【React】详解 index.js 文件
文章目录
- 一、`index.js`文件的基本结构
- 1. 引入必要的模块
- 2. 渲染根组件
- 3. 注册服务工作者(可选)
- 二、`index.js`文件的详细解析
- 1. ReactDOM.render的作用
- 2. 为什么使用React.StrictMode
- 3. 服务工作者的注册
- 三、`index.js`文件的最佳实践
- 1. 使用模块化引入
- 2. 使用环境变量
- 3. 代码的可读性和维护性
- 四、总结
在React应用中,
index.js文件是项目的入口文件。它负责应用的初始化、组件的渲染以及各种配置的设定。理解index.js文件的作用和结构,有助于掌握React应用的启动过程,并为后续开发打下坚实的基础。本文将详细介绍index.js文件的结构、作用和最佳实践。
一、index.js文件的基本结构
1. 引入必要的模块
在index.js文件的开头,我们通常会引入React和ReactDOM库,以及应用的根组件(一般是App.js)。
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
React:React库,允许我们使用JSX语法和React组件。ReactDOM:ReactDOM库,提供了一些特定于DOM的方法,比如将React组件渲染到DOM中。App:应用的根组件,通常包含应用的主要逻辑和UI结构。
2. 渲染根组件
接下来,我们使用ReactDOM.render方法,将根组件App渲染到HTML页面的特定元素中。
ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById('root')
);
React.StrictMode:一个用于突出显示应用中潜在问题的包装器,帮助我们编写更健壮的代码。document.getElementById('root'):指定将组件渲染到HTML页面中的哪个元素,通常是一个id为root的div。
3. 注册服务工作者(可选)
在某些情况下,index.js文件中还会包含服务工作者(Service Worker)的注册代码,以便为应用添加PWA功能。
if ('serviceWorker' in navigator) {window.addEventListener('load', () => {navigator.serviceWorker.register('/service-worker.js').then(registration => {console.log('ServiceWorker registration successful with scope: ', registration.scope);}, err => {console.error('ServiceWorker registration failed: ', err);});});
}
二、index.js文件的详细解析
1. ReactDOM.render的作用
ReactDOM.render是React应用的核心方法之一。它的作用是将React组件渲染到真实的DOM节点中。通过这种方式,React的虚拟DOM和真实的DOM建立联系。
ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById('root')
);
在这个示例中,我们使用了React.StrictMode来包裹App组件。React.StrictMode是一个开发工具,它不会影响生产环境中的代码,只在开发模式下激活。它可以帮助我们:
- 检测意外的副作用。
- 检测废弃的API使用情况。
- 确保组件之间的一致性。
2. 为什么使用React.StrictMode
虽然React.StrictMode是可选的,但使用它可以帮助开发者发现潜在的问题并遵循最佳实践。它有助于提前发现React应用中的错误和不一致性。
3. 服务工作者的注册
服务工作者是构建渐进式Web应用(PWA)的关键组件。它们允许应用在离线或网络连接不稳定的情况下仍能运行。虽然服务工作者的注册不是必须的,但它可以显著提升用户体验。
if ('serviceWorker' in navigator) {window.addEventListener('load', () => {navigator.serviceWorker.register('/service-worker.js').then(registration => {console.log('ServiceWorker registration successful with scope: ', registration.scope);}, err => {console.error('ServiceWorker registration failed: ', err);});});
}
在这个示例中,我们在页面加载时注册了一个服务工作者,并在注册成功或失败时输出相应的消息。
三、index.js文件的最佳实践
1. 使用模块化引入
保持index.js文件的简洁和模块化。将复杂的逻辑拆分到其他文件中,以便于管理和维护。
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import * as serviceWorker from './serviceWorker';ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById('root')
);serviceWorker.register();
在这个示例中,我们将服务工作者的注册逻辑拆分到一个单独的文件中。
2. 使用环境变量
在不同的环境中(开发、测试、生产),我们可能需要不同的配置。通过环境变量可以方便地管理这些配置。
if (process.env.NODE_ENV === 'production') {serviceWorker.register();
} else {serviceWorker.unregister();
}
在这个示例中,我们根据当前环境选择是否注册服务工作者。
3. 代码的可读性和维护性
保持代码的清晰和一致。注释代码,并遵循团队的代码规范,确保代码易于阅读和维护。
// 引入React和ReactDOM库
import React from 'react';
import ReactDOM from 'react-dom';
// 引入应用的根组件
import App from './App';
// 引入服务工作者
import * as serviceWorker from './serviceWorker';// 将根组件渲染到页面中
ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById('root')
);// 根据环境注册或注销服务工作者
if (process.env.NODE_ENV === 'production') {serviceWorker.register();
} else {serviceWorker.unregister();
}
四、总结
通过本文的介绍,我们详细探讨了React应用中的index.js文件,从基本结构到详细解析,并结合最佳实践展示了如何编写和维护index.js文件。
- 基本结构:理解
index.js文件的基本组成部分,包括引入模块、渲染根组件和服务工作者注册。 - 详细解析:深入了解
ReactDOM.render和React.StrictMode的作用,以及服务工作者的注册逻辑。 - 最佳实践:学习如何保持
index.js文件的简洁和模块化,使用环境变量和编写可读性强的代码。
希望通过这篇文章,你能够更好地掌握index.js文件的编写技巧,为你的React项目打下坚实的基础。
推荐:
- JavaScript
- react
- vue

相关文章:

【React】详解 index.js 文件
文章目录 一、index.js文件的基本结构1. 引入必要的模块2. 渲染根组件3. 注册服务工作者(可选) 二、index.js文件的详细解析1. ReactDOM.render的作用2. 为什么使用React.StrictMode3. 服务工作者的注册 三、index.js文件的最佳实践1. 使用模块化引入2. …...
)
Android NDK/JNI面试题大全及参考答案(3万字长文)
目录 什么是NDK?它主要用来做什么? 为什么在Android开发中使用NDK? 描述一下NDK和JDK之间的关系 举出一些使用NDK开发的应用场景 什么是JNI?它如何与NDK配合使用? 如何安装和配置Android NDK? 在Android Studio中如何配置NDK路径? 描述一下NDK工具链中的主要工具…...

从根儿上学习spring一 之杂谈
相信学做Java开发的同学从开始工作时就被问及什么是spring的依赖注入,以及切面编程。今天我们简单再聊聊这两个概念。 依赖注入 这里的依赖不是动词依赖依靠的意思,而是名词。可以把这两个词翻过来读下”注入依赖“,所谓的依赖可以理解成一…...

AI智能名片小程序在促销性内容营销中的创新应用与策略分析
摘要:在数字化时代,企业营销手段日益丰富多元,促销性内容作为吸引顾客、促进消费的关键手段之一,其形式与效率不断被革新。随着人工智能(AI)技术的飞速发展,AI智能名片小程序作为一种新兴的营销…...
 】)
13. 罗马数字转整数【 力扣(LeetCode) 】
一、题目描述 罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。 字符数值字符数值I1V5X10L50C100D500M1000 例如, 罗马数字 2 写做 II ,即为两个并列的 1 。12 写做 XII ,即为 X…...

0CTF/TCTF 2023 OLAPInfra Nashorn RCE + HDFS UDF RCE
前置知识 ClickHouse:是一个开源的列式数据库管理系统 clickhouse-jdbc-bridge:clickhouse数据库和jdbc交互的工具 HDFS(Hadoop Distributed File System):专为大数据存储和处理而设计。 审计 <?php error_re…...

Studying-代码随想录训练营day56| 108.冗余连接、109.冗余连接II
第56天,图论06,并查集题目类型冗余连接(ง •_•)ง💪,编程语言:C 目录 108.冗余连接 109.冗余连接II 总结 108.冗余连接 文档讲解:手撕冗余连接 题目:108. 冗余连接 (kamacoder.com) 学习&…...

基于springboot+vue+uniapp的智慧物业平台小程序
开发语言:Java框架:springbootuniappJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包&#…...

MATLAB霍夫曼表盘识别系统
MATLAB霍夫曼表盘识别系统 一、介绍 本设计为基于MATLAB的表盘指针识别,算法原理是基于hough变换。可检测压力表,石英手表,电表刻度,气压表等带指针刻度的表盘。通过hough检测直线和圆的关系,得出指针夹角࿰…...

Python | Leetcode Python题解之第322题零钱兑换
题目: 题解: class Solution:def coinChange(self, coins: List[int], amount: int) -> int:dp [float(inf)] * (amount 1)dp[0] 0for coin in coins:for x in range(coin, amount 1):dp[x] min(dp[x], dp[x - coin] 1)return dp[amount] if d…...

python中类class的魔法方法
开始介绍之前,我们先看下之前文章我们介绍过的内置类merryview的一些方法,如下图所示: 有很多双下划线开始和结束的method,这么多method是做啥子用的呢? 其实这些方法就是我们常说的魔法方法,也是python中的…...

计算机体系结构和计算机组成原理的区别
如何理解计算机体系结构和计算机的组成?哪个对计算机的性能更重要?说明理由 目录 计算机体系结构 计算机组成 二者区别 哪个对性能更重要 计算机体系结构 计算机体系结构是指根据属性和功能不同而划分的计算机理论组成部分及计算机基本工作原理、理论…...

MySQL--数据库备份
前言:本博客仅作记录学习使用,部分图片出自网络,如有侵犯您的权益,请联系删除 一、为什么要备份 备份:能够防止由于机械故障以及人为误操作带来的数据丢失,例如将数据库文件保存在了其它地方。 冗余&#…...

influxDB的常用命令
目录 1.查看数据库命令 2.进入某数据库命令 3.创建表的命令 (host 和region 字段是必须的) 4.显示所有的表命令 5. 删除表 6.查询表数据 7.显示数据库用户 8.创建用户 9.创建管理员用户 10.修改密码(密码用单引号括住,不要用双引号) 11. 分配数据库访问权…...

使用 1panel面板 部署 springboot 和 vue
代码仓库:还没弄 目录 网站介绍安装步骤1. 准备云服务器2. 准备域名(可跳过)3. 安装1panel面板4. 服务器开放端口5. 进入1panel面板6. 安装并启动软件(服务器和面板开放端口)7. 打包并上传项目7.1 打包 Java项目&#…...

快速体验LLaMA-Factory 私有化部署和高效微调Llama3模型(曙光超算互联网平台异构加速卡DCU)
序言 本文以 LLaMA-Factory 为例,在超算互联网平台SCNet上使用异构加速卡AI 显存64GB PCIE,私有化部署Llama3模型,并对 Llama3-8B-Instruct 模型进行 LoRA 微调、推理和合并。 快速体验基础版本,请参考另一篇博客:快…...

Cocos Creator 3.8.x bundle设置最佳方案
A: 项目开始场景(Start Scene)加载显示最快的Bundle设置方案:不要使用resources文件夹,除了项目开始场景(Start Scene)所在文件夹,将所有文件分类设置成Bundle; B: A方案较为麻烦,项目文件夹多时…...

【论文笔记】4D Millimeter-Wave Radar in Autonomous Driving: A Survey
原文链接:https://arxiv.org/abs/2306.04242 I. 引言 传统毫米波雷达(3D毫米波雷达)测量俯仰角的能力有限,数据通常仅包括距离、水平角和多普勒速度信息。此外,3D雷达数据存在噪声且分辨率低(尤其是水平角…...

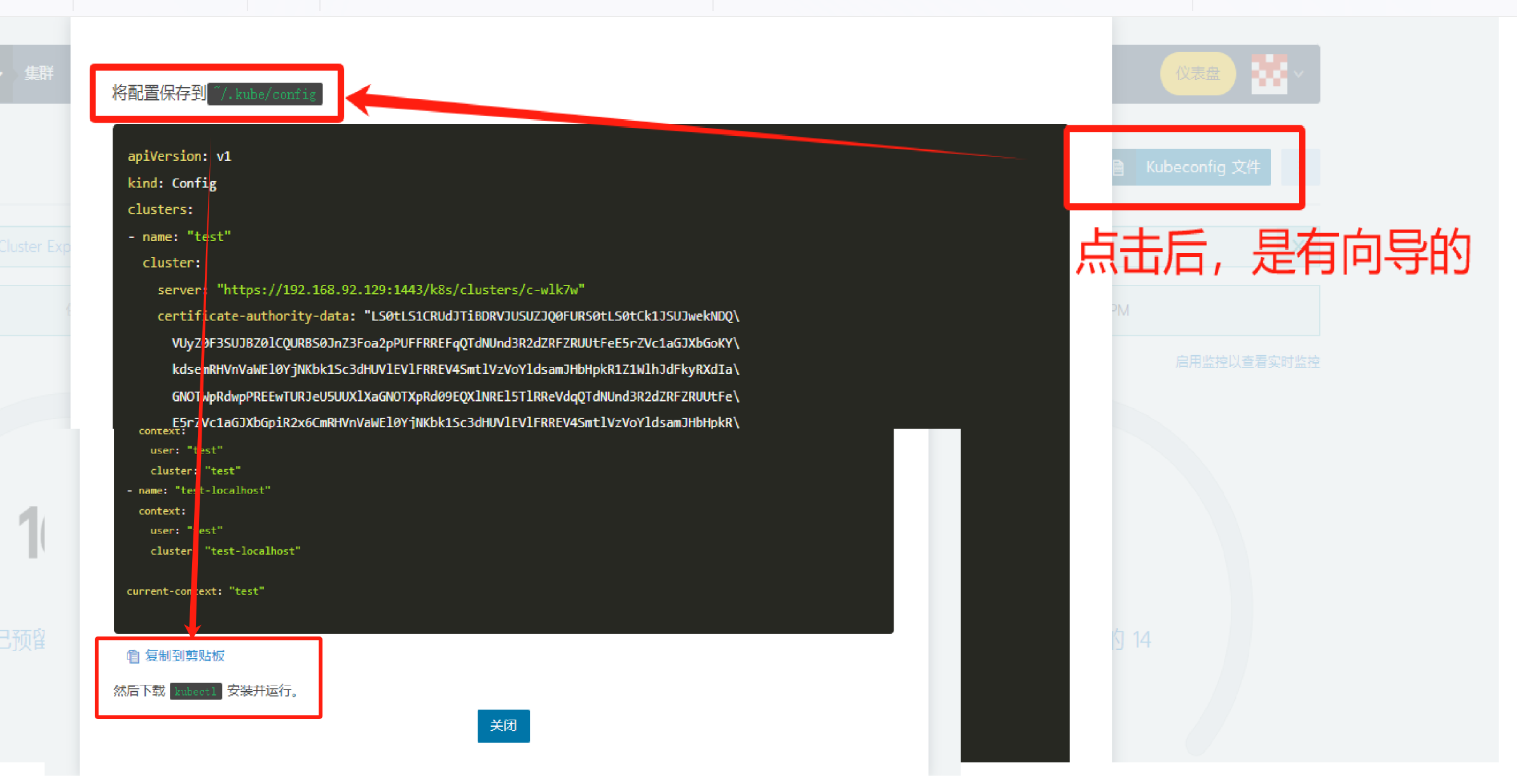
搭建 Rancher 服务,配置k8s集群
1. 前提条件 前提条件: 安装docker,要求版本各节点版本一致。网上还有额外的要求:关闭swap、禁用selinux等等。 2. 搭建 Rancher 服务 直接通过docker命令实现即可,很方便。 docker run -d \--name rancher \--restart unles…...

数据恢复的定制之旅:打造SQL Server的专属恢复方案
数据恢复的定制之旅:打造SQL Server的专属恢复方案 在企业运营中,数据的安全性和可靠性是至关重要的。SQL Server作为企业级数据库解决方案,提供了多种数据恢复技术以应对不同的数据丢失场景。然而,面对特定的业务需求和复杂的数…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
