Element UI动态实现面包屑导航~
思路:监听路由变化,在路由规则中添加meta然后在组件中渲染。
import Vue from "vue"
import VueRouter from "vue-router"
Vue.use(VueRouter)
// 解决ElementUI导航栏中的vue-router在3.0版本以上重复点菜单报错问题
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push (location) {return originalPush.call(this, location).catch(err => err)
}const router = new VueRouter({routes:[{path:'/',redirect:'/welcome',},{path:'/home',name:'home',component:()=>import('../src/view/showIndex.vue'),meta:{title:'首页'},children:[{path:'/user',name:'user',component:()=>import('../src/view/user.vue'),meta:{title:'用户管理'}},{path:'/categroy',name:'categroy',component:()=>import('../src/view/categroy.vue'),meta:{title:'品类管理'}},{path:'/product',name:'product',component:()=>import('../src/view/product.vue'),meta:{title:'商品生产'}},{path:'/sex',name:'sex',component:()=>import('../src/view/sex.vue'),meta:{title:'角色管理'}},{path:'/welcome',name:'welcome',component:()=>import('../src/view/welcome.vue'),}]},{path:'/shang',name:'shang',component:()=>import('../src/view/showIndex.vue'),meta:{title:'商品'},children:[{path:'/user2',name:'user2',component:()=>import('../src/view/user2.vue'),meta:{title:'用户管理2'}},]},{path:'/login',name:'login',component:()=>import('../src/view/loginNews.vue')},
]
})
// 路由前置守卫
router.beforeEach((to,from,next) => {const token = localStorage.getItem("token")if(to.path ==='/login'){next()}else{if(token){next()}else{next('/login')}}})export default router<template><div class="home"><!-- 首页 --><el-container><el-header><!-- 头部 --><showTop></showTop></el-header><el-container><el-aside width="200px;"><AsideLeft></AsideLeft></el-aside><el-main><!-- 面包屑导航 --><Breadcrumb></Breadcrumb><router-view></router-view></el-main></el-container></el-container></div>
</template><script>
import showTop from "../components/showTop.vue";
import AsideLeft from "../components/AsideLeft.vue";
import Breadcrumb from "../components/Breadcrumb.vue"
export default {name: "showIndex",components: {showTop,AsideLeft,Breadcrumb},
};
</script><style>
.el-header {background-color: #b3c0d1;color: #ffffff;text-align: center;line-height: 60px;background-color: rgb(60, 60, 60);
}.el-aside {background-color: rgb(60, 60, 60);color: #333;text-align: center;line-height: 200px;position: absolute;top: 60px;bottom: 0px;
}.el-main {background-color: #e9eef3;color: #333;text-align: center;line-height: 160px;position: absolute;top: 60px;left: 200px;right: 0;bottom: 0px;
}body > .el-container {margin-bottom: 40px;position: relative;
}
</style>
<template><!-- 面包屑导航 --><div><el-breadcrumb separator-class="el-icon-arrow-right"><el-breadcrumb-itemv-for="(item, index) in list":key="index":to="item.path">{{ item.title }}</el-breadcrumb-item></el-breadcrumb></div>
</template><script>
export default {name: "BreadCrumb",data() {return {list: [],};},mounted(){// 解决刷新面包屑消失问题if(localStorage.getItem('BreadCrumb')){this.list = JSON.parse(localStorage.getItem('BreadCrumb'))}},watch: {$route() {console.log("this.$route", this.$route);this.fn()},},methods: {fn() {this.list = [];const matched = this.$route.matched;matched.forEach((item) => {// 首页不需要面包屑导航if (this.$route.name == "welcome" || this.$route.name == "home") {return;}this.list.push({ title: item.meta.title, path: item.path });});// 解决刷新面包屑消失问题localStorage.setItem('BreadCrumb',JSON.stringify(this.list))},},
};
</script><style></style>
相关文章:

Element UI动态实现面包屑导航~
思路:监听路由变化,在路由规则中添加meta然后在组件中渲染。 import Vue from "vue" import VueRouter from "vue-router" Vue.use(VueRouter) // 解决ElementUI导航栏中的vue-router在3.0版本以上重复点菜单报错问题 const origin…...

安科瑞Acrel-2000ES储能能量管理系统在新型电力系统下分布式储能的研究
摘要:传统电力系统的结构和运行模式在以新能源为主体的新型电力系统中发生了巨大的变化,分布式储能作为电力系统中重要的能量调节器,也迎来了新的发展机遇。立足于储能技术发展现状,分析了分布式储能技术特点及在清洁可再生能源方…...

Git 逆转时光:版本回退操作详解
git 版本回退操作详解 一、Git的工作流程二、git clean尚未 commit 的修改三、已经 commit 尚未 push 到 remote 仓库四、已经提交到 remote 仓库五、回退建议六、总结 一、Git的工作流程 在讲这个版本回退之前,我们要温习一下Git的原理。下面这张图就是 Git 的整个…...

8.6.数据库基础技术-数据库的控制
并非控制 事务:由一系列DML操作组成,这些操作,要么全做,要么全不做,它从第一个DML操作开始,rollback、commit或者DDL结束,拥有以下四种特性,详解如下: (操作)…...

php语言基础入门
文章目录 php语言基础入门一、简介二、基础语法1、变量2、常量3、注释4、基础数据类型4.1、整形数据类型4.2、布尔数据类型4.3、字符串数据类型4.4、浮点型数据类型4.5、PHP数据类型之查看和判断数据类型 5、流程控制5.1、if-elseif-else语句使用5.2、switch语句使用5.3、while…...

告别杂音,从 AI 音频降噪开始
生活中,音频无处不在。无论是聆听动人的音乐,还是参与重要的电话会议,又或是沉浸于精彩的网课学习,清晰、纯净的音频质量都至关重要。然而,音频中的噪声却像不速之客,扰乱着这份美好。 音频中的噪声形式多样…...

Postman中params传参与Body传参区别以及Body中不同类型的区别
Postman中params传参与Body传参区别 在HTTP请求中,参数可以通过不同的方式传递给服务器,其中最常见的两种方式是使用params(查询参数)和body(请求体)。以下是它们的主要区别: 1. 位置…...

数据结构入门——05队列
1.队列 队列:只允许在一端进行插入数据操作,在另一端进行删除数据操作的特殊线性表,队列具有先 进先出FIFO(First In First Out) 入队列:进行插入操作的一端称为队尾出队列:进行删除操作的一端称为队头 队列也可以数…...
 读写库)
使用python MySQL 实现一个 key-value(string:json) 读写库
在Python中,我们可以使用`pymysql`库(如果MySQL服务器版本较高,也推荐使用`mysql-connector-python`)来建立一个简单的key-value存储库,其中键是字符串,值是JSON格式的数据。这里我们创建一个基本的类来完成读写操作: import pymysql.cursors import jsonclass JsonKVS…...

实现:uniapp项目分享视频页面到微信,可以自定义分享的页面样式及内容
背景:最近在逐步完善一个uniapp项目的视频功能, 包括有视频录制及发布,在完善过程中想要实现分享 视频到微信的功能,也就是相当于分享链接到微信, 微信打开后可以获取到视频并可以观看,有了想法便 准备实行…...

【C++】—— 类与对象(五)
【C】—— 类与对象(五) 1、类型转换1.1、类型转换介绍1.2、类型转换的应用1.3、explicit 关键字 2、static 静态成员2.1、static 静态成员变量2.2、static 静态成员函数2.3、总结 3、友元3.1、友元函数3.2、友元类 4.内部类5、匿名对象6、对象拷贝时的编…...

scp命令的使用
在Windows和Linux之间传文件,最简单的是共享目录,如果不能使用共享目录,可以使用scp命令, 一般Windows和Linux都支持。 scp命令是secure copy的缩写,用于在Linux下进行远程文件拷贝,windows一般也有该命令…...

定位和解决线上接口性能优化或者数据库性能优化的思路是什么?
定位和解决线上接口性能优化或数据库性能优化问题是一项复杂且系统性的工作,需要综合运用监控、分析、调优等手段。以下是一个详细的思路,帮助您从定位问题到解决问题,确保系统的高效运行。 一、定位接口性能问题 1.1 监控和日志 1.1.1 监…...

修改docker的/var/lib/docker/overlay2储存路径
目录 目录 1.准备新的存储位置 1.创建新的存储目录 2.修改目录权限 2. 配置 Docker 使用新的存储位置 1.停止 Docker 服务 2.编辑 Docker 配置文件 3.迁移现有 Docker 数据 1.将现有的 Docker 数据从系统盘移动到新目录 2.启动 Docker 服务 3. 验证更改 4. 清理旧的…...

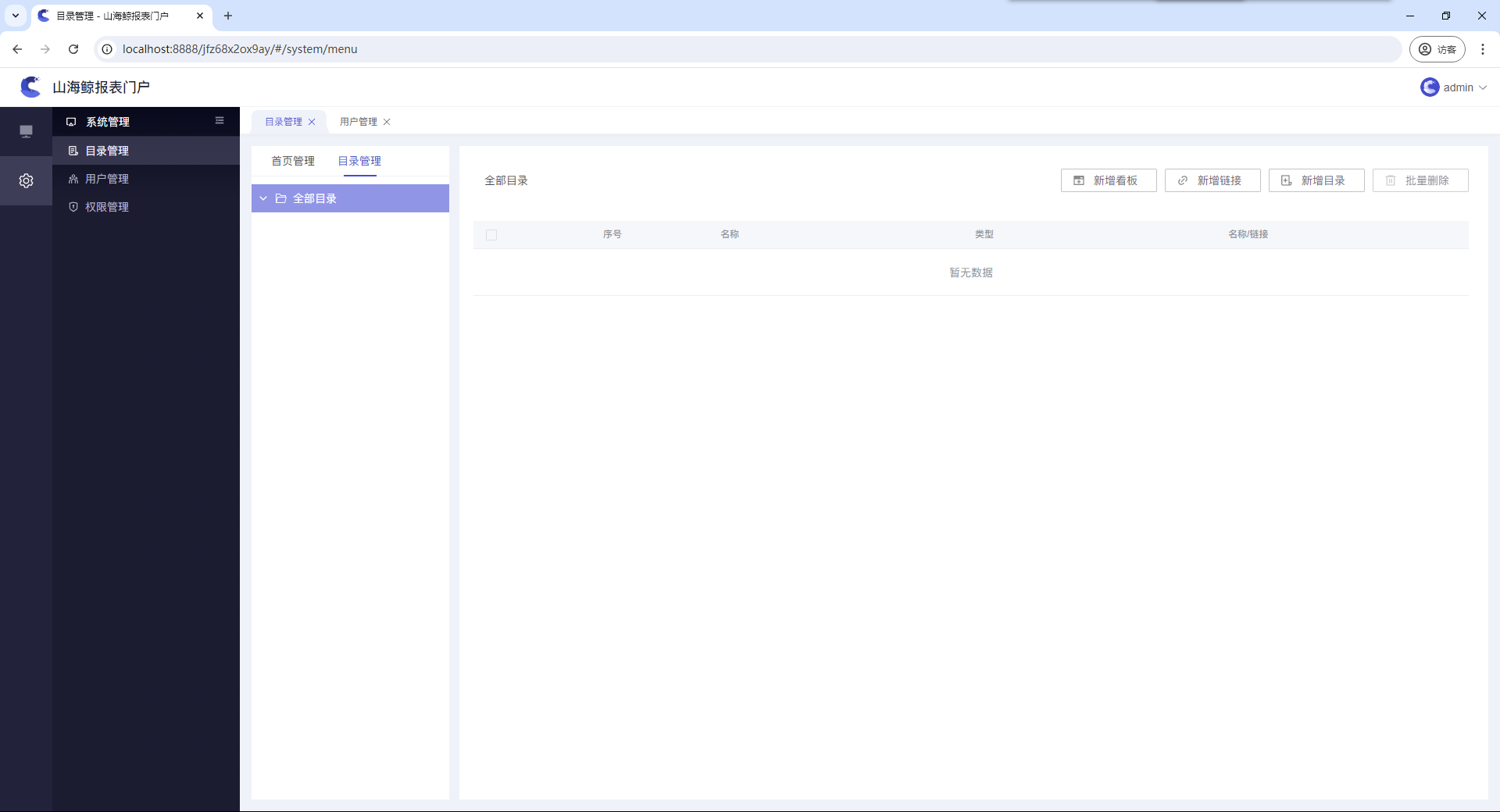
解决中国式报表难题,这款工具真的免费且好用
一、概述 报表,对于任何企业或组织来说都不陌生。它将复杂的数据信息以简洁明了的方式展现出来,帮助决策者快速理解数据背后的趋势和问题。无论是财务报表、销售报表,还是库存报表,都是日常工作中不可或缺的部分。然而࿰…...

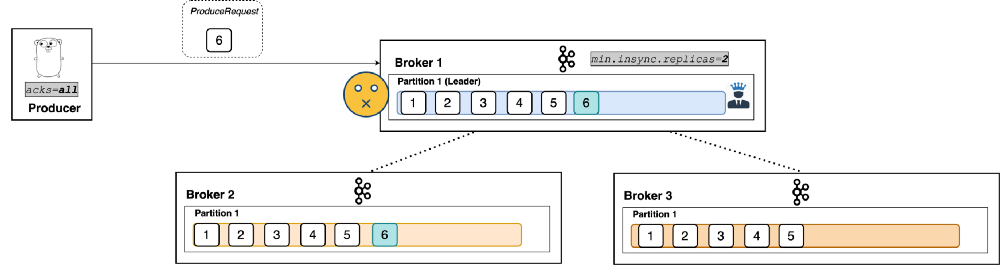
图解Kafka | 彻底弄明白 Kafka 两个最重要的配置
我已经使用 Kafka 近两年了,我发现有两个配置很重要,但是不太容易理解。这两个配置分别是acks和min.insync.replicas。 本文将通过一些插图来帮助理解这2个配置,以便更好的使用Kafka为我们服务。 复制 我假设你已经熟悉 Kafka了 ÿ…...

创建线程的三种方式
创建线程的三种方式 1. Thread 匿名内部类 Slf4j public class CreateThread {public static void main(String[] args) {Thread t1 new Thread("t1") {Overridepublic void run() {log.info("hello world");}};t1.start();} }2.定义 Runable public s…...

官宣|Apache Flink 1.20 发布公告
作者:郭伟杰(阿里云), 范瑞(Shopee) Apache Flink PMC(项目管理委员)很高兴地宣布发布 Apache Flink 1.20.0。与往常一样,这是一个充实的版本,包含了广泛的改进和新功能。总共有 142 人为此版本做出了贡献,…...

HarmonyOS应用一之登录页面案例
目录: 1、代码示例2、代码分析3、注解分析 1、代码示例 实现效果: /** Copyright (c) 2023 Huawei Device Co., Ltd.* Licensed under the Apache License, Version 2.0 (the "License");* you may not use this file except in compliance w…...

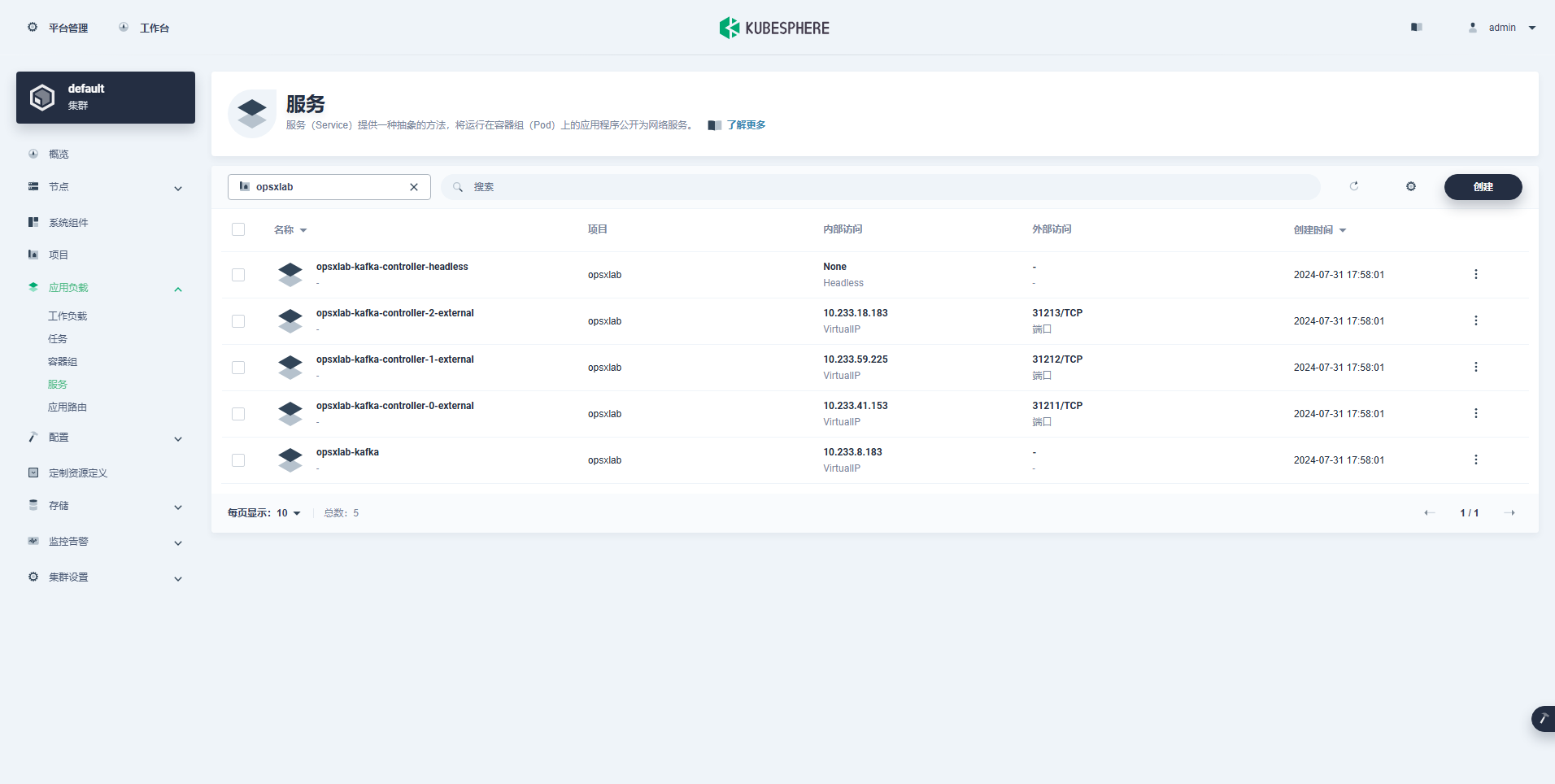
KubeSphere 部署 Kafka 集群实战指南
本文档将详细阐述如何利用 Helm 这一强大的工具,快速而高效地在 K8s 集群上安装并配置一个 Kafka 集群。 实战服务器配置(架构 1:1 复刻小规模生产环境,配置略有不同) 主机名IPCPU内存系统盘数据盘用途ksp-registry192.168.9.904840200Harbor 镜像仓库…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

深入理解 React 样式方案
React 的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React 样式方案主要有: 1. 内联样式 2. module css 3. css in js 4. tailwind css 这些方案中,均有各自的优势和缺点。 1. 方案优劣势 1. 内联样式: 简单直观,适合动态样式和…...
