vue实现歌词滚动效果
1.结构
<template><div class="lyricScroll"><div class="audio"><audio id="audio" src="./common/周传雄-青花1.mp3" controls></audio></div><div class="container" id="container"><ul id="ul"><li v-for="item in dataArr" :key="item.time">{{ item.word }}</li></ul></div></div>
</template>
<script>
import {data} from "./common/data";
export default {name: 'lyricScroll',data() {return {dataArr: [],doms: {}}},mounted(){this.parseLrc()this.getDoms()this.audioTimeUpdata()},methods:{/*** 获取dom*/getDoms(){this.doms['audio'] = document.getElementById("audio")this.doms['container'] = document.getElementById("container")this.doms['ul'] = document.getElementById("ul")},/*** 将字符串转为对象数组[{ time: 0, word: 'x' }]*/parseLrc(){let lines = data.split('\n');this.dataArr = lines.map(item => {return {time: this.parseTime(item.split(']')[0].split("[")[1]),word: item.split(']')[1]}})},/*** 将时间字符串转为数字(秒)* @param {String} timeStr 时间字符串* @param {Number} offset 设置时间偏移*/parseTime(timeStr, offset = 0.5){let parts = timeStr.split(":");return +parts[0] * 60 + +parts[1] - offset},/*** 计算出,在当前播放器播放到第几秒的情况下,应该高亮的歌词下标*/findIndex(){let curTime = this.doms.audio.currentTime;let nowIndex = this.dataArr.findIndex(item => {return item.time > curTime})return nowIndex != -1 ? nowIndex - 1 : this.dataArr.length - 1},/*** 设置ul的偏移量*/setOffset(){let { ul, container } = this.domslet liHieght = ul.children[0].clientHeightlet containerHeight = container.clientHeightlet ulHeight = ul.clientHeightlet index = this.findIndex();let oldLi = ul.querySelector('.active')if(oldLi){oldLi.classList.remove('active')}let offset = liHieght * index + liHieght / 2 - containerHeight / 2let resultOffset = offset < 0 ? 0 : (offset > ulHeight ? ulHeight : offset)ul.style.transform = `translateY(${-resultOffset}px)`ul.children[index].classList.add('active')},/*** 给audio监听时间轴改变事件*/audioTimeUpdata(){let { audio } = this.domsaudio.addEventListener('timeupdate', this.setOffset)}}
};
</script><style lang="less" scoped>
* {margin: 0;padding: 0;
}.lyricScroll {width: 100%;height: 100%;background: black;display: flex;flex-direction: column;align-content: center;.audio{audio{width: 400px;margin: 0 auto;display: block;}}.container {flex: 1;overflow: hidden;ul {transition: 0.6s;li {height: 50px;line-height: 50px;transition: 0.3s;text-align: center;font-size: 30px;&.active{color: #fff;font-size: 40px;}}}}
}</style>2.效果
歌词滚动效果
相关文章:

vue实现歌词滚动效果
1.结构 <template><div class"lyricScroll"><div class"audio"><audio id"audio" src"./common/周传雄-青花1.mp3" controls></audio></div><div class"container" id"contai…...

【算法设计题】合并两个非递减有序链表,第1题(C/C++)
目录 第1题 合并两个非递减有序链表 得分点(必背) 题解 函数声明与初始化变量: 初始化合并链表的头节点: 合并两个链表: 处理剩余节点: 返回合并后的链表: 完整测试代码 🌈…...

Vue前端工程
创建一个工程化的vue项目 npm init vuelatest 全默认回车就好了 登录注册校验 //定义数据模型 const registerDataref({username:,password:,rePassword: }) //校验密码的函数 const checkRePassword(rule,value,callback)>{if (value){callback(new Error(请再次输入密…...

什么是药物临床试验?
药物临床试验是指在人体上进行的新药试验研究,旨在确定新药的疗效、安全性、药代动力学和药效学。临床试验不仅帮助确认药物是否对特定疾病或症状有效,还帮助识别和评估药物的副作用和风险。 药物临床试验(Clinical Trial,CT&…...

编译和汇编的区别
一、编译 编译是将高级语言(如C、C、Java等)编写的源代码转换成计算机可以直接执行的低级语言(通常是机器语言或汇编语言)的过程 编译 —— 将人类可读的源代码转换为计算机可执行的指令集 编译过程 通常包括词法分析、语法分…...

C# 设计倒计时器、串口助手开发
文章目录 1. 实现一个简单的倒计时器开始、暂停2. 串口助手开发 1. 实现一个简单的倒计时器开始、暂停 namespace Timer {public partial class Form1 : Form{int count;//用于定时器计数int time;//存储设定的定时值bool parse false;//控制暂停计时public Form1(){Initiali…...

图论① dfs | Java | LeetCode 797,Kama 98 邻接表实现(未完成)
797 所有可能路径 https://leetcode.cn/problems/all-paths-from-source-to-target/description/ 输入:graph [[1,2],[3],[3],[]] 题目分析,这里 class Solution {//这个不是二维数组,而是listList<List<Integer>> res new Ar…...

Mac安装nvm以及配置环境变量
安装nvm brew install nvm安装成功后会出现这样一段话: Add the following to your shell profile e.g. ~/.profile or ~/.zshrc:export NVM_DIR"$HOME/.nvm"[ -s "/opt/homebrew/opt/nvm/nvm.sh" ] && \. "/opt/homebrew/opt/nvm/nvm.sh&q…...

AUTOSAR实战教程-使用DET来发现开发错误
2年之前因为在调试AUTOSAR存储协议栈的时候使用DET并没发现有用的信息,所以就武断下结论--这玩意没有用。活到老学到老吧,bug经历的多了,发现这玩意还挺有用的。说一下这个bug的背景。 在将时间同步报文改道CanTsync之后,由于这个AUTOSAR工具本身的问题以及配置工程师本身的…...
:请求-响应模式,C和C++。)
ZeroMQ(二):请求-响应模式,C和C++。
目录 请求响应基础 基本概念 工作流程 典型应用 请求-响应模式的特点 应用实例 优点 缺点 ZEROMQ C语言 2.1 服务器端代码(Reply Server) 2.2 客户端代码(Request Client) 3. 编译代码 4. 详细说明 ZEROMQ C 1. …...

【虚拟仿真】Unity3D中实现2DUI显示在3D物体旁边
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址QQ群:398291828大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 这篇文章来实现2DUI显示在3D物体旁边,当我们需要在3D模型旁边显示2DUI的时候,比如人物的对…...

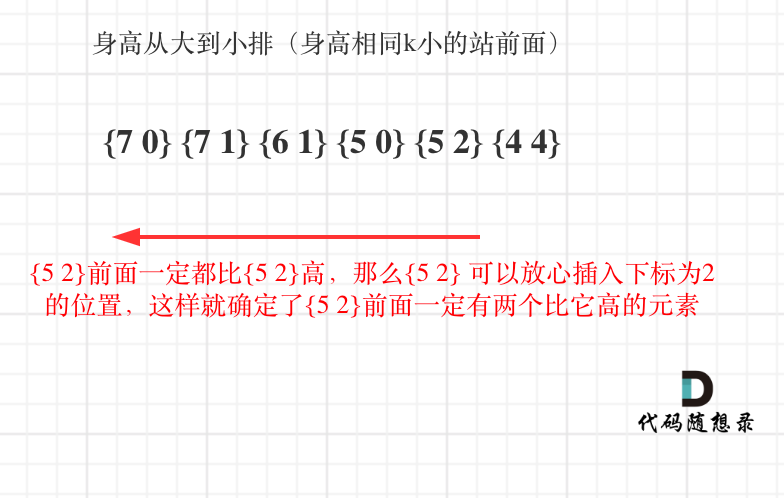
代码随想录 day 29 贪心
第八章 贪心算法 part03 134. 加油站 本题有点难度,不太好想,推荐大家熟悉一下方法二 https://programmercarl.com/0134.%E5%8A%A0%E6%B2%B9%E7%AB%99.html 135. 分发糖果 本题涉及到一个思想,就是想处理好一边再处理另一边,不…...

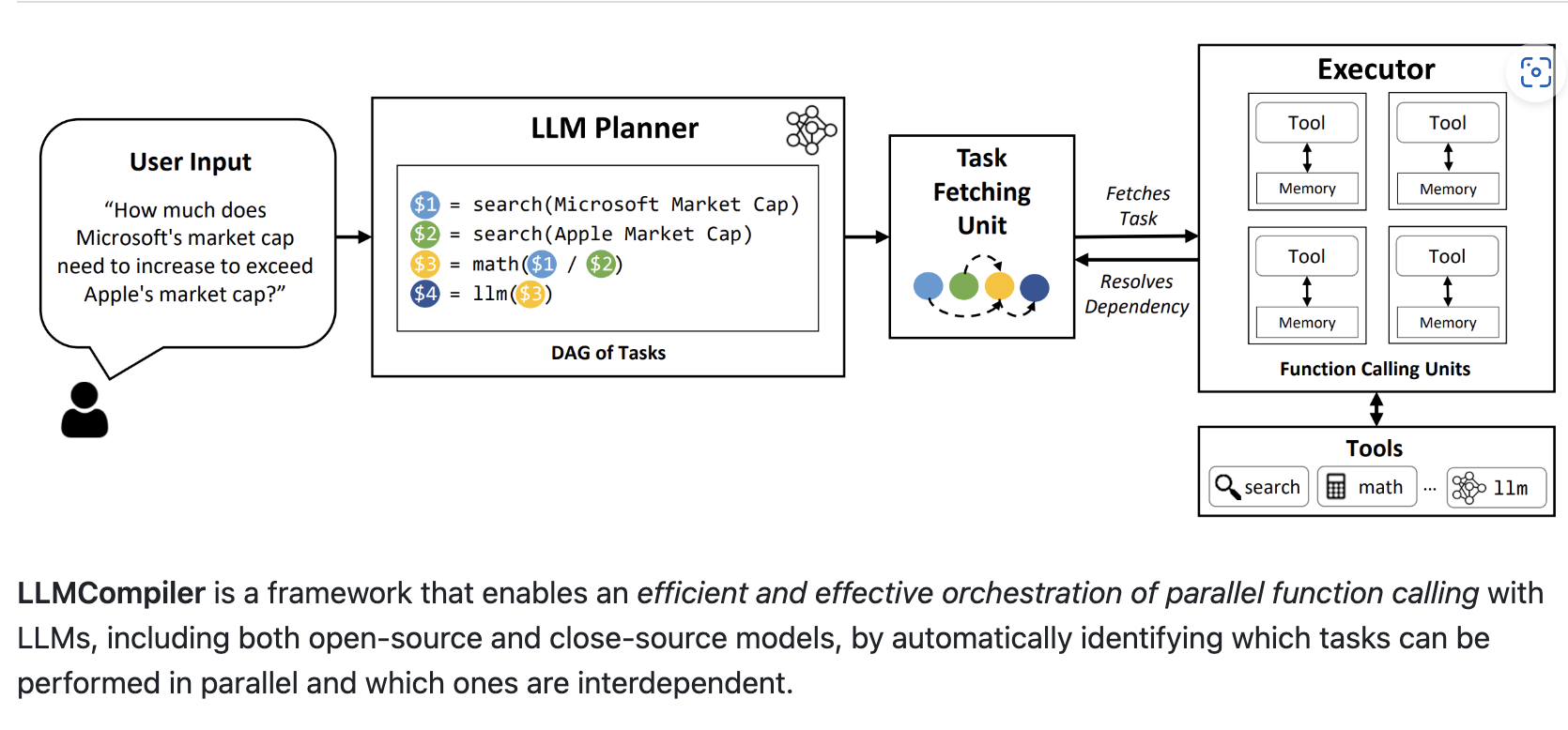
开源:LLMCompiler高性能工具调用框架
开源:LLMCompiler高性能工具调用框架 LLMCompilerLLMCompiler 框架图任务提取单元使用方式参考链接 LLMCompiler LLMCompiler 是一种 Agent 架构,旨在通过在DAG中快速执行任务来加快 Agent 任务的执行速度。它还通过减少对 LLM 的调用次数来节省 Tokens …...

【学习方法】高效学习因素 ① ( 开始学习 | 高效学习因素五大因素 | 高效学习公式 - 学习效果 = 时间 x 注意力 x 精力 x 目标 x 策略 )
文章目录 一、高效学习因素1、开始学习2、高效学习因素五大因素3、高效学习公式 - 学习效果 时间 x 注意力 x 精力 x 目标 x 策略 一、高效学习因素 1、开始学习 对于 学习差 , 调皮捣蛋 的学生 , 不要把 学习成绩差 的 原因 归因为 不爱学习 / 没有学习方法 , 可能是 还没有 …...

LeetCode Medium|【146. LRU 缓存】
力扣题目链接 题意:本题的题意就是希望我们设计一个满足 LRU 缓存的数据结构,LRU即最近最少使用。 需要我们实现 get 和 put 方法,即从缓存中获取值和设置缓存中值的方法。 还有一个约束条件就是缓存应当有容量限制,如果实现 put …...

(南京观海微电子)——LCD OTP(烧录)介绍
OTP OTP只是一种存储数据的器件,全写:ONETIMEPROGRAM。 OTP目的:提高产品的一致性 客户端的接口不支持和我们自己的产品IC之间通信,即不支持写初始化,所以产品的电学功能以及光学特性需要固化在IC中,所以需要我们来进行…...

[E二叉树] lc572. 另一棵树的子树(dfs+前中序判断+树哈希+树上KMP+好题)
文章目录 1. 题目来源2. 题目解析 1. 题目来源 链接:572. 另一棵树的子树 2. 题目解析 看到这个题目就感觉不简单,因为写了写 dfs 版本的,发现好像不太会… 还是简单粗暴一点,直接搞一个 前序中序,进行判断即可。我…...

C# 设计模式之简单工厂模式
总目录 前言 本文是个人基于C#学习设计模式总结的学习笔记,希望对你有用! 1 基本介绍 简单工厂模式 定义:用于创建对象,将对象的创建与使用分离。 简单工厂模式中用于创建实例的方法是静态(static)方法,因而简单工厂…...

mac中dyld[5999]: Library not loaded: libssl.3.dylib解决方法
需要重新安装下openssl3.0版本 brew reinstall openssl3.0 安装后执行还是报错,需要找到openssl的安装路径 /opt/homebrew/Cellar/openssl3.0/3.0.14/lib/ 将libssl.3.dylib和libcrypto.3.dylib拷贝到自己的二进制文件同目录下,再执行二进制文件就可…...

python 容器
文章目录 数据容器特点比较通用序列操作示例代码1. s.index(x[, i[, j]])2. s.count(x)示例代码注意事项代码解释输出结果 数据容器的通用转换1. list()2. tuple()3. str()4. set()5. dict()6. enumerate()7. zip()8. sorted()9. reversed()10. map()11. filter()12. join()示例…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
