echarts使图表组件根据屏幕尺寸变更而重新渲染大小
效果图:

通过 window.addEventListener('resize', this.resizeChart); 实现
完整代码:
<template><div class="dunBlock"><div class="char2" id="char2" ref="chart"></div></div>
</template><script>import * as echarts from 'echarts';export default {props: ['chartData', 'colorArr'],data() {return {myChart: null,};},watch: {chartData: function() {this.initCC();}},mounted() {this.initCC();window.addEventListener('resize', this.resizeChart);},beforeDestroy() {window.removeEventListener('resize', this.resizeChart);},methods: {initCC() {if (!this.chartData || !this.colorArr) return;const chartDom = this.$refs.chart;this.myChart = echarts.init(chartDom);const option = {tooltip: {trigger: 'axis',axisPointer: {type: 'cross',label: {backgroundColor: '#6a7985',},},formatter: function(params) {let result = `${params[0].axisValue}<br/>`;params.forEach(item => {result += `${item.marker}${item.seriesName}: ${item.value}<br/>`;});return result;},},legend: {data: ['折线数据', '柱状数据1', '柱状数据2'],},grid: {left: '3%',right: '4%',bottom: '6%',containLabel: true,},dataZoom: [{type: 'inside', // 内置滚动xAxisIndex: 0,start: 0, // 初始滚动位置end: 50, // 显示的数据比例},{show: true, // 显示外部滚动条xAxisIndex: 0,height: 10, // 滚动条高度start: 0, // 初始滚动位置end: 50, // 显示的数据比例bottom: 0}],xAxis: [{type: 'category',boundaryGap: true,data: this.chartData.labels,axisLine: {show: false,},axisTick: {show: false,alignWithLabel: false,},axisLabel: {overflow: 'break', // 超出宽度换行,需要设置widthinterval: 1,margin: 7,fontSize: 11,rotate: 90, // 初始旋转角度formatter: function(value) {// 根据标签长度自适应旋转角度const labelLength = value.length;if (labelLength > 10) {return `{rotate|${value}}`; // 长标签旋转显示} else {return value; // 短标签正常显示}},rich: {rotate: {rotate: 45,}},},}, ],yAxis: [{type: 'value',axisLine: {show: false,},axisTick: {show: false,},splitLine: {show: false,},}, ],series: [{name: '折线数据',type: 'line',data: this.chartData.lineData,smooth: true,areaStyle: {color: this.colorArr[0] || 'rgba(150, 200, 250, 0.5)',},lineStyle: {color: this.colorArr[1] || '#5470C6',},symbol: 'circle',symbolSize: 10,itemStyle: {color: this.colorArr[1] || '#5470C6',},label: {show: true,position: 'top',formatter: '{c}',},},{name: '柱状数据1',type: 'bar',data: this.chartData.barData1,barGap: '-100%',barWidth: '40%',itemStyle: {color: this.colorArr[2] || 'rgba(60, 160, 180, 0.8)',},label: {show: true,position: 'insideTop',formatter: '{c}',color: '#fff',},},{name: '柱状数据2',type: 'bar',data: this.chartData.barData2,barWidth: '40%',itemStyle: {color: this.colorArr[3] || 'rgba(180, 60, 120, 0.8)',},label: {show: true,position: 'insideTop',formatter: '{c}',color: '#fff',},},],};this.myChart.setOption(option);},resizeChart() {console.log('重新渲染图表');// 重新渲染图表this.myChart.resize();},},};
</script><style scoped>.dunBlock {width: 100%;height: 100%;}.char2 {width: 100%;height: 100%;}
</style>引用示例:
<template><div class="page"><div class="topBlock p_r"><div class="topTitle">整体运营</div><div class="toptab" style="margin-left: 4rem;" @click="selectTop('1')":class="topIdx==='1'?'tab-item-on':'tab-item-no'">employee</div><div class="toptab" style="margin-left: 0.5rem;" @click="selectTop('2')":class="topIdx==='2'?'tab-item-on':'tab-item-no'">hcp</div><div class="toptab" style="margin-left: 2rem;" @click="selectTop('3')":class="topIdx==='3'?'tab-item-on':'tab-item-no'">最近7天</div><div class="toptab" style="margin-left: 0.5rem;" @click="selectTop('4')":class="topIdx==='4'?'tab-item-on':'tab-item-no'">最新30天</div><div class="" style="margin-left: 2rem;"><el-date-picker :default-value="$dayList" unlink-panels :picker-options="pickerOptions"style="height: 2.3rem;width: 260px;" v-model="timeParams" type="daterange" range-separator="至"start-placeholder="开始日期" end-placeholder="结束日期" @change="date_onChange"></el-date-picker></div><div class="topRight">当前选择日期范围:{{dayNow}}</div></div><div class="menuBlock p_r"><div class="menuItem" v-for="(item,idx) in menuList" :key="idx"><div class="menuTxt">{{item.txt}}</div><div class="menuNum">{{item.mun}}</div></div></div><div class="cards p_r"><div class="echartLineCard card"><echartLine v-if="echartLineDataShow" style="margin: 0 auto;" :colorArr="echartLineColorArr" :chartData="echartLineData"></echartLine></div><div class="echartLineCard card" style="margin-left: 1rem;"><echartLine v-if="echartLineDataShow" style="margin: 0 auto;" :colorArr="echartLineColorArr" :chartData="echartLineData"></echartLine></div></div></div>
</template><script>import {getAllDatesInRange} from '@/utils/util'import echartLine from './components/echartLine'export default {components: {echartLine},data() {return {echartLineColorArr: ["#6358FE","#6358FE", "#1479FF", "#14A1F8"],echartLineData: {labels: getAllDatesInRange('2024-06-06','2024-08-12'),lineData: [220, 232, 191, 234, 290, 330, 310],barData1: [120, 132, 101, 134, 90, 230, 210],barData2: [150, 102, 101, 154, 190, 130, 110]},echartLineDataShow:false,menuList: [{txt: '总访问人数',mun: 60,}, {txt: '总访问量',mun: 1301,}, {txt: '工具',mun: 133,}, {txt: '首页',mun: 460,}, {txt: '自察',mun: 230,}, {txt: '疑诊',mun: 93,}, {txt: '筛查与诊断',mun: 34,}, {txt: '评估治疗',mun: 234,}, {txt: '随访',mun: 79,}, {txt: '多维护理',mun: 22,}],dayNow: '6/4/2024 - 8/8/2024',dataScreeningParams: {},topIdx: '',timeParams: ['', ''],pickerOptions: { //禁用今天之后的日期(包含今天)disabledDate(time) {return time.getTime() > Date.now();},},}},watch: {},mounted() {let arr1=[];let arr2=[];let arr3=[];let arrDate = getAllDatesInRange('2024-06-06','2024-08-12');arrDate.forEach((item,idx)=>{arr1.push(idx+1 +5)arr2.push(idx+1 +10)arr3.push(idx+1 +20)})this.echartLineData.lineData = arr3;this.echartLineData.barData1 = arr2;this.echartLineData.barData2 = arr1;this.$forceUpdate()this.echartLineDataShow=true;},methods: {selectTop(idx) {this.topIdx = idx;},async date_onChange(val) {if (this.isRqusetSuo) return;this.isRqusetSuo = true;setTimeout(() => {this.isRqusetSuo = false;}, 200)console.log('选中日期', val);this.timeParams = [timestampToTime(new Date(val[0])), timestampToTime(new Date(val[1]))];this.tabItemIdx = '999';this.loadHide = message.loading('加载中..', 0);setTimeout(this.loadHide, 4000)this.dataScreeningParams.startTime = timestampToTime(new Date(val[0]))this.dataScreeningParams.endTime = timestampToTime(new Date(val[1]))this.dataScreeningParams.type = ''// await this.getDSCharts()},},}
</script><style lang="less">.cards{margin: 1rem;.echartLineCard{width: 49rem;height: 30rem;}}.card {border-radius: 0.5rem;background: #fff;padding: 1rem;}.menuBlock {margin-left: 0.5rem;width: 100%;.menuItem {margin-right: 0.4rem;width: 9.5rem;height: 6rem;border-radius: 0.4rem;background: rgb(213, 231, 255);text-align: center;.menuTxt {font-size: 1.2rem;color: #666;margin-top: 0.8rem;}.menuNum {margin-top: 0.1rem;font-size: 2rem;font-weight: bold;}}}.topBlock {padding: 1rem 0 1rem 1rem;.topRight {position: absolute;right: 2rem;margin-top: 0.6rem;font-size: 0.9rem;color: rgb(120, 132, 150);padding-left: 1rem;border-left: 2px solid rgb(114, 175, 255);}.topTitle {font-size: 1.6rem;font-weight: bold;}.toptab {border-radius: 0.3rem;width: 8rem;height: 2.3rem;justify-content: center;/*子元素水平居中*/align-items: center;/*子元素垂直居中*/display: -webkit-flex;cursor: pointer;}}.tab-item-no {color: rgb(91, 139, 201);border: 1px solid rgb(91, 139, 201);background: #fff;}.tab-item-on {background: rgba(91, 139, 201, 0.3);border: 1px solid rgb(91, 139, 201);color: rgb(91, 139, 201);}
</style>相关文章:

echarts使图表组件根据屏幕尺寸变更而重新渲染大小
效果图: 通过 window.addEventListener(resize, this.resizeChart); 实现 完整代码: <template><div class"dunBlock"><div class"char2" id"char2" ref"chart"></div></div…...

电脑图片损坏打不开怎么办?能修复吗?
照片和视频是记录和保存现实生活中的事件的最好方式。由于手机储存空间有限,一般我们会把有纪念意义的照片放到电脑上进行保存,但有时难免会遇到照片被损坏打不开的情况,一旦遇到这种情况,先不要急,也不要因为照片打不…...

vue-cli(二)
箭头函数 一般的函数: 这里window是用来调用函数的 function fun(){console.log(this) } window.fun(); 箭头函数: 1、如果只有一个参数,形参的小括号可以省略 2、如果只有一条语句,{}可以省略 完整的写法 let fun2 a>…...

今日头条的账号id在哪里看(网页版)
今日头条的账号id在哪里看(网页版) 1.https://mp.toutiao.com/profile_v4/index2.登录今日头条账号3.设置->头条号ID 1.https://mp.toutiao.com/profile_v4/index 2.登录今日头条账号 3.设置->头条号ID 打开下方链接: https://mp.to…...

单体应用提高性能和高并发处理-合理使用多核处理
合理使用多核处理能力是提升单体应用性能和处理高并发能力的重要手段。以下是关于如何合理利用多核处理器的详细讲解,包括多线程编程、线程池的使用、并行计算、以及如何避免常见的性能陷阱。 1. 多线程编程 多线程编程是利用多核处理器的直接方式。每个线程可以在…...

基于STM32/GD32的双CAN、一路485开发板
双CAN开发板 双CAN、一路485开发板的设计开发板配置器件选型CAN设计硬件设计软件设计 485设计硬件设计软件设计 其他设计LED硬件按键硬件 PCB板子和实物图开发板测试视频其他资料 双CAN、一路485开发板的设计 最近工作经常会出现一些小问题。就想设计一款带CAN的开发板用来测试…...

快排/堆排/归并/冒泡/
常见的内排序算法 插入排序 直接插入排序 原理:相当于扑克牌变成有序,先拿第一张,把他调节成有序,再拿第二张,与第一张相比找到第二张的位置,再继续拿第三张,以此类推。 void InsertSort(in…...
:state体验)
React基础教程(08):state体验
文章目录 7、state再体验7.1 异步更新状态7.2 同步更新状态方式17.3 同步更新状态方式27.4 betterScroll7.5 列表案例7、state再体验 7.1 异步更新状态 完整代码 import React from "react";export default class App extends React.Component{state = {count:1,}…...

Win10 创建新的桌面2,并实现桌面切换
1. Win10 创建新的桌面2 Win - Tab 2. Win10 桌面切换 Ctrl - Win - ←/→ 我们下期见,拜拜!...

MySQL数据库介绍及基础操作
目录: 一.数据库介绍 二.数据库分类 三. 数据库的操作 四. 常用数据类型 五. 表的操作 一.数据库介绍 1.文件保存数据有以下几个缺点: 1.1文件的安全性问题 1.2文件不利于数据查询和管理 1.3文件不利于存储海量数据 1.4文件在程序中控制不方便 为了解决上述问题&…...

【C语言篇】C语言常考及易错题整理DAY2
文章目录 C语言常考及易错题整理选择题编程题至少是其他数字两倍的最大数两个数组的交集图片整理寻找数组的中心下标多数元素除自身以外数组的乘积不使用加减乘除求两个数的加法 C语言常考及易错题整理 选择题 下列 for 循环的次数为( ) for(int i 0…...

javase入门
最近在学习大数据,学到flume拦截器的时候发现自定义拦截器需要使用java编写,现在开始学一些java入门的东西. 一. java相关组成 path环境变量: 环境变量用于记住程序路径,方便在命令行窗口任意目录启动程序. 二 java中的变量 变量要先定义在使用. int age 15 定义变量要定义其…...

Wireshark显示过滤器大全:快速定位网络流量中的关键数据包
文章目录 一、简介二、wireshark中的逻辑运算符三、过滤示例集合3.1 过滤指定日期和时间3.2 过滤指定协议3.2.1 例:仅显示SMTP(端口 25)和ICMP流量:3.2.2 例如:Windows 客户端 - DC 交换 3.3 过滤指定网段(…...

OOP笔记4----抽象类、接口、枚举
抽象类 简介 父类可以封装不同子类的共同特征或者共同行为.而有的时候,父类中封装的方法无法具体完成子类中需要的逻辑,因此我们可以将此方法设计成抽象方法,即使用关键字abstract进行修饰。而有抽象方法的类,也必须使用abstract…...

MySQL面试题全解析:准备面试所需的关键知识点和实战经验
MySQL有哪几种数据存储引擎?有什么区别? MySQL支持多种数据存储引擎,其中最常见的是MyISAM和InnoDB引擎。可以通过使用"show engines"命令查看MySQL支持的存储引擎。 存储方式:MyISAM引擎将数据和索引分别存储在两个不…...

01_Electron 跨平台桌面应用开发介绍
Electron 跨平台桌面应用开发介绍 一、Electron 的介绍二、关于 NW.js 和 Electron 介绍三、搭建 Electron 的环境1、准备工作:2、安装 electron 环境3、查看 electron 的版本,electron -v 一、Electron 的介绍 Electron 是由 Github 开发的一个跨平台的…...

【C语言-扫雷游戏】mineweeper【未完成】
编程小白如何成为大神?大学新生的最佳入门攻略 编程已成为当代大学生的必备技能,但面对众多编程语言和学习资源,新生们常常感到迷茫。如何选择适合自己的编程语言?如何制定有效的学习计划?如何避免常见的学习陷阱&…...

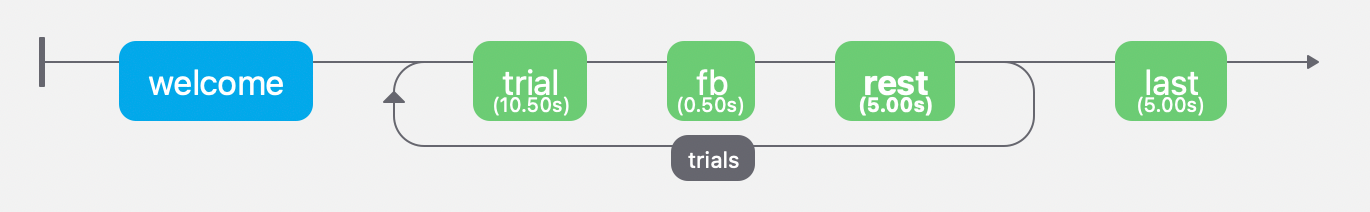
psychopy stroop 实验设计
斯特鲁stroop实验就是色词一致/不一致实验。 设计步骤如下: 1. 先去设置中将Input改为PsychToolbox, 2. 然后左上角File-New新建一个 3. 右键trial,rename改名 改成自己想要的名字即可,比如欢迎界面welcome。 4. 接下来添加提示语…...
)
c++精品小游戏(无错畅玩版)
一、俄罗斯方块 #include <stdio.h> #include <string.h> #include <stdlib.h> #include <time.h> #include <conio.h> #include <windows.h>#ifdef _MSC_VER // M$的编译器要给予特殊照顾 #if _MSC_VER < 1200 // VC6及以下版本 #err…...

应急响应-主机安全之系统及进程排查相关命令(Linux操作系统-初级篇)
目录 概述lscpu-显示有关CPU架构的信息uname-查看系统信息lsmod-输出加载的所有模块lastb-输出最后登录失败的用户last-展示用户最近登录信息lastlog-展示所有用户最后的登录时间systemctl-系统服务,开机自启排查crontab-计划任务选项 history-查看历史命令选项常用…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
