Django后台数据获取展示
续接Django REST Framework,使用Vite构建Vue3的前端项目
1.跨域获取后台接口并展示
- 安装Axios
npm install axios --save- 前端查看后端所有定义的接口
// 访问后端定义的可视化Api接口文档
http://ip:8000/docs/
// 定义的学生类信息
http://ip:8000/api/v1/students/

- 前端对后端发起请求
// 导入 axios
import axios from 'axios'// 页面一加载便获取axios请求<script>// 获取所有信息const getStudents = () => {// axios请求axios.get('http://192.168.20.110:8000/api/v1/students/').then((res)=>{// 请求成功console.log('成功',res)}).catch((error)=>{// 请求失败console.log('失败',error)})}// 定义页面加载时自动执行的函数const autoRun= () => {// 获取所有信息getStudents() }// 调用自动执行函数执行autoRun()
</script>- 后端配置运行环境


// 或者直接在0.0.0.0:8000下运行
python manage.py runserver 0.0.0.0:8000// 后端开启跨域,安装组件
pip install django-cors-headers
// 注册
INSTALLED_APPS['corsheaders'
]
// 添加到中间件中
MIDDLEWARE = ['django.middleware.security.SecurityMiddleware','django.contrib.sessions.middleware.SessionMiddleware','corsheaders.middleware.CorsMiddleware',# 跨域请求'django.middleware.common.CommonMiddleware','django.middleware.csrf.CsrfViewMiddleware','django.contrib.auth.middleware.AuthenticationMiddleware','django.contrib.messages.middleware.MessageMiddleware','django.middleware.clickjacking.XFrameOptionsMiddleware',
]
# ======跨域配置======
# 后端是否支持对 Cookis访问
CORS_ALLOW_CREDENTIALS = True
# 白名单地址
CORS_ORIGIN_WHITELIST = ('http://192.168.20.110:8080',
)
- 跨域获取所有信息
// 导入 axios
import axios from 'axios'// 添加信息获取提示
import { ElMessage } from 'element-plus'// 页面一加载便获取axios请求<script>// 获取所有信息const getStudents = () => {// axios请求axios.get('http://192.168.20.110:8000/api/v1/students/').then((res)=>{// 请求成功// console.log('成功',res)// 判断是否成功if (res.status==200){// 成功执行Data.students = res.data.results// 将记录总数绑定到分页的totalData.total = res.data.countElMessage({message: '数据加载成功!',type: 'success',})}}).catch((error)=>{// 请求失败console.log('失败',error)})}// 定义页面加载时自动执行的函数const autoRun= () => {// 获取所有信息getStudents() }// 调用自动执行函数执行autoRun()
</script>
- 分页优化
<script lang="ts" setup>
import { ref, reactive } from "vue"
import {More,Edit,Delete} from "@element-plus/icons-vue"
import axios from 'axios'
// 添加信息获取提示
import { ElMessage } from 'element-plus'// 定义存储集合
var Data = reactive({// 定义输入的查询条件q_str: ref(""),// 存储从后台获取的所有院系信息FacultyOptions: reactive([{value:1,label:'计算机学院'},{value:2,label:'外语学院'},]),// 存储选择院系后的值FacultySelected: ref(""),// 存储从后台获取的所有专业信息MajorOptions: reactive([{value:1,label:'计算机专业'},{value:2,label:'外语专业'},]),// 存储选择专业后的值MajorSelected: ref(""),// ===表格区域定义====students: reactive([]),// =====分页====// 当前页currentsPage: ref(1),// 每页显示的数据量pageSize: ref(15),// 总数据量所有记录条数total: ref(0),
});// 分页中修改每页的pageSize
const handleSizeChange=(size: any)=>{// 修改记录条数Data.pageSize = size// 重新获取所有信息getStudents()
}// 分页中修改每页的currentsPage
const handleCurrentChange=(page: any)=>{// 修改当前页Data.currentsPage = page// 重新获取所有信息getStudents()
}// ======前后端交互======
// 获取所有信息
const getStudents = () => {// 定义一个集合存储分页参数let params = {page: Data.currentsPage,size: Data.pageSize}// axios请求axios.get('http://192.168.20.110:8000/api/v1/students/',{params:params}).then((res)=>{// 请求成功console.log('成功',res)// 判断是否成功if (res.status==200){// 成功执行Data.students = res.data.results// 将记录总数绑定到分页的totalData.total = res.data.count// 成功提示ElMessage({message: '数据加载成功!',type: 'success',})}}).catch((error)=>{// 请求失败console.log('失败',error)})}// 定义页面加载时自动执行的函数const autoRun= () => {// 获取所有信息getStudents() }// 调用自动执行函数执行autoRun() </script>- 院系/专业信息展示优化
学生表里只记录了专业的id,专业表里记录了院系的id,要使在学生明细表中展示专业和院系信息则需要在后端序列化专业表和院系表
// serializer.py
# 导入模块
# models中的类与接口转换
from rest_framework import serializers
from studentweb.models import *# 学院序列化类
class FacultySerializer(serializers.ModelSerializer):class Meta:model = Facultyfields = '__all__'# 专业序列化类
class MajorSerializer(serializers.ModelSerializer):# 序列化学院idfaculty = FacultySerializer()class Meta:model = Majorfields = '__all__'# 学生序列化类
class StudentSerializer(serializers.ModelSerializer):# 序列化专业信息major = MajorSerializer()class Meta:model = Studentfields = '__all__'// 专业的名字:major.name
// 院系的名字:major.faculty.name
{"sno": "950001","major": {"id": 2,"faculty": {"id": 1,"name": "计算机学院"},"name": "计算机网络"},"name": "王晓宇","gender": "男","birthday": "2022-03-01","mobile": "13099881122","email": "wangxiaoyu@qq.com","address": "上海市闵行区春都路88号","image": ""},- 表格绑定展示
// 更改前端表格展示数据<el-table-column prop="major.faculty.name" label="院系" align="center" width="120" /><el-table-column prop="major.name" label="专业" align="center" width="120" />- 表格过长数据处理
// 过长信息不展示完全使用'...'显示// 标签添加 :show-overflow-tooltip="true"属性2.Axios模块化请求
- request脚本实现
// 新建 /src/utils/request.ts
// 封装 axios代码实现模块化// 1.导入
import axios from 'axios'
// 2.创建一个Axios的app
const request = axios.create({// 定义基本 URLbaseURL: 'http://192.168.__.___:8000/api/v1/',// 设置超时timeout: 5000,})// 3.暴露
export default request
// 添加request.ts配置的axios<script lang="ts" setup>
// 导入request
import request from "../../utils/request";
import { ref, reactive } from "vue"
import {More,Edit,Delete} from "@element-plus/icons-vue"// 添加信息获取提示
import { ElMessage } from 'element-plus'// 定义存储集合
var Data = reactive({// 定义输入的查询条件q_str: ref(""),// 存储从后台获取的所有院系信息FacultyOptions: reactive([{value:1,label:'计算机学院'},{value:2,label:'外语学院'},]),// 存储选择院系后的值FacultySelected: ref(""),// 存储从后台获取的所有专业信息MajorOptions: reactive([{value:1,label:'计算机专业'},{value:2,label:'外语专业'},]),// 存储选择专业后的值MajorSelected: ref(""),// ===表格区域定义====students: reactive([]),// =====分页====// 当前页currentsPage: ref(1),// 每页显示的数据量pageSize: ref(15),// 总数据量所有记录条数total: ref(0),
});// 分页中修改每页的pageSize
const handleSizeChange=(size: any)=>{// 修改记录条数Data.pageSize = size// 重新获取所有信息getStudents()
}// 分页中修改每页的currentsPage
const handleCurrentChange=(page: any)=>{// 修改当前页Data.currentsPage = page// 重新获取所有信息getStudents()
}// ======前后端交互======
// 获取所有信息
const getStudents = () => {// 定义一个集合存储分页参数let params = {page: Data.currentsPage,size: Data.pageSize}// axios请求request.get('students/',{params:params}).then((res)=>{// 请求成功console.log('成功',res)// 判断是否成功if (res.status==200){// 成功执行Data.students = res.data.results// 将记录总数绑定到分页的totalData.total = res.data.count// 成功提示ElMessage({message: '数据加载成功!',type: 'success',})}}).catch((error)=>{// 请求失败console.log('失败',error)})}// 定义页面加载时自动执行的函数const autoRun= () => {// 获取所有信息getStudents() }// 调用自动执行函数执行autoRun() </script>- Api数据集及请求类型以及url优化 接口实现
// 新建 /src/api/students.ts(majors.ts/facultys.ts)// 导入
import request from "../utils/request";// RESTFUL ---> 6个接口【获取所有,添加,获取某一个,修改,删除】// ====获取所有====
const getAll = (params ?: any) => {// requestreturn request({method: "GET",url: "/students",params,})
}// ====添加====
const add= (data: any) => {// requestreturn request({method: "POST",url: "/students",data,})
}
// ====获取单一数据====
const getOne=(id: any) => {// requestreturn request({method: "GET",url: `/students/${id}`,})
}
// ====修改====
const edit=(id: any, data: any) => {// requestreturn request({method: "PUT",url: `/students/${id}`,data})
}
// ====删除====
const del = (id: any) => {// requestreturn request({method: "DELETE",url: `/students/${id}`,})
}
export default {getAll,add,getOne,edit,del,// 也可以直接在此处定义其他的 api
}// 新建 index.ts用于导入所有api// 导入所有
import studentApi from "./students"
import majorsApi from "./majors"
import facultysApi from "./facultys"// 封装并发布
export default {studentApi,majorsApi,facultysApi,
}// 使用 上述定义的接口<script lang="ts" setup>
import { ref, reactive } from "vue"
import {More,Edit,Delete} from "@element-plus/icons-vue"
// 导入API
import indexApi from '../../api/index'
// 添加信息获取提示
import { ElMessage } from 'element-plus'// 定义存储集合
var Data = reactive({// 定义输入的查询条件q_str: ref(""),// 存储从后台获取的所有院系信息FacultyOptions: reactive([{value:1,label:'计算机学院'},{value:2,label:'外语学院'},]),// 存储选择院系后的值FacultySelected: ref(""),// 存储从后台获取的所有专业信息MajorOptions: reactive([{value:1,label:'计算机专业'},{value:2,label:'外语专业'},]),// 存储选择专业后的值MajorSelected: ref(""),// ===表格区域定义====students: reactive([]),// =====分页====// 当前页currentsPage: ref(1),// 每页显示的数据量pageSize: ref(15),// 总数据量所有记录条数total: ref(0),
});// 分页中修改每页的pageSize
const handleSizeChange=(size: any)=>{// 修改记录条数Data.pageSize = size// 重新获取所有信息getStudents()
}// 分页中修改每页的currentsPage
const handleCurrentChange=(page: any)=>{// 修改当前页Data.currentsPage = page// 重新获取所有信息getStudents()
}// ======前后端交互======
// 获取所有信息
const getStudents = () => {// 定义一个集合存储分页参数let params = {page: Data.currentsPage,size: Data.pageSize}// axios请求indexApi.studentApi.getAll(params).then((res)=>{// 请求成功console.log('成功',res)// 判断是否成功if (res.status==200){// 成功执行Data.students = res.data.results// 将记录总数绑定到分页的totalData.total = res.data.count// 成功提示ElMessage({message: '数据加载成功!',type: 'success',})}}).catch((error)=>{// 请求失败console.log('失败',error)})}// 定义页面加载时自动执行的函数const autoRun= () => {// 获取所有信息getStudents() }// 调用自动执行函数执行autoRun() </script><template><!-- 1.顶部查询区域 styple="display: flax;"横向显示--><el-form :inline="true" class="demo-form-inline"><el-form-item label="查询条件"><el-input v-model="Data.q_str" placeholder="请输入查询条件" clearable /></el-form-item><!-- 动态获取院系信息 --><el-form-item label="院系"><el-select v-model="Data.FacultySelected" placeholder="请选择院系"><el-option v-for="item in Data.FacultyOptions":key="item.value":label="item.label":value="item.value" /><!-- <el-option label="Zone one" value="shanghai" /><el-option label="Zone two" value="beijing" /> --></el-select></el-form-item><!-- 动态获取专业信息 --><el-form-item label="专业"><el-select v-model="Data.MajorSelected" placeholder="请选择专业"><el-option v-for="item in Data.MajorOptions":key="item.value":label="item.label":value="item.value" /><!-- <el-option label="Zone one" value="shanghai" /><el-option label="Zone two" value="beijing" /> --></el-select></el-form-item><!-- <el-form-item label="Activity time"><el-date-pickertype="date"placeholder="Pick a date"clearable/></el-form-item> --><el-form-item><el-button type="primary"><!-- 引入方法1 --><el-icon><component class="icons" is="Search"></component></el-icon><span>查询</span></el-button><el-button type="primary"><!-- 引入方法2 --><el-icon><Finished /></el-icon><span>全部</span></el-button><el-button type="primary"><el-icon><Pointer /></el-icon><span>添加</span></el-button></el-form-item>
</el-form><!-- 2.表格信息部分 --><el-table :data="Data.students" stripe border style="width: 100%" :header-cell-style="{ backgroundColor:'#409EFF',color:'#FFF',FontSize:'14px' }"><el-table-column label="序号" type="index" align="center" width="60" /><el-table-column prop="sno" label="学号" align="center" width="80" /><el-table-column prop="name" label="姓名" align="center" width="80" /><el-table-column prop="gender" label="性别" align="center" width="80" /><el-table-column prop="birthday" label="出生日期" align="center" width="180" /><el-table-column prop="major.faculty.name" label="院系" align="center" width="120" :show-overflow-tooltip="true"/><el-table-column prop="major.name" label="专业" align="center" width="120" /><el-table-column prop="mobile" label="电话" align="center" width="140" /><el-table-column prop="email" label="Email" align="center" width="180" :show-overflow-tooltip="true" /><el-table-column prop="address" label="地址" align="center" :show-overflow-tooltip="true"/><!-- 按钮区域 --><el-table-column label="操作" align="center"><el-button type="primary" :icon="More" circle size="small"/><el-button type="warning" :icon="Edit" circle size="small"/><el-button type="danger" :icon="Delete" circle size="small"/></el-table-column></el-table><!-- 3.分页 currentPage4当前页 pageSize4每页大小 total记录条数 handleSizeChange改变每页大小 handleCurrentChange改变当前页 --><el-pagination style="margin-top: 28px;"backgroundv-model:current-page="Data.currentsPage"v-model:page-size="Data.pageSize":page-sizes="[10,12,15,17,20,25,40,50]"layout="total, sizes, prev, pager, next, jumper":total="Data.total"@size-change="handleSizeChange"@current-change="handleCurrentChange"/>
</template><style scoped>
.demo-form-inline .el-input {--el-input-width: 220px;
}.demo-form-inline .el-select {--el-select-width: 220px;
}</style>
- 院系联级下拉框实现
// 1.重新定义FacultyOptions 结构
// 定义存储集合
var Data = reactive({// 存储从后台获取的所有院系信息FacultyOptions: reactive([{ id:"",name:""}, ])
}),
// 定义页面加载时自动执行的函数// 获取所有信息
const getStudents = () => {// 定义一个集合存储分页参数let params = {page: Data.currentsPage,size: Data.pageSize}// axios请求indexApi.studentApi.getAll(params).then((res)=>{// 请求成功console.log('成功',res)// 判断是否成功if (res.status==200){// 成功执行Data.students = res.data.results// 将记录总数绑定到分页的totalData.total = res.data.count// 成功提示ElMessage({message: '数据加载成功!',type: 'success',})}}).catch((error)=>{// 请求失败console.log('失败',error)})}// 2.获取所有院系信息
const getFacultys = ()=> {// 请求indexApi.facultysApi.getAll().then((res)=>{// console.log(res.data)Data.FacultyOptions = res.data.results;})}// 3.定义页面加载时自动执行的函数
const autoRun= () => {// 获取所有信息getStudents() // 获取院系填充信息getFacultys()
}// 调用自动执行函数执行
autoRun() 4.更改院系标签值
<!-- 动态获取院系信息 clearable filterable 添加过滤--><el-form-item label="院系"><el-select v-model="Data.FacultySelected" placeholder="请选择院系" clearable filterable><el-option v-for="item in Data.FacultyOptions":key="item.id":label="item.name":value="item.id" /><!-- <el-option label="Zone one" value="shanghai" /><el-option label="Zone two" value="beijing" /> --></el-select></el-form-item>- 专业联动院系下拉框实现
<script lang="ts" setup>
import { ref, reactive } from "vue"
import {More,Edit,Delete} from "@element-plus/icons-vue"
// 导入API
import indexApi from '../../api/index'
// 添加信息获取提示
import { ElMessage } from 'element-plus'// 定义存储集合
var Data = reactive({// 定义输入的查询条件q_str: ref(""),// 存储从后台获取的所有院系信息FacultyOptions: reactive([{ id:"",name:""}, ]),// 存储选择院系后的值FacultySelected: ref(""),// 存储从后台获取的所有专业信息MajorOptions: reactive([{id: "",name: ""},]),// 存储选择专业后的值MajorSelected: ref(""),// ======前后端交互======// 获取所有院系信息
const getFacultys = ()=> {// 请求indexApi.facultysApi.getAll().then((res)=>{// console.log(res.data)Data.FacultyOptions = res.data.results;})
};
// 获取院系对应的专业信息
const getMajors = () => {// 准备条件let params = {// http://192.168.20.110:8000/api/v1/majors/?name=&faculty=1name:'',faculty: Data.FacultySelected}// 请求indexApi.majorsApi.getAll(params).then((res)=>{// console.log(res.data.results)Data.MajorOptions = res.data.results;})
};// 定义页面加载时自动执行的函数
const autoRun= () => {// 获取所有信息getStudents() // 获取院系填充信息getFacultys()
}
// 调用自动执行函数执行
autoRun() </script><template><!-- 动态获取院系信息 --><el-form-item label="院系"><el-select v-model="Data.FacultySelected" placeholder="请选择院系" clearable filterable @change="getMajors"><el-option v-for="item in Data.FacultyOptions":key="item.id":label="item.name":value="item.id" /><!-- <el-option label="Zone one" value="shanghai" /><el-option label="Zone two" value="beijing" /> --></el-select></el-form-item><!-- 动态获取专业信息 --><el-form-item label="专业"><el-select v-model="Data.MajorSelected" placeholder="请选择专业"><el-option v-for="item in Data.MajorOptions":key="item.id":label="item.name":value="item.id" /></el-select></el-form-item><el-form-item><el-button type="primary"><!-- 引入方法1 --><el-icon><component class="icons" is="Search"></component></el-icon><span>查询</span></el-button><el-button type="primary"><!-- 引入方法2 --><el-icon><Finished /></el-icon><span>全部</span></el-button><el-button type="primary"><el-icon><Pointer /></el-icon><span>添加</span></el-button></el-form-item>
</el-form>
</template><style scoped>
.demo-form-inline .el-input {--el-input-width: 220px;
}.demo-form-inline .el-select {--el-select-width: 220px;
}</style>// 后端注意 filter.py Major筛选类的定义# Major的filter类
class MajorFilter(FilterSet):# 重写支持模糊匹配的字段name = filters.CharFilter(field_name='name', lookup_expr='icontains')class Meta:model = Majorfields = ('name','faculty')- 面向对象思维优化Api接口
// 新建 api/apibase.ts 定义基础类// 导入
import request from "../utils/request";export default class Apibase {// 定义属性public name : string;// 构造函数(器)constructor(name : string) {this.name = name;}// 方法public getAll = (params?: any) => {// request请求return request({method: "GET",url: `${this.name}`,params,})}// ====添加====public add= (data: any) => {// requestreturn request({method: "POST",url: `${this.name}`,data,})}// ====获取单一数据====public getOne=(id: any) => {// requestreturn request({method: "GET",url: `${this.name}/${id}`,})}// ====修改====public edit=(id: any, data: any) => {// requestreturn request({method: "PUT",url: `${this.name}/${id}`,data})}// ====删除====public del = (id: any) => {// requestreturn request({method: "DELETE",url: `${this.name}/${id}`,})}
}
// 调用基础类 api/index.ts// 导入基础类
import Apibase from "./apibase"// 实例化对象
let studentApi = new Apibase("students");
let majorsApi = new Apibase("majors");
let facultysApi = new Apibase("facultys");// 封装并发布
export default {studentApi,majorsApi,facultysApi,
}// 删除/注销 facultys.ts、majors.ts、students.ts- 联级信息过滤实现查询和展示全部的功能
// 输入关键字筛选实现// 后端输入筛选字段设置
# 学生视图
class StudentViewSet(ModelViewSet):"""create:创建院系信息retrieve:获取院系信息详情数据update:完整更新院系信息partial_update:部分更新院系信息destroy:删除院系信息list:获取所有院系信息"""queryset = Student.objects.all()serializer_class = StudentSerializer# 分页pagination_class = MyPageNumberPaginationfilter_class = StudentFilter# 指定查找匹配的字段search_fields = ('sno','name','mobile','email','address')// 前端获取所有信息中新增search筛选条件// 获取所有信息
const getStudents = () => {// 定义一个集合存储分页参数let params = {page: Data.currentsPage,size: Data.pageSize,// 一对多,可以匹配多个字段 ?search=...search: Data.q_str}// axios请求indexApi.studentApi.getAll(params).then((res)=>{// 请求成功// console.log('成功',res)// 判断是否成功if (res.status==200){// 成功执行Data.students = res.data.results// 将记录总数绑定到分页的totalData.total = res.data.count// 成功提示ElMessage({message: '数据加载成功!',type: 'success',})}}).catch((error)=>{// 请求失败console.log('失败',error)})
};// 绑定点击事件
<el-button type="primary" @click="getStudents"><el-icon><component class="icons" is="Search"></component></el-icon><span>查询</span>
</el-button>// 点击全部按钮查询实现
// 定义函数
// 点击全部 清楚删选条件
const listAllStudent = () =>{// 清空查询条件Data.q_str = ''// 重新获取所有信息getStudents()
}// 绑定按钮<el-button type="primary" @click="listAllStudent"><el-icon><Finished /></el-icon><span>全部</span>
</el-button># 院系筛选条件 http://ip/api/v1/students/?sno=&name=&mobile=&major=&faculty=5# 更改后端代码 filter.pyclass StudentFilter(FilterSet):# 重写支持模糊匹配的字段sno = filters.CharFilter(field_name='sno', lookup_expr='icontains')name = filters.CharFilter(field_name='name', lookup_expr='icontains')mobile = filters.CharFilter(field_name='mobile', lookup_expr='icontains')# 添加专业字段匹配major = filters.CharFilter(field_name='major')# 专业表跳转到学院表faculty = filters.CharFilter(field_name='major__faculty')class Meta:model = Student# 新增专业字段fields = ('sno','name','mobile','major')// 前端绑定
// 获取所有信息
const getStudents = () => {// 定义一个集合存储分页参数let params = {page: Data.currentsPage,size: Data.pageSize,// 一对多,可以匹配多个字段 ?search=...search: Data.q_str,// 添加=====院系字段 提供学院的 key====faculty: Data.FacultySelected,}// axios请求indexApi.studentApi.getAll(params).then((res)=>{// 请求成功// console.log('成功',res)// 判断是否成功if (res.status==200){// 成功执行Data.students = res.data.results// 将记录总数绑定到分页的totalData.total = res.data.count// 成功提示ElMessage({message: '数据加载成功!',type: 'success',})}}).catch((error)=>{// 请求失败console.log('失败',error)})
};// 点击全部 清楚删选条件
const listAllStudent = () =>{// 清空查询条件Data.q_str = ''// ======清空院系条件======Data.FacultySelected = ''// 重新获取所有信息getStudents()
}// 专业信息筛选// 获取所有信息
const getStudents = () => {// 定义一个集合存储分页参数let params = {page: Data.currentsPage,size: Data.pageSize,// 一对多,可以匹配多个字段 ?search=...search: Data.q_str,// 添加院系字段 提供学院的 keyfaculty: Data.FacultySelected,// 添加专业筛选major: Data.MajorSelected}// axios请求indexApi.studentApi.getAll(params).then((res)=>{// 请求成功// console.log('成功',res)// 判断是否成功if (res.status==200){// 成功执行Data.students = res.data.results// 将记录总数绑定到分页的totalData.total = res.data.count// 成功提示ElMessage({message: '数据加载成功!',type: 'success',})}}).catch((error)=>{// 请求失败console.log('失败',error)})
};// 点击全部 清楚删选条件
const listAllStudent = () =>{// 清空查询条件Data.q_str = ''Data.FacultySelected = ''Data.MajorSelected = ''// 重新获取所有信息getStudents()
}
- 配置Vue实例的全局变量
// 挂载全局对象
// Vue2.0-->Vue.prototype.$api = api
// Vue3.0-->app.config.globalProperties.api = api
// =====main.ts定义全局变量=====
// 导入所有数据集的 Api
import Apibase from './api/apibase'
// 将 Api挂载到全局的属性
app.config.globalProperties.api = Apibase
// =====全局定义Api使用 info.vue=====
import { ref, reactive, getCurrentInstance } from "vue"
// 获取当前实例
const indexApi = (getCurrentInstance() as any).proxy.api;- 请求拦截器和响应拦截器

请求拦截器: 自动添加身份验证的token
// ====请求拦截器 utils/request.ts=====// ====封装 axios代码实现模块化====
// 1.导入
import axios from 'axios'
// 2.创建一个Axios的app
const request = axios.create({// 定义基本 URLbaseURL: 'http://192.168.20.110:8000/api/v1/',// 设置超时timeout: 5000,})// ====请求拦截器(发请求request)基于上边创建的request====
request.interceptors.request.use((config: any) => {// 获取本地loalstorage中的totenlet token = localStorage.getItem('toten')// 判断是否有tokenif(token) {// 如果有token,就在请求头中添加tokenconfig.headers.common['token'] = token}// 返回return config},(error: any) => {Promise.reject(error);},
);
// ====响应拦截器(反馈response) 基于上边创建的request====
request.interceptors.response.use();
// 3.暴露
export default request // ==========后端配置 settings.py========
CORS_ALLOW_HEADERS = ('token','jwt','accept','accept-encoding','authorization','content-type','dnt','origin','user-agent','x-csrftoken','x-requested-with',
)响应拦截器: 自动提示所有的请求报错信息
// ====封装 axios代码实现模块化====
// 1.导入
import axios from 'axios'
import {ElMessage} from 'element-plus'
// 2.创建一个Axios的app
const request = axios.create({// 定义基本 URLbaseURL: 'http://192.168.20.110:8000/api/v1/',// 设置超时timeout: 5000,})// ====请求拦截器(发请求request)基于上边创建的request====
request.interceptors.request.use((config: any) => {// 获取本地loalstorage中的totenlet token = localStorage.getItem('toten')// 判断是否有tokenif(token) {// 如果有token,就在请求头中添加tokenconfig.headers.common['token'] = token}// 返回return config},(error: any) => {Promise.reject(error);},
);// ====响应拦截器(反馈response) 基于上边创建的request====
request.interceptors.response.use((response: any) => response,(error: any) => {if (error && error.response) {error.data = {};switch (error.response.status) {case 400:error.data.msg = '错误请求';ElMessage.error(error.data.msg)breakcase 401:error.data.msg = '未授权,请重新登录';ElMessage.error(error.data.msg)breakcase 403:error.data.msg = '拒绝访问';ElMessage.error(error.data.msg)breakcase 404:error.data.msg = '请求错误,未找到该资源';ElMessage.error(error.data.msg)breakcase 405:error.data.msg = '请求方法未允许';ElMessage.error(error.data.msg)breakcase 408:error.data.msg = '请求超时';ElMessage.error(error.data.msg)breakcase 500:error.data.msg = '服务器端出错';ElMessage.error(error.data.msg)breakcase 501:error.data.msg = '网络未实现';ElMessage.error(error.data.msg)breakcase 502:error.data.msg = '网络错误';ElMessage.error(error.data.msg)breakcase 503:error.data.msg = '服务不可用';ElMessage.error(error.data.msg)breakcase 504:error.data.msg = '网络超时';ElMessage.error(error.data.msg)breakcase 505:error.data.msg = 'http版本不支持该请求';ElMessage.error(error.data.msg)breakdefault:error.data.msg = `连接错误${error.response.status}`;ElMessage.error(error.data.msg)}} else {error.data.msg = "连接到服务器失败";ElMessage.error(error.data.msg)}return Promise.reject(error);}
);
// 3.暴露
export default request
3.信息弹出层的布局和数据填充实现
- 信息弹出层实现
// ========定义存储集合========
var Data = reactive({// 定义输入的查询条件q_str: ref(""),// 存储从后台获取的所有院系信息FacultyOptions: reactive([{ id:"",name:""}, ]),// 存储选择院系后的值FacultySelected: ref(""),// 存储从后台获取的所有专业信息MajorOptions: reactive([{id: "",name: ""},]),// 存储选择专业后的值MajorSelected: ref(""),// ===表格区域定义====students: reactive([]),// =====分页====// 当前页currentsPage: ref(1),// 每页显示的数据量pageSize: ref(15),// 总数据量所有记录条数total: ref(0),// =====弹出层-----dialogFormVisible: ref(false),
});
// ====弹出层(顶部添加按钮)====
const addStudent = () => {Data.dialogFormVisible = true;
}<!-- 4.弹出层 --><el-dialog v-model="Data.dialogFormVisible" title="学生信息" width="40%"><el-form :inline="true"><el-form-item label="学号:"><el-input placeholder="请输入" /></el-form-item><el-form-item label="姓名:"><el-input placeholder="请输入" /></el-form-item><el-form-item label="性别:" style="width: 20%;"><el-select placeholder="请选择"><el-option label="男" value="shanghai" /><el-option label="女" value="beijing" /></el-select></el-form-item><!-- 动态获取院系信息 --><el-form-item style="width: 32%;" label="院系:"><el-select v-model="Data.FacultySelected" placeholder="请选择院系" clearable filterable @change="getMajors"><el-option v-for="item in Data.FacultyOptions":key="item.id":label="item.name":value="item.id" /><!-- <el-option label="Zone one" value="shanghai" /><el-option label="Zone two" value="beijing" /> --></el-select></el-form-item><!-- 动态获取专业信息 --><el-form-item style="width: 32%;" label="专业:"><el-select v-model="Data.MajorSelected" placeholder="请选择专业" clearable filterable><el-option v-for="item in Data.MajorOptions":key="item.id":label="item.name":value="item.id" /><!-- <el-option label="Zone one" value="shanghai" /><el-option label="Zone two" value="beijing" /> --></el-select></el-form-item><el-form-item label="电话:"><el-input placeholder="请输入" /></el-form-item><el-form-item label="邮箱:"><el-input placeholder="请输入" /></el-form-item><!-- 日期 --><el-form-item style="width: 32%;" label="出生日期:"><el-date-pickertype="date"placeholder="请选择日期"clearable/></el-form-item><el-form-item style="width: 57%;" label="家庭住址:"><el-input type="textarea" /></el-form-item></el-form><template #footer><div class="dialog-footer"><el-button>取消</el-button><el-button>提交</el-button></div></template></el-dialog>
- 优化弹出层展示实现
// 弹出层定义
// 定义存储集合
var Data = reactive({// =====弹出层-----dialogFormVisible: ref(false),// 定义弹出层标题layerTitle: ref(""),// 定义表单双向绑定的值studentform: reactive({sno: ref(""),name: ref(""),gender: ref(""),birthday: ref(""),faculty: reactive({// 存储从后台获取的所有院系信息FacultyOptions: reactive([{ id:"",name:""}, ]),// 存储选择院系后的值FacultySelected: ref(""),}),major: reactive({// 存储从后台获取的所有专业信息MajorOptions: reactive([{id: "",name: ""},]),// 存储选择专业后的值MajorSelected: ref(""),}),mobile: ref(""),email: ref(""),address: ref(""),})
})// ====弹出层(顶部添加按钮)====
const addStudent = () => {Data.dialogFormVisible = true;// 修改标题Data.layerTitle = '【添加学生信息】'
}// *************************
// 获取所有院系信息
const getFacultysTC = ()=> {// 请求indexApi.facultysApi.getAll().then((res)=>{// console.log(res.data)Data.studentform.faculty.FacultyOptions = res.data.results;})
};
// 获取院系对应的专业信息
const getMajorsTC = () => {// 准备条件let params = {// http://192.168.20.110:8000/api/v1/majors/?name=&faculty=1name:'',faculty: Data.studentform.faculty.FacultySelected}// 请求indexApi.majorsApi.getAll(params).then((res)=>{// console.log(res.data.results)Data.studentform.major.MajorOptions = res.data.results;})
};// 关闭弹出层
const closeLayer = () => {Data.dialogFormVisible = false;
}// 定义页面加载时自动执行的函数
const autoRun= () => {// 获取所有信息getStudents() // 获取院系填充信息getFacultys()// 获取弹出层院系填充信息getFacultysTC()
}
// 调用自动执行函数执行
autoRun() // 动态标题绑定
<!-- 标题 -->
<template #title><div style="font-size: 18px; color: #409eff; font-weight: bold; text-align: left">{{ Data.layerTitle}}</div>
</template>// 表单数据显示
<!-- 4.弹出层 --><el-dialog v-model="Data.dialogFormVisible" width="40%"><!-- 标题 --><template #title><div style="font-size: 18px; color: #409eff; font-weight: bold; text-align: left">{{ Data.layerTitle}}</div></template><!--先在form上绑定 Data.studentform --><el-form v-model="Data.studentform" :inline="true"><!-- 然后在每一个值上进行绑定 --><el-form-item label="学号:"><el-input v-model="Data.studentform.sno" placeholder="请输入" /></el-form-item><el-form-item label="姓名:"><el-input v-model="Data.studentform.name" placeholder="请输入" /></el-form-item><el-form-item label="性别:" style="width: 20%;"><el-select v-model="Data.studentform.gender" placeholder="请选择"><el-option label="男" value="shanghai" /><el-option label="女" value="beijing" /></el-select></el-form-item><!-- 动态获取院系信息 --><el-form-item style="width: 32%;" label="院系:"><el-select v-model="Data.studentform.faculty.FacultySelected" placeholder="请选择院系" clearable filterable @change="getMajorsTC"><el-option v-for="item in Data.studentform.faculty.FacultyOptions":key="item.id":label="item.name":value="item.id" /><!-- <el-option label="Zone one" value="shanghai" /><el-option label="Zone two" value="beijing" /> --></el-select></el-form-item><!-- 动态获取专业信息 --><el-form-item style="width: 32%;" label="专业:"><el-select v-model="Data.studentform.major.MajorSelected" placeholder="请选择专业" clearable filterable><el-option v-for="item in Data.studentform.major.MajorOptions":key="item.id":label="item.name":value="item.id" /><!-- <el-option label="Zone one" value="shanghai" /><el-option label="Zone two" value="beijing" /> --></el-select></el-form-item><el-form-item label="电话:"><el-input v-model="Data.studentform.mobile" placeholder="请输入" /></el-form-item><el-form-item label="邮箱:"><el-input v-model="Data.studentform.email" placeholder="请输入" /></el-form-item><!-- 日期 --><el-form-item style="width: 32%;" label="出生日期:"><el-date-pickertype="date"placeholder="请选择日期"clearablev-model="Data.studentform.birthday"/></el-form-item><el-form-item style="width: 57%;" label="家庭住址:"><el-input v-model="Data.studentform.address" type="textarea" /></el-form-item></el-form><template #footer><div class="dialog-footer"><el-button @click="closeLayer">取消</el-button><el-button>提交</el-button></div></template></el-dialog>
- 三种状态加载弹出层实现
var Data = reactive({// 弹出层中表单元素是否可编辑定义isView: ref(false), // 是否为查看状态 默认不是sEdit: ref(false), // 是否为编辑状态 默认不是
})// 查看信息
const viewStudent = (row: any) => {Data.dialogFormVisible = true;// 修改标题Data.layerTitle = '【查看学生信息】'// 编辑状态Data.isEdit = false// 查看状态Data.isView = true
}// 编辑信息const editStudent = (row: any) => {Data.dialogFormVisible = true;// 修改标题Data.layerTitle = '【编辑学生信息】'// 编辑状态Data.isEdit = true// 查看状态Data.isView = false
}<!-- 按钮区域 -->
<el-table-column label="操作" align="center"><el-button type="primary" :icon="More" @click="viewStudent" circle size="small"/><el-button type="warning" :icon="Edit" @click="editStudent" circle size="small"/><el-button type="danger" :icon="Delete" circle size="small"/>
</el-table-column><!-- 4.弹出层 --><el-dialog v-model="Data.dialogFormVisible" width="40%"><!-- 标题 --><template #title><div style="font-size: 18px; color: #409eff; font-weight: bold; text-align: left">{{ Data.layerTitle}}</div></template><!--先在form上绑定 Data.studentform --><el-form v-model="Data.studentform" :inline="true"><!-- 然后在每一个值上进行绑定 --><el-form-item label="学号:"><!-- 设置字段是否可编辑 :disabled="Data.isEdit || Data.isView" 若一个为 True则输入框即为禁用状态 --><el-input v-model="Data.studentform.sno" :disabled="Data.isEdit || Data.isView" placeholder="请输入" /></el-form-item><el-form-item label="姓名:"><el-input v-model="Data.studentform.name" :disabled="Data.isView" placeholder="请输入" /></el-form-item><el-form-item label="性别:" style="width: 20%;"><el-select v-model="Data.studentform.gender" :disabled="Data.isView" placeholder="请选择"><el-option label="男" value="shanghai" /><el-option label="女" value="beijing" /></el-select></el-form-item><!-- 动态获取院系信息 --><el-form-item style="width: 32%;" label="院系:"><el-select v-model="Data.studentform.faculty.FacultySelected" :disabled="Data.isView" placeholder="请选择院系" clearable filterable @change="getMajorsTC"><el-option v-for="item in Data.studentform.faculty.FacultyOptions":key="item.id":label="item.name":value="item.id" /><!-- <el-option label="Zone one" value="shanghai" /><el-option label="Zone two" value="beijing" /> --></el-select></el-form-item><!-- 动态获取专业信息 --><el-form-item style="width: 32%;" label="专业:"><el-select v-model="Data.studentform.major.MajorSelected" :disabled="Data.isView" placeholder="请选择专业" clearable filterable><el-option v-for="item in Data.studentform.major.MajorOptions":key="item.id":label="item.name":value="item.id" /><!-- <el-option label="Zone one" value="shanghai" /><el-option label="Zone two" value="beijing" /> --></el-select></el-form-item><el-form-item label="电话:"><el-input v-model="Data.studentform.mobile" :disabled="Data.isView" placeholder="请输入" /></el-form-item><el-form-item label="邮箱:"><el-input v-model="Data.studentform.email" :disabled="Data.isView" placeholder="请输入" /></el-form-item><!-- 日期 --><el-form-item style="width: 32%;" label="出生日期:"><el-date-pickertype="date"placeholder="请选择日期"clearablev-model="Data.studentform.birthday":disabled="Data.isView"/></el-form-item><el-form-item style="width: 57%;" label="家庭住址:"><el-input v-model="Data.studentform.address" :disabled="Data.isView" type="textarea" /></el-form-item></el-form><template #footer><div class="dialog-footer"><el-button @click="closeLayer">取消</el-button><el-button v-show="!Data.isView">提交</el-button></div></template></el-dialog>- 实现填充数据到弹出层
var Data = reactive({// 定义表单双向绑定的值studentform: reactive({sno: ref(""),name: ref(""),gender: ref(""),birthday: ref(""),faculty: ref(""),major: ref(""),mobile: ref(""),email: ref(""),address: ref(""),}),// 弹出层中表单元素是否可编辑定义isView: ref(false), // 是否为查看状态 默认不是isEdit: ref(false), // 是否为编辑状态 默认不是
});// 查看学生信息
const viewStudent = (row: any) => {// 设定标题Data.layerTitle = "【查看学生信息】";// 设为查看Data.isView = true;// 可见Data.dialogFormVisible = true;// 当前行赋值为studentForm -- 深拷贝Data.studentform = JSON.parse(JSON.stringify(row));
};// 编辑学生信息
const editStudent = (row: any) => {// 设定标题Data.layerTitle = "【编辑学生信息】";// 设为编辑Data.isEdit = true;// 可见Data.dialogFormVisible = true;// 当前行赋值为studentForm -- 深拷贝console.log(row)// Data.studentform = rowData.studentform = JSON.parse(JSON.stringify(row));
};// 关闭弹出层
const closeLayer = () => {Data.dialogFormVisible = false;// 编辑和查看设置为FalseData.isEdit = false;Data.isView = false;// 初始化表单Data.studentform.sno = "";Data.studentform.name = "";Data.studentform.gender = "";Data.studentform.birthday = "";Data.studentform.major = "";Data.studentform.faculty = "";Data.studentform.mobile = "";Data.studentform.email = "";Data.studentform.address = "";
}<!-- 按钮区域 -->
<el-table-column label="操作" align="center"><template #default="scope"><el-button type="primary" :icon="More" @click="viewStudent(scope.row)" circle size="small"/><el-button type="warning" :icon="Edit" @click="editStudent(scope.row)" circle size="small"/><el-button type="danger" :icon="Delete" circle size="small"/></template>
</el-table-column><!-- 弹出层 -->
<el-dialog v-model="Data.dialogFormVisible" width="40%" @close="closeLayer"><!-- 标题部分 --><template #title><div style="font-size: 18px; color: #409eff; font-weight: bold; text-align: left">{{ Data.layerTitle }}</div></template><el-form:model="Data.studentform":inline="true"label-width="100px"ref="studentFormRef"><el-form-item label="学号:" prop="sno"><el-inputv-model="Data.studentform.sno":disabled="Data.isEdit || Data.isView":suffix-icon="Edit"placeholder="请输入"/></el-form-item><el-form-item label="姓名:" prop="name"><el-inputv-model="Data.studentform.name":disabled="Data.isView":suffix-icon="Edit"placeholder="请输入"/></el-form-item><el-form-item label="性别:" style="width: 43%;" prop="gender"><el-selectv-model="Data.studentform.gender":disabled="Data.isView"placeholder="请选择"><el-option label="男" value="男" /><el-option label="女" value="女" /></el-select></el-form-item><el-form-item label="出生日期:" prop="birthday" ><el-date-pickerv-model="Data.studentform.birthday"type="date"placeholder="选择日期"style="width: 212px":disabled="Data.isView"value-format="YYYY-MM-DD"></el-date-picker></el-form-item><el-form-item label="电话:" prop="mobile"><el-inputv-model="Data.studentform.mobile":disabled="Data.isView":suffix-icon="Edit"placeholder="请输入"/></el-form-item><el-form-item label="邮箱:" prop="email"><el-inputv-model="Data.studentform.email":disabled="Data.isView":suffix-icon="Edit"placeholder="请输入"/></el-form-item><el-form-item label="家庭住址:" prop="address"><el-inputv-model="Data.studentform.address":suffix-icon="Edit"style="width: 555px":disabled="Data.isView"placeholder="请输入"></el-input></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button type="primary" v-show="!Data.isView">提交</el-button><el-button @click="closeLayer">取消</el-button></span></template></el-dialog>- Cascader级联选择器使用
// *******后端取消默认分页 views.py*******# 学院视图
class FacultyViewSet(ModelViewSet):queryset = Faculty.objects.all()serializer_class = FacultySerializer# 取消默认分页pagination_class = None# 专业视图
class MajorViewSet(ModelViewSet):queryset = Major.objects.all()print(queryset)serializer_class = MajorSerializer# 取消默认分页pagination_class = None
// *********前端*********var Data = reactive({
// 弹出层级联选择器定义
layerFacultyMajor: reactive([]),
// 弹出层选中的专业
layerMajorSelected: ref(""),
})// 查看学生信息
const viewStudent = (row: any) => {// 设定标题Data.layerTitle = "【查看学生信息】";// 设为查看Data.isView = true;// 可见Data.dialogFormVisible = true;// 当前行赋值为studentForm -- 深拷贝Data.studentform = JSON.parse(JSON.stringify(row));Data.layerMajorSelected = row.major.id
};// 编辑学生信息
const editStudent = (row: any) => {// 设定标题Data.layerTitle = "【编辑学生信息】";// 设为编辑Data.isEdit = true;// 可见Data.dialogFormVisible = true;// 当前行赋值为studentForm -- 深拷贝console.log(row)// Data.studentform = rowData.studentform = JSON.parse(JSON.stringify(row));Data.layerMajorSelected = row.major.id
};// 关闭弹出层
const closeLayer = () => {Data.dialogFormVisible = false;// 编辑和查看设置为FalseData.isEdit = false;Data.isView = false;// 初始化表单Data.studentform.sno = "";Data.studentform.name = "";Data.studentform.gender = "";Data.studentform.birthday = "";Data.studentform.major = "";Data.studentform.faculty = "";Data.studentform.mobile = "";Data.studentform.email = "";Data.studentform.address = "";// 初始化表单专业的而选择Data.layerMajorSelected = "";
}
// 构建弹出层树状结构的学院和专业
const getTreeMajor = async () =>{// 定义集合let allFacultys = reactive([]);let allMajors = reactive([]);// 获取所有院系await indexApi.facultysApi.getAll().then((res)=>{// console.log(res.data.results)allFacultys = res.data;});// 获取所有专业await indexApi.majorsApi.getAll().then((res)=>{console.log(res)allMajors = res.data;});// 组合数据for (let faculty of allFacultys) {// 定义需要的结构var obj = reactive({value: `${faculty.id}-${faculty.name}`,label: faculty.name,children: [],});// 遍历院系填充obj的childrenfor (let major of allMajors) {// 判断当前专业是否隶属于当前院系if (major.faculty.id === faculty.id) {//添加obj.children.push({value: major.id,label: major.name,});}}// 附加到Data.layerFacultyMajor.push(obj);}
}// 定义页面加载时自动执行的函数
const autoRun= () => {// 获取所有信息getStudents() // 获取院系填充信息getFacultys()// 获取树状结构的学院和专业getTreeMajor()
}
// 调用自动执行函数执行
autoRun() // 定义级联标签
<el-form-item label="学院/专业:">
<el-cascader
v-model="Data.layerMajorSelected"
placeholder="选择专业"
:options="Data.layerFacultyMajor"
filterable
style="width: 555px"
:disabled="Data.isView"/>
</el-form-item>相关文章:

Django后台数据获取展示
续接Django REST Framework,使用Vite构建Vue3的前端项目 1.跨域获取后台接口并展示 安装Axios npm install axios --save 前端查看后端所有定义的接口 // 访问后端定义的可视化Api接口文档 http://ip:8000/docs/ // 定义的学生类信息 http://ip:8000/api/v1…...

innodb 如何保证数据的一致性?
InnoDB是MySQL的默认存储引擎之一,它通过多种机制来保证数据的一致性。以下是InnoDB保证数据一致性的主要方式: 1. 事务支持 InnoDB实现了ACID(原子性、一致性、隔离性和持久性)事务模型,这是保证数据一致性的基础。…...

Oracle-OracleConnection
提示:OracleConnection 主要负责与Oracle数据库的交互,特别针对CDC功能,提供了获取和处理数据库更改日志的能力,同时包含数据库连接管理、查询执行和结果处理的通用功能,与DB2Connection作用相似 文章目录 前言一、核心…...

基于hadoop的网络流量分析系统的研究与应用
目录 摘要 1 Abstract 2 第1章 绪论 3 1.1 研究背景 3 1.2 研究目的和意义 4 1.2.1 研究目的 4 1.2.2 研究意义 6 1.3 国内外研究现状分析 7 1.3.1 国内研究现状 7 1.3.2 国外研究现状 9 1.4 研究内容 11 第2章 Hadoop技术及相关组件介绍 12 2.1 HDFS的工作原理及…...

【C# WPF WeChat UI 简单布局】
创建WPF项目 VS创建一个C#的WPF应用程序: 创建完成后项目目录下会有一个MainWindow.xaml文件以及MainWindow.cs文件,此处将MainWindow.xaml文件作为主页面的布局文件,也即为页面的主题布局都在该文件进行。 布局和数据 主体布局 Wechat的布局可暂时分为三列, 第一列为菜…...
)
关于docker的几个概念(二)
目录 1. 为何Docker CentOS镜像比传统CentOS镜像小得多?2. 镜像的分层结构及其优势3. 讲一下容器的copy-on-write特性,修改容器里面的内容会修改镜像吗?4. 简单描述一下Dockerfile的整个构建镜像过程 1. 为何Docker CentOS镜像比传统CentOS镜…...
)
JAVA集中学习第五周学习记录(一)
系列文章目录 第一章 JAVA集中学习第一周学习记录(一) 第二章 JAVA集中学习第一周项目实践 第三章 JAVA集中学习第一周学习记录(二) 第四章 JAVA集中学习第一周课后习题 第五章 JAVA集中学习第二周学习记录(一) 第六章 JAVA集中学习第二周项目实践 第七章 JAVA集中学习第二周学…...

JavaSE 网络编程
什么是网络编程 计算机与计算机之间通过网络进行数据传输 两种软件架构 网络编程3要素 IP IPv4 IPv6 Testpublic void test01() throws UnknownHostException { // InetAddress.getByName 可以是名字或ipInetAddress address InetAddress.getByName("LAPTOP-7I…...

ubuntu24.04 编译安装PHP7.4
ubuntu24.04 编译安装PHP7.4 先安装依赖包(原本是centos上安装依赖,让chatgpt转换了下对应的ubutnu下包名,如果编译过程有缺失,按报错提示再安装下) apt install zlib1g zlib1g-dev libpcre3 libpcre3-dev libfreety…...

Tied and Anchored Stereo Attention Network for Cloud Removal in Optical
论文名称 基于固定锚定立体注意力网络的光学遥感图像去云方法代码运行 论文代码 https://github.com/ningjin00/TASANet?tabreadme-ov-file 论文地址 1环境创建 模型环境给了这几个包,如果你自带环境 那就运行代码 提示缺哪个装哪个 python 3.12rasterio 1.3.10…...

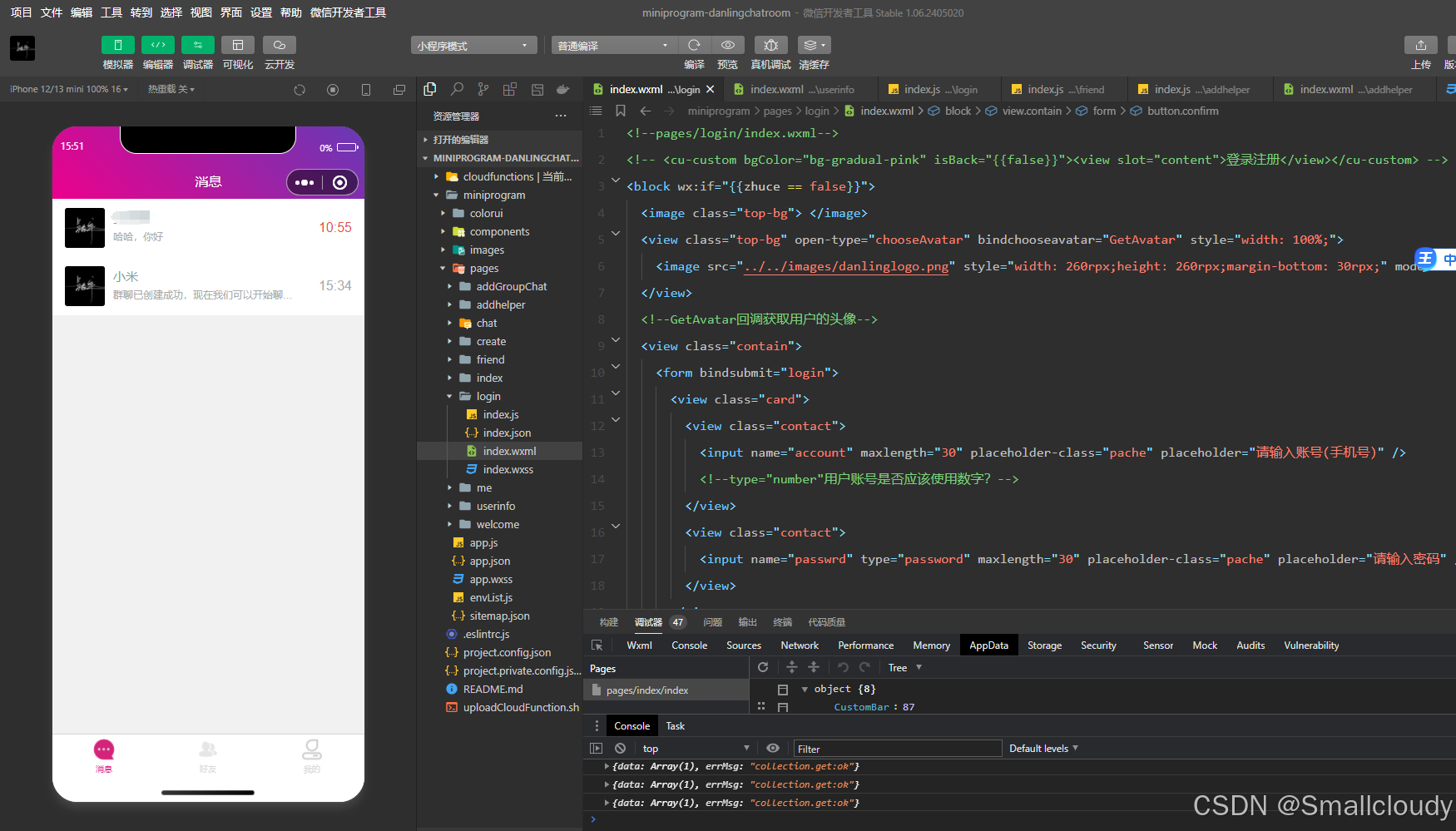
云开发微信小程序--即时聊天(单人聊天,多人聊天室)
云开发微信小程序–即时聊天 介绍:本小程序包含欢迎界面,注册,登录,一对一聊天,群聊,好友添加请求验证过程,修改好友备注以及删除好友,退出群聊,特殊角色卡片展示&#…...

Leetcod编程基础0到1-基础实现内容(个人解法)(笔记)
以下为个人解法,欢迎提供不同思路 1768. 交替合并字符串 题目:给你两个字符串 word1 和 word2 。请你从 word1 开始,通过交替添加字母来合并字符串。如果一个字符串比另一个字符串长,就将多出来的字母追加到合并后字符串的末尾&…...

仲阳天王星运维实习一面
自我介绍? 略谈谈你对“仲阳天王星”的理解? 略实习时间怎么安排,后续时间是怎么规划的? 略给你一个装满水的8升满壶和两个分别是5升、3升的空壶,请想个办法,使得其中一个水壶恰好装4升水,每一步…...

排序算法详解
💎所属专栏:数据结构与算法学习 💎 欢迎大家互三:2的n次方_ 🍁1. 插入排序 🍁1.1 直接插入排序 插入排序是一种简单直观的排序算法,它的原理是通过构建有序序列,对于未排序数…...

vxe-table树形结构使用setCheckboxRow卡顿--已解决
项目场景: vxe-table树形结构使用setCheckboxRow进行部分节点选中 问题描述 vxe-table树形结构使用setCheckboxRow,在数据较多时卡顿 原因分析: setCheckboxRow内部进行了多次的循环遍历,导致速度慢 解决方案: 设…...

配置错误和 IAM 弱点是云安全的主要隐患
根据云安全联盟发布的《2024 年云计算最大威胁》报告,通常与云服务提供商 (CSP) 相关的传统云安全问题的重要性正在持续下降。 配置错误、IAM 弱点和 API 风险仍然至关重要 这些发现延续了 2022 年报告中首次发现的轨迹,同时,诸如错误配置的…...

Redis系列之Redis Cluster
概述 Redis 2.8版本发布稳定版Redis Sentinel,不过Sentinel集群版存在一些问题: 高可用性:Sentinel集群对Redis既有的主从集群提供有限的高可用保障;在线扩容:节点下线,触发选举,选举涉及两个…...

网站证书过期导致WordPress后台无法登录问题解决,页面样式丢失
1、首先打开网站目录文件\wp-includes\functions.php,找到代码,应该就是就在在第8行。 require( ABSPATH . WPINC . /option.php ); 在下面添加以下代码,作用就是把http替换为https add_filter(script_loader_src, agnostic_script_loader…...

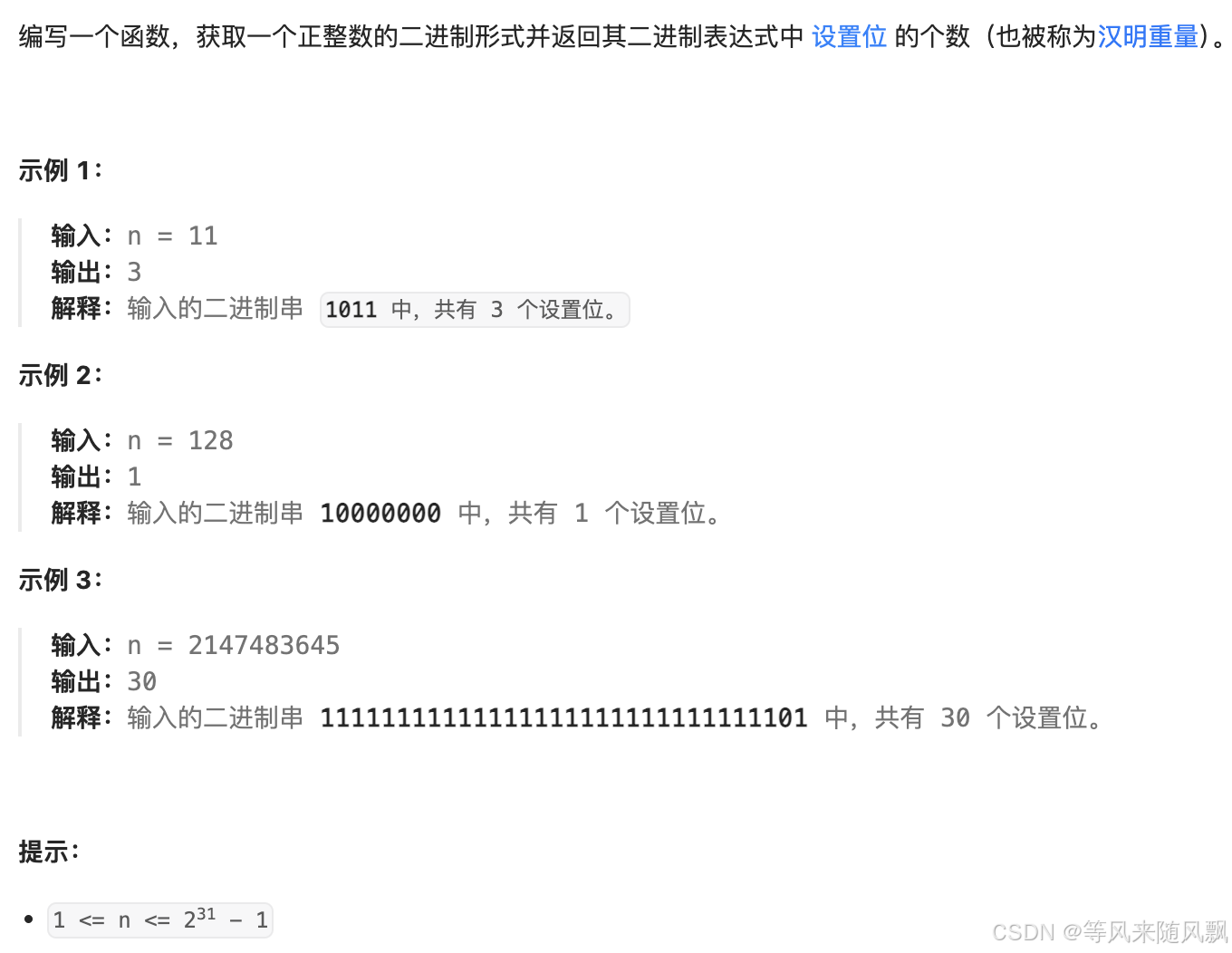
LeetCode刷题笔记第191题:位1的个数
LeetCode刷题笔记第191题:位1的个数 题目: 想法: 通过位运算判断二级制形式中有多少个1,代码及解释如下: class Solution:def hammingWeight(self, n: int) -> int:return sum(1 for i in range(32) if n & …...

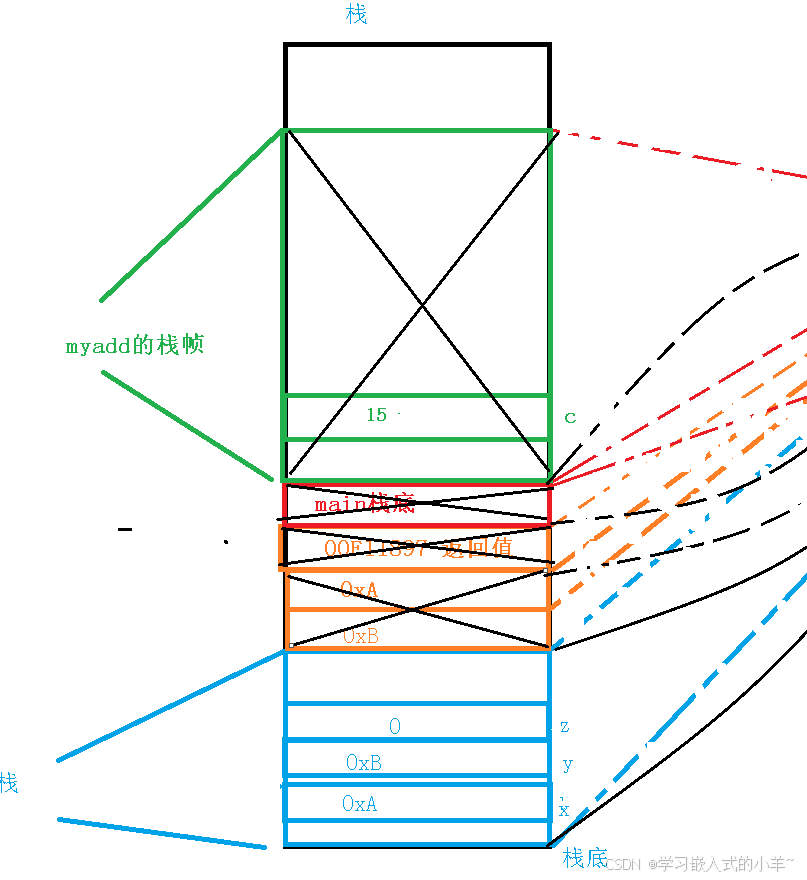
C语言—函数栈帧
函数,一般都有返回值,函数名,参数,再下来还有什么mian函数,函数写出来就是要被调用的,上面图片上的代码,main函数和myadd函数,都要在自己的栈结构什么形成自己的栈,可以帮…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...
