十分钟带你速通 Vue 组件
自定义组件
组件是可复用的 Vue 实例,在开发过程中,我们可以把重复用到的功能封装成自定义组件,达到便捷开发的目的。
组件的组织
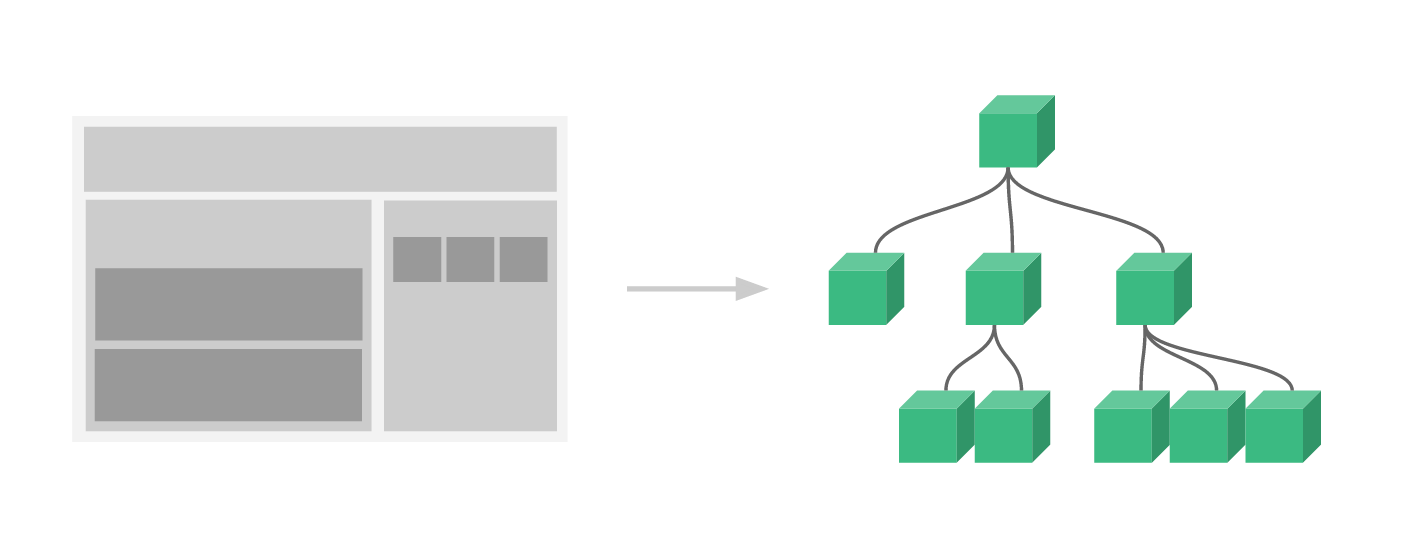
通常一个应用会以一棵嵌套的组件树的形式来组织:

你可能会有头部导航、内容区、侧边栏等组件,每个组件内部又包含了导航链接、博文之类的组件。
为了能在模板 <template> 中使用,这些组件必须先注册以便 Vue 能够识别。
组件的注册
在 Vue 中,组件的注册分全局注册和局部注册两种:
- 全局注册:用
Vue.component来创建组件,注册之后可以在任何新创建的 Vue 根实例中使用; - 局部注册:在单个 Vue 格式的文件中创建组件,在需要用到的地方进行注册;
但通常我们都是基于 Vue 工程进行开发的,会用到 webpack 这样的构建系统,而通过全局注册的组件在构建系统中即使没被使用依然会存在于构建结果中,所以我们通常选择局部注册。
组件的创建
每个 Vue 格式的文件都可以作为一个组件来使用。
组件的局部注册
- 首先我们需要有一个 Vue 格式的文件
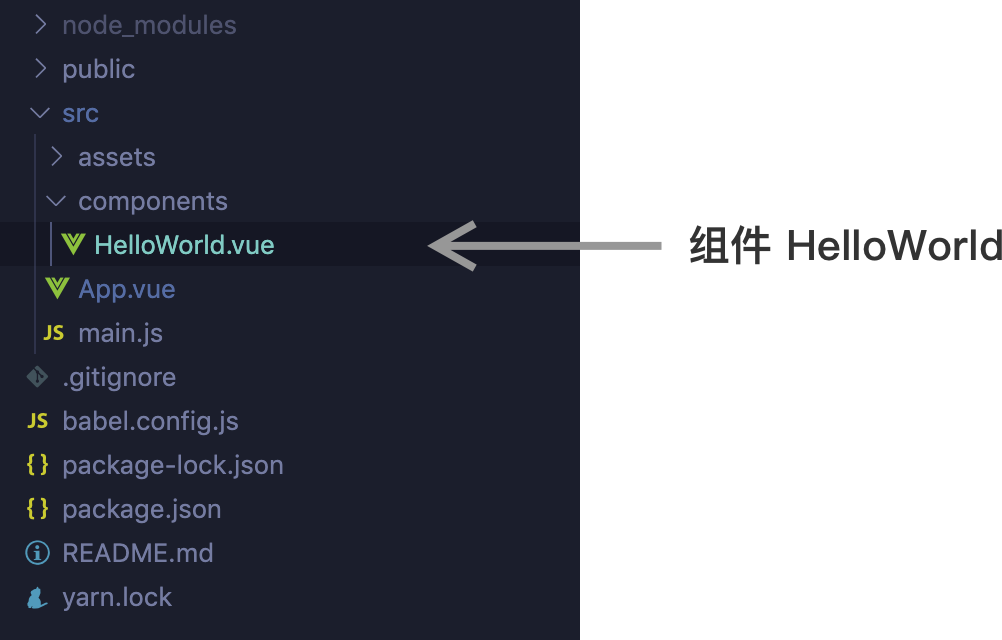
在通过 vue-cli 创建的 vue 工程中默认存在一个组件 HelloWorld.vue:

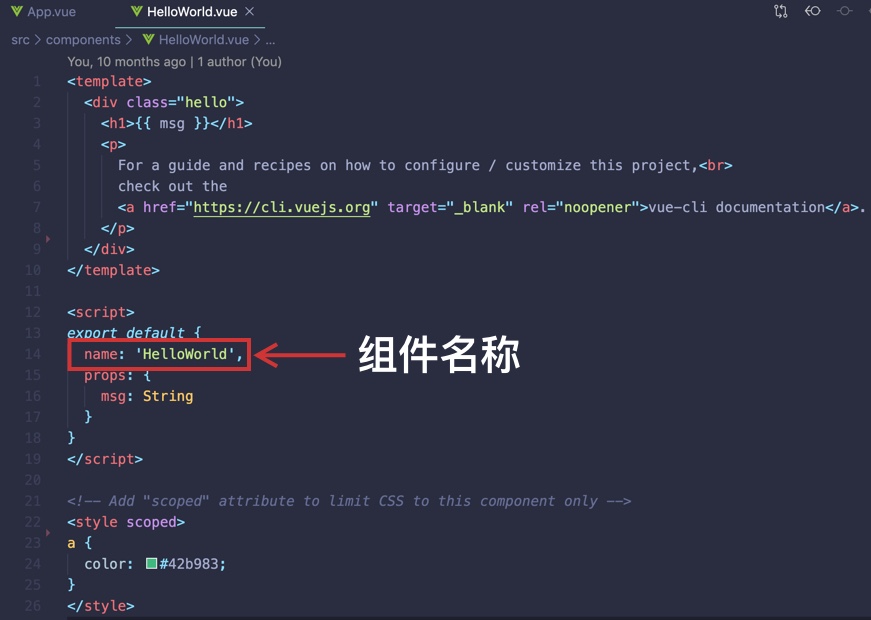
这个文件中有些基础内容,由于内容过多,我们进行了删减,留下了一个标题和一个段落,我们可以在文件中指定组件名称:

注意
template里的根元素只有一个。
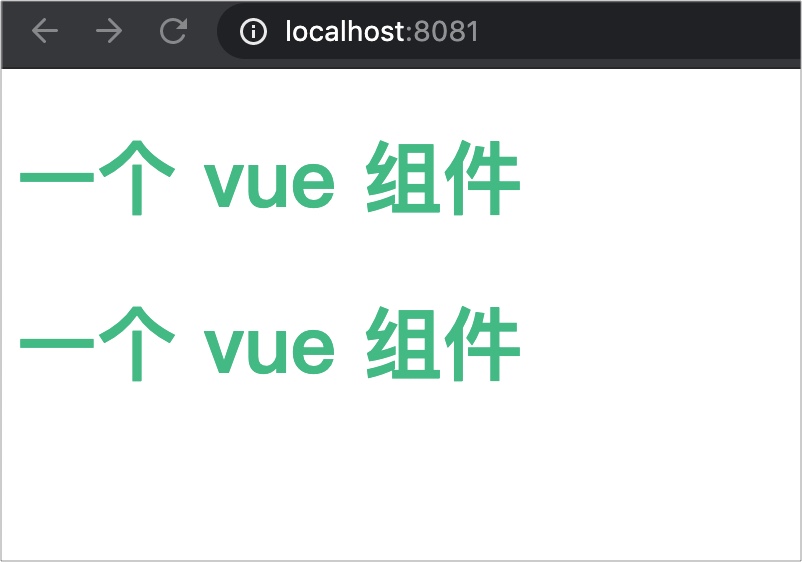
- 将其作为组件,在 App.vue 中使用,组件可以重复使用:

小结一下:
组件的局部注册需要:
- 一个组件文件 HelloWorld;
- 在需要使用组件 HelloWorld 的 vue 文件 App 中引入组件 HelloWorld;
- 在 App 的 components 中注册组件 HelloWorld;
- 在 App 的 template 中使用组件;
当组件树形成时,组件间就有了层级关系,像上面这样的组件使用中,App.vue 就是父组件,而在它内部使用的 HelloWorld 就是子组件。
组件中的数据
自定义组件内的数据 data 必须是一个函数:
data: function () {return {count: 0}
}
重复使用的组件间的 data 是相互独立的。这一点是很重要的,现在不理解没关系,我们在之后会再次遇到这种情况的。
组件单向数据流
在上一节中的作业里,由于组件 HelloVue 中 data 里的数据 str 是固定的,所以页面上显示的时候内容就是一样的:

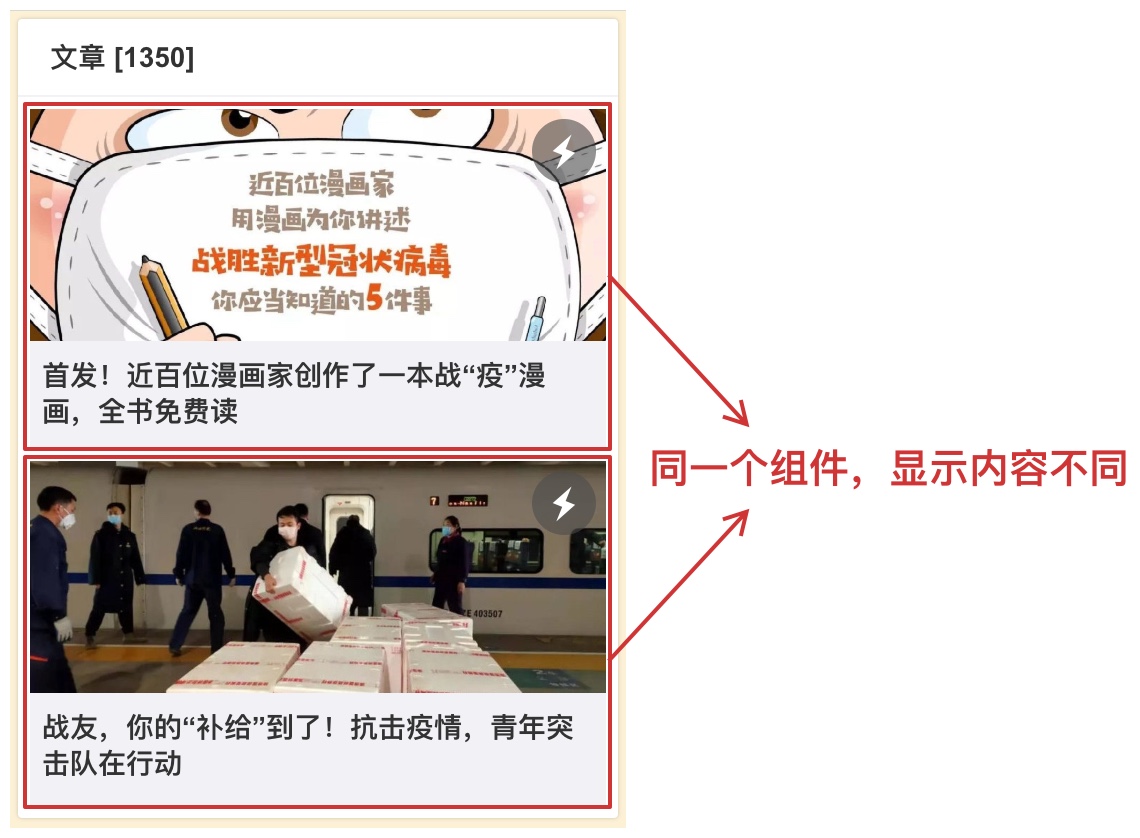
而实际开发中,复用的组件里显示的内容往往是不同的,比如下面的图片中显示的每个文章介绍其实用的是一个组件,但是每个介绍的内容却是不同的,这就需要从父组件中传递不同的内容给子组件。

那么如何从父组件中把内容传给子组件呢?
prop 的使用方法
基础使用
当父组件给子组件的 prop 传递一个值的时候,这个值就变成了子组件实例的一个属性。
现在我们给 HelloVue 组件传递一个标题:
- 父组件中,传一个 title 给子组件:
<template><div id="app"><!-- 注意!title1 和 title2 是父组件的 data 中定义的数据,title 则是子组件中接收数据时的变量名 --><HelloVue :title="title1"></HelloVue><HelloVue :title="title2"></HelloVue></div>
</template>
有两点需要大家注意一下:
- title1 和 title2 是父组件的 data 中定义的数据,而 title 则是子组件中接收数据时的变量名;
- 因为 title1 和 title2 是变量,所以 title 前需要加
:;
如果不加 :,那么在子组件中收到的 title 值就是 “title1” 和 “title2”。
- 子组件中,用 prop 接收 title:
<template><div class="hello"><!-- 第二步:在页面上显示 title 的值,写法和显示 data 里定义的数据一样 --><h1>{{ title }}</h1></div>
</template><script>export default {name: 'HelloVue',// 第一步:在 prop 属性中接收 titleprops: ['title']};
</script>
注意,在子组件中 prop 属性的写法,因为传过来的值可能不止一个,因此这里是个数组,其中的每一项均为传过来的值的名称。
上面这种写法没有声明所传值的类型,如果要声明类型可以参看进阶使用方法。
进阶使用:附带类型声明
我们可以用下面的写法给值声明类型,类型首字母要大写哦:
<script>export default {name: 'HelloVue',// 在 prop 属性中接收 title,其类型为 Stringprops: {title: String}};
</script>
这里 prop 是一个对象,当传入的值有多个的时候,可以用逗号隔开,我们还可以用下面的写法给值设置一些要求:
props: {title: String,// 多类型likes: [String, Number],// 带有默认值isPublished: {type: Boolean,default: true},// 必填commentIds: {type: Array,required: true},author: Object,callback: Function,contactsPromise: Promise
}
从上面的示例中,我们知道了怎么通过 prop 实现父到子的数据传递,那么能不能用 prop 实现子到父的数据传递呢?
答案是,不能。现在我们就来解释一下什么叫“单向数据流”。
单向数据流
单向数据流指的是父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。
这样可以防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
简单来说:
- prop 可以实现父到子的数据传递;
- 父组件中的数据变化,会通过 prop 传递到子组件;
- 子组件不能直接修改父组件通过 prop 传递过来的数据;
但实际开发中常会遇到传到子组件中的数据需要处理后才能使用的情况,比如排序、格式化等,这时候怎么办呢?
1. prop 传入的数据需要处理
这时我们就可以用前面提到的计算属性对数据进行处理:
props: ['initialTitle'],
computed: {normalizedTitle: function () {// 对传入的 initialTitle 进行去空格、字母小写化处理return this.initialTitle.trim().toLowerCase()}
}
2. prop 传入的数据作为本地数据使用
如果想将 prop 传递的初始值作为一个本地数据使用,可以定义一个本地的 data 属性并将这个 prop 用作其初始值:
props: ['initialTitle'],
data: function () {return {// 要读取 prop 里的 initialTitle,要在前面加 “this.”// 将传入的 initialTitle 作为本地属性 title 的初始值title: this.initialTitle}
}
接下来可以直接修改 title,而不必改变父组件的 initialTitle。
在某些情况下,我们还可以通过自定义事件,调用父组件中定义的方法,在父组件中修改数据,然后让数据的更新自动向下流动到子组件中。“自定义事件”这个概念我们会在后面的章节进行讲解。
文章列表的实现
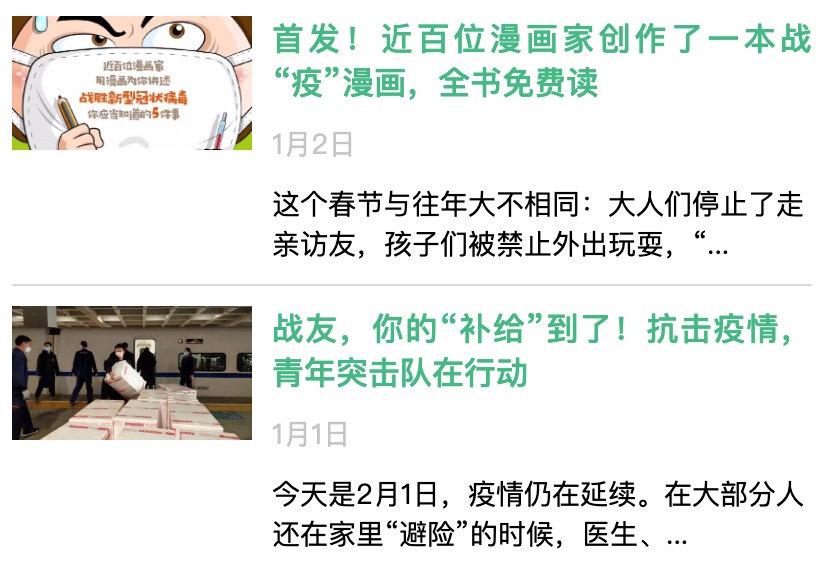
现在我们来尝试做上面的文章列表,完成后是这样的:

注意,这里我们从父组件 App.vue 传到子组件 Article.vue 里的是一个对象 article:
<Articlev-for="article in articleList":key="article.title":article="article"
></Article>
article 是 App.vue 中的 data 数据 articleList 中的一项。
在子组件 Article.vue 中使用 article 数据时,通过计算属性对时间和文章内容做了处理,注意,这种做法并不是直接改变 article 的内容:
computed: {formatTime: function() {if (this.article) {const dt = new Date(this.article.time)const month = dt.getMonth()const date = dt.getDate()return `${month}月${date}日`}return '';},brief: function() {return this.article && (this.article.content.substr(0, 35) + '...') || ''}
}
自定义组件绑定原生事件
事件修饰符
在自定义组件(Article.vue)的根元素上监听一个原生事件和在 html 原生标签上监听一个原生事件是有区别的,请看下面的例子:
App.vue 中:
<!-- 给自定义组件添加点击事件 print -->
<Articlev-for="article in articleList":key="article.title":article="article"@click="print(article)"
></Article>
Article.vue 中:
<div class="article-title" @click="printTitle">{{ article && article.title }}</div>
// 在 `methods` 对象中定义方法
methods: {printTitle() {alert("cilcked a title");}
}
现在试着点击一下文章列表的标题部分,从控制台中的打印结果可以看出,只有子组件中的点击事件被执行了。
即使点击的是标题以外的部分,父组件中的点击事件 print 也不会被执行。
那么如何让父组件里的 print 也能被执行呢?这时候我们就需要用到 Vue 中的修饰符了。
修饰符是由点开头的指令后缀来表示的,在前面的课程中我们已经接触过了 .prevent、.capture 等常用修饰符。
现在要让父组件里的 print 也能被执行,我们可以这样添加 .native 修饰符:
<Articlev-for="article in articleList":key="article.title":article="article"@click.native="print(article)"
></Article>
大家手动给 App.vue 中的 @click="print(article)" 添加 .native 修饰符后再试着点击标题部分。
观察一下控制台中的输出,可以看到这时候,print 和 printTitle 都执行了。
除了事件修饰符,Vue 还提供了按键修饰符,用来监听键盘事件。
按键修饰符
这里我们主要讲一下回车键监听。
现在我们把 App.vue 中的 print 事件改成发生回车事件时执行:
<button @keyup.enter="print(article)">按回车键执行 print</button>
代码播放完毕后,先点击按钮让它聚焦,然后按回车键查看控制台的输出。可以看到 print 方法执行了。
因为回车键(enter 键)的 ASCII 码是 13,所以也可以这样写:
<button @keyup.13="print(article)">按回车键执行 print</button>
其他按键的监听大同小异,这里就不赘述了。
自定义事件
上节课的作业中,我们通过 App.vue 中的 handleLikes 方法来处理文章的点赞行为。
这个方法定义在 App.vue 中,改变的也是 App.vue 中定义的 articleList 数据,这样是没有问题的。
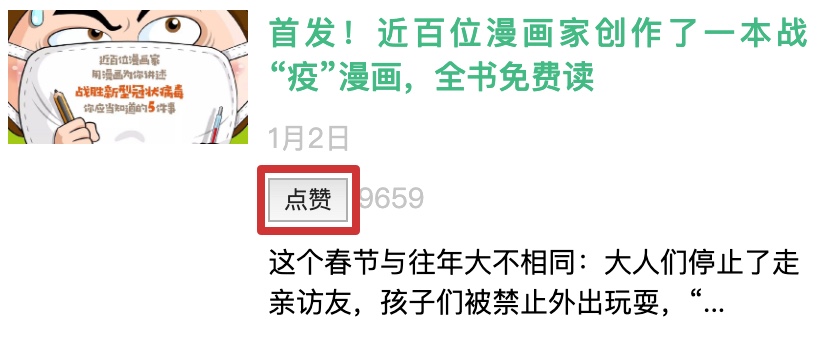
但是通常我们会在子组件 Article.vue 里写点赞按钮,像这样:

但是之前我们提到过,我们不能在子组件中直接修改父组件传来的 prop 数据。
如果想要修改父组件中的原数据要怎么办呢?
这里我们可以通过自定义事件来完成这个任务。
自定义事件
现在我们用自定义事件 “upVote” 来实现点赞功能。
- 给子组件 Article.vue 绑定自定义事件:
在 App.vue 中用 v-on:upVote="handleLikes" 给 Article.vue 绑定自定义事件:
<!-- 自定义事件 upVote,调用该事件时会执行 handleLikes 方法 -->
<articlev-for="article in articleList":key="article.title":article="article"v-on:upVote="handleLikes"
></article>
“upVote” 是我们给自定义事件取的事件名,就像点击事件叫 “click” 一样。比较一下:点击事件
v-on:click; 自定义事件v-on:upVote;
- 在 Article.vue 中调用自定义事件 “upVote” :
<!-- 在 template 中直接调用自定义事件 upVote -->
<button @click="$emit('upVote')">点赞</button>
如果在点赞的同时还有其他要执行的代码可以这样写:
<button @click="childEvent">点赞</button>
methods: {childEvent: function() {// 调用自定义事件 upVotethis.$emit('upVote');// do other things}
}
特别注意,这里出现了三个名称:
- handleLikes:父组件中修改点赞数的方法;
- upVote:自定义事件名;
- childEvent:子组件中的按钮点击时调用的方法。
自定义事件的参数
prop 可以完成父组件到子组件的数据传递,自定义事件则可以帮我们完成子组件到父组件的数据传递。
下面我们就通过自定义事件的参数把数据从子组件传到父组件:
父组件 App.vue 中:
<!-- 自定义事件 upVote,调用该事件时会执行 handleLikes 方法 -->
<!-- 注意:我们接下来会在子组件里给 handleLikes 传参数 -->
<articlev-for="article in articleList":key="article.title":article="article"v-on:upVote="handleLikes"
></article>
// 在 `methods` 对象中定义方法
methods: {handleLikes(article) {article.likes++}
}
注意,虽然这里 handleLikes 方法需要传入参数 article,但v-on:upVote="handleLikes" 没有传入参数 article。
在子组件 Article.vue 中调用自定义事件 “upVote” 时会把参数传入:
<button @click="childEvent">点赞</button>
methods: {childEvent: function() {// 调用自定义事件 upVote,这里的第二个参数最后会传到父组件中的 handleLikes 方法里this.$emit('upVote', this.article);// do other things}
}
$emit 的第一个参数是自定义事件的名称,它还可以有第二个、第三个参数,甚至更多的参数,这些参数最终会成为自定义事件对应的那个方法的参数。
小结一下,自定义事件可以:
- 在子组件中调用父组件的方法;
- 把子组件的数据通过自定义事件参数的形式传给父组件;
自定义事件中的双向绑定
之前讲过 v-model 可以实现双向绑定,如果是自定义组件,如何实现双向绑定呢?
这里我们要用到修饰符 .sync。
父组件 App.vue 中,用修饰符 .sync 完成 count 的"双向绑定":
<MyCount class="count" :count.sync="count"></MyCount>
// 在 `methods` 对象中定义方法
data: function() {return {count: 0}
}
子组件 MyCount.vue 中用 update:count 的模式触发事件,把 count+1 赋值给 count:
<div class="my-count"><button @click="$emit('update:count', count+1)">加一</button>{{ count }}
</div>
props: ['count'],
虽然 count 是定义在 App.vue 里的,但是通过双向绑定,我们在子组件中改变 count 值,App.vue 里的 count 值也会有相同的变化。
组件函数调用
除了用自定义组件双向绑定的方法完成弹框的显示和隐藏外,我们还可以把 visible 直接写在子组件中,通过在父组件里调用子组件方法的形式,修改子组件中的 visible 的值,完成弹框的显示和隐藏。
想要调用子组件中的方法,其实就是访问子组件实例,调用实例中的方法。
下面我们利用 Vue 提供的 ref 属性来访问子组件实例,并调用子组件中的方法。
改写子组件 Modal.vue
首先我们需要修改一下子组件 Modal.vue 的写法:
这个代码演示我们不运行,请忽略运行报错,大家看一下改写后的 Modal.vue 的写法即可。
调用子组件中的方法
接下来我们使用 ref 属性来访问子组件实例,并调用子组件中的方法:
1. 给要访问的子组件添加 ref 属性
<template><Modal ref="modal"></Modal>
</template>
现在,我们可以通过 this.$refs.modal 来访问自定义组件 Modal.vue。
2. 调用子组件中的方法
现在我们调用子组件中的 show 方法来改变子组件中的 visible 的值,使弹框出现:
<script>
export default {methods: {showModal() {// 调用子组件中的 show 方法this.$refs.modal.show();}}
};
</script>
ref 访问子元素
ref 除了可以访问组件实例,还可以访问子元素:
<template><div id="app"><input ref="input" type="text" /><button @click="focusInput">点击使输入框获取焦点</button></div>
</template>
<script>
export default {name: 'app',methods: {focusInput() {// this.$refs.input 访问输入框元素,并调用 focus() 方法使其获取焦点this.$refs.input.focus();}}
}
</script>
实现效果:
组件 slot 入门
slot 即插槽,相当于在子组件的 DOM 中留一个位置,父组件如果有需要,就可以在插槽里添加内容。
插槽的基础使用
这节里我们会讲解插槽的简单用法。
- 在子组件 Modal.vue 中用
slot标签预留一个位置,slot标签中的内容是后备内容,也可以为空:
<div class="modal-content"><slot>这是个弹框</slot><div class="footer"><button @click="close">close</button><button @click="confirm">confirm</button></div>
</div>
后备内容:当父组件不在插槽里添加内容时,插槽显示的内容。
- 在父组件中使用子组件
-
在父组件中使用子组件,但不向自定义组件的插槽
slot中添加内容:<Modal :visible.sync="visible"></Modal>此时如果打开弹框,弹框中显示的是后备内容“这是个弹框”:
-
在父组件中使用子组件,并给插槽加入个性化内容:
<Modal :visible.sync="visible">个性化内容</Modal>
组件 slot 进阶
有时我们需要多个插槽。例如对于一个带有如下模板的组件:
<div class="modal" v-if="visible"><div class="modal-content"><header><!-- 我们希望把页头放这里 --></header><main><!-- 我们希望把主要内容放这里 --></main><footer><!-- 我们希望把页脚放这里 --></footer></div>
</div>
对于这样的情况,<slot> 元素有一个特殊的属性:name。这个属性可以用来定义额外的插槽:
<div class="modal" v-if="visible"><div class="modal-content"><header><slot name="header"></slot></header><main><slot></slot></main><footer><slot name="footer"></slot></footer></div>
</div>
上节课中的插槽 <slot> 我们没有写 name 属性,但其实它会自动带隐含的名字“default”,也就是我们所说的“匿名插槽”。
而带有 name 属性的插槽,我们称为“具名插槽”。
在向具名插槽提供内容的时候,我们可以在一个 <template> 元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称:
<Modal :visible.sync="visible"><template v-slot:header><h1>Modal title</h1></template><div>main content</div><div>main content</div><template v-slot:footer><p>Modal footer</p></template>
</Modal>
相关文章:

十分钟带你速通 Vue 组件
自定义组件 组件是可复用的 Vue 实例,在开发过程中,我们可以把重复用到的功能封装成自定义组件,达到便捷开发的目的。 组件的组织 通常一个应用会以一棵嵌套的组件树的形式来组织: 你可能会有头部导航、内容区、侧边栏等组件&a…...

基于RK3588+AI支持能源在线监测系统应用的AIOT产品方案
支持能源在线监测系统应用的AIOT产品方案 近年来,智慧能源行业受益于国家政策扶持、市场需求拉动和先进技术支撑呈现出了蓬勃发展态势。助推智慧能源发展,打造了支持能源在线监测系统应用的AIOT产品方案。 能源在线监测系统的市场潜力 随着社会经济的飞…...

山东大学考研机试题——整数序列
题目描述 传送门——AcWing 3717. 整数序列 - AcWing 很多整数可以由一段连续的正整数序列(至少两个数)相加而成,比如 2534567121325345671213。 输入一个整数 N,输出 N 的全部正整数序列,如果没有则输出 NONE。 输…...

一口酒一口水,不宜喝醉
一口酒一口水。这样交替着喝可以冲淡血液里的酒精浓度,但要注意不是往酒里兑水。 小口喝。每小时分解酒精的能力有限,如果超过负荷,血液里乙醛浓度会增加,引起酒醉。因此,喝酒时要尽量小口慢慢喝,给分解酒精…...

AI6-PPOCRLabel带GPU训练
一、移动PPOCRLabel 从anconda安装目录中找到PPOCRLabel文件夹,移动到PaddleOCR-release-2.8文件夹下 二、启动PPOCCRLabel cmd命令行进入paddle_py38环境,使用PPOCRLabel --lang ch来启动PPOCRLabel 三、打开图片文件夹自动标志 四、标签数据整理 …...

Unity四元数线性插值Lerp
inline glm::quat Lerp(glm::quat quat1, glm::quat quat2, float t)//普通插值 {t glm::clamp(t, 0.0f, 1.0f);return glm::normalize(quat1*(1-t)quat2*t); }...

Makefile 语法
Makefile文件用于管理和组织代码工程的编译和链接,需要被make工具解析并完成相关的动作。 1、文件包含: 语法:include 文件名 作用:将其它makefile文件包含进来,组成一个更大的makefile文件,这样有利于make…...

【运维项目经历|039】Ceph高性能云存储集群部署与优化
🍁博主简介: 🏅云计算领域优质创作者 🏅2022年CSDN新星计划python赛道第一名 🏅2022年CSDN原力计划优质作者 🏅阿里云ACE认证高级工程师 🏅阿里云开发者社区专家博主 💊交流社区:CSDN云计算交流社区欢迎您的加入! 目录 项目名称 项目背景 项目目标 项目成果…...

算法刷题之哈希表
知识点 常见的哈希结构:数组、set、map // 创建并初始化 unordered_set unordered_set<int> set {1, 2, 3, 4, 5};// 插入新元素 set.insert(6);// 检查元素是否存在 if (set.find(3) ! set.end()) {cout << "3 is in the set" << e…...

【linux】linux中定时任务的巧妙运用,让你轻松解放双手
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。 🏆《博客》:Python全…...

【复旦微FM33 MCU 外设开发指南】系统篇——时钟
前言 本系列基于复旦微FM33系列单片机的DataSheet编写,旨在提供一些开发指南。 本文章及本系列其他文章将持续更新,本系列其它文章请跳转↓↓↓ 【复旦微FM33 MCU 外设开发指南】总集篇 本文章最后更新日期:2024/08/04 文章目录 前言时钟源…...

Android Graphics 显示系统 - 计算FPS的原理与探秘Present Fence
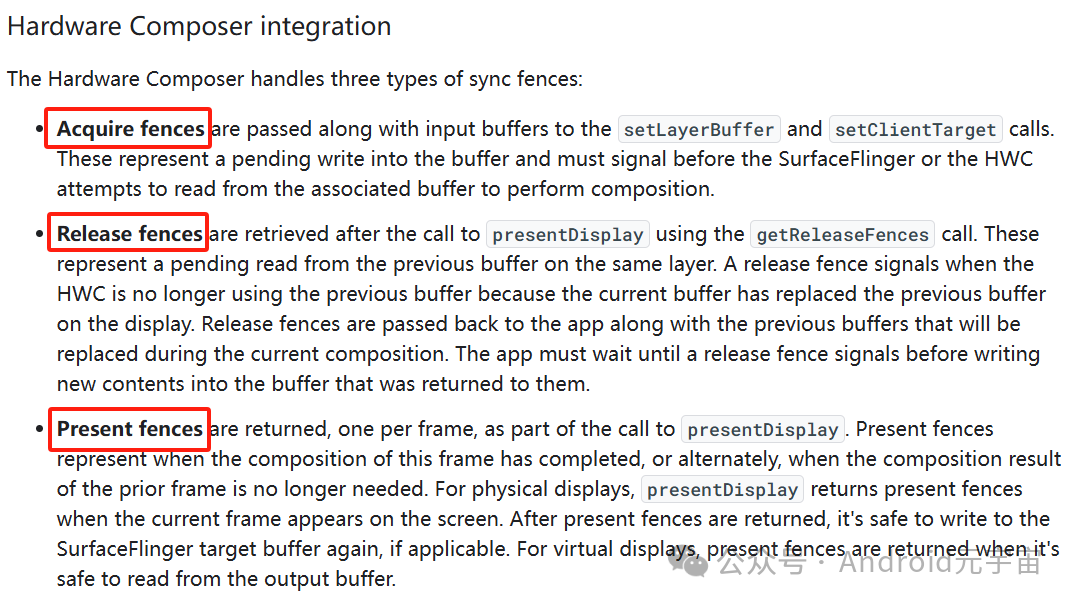
“ 最近忙着新房子装修的事情,这篇计划内的文章拖了好久一直没有足够的时间来写作,终于挤出些儿时间来继续研究学习了。” 整了四个晚上终于拼凑出一篇文章,虽说是讲FPS计算原理,但该文涉及的知识点还是蛮多的,特别是对…...

图论:1857. 有向图中最大颜色值(拓扑排序+动态规划)
文章目录 1.问题分析2.代码解析2.1 代码步骤1. 初始化数据结构2. 构建图和入度数组3. 初始化队列4. 拓扑排序和动态规划5. 检查是否存在环并返回结果 3. 问题扩展1. 最长路径问题(DAG)2. 最短路径问题(DAG)3. 最大路径和问题4. 路…...

pytorch学习笔记3 tensor索引和切片
dim 0 占先 切片 (前N或者后N个) :2 表示 0到2(不包含2), 1:表示 1到末尾, -1表示最后一个元素,-2表示倒数第二个 0:28:2 表示从0到27隔点采样 :ÿ…...

学习记录——day23 多进程编程
目录 一、多进程引入 1.1、引入目的 1.2、进程的概念 1.3、进程的种类 1.4、进程号的概念 1.5、特殊进程 0号 1号 2号 孤儿 僵尸 1.6、进程的相关命令 1)查看进程信息的命令:ps 跟不同的选项,执行不同的状态 2&am…...

英特尔股市暴跌,财报亏损 | HuggingFace 实现盈利 |iOS18 Beta 苹果AI
写在前面 了解一下最近科技圈发生的一些事情 英特尔 硬件巨头英特尔宣布裁掉1.5w个岗位,约占英特尔员工的12%,非常的夸张。本次裁员可能是由于前段时间英特尔的i7,i9的13/14代处理器的暴雷,导致英特尔Q2的财报低迷。 今年以来…...

C++入门基础(二)
6. 引用(引用就是取别名) 6.1 引用的概念和定义 引用不是新定义一个变量,而是给已存在变量取了⼀个别名,编译器不会为引用变量开辟内存空间,它和它引用的变量共用同一块内存空间。比如:水浒传中李逵&…...

fabricjs 实现图像的二值化功能
一、效果图 二、图像二值化的作用 二值化是图像处理中常用的一种方法,其作用是将灰度图像转换为二值图像,即将图像中的像素点根据其灰度值分成两类:黑色和白色。这种处理方法可以帮助我们更清晰地识别图像中的目标,简化图像的复杂…...

修改本地hosts文件及外部访问机器本地hosts文件后,rancher UI网站仍然不能访问
原因排查 kubectl get svc # 输出: NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE kubernetes ClusterIP 10.96.0.1 <none> 443/TCP 4d17hkubectl get svc -A # 输出: NAMESPACE …...

西北潮榆林范儿,新榆林首个360°沉浸式剧场发布会闪耀亮相
这是一场城市更迭的未来大赏,也是一场商业蝶变的复合对话 8月3日,朗阁集团商业品牌发布会在榆林银杏熙悦酒店隆重启幕。朗阁集团董事长杨志成携众多集团领导出席;多家主流媒体代表联袂参加;喜茶、中影时光国际影城、汉堡王、鲍师傅…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
