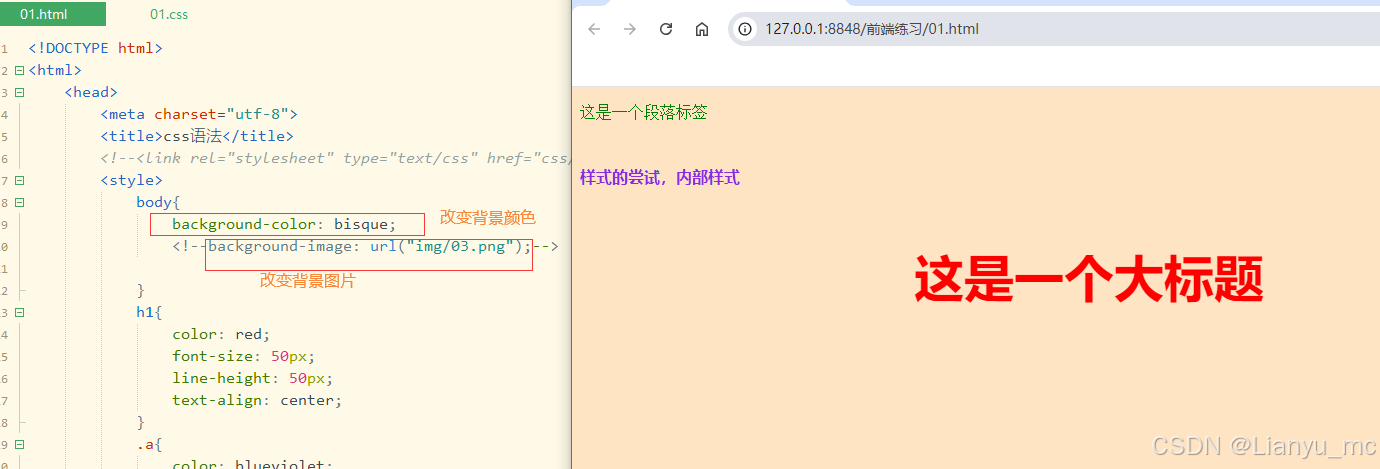
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>css语法</title><!--<link rel="stylesheet" type="text/css" href="css/01.css" />--><style>body{background-color: bisque;<!--background-image: url("img/03.png");-->}h1{color: red;font-size: 50px;line-height: 50px;text-align: center;}.a{color: blueviolet;font-weight: bold;line-height: 80px;vertical-align:top;}#bb{color: green;font-family: 宋体;text-align: left;}.aa{color: aqua;font-size: 80px;font-style: italic;text-align: right;}</style></head><body><p id="bb">这是一个段落标签</p><p class="a">样式的尝试,内部样式</p><h1>这是一个大标题</h1><p class="aa">样式</p></body>
</html>

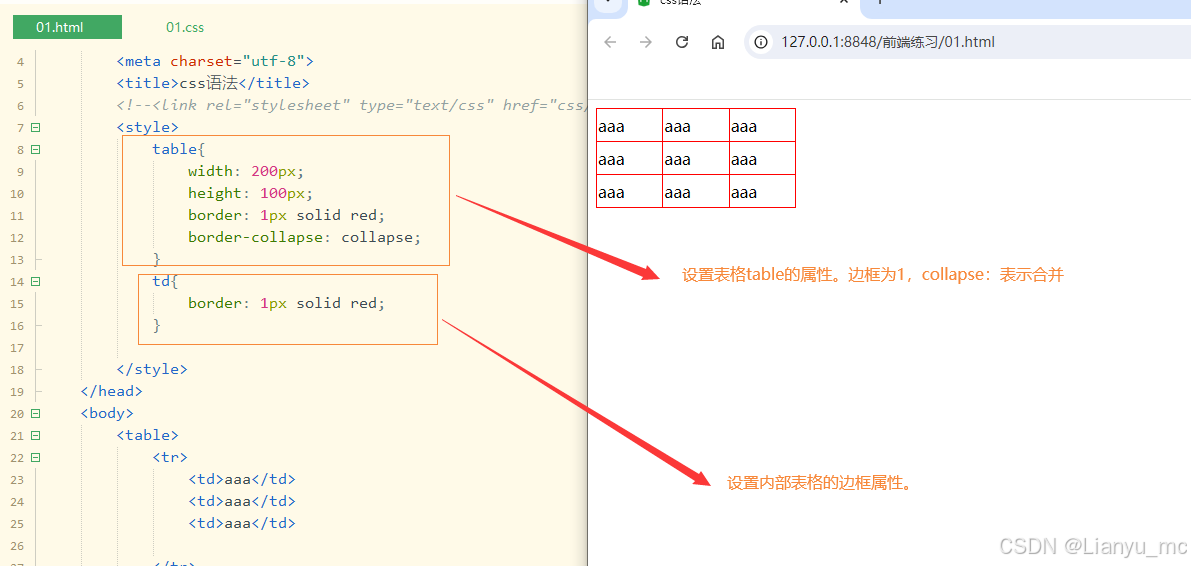
4、表格属性
border-collapse:表格中相邻的边框是否合并为单一边框。
取值:separated(默认) collapse
<style>table{width: 200px;height: 100px;border: 1px solid red;border-collapse: collapse;}td{border: 1px solid red;}</style>

5、盒子模型的属性
盒子模型就是网页页面的布局。
- width:宽度
- height:高度
- border:边框
- padding:内边框
- margin:外边框
盒子的边框(border)
盒子的边框分为四个方向:
1、顶部:top:border -top 三个样式:分别是:1、color 、width、和style
2、右边:right border -right 三个样式:分别是:1、color 、width、和style
3、左边:left border-left 三个样式:分别是:1、color 、width、和style
4、下边:bottom border -bottom 三个样式:分别是:1、color 、width、和style - 边框样式的取值:
1、solid实线、
2、dashed:虚线
3、dotted:点线
4、double:双线
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>盒子模型属性</title><!--<link rel="stylesheet" type="text/css" href="css/01.css" />--><style>p{width: 300px;background-color: aquamarine;}.a1{/* border-top-color:red;border-top-width: 2px;border-top-style: solid;border-right-color: blue;border-right-width: 3px;border-right-style: dotted;主要设置了顶部边框和右边框的属性*/border: 1px solid red;padding: 20px;margin: 10px;}.a2{padding: 30px;}.a3{margin: auto;text-align: center;height: 100px;line-height: 100px;}</style></head><body><p class="a1">这是一个元素</p><p class="a2">这是二个元素</p><p class="a3">这是三个元素</p></body>
</html>

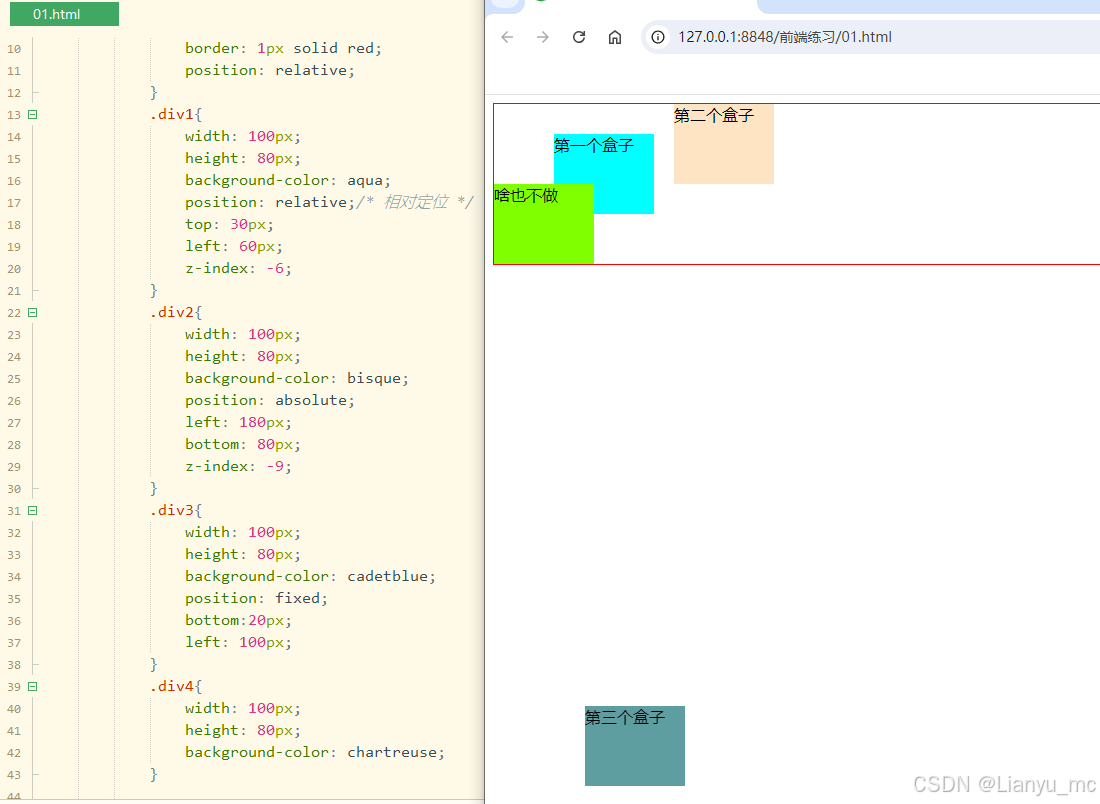
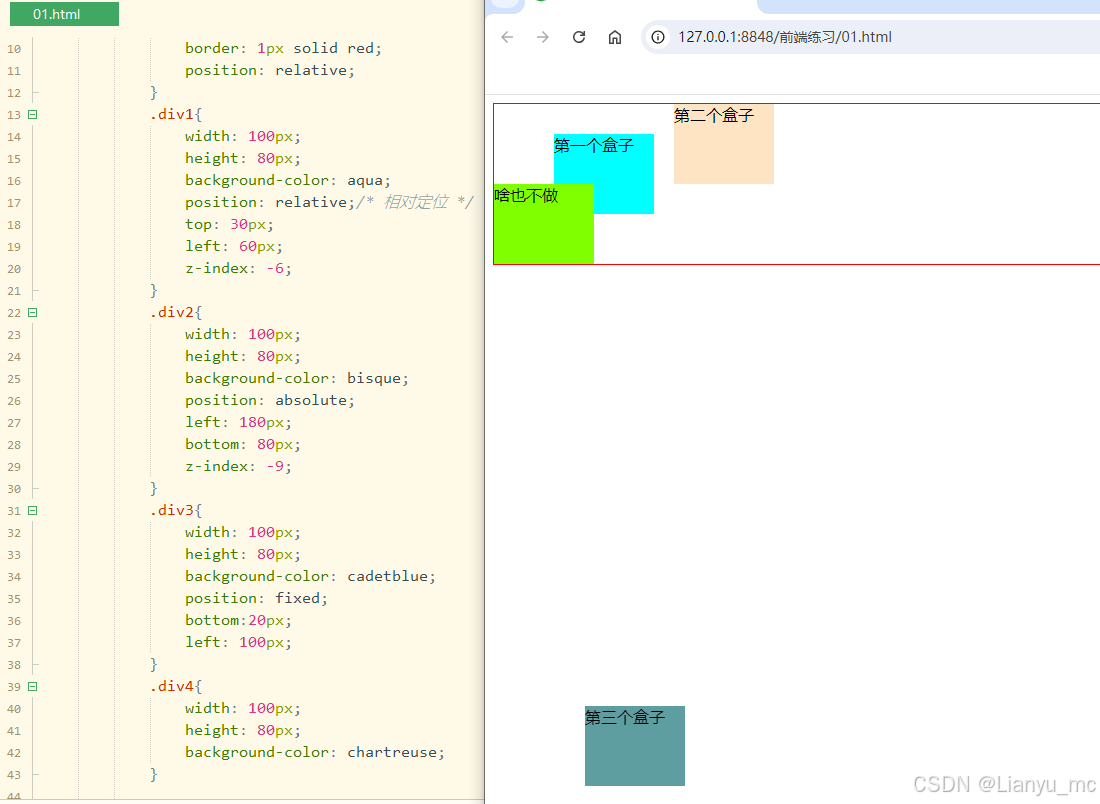
6、定位
通过position 属性实现对元素的定位,在设置定位方式后,还需要设置定位属性。
定位常见方式取值如下:
| 取值 | 含义 | 说明 |
|---|---|---|
| static | 默认值 | 按照常规文档流进行显示 |
| relative | 相对定位 | 相对于标签原来的位置进行定位 |
| absolute | 绝对定位 | 相对于第一个非static定位的父标签的定位 |
| fixed | 固定定位 | 相对于浏览器窗口进行定位 |
- 1、相对定位
先设置元素的position属性为relative,然后再设置定位属性(方向性)。
- 2、绝对定位
先设置父标签为非static定位,然后设置元素的position属性为absolute,最后再设置定位属性(也就是方向)。
- 3、固定定位
先将元素的position属性设置为fixed,然后再设置定位属性(方向)。 - 4、z-index元素
通过z-index元素进行设置优先级,通过z-index来控制元素的堆叠顺序,取值为数字,值越大优先级越高。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>定位</title><!--<link rel="stylesheet" type="text/css" href="css/01.css" />--><style>#zhu{width: 900px;border: 1px solid red;position: relative;}.div1{width: 100px;height: 80px;background-color: aqua;position: relative;/* 相对定位 */top: 30px;left: 60px;z-index: -6;}.div2{width: 100px;height: 80px;background-color: bisque;position: absolute;left: 180px;bottom: 80px;z-index: -9;}.div3{width: 100px;height: 80px;background-color: cadetblue;position: fixed;bottom:20px;left: 100px;}.div4{width: 100px;height: 80px;background-color: chartreuse;}</style></head><body><div id="zhu"><div class="div1">第一个盒子</div><div class="div2">第二个盒子</div><div class="div3">第三个盒子</div><div class="div4">啥也不做</div></div></body>
</html>

总结
以上就是近期的学习,不足之处还望指点。未完待续…
相关文章:

web基础之CSS
web基础之CSS 文章目录 web基础之CSS一、CSS简介二、基本用法2、CSS应用方式2.1 行内样式2.2内部样式2.3外部样式 三、选择器1、标签选择器2、类选择器3、ID选择器4、选择器的优先级 四、常见的CSS属性1、字体属性2、文本属性3、背景属性4、表格属性5、盒子模型的属性6、定位 总…...

全球轻型卡车胎市场规划预测:2030年市场规模将接近1153亿元,未来六年CAGR为2.0%
一、引言 随着全球物流行业的持续发展,轻型卡车胎作为物流运输的关键消耗品,其市场重要性日益凸显。本文旨在探索轻型卡车胎行业的发展趋势、潜在商机及其未来展望。 二、市场趋势 全球轻型卡车胎市场的增长主要受全球物流行业增加、消费者对轮胎性能要…...

8.2 数据结构王道复习 2.3.3 2.3.7选择题错题review
王道中这章主讲了线性表的定义、基本操作、顺序表示、链式表示。下方内容主分了文字部分和代码部分,便于记忆和整理。 在901中这章的要求集中在链表的基础操作中,应用题大概会出问答题。 【当前每一小节的应用题待做,先把选择题过完ÿ…...
【附程序】)
【DL】神经网络与机器学习基础知识介绍(二)【附程序】
原文:https://mengwoods.github.io/post/dl/009-dl-fundamental-2/ 文章目录 激活函数卷积神经网络超参数其他程序 激活函数 激活函数的目的是在模型中引入非线性,使网络能够学习和表示数据中的复杂模式。列出常见的激活函数。 线性函数: y…...
)
6万字嵌入式最全八股文面试题大全及参考答案(持续更新)
目录 冒泡排序算法的平均时间复杂度和最坏时间复杂度分别是多少?在什么情况下使用冒泡排序较为合适? 选择排序算法是稳定的排序算法吗?为什么? 插入排序在近乎有序的数组中表现如何?为什么? 快速排序的基本思想是什么?它在最坏情况下的时间复杂度是多少? 归并排序…...
)
iceberg 用户文档(持续更新)
iceberg 用户文档 表 Schema 变更查看表的元数据信息表参数变更 表 Schema 变更 Iceberg 支持使用 Alter table … alter column 语法对 Schema 进行变更,示例如下 -- spark sql -- 更改字段类型 ALTER TABLE prod.db.sample ALTER COLUMN measurement TYPE doubl…...

基于YOLOv8的船舶检测系统
基于YOLOv8的船舶检测系统 (价格85) 包含 【散货船,集装箱船,渔船,杂货船,矿砂船,客船】 6个类 通过PYQT构建UI界面,包含图片检测,视频检测,摄像头实时检测。 (该…...

使用腾讯云域名解析实现网站重定向
前言 最近,在CSDN平台上我写了一系列博客,希望能与同学分享一些技术心得。然而,每当需要向他人推荐我的博客时,那串复杂且缺乏规律的CSDN博客首页域名总让我感到不便。这让我开始思考,如果能将这一域名替换为一个既个…...

为什么相比直接使用new和std::shared_ptr构造函数,make_shared在内存分配和管理方面更为高效。
使用std::make_shared相比于直接使用new和std::shared_ptr构造函数在内存分配和管理方面更为高效,主要原因如下: 内存分配效率 std::make_shared通过一次内存分配来同时分配控制块(用于引用计数等)和对象的内存。这种方式减少了…...
)
7-Python数据类型——列表和元组的详解(增删改查、索引、切片、步长、循环)
一、列表 1.1 列表 list 有序且可变的容器,可以存放多个不同类型的元素 列表就是专门用来记录多个同种属性的值 列表:存储同一个类别的数据,方便操作 字符串,不可变:即:创建好之后内部就无法修改【内置…...

大数据-61 Kafka 高级特性 消息消费02-主题与分区 自定义反序列化 拦截器 位移提交 位移管理 重平衡
点一下关注吧!!!非常感谢!!持续更新!!! 目前已经更新到了: Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…...

Google Gemma2 2B:语言模型的“小时代”到来?
北京时间8月1日凌晨(当地时间7月31日下午),Google发布了其Gemma系列开源语言模型的更新,在AI领域引发了巨大的震动。Google Developer的官方博客宣布,与6月发布的27B和9B参数版本相比,新的2B参数模型在保持…...

三线程顺序打印1-100
三线程顺序打印1-100 题目 三个线程顺序打印1-100; 解题 基本思路 首先需要创建三个线程, 确定使用线程1打印 num % 3 1 的数, 线程2打印 num % 3 2 的数, 线程3打印 num % 3 0 的数;使用 synchronized 同步锁让每次只有一个线程进行打印, 每个线程打印前先判断当前数是…...

中央处理器CPU
中央处理器CPU cpu的组成(从功能方面来看)cpu的执行过程★.取指令阶段★.解码阶段★.执行阶段 重点: 1.cpu的组成 2.cpu怎么执行程序(命令) cpu的组成(从功能方面来看) 寄存器:用来临…...

用Python实现AI人脸识别
实现AI人脸识别通常涉及到使用深度学习库,如TensorFlow或PyTorch,配合预训练的人脸识别模型。以下是一个使用Python和TensorFlow框架中的tensorflow_hub模块来加载和使用一个预训练的人脸识别模型的简单示例。 步骤 1: 安装必要的库 首先,你…...

MSPM0G3507_2024电赛自动行驶小车(H题)_问题与感悟
这次电赛题目选的简单了,还规定不能使用到摄像头,这让我之前学习的Opencv 4与树莓派无用武之地了,但我当时对于三子棋题目饶有兴趣,但架不住队友想稳奖,只能选择这个H题了...... 之后我还想抽空将这个E题三子棋题目做…...

C语言:指针(2)
一.数组名 在了解数组名前我们先看一段代码 int arr[10] {1,2,3,4,5,6,7,8,9,10}; int *p &arr[0]; 根据我们上一篇学习的知识,我们知道&arr[0]是数组第一个元素的地址,这时我们再看另一段代码的运行结果。 #include <stdio.h> int ma…...

数组——二维数组
数组(中) 二维数组 定义 二维数组本质上是一个行列式的组合,也就是说二维数组是有行和列两部分构成。二维数组数据是通过行列进行解读。 二维数组可被视为一个特殊的一维数组,相当于二维数组又是一个一维数组,只不过它的元素是一维数组。 …...

深入 Vue 组件与状态管理的教程
目录 深入 Vue 组件与状态管理的教程第一部分:深入组件1. 理解插槽(Slots)的使用1.1 基础插槽示例1.2 具名插槽1.3 作用域插槽 第二部分:Vue Router1. 学习 Vue Router 的基本配置1.1 基本路由配置1.2 嵌套路由1.3 路由参数 2. 导…...

Spring Boot 实现异步处理多个并行任务
在现代Web应用开发中,异步处理和多任务并行处理对于提高系统的响应性和吞吐量至关重要。Spring Boot 提供了多种机制来实现异步任务处理,本文将介绍如何利用这些机制来优化您的应用程序性能。 1. 引言 在高负载情况下,如果所有的请求都采用…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...
