蓝桥杯Web前端练习题-----水果拼盘
一、水果拼盘
介绍
目前 CSS3 中新增的 Flex 弹性布局已经成为前端页面布局的首选方案,本题可以使用 Flex 属性快速完成布局。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── css
│ └── style.css
├── images
│ ├── apple.svg
│ ├── banana.svg
│ ├── blueplate.svg
│ ├── redplate.svg
│ ├── yellowplate.svg
│ └── pear.svg
└── index.html
其中:
css/style.css 是需要补充的样式文件。
index.html 是主页面。
images 是图片文件夹。
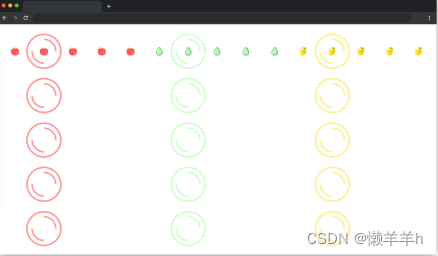
在浏览器中预览 index.html 页面效果如下:

目标
建议使用 flex 相关属性完成 css/style.css 中的 TODO 部分。
- 禁止修改圆盘的位置和图片的大小。
- 相同颜色的水果放在相同颜色的圆盘正中间(例如:苹果是红色的就放在红色的圆盘里)。
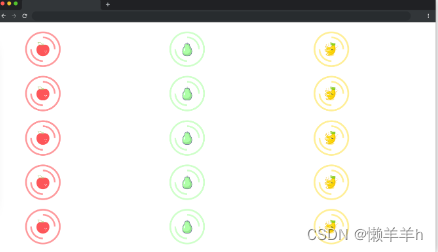
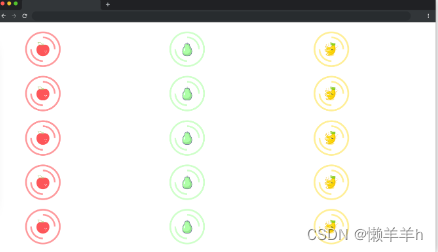
完成后,页面效果如下:

代码
html
<div id="board"><!-- 水果位置 --><div id="pond"><!-- 苹果 --><div class="fruit apple"><div class="bg animated pulse infinite"></div></div><div class="fruit apple"><div class="bg animated pulse infinite"></div></div><div class="fruit apple"><div class="bg animated pulse infinite"></div></div><div class="fruit apple"><div class="bg animated pulse infinite"></div></div><div class="fruit apple"><div class="bg animated pulse infinite"></div></div><!-- 梨 --><div class="fruit pear"><div class="bg animated pulse infinite"></div></div><div class="fruit pear"><div class="bg animated pulse infinite"></div></div><div class="fruit pear"><div class="bg animated pulse infinite"></div></div><div class="fruit pear"><div class="bg animated pulse infinite"></div></div><div class="fruit pear"><div class="bg animated pulse infinite"></div></div><!-- 香蕉 --><div class="fruit banana"><div class="bg animated pulse infinite"></div></div><div class="fruit banana"><div class="bg animated pulse infinite"></div></div><div class="fruit banana"><div class="bg animated pulse infinite"></div></div><div class="fruit banana"><div class="bg animated pulse infinite"></div></div><div class="fruit banana"><div class="bg animated pulse infinite"></div></div></div><!-- 背景位置 --><div id="fruit-background" style="flex-flow: column wrap"><div class="lilypad apple"><div class="bg"></div></div><div class="lilypad apple"><div class="bg"></div></div><div class="lilypad apple"><div class="bg"></div></div><div class="lilypad apple"><div class="bg"></div></div><div class="lilypad apple"><div class="bg"></div></div><div class="lilypad pear"><div class="bg"></div></div><div class="lilypad pear"><div class="bg"></div></div><div class="lilypad pear"><div class="bg"></div></div><div class="lilypad pear"><div class="bg"></div></div><div class="lilypad pear"><div class="bg"></div></div><div class="lilypad banana"><div class="bg"></div></div><div class="lilypad banana"><div class="bg"></div></div><div class="lilypad banana"><div class="bg"></div></div><div class="lilypad banana"><div class="bg"></div></div><div class="lilypad banana"><div class="bg"></div></div></div></div>
css
/* TODO:待补充代码 */
#pond {
}/* 以下代码不需要修改 */.fruit.apple .bg {background-image: url(../images/apple.svg);
}.fruit.pear .bg {background-image: url(../images/pear.svg);
}.fruit.banana .bg {background-image: url(../images/banana.svg);
}#pond {z-index: 20;
}#pond,
#fruit-background {display: flex;position: absolute;top: 0;left: 0;width: 100%;height: 100%;padding: 1em;
}.lilypad,
.fruit {position: relative;width: 20%;height: 20%;overflow: hidden;
}.lilypad .bg,
.fruit .bg {width: 100%;height: 100%;background-position: center center;background-repeat: no-repeat;
}.animated.infinite {-webkit-animation-iteration-count: infinite;animation-iteration-count: infinite;
}.pulse {-webkit-animation-name: pulse;animation-name: pulse;
}.animated {-webkit-animation-duration: 1s;animation-duration: 1s;-webkit-animation-fill-mode: both;animation-fill-mode: both;
}@-webkit-keyframes pulse {0% {-webkit-transform: scaleX(1);transform: scaleX(1);}50% {-webkit-transform: scale3d(1.05, 1.05, 1.05);transform: scale3d(1.05, 1.05, 1.05);}to {-webkit-transform: scaleX(1);transform: scaleX(1);}
}@keyframes pulse {0% {-webkit-transform: scaleX(1);transform: scaleX(1);}50% {-webkit-transform: scale3d(1.05, 1.05, 1.05);transform: scale3d(1.05, 1.05, 1.05);}to {-webkit-transform: scaleX(1);transform: scaleX(1);}
}.lilypad .bg,
.fruit .bg {width: 100%;height: 100%;background-position: center center;background-size: 80% 80%;background-repeat: no-repeat;
}.fruit .bg {background-size: 30% 30%;
}* {box-sizing: border-box;
}.lilypad.apple .bg {border-radius: 50%;background-image: url(../images/redplate.svg);opacity: 0.6;
}.lilypad.banana .bg {border-radius: 50%;background-image: url(../images/yellowplate.svg);opacity: 0.6;
}.lilypad.pear .bg {border-radius: 50%;opacity: 0.6;background-image: url(../images/blueplate.svg);
}答案
#pond {/* flex布局 */display: flex;/* 是否换行 默认是不换行 */flex-wrap: wrap;/* 改变主轴 默认是x轴 即row y是column */flex-direction: column;
}
相关文章:

蓝桥杯Web前端练习题-----水果拼盘
一、水果拼盘 介绍 目前 CSS3 中新增的 Flex 弹性布局已经成为前端页面布局的首选方案,本题可以使用 Flex 属性快速完成布局。 准备 开始答题前,需要先打开本题的项目代码文件夹,目录结构如下: ├── css │ └── style.…...

[攻城狮计划]如何优雅的在RA2E1上运行RT_Thread
文章目录[攻城狮计划]|如何优雅的在RA2E1上运行RT_Thread准备阶段🚗开发板🚗开发环境🚗下载BSP🚗编译烧录连接串口总结[攻城狮计划]|如何优雅的在RA2E1上运行RT_Thread 🚀🚀开启攻城狮的成长之旅࿰…...

1.linux操作命令
1. pwd -> 打印当前绝对工作路径。 2. ls -> 查看目录的文件名 ls -> 默认列出当前目录的全部文件名 ls . -> 列出当前目录的全部文件名(.代表当前目录) ls / -> 列出根目录下的全部文件命名 ls -a -> 列出当前目录下全部文件名(包括隐藏…...

STL--vector
vector 头文件 #include<vector>向量的定义: vector<int> vec;//定义一个vec型的向量a vector<int> vec(5); //定义一个初始大小为5的向量 vector<int> vec(5,1); //初始大小为5,值都为1的向量二维数组࿱…...

Java每日一练(20230324)
目录 1. 链表插入排序 🌟🌟 2. 最接近的三数之和 🌟🌟 3. 寻找旋转排序数组中的最小值 🌟🌟 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一…...

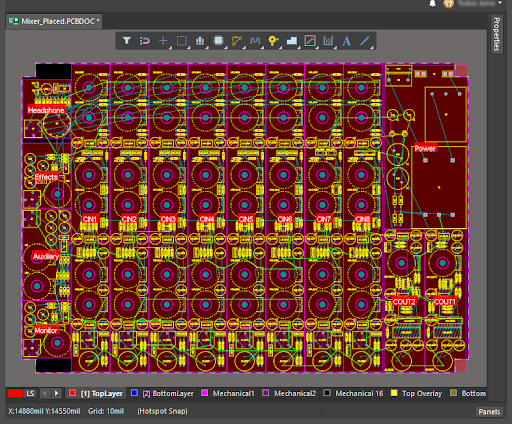
你掌握了吗?在PCB设计中,又快又准地放置元件
在印刷电路板设计中,设置电路板轮廓后,将零件(占地面积)调用到工作区。然后将零件重新放置到正确的位置,并在完成后进行接线。 组件放置是这项工作的第一步,对于之后的平滑布线工作是非常重要的工作。如果在接线工作期间模块不足…...

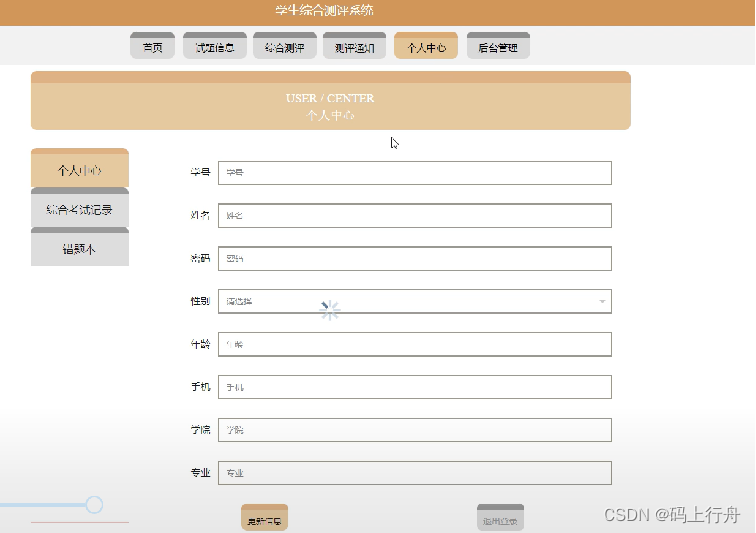
springboot学生综合测评系统
031-springboot学生综合测评系统演示录像2022开发语言:Java 框架:springboot JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7(一定要5.7版本) 数据库工具:Navicat11 开发软件&…...

【Unity3D】法线贴图和凹凸映射
1 法线贴图原理 表面着色器中介绍了使用表面着色器进行法线贴图,实现简单快捷。本文将介绍使用顶点和片元着色器实现法线贴图和凹凸映射,实现更灵活。 本文完整代码资源见→法线贴图和凹凸映射。 1)光照原理 Phong 光照模型和 Blinn Phong 光…...
,此时代码还未提交,如何转移到新建分支?)
代码误写到master分支(或其他分支),此时代码还未提交,如何转移到新建分支?
问题背景 有时候,我们拿到需求,没仔细看当前分支是什么,就开始撸代码了。完成了需求或者写到一半发现开发错分支了。 比如此时新需求代码都在master分支上,提交必然是不可能的,所有修改还是要在新建分支上进行&#x…...

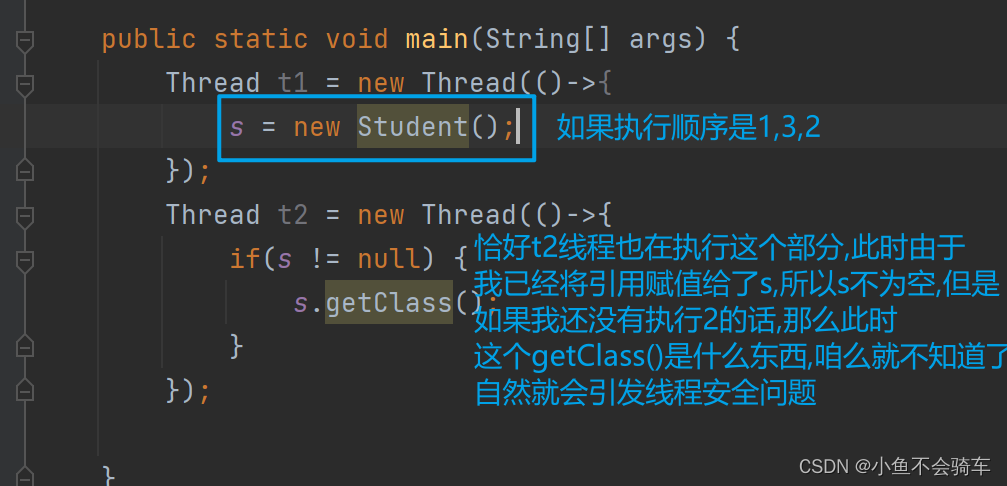
java多线程之线程安全(重点,难点)
线程安全1. 线程不安全的原因:1.1 抢占式执行1.2 多个线程修改同一个变量1.3 修改操作不是原子的锁(synchronized)1.一个锁对应一个锁对象.2.多个锁对应一个锁对象.2.多个锁对应多个锁对象.4. 找出代码错误5. 锁的另一种用法1.4 内存可见性解决内存可见性引发的线程安全问题(vo…...

如何免费使用chatGPT4?无需注册!
Poe体验真滴爽首先提大家问一个大家最关心的问题如何在一年内赚到一百万?用个插件给他翻译一下体验地址效果是非常炸裂的,那么我就将网址分分享给大家https://poe.com/前提:要有魔法,能够科学shangwangChatGPT-3 随便问GPT-4 模型…...

Android Flutter在点击事件上添加动画效果
在Android App的开发项目中,我们需要在点击事件上实现一个动画效果来提高用户的体验度。比如闲鱼底部中间按钮的那种。该怎么实现呢? 一起来看看吧 实现效果如图: 实现思路 根据UI的设计图,对每个模块设计好动画效果࿰…...

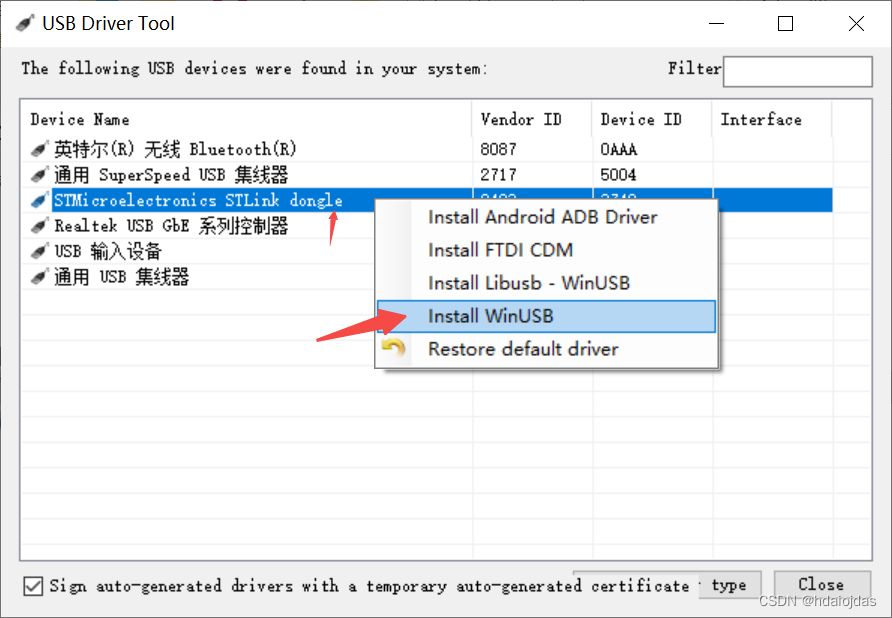
VSCode嵌入式开发环境搭建
Vscode开发环境搭建 看这个链接就可以了,后面下载调试有点问题看下3.3。 在VSCode上部署STM32F1的开发环境 1. MXCube配置工程生成Makefile文件 借助正确的编译工具链进行编译, 2. 编译工具链搭建 编译工具链使用GCC的ARM版本 arm-none-eabi-gcc &am…...

数据结构之栈的使用
栈是计算机科学中一个重要的数据结构。它是一种特殊的线性表,只允许在一端进行进出操作。这一端被称为栈顶,另外一端被称为栈底。栈的特点是后进先出,即最后进入栈的元素会先被弹出栈。栈的应用广泛,例如在编译器中,栈…...

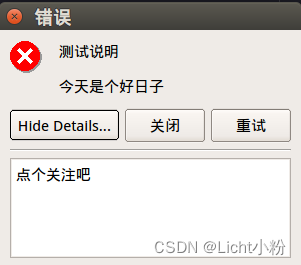
QMessageBox手动添加按钮并绑定按钮的信号
视频展示效果(结合代码看效果更佳哦,代码在最下面): QMessageBox手动添加有重试效果的按钮效果图: 点击详细文本之后展开如下图: 图标可选: QMessageBox::Critical错误图标QMessageBox::NoIco…...

【C++进阶】位图和布隆过滤器
文章目录位图位图概念位图使用场景位图的结构构造setresettest完整代码布隆过滤器布隆过滤器概念布隆过滤器结构构造setresettest完整版代码位图 位图概念 所谓位图,就是用每一位来存放某种状态,适用于海量数据,数据无重复的场景。通常是用…...

Android开发-Android UI与布局
01 Android UI 1.1 UI 用户界面(User Interface,简称 UI,亦称使用者界面)是系统和用户之间进行交互和信息交换的媒介,它实现信息的内部形式与人类可以接受形式之间的转换。软件设计可分为两个部分:编码设计与UI设计。 1.2 Andr…...

在不丢失数据的情况下解锁锁定的 Android 手机的 4 种方法
尽管您可以使用指纹解锁手机,但大多数智能手机都需要 PIN 码、图案或字母数字代码作为主密码。如果您有一段时间没有输入手机密码,很容易忘记。正是由于这个原因,即使您打开了指纹解锁,大多数智能手机也会让您每天至少输入一次 PI…...

【11】核心易中期刊推荐——人工智能 | 图形图像处理
🚀🚀🚀NEW!!!核心易中期刊推荐栏目来啦 ~ 📚🍀 核心期刊在国内的应用范围非常广,核心期刊发表论文是国内很多作者晋升的硬性要求,并且在国内属于顶尖论文发表,具有很高的学术价值。在中文核心目录体系中,权威代表有CSSCI、CSCD和北大核心。其中,中文期刊的数…...

Spring 中的事件发布与监听
主要代码在org.springframework.context,org.springframework.context.event包中 事件发布与监听主要包含以下角色: 事件:ApplicationEvent事件监听器:ApplicationListener SmartApplicationListener GenericApplicationListene…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
