Vue3使用Cascader 级联选择器如何获取值并提交信息
我写了一个用户对象,有address地址字段,我怎么将用户选择的级联数据selectedValue值传给address,并将对象返回给后端,核心代码实现了该问题。
<script>
核心代码:
//获取住址并更新给addresslet selectedValue = ref([]);// 监听 selectedValue 的变化watch(selectedValue, (newValue) => {formData.address = newValue.join(",");});const handleChange = (value) => {console.log(`value==${value}`);// 更新 selectedValue 的值selectedValue.value = value;};js完整代码
<script >
import { reactive, ref, watch } from "vue";
import axios from "axios";
import { useRouter } from "vue-router";export default {setup() {const router = useRouter();//注册用户表单信息const formData = reactive({username: "",password: "",tel: "",gender: "",age: null,birthday: "",address: "",});//获取住址并更新给addresslet selectedValue = ref([]);// 监听 selectedValue 的变化watch(selectedValue, (newValue) => {formData.address = newValue.join(",");});const handleChange = (value) => {console.log(`value==${value}`);// 更新 selectedValue 的值selectedValue.value = value;};//住址(固定信息)const options = [{value: "河南省",label: "河南省",children: [{value: "开封市",label: "开封市",children: [{value: "兰考县",label: "兰考县",},{value: "尉氏县",label: "尉氏县",},{value: "龙亭区",label: "龙亭区",},{value: "禹王台区",label: "禹王台区",},],},{value: "郑州市",label: "郑州市",children: [{value: "中原区",label: "中原区",},{value: "二七区",label: "二七区",},{value: "管城回族区",label: "管城回族区",},{value: "金水区",label: "金水区",},],},],},{value: "广东省",label: "广东省",children: [{value: "深圳市",label: "深圳市",children: [{value: "福田区",label: "福田区",},{value: "龙岗区",label: "龙岗区",},{value: "南山区",label: "南山区",},{value: "宝安区",label: "宝安区",},],},{value: "广州市",label: "广州市",children: [{value: "海珠区",label: "海珠区",},{value: "天河区",label: "天河区",},{value: "荔湾区",label: "荔湾区",},{value: "越秀区",label: "越秀区",},],},],},];const submitForm = async () => {try {const response = await axios.post("/api/saveUser", formData, {headers: {"Content-Type": "application/json", // 根据后端需要的类型设置},});if (response.data.code > 0) {router.push({ name: "Login" }); // 成功时跳转到登录页} else if (response.data.code === -2) {alert(response.data.desc); // 处理特定错误码,弹出警告} else {alert("注册失败,请重试!"); // 其他错误情况}} catch (error) {alert("注册失败,请重试!"); // 捕获异常情况}};return {formData,submitForm,options,handleChange,selectedValue,};},
};
</script>
<template>
<!-- 级联选择器 --><el-cascaderv-model="selectedValue":options="options"@change="handleChange"/>注册页面完整代码
<template><div class="register-form"><h2>用户注册</h2><form @submit.prevent="submitForm"><div class="form-group"><label for="username">用户名</label><input type="text" id="username" v-model="formData.username" required /></div><div class="form-group"><label for="password">密码</label><inputtype="password"id="password"v-model="formData.password"required/></div><div class="form-group"><label for="tel">手机号</label><input type="text" id="tel" v-model="formData.tel" required /></div><div class="form-group"><label>性别</label><label><input type="radio" v-model="formData.gender" value="男" />男</label><label><input type="radio" v-model="formData.gender" value="女" />女</label></div><div class="form-group"><label for="age">年龄</label><input type="number" id="age" v-model.number="formData.age" required /></div><div class="form-group"><label for="birthday">出生日期</label><input type="date" id="birthday" v-model="formData.birthday" required /></div><div class="form-group"><label for="address">住址</label><!-- 级联选择器 --><el-cascaderv-model="selectedValue":options="options"@change="handleChange"/><!-- <textareaid="address"v-model="formData.address"rows="3"required></textarea> --></div><button type="submit">注册</button></form></div>
</template>
<script >
import { reactive, ref, watch } from "vue";
import axios from "axios";
import { useRouter } from "vue-router";export default {setup() {const router = useRouter();//注册用户表单信息const formData = reactive({username: "",password: "",tel: "",gender: "",age: null,birthday: "",address: "",});//获取住址并更新给addresslet selectedValue = ref([]);// 监听 selectedValue 的变化watch(selectedValue, (newValue) => {formData.address = newValue.join(",");});const handleChange = (value) => {console.log(`value==${value}`);// 更新 selectedValue 的值selectedValue.value = value;};//住址(固定信息)const options = [{value: "河南省",label: "河南省",children: [{value: "开封市",label: "开封市",children: [{value: "兰考县",label: "兰考县",},{value: "尉氏县",label: "尉氏县",},{value: "龙亭区",label: "龙亭区",},{value: "禹王台区",label: "禹王台区",},],},{value: "郑州市",label: "郑州市",children: [{value: "中原区",label: "中原区",},{value: "二七区",label: "二七区",},{value: "管城回族区",label: "管城回族区",},{value: "金水区",label: "金水区",},],},],},{value: "广东省",label: "广东省",children: [{value: "深圳市",label: "深圳市",children: [{value: "福田区",label: "福田区",},{value: "龙岗区",label: "龙岗区",},{value: "南山区",label: "南山区",},{value: "宝安区",label: "宝安区",},],},{value: "广州市",label: "广州市",children: [{value: "海珠区",label: "海珠区",},{value: "天河区",label: "天河区",},{value: "荔湾区",label: "荔湾区",},{value: "越秀区",label: "越秀区",},],},],},];const submitForm = async () => {try {const response = await axios.post("/api/saveUser", formData, {headers: {"Content-Type": "application/json", // 根据后端需要的类型设置},});if (response.data.code > 0) {router.push({ name: "Login" }); // 成功时跳转到登录页} else if (response.data.code === -2) {alert(response.data.desc); // 处理特定错误码,弹出警告} else {alert("注册失败,请重试!"); // 其他错误情况}} catch (error) {alert("注册失败,请重试!"); // 捕获异常情况}};return {formData,submitForm,options,handleChange,selectedValue,};},
};
</script><style scoped>
.register-form {max-width: 400px;margin: 0 auto;padding: 20px;border: 1px solid #ccc;border-radius: 5px;
}.form-group {margin-bottom: 15px;
}label {display: block;margin-bottom: 5px;
}input[type="text"],
input[type="password"],
input[type="number"],
input[type="date"],
textarea {width: 100%;padding: 8px;font-size: 16px;border: 1px solid #ccc;border-radius: 4px;
}button {display: block;width: 100%;padding: 10px;font-size: 16px;background-color: #007bff;color: white;border: none;border-radius: 4px;cursor: pointer;
}button:hover {background-color: #0056b3;
}
</style>相关文章:

Vue3使用Cascader 级联选择器如何获取值并提交信息
我写了一个用户对象,有address地址字段,我怎么将用户选择的级联数据selectedValue值传给address,并将对象返回给后端,核心代码实现了该问题。 <script> 核心代码: //获取住址并更新给addresslet selectedValue…...

Python面试整理-第三方库
Python社区提供了大量的第三方库,这些库扩展了Python的功能,覆盖了从数据科学到网络应用开发等多个领域。以下是一些非常流行和广泛使用的第三方库: 1. NumPy ● 用途:数值计算。 ● 特点:提供了一个强大的N维数组对象和大量用于数学运算的函数。 ● 应用场景:科学计算、…...

电脑添加虚拟网卡与ensp互联,互访
一、按照过程 1、打开设备管理器 2、点击网络适配器,点击左上角操作,点击“添加过时硬件” 3、下一页 4、选择“安装我手动从列表选择的硬件”,下一页 5、下拉,选择“网络适配器”,下一页 6、厂商选择“Microsoft”&…...

悬而未决:奇怪的不允许跨域CORS policy的问题
我在本地HBuilderX中进行预览写好的前端网页,它里面用了ajax访问了远程服务器的后端API网址,不出意外地报不允许跨域访问的错了:Access to XMLHttpRequest at ‘http://xxx.com/MemberUser/login’ from origin ‘http://mh.com’ has been b…...

索引优化秘籍:SQL Server数据库填充因子的调优艺术
索引优化秘籍:SQL Server数据库填充因子的调优艺术 在SQL Server的性能优化中,索引起着至关重要的作用。而索引填充因子(Fill Factor)则是控制索引页填充程度的重要参数,它直接影响索引的存储效率和查询性能。本文将深…...

ffmpeg 的内存分配架构
------------------------------------------------------------ author: hjjdebug date: 2024年 08月 01日 星期四 18:00:47 CST descripton: ffmpeg 的内存分配架构1 ------------------------------------------------------------ ffmpeg 的内配分配搞的人晕菜&#…...

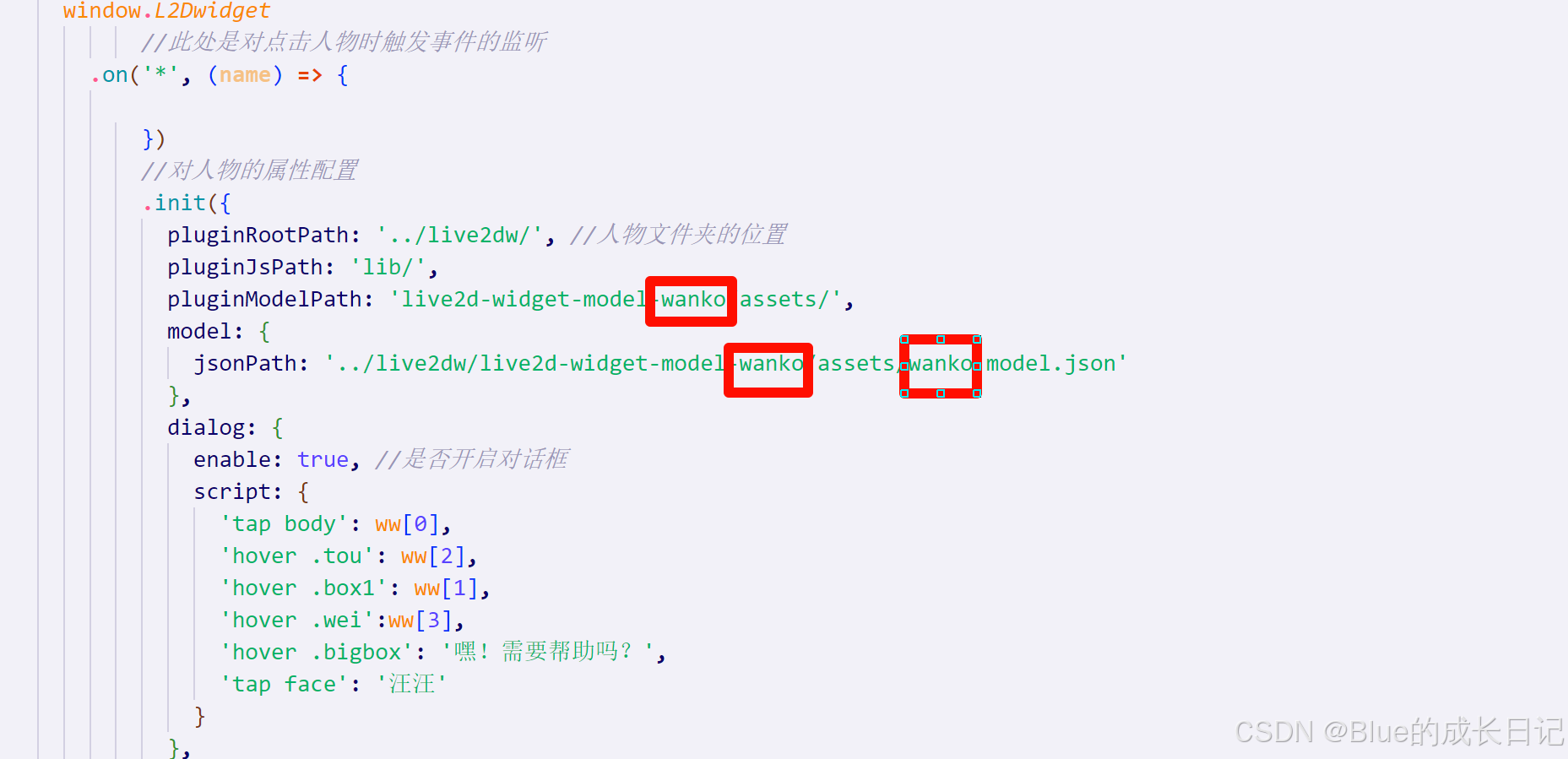
Vue+live2d实现虚拟人物互动(一次体验叙述)
目录 故事的开头: 最终的实现效果: 实现步骤: 第一步:下载重要文件 第二步:创建vue项目文件,将刚下载文件拷贝到public目录下 第三步:在index.html文件中引入js 第四步:使用&…...

内联函数的概念和用途以及区别
内联函数(Inline Function)是C(以及C99之后的C语言)中的一个特性,旨在通过减少函数调用的开销来提高程序的执行效率。在正常情况下,当程序调用一个函数时,会发生一系列的操作,包括保…...

rust 桌面 sip 软电话(基于tauri 、pjsip库)
本文尝试下rust 的tauri 桌面运用 原因在于体积小 1、pjsip 提供了rust 接口官方的 rust demo 没编译出来 在git找了个sip-phone-rs-master https://github.com/Charles-Schleich/sip-phone-rs 可以自己编译下pjsip lib库替换该项目的lib 2、创建一个tauri demo 引用 [depe…...

Linux 进程优先级、程序地址空间、进程控制
个人主页:仍有未知等待探索-CSDN博客 专题分栏: Linux 目录 一、进程优先级 1、什么是进程优先级? 2、为什么要有优先级? 3、Linux的优先级特点、查看方式 4、命令行参数和环境变量 1.命令行参数 2.环境变量 获取环境变量的…...

学习笔记一
vector 在创建时指定初始大小和初始值: vector<int> a(5, 1) // 包含 5 个整数的 vector,每个值都为 1 可以使用 push_back 方法向 vector 中添加元素: a.push_back(7) // 将整数 7 添加到 vector 的末尾 可以使用 size(…...

Linux中信号的发送及信号的自定义捕捉方法
预备知识: 信号产生时进程早已知道该信号如何处理。 信号产生时进程可能并不能立即处理信号而是等到合适的时候处理。 信号其他相关常见概念 实际执行信号的处理动作称为信号递达(Delivery) 信号从产生到递达之间的状态,称为信号未决(Pending)。 进程可以选择阻…...

yum仓库的制作与使用
目录 前言: 1 查看系统内核 2 获取网络源 3 搭建yum网络仓库 4 rpm包的下载 4.1 将rpm包下载至本地 4.2 对下载的rpm包进行备份 5 制作本地yum源 5.1 软件仓库制作工具createrepo 5.2 使用createrepo创建本地yum仓库 6 搭建docker本地仓库 前言&#x…...
)
牛客周赛54:D.清楚姐姐跳格子(bfs)
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 题目描述 \,\,\,\,\,\,\,\,\,\,老妪遂递一羊皮卷轴,上面什么都没有,清楚欲问,老妪却缄口不言。 \,\,\,\,\,\,\,\,\,\,清楚性格刚直&…...

用户空间 lmkd
用户空间 lmkd 1、概览1.1 配置lmkd 2、lmkd2.1 lmkd启动2.2 时序图 Android LowMemoryKiller原理分析 AOSP>文档>核心主题低内>存终止守护程序 1、概览 Android Low Memory Killer Daemon :system/memory/lmkd/README.md Android 低内存终止守护程序 (lm…...

二叉树专题
Leetcode 104. 二叉树的最大深度 class Solution { public:int maxDepth(TreeNode* root) {if(!root) return 0;int leftd maxDepth(root -> left) 1;int rightd maxDepth(root -> right) 1;return max(leftd, rightd);} }; Leetcode 100. 相同的树 class Solution…...

Spring MVC 之简介及常见注解
一、什么是 Spring MVC Spring Web MVC 是基于 Servlet API 构建的原始 Web 框架,从一开始就包含在 Spring 框架中。它的正式名称 “Spring Web MVC” 来自其源模块的名称 (Spring-webmvc),但它通常被称为"Spring MVC"。 什么是Servlet呢? S…...

除了使用本地存储,还有哪些方法可以实现只出现一次的弹窗?
除了使用本地存储,还有以下几种方法可以实现只出现一次的弹窗: 1.使用 Cookie:可以将一个标识符存储在浏览器 Cookie 中,下次用户访问页面时检查 Cookie 中是否存在该标识符,从而判断是否需要显示弹窗。 2.使用服务器端…...

微软蓝屏事件揭示的网络安全深层问题与未来应对策略
目录 微软蓝屏事件揭示的网络安全深层问题与未来应对策略 一、事件背景 二、事件影响 2.1、跨行业连锁反应 2.2、经济损失和社会混乱 三、揭示的网络安全问题 3.2、软件更新管理与风险评估 3.2、系统复杂性与依赖关系 3.3、网络安全意识与培训 四、未来的网络安全方向…...

C#:通用方法总结—第11集
大家好,今天继续分享我们的通用方法系列。 下面是今天要分享的通用方法: (1)这个通用方法为Ug’校验选中体的个数: /// <summary> /// 输出选中体个数 /// </summary> public int CheckOneBody() { int …...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
