详解基于百炼平台及函数计算快速上线网页AI助手
引言
在当今这个信息爆炸的时代,用户对于在线服务的需求越来越趋向于即时性和个性化。无论是寻找产品信息、解决问题还是寻求建议,人们都期望能够获得即时反馈。这对企业来说既是挑战也是机遇——如何在海量信息中脱颖而出,提供高效且贴心的服务?答案之一就是利用现在炙手可热的AI技术。
阿里云百炼平台为企业提供了一种快速、便捷的方式来实现这一目标。通过集成百炼平台上的 AI 助手,企业可以在短短十分钟内为自己的网站增添一个智能客服系统,从而显著提升用户体验,同时降低人工客服的成本与压力。
本文将详细介绍如何使用阿里云百炼平台在您的网站上部署一个功能完善的 AI 助手。我们将从创建项目开始,一步步指导您完成配置,并最终让 AI 助手上线运行。无论您是技术背景深厚的专业人士,还是对此领域有所了解的产品经理,本指南都将帮助您轻松掌握这一过程。
此处附上学习地址,欢迎朋友们多交流探讨!
阿里云百炼实训营
百炼控制台
另附笔者之前的文章,里面也是较为详细的阐述了百炼平台的基础使用,可供大家学习或参考:精铸智刃·“百炼”成钢——深度探索阿里云百炼大模型开发平台
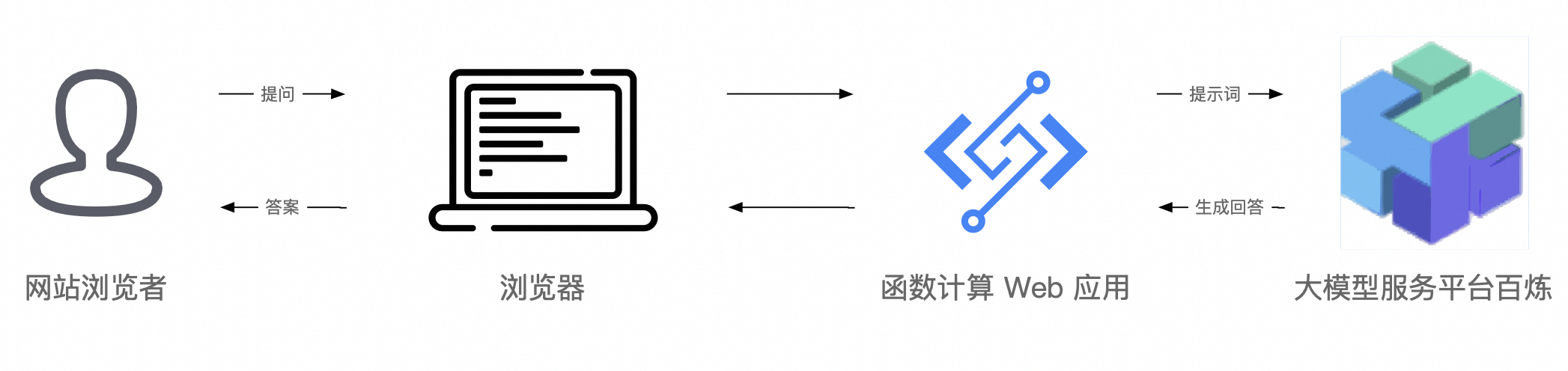
基于阿里云百炼平台及函数计算快速上线一个网页AI助手
本文的产品方案地址如下:https://www.aliyun.com/solution/tech-solution/add-an-ai-assistant-to-your-website-in-10-minutes 亲测整个流程体验下来大约耗时10分钟。

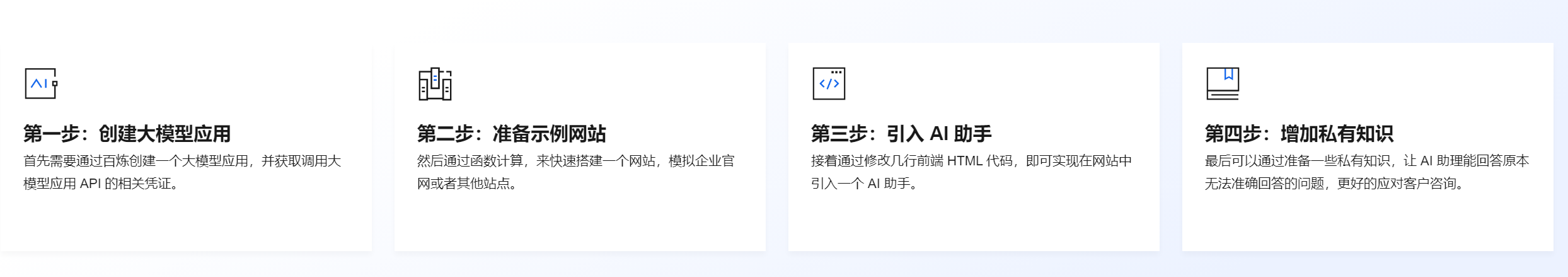
主要分为以下四个步骤:

创建大模型应用
首先需要通过百炼创建一个大模型应用,并获取调用大模型应用 API 的相关凭证,如果有私有模型也可直接调用私有模型的接口,此处还是以百炼平台的大模型应用为例,因为比较方便。
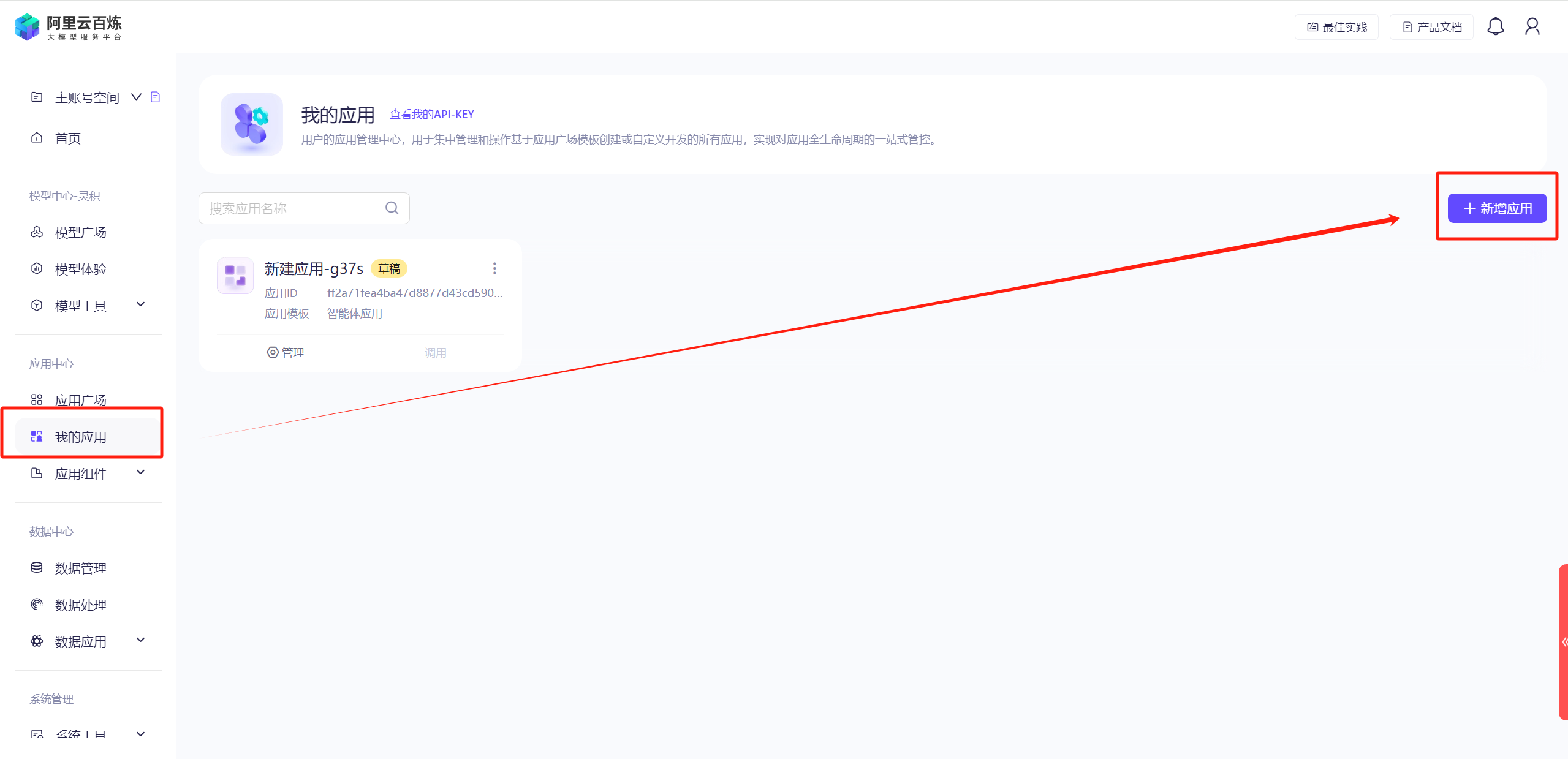
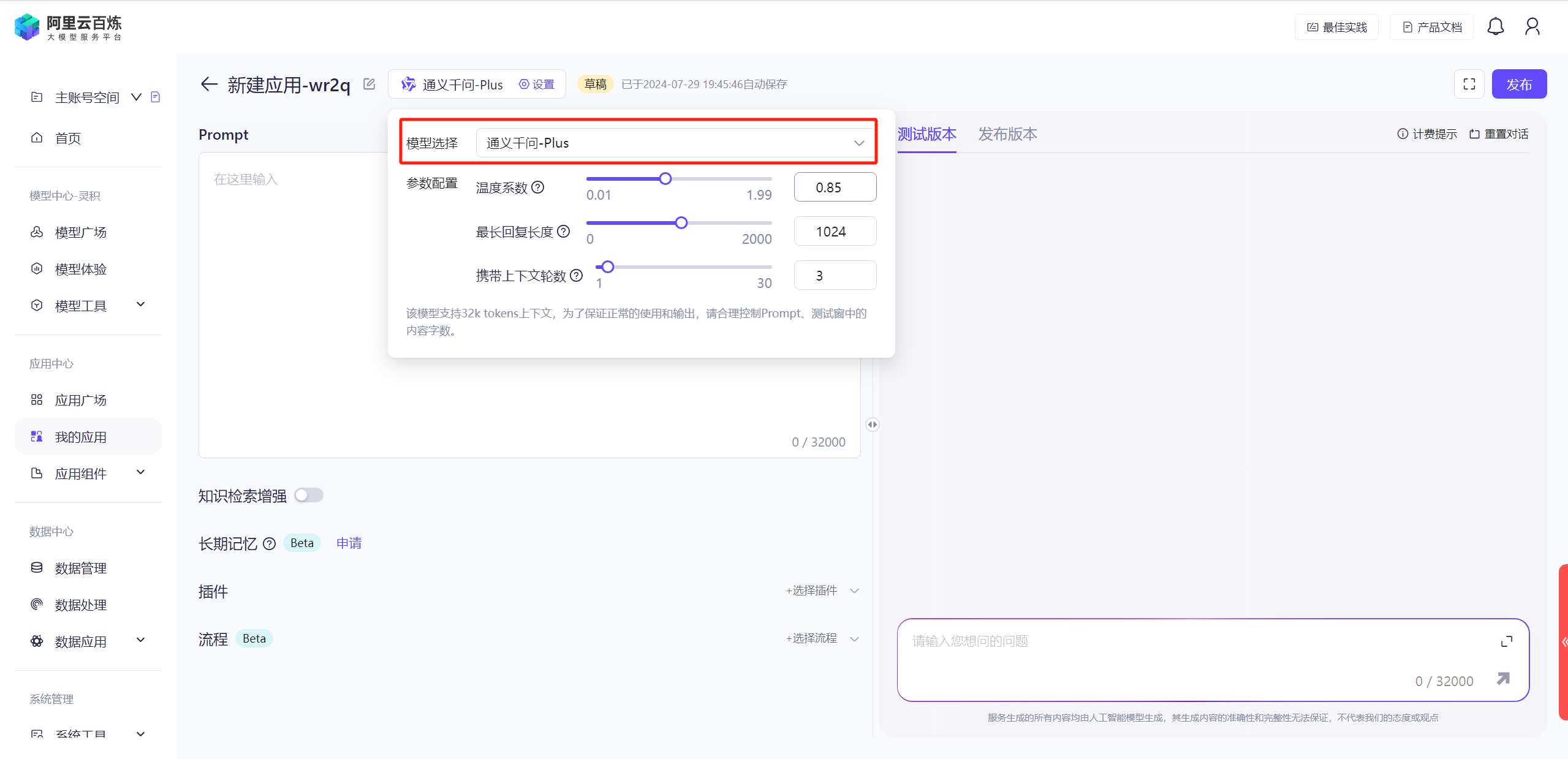
进入百炼平台,点击【我的应用】,选择【创建应用】。

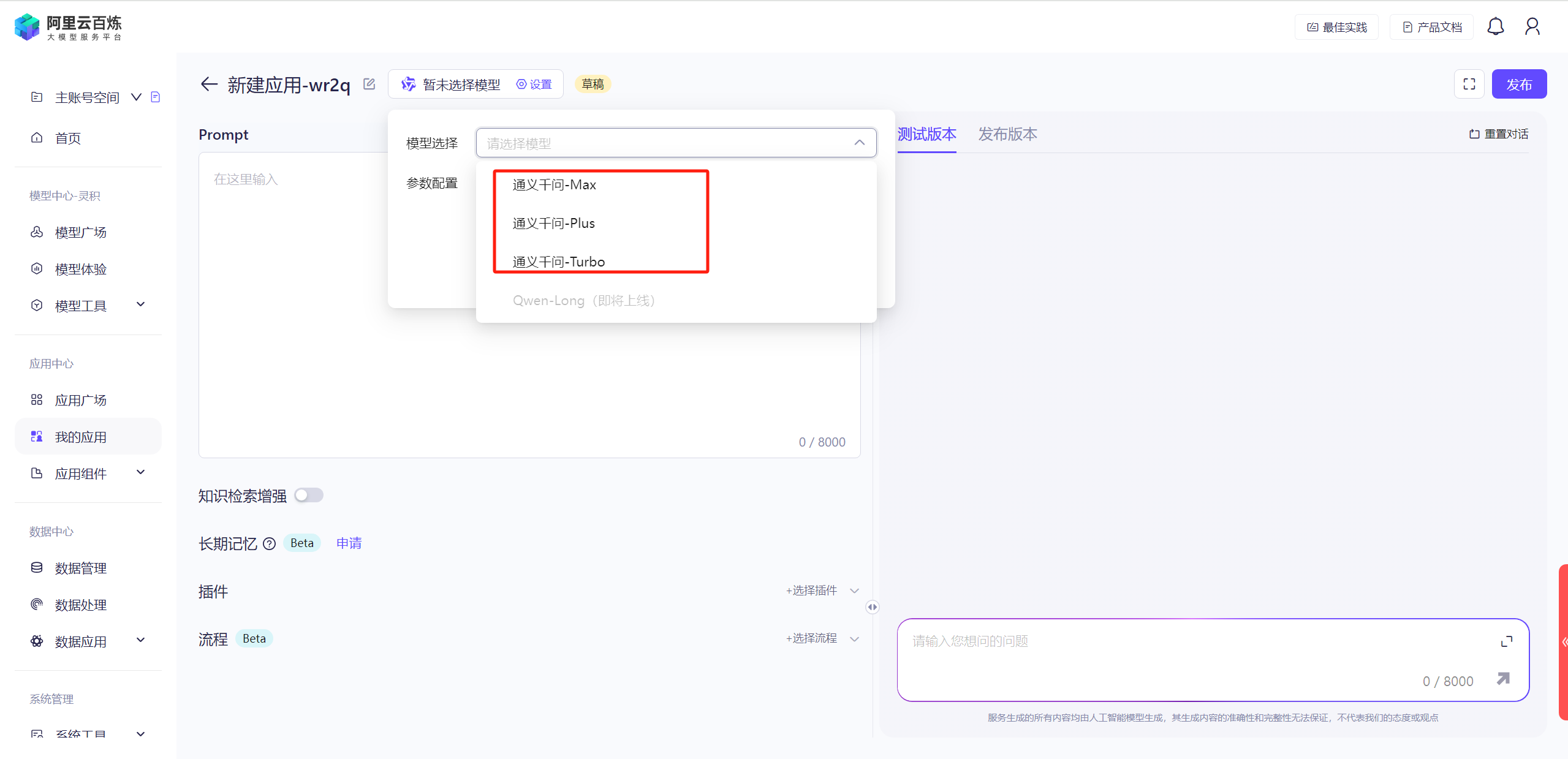
在此处任意选择一个即可,但是注意,不同的模型计价不同:

具体的计价表周周这里也整理出来了,如下图所示:

其中,通义千问-Max是通义千问2.5系列千亿级别超大规模语言模型,支持中文、英文等不同语言输入,也是这几个里面参数量最大的。
不过为了节省,周周还是使用了价格稍便宜的通义千问-Plus。

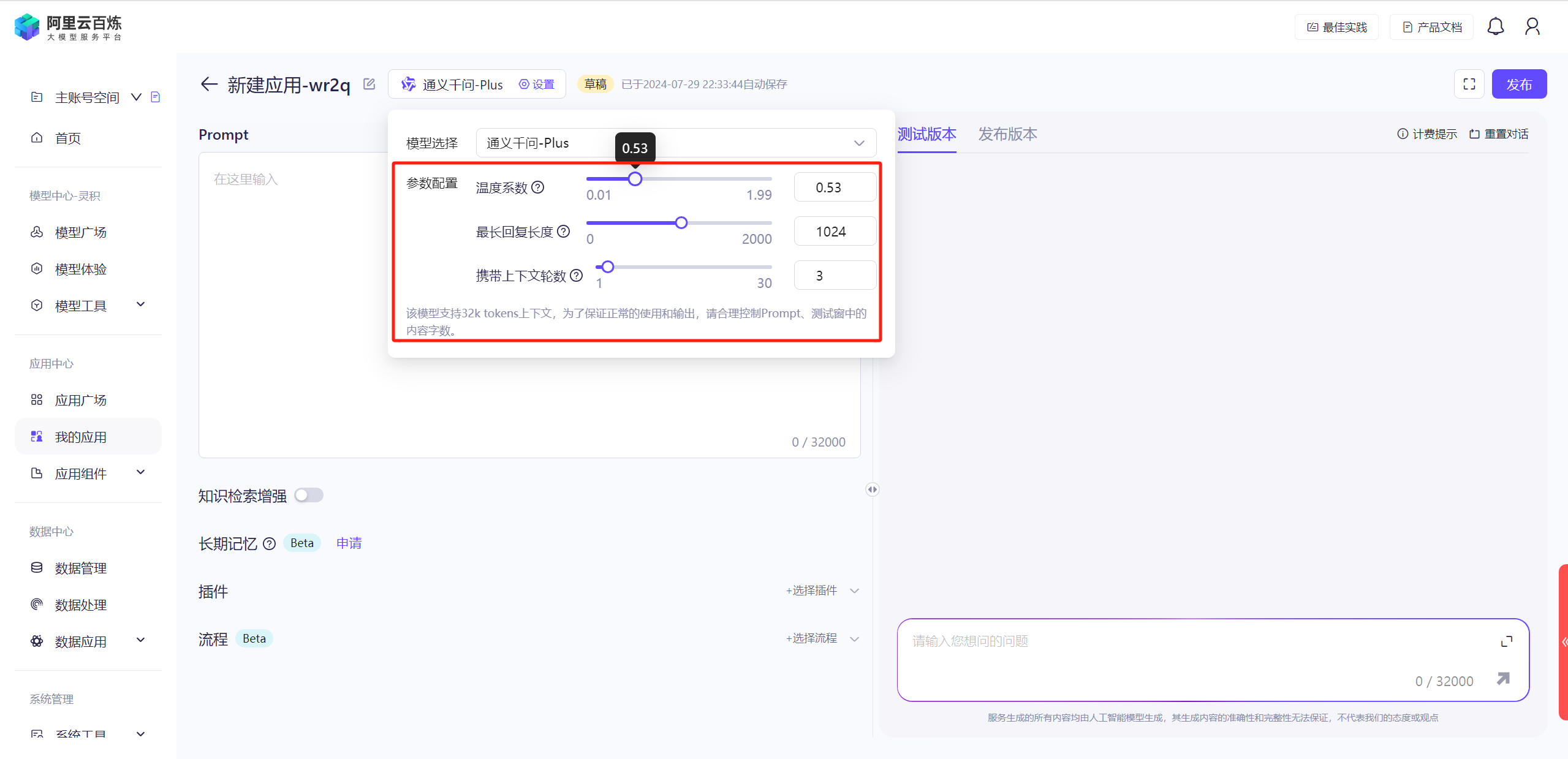
这里大家也可以看到,除了模型选择外,在参数设置中还有温度系数、最长回复长度和携带上下文轮数三个可控参数。
-
温度系数:调控生成的多样性。
-
最长回复长度:模型生成的长度限制,不包含prompt。允许的最大长度因模型不同有所改变。
-
携带上下文轮数:设置输入模型的最大历史对话轮数,轮数越多,对话相关性越强。
后面两个是比较好理解的,这里着重说明一下温度系数的概念。
温度系数定义
温度系数是一个介于0到正无穷之间的数值,通常在实际应用中设定在一个较小的范围内,比如0到2之间。它是基于统计物理学中的概念,在机器学习中被用来模拟系统的随机性。
温度系数的作用
-
确定性 vs 随机性:
-
当温度系数接近0时,模型倾向于选择概率最高的下一个词,这使得生成的文本更为确定和保守,但也可能导致重复或缺乏创意的结果。
-
当温度系数接近1时,模型的选择接近于均匀分布,这意味着模型将根据所有候选词汇的概率分布来做出选择,这增加了生成文本的多样性和随机性。
-
当温度系数大于1时,模型的选择变得更加随机,甚至可能选择一些概率较低的词汇,这可能会导致生成的文本更具创新性,但也可能不太连贯。
-
平衡探索与利用:
温度系数可以帮助平衡模型在探索新文本(尝试不同的生成路径)与利用已知高概率路径之间的权衡。
那么不同的场景到底适合什么样的温度呢?一般而言,低温度适合于需要高度准确和一致性的应用场景,如代码生成、专业文档编写等;中等温度适用于大多数通用场景,可以产生既连贯又有一定创造性的文本;高温度适用于需要大量创意和多样性的场景,如故事创作、诗歌生成等。
这里针对上面场景举一个简单的例子。
假设模型预测下一个词的概率分布如下:

当我温度系数=0.1,几乎总是选择"猫",因为它是概率最高的选项。
当我温度系数=1.0,按照原始概率分布进行选择,"猫"仍然是最可能的选项,但"狗"和"鱼"也会被选择。
当我温度系数=2.0,选择变得更为随机,即使是概率较低的词汇也有可能被选中。
对照上面的例子,相信也很容易明白,我们现在的场景需要一定的专用性和通用性,但是专用性要求更高,所以温度系数必定选择在01之间,这里建议调整为0.40.6的这个区间,具体情况还需根据反复调试来判断。

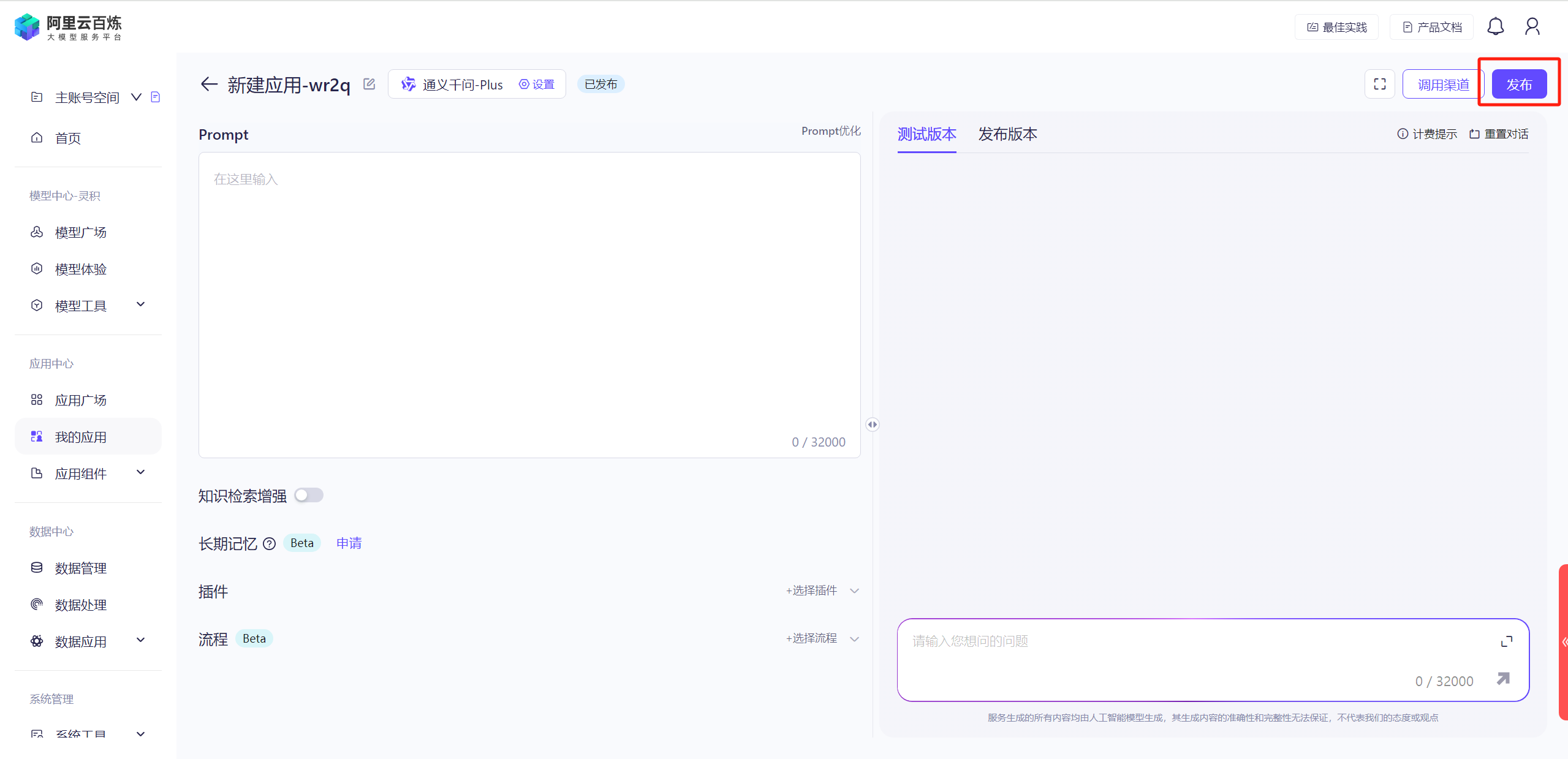
完成后点击右上角【发布应用】。

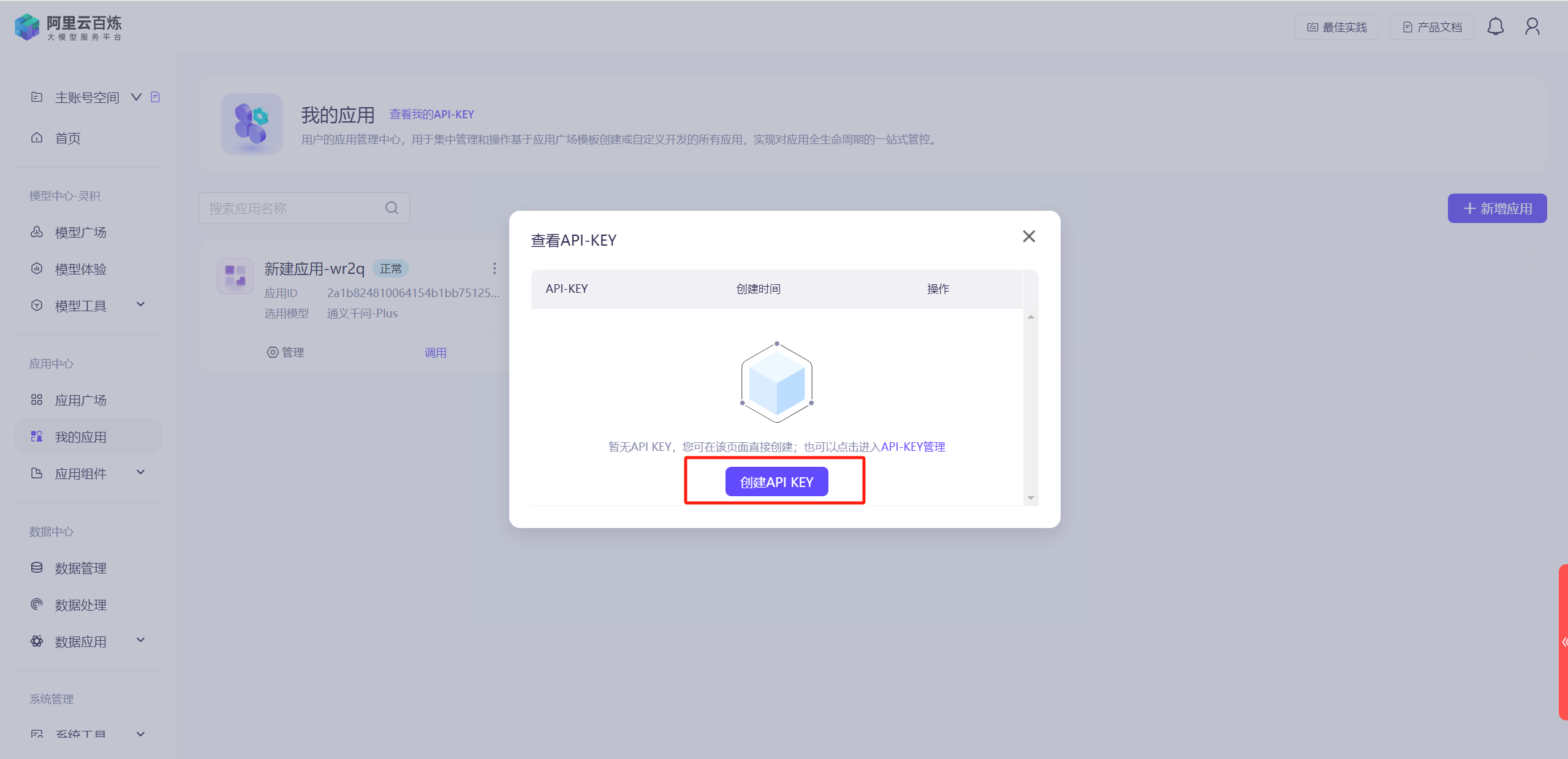
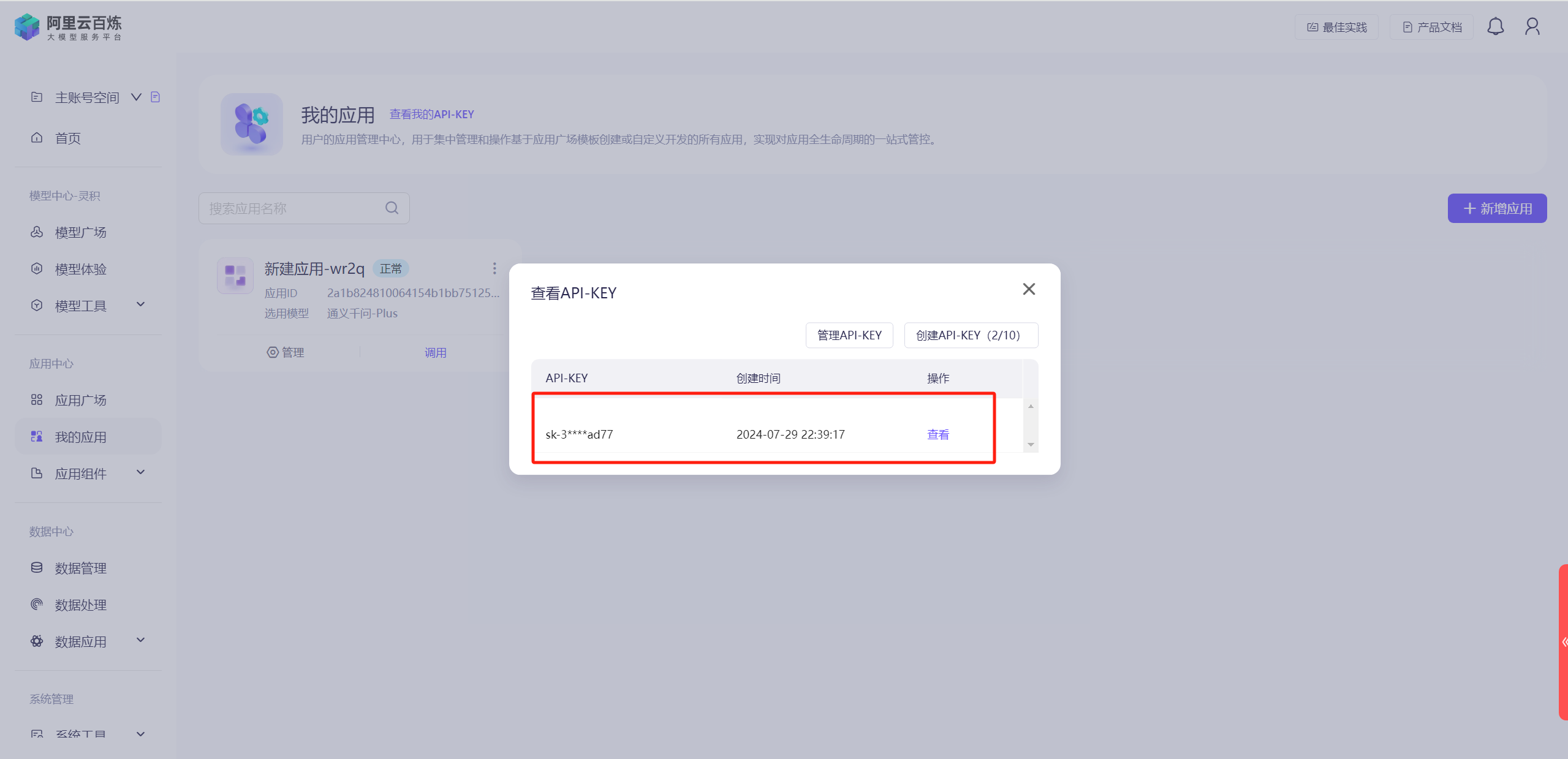
返回我的应用页面,点击查看我的API-KEY,在弹出窗口中创建一个新API-KEY。


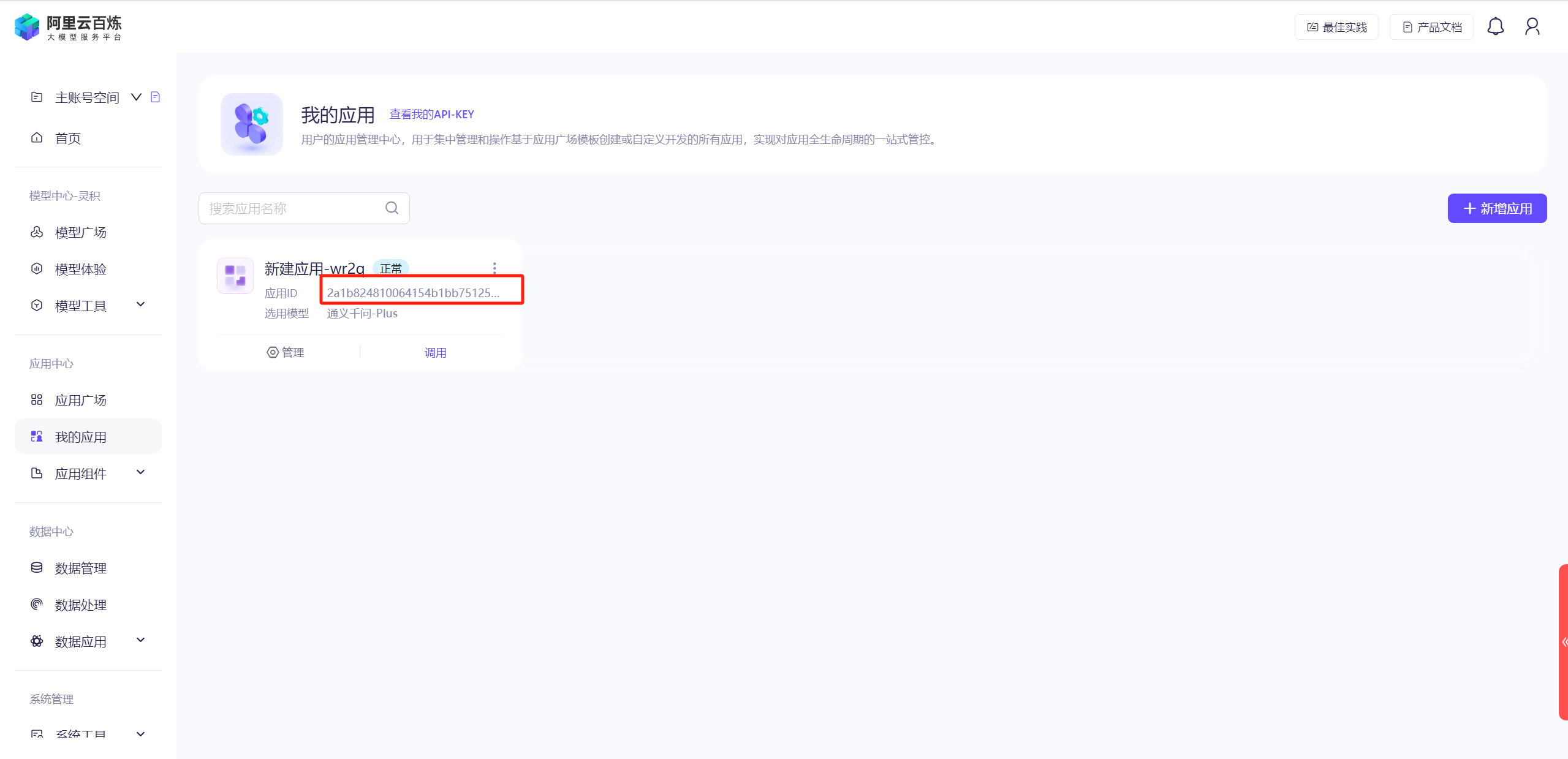
回到应用列表,可以查看所有百炼应用 ID。

搭建示例网站
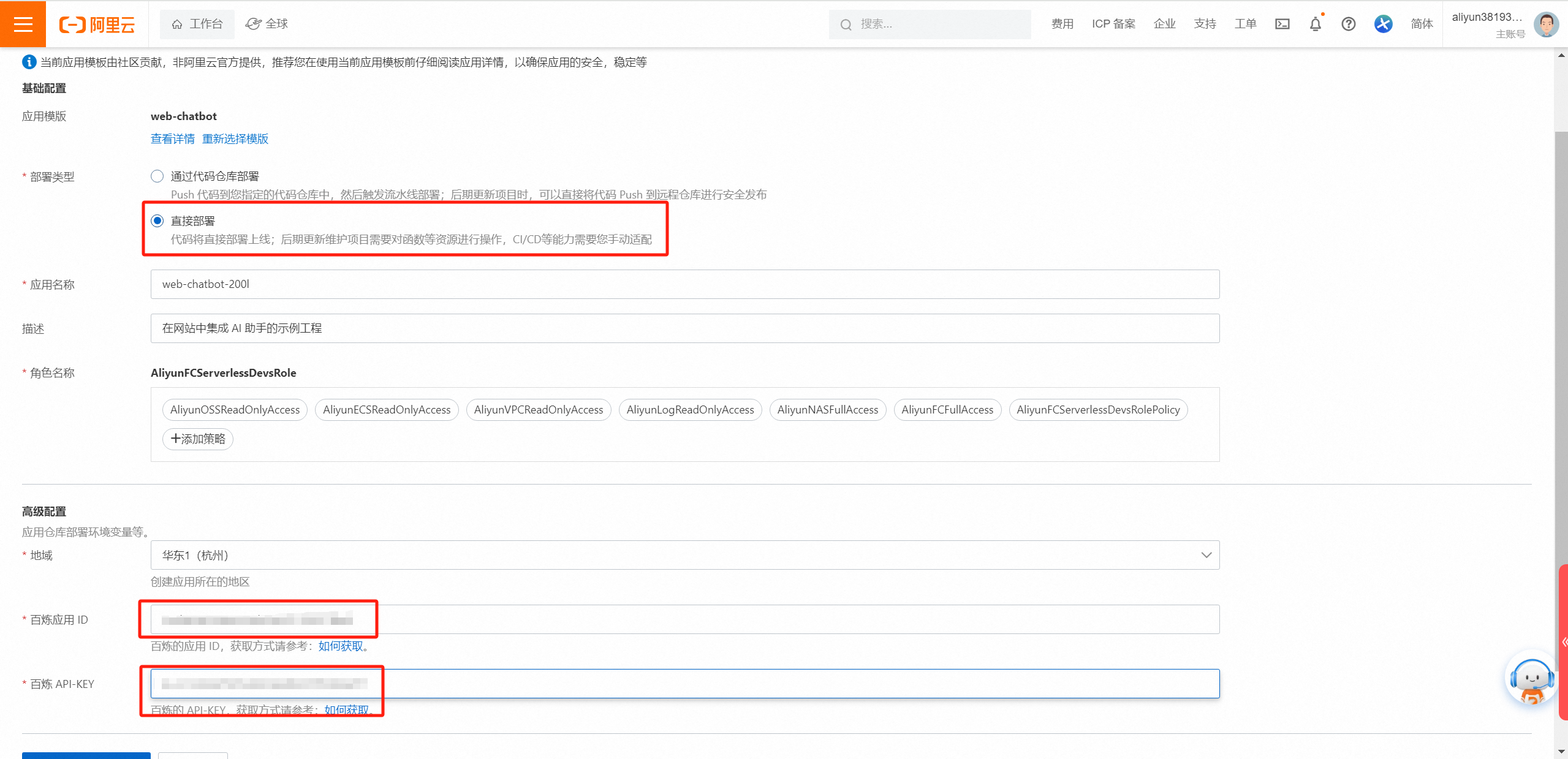
进入函数计算界面,选择准备好的应用模板,快速搭建一个空白的示例网站。
点击【直接部署】,填写前面获取到的百炼应用 ID 以及 API-KEY。

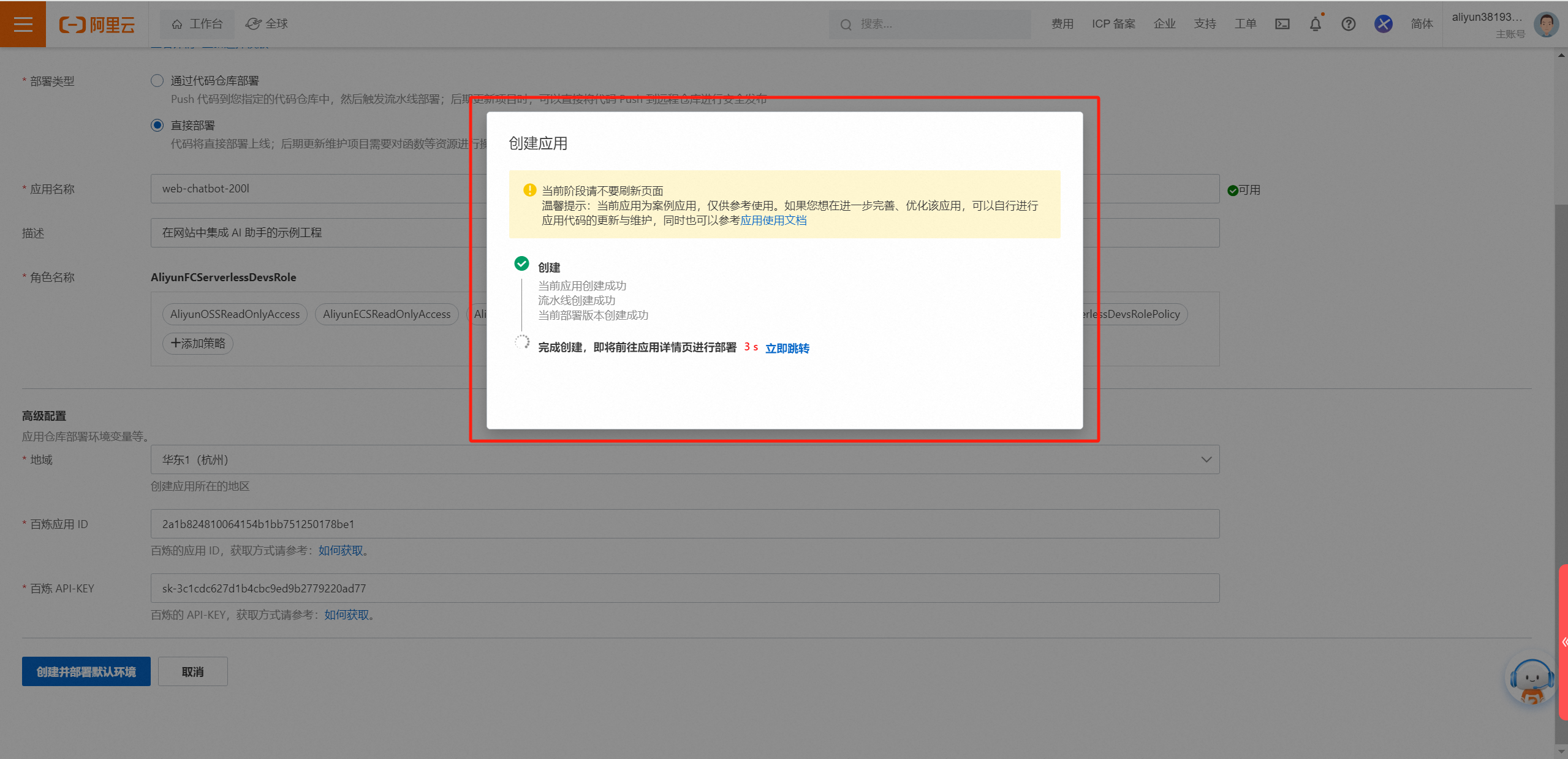
然后其他表单项保持默认,点击页面左下角的创建并部署默认环境,等待项目部署完成即可(预计耗时 1 分钟)。

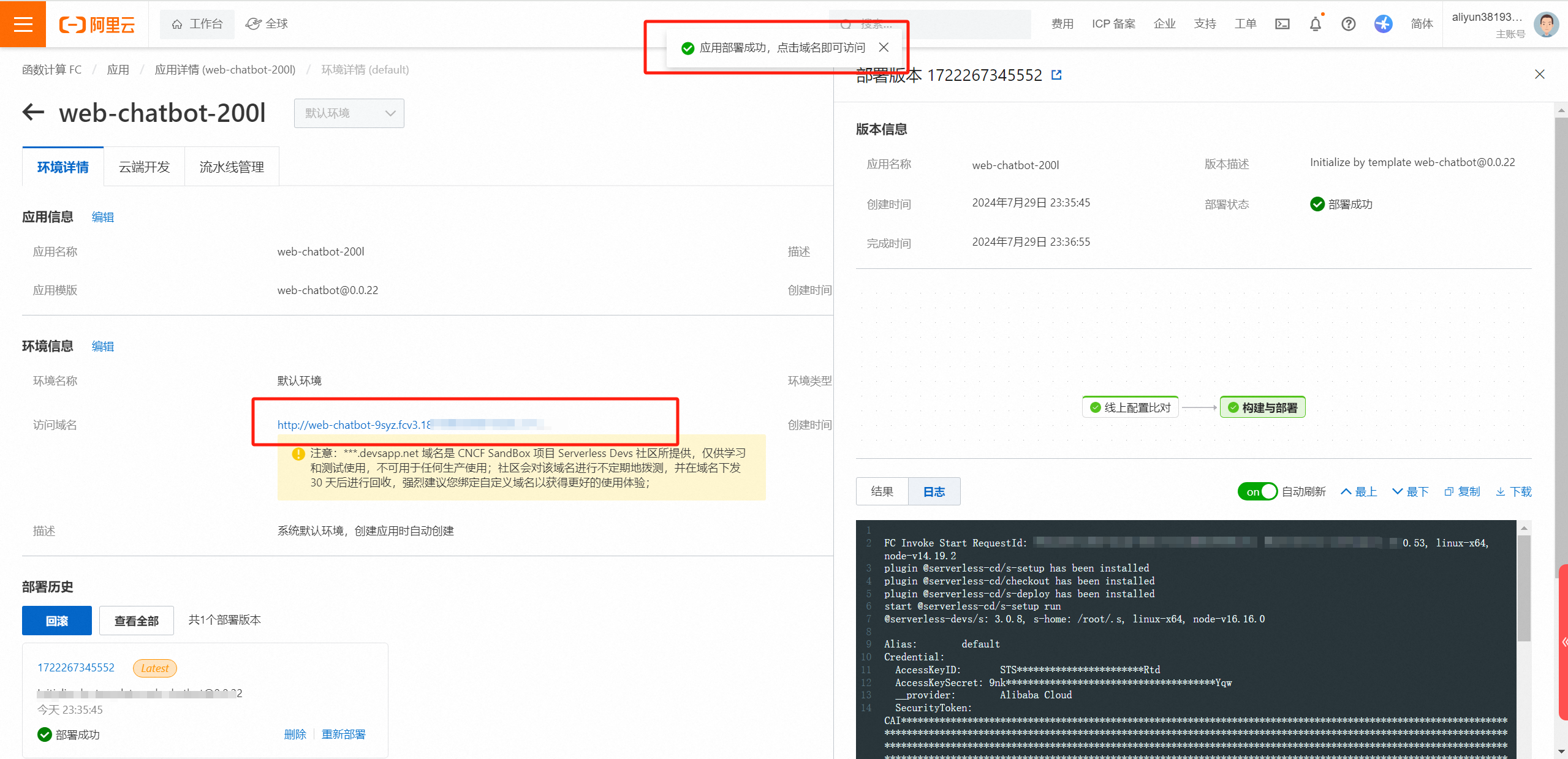
应用部署完成后,您可以在应用详情的环境信息中找到示例网站的访问域名,点击即可查看,确认示例网站已经部署成功。


为网站增加 AI 助手
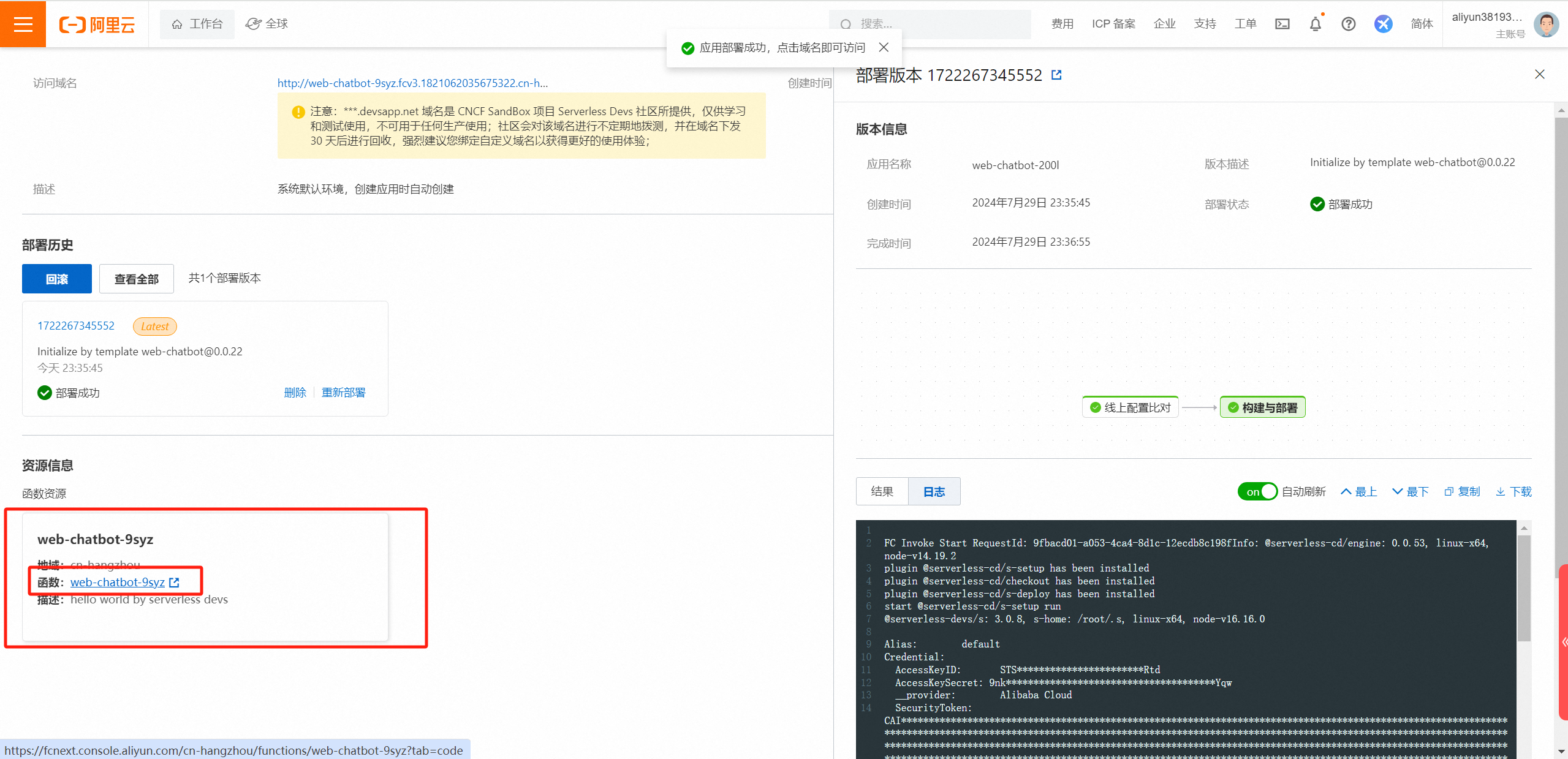
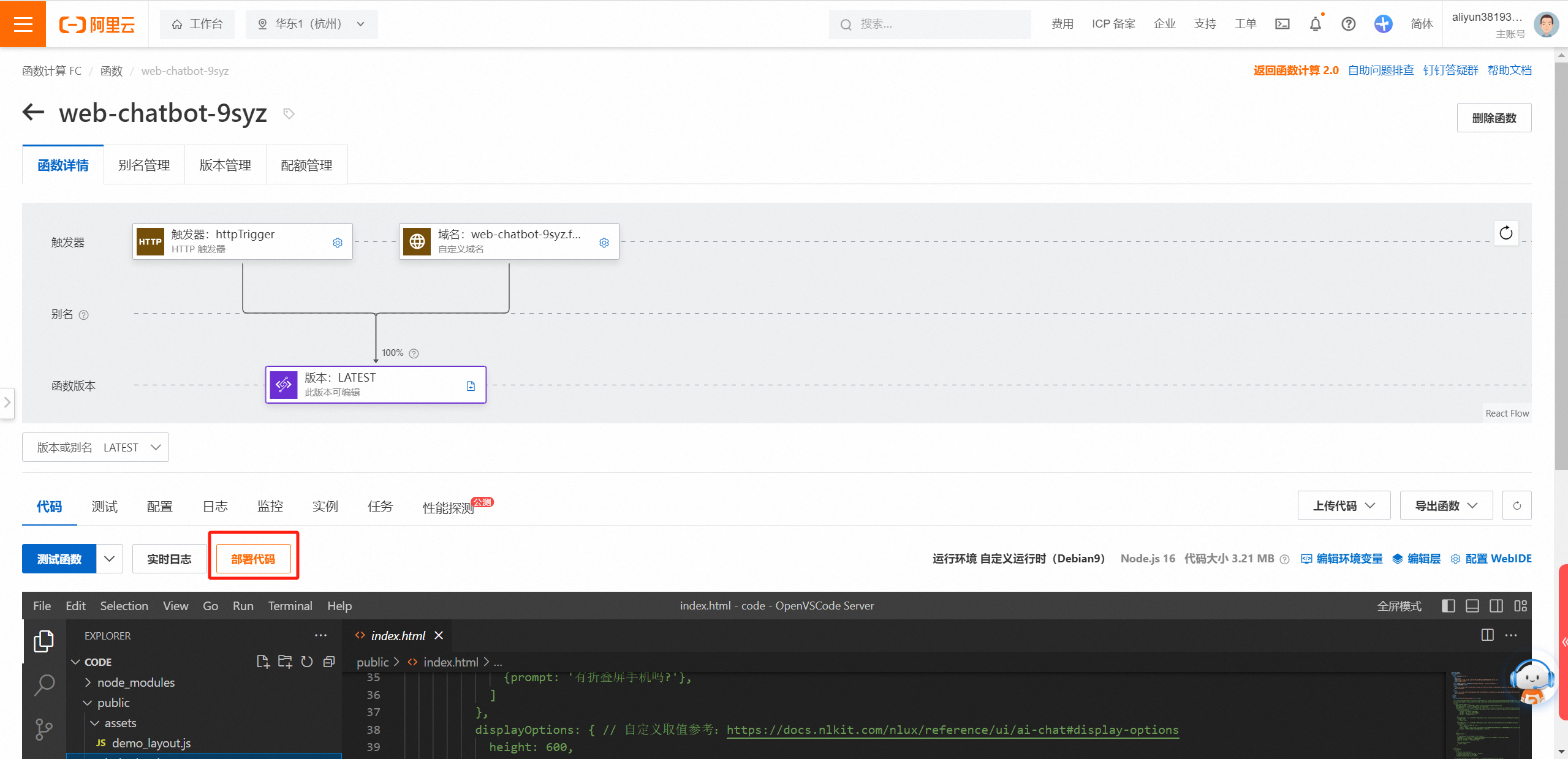
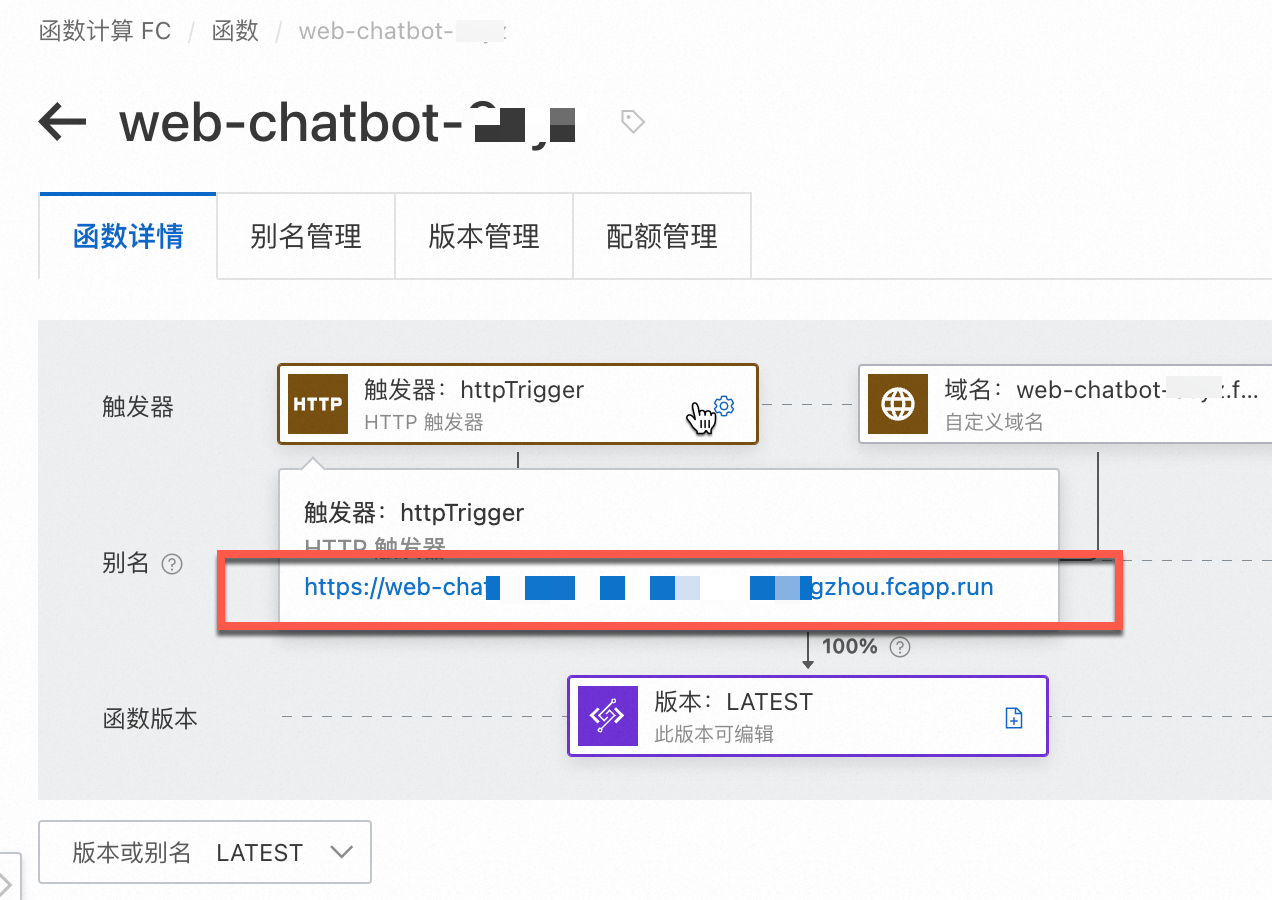
回到应用详情页,在环境详情的最底部找到函数资源,点击函数名称,进入函数详情页。

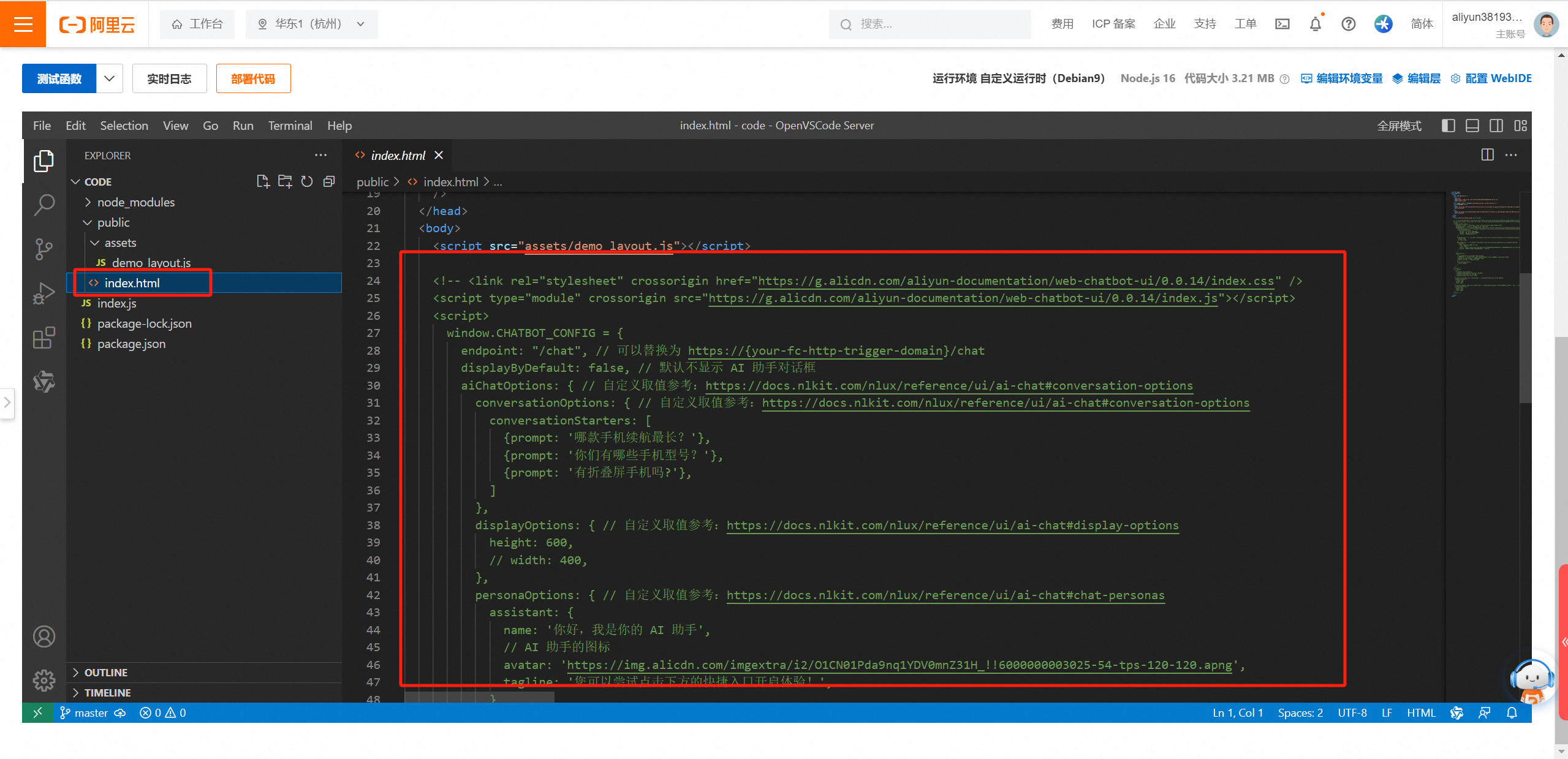
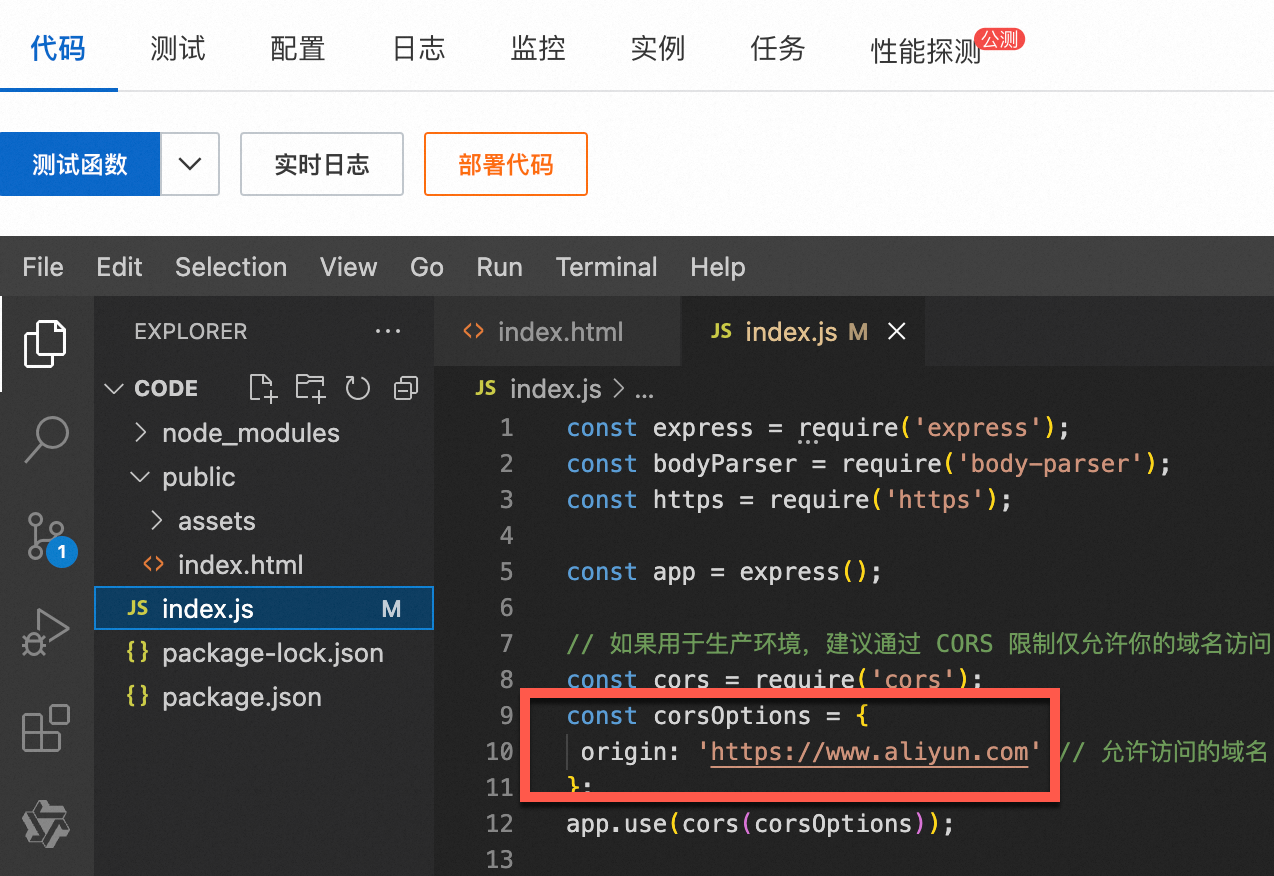
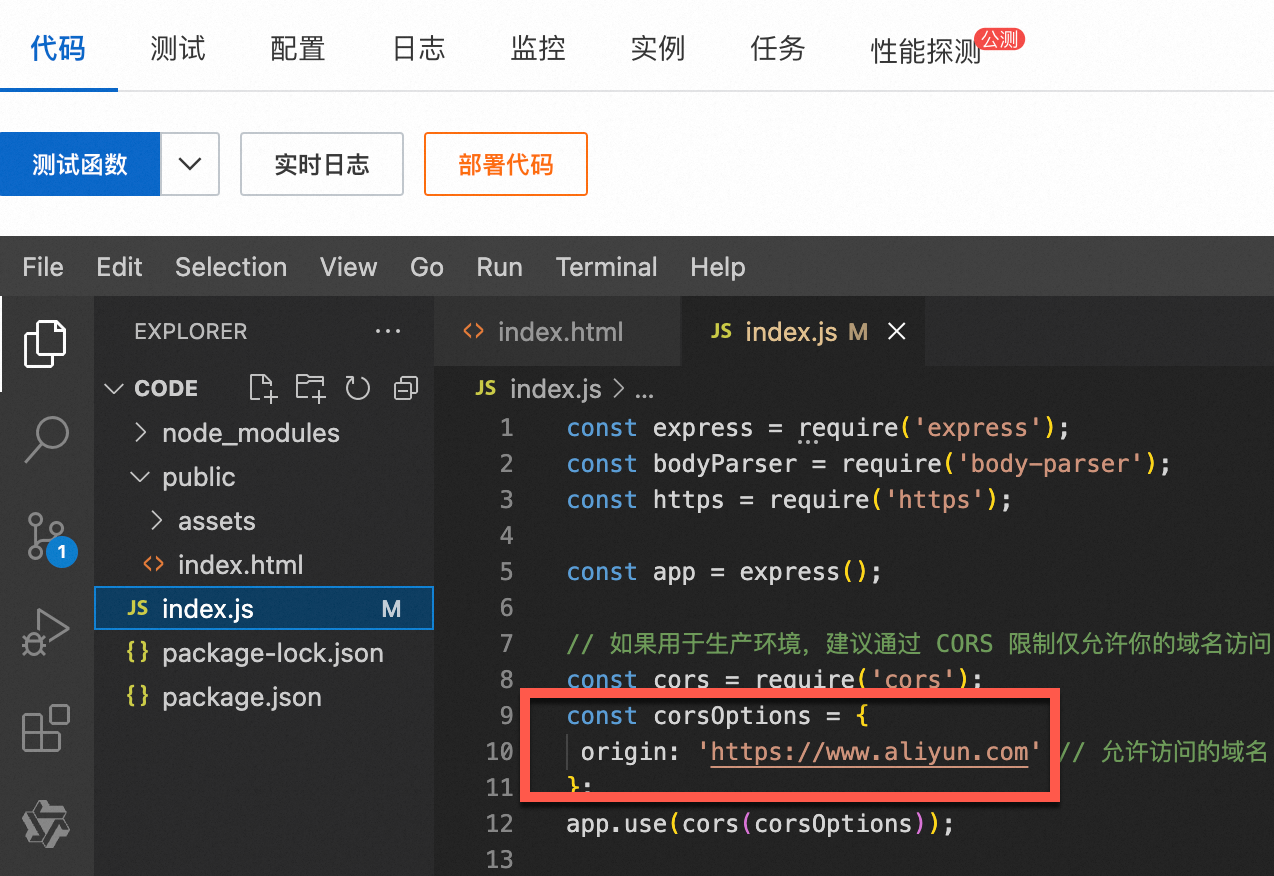
进入函数详情页后,在代码视图中找到public/index.html文件,然后取消红框所在位置的代码注释即可。

最后点击部署代码,等待部署完成即可。

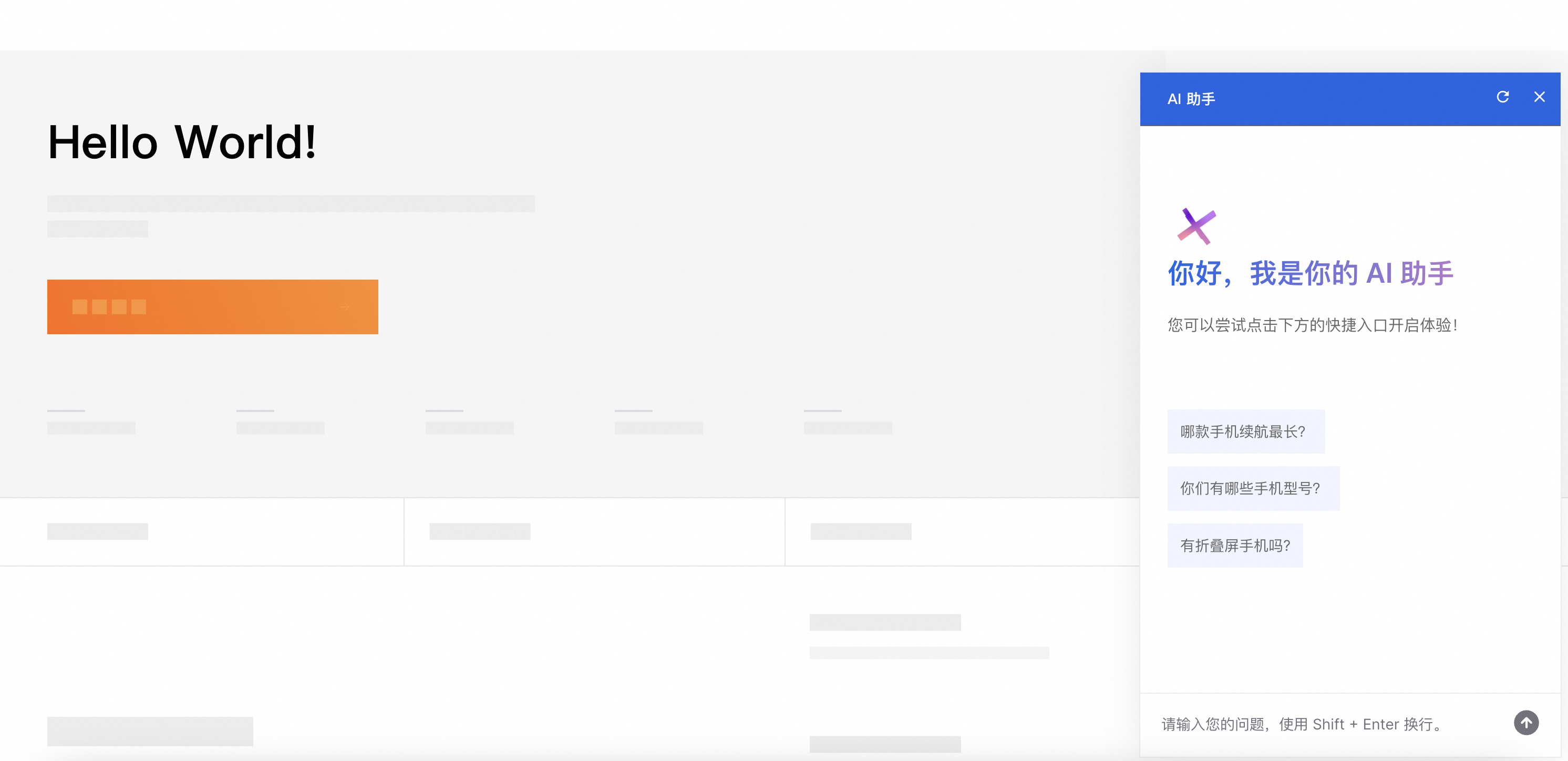
重新访问示例网站页面以查看最新效果。

为 AI 助手增加私有知识
在接入成功后,你会发现虽然能够调用模型能力,但是对于本地的知识却完全不了解,下面,我们可以添加一些公司的相关产品资料,工作文档等。
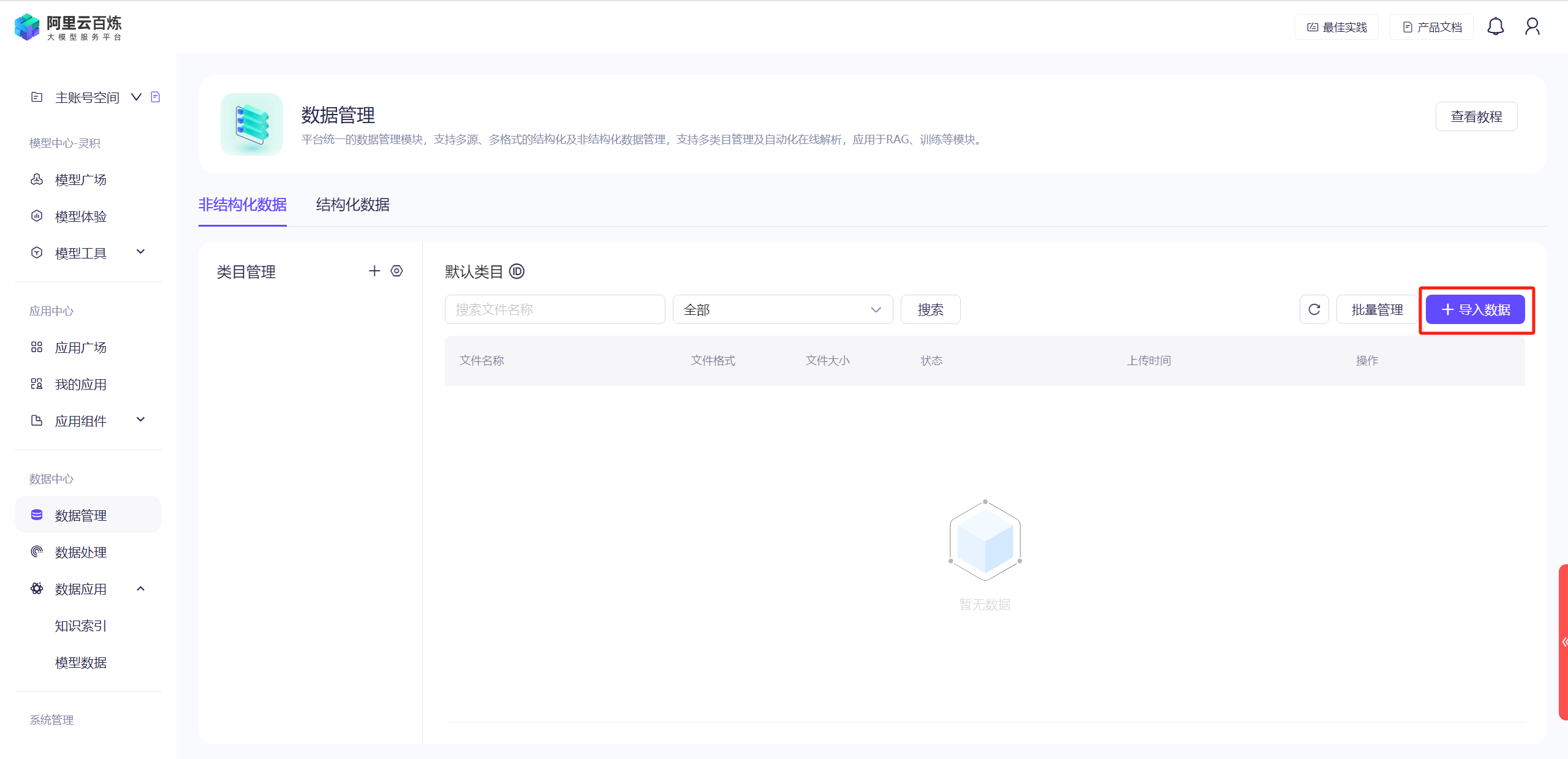
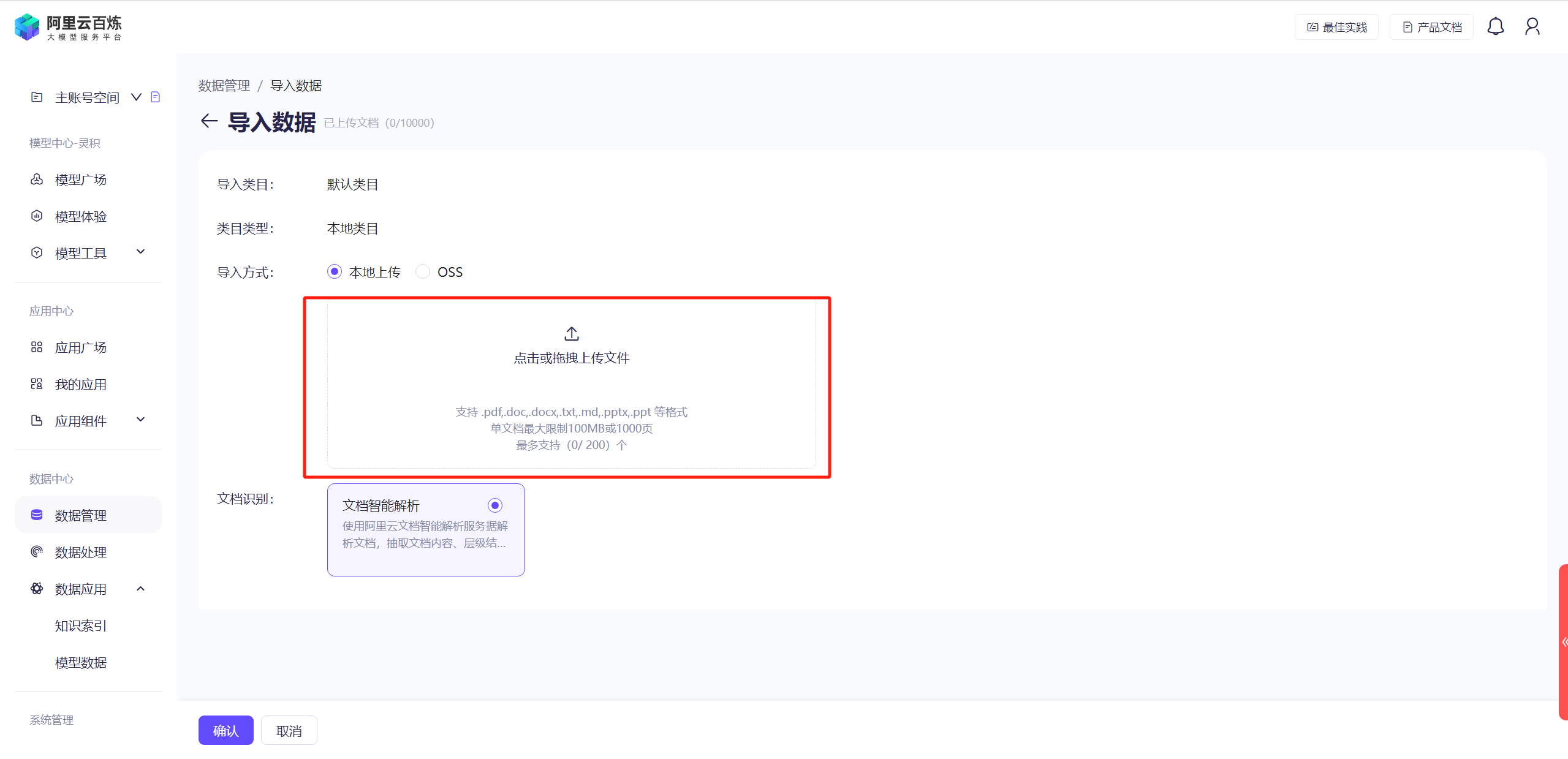
回到百炼控制台的【数据管理】中点击导入数据,根据引导上传我私有知识库:


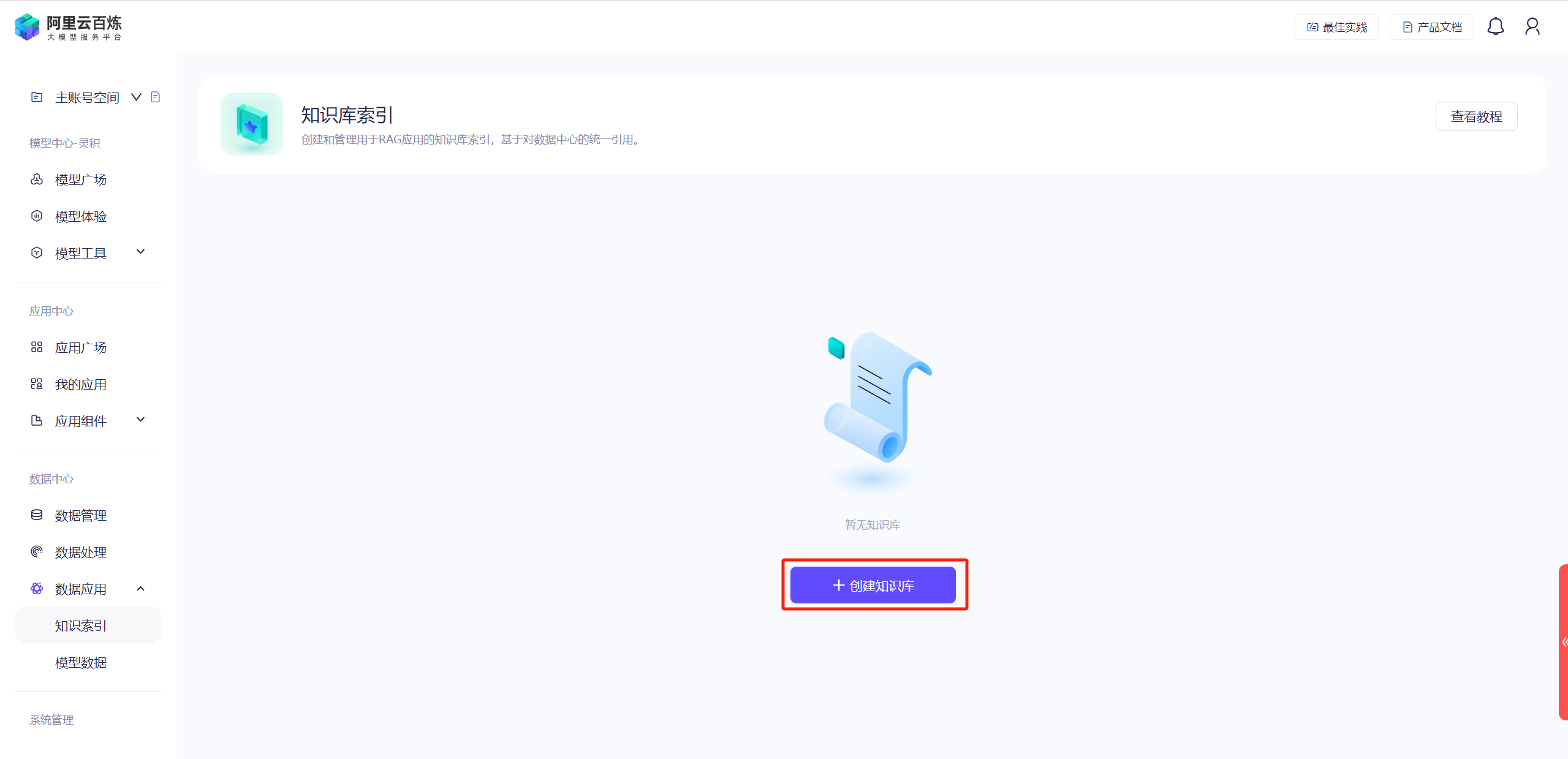
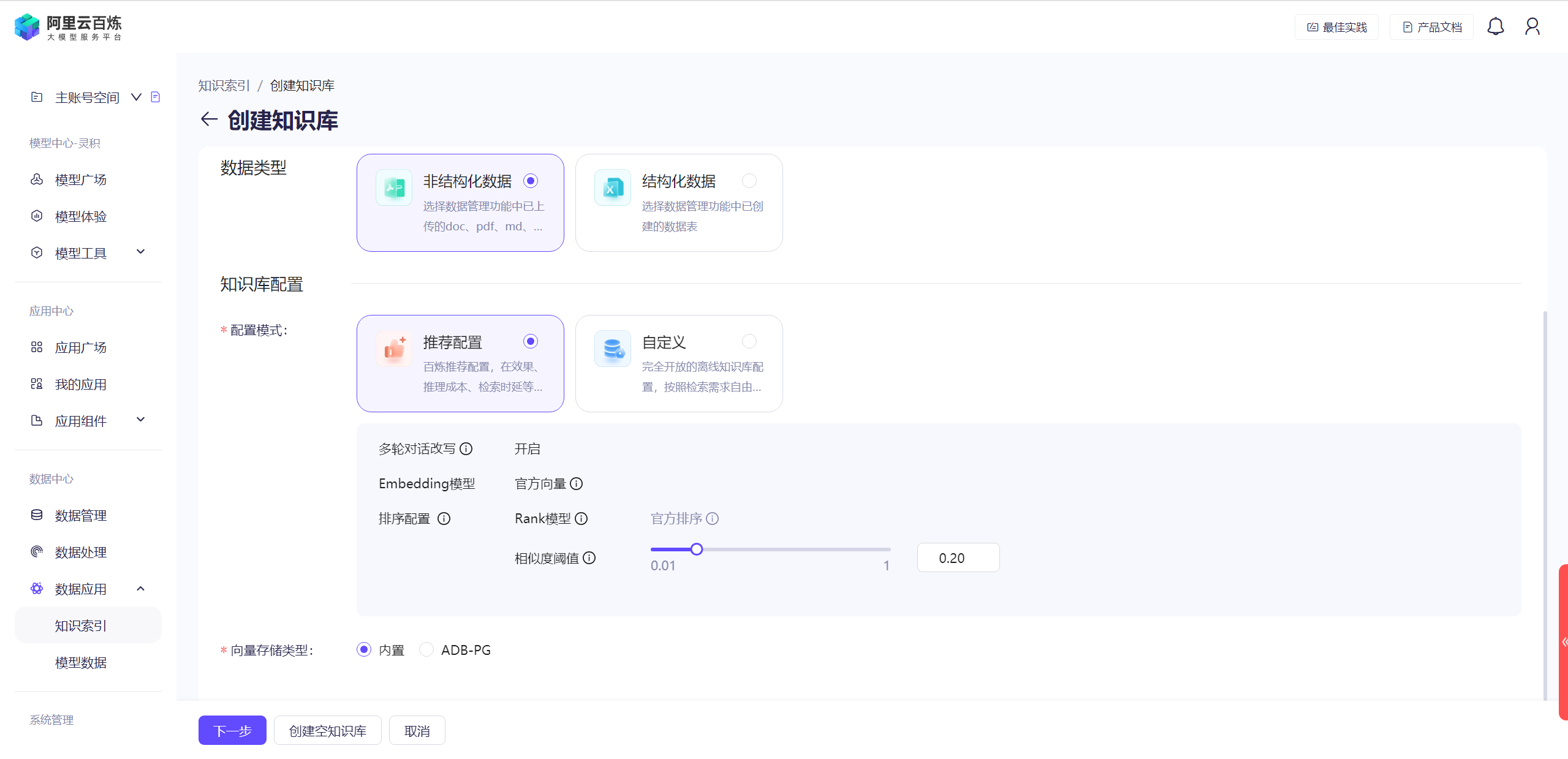
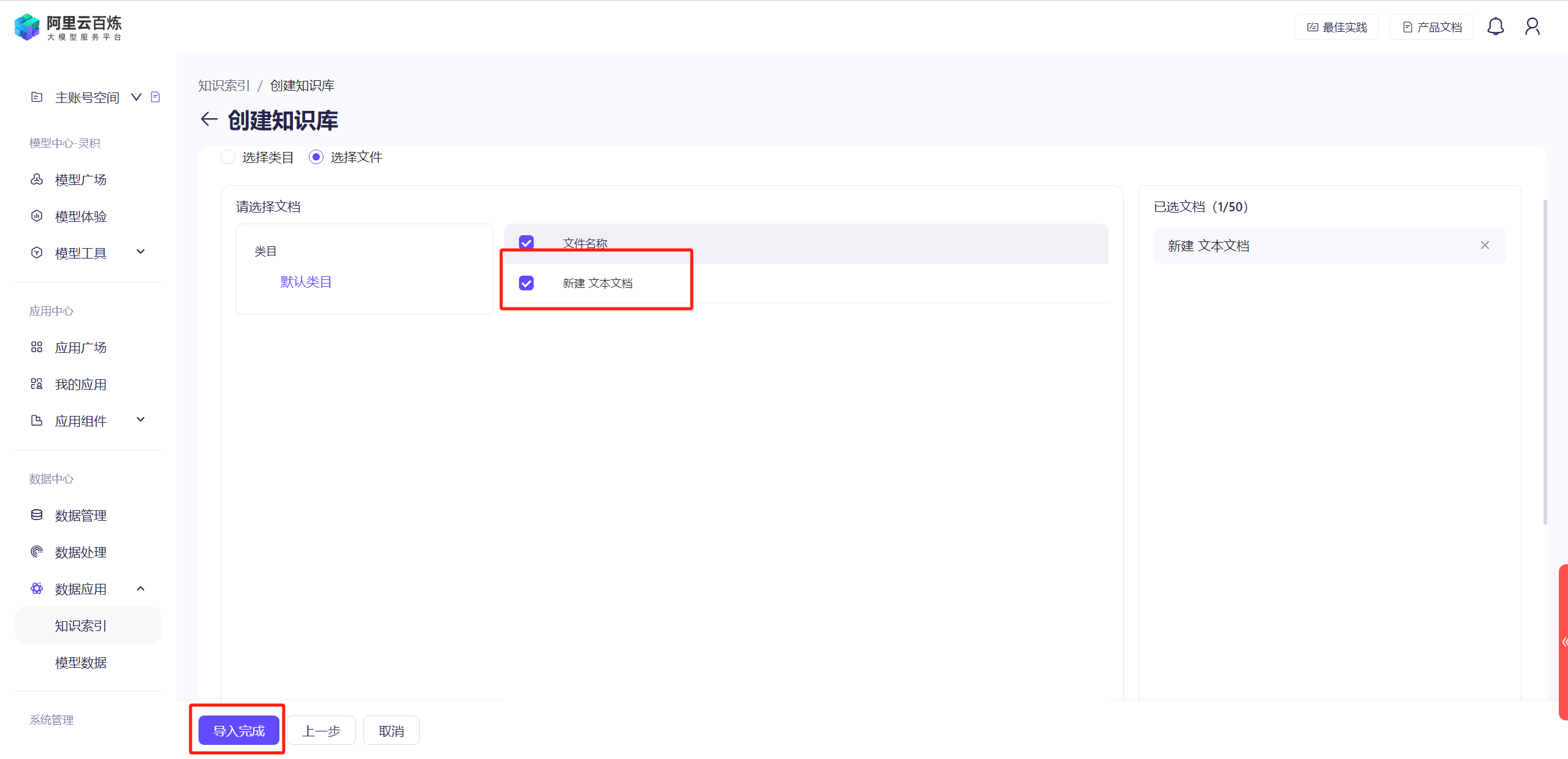
进入知识索引,根据引导创建一个新的知识库,并选择刚才上传的文件,其他参数保持默认即可。知识库将为上一步骤中准备的文档建立索引,以便后续大模型回答时检索参考。
【注释】选择向量存储类型时,如果您希望集中存储、灵活管理多个应用的向量数据,可选择ADB-PG。



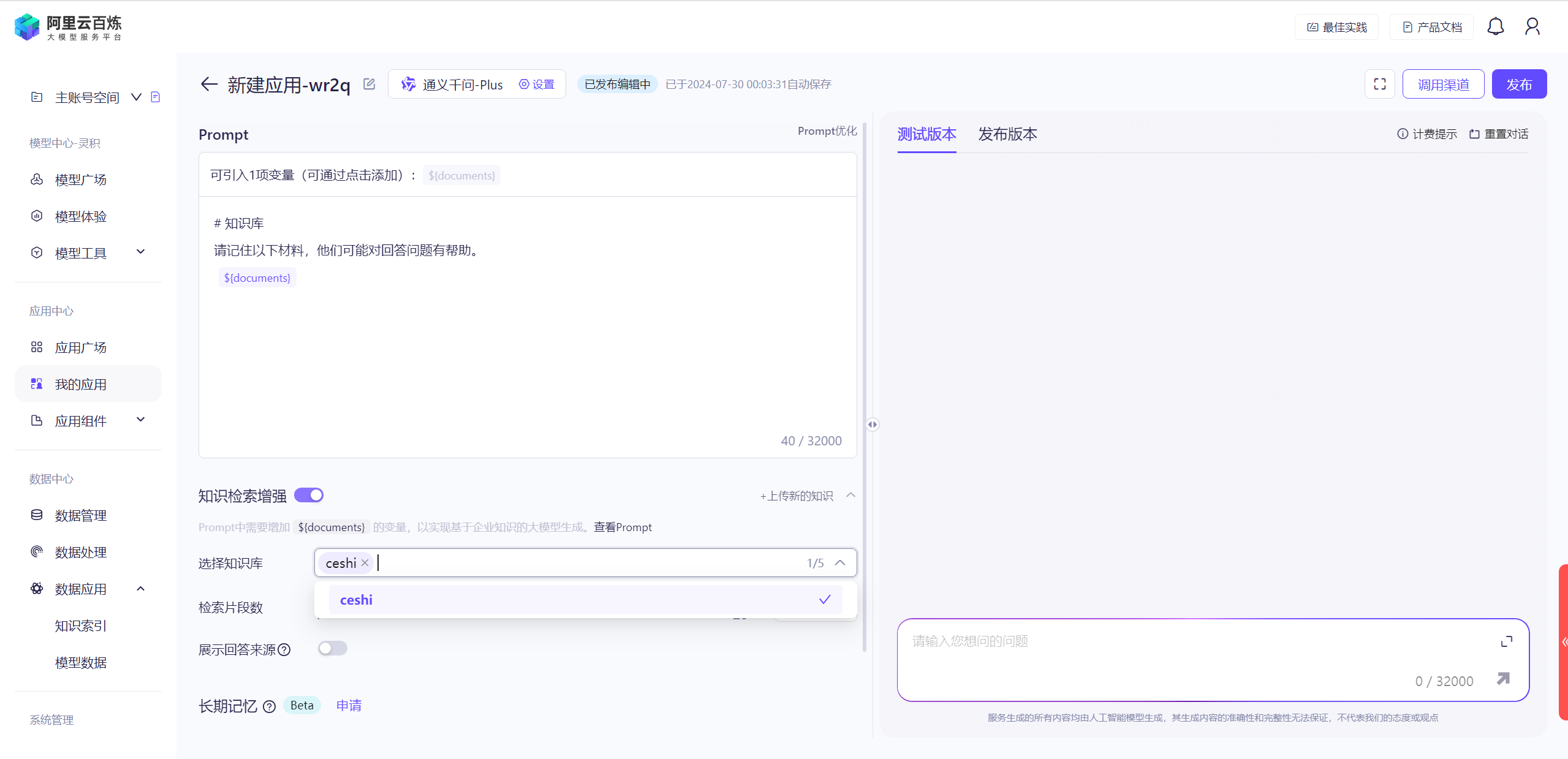
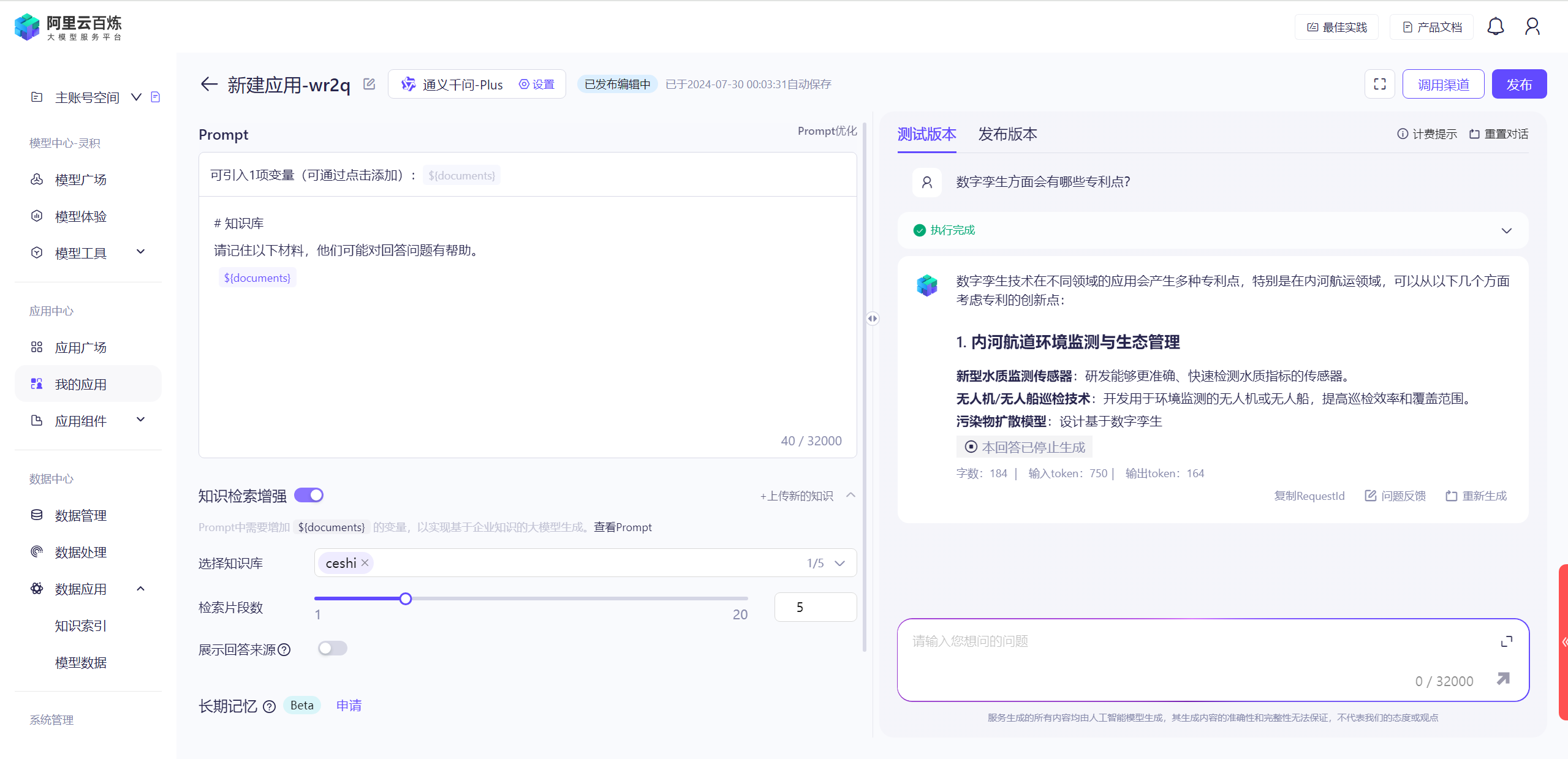
完成知识库的创建后,可以返回我的应用进入到刚才创建的应用设置界面,打开知识检索增强开关、选择知识库,测试验证符合预期后点击发布。Prompt 中会被自动添加一段信息,以便大模型在后续回答时参考检索出来的信息。

我们检验一下效果(此处我使用的自己的知识库):

应用于生产环境
该网页AI助手的前端是基于NLUX(一个用于开发大模型对话机器人的前端库)开发的,如果您对于 AI 助理有更多定制化的需求,如希望调整样式、支持历史会话管理等,可以参考 NLUX 的文档进行定制开发。
前端示例代码
<link rel="stylesheet" crossorigin href="https://g.alicdn.com/aliyun-documentation/web-chatbot-ui/0.0.14/index.css" />
<script type="module" crossorigin src="https://g.alicdn.com/aliyun-documentation/web-chatbot-ui/0.0.14/index.js"></script>
<script>window.CHATBOT_CONFIG = {endpoint: "/chat", // 可以替换为 https://{your-fc-http-trigger-domain}/chatdisplayByDefault: false, // 默认不展示 AI 助手聊天框aiChatOptions: { // aiChatOptions 中 options 会传递 aiChat 组件,自定义取值参考:https://docs.nlkit.com/nlux/reference/ui/ai-chatconversationOptions: { // 自定义取值参考:https://docs.nlkit.com/nlux/reference/ui/ai-chat#conversation-optionsconversationStarters: [{prompt: '哪款手机续航最长?'},{prompt: '你们有哪些手机型号?'},{prompt: '有折叠屏手机吗?'},]},displayOptions: { // 自定义取值参考:https://docs.nlkit.com/nlux/reference/ui/ai-chat#display-optionsheight: 600,},personaOptions: { // 自定义取值参考:https://docs.nlkit.com/nlux/reference/ui/ai-chat#chat-personasassistant: {name: '你好,我是你的 AI 助手',// AI 助手的图标avatar: 'https://img.alicdn.com/imgextra/i2/O1CN01Pda9nq1YDV0mnZ31H_!!6000000003025-54-tps-120-120.apng',tagline: '您可以尝试点击下方的快捷入口开启体验!',}}},dataProcessor: {/*** 在向后端大模型应用发起请求前改写 Prompt。* 比如可以用于总结网页场景,在发送前将网页内容包含在内,同时避免在前端显示这些内容。* @param {string} prompt - 用户输入的 Prompt* @param {string} - 改写后的 Prompt*/rewritePrompt(prompt) {return prompt;}}};
</script>
<style>:root {/* webchat 工具栏的颜色 */--webchat-toolbar-background-color: #1464E4;/* webchat 工具栏文字和按钮的颜色 */--webchat-toolbar-text-color: #FFF;}/* webchat 对话框如果被遮挡,可以尝试通过 z-index、bottom、right 等设置来调整位置 */.webchat-container {z-index: 100;bottom: 10px;right: 10px;}/* webchat 的唤起按钮如果被遮挡,可以尝试通过 z-index、bottom、right 等设置来调整位置 */.webchat-bubble-tip {z-index: 99;bottom: 20px;right: 20px;}
</style>
服务端代码
前面创建的示例网站代码中,包含了一个调用大模型获取答案的接口POST /chat,具体实现代码在文件index.js中。
函数计算应用部署时附带的 .devsapp.net 域名会在下发后 30 天内回收,且不支持 https 访问,只适合于测试验证。如果您希望在您的网站上直接调用函数计算中部署的POST /chat接口,建议使用函数计算 http 触发器中提供的域名,如:https://web-chat**.fcapp.run/chat。与此同时,建议您修改index.js中的 cors 配置,禁止其他站点对此接口的访问。


总结
在这个数字化转型加速推进的时代,利用AI技术提升在线服务的质量已成为企业成功的关键因素之一。阿里云百炼平台不仅简化了AI助手的部署流程,还帮助企业实现了服务的即时性和个性化,从而更好地满足客户需求。
通过遵循本文档中的步骤,您已经能够快速地在自己的网站上部署一个功能全面的AI助手。这不仅能显著改善用户体验,还能有效减少客户服务部门的工作负担,使企业能够在激烈的市场竞争中脱颖而出。
相关文章:

详解基于百炼平台及函数计算快速上线网页AI助手
引言 在当今这个信息爆炸的时代,用户对于在线服务的需求越来越趋向于即时性和个性化。无论是寻找产品信息、解决问题还是寻求建议,人们都期望能够获得即时反馈。这对企业来说既是挑战也是机遇——如何在海量信息中脱颖而出,提供高效且贴心的…...

【TVM 教程】在 CUDA 上部署量化模型
更多 TVM 中文文档可访问 →Apache TVM 是一个端到端的深度学习编译框架,适用于 CPU、GPU 和各种机器学习加速芯片。 | Apache TVM 中文站 作者:Wuwei Lin 本文介绍如何用 TVM 自动量化(TVM 的一种量化方式)。有关 TVM 中量化的…...

使用 continue 自定义 AI 编程环境
一直在使用github 的 copilot 来编程,确实好用,对编码效率有很大提升。 但是站在公司角度,因为它只能对接公网(有代码安全问题)。另外,它的扩展能力也不强,无法适配公司特定领域的知识库&#x…...

谷粒商城实战笔记-118-全文检索-ElasticSearch-进阶-aggregations聚合分析
文章目录 一,基本概念主要聚合类型 二,实战1,搜索 address 中包含 mill 的所有人的年龄分布以及平均年龄,但不显示这些人的详情2,按照年龄聚合,并且请求每个年龄的平均薪资 Elasticsearch 的聚合࿰…...

ansible,laas,pass,sass
ansible是新出现的自动化运维工具,基于Python开发,集合了众多运维工具(puppet、chef、func、fabric)的优点,实现了批量系统配置、批量程序部署、批量运行命令等功能。ansible是基于 paramiko 开发的,并且基于模块化工作…...

【开源分享】PHP在线提交工单源码|工单管理系统源码 (附源码搭建教程)
一、设备报修工作内容 1.工单管理:设备报修系统可以将设备故障统计为工单并对工单进行汇总管理。将工单数据进行归类,将故障分类进行查看、统计、分析等等。 2.设备状态:工单可通过用户上报设备状态数据进行查看,维修工程师在维…...

【深入探秘Hadoop生态系统】全面解析各组件及其实际应用
深入探秘Hadoop生态系统:全面解析各组件及其实际应用 引言 在大数据时代,如何高效处理和存储海量数据成为企业面临的重大挑战。根据Gartner的统计,到2025年,全球数据量将达到175泽字节(ZB),传…...

Flink DataStream API编程入门
目录 什么是数据流 Flink程序的剖析 获取执行环境 加载/创建初始数据 指定对该数据的转换 指定把计算结果放在哪里 触发程序执行 案例 Flink中的数据流(DataStream)程序是在数据流上实现转换(transformations)的常规程序(例如,过滤,更新状态,定义窗口,…...

案例分享|Alluxio在自动驾驶数据闭环中的应用
分享嘉宾: 孙涛 - 中汽创智智驾工具链数据平台开发专家 关于中汽创智: 中汽创智科技有限公司(以下简称“中汽创智”)由中国一汽、东风公司、南方工业集团、长安汽车和南京江宁经开科技共同出资设立。聚焦智能底盘、新能动力、智…...

为什么选择 Baklib 而不是 Salesforce 进行知识库管理
对于希望管理其产品和服务的在线文档或知识库以支持其客户和员工的组织来说,市场上有太多的平台和工具。知识库通过向客户和员工提供重要信息来帮助组织提高生产力。这大致分为客户关系管理或客户服务。 很少有平台能够为销售、客户服务等提供一套服务。Salesforce…...

【C++11】解锁C++11新纪元:深入探索Lambda表达式的奥秘
📝个人主页🌹:Eternity._ ⏩收录专栏⏪:C “ 登神长阶 ” 🤡往期回顾🤡:C11右值引用 🌹🌹期待您的关注 🌹🌹 ❀C11 📒1. 可变参数模板…...

c语言排序(2)
前言 在上一篇文章,我们学习了插入排序,选择排序以及交换排序中的冒泡排序,接下来我们继续学习交换排序、归并排序以及非比较排序。 1. 快速排序 快速排序是交换排序的一种,它的基本思想:任取待排序序列中的某元素作…...

vue3+ts+element plus开源框架基础
Vue 3、TypeScript 和 Element Plus 的结合为现代前端应用开发提供了强大的支持。以下是关于这三者结合的基础介绍: 1. Vue 3 Vue 3 是一个流行的开源JavaScript框架,用于构建用户界面和单页面应用。它带来了许多新特性和改进,包括…...

RabbitMQ快速入门(MQ的概念、安装RabbitMQ、在 SpringBoot 项目中集成 RabbitMQ )
文章目录 1. 补充知识:同步通讯和异步通讯1.1 同步通讯1.2 异步通讯 2. 同步调用的缺点2.1 业务耦合2.2 性能较差2.3 级联失败 3. 什么情况下使用同步调用4. 异步调用5. 异步调用的优点和缺点5.1 异步调用的优点5.1.1 解除耦合,拓展性强5.1.2 无需等待&a…...

Linux文件与目录管理命令 ls cp rm mv使用方法
Linux文件与目录的管理基本上包括:显示属性、复制、删除、移动文件与目录等,由于文件与目录的管理不仅重要而且操作频繁,所以本文列举一些常用的管理命令。 如需了解路径的概念及目录的基本操作,可参考【Linux】路径的概念及目录的…...

KubeSphere 部署的 Kubernetes 集群使用 GlusterFS 存储实战入门
转载:KubeSphere 部署的 Kubernetes 集群使用 GlusterFS 存储实战入门 知识点 定级:入门级 GlusterFS 和 Heketi 简介 GlusterFS 安装部署 Heketi 安装部署 Kubernetes 命令行对接 GlusterFS 实战服务器配置(架构1:1复刻小规模生产环境,…...

elasticsearch源码分析-08Serch查询流程
Serch查询流程 查询请求Rest路由注册也是在actionModule中 //查询操作 registerHandler.accept(new RestSearchAction());Override public List<Route> routes() {return unmodifiableList(asList(new Route(GET, "/_search"),new Route(POST, "/_searc…...

【协作提效 Go - gin ! swagger】
什么是swagger Swagger 是一个用于设计、构建、记录和使用 RESTful Web 服务的工具集。它的主要作用包括: API 文档生成:Swagger 可以自动生成详细的 API 文档,包括每个端点的请求和响应格式、参数、状态码等。这使得开发者和用户可以轻松理…...

栈和队列——3.滑动窗口最大值
力扣题目链接 给定一个数组 nums,有一个大小为 k 的滑动窗口从数组的最左侧移动到数组的最右侧。你只可以看到在滑动窗口内的 k 个数字。滑动窗口每次只向右移动一位。返回滑动窗口中的最大值。 示例: 输入:nums[1,3,-1,-3,5,3,6,7],k 3 …...

嵌入式智能手表开发系列文章之开篇
不好意思,朋友们,我回来了。想想已经断更了好久了。在这段断更的日子里。开拓了个新领域,不搞android 产品,而是去搞嵌入式智能手表啦。 接下来我会用几篇文章来介绍下我对这个领域的看法体会,以及我自己所负责领域的…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
