【海贼王航海日志:前端技术探索】HTML你学会了吗?(二)
目录
1 -> HTML常见标签
1.1 -> 表格标签
1.1.1 -> 基本使用
1.1.2 -> 合并单元格
1.2 -> 列表标签
1.3 -> 表单标签
1.3.1 -> form标签
1.3.2 -> input标签
1.4 -> label标签
1.5 -> select标签
1.6 -> textarea标签
1.7 -> 无语义标签:div & span
2 -> Emmet快捷键
3 -> HTML特殊字符
4 -> 小结

1 -> HTML常见标签
1.1 -> 表格标签
1.1.1 -> 基本使用
- <table>标签:表示整个表格。
- <tr>标签:表示表格的一行。
- <td>标签:表示一个单元格。
- <th>标签:表示表头单元格。会居中加粗。
- <thead>标签:表格的头部区域(注意和<th>标签区分,范围比<th>标签要大)。
- <tbody>标签:表格得到主体区域。
<table>标签包含<tr>标签,<tr>标签包含<td>标签或者<th>标签。
表格标签有一些属性,可以用于设置大小边框等。但是一般使用CSS方式来设置。
这些属性都要放到<table>标签中。
- align是表格相对于周围元素的对齐方式。align="center" (不是内部元素的对齐方式)。
- border表示边框。1表示有边框(数字越大,边框越粗),"" 表示没边框。
- cellpadding表示内容距离边框的距离,默认1像素。
- cellspacing表示单元格之间的距离。默认为2像素。
- width/height:设置尺寸。
注意,这几个属性,在vscode都提示不出来。
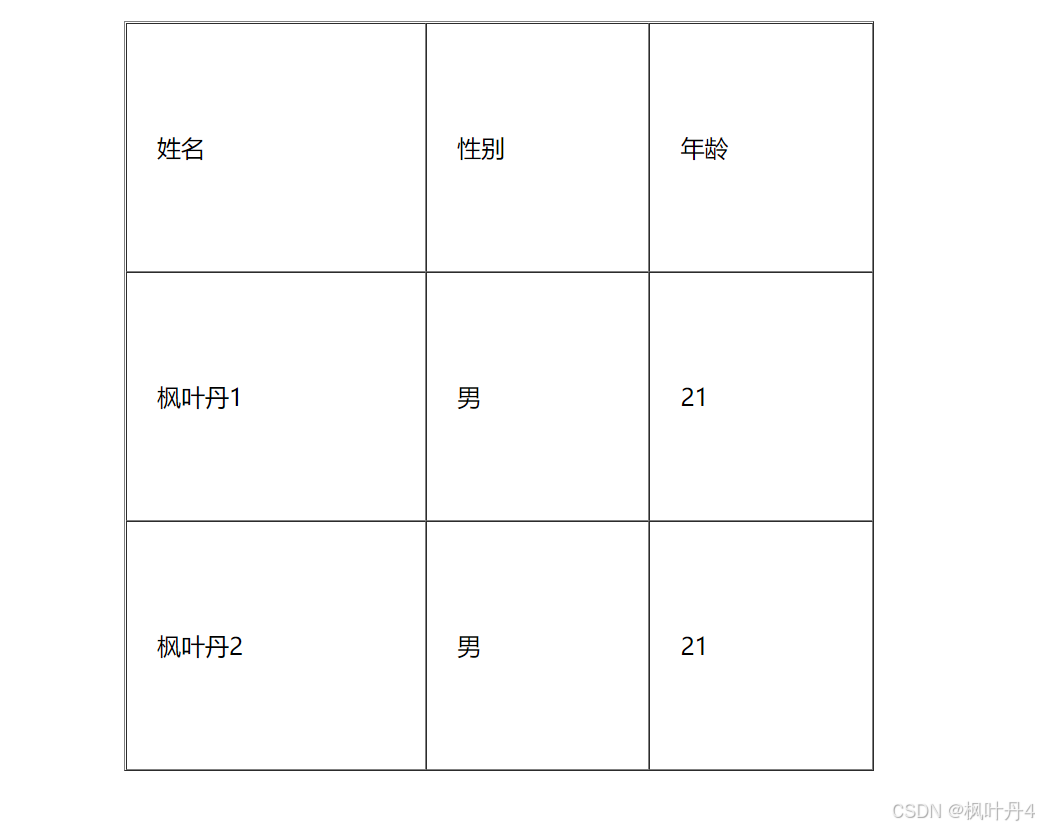
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><table align="center" border="1" cellpadding="20" cellspacing="0" width="500"height="500"><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>枫叶丹1</td><td>男</td><td>21</td></tr><tr><td>枫叶丹2</td><td>男</td><td>21</td></tr></table></body>
</html>结果展示:

1.1.2 -> 合并单元格
- 跨行合并:rowspan="n"。
- 跨列合并:colspan="n"。
步骤:
- 先确定跨行还是跨列。
- 找好目标单元格(跨列合并,左侧是目标单元格;跨行合并,上方是目标单元格)。
- 删除的多余的单元格。
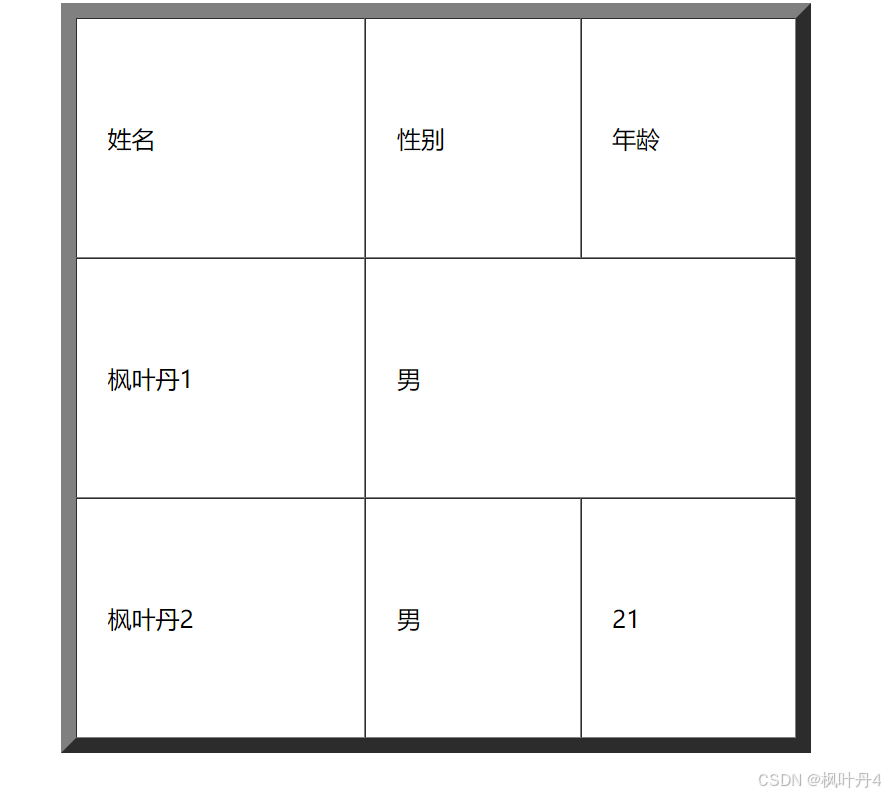
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><table align="center" border="10" cellpadding="20" cellspacing="0" width="500"
height="500"><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>枫叶丹1</td><td colspan="2">男</td></tr><tr><td>枫叶丹2</td><td>男</td><td>21</td></tr></table></body>
</html>结果展示:

1.2 -> 列表标签
主要使用来布局的。整齐好看。
- 无序列表(重要) <ul>标签、<li>标签。
- 有序列表(用的不多) <ol>标签、<li>标签。
- 自定义列表(重要) <dl>总标签、<dt>小标题、<dd>围绕标题来说明上面有个小标题。
注意:
- 元素之间是并列关系。
- <ul>标签/<ol>标签中只能放<li>标签不能放其他标签,<dl>标签中只能放<dt>标签和<dd>标签。
- <li>标签中可以放其他标签。
- 列表带有自己的样式,可以使用CSS来修改。(例如前面的小圆点都会去掉)。
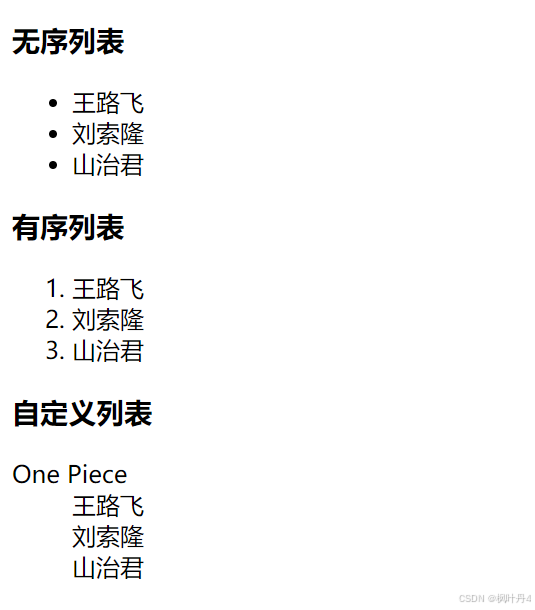
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><h3>无序列表</h3><ul><li>王路飞</li><li>刘索隆</li><li>山治君</li></ul><h3>有序列表</h3><ol><li>王路飞</li><li>刘索隆</li><li>山治君</li></ol><h3>自定义列表</h3><dl><dt>One Piece</dt><dd>王路飞</dd><dd>刘索隆</dd><dd>山治君</dd></dl></body>
</html>结果展示:

1.3 -> 表单标签
表单是让用户输入信息的重要途径。
分成两个部分:
- 表单域:包含表单元素的区域。重点是<form>标签。
- 表单控件:输入框,提交按钮等。重点是<input>标签。
1.3.1 -> form标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><form action="test.html">... [form 的内容]</form></body>
</html>描述了要把数据按照什么方式,提交到哪个页面中。(关于<form>标签需要结合服务器&网络编程来进一步理解。)
1.3.2 -> input标签
各种输入控件,单行文本框,按钮,单选框,复选框。
- type(必须有),取值种类很多,button、checkbox、text、file、image、password和radio等。
- name:给<input>标签起了个名字。尤其是对于单选按钮,具有相同的name才能多选一。
- value:<input>标签中的默认值。
- checked:默认被选中。(用于单选按钮和多选按钮)。
- maxlength:设定最大长度。
1. 文本框
<input type="text">
2. 密码框
<input type="password">
3. 单选框
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女注意:
单选框之间必须具备相同的name属性,才能实现多选一的效果。
4. 复选框
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏5. 普通按钮
<input type="button" value="我是个按钮">当前点击了没有反应。需要搭配JS使用。
<input type="button" value="我是个按钮" onclick="alert('hello')">6. 提交按钮
<form action="test.html"><input type="text" name="username"><input type="submit" value="提交">
</form>提交按钮必须放到<form>标签内。点击后就会尝试给服务器发送。
7. 清空按钮
<form action="test.html"><input type="text" name="username"><input type="submit" value="提交"><input type="reset" value="清空">
</form>清空按钮必须放在<form>标签中。点击后会将<form>标签内所有的用户输入内容重置。
8. 选择文件
<input type="file">点击选择文件,会弹出对话框,选择文件。

1.4 -> label标签
搭配<input>标签使用。点击<label>标签也能选中对应的单选/复选框,能够提升用户体验。
- for属性:指定当前<label>标签和哪个相同<id>标签的<input>标签对应。(此时点击才是有用的)。
<label for="male">男</label> <input id="male" type="radio" name="sex">1.5 -> select标签
下拉菜单
- option中定义selected="selected" 表示默认选中。
<select><option>北京</option><option selected="selected">上海</option>
</select>注意:可以给第一个选项作为默认选项。
<select><option>--请选择年份--</option><option>2024</option><option>2025</option><option>2026</option><option>2027</option><option>2028</option>
</select>1.6 -> textarea标签
<textarea rows="3" cols="50"></textarea>文本域中的内容,就是默认内容。
注意:空格也会有影响。
rows和cols也都不会直接使用,都是用CSS来改的。
1.7 -> 无语义标签:div & span
<div>标签,division的缩写,含义是分割。
<span>标签,含义是跨度。
就是两个盒子,用于网页布局。
- <div>标签独占一行,是一个大盒子。
- <span>标签不独占一行,是一个小盒子。
<div><span>王路飞</span><span>王路飞</span><span>王路飞</span>
</div>
<div><span>刘索隆</span><span>刘索隆</span><span>刘索隆</span>
</div>
<div><span>山治君</span><span>山治君</span><span>山治君</span>
</div>2 -> Emmet快捷键
1. 快速输入标签
input [tab]
2. 快速输入多个标签
div*3 [tab]
3. 标签带id
div#sex [tab]
4. 标签带类名
div.sex [tab]
5. 标签带子元素
ul>li*3 [tab]
6. 标签带兄弟元素
span+span
7. 标签带内容
div{hello}
8. 标签带内容(带编号)
div{$.hello}
除此之外还有很多。
3 -> HTML特殊字符
有些特殊的字符在html文件中是不能直接表示的,例如:
- 空格: ;
- 小于号:<;
- 大于号:>;
- 按位与:&;
<html>标签就是用<>表示的。因此内容里如果存在<>就会发生混淆。
参考内容:
HTML特殊字符编码对照表
4 -> 小结
HTML只是描述了页面的骨架结构。
使用CSS可以针对页面进行进一步美化。
感谢各位大佬支持!!!
互三啦!!!
相关文章:

【海贼王航海日志:前端技术探索】HTML你学会了吗?(二)
目录 1 -> HTML常见标签 1.1 -> 表格标签 1.1.1 -> 基本使用 1.1.2 -> 合并单元格 1.2 -> 列表标签 1.3 -> 表单标签 1.3.1 -> form标签 1.3.2 -> input标签 1.4 -> label标签 1.5 -> select标签 1.6 -> textarea标签 1.7 -> …...
(下):Soft errors in DNN accelerators: A comprehensive review)
体系结构论文导读(三十一)(下):Soft errors in DNN accelerators: A comprehensive review
第五部分:DNN加速器中的软错误 本部分回顾和分析了有关人工神经网络(ANN)可靠性的研究。特别是关注通过DNN加速器解决DNN可靠性的研究,从软错误的角度进行探讨。许多前期工作声称ANN本身对故障具有固有的容错能力。然而ÿ…...

Python在指定文件夹下创建虚拟环境
基于不同python版本和第三方包版本开发的项目,为了方便学习和管理python环境,可以在指定的文件夹里创建项目所需的虚拟环境。具体流程如下: (1) 以管理员身份打开Ananconda Prompt,查看当前虚拟环境,输入命令如下&…...

【SpringBoot】 定时任务之任务执行和调度及使用指南
【SpringBoot】 定时任务之任务执行和调度及使用指南 Spring框架分别通过TaskExecutor和TaskScheduler接口为任务的异步执行和调度提供了抽象。Spring还提供了支持应用程序服务器环境中的线程池或CommonJ委托的那些接口的实现。最终,在公共接口后面使用这些实现&…...

理解 Objective-C 中 +load 方法的执行顺序
在 Objective-C 中,load 方法是在类或分类(category)被加载到内存时调用的。它的执行顺序非常严格,并且在应用启动过程中可能会导致一些令人困惑的行为。理解 load 方法的执行顺序对调试和控制应用的初始化过程非常重要。 load 方…...

切面条问题算法的详解
切面条问题是一个经典的动态规划问题,也称为切钢条问题。问题描述为:给定一根长度为n的钢条和一个价格表P[i],表示长度为i的钢条的价格。求解如何切割钢条使得收益最大。 解决这个问题的关键是找到一个最优子结构和递推关系。 首先…...

JNDI注入
🎼个人主页:金灰 😎作者简介:一名简单的大一学生;易编橙终身成长社群的嘉宾.✨ 专注网络空间安全服务,期待与您的交流分享~ 感谢您的点赞、关注、评论、收藏、是对我最大的认可和支持!❤️ 🍊易编橙终身成长社群&#…...

SQL Server数据库文件过大而无法直接导出解决方案
目录 1. 使用分割备份 (Split Backup) 2. 使用文件和文件组备份 (File and Filegroup Backup) 3. 使用压缩备份 (Compressed Backup) 4. 逻辑备份 (BCP工具) 5. 使用导出工具 (SQL Server Management Studio) 6. 部分备份 (Partial Backup) 7. 使用第三方工具 1. 使用分割…...

学习日志8.4--DHCP攻击防范
目录 DHCP饿死攻击 DHCP Sever仿冒攻击 DHCP攻击防范 DHCP动态主机配置协议,是给主机提供自动获取IP地址等配置信息的服务。在主机对DHCP服务器发送DHCP Discover请求之后,服务器回复offer,主机再回复request,最后服务器回复AC…...

解决多个Jenkins Master实例共享Jenkins_home目录的问题(加锁解锁机制)
在Jenkins的持续集成和持续部署(CI/CD)环境中,JENKINS_HOME目录扮演着至关重要的角色。它存储了Jenkins的配置、插件、作业历史记录等核心数据。然而,在某些场景下,我们可能面临多个Jenkins master实例需要共享同一个J…...

postgresql array 反向截取
postgresql array 反向截取 array_to_string((string_to_array(REPLACE(delcell.小区网管名称,‘‘,’-‘),’-‘))[:array_length(string_to_array(REPLACE(delcell.小区网管名称,’’,‘-’),‘-’),1)-1],‘-’) as 基站名称 在PostgreSQL中,如果你想要对数组进…...

最新口型同步技术EchoMimic部署
EchoMimic是由蚂蚁集团推出的一个 AI 驱动的口型同步技术项目,能够通过人像面部特征和音频来帮助人物“对口型”,生成逼真的动态肖像视频。 EchoMimic的技术亮点在于其创新的动画生成方法,它不仅能够通过音频和面部关键点单独驱动图像动画&a…...

程序设计基础(c语言)_补充_1
1、编程应用双层循环输出九九乘法表 #include <stdio.h> #include <stdlib.h> int main() {int i,j;for(i1;i<9;i){for(j1;j<i;j)if(ji)printf("%d*%d%d",j,i,j*i);elseprintf("%d*%d%-2d ",j,i,j*i);printf("\n");}return 0…...

8.4 day bug
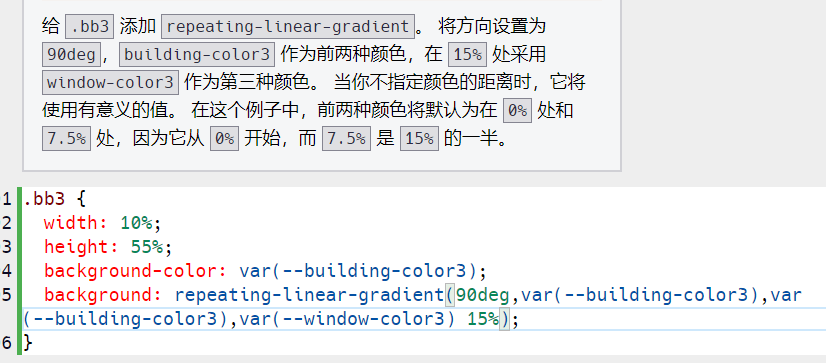
bug1 忘记给css变量加var 复制代码到通义千问,解决 bug2 这不是我的bug,是freecodecamp的bug 题目中“ 将 --building-color2 变量的颜色更改为 #000” “ 应改为” 将 #000 变量的颜色更改为 --building-color2 “ bug3 又忘记加var(–xxx) 还去问…...

【Material-UI】Autocomplete中的禁用选项:Disabled options
文章目录 一、简介二、基本用法三、进阶用法1. 动态禁用2. 提示禁用原因3. 复杂的禁用条件 四、最佳实践1. 一致性2. 提供反馈3. 优化性能 五、总结 Material-UI的Autocomplete组件提供了丰富的功能,包括禁用特定选项的能力。这一特性对于限制用户选择、提供更好的用…...

Pytest测试报告生成专题
在 pytest 中,你可以使用多个选项生成不同格式的测试报告。以下是几种常用的生成测试报告的方法: 1. 生成简单的测试结果文件 你可以使用 pytest 的 --junitxml 选项生成一个 XML 格式的测试报告,这个报告可以与 CI/CD 工具集成。 pytest --junitxml=report.xml这将在当前…...

QT 笔记
HTTPS SSL配置 下载配置 子父对象 QTimer *timer new QTimer; // QTimer inherits QObject timer->inherits("QTimer"); // returns true timer->inherits("QObject"); // returns true timer->inherits("QAbst…...

【redis 第七篇章】动态字符串
一、概述 string 类型底层实现的简单动态字符串 sds,是可以修改的字符串。它采用预分配冗余空间的方式来减少内存的频繁分配。 二、SDS动态字符串 动态字符串 是以 \0 为分隔符。最大容量 是 redis 主动分配的一块内存空间,实际存储内容 是具体的存的数…...

rk3588 部署yolov8.rknn
本文从步骤来记录在rk3588芯片上部署yolov8模型 主机:windows10 VMware Workstation 16 Pro 硬件:RK3588 EVB板 模型: RK3588.rknn 软件开发环境: c cmake step1: 主机上执行: 将rknn_model_zoo 工程文件下载…...

【正点原子i.MX93开发板试用连载体验】中文提示词的训练
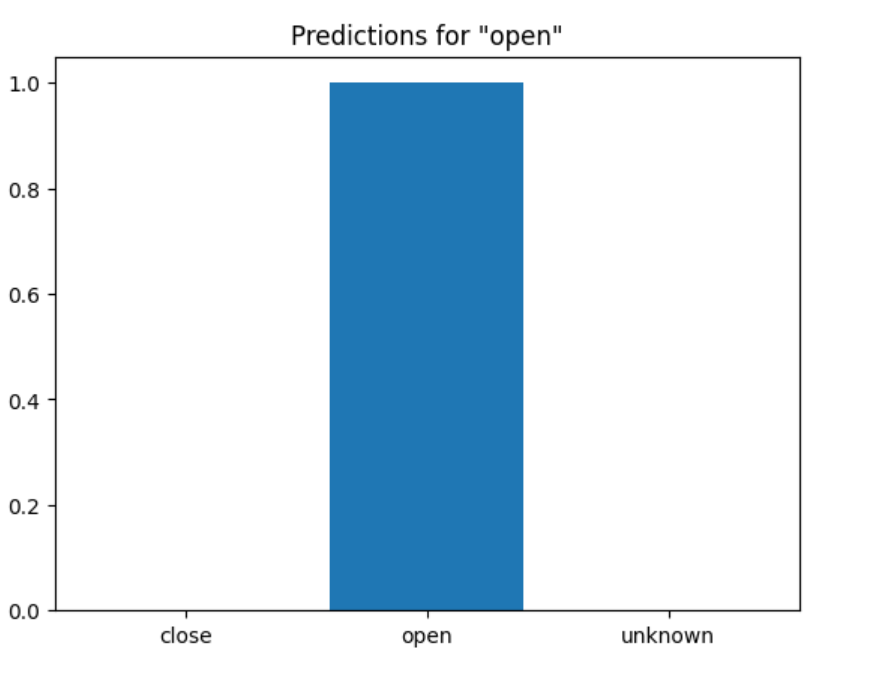
本文首发于电子发烧友论坛:【正点原子i.MX93开发板试用连载体验】基于深度学习的语音本地控制 - 正点原子学习小组 - 电子技术论坛 - 广受欢迎的专业电子论坛! 好久没有更新了,今天再来更新一下。 我们用前面提到的录音工具录制了自己的中文语音&#…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
