Taro学习记录
一、安装taro-cli
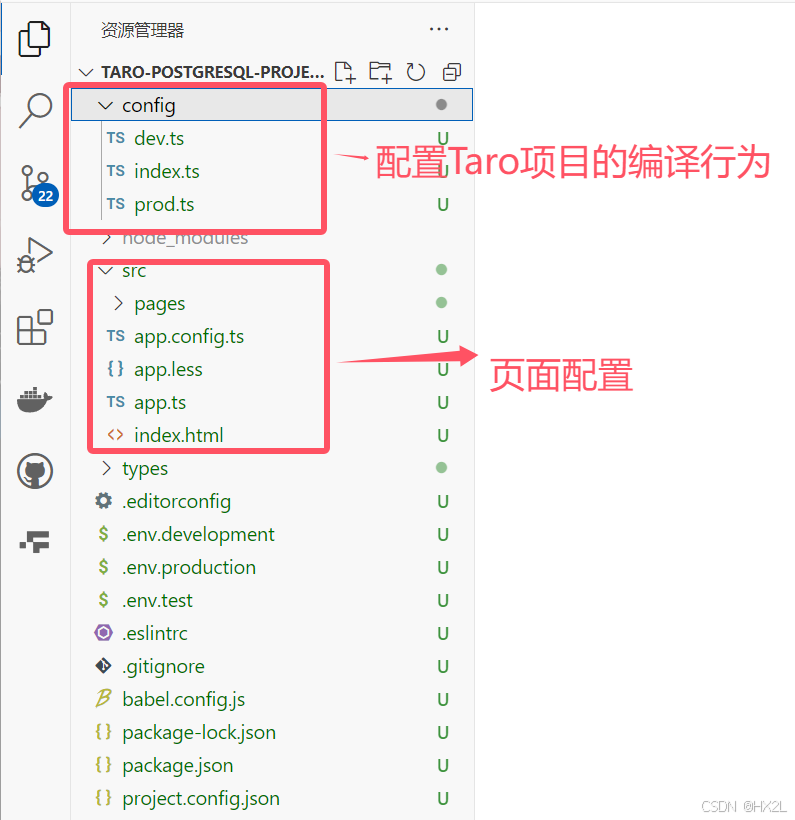
二、项目文件

三、项目搭建
1、Eslint配置
在项目生成的 .eslintrc 中进行配置
{"extends": ["taro/react"], //一个配置文件,可以被基础配置中的已启用的规则继承"parser": "@babel/eslint-parser", //指定ESLint解析器"rules": {"react/jsx-uses-react": "off","react/react-in-jsx-scope": "off","no-unused-vars": ["error", {"varsIgnorePattern":"Taro|wx"}],"no-mixed-spaces-and-tabs": 2, //禁止混用tab和空格 "no-debugger": 2, //禁用debugger"space-infix-ops": 2, //操作符周围要有空格"space-before-blocks": 2, //语句块之前要有空格"indent": [ "error", 2, {"SwitchCase": 1}], //缩进风格,2个空格,switch语句的case后面也要有空格"jsx-quotes": [ "error", "prefer-double" ], //jsx属性使用单引号"import/first":0 //import语句放在文件开头}
}2、工具
husky:git hook工具,用来配置npm脚本
lint-staged:检查本地代码的改动,只校验改动过的文件,大大提高校验效率
下载husky、lint-staged工具包
cnpm i -D husky lint-staged下载工具包之后,在package.json中进行配置
3、项目的全局配置(app.config.ts)
1、配置页面路由
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径 + 文件名 信息。文件名不需要写文件后缀,框架会自动去寻找对应位置的文件进行处理。
数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都需要对 pages 数组进行修改
2、window
用于设置小程序的状态栏、导航条、标题、窗口背景色
3、tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象
具体配置代码如下:
export default defineAppConfig({pages: [ // 页面'pages/index/index','pages/order/order',],window: { // 窗口backgroundTextStyle: 'light',navigationBarBackgroundColor: '#fff',navigationBarTitleText: 'WeChat',navigationBarTextStyle: 'black'},tabBar: { // 底部导航栏color: '#999',selectedColor: '#333',backgroundColor: '#fff',borderStyle: 'white',list: [{pagePath: 'pages/index/index', // 页面路径text: '首页', // 文字iconPath: 'assets/images/index-unselected.png', // 未选中图标selectedIconPath: 'assets/images/index-selected.png' // 选中图标},{pagePath: 'pages/order/order',text: '订单',iconPath: 'assets/images/order-unselected.png',selectedIconPath: 'assets/images/order-selected.png'}] }
})
4、在微信开发者工具中展示小程序页面
执行编译命令
npm run dev:weapp
执行命令后,会出现一个dist文件夹,使用微信开发者工具打开该文件夹即可查看小程序页面
运行展示页面:

相关文章:

Taro学习记录
一、安装taro-cli 二、项目文件 三、项目搭建 1、Eslint配置 在项目生成的 .eslintrc 中进行配置 {"extends": ["taro/react"], //一个配置文件,可以被基础配置中的已启用的规则继承"parser": "babel/eslint-parser…...

Spring Cache框架详解
Spring Cache框架详解 Spring Cache是Spring框架提供的一个强大的缓存抽象层,旨在简化缓存技术的集成和使用。自Spring 3.1版本开始,Spring Cache就被引入以支持在Spring应用程序中添加缓存功能。随着Spring版本的迭代,Spring Cache的功能日…...

解决Html iframe 内嵌video标签导致视频无法全屏展示的问题
原因: 由于浏览器的安全策略所限制的。为了防止恶意网站利用全屏播放功能进行滥用或欺骗用户,浏览器对iframe中的视频播放做了限制。 在iframe标签中播放视频时,浏览器会根据安全策略阻止视频全屏播放。这是因为iframe标签中的内容被认为是第…...

谷粒商城实战笔记-110~114-全文检索-ElasticSearch-查询
文章目录 一,110-全文检索-ElasticSearch-进阶-两种查询方式二,111-全文检索-ElasticSearch-进阶-QueryDSL基本使用&match_all三,112-全文检索-ElasticSearch-进阶-match全文检索四,113-全文检索-ElasticSearch-进阶-match_ph…...

【开源】嵌入式Linux(IMX6U)应用层综合项目(1)--云平台调试APP
目录 1.简介 1.1功能介绍 1.2技术栈介绍 1.3演示视频 1.4硬件介绍 2.软件设计 2.1连接阿里云 2.2云平台调试UI 2.3Ui_main.c界面切换处理文件 2.4.main函数 3.结尾(附网盘链接) 1.简介 此文章并不是教程,只能当作笔者的学习分享&…...

AI人工智能分析王楚钦球拍被踩事件的真相
在2024年巴黎奥运会乒乓球混双决赛的热烈氛围中,中国队王楚钦与孙颖莎以出色的表现夺得金牌,然而,赛后发生的一起意外事件——王楚钦的球拍被踩坏,引起了广泛关注和热议。为了探寻这一事件的真相,我们可以借助AI人工智…...

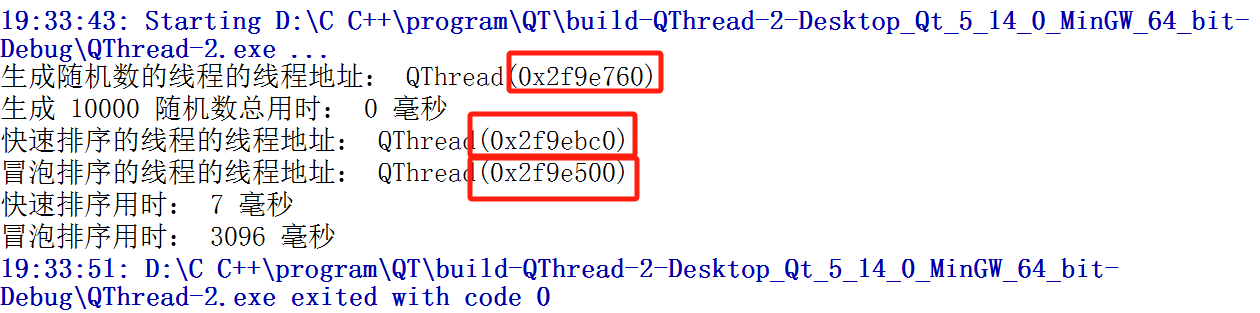
C++客户端Qt开发——多线程编程(一)
多线程编程(一) ①QThread 在Qt中,多线程的处理一般是通过QThread类来实现。 QThread代表一个在应用程序中可以独立控制的线程,也可以和进程中的其他线程共享数据。 QThread对象管理程序中的一个控制线程。 run() 线程的入口…...

安装pnpm
安装pnpm(Performant npm),即高性能的npm包管理工具,可以通过多种方式进行。以下是详细的安装步骤: 一、通过npm全局安装 打开命令行工具:在你的计算机上打开命令行工具,例如Windows的CMD、Pow…...

CSS平移实现双开门效果
CSS平移实现双开门效果 一共要三张图片,一张作为父级背景,两张为兄弟左右布局 父子结构布局 一张作为父级背景,两张为兄弟左右布局。之后添加鼠标悬停效果,两张子图分别从左右平移 [外链图片转存失败,源站可能有防盗链机制,建议…...

3096. 得到更多分数的最少关卡数目
3096. 得到更多分数的最少关卡数目 题目链接:3096. 得到更多分数的最少关卡数目 代码如下: class Solution { public:int minimumLevels(vector<int>& possible) {int s0;//两个玩家能得到的分数和for(int x:possible){sx0?-1:1;}int t0;/…...

AGI思考探究的意义、价值与乐趣Ⅳ
探究in context或Prompt对于LLM来说其根本意义,in context & Prompt Learning带给我们更深一层的提示是什么? 文章里的探索希望能够将in context或Prompt置身于一个更全局的视角来看待:将其视为在真实世界中时空认知流形所映射为数据流形…...

《数据结构》(C语言版)第1章 绪论(上)
第1章 绪论 1.1 数据结构的研究内容1.2 基本概念和术语 1.1 数据结构的研究内容 N.沃思(Niklaus Wirth)教授提出: 程序算法数据结构 电子计算机的主要用途 早期:主要用于数值计算 后来:非数值计算,复杂的具有一定结构…...

【Pyhton】数据类型之详讲字符串(上)
本篇文章将详细讲解字符串: 1、定义 定义字符串时,字符串的内容被双引号,单引号,三单引号,三双引号中的其中一个被括住。 例如: 双引号: v1"haha" 单引号: v1hahah…...

算法小白的进阶之路(力扣6~8)
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 非常期待和您一起在这个小…...

【期货】收盘点评。昨天说的,p2409棕榈油在今天或者周一会走出行情
收盘点评 昨天说的,p2409棕榈油在今天或者周一会走出行情。事实就是如此。震荡了几天了,波幅不大的来回震荡,其实主力是不想震荡的,但是不震荡自己的货和行情走不出来。所以我昨天就说,应该就是这一两天会走出一波小行…...

LBS 开发微课堂|Polyline绘制优化:效果更丰富,性能更佳!
为了让广大的开发者 更深入地了解 百度地图开放平台的技术能力 轻松掌握满满的技术干货 更加简单地接入 开放平台的服务 我们特别推出了 “位置服务(LBS)开发微课堂” 系列技术案例 第一期的主题是 《Polyline 绘制优化升级》 你还想了解哪些…...

VS Code设置C++编译器路径
C_Cpp.default.compilerPath是C/C编译器路径; python.condaPath是conda路径....

laravel项目配置
创建laravel项目 composer create-project --prefer-dist laravel/laravel 项目名称生成项目key php artisan key:generate.清理配置缓存 php artisan config:clearlaravel生成代码 官网链接 php artisan make:model Flight --all生成Flight类相关的文件,对应数…...

Python试讲
Python试讲 导语Python简介Python及其特点如何使用Python Python与计算计算变量 导语 本次试讲内容如下:Python简介与使用,Python与基本运算 辅助教材为 《趣学Python编程》和《Python编程从入门到实践》 Python简介 Python是目前入门最简单最好学的…...

RESTful API
RESTful API是一种基于REST (Representational State Transfer) 架构风格的应用程序编程接口。它通过使用HTTP协议的不同方法(如GET、POST、PUT、DELETE等)来对资源进行操作和传输数据。 使用RESTful API构建web应用程序需要遵循以下几个步骤࿱…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

Yii2项目自动向GitLab上报Bug
Yii2 项目自动上报Bug 原理 yii2在程序报错时, 会执行指定action, 通过重写ErrorAction, 实现Bug自动提交至GitLab的issue 步骤 配置SiteController中的actions方法 public function actions(){return [error > [class > app\helpers\web\ErrorAction,],];}重写Error…...

Ray框架:分布式AI训练与调参实践
Ray框架:分布式AI训练与调参实践 系统化学习人工智能网站(收藏):https://www.captainbed.cn/flu 文章目录 Ray框架:分布式AI训练与调参实践摘要引言框架架构解析1. 核心组件设计2. 关键技术实现2.1 动态资源调度2.2 …...

[C++错误经验]case语句跳过变量初始化
标题:[C错误经验]case语句跳过变量初始化 水墨不写bug 文章目录 一、错误信息复现二、错误分析三、解决方法 一、错误信息复现 write.cc:80:14: error: jump to case label80 | case 2:| ^ write.cc:76:20: note: crosses initialization…...
