智能小程序 Ray 开发面板 SDK —— 无线开关一键执行模板教程(一)
1. 准备工作
前提条件
- 已阅读 Ray 新手村任务,了解 Ray 框架的基础知识
- 已阅读 使用 Ray 开发万能面板,了解 Ray 面板开发的基础知识
构建内容
在此 Codelab 中,您将利用面板小程序开发构建出一个支持一键执行及自动化的无线开关面板,通过基于场景联动的能力,实现以下能力:
- 一键执行:在设备面板小程序中点击 UI 按钮时,一键执行触发其他设备的功能
- 自动化:实现在实体按键操作(单击、双击、长按)后批量控制多个关联设备的能力。
学习内容
- 如何创建一个无线开关产品
- 如何使用一键执行模板快速初始化一个面板项目
- 如何实现在面板小程序中动态渲染按键列表及其绑定状态
- 如何实现在面板小程序中点击 UI 按钮时,一键控制其他关联的设备
- 如何实现在实体按键操作(单击、双击、长按)后批量控制多个关联设备。
所需条件
详见 面板小程序 - 搭建环境
- 智能生活 App
- Tuya MiniApp Tools
- NVM 及 Node 开发环境(建议使用 16.x 系列版本)
- Yarn 依赖管理工具
2. 需求分析
产品名称
无线开关
注意:本文介绍的一键执行场景功能必须在有网的环境下才可以使用,如 Zigbee 设备必须在网关下才可以使用。
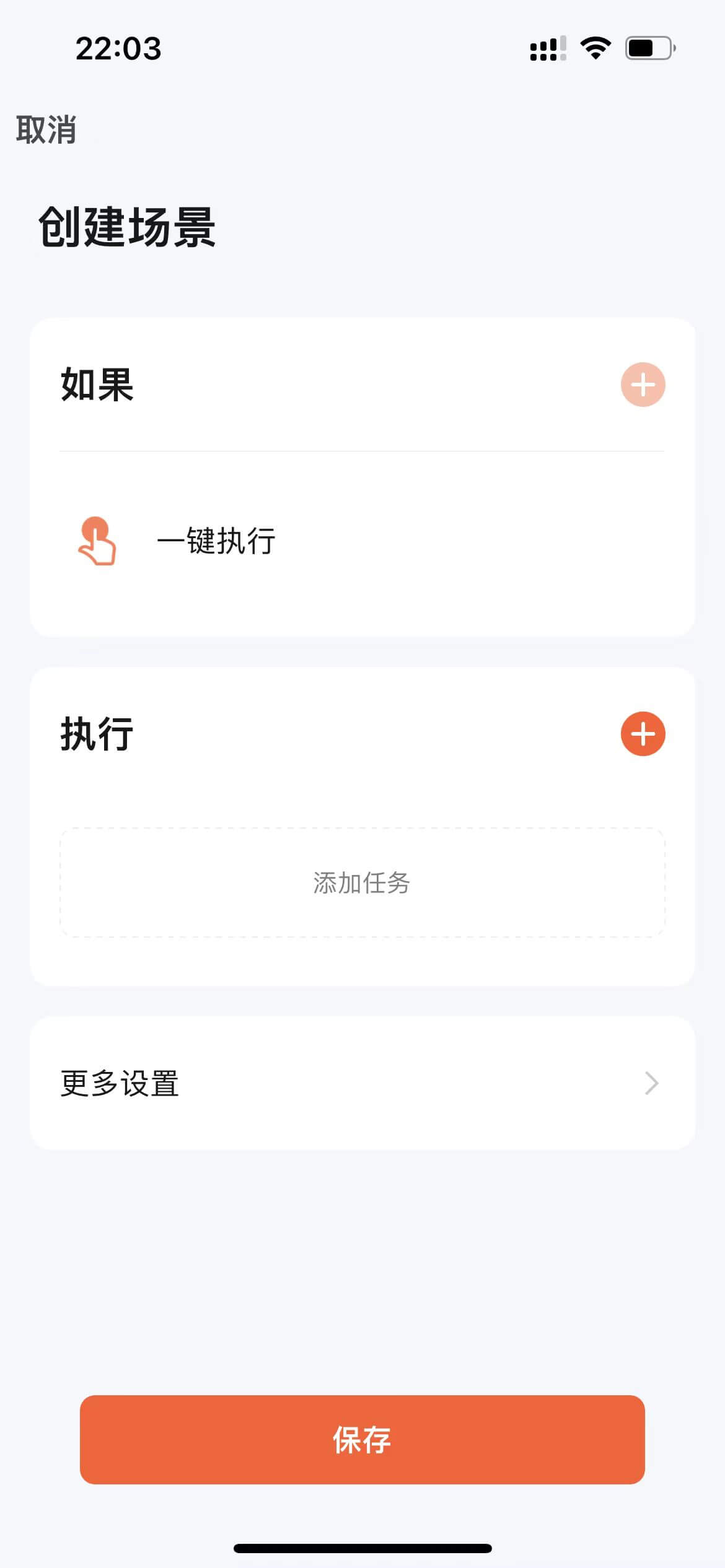
需求原型
首页:- 顶部展现了当前设备的图片,中心区域展示设备的按键列表信息,并展示每个按键是否已经绑定了对应的一键执行场景。

- 点击已绑定一键执行按键会展示确认手动执行的二次确认框。

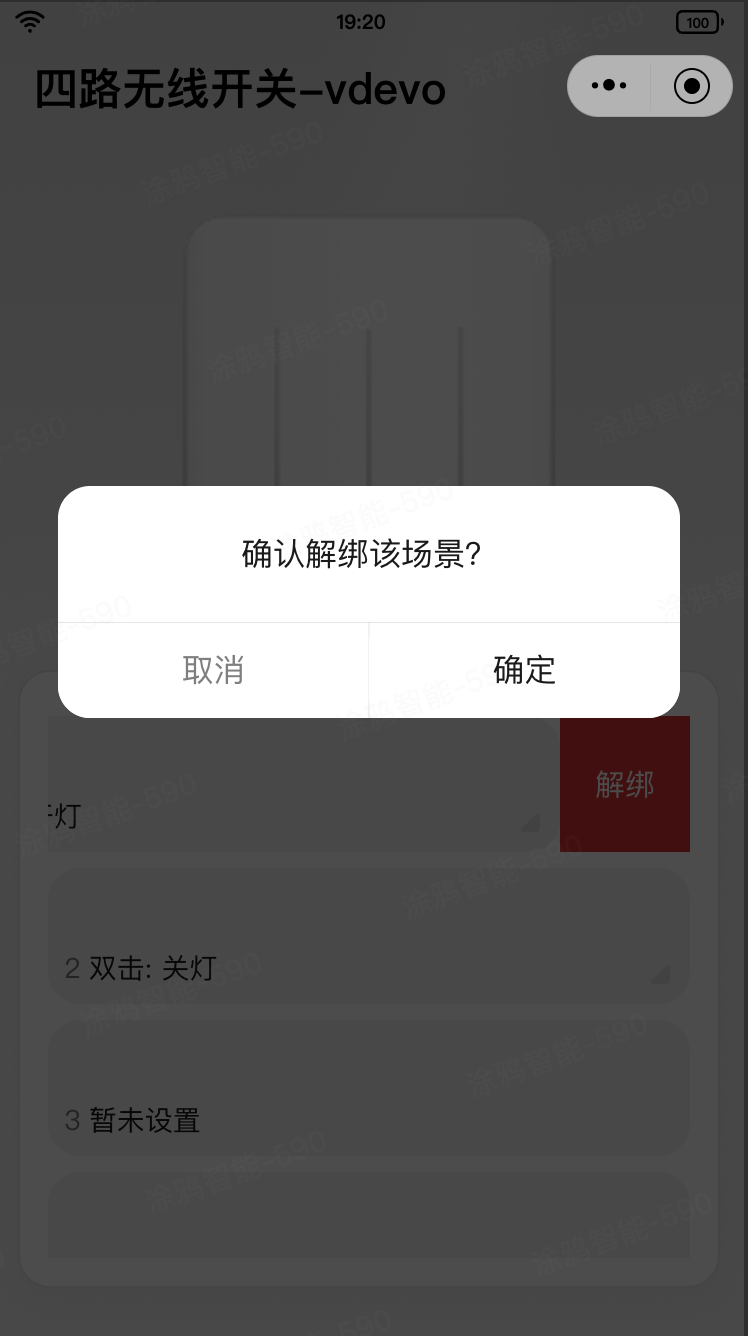
- 右滑已绑定的一键执行按键的列表项并点击解绑会打开解绑的二次确认框。

- 点击已绑定的一键执行按键的右下角的三角形按钮会跳转进入
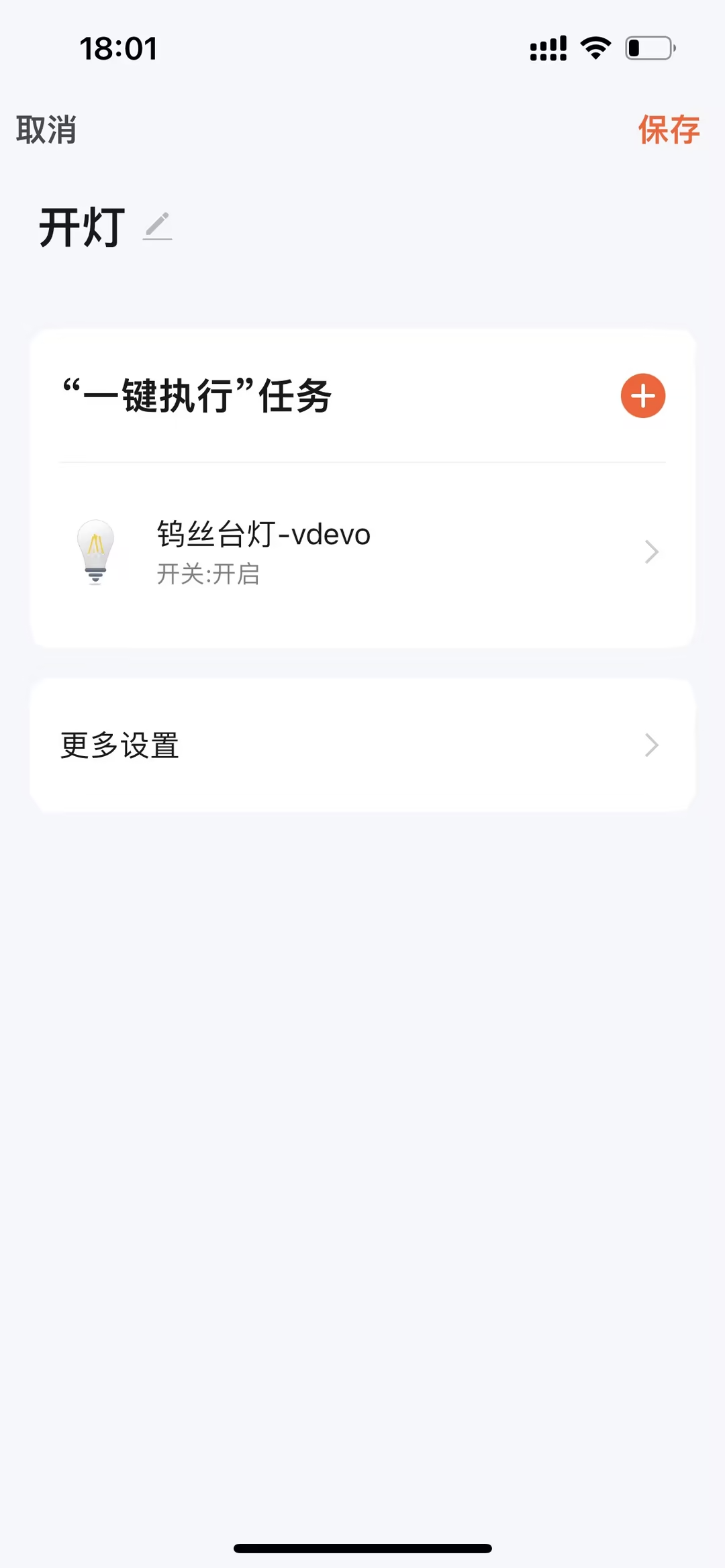
编辑一键执行页。

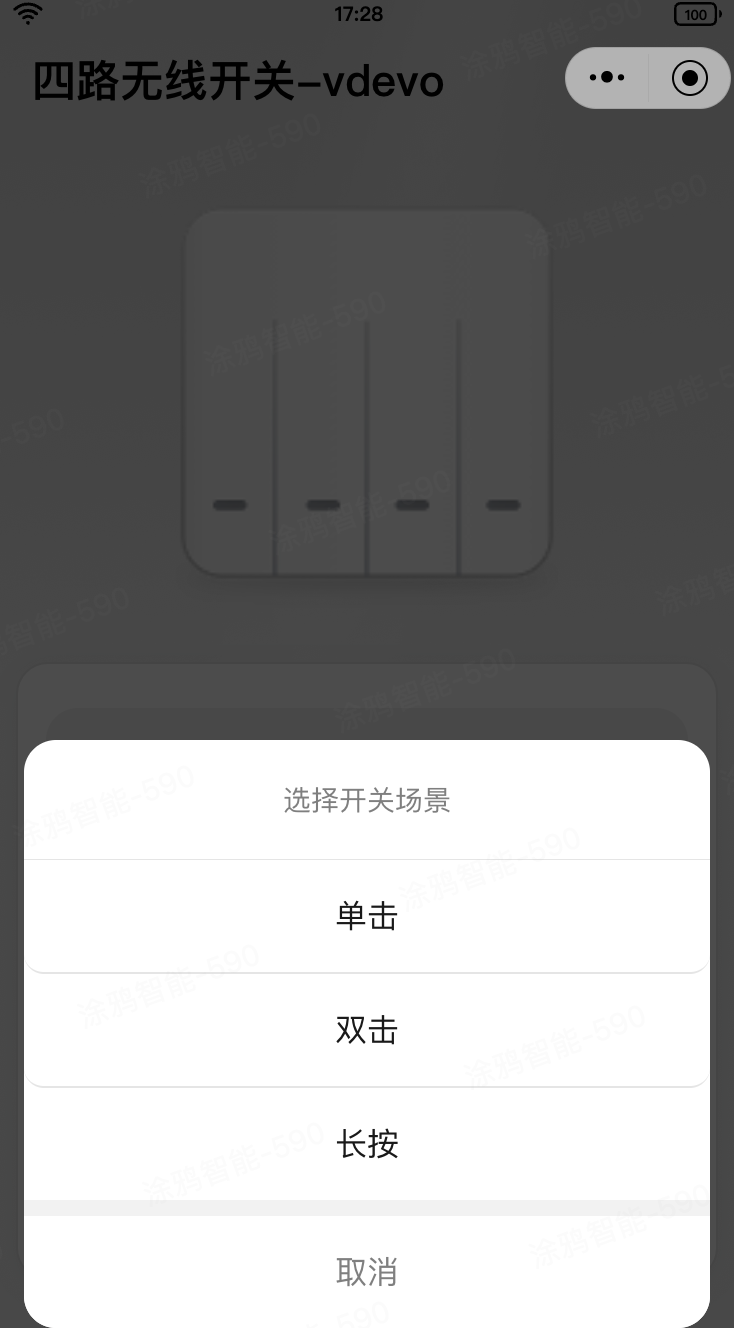
- 点击未绑定一键执行的按键展示选择触发开关场景的按键条件,选择好触发条件后则会跳转进入
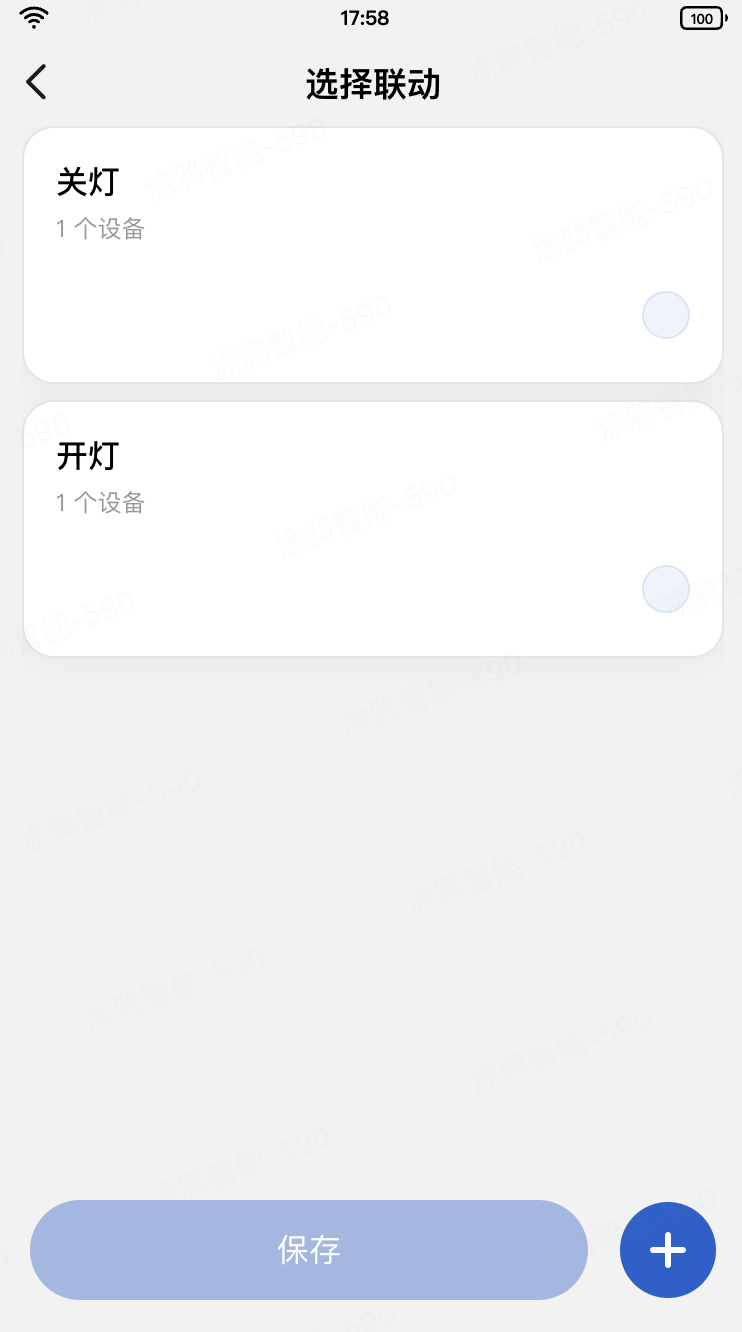
选择联动页面。

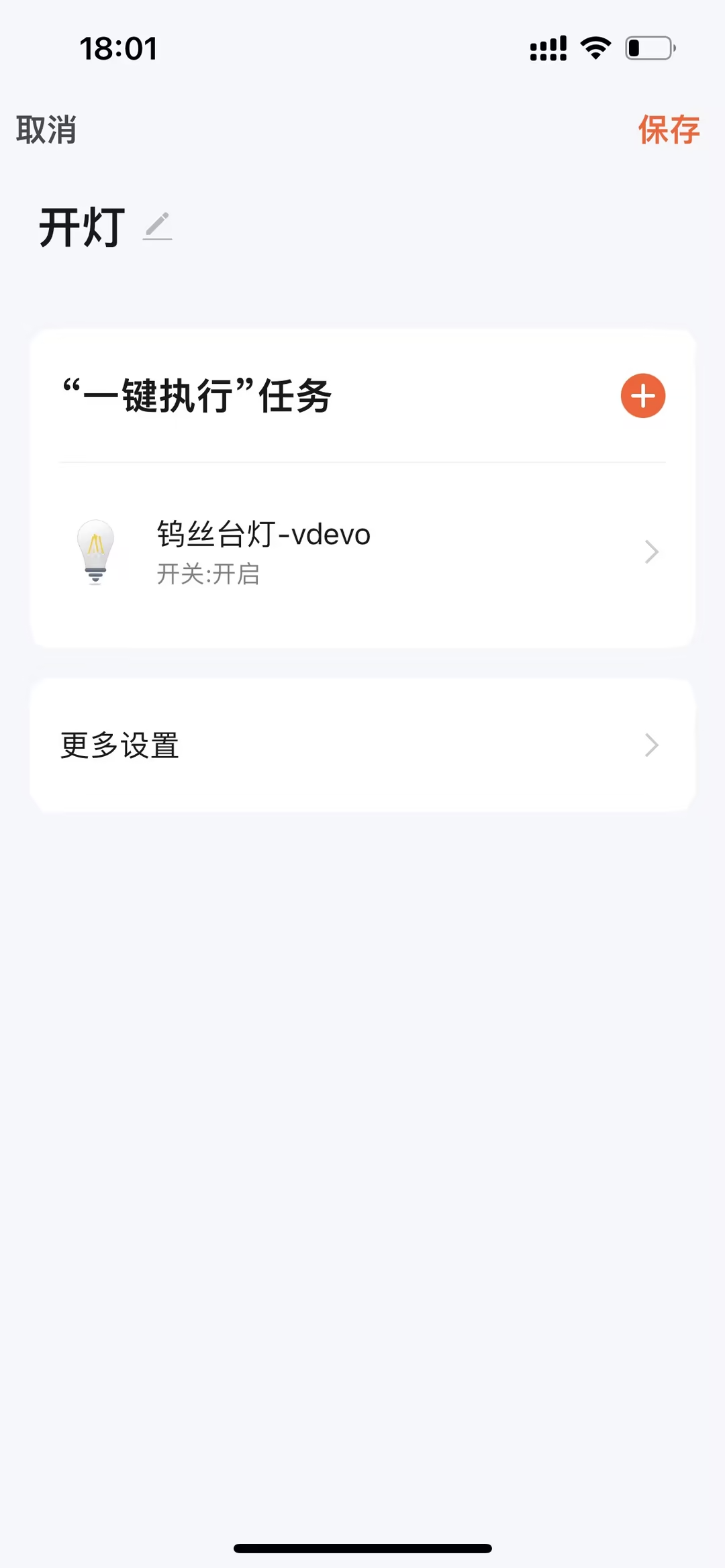
选择联动页:- 列表中会展示支持给当前开关按键绑定的所有一键执行类型的场景联动。

- 在未选中状态,点击右下角的添加按钮,会跳转
创建一键执行页。

- 在选中状态,点击右下角的添加按钮,会跳转
编辑一键执行页。

- 点击确认会保存当前选择的状态,并返回
首页。
功能汇总
当前无线开关需要的功能点见下,其中场景按键 DP 可以根据实际设备的长度自行删减,但注意必须为 switch_type_${btnId} 这种格式。
| DP ID | 功能点名称 | 标识符 | 数据传输类型 | 数据类型 | 功能点属性 |
| 1 | 按键 1 | switch_type_1 | 只上报(ro) | enum | 枚举值: single_click, double_click, long_press |
| 2 | 按键 2 | switch_type_2 | 只上报(ro) | enum | 枚举值: single_click, double_click, long_press |
| 3 | 按键 3 | switch_type_3 | 只上报(ro) | enum | 枚举值: single_click, double_click, long_press |
| 4 | 按键 4 | switch_type_4 | 只上报(ro) | enum | 枚举值: single_click, double_click, long_press |
3. 创建产品
首先需要创建一个无线开关产品,定义产品有哪些功能点,然后面板中再根据这些功能点进行实现。
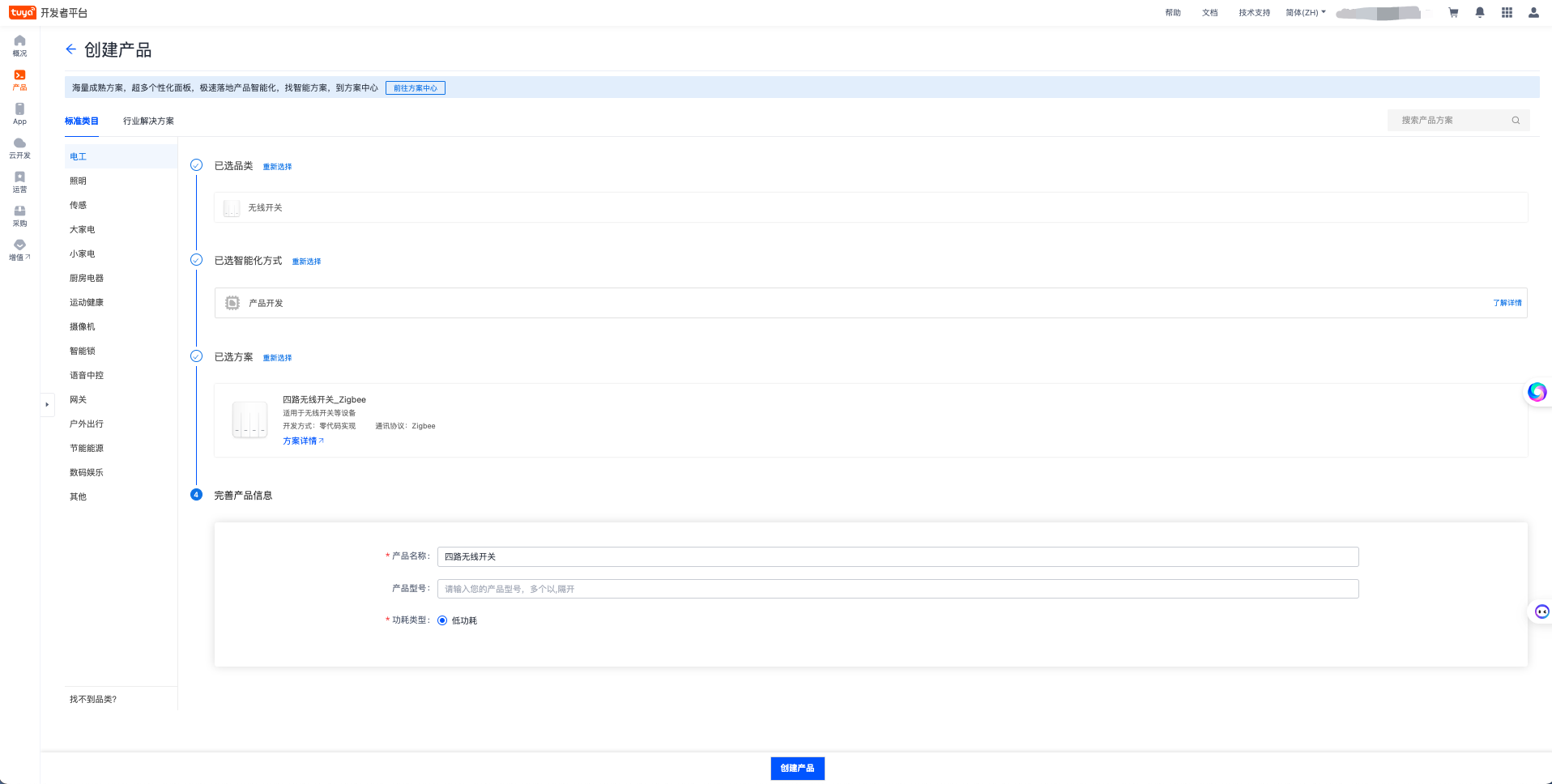
- 进入 IoT 平台,点击左侧 产品菜单,产品开发,创建产品,选择
标准类目 -> 电工 -> 无线开关,如下图所示:

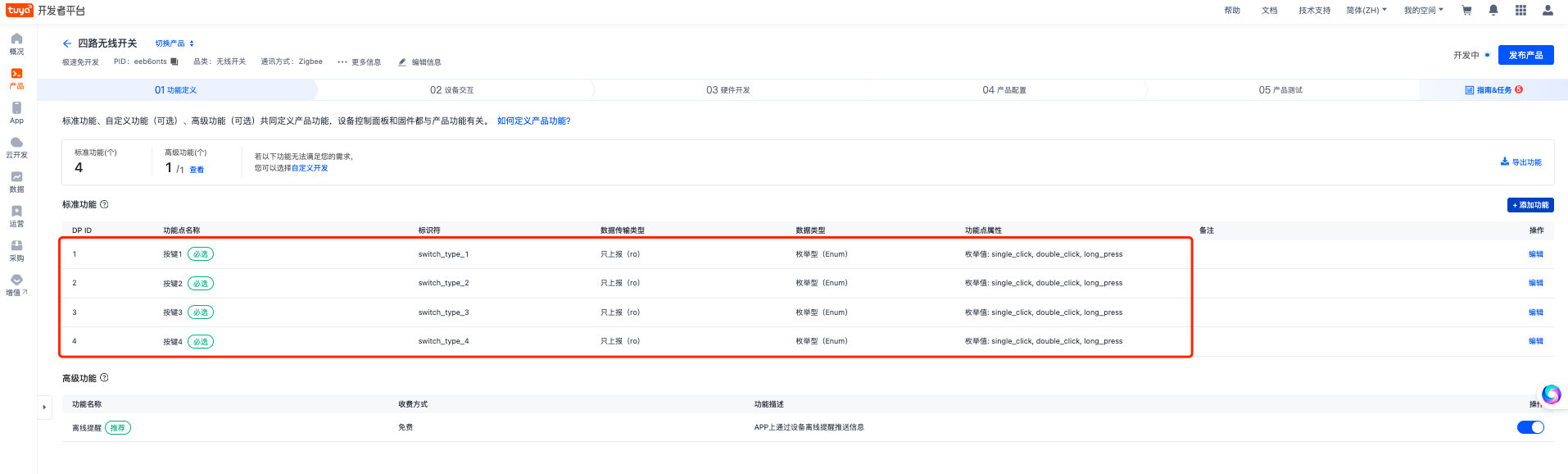
- 选择功能点,在这里我们根据实际场景把对应的开关功能点选上,在当前 Codelab 中我们选择了 switch_type_1 -> switch_type_4 四个开关功能点,对于定义来说,它就是一个存在四个按键的四路无线开关设备,具体如下图所示:

🎉 在这一步,我们成功完成创建了一个无线开关产品。
4. 创建项目
开发者平台创建面板小程序
这部分我们在 小程序开发者 平台上进行操作,注册登录 小程序开发者平台 进行操作。
详细的操作路径可参考 面板小程序 - 创建面板小程序
IDE 基于模板创建项目工程
这部分我们在 Tuya MiniApp Tools 上进行操作,打开 IDE 创建一个基于无线开关一键执行模板的面板小程序项目。
详细的操作路径可参考 面板小程序 - 初始化项目工程
也可以前往 Github 仓库进行手动 clone
5. 动态渲染按键列表

- 首先我们需要根据 DP 功能点的定义,动态渲染开关按键列表,这里我们可以通过
SDM的SmartDeviceSchema类型定义来获取到当前设备的 DP 功能点列表,然后根据switch_type_${no}的 DP 功能点命名规则来匹配获取到当前设备的按键列表,如下代码所示:
import { SmartDeviceSchema } from 'typings/sdm';export const getSceneDps = (schema: SmartDeviceSchema) => {if (!Array.isArray(schema)) return [];return schema.map(s => s.code.match(/switch_type_(\d+)/)?.[1]);
};- 然后我们在
首页页面中根据getSceneDps函数获取到的按键列表,动态渲染开关按键列表。
import React from 'react';
import { Image, ScrollView, View } from '@ray-js/ray';
import { useCreation } from 'ahooks';
import { useSelector } from 'react-redux';
import { DpSchema, useDevice } from '@ray-js/panel-sdk';
import { TopBar } from '@/components';
import { selectBindTapToRunRules } from '@/redux/modules/sceneSlice';
import { getSceneDps } from '@/utils/getSceneDps';
import { Scene } from './components/scene';
import styles from './index.module.less';export function Home() {const schema = useDevice(d => d.devInfo.schema);const dpSchema = useDevice(d => d.dpSchema);const devInfo = useDevice(d => d.devInfo);const bindTapToRunRules = useSelector(selectBindTapToRunRules);const sceneDpList = useCreation(() => {return getSceneDps(schema).map(btnId => {// 一些暂时可忽略的逻辑代码});}, [schema, bindTapToRunRules]);return (<View className={styles.view}><TopBar /><View className={styles.content}><View className={styles.main}><View className={styles.logo}><Image src={devInfo.iconUrl} /></View></View><ScrollViewstyle={{ maxHeight: '360px', height: 'auto' }}className={styles.card}refresherTriggeredscrollY><Scene sceneDpList={sceneDpList} /></ScrollView></View></View>);
}细心的你可能已经发现了,在我们通过 getSceneDps 函数返回的数据后,注释忽略了 `一些暂时可忽略的逻辑代码`,这些会在开关按键设备绑定状态章节中详细讲解。
👉 立即免费领取开发资源,体验涂鸦 MiniApp 小程序开发。
相关文章:

智能小程序 Ray 开发面板 SDK —— 无线开关一键执行模板教程(一)
1. 准备工作 前提条件 已阅读 Ray 新手村任务,了解 Ray 框架的基础知识已阅读 使用 Ray 开发万能面板,了解 Ray 面板开发的基础知识 构建内容 在此 Codelab 中,您将利用面板小程序开发构建出一个支持一键执行及自动化的无线开关面板&…...
)
rockDB(1)
文章目录 概述编译rocksdb压缩库 基本接口 小结 概述 RocksDB 是 Facebook 的一个实验项目,目的是希望能开发一套能在服务器压力下,真正发挥高 速存储硬件性能的高效数据库系统。这是一个C库,允许存储任意长度二进制 KV 数据。支持原 子读写…...

[element-ui] 自动获取el-input的焦点
<el-input v-model"filterPlanName" ref"autoFocus" ></el-input>this.$nextTick((_) > {this.$refs.autoFocus.focus(); })参考: [element-ui]自动获取el-input的焦点...

智能闹钟的睡眠评估算法是如何工作的呢
智能闹钟的睡眠评估算法是智能闹钟功能的核心部分,它主要通过以下几个步骤来工作: 一、数据收集 传感器数据:智能闹钟内置多种传感器,如心率传感器、呼吸传感器、体动传感器以及环境传感器(如温度、湿度、光线传感器…...

Vue + View-ui-plus Upload实现手动上传
本文实现Vue Upload组件多文件手动上传,支持上传图片(image)、压缩文件(zip/rar)、表格(excel)、pdf 一、dom结构 <Row><Col :span"19"></Col><Col :span"2"><div class"ivu-btn-uplo…...

Radxa ROCK 3C开发板编译Opencv,支持调用树莓派摄像头模块V2
目录 1、ROCK 3C和树莓派摄像头模块V2介绍2、ROCK 3C在rsetup开启支持3、测试指令4、编译Opencv4.1 增加swap,确保内存够用4.2 安装依赖和下载opencv4.3 编译参考链接 5、使用opencv调用树莓派摄像头模块V2 1、ROCK 3C和树莓派摄像头模块V2介绍 ROCK 3C 是一款基于…...

Spring02
文章目录 1. IOC/DI注解开发2. IOC/DI注解开发管理第三方bean3. Spring整合4. AOP简介5. AOP入门案例6. AOP工作流程7. AOP配置管理8. AOP事务管理 1. IOC/DI注解开发 注解开发定义bean用的是2.5版提供的注解,纯注解开发用的是3.0版提供的注解 pom.xml添加依赖 &l…...

Linux系统中的高级内核模块调试技术
引言 在Linux系统中进行高级内核模块开发时,调试是不可或缺的重要环节。调试技术能够帮助开发人员发现和解决代码中的错误和问题,提高开发效率和代码质量。本文将深入探讨Linux系统中高级内核模块调试的技术和方法,包括常用的调试工具、调试…...

竞赛报名管理系统asp.net+sqlserver
竞赛报名管理系统 功能简单 内容单调 适合学习 asp.net 三层架构 sqlserver2022数据库 账号登陆注册 用户管理 克赛管理 竞赛报名 竞赛评分 公告维护 修改密码 新增竞赛 2019数据库版本低 附加不了 需要高版本数据库 说明文档 运行前附加数据库.mdf(或sql生成数据…...

Python爬虫核心面试题2
网络爬虫 1. 什么是HTTP协议?它有哪些常见的请求方法?2. 在进行网络爬虫时,如何判断一个网站是否允许被爬取?3. 在使用HTTP请求时,如何处理重定向?4. 解释HTTP状态码200、404、500的含义。5. 什么是Session…...

【2024年华数杯全国大学生数学建模竞赛】C题:老外游中国 问题思路分析及Python代码实现
【2024 年华数杯全国大学生数学建模竞赛】C题:老外游中国 问题思路分析及Python代码实现 1 题目 最近,“city 不 city”这一网络流行语在外国网红的推动下备受关注。随着我国过境免签政策的落实,越来越多外国游客来到中国,通过网…...

HTTP/2:让网络飞起来
文章目录 一、HTTP/2 的基本概念和背景二、HTTP/2 的主要特性和优势2.1 二进制帧2.2 多路复用2.3 头部压缩2.4 服务器推送 三、HTTP/2 的实现和部署四、HTTP/2 与现有技术的比较五、HTTP/2 与 Web 性能优化六、结束语:让 HTTP/2 助力你的 Web 开发 今天我们来聊聊一…...

C++ primer plus 第17 章 输入、输出和文件:刷新输出缓冲区
C primer plus 第17 章 输入、输出和文件:刷新输出缓冲区 C primer plus 第17 章 输入、输出和文件:刷新输出缓冲区 文章目录 C primer plus 第17 章 输入、输出和文件:刷新输出缓冲区17.2.3刷新输出缓冲区 17.2.3刷新输出缓冲区 如果程序使…...

项目总结2
文件的分片上传 格外功能是:秒传,断点续传。 今天最惨,上午找bug,下午一直在修改,晚上脑子what了,混乱的很,数据表之间的逻辑不清晰,导致我传值,还有操作数据库一直有问…...

PXE实现自动批量安装部署操作系统
PXE简介 PXE(Preboot eXecution Environment)是一种在计算机启动时使用网络接口从远程服务器获取操作系统安装和启动信息的技术。通过PXE,计算机可以从局域网中的PXE服务器上下载操作系统安装文件,并进行自动化的操作系统部署或故…...

Cyber Weekly #18
赛博新闻 1、Google 狂卷小模型,2B 参数 Gemma 2 赶超 GPT-3.5 Google本周发布了开源的轻量级、高性能模型 Gemma 2 2B。它拥有 20 亿参数,是从更大规模的模型中提炼而来的,在 LMSYS 大模型竞技场的得分超越了 GPT-3.5 和 Mixtral 8x7B。该…...

Open Interpreter - 开放解释器
文章目录 一、关于演示它是如何工作的?与 ChatGPT 的代码解释器比较 二、快速开始三、更多操作1、互动聊天2、程序化聊天3、开始新的聊天4、保存和恢复聊天5、自定义系统消息6、更改模型7、在本地运行 Open Interpreter终端Python上下文窗口,最大令牌 8、…...

“八股文”:程序员的福音还是梦魇?
——一场关于面试题的“代码战争” 在程序员的世界里,“八股文”这个词儿可谓是“如雷贯耳”。不,咱们可不是说古代科举考试中的那种八股文,而是指程序员面试中的那些固定套路的题目。如今,各大中小企业在招聘程序员时࿰…...

数据结构第2天作业 8月3日
单向链表 typedef int datatype; //由于有效数据不一定是正数,所以将数据重命名。typedef struct lklst{ //不能是无名结构体了,因为定义指针域的时候需要使用union{int len; //头结点时候使用;datatype data; …...
设计界的新宠:5款热门UI在线设计软件评测
随着用户界面设计行业的蓬勃发展,越来越多的设计师进入用户界面设计。选择一个方便的用户界面设计工具尤为重要!除了传统的用户界面设计工具,在线用户界面设计工具也受到越来越多设计师的青睐。这种不受时间、地点、计算机配置限制的工作方法…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...
