【前端面试】七、算法-递归
常考算法
-
排序算法:快速排序、归并排序、堆排序等。
-
查找算法:二分查找、哈希表查找等。
-
动态规划:解决最优化问题,如斐波那契数列、最长公共子序列等。
-
图论算法:最短路径(Dijkstra、Floyd-Warshall)、拓扑排序等。
-
字符串处理:KMP算法、正则表达式匹配等。
遍历方法总结

链式调用
- 数组的很多操作可以构成链式操作,类似这样的格式:…map().filter(…).sort(…).map(….)
- 链式操作就是对象方法返回类型是自身的。比如map是属于数组的方法,它返回数组,所以构成了链式操作
- 优势:语义清晰、思考方便,数据量小的时候很有用(<1W)
- 问题:性能、空间
递归
递归通常需要初始条件和递归表达式
阶乘:n! = n x (n-1) !
斐波那契:f(1) = 1, f(2) = 1,f(n) = f(n-1) + f(n-2), n>2
拷贝
push/pop/shift/unshift/splice:都在原始数据上进行修改
concat/slice/map/reduce:都会对原始数据进行浅拷贝
DOM结点的绝对位置
offsetLeft、offsetRight相对于offsetParent的位置
Element.getBoundingClientRect()相对于视窗的位置,受滚动的影响

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>递归</title>
</head>
<body><script>// 阶乘function factorial(n) {if (n === 1) return 1return n * factorial(n - 1)}// 斐波那契数列 1 1 2 3 5 8 13 21 34 55 89 144function fibonacci(n) {if (n === 1 || n === 2) return 1return fibonacci(n - 1) + fibonacci(n - 2)}// 从底端构造递归function fibonacci1(n) {let [a,b] = [1,1]for(let i = 3; i <= n; i++) {[a,b] = [b, a + b]}return b}// console.log('测试 fibonacci1=============');// console.log(fibonacci1(10));function fibonacci2(n) {return Array(n - 2).fill(0).reduce(([a,b],_) => {return [b, a + b]}, [1,1])[1]}// console.log('测试 fibonacci2=============');// console.log(fibonacci2(10));// 递归实现深拷贝function deepClone(obj) {if (typeof obj !== 'object' || obj === null) return obj// const newObj = Array.isArray(obj) ? [] : {}// const newObj = obj instanceof Array ? [] : {}// const newObj = obj.constructor === Array ? [] : {}// const newObj = Object.prototype.toString.call([]) === '[object Array]' ? [] : {}const newObj = new obj.constructor()for(let key in obj) {if(obj.hasOwnProperty(key)) {newObj[key] = deepClone(obj[key])}}return newObj}// 测试用例 function testDeepClone() { console.log("测试普通对象:"); const obj1 = { a: 1, b: { c: 2 } }; const clonedObj1 = deepClone(obj1); console.assert(obj1 !== clonedObj1, "对象应该是不同的引用"); console.assert(obj1.b !== clonedObj1.b, "嵌套对象也应该是不同的引用"); console.assert(obj1.b.c === clonedObj1.b.c, "嵌套对象的属性值应该相等"); console.log("测试数组:"); const arr1 = [1, 2, [3, 4]]; const clonedArr1 = deepClone(arr1); console.assert(arr1 !== clonedArr1, "数组应该是不同的引用"); console.assert(arr1[2] !== clonedArr1[2], "嵌套数组也应该是不同的引用"); console.assert(arr1[2][0] === clonedArr1[2][0], "嵌套数组的元素值应该相等"); console.log("测试特殊对象(Date):"); const date1 = new Date(); const clonedDate1 = deepClone(date1); console.assert(date1 !== clonedDate1, "Date 对象应该是不同的引用"); console.assert(date1.getTime() === clonedDate1.getTime(), "Date 的时间戳应该相等"); // console.log("测试特殊对象(RegExp):"); // 失败 // const reg1 = /hello/g; // const clonedReg1 = deepClone(reg1); // console.assert(reg1 !== clonedReg1, "RegExp 对象应该是不同的引用"); // console.assert(reg1.source === clonedReg1.source && reg1.global === clonedReg1.global, "RegExp 的属性和标志应该相等"); // console.log("测试循环引用:"); // 失败 // const obj2 = {}; // obj2.self = obj2; // const clonedObj2 = deepClone(obj2); // console.assert(obj2 !== clonedObj2, "对象应该是不同的引用"); // console.assert(clonedObj2.self === clonedObj2, "循环引用应该被正确处理"); console.log("所有测试通过!"); } // testDeepClone();// 深度比较function deepCompare(a,b){if (a === null || typeof a !== 'object' || b === null || typeof b !== 'object') {return a === b}// Object.getOwnPropertyDescriptors 方法会返回对象自身的所有属性描述符,包括不可枚举的属性const propsA = Object.getOwnPropertyDescriptors(a)const propsB = Object.getOwnPropertyDescriptors(b)if(Object.keys(propsA).length !== Object.keys(propsB).length) return falsereturn Object.keys(propsA).every(key => deepCompare(a[key],b[key]))}// 测试用例 function testDeepCompare() { console.log("测试基本相等性:"); console.assert(deepCompare(1, 1), "1 应该等于 1"); console.assert(!deepCompare(1, 2), "1 不应该等于 2"); console.assert(deepCompare(null, null), "null 应该等于 null"); console.assert(deepCompare(undefined, undefined), "undefined 应该等于 undefined"); console.assert(!deepCompare(null, undefined), "null 不应该等于 undefined"); console.log("测试对象比较:"); const obj1 = { a: 1, b: { c: 2 } }; const obj2 = { a: 1, b: { c: 2 } }; const obj3 = { a: 1, b: { c: 3 } }; console.assert(deepCompare(obj1, obj2), "obj1 应该等于 obj2"); console.assert(!deepCompare(obj1, obj3), "obj1 不应该等于 obj3"); console.log("测试数组比较:"); const arr1 = [1, 2, [3, 4]]; const arr2 = [1, 2, [3, 4]]; const arr3 = [1, 2, [3, 5]]; console.assert(deepCompare(arr1, arr2), "arr1 应该等于 arr2"); console.assert(!deepCompare(arr1, arr3), "arr1 不应该等于 arr3"); // console.log("测试循环引用(此实现可能无法正确处理):"); // const obj4 = {}; // obj4.self = obj4; // const obj5 = {}; // obj5.self = obj5; // 注意:此实现可能无法正确处理循环引用,因为它会陷入无限递归 // 这里我们假设它不会处理循环引用,并跳过这个测试 // console.assert(deepCompare(obj4, obj5), "循环引用对象应该相等(但这里不测试)"); console.log("所有测试通过!"); } // testDeepCompare();// DOM节点的绝对位置function getLayout1(el) {if (!el) return;const layout = {width: el.offsetWidth,height: el.offsetHeight,top: el.offsetTop,left: el.offsetLeft}if(el.offsetParent) {const parentLayout = getLayout1(el.offsetParent)layout.top += parentLayout.toplayout.left += parentLayout.left}return layout}function getLayout2(el) {if (!el) return;let left = el.offsetLeftlet top = el.offsetToplet p = el.offsetParentwhile(p) {left += p.offsetLefttop += p.offsetTopp = p.offsetParent}return {width: el.offsetWidth,height: el.offsetHeight,top,left}}</script></body>
</html>相关文章:

【前端面试】七、算法-递归
常考算法 排序算法:快速排序、归并排序、堆排序等。 查找算法:二分查找、哈希表查找等。 动态规划:解决最优化问题,如斐波那契数列、最长公共子序列等。 图论算法:最短路径(Dijkstra、Floyd-Warshall&am…...

CmsEasy逻辑漏洞--零元购
CmsEasy逻辑漏洞--零元购 选择购买MackBook 购买成功后会员中心发现多出8100快钱 然后就可以正常购买了...

Linux 内核源码分析---I/O 体系结构与访问设备
I/O 体系结构 与外设的通信通常称之为输入输出,一般都缩写为I/O。 在实现外设的I/O时,内核必须处理3个可能出现的问题: (1)必须根据具体的设备类型和模型,使用各种方法对硬件寻址; (…...

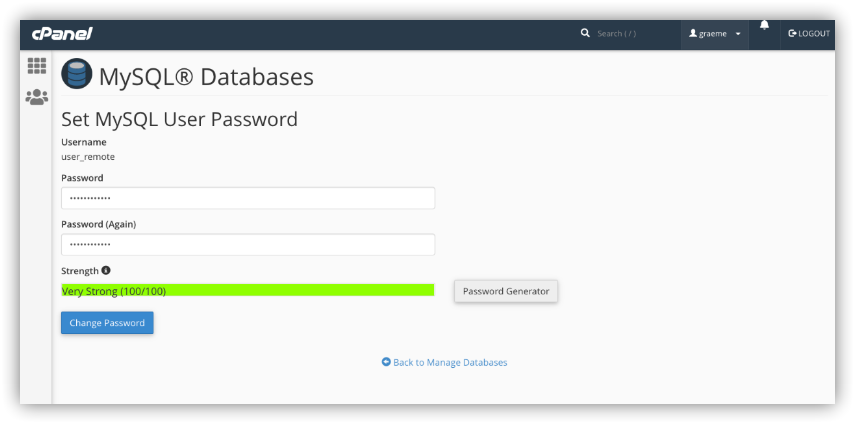
在cPanelWHM中如何重置 MySQL 用户帐户密码
更改MySQL用户账户密码非常简单。服务器管理员可以在WHM中编辑任何MySQL用户的帐户。cPanel用户可以编辑其帐户管理的数据库的密码。 在WHM中更改MySQL用户帐户密码 打开WHM,在侧边菜单中的SQL服务下选择“Change MySQLUser Password”。Hostease的服务器产品提供稳…...

软件测试基础1--功能测试
1、什么是软件测试? 软件是控制计算机硬件运行的工具。 软件测试:使用技术手段验证软件是否满足使用需求,为了发现软件功能和需求不相符合的地方,或者寻找实际输出和预期输出之间的差异。 软件测试的目的:减少软件缺陷…...

《计算机网络》(第8版)第9章 无线网络和移动网络 复习笔记
第 9 章 无线网络和移动网络 一、无线局域网 WLAN 1 无线局域网的组成 无线局域网提供移动接入的功能,可分为两大类:有固定基础设施的和无固定基础设 施的。 (1)IEEE 802.11 IEEE 802.11 是无线以太网的标准,是有固定…...

非负数、0和正整数 限制最大值且保留两位小数在elementpuls表单中正则验证
一、结构 <el-form-item label"单价:" prop"price"><el-inputv-model.trim"formData.price"placeholder"请输入"blur"formMethod.fixTwo"><template #append>(元)</template></el-i…...

Java多线程-----定时器(Timer)及其实现
目录 一.定时器简介: 二.定时器的构造方法与常见方法: 三.定时器的模拟实现: 思路分析: 代码实现: 在开发中,我们经常需要一些周期性的操作,例如每隔几分钟就进行某一项操作,这…...

【Linux修行路】进度条小程序
目录 ⛳️推荐 一、预备知识 1.1 回车换行 1.2 缓冲区 二、倒计时 2.1 注意事项 三、进度条 3.1 源代码 3.2 代码分析 3.2 实际使用场景 ⛳️推荐 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家…...

网络安全入门教程(非常详细)从零基础入门到精通,看完这一篇就够了。
学前感言: 1.这是一条坚持的道路,三分钟的热情可以放弃往下看了.2.多练多想,不要离开了教程什么都不会了.最好看完教程自己独立完成技术方面的开发.3.有时多google,baidu,我们往往都遇不到好心的大神,谁会无聊天天给你做解答.4.遇到实在搞不懂的,可以先放放,以后再来解决. 基…...

【探索Linux】P.44(数据链路层 —— 以太网的帧格式 | MAC地址 | MTU | ARP协议)
阅读导航 引言一、认识以太网二、以太网的帧格式三、MAC地址四、MTU五、ARP协议温馨提示 引言 在深入探讨了网络层的IP协议之后,本文将带领读者进一步深入网络的底层——数据链路层。我们将详细解析以太网的帧格式,这是数据链路层传输数据的基本单元&am…...

<数据集>航拍行人识别数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:7482张 标注数量(xml文件个数):7482 标注数量(txt文件个数):7482 标注类别数:1 标注类别名称:[people, pedestrian] 序号类别名称图片数框数1people5226385602pedes…...

在 Windows 10 系统上部署 Medusa
先决条件 在安装 Medusa 之前,你需要确保已经安装了以下工具: Node.js: Medusa 需要 Node.js v16 或更高版本。你可以从 Node.js 官网下载并安装。Git: Git 用于从 GitHub 获取 Medusa 的源代码。你可以从 Git 官网下载并安装。PostgreSQL: Medusa 使用…...

Linux进程 (冯诺依曼体结构 管理 PCB 进程状态 僵尸进程 孤儿进程 运行阻塞挂起状态 进程优先级)
文章目录 一.冯诺依曼体系结构冯诺依曼结构能干什么? 二.操作系统概念结构图(不完整)为什么要有操作系统? 尝试理解操作系统管理结构图(完整)总结: 三.进程进程是什么?PCB为什么要有PCB? Linux中的PCB进程的task_struc…...

《LlamaIndex 之美》-01-LLM、Prompt、Embedding基础入门
在基于数据构建任何 LLM 应用程序时,选择合适的大型语言模型 (LLM) 是您需要考虑的首要步骤之一。 LLM 是 LlamaIndex 的核心组成部分。它们可以作为独立模块使用,也可以插入到其他核心 LlamaIndex 模块(索引、检索器…...

C++ 智能指针简单介绍及用法
C 智能指针简单介绍及用法 智能指针是 C11 引入的一个非常实用的特性,旨在自动管理动态分配的内存,避免内存泄漏和悬空指针问题。主要有三种类型的智能指针:std::unique_ptr、std::shared_ptr 和 std::weak_ptr。下面是对它们的详细介绍&…...

k8s笔记之创建Istio Gateway规则
创建Istio Gateway 背景如何创建Istio Gateway规则配置方式rewrite重写路径直接去除match,默认都转发到一个服务路由规则多种配置方式实践(即开头的完整版) 涉及的命令补充注意事项 背景 为什么需要使用到Istio Gateway?充当k8s服…...

NAND行业回归盈利:AI与云存储需求驱动
市场概览 根据Yole Group于2024年6月25日发布的市场报告,经过五个季度的亏损之后,NAND闪存行业在2024年第一季度(1Q24)实现了盈利回归。这一转变主要得益于企业级固态硬盘(SSD)领域的强劲需求增长…...

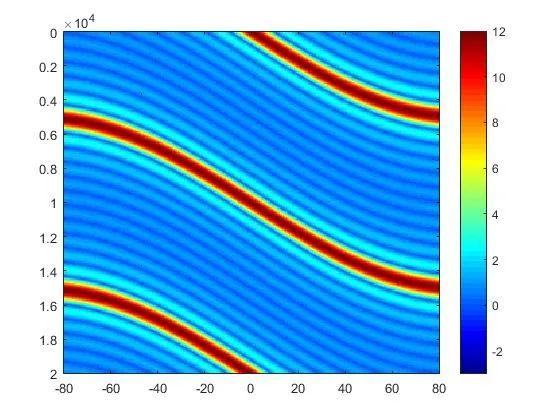
【限免】频控阵雷达:概念、原理与应用【附MATLAB代码】
微信公众号:EW Frontier QQ交流群:949444104 主要内容 PDA、FDA MATLAB代码 %---------------------------------------- %功能:FDA和相控阵天线方向图 %版本:ver1.0 %时间:2017.11.1 %--------------------------------------- clear all; clc; disp…...

从0开始搭建vue + flask 旅游景点数据分析系统( 六):搭建后端flask框架
这一期开始开发header部分,预期实现两个目标: 创建 Flask 项目导入旅游数据后端实现旅游数据的查询 1 python 环境 & 开发环境 python 安装和pycharm安装需要去网上找包,建议python使用3.8 或者3.9版本 2 新建项目 我们新建一个文件…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...
