第二十天的学习(2024.8.8)Vue拓展
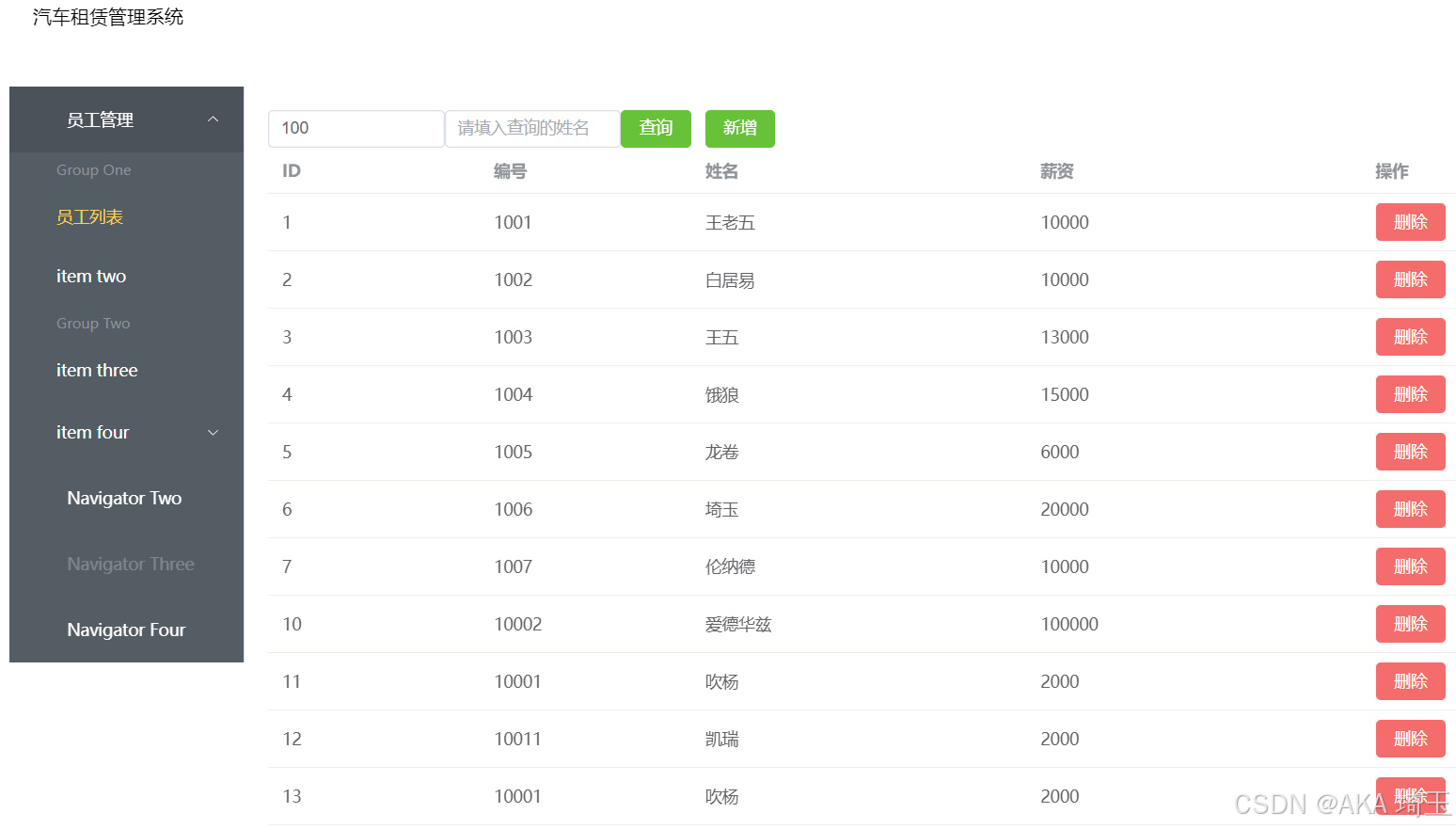
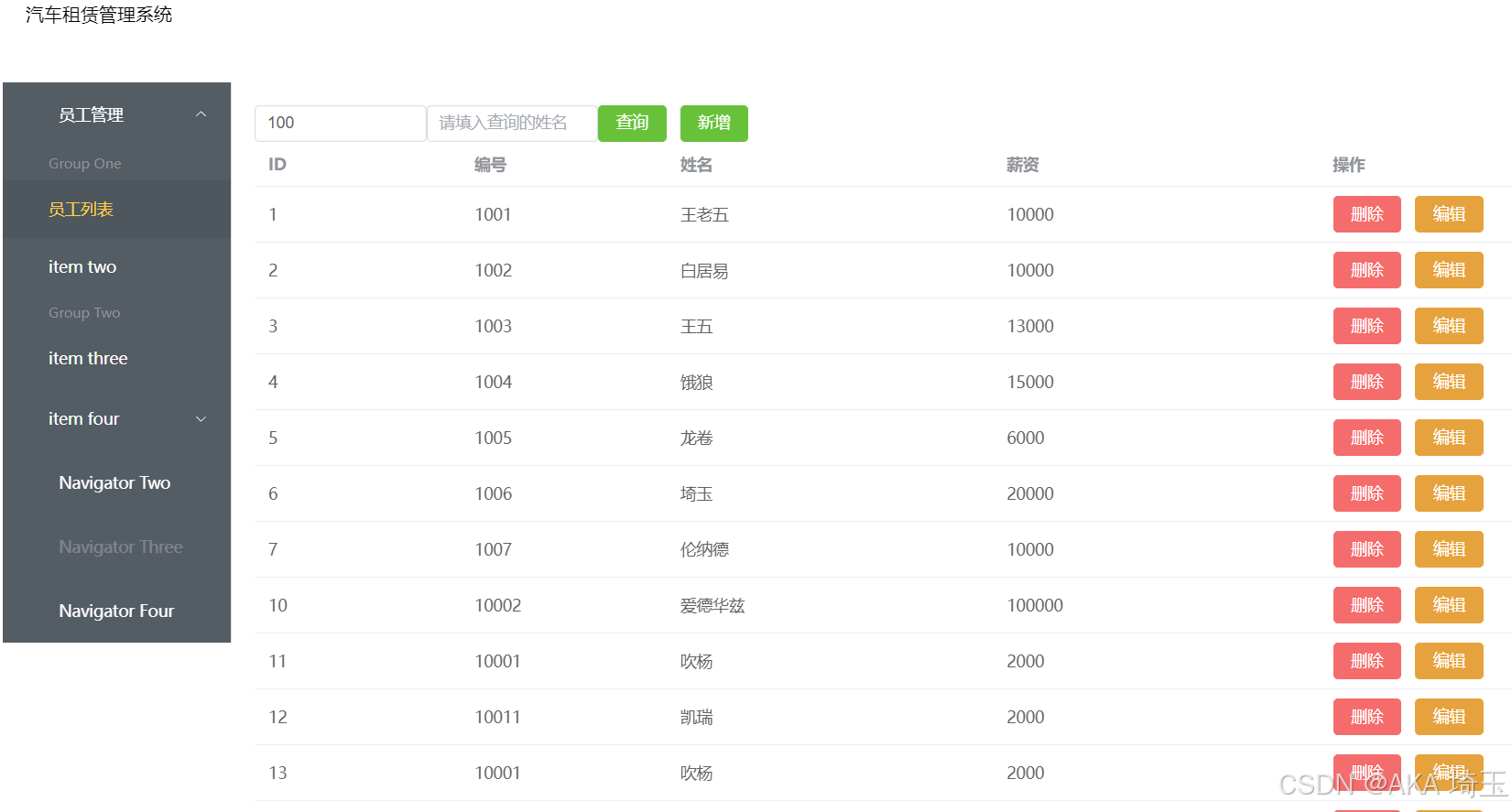
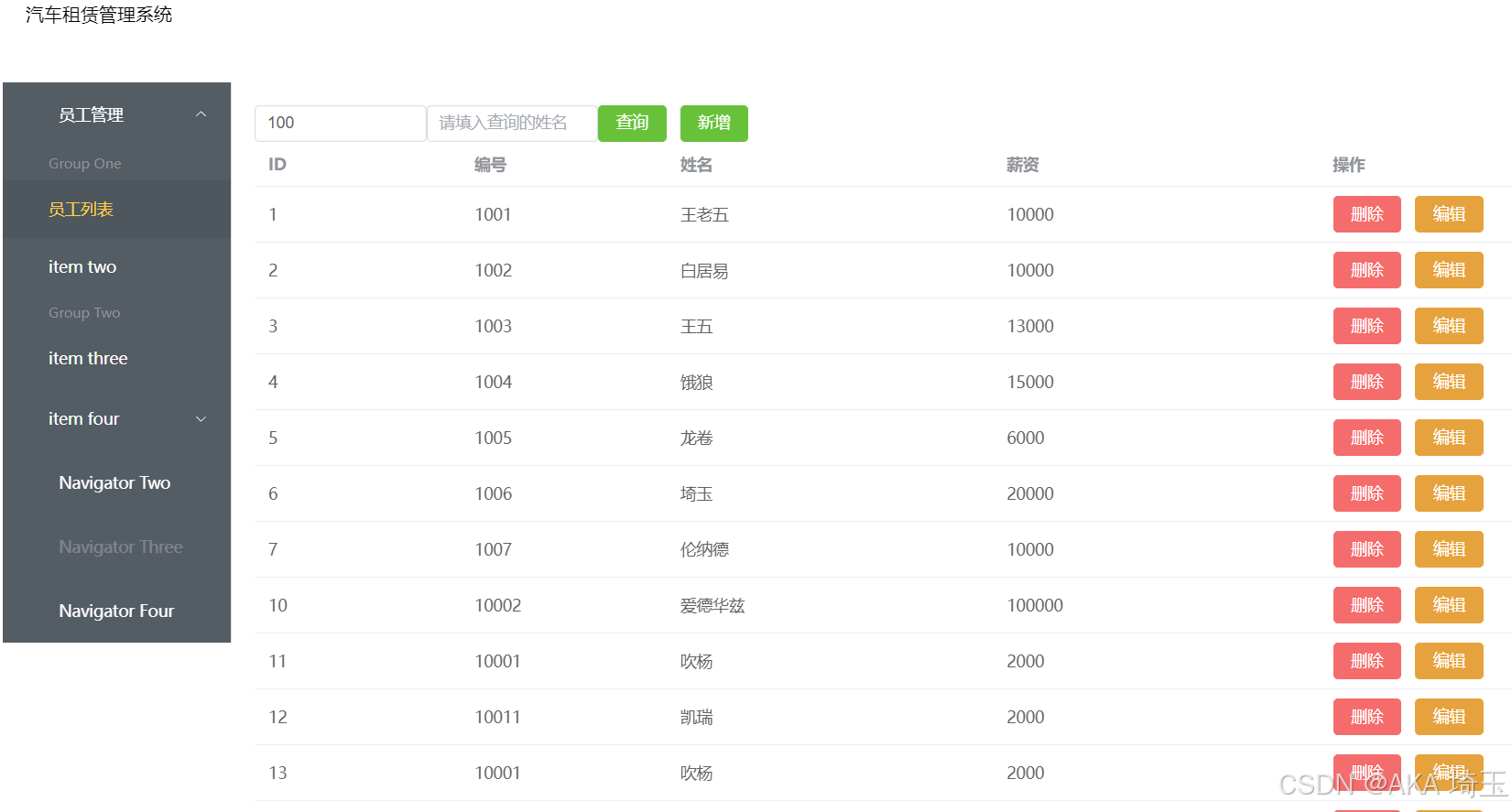
昨天的笔记中,我们进行的项目已经可以在网页上显示查询到数据库中的数据,今天的笔记中将会完成在网页上进行增删改查的操作
1.删除表中数据
现在网页上只能呈现出数据库中的数据,我们首先添加一个删除按钮,使其可以对数据库数据进行删除操作

<template #default="scope"><el-button type="danger" @click="del(scope.$index,scope.row)">删除</el-button>
</template>将上面代码添加到stafflist.vue文件下的<template>标签下,一个删除按钮就呈现在网页上了。我们在按钮标签上添加@click事件,给事件设置为上del(scope.$index,scope.row)方法。下面我们来写del()方法:del()方法写在stafflist.vue文件的<script>标签中,是js语句
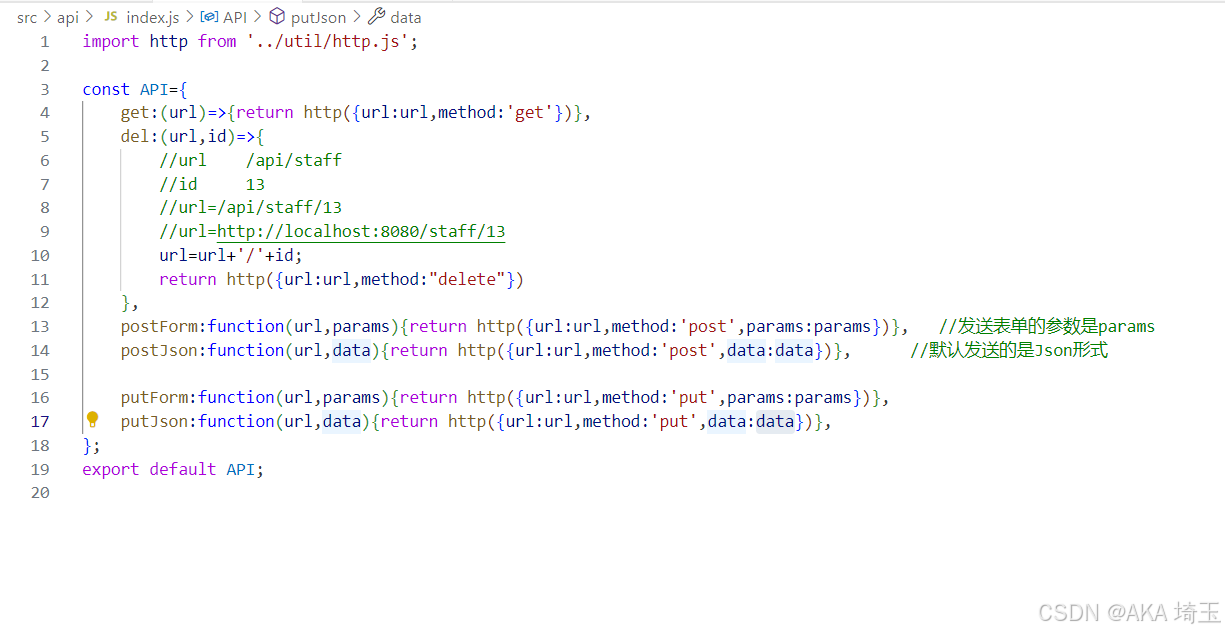
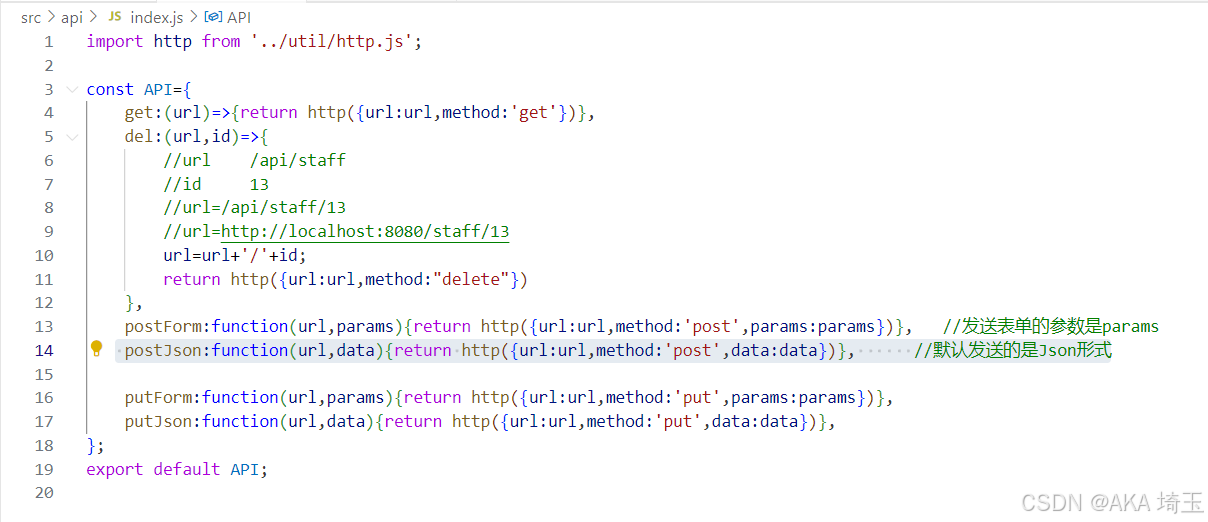
首先在api文件夹下的index.js文件下定义del()方法,这里同时也定义了postJson、putJson方法

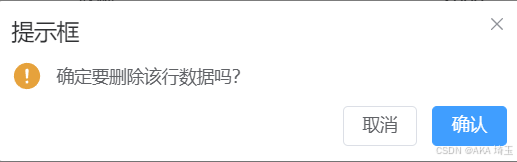
const del=function(index,row){console.log(row);ElMessageBox.confirm("确定要删除该行数据吗?","提示框",{confirmButtonText:"确认",cancelButtonText:"取消",type:'warning',}).then(function(){//提交数据easyapi.del("/api/staff",row.id);//刷新表格数据tableData.value.splice(index,1);//提示删除成功ElMessage({type: 'success',message: '删除成功',})})
}在del文件中,会显示

里面的文字分别对应del()方法中的文字,导入对象easyapi调用del方法,执行地址为"/api/staff"的操作,后端中这个地址请求是删除某行数据,刚好可以对应删除操作。然后ElMessage会提醒删除成功。
2.添加表中数据
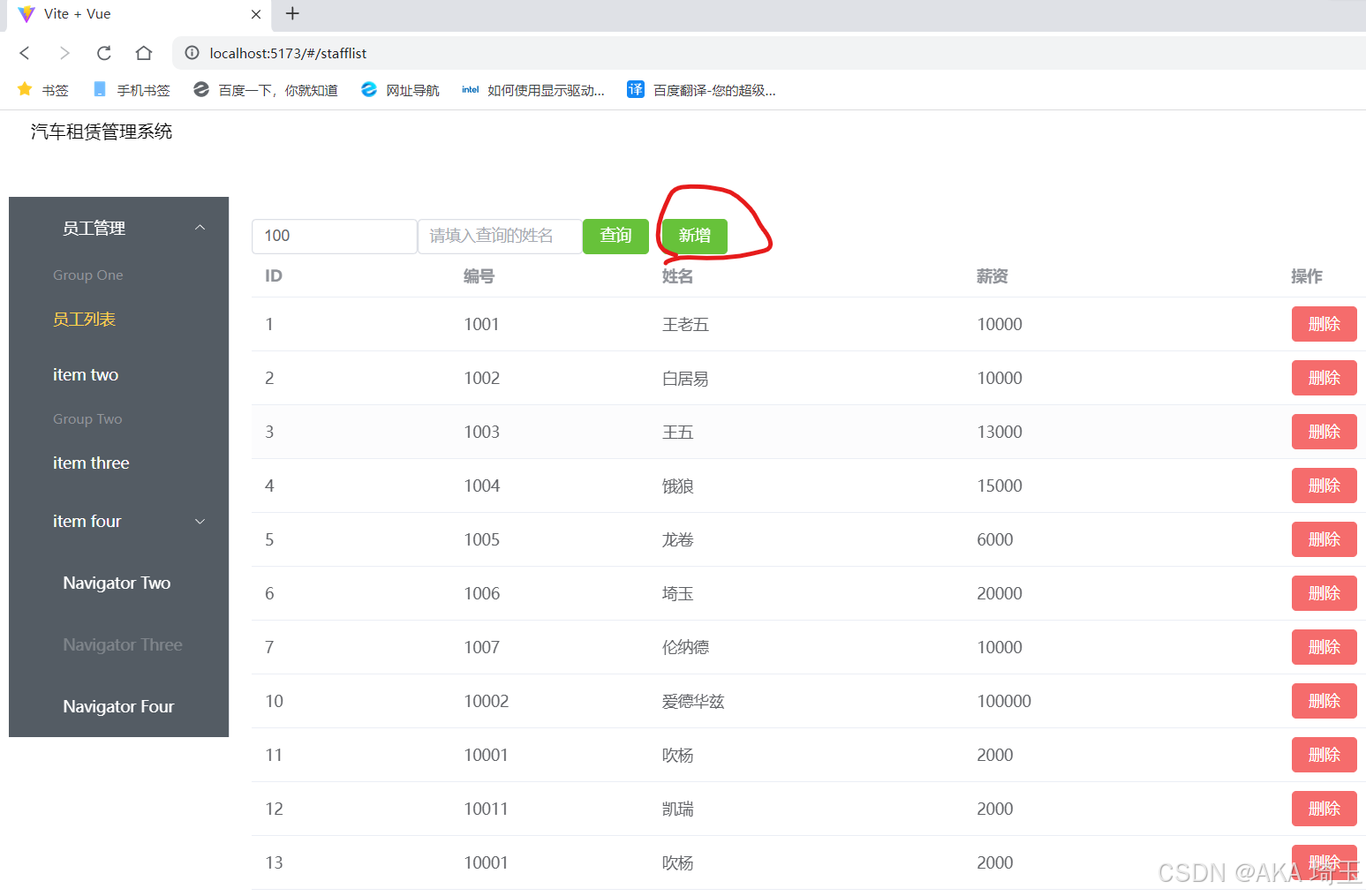
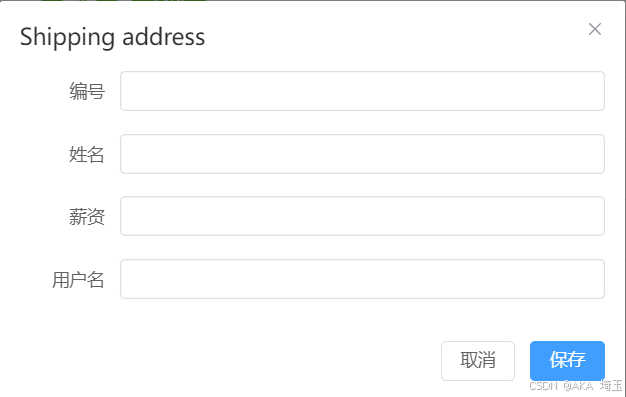
和删除操作不同的是,添加数据的按钮不能放在每行数据上,新增按钮应该放在表单头部上,每次点击新增按钮都弹出一个弹出框,我们输入数据后点击弹出框中的确认按钮,数据就存入了数据库中,并且新添加的数据会自动刷新出到网页上来。

1.写postJson方法
 注意:postForm和postJson方法略有不同,postJson传入的是对象(postJson也是默认的添加数据方式),最好是使用postJson方式添加数据。在进行后端编码时,无论使用哪种方式接收数据,都要跟前端说明使用的方式(postForm还是postJson)
注意:postForm和postJson方法略有不同,postJson传入的是对象(postJson也是默认的添加数据方式),最好是使用postJson方式添加数据。在进行后端编码时,无论使用哪种方式接收数据,都要跟前端说明使用的方式(postForm还是postJson)
 这是postJson的方式,传入的参数要加注解@RequestBody
这是postJson的方式,传入的参数要加注解@RequestBody
2.添加新增按钮
<el-button type="success" @click="openAddWindow">新增</el-button>3.编写点击新增后的弹出框
弹出框是由addWindowVisible属性控制,这个属性为true就显示在网页上,为false就不显示,我们需要手动设定属性的布尔值
<!--start新增信息的弹出框-->
<el-dialog v-model="addWindowVisible" title="Shipping address" width="500"><el-form :model="addObject"><el-form-item label="编号" label-width="80"><el-input v-model="addObject.code" autocomplete="off" /></el-form-item><el-form-item label="姓名" label-width="80"><el-input v-model="addObject.name" autocomplete="off" /></el-form-item><el-form-item label="薪资" label-width="80"><el-input v-model="addObject.salary" autocomplete="off" /></el-form-item><el-form-item label="用户名" label-width="80"><el-input v-model="addObject.username" autocomplete="off" /></el-form-item></el-form><template #footer><div class="dialog-footer"><el-button @click="closeAddWindow">取消</el-button><el-button type="primary" @click="addSave">保存</el-button></div></template>
</el-dialog>
<!--end 新增信息的弹出框-->设置可视化窗口的布尔值(默认为false)
//控制新增信息窗口是否显示const addWindowVisible=ref(false); 
然后事件@click为openAddWindow方法,写方法:
点击事件后会接收一个对象的值,然后将可视化窗口的值设置为true(这样就会弹出窗口)
const openAddWindow=()=>{addObject.value={};addWindowVisible.value=true;} //新增数据绑定对象const addObject=ref({});利用新增的数据绑定对象存要传入的数据

上面写的弹出框页面中,保存按钮的事件为addSave,这个事件跳转到:
//保存新增数据到 addObjectconst addSave=async function(){//发送请求let result=await easyapi.postJson("/api/staffjson",addObject.value);//表格数据变更tableData.value.unshift(result.data);//提示ElMessage({type: 'success',message: '保存成功',})closeAddWindow();}const openAddWindow=()=>{addObject.value={};addWindowVisible.value=true;}const closeAddWindow=()=>{addWindowVisible.value=false;}首先发送请求,在后端执行添加数据语句,将存储在addObject对象中的数据添加进数据库,然后将表格数据变更,这个操作是在后端实现的
@PostMapping("staffjson")public CommonResult addStaffJson(@RequestBody Staff staff) {System.out.println("@PostMapping-----staff");dao.addStaff(staff);staff=easyS.getStaffByID(staff.getId());return CommonResult.success(staff);}3.更改表中数据
编辑数据是针对某行数据进行更改,只需要将按钮放在每行数据后。先写putJson方法和putFrom方法


<template #default="scope"><el-button type="danger" @click="del(scope.$index,scope.row)">删除</el-button><el-button type="warning" @click="edit(scope.$index,scope.row)">编辑</el-button></template>我们设计编辑按钮时,使其弹出一个弹出框,在弹出框中进行数据的编辑并保存,是和新增数据相同的思路,在事件@click下,@click="edit(scope.$index,scope.row)",传入两个参数,一个是下标一个是数据。编辑数据的输入框如下:
<!--start 编辑信息的弹出框---->
<el-dialog v-model="editWindowVisible" title="编辑" width="500"><el-form :model="editObject"><el-form-item label="编号" label-width="80"><el-input v-model="editObject.code" autocomplete="off" /></el-form-item><el-form-item label="姓名" label-width="80"><el-input v-model="editObject.name" autocomplete="off" /></el-form-item><el-form-item label="薪资" label-width="80"><el-input v-model="editObject.salary" autocomplete="off" /></el-form-item><el-form-item label="用户名" label-width="80"><el-input v-model="editObject.username" autocomplete="off" /></el-form-item></el-form><template #footer><div class="dialog-footer"><el-button @click="editWindowVisible=false">取消</el-button><el-button type="primary" @click="editSave">保存</el-button></div></template>
</el-dialog>
<!--end 编辑信息的弹出框---->同样用一个editObject常量来存储对象
//编辑数据绑定对象const editObject=ref({});可视化变量:
//控制编辑信息窗口是否显示const editWindowVisible=ref(false);输入数据后,点击保存会触发事件@click="editSave"
//保存编辑数据const editSave=async function(){//发送请求let result=await easyapi.putJson("/api/staffjson",editObject.value);//刷新表格tableData.value[editIndex]=result.data;//提示ElMessage({type: 'success',message: '保存成功',})editWindowVisible.value=false;}先发送请求,然后刷新表格(同增加数据,原理相同),然后弹出提示-保存成功
相关文章:

第二十天的学习(2024.8.8)Vue拓展
昨天的笔记中,我们进行的项目已经可以在网页上显示查询到数据库中的数据,今天的笔记中将会完成在网页上进行增删改查的操作 1.删除表中数据 现在网页上只能呈现出数据库中的数据,我们首先添加一个删除按钮,使其可以对数据库数据…...

微信小程序教程011:全局配置:Window
文章目录 1、window1.1、`window`-小程序窗口的组成部分1.2、了解 window 节点常用的配置项1.3、设置导航栏的标题1.4、设置导航栏的背景色1.5、设置导航栏的标题颜色1.6、全局开启下拉刷新功能1.7、设置下拉刷新时窗口的背景色1.8、设置下拉刷新时 loading 的样式1.9、设置上拉…...

Tomcat服务器和Web项目的部署
目录 一、概述和作用 二、安装 1.进入官网 2.Download下面选择想要下载的版本 3.点击Which version查看版本所需要的JRE版本 4.返回上一页下载和电脑和操作系统匹配的Tomcat 5. 安装完成后,点击bin目录下的startup.bat(linux系统下就运行startup.sh&…...

PCIe学习笔记(22)
Transaction Ordering Transaction Ordering Rules 表2-40定义了PCI Express Transactions的排序要求。该表中定义的规则统一适用于PCI Express上所有类型的事务,包括内存、I/O、配置和消息。该表中定义的排序规则适用于单个流量类(TC)。不同TC标签的事务之间没有…...

Vue3 依赖注入Provide / Inject
在实际开发中,我们经常需要从父组件向子组件传递数据,一般情况下,我们使用 props。但有时候会遇到深度嵌套的组件,而深层的子组件只需要父组件的部分内容。在这种情况下,如果仍然将 prop 沿着组件链逐级传递下去&#…...

Python | Leetcode Python题解之第332题重新安排行程
题目: 题解: class Solution:def findItinerary(self, tickets: List[List[str]]) -> List[str]:def dfs(curr: str):while vec[curr]:tmp heapq.heappop(vec[curr])dfs(tmp)stack.append(curr)vec collections.defaultdict(list)for depart, arri…...

React状态管理:react-redux和redux-saga(适合由vue转到react的同学)
注意:本文不会把所有知识点都写一遍,并不适合纯新手阅读 首先Redux是一种状态管理方案,本身和react并没有什么联系,redux也可以结合其他框架来用。 react-redux是基于react的一种状态管理实现,他不像vuex那样直接内置在…...

刷题技巧:双指针法的核心思想总结+例题整合+力扣接雨水双指针c++实现
双指针法的核心思想是通过同时操作两个指针来遍历数据结构,通常是数组或链表,以达到优化算法性能的目的。具体来说,双指针法能够减少时间复杂度、空间复杂度,或者简化逻辑结构。以下是双指针法的几个核心思想: ps 下面…...

什么是前端微服务,有何优势
随着互联网技术的发展,传统的单体应用架构已经无法满足复杂业务场景的需求。微服务架构的兴起为后端应用的开发和部署提供了灵活性和可扩展性。与此同时,前端开发也经历了类似的演变,前端微服务作为一种新兴的架构模式应运而生。 一、前端微服…...

小论文写作——02:编故事
一篇论文,可以发水刊,也可以发顶刊顶会,这两者的区别就是一个故事编的好不好。 你的论文ABC,但不能之说有ABC。创新就是看你故事编的怎么样?创新是编出来的。 我们要说:我发现了问题,然后准备…...

GIT企业开发使用介绍
0.认识git git就是一个版本控制器,记录每次的修改以及版本迭代的一个管理系统 至于为什么会有git的出现,主要是为了解决一份代码改了又改,但最后还是要第一版的情况 git 可以控制电脑上所有格式的文档 1.安装git sudo yum install git -y…...

文件上传-前端验证
查看源代码(找验证代码) 1、源代码直接找到验证代码 示例: function checkFileExt(filename){var flag false; //状态var arr ["jpg","png","gif"]; //允许上传的文件//取出上传文件的扩展名var index f…...

ROT加密算法login-RESERVE
ROT算法(字母轮换加密) 也称为Caesar加密,是一种简单的字母替换加密算法。它通过将字母表中的每个字母向后(或向前)移动固定的位置来加密文本。 加密步骤: 选择一个固定的偏移量(通常是1到25之间的整数)&…...
C++ 新特性 | C++20 常用新特性介绍
目录 1、模块(Modules) 2、协程(Coroutines) 3、概念(Concepts) 4、范围(Ranges) 5、三向比较符(three-way comparison) C软件异常排查从入门到精通系列教程(专栏文章列表,欢迎订阅,持续更新...)https…...

Java设计模式之策略模式实践
1、策略接口 /*** 策略接口*/ public interface DemoStrategy {Result execute(); } 2、策略工厂 /*** 策略工厂*/ Component public class DemoFactory {Resourceprivate final Map<String, DemoStrategy> demoStrategy new ConcurrentHashMap<>();public Demo…...

C语言——结构体数组、结构体指针、结构体函数与二级指针
C语言中的结构体(struct)是一种用户自定义的数据类型,它允许你将不同类型的数据项组合成一个单一的类型。结构体数组则是一种特殊的数组,其元素为结构体类型。这意味着你可以在一个数组中存储多个具有相同结构的记录。 定义结构体…...

【4】策略模式
如上图所示,如果要加入一个新的货币,那么就需要对类中的Calculate函数进行修改,这违背了封闭开放原则。 上图中的方式更加合适,搞一个抽象类(方法中可以用多态调用),然后每个货币自己是一个类&a…...

BGP 反射器联邦实验
要求: 1.如图连接网络,合理规划IP地址,AS 200内IGP协议为OSPF 2.R1属于AS 100;R2-R3-R4小AS 234 R5-R6-R7小AS 567,同时声明大AS 200,R8属于AS 300 3.R2-R5 R4-R7 之间为联邦EBGP邻居关系 4.R1-R8之…...

stm32入门学习13-时钟RTC
(一)时钟RTC stm32内部集成了一个秒计数器RTC,用于显示我们日常的时间,如日期年月日,时分秒等,RTC的主要原理就是进行每秒自增,如果我们知道开始记秒的开始时间,就可以计算现在的日…...

vuex properties of undefined (reading ‘getters‘)
前言: 最近打算用vue 写个音乐播放器,在搞 vuex 的时候遇到一个很神奇报错;vuex 姿势练了千百次了,刚开始的时候我一直以为是代码问题,反复检查了带了,依旧报错。 Error in mounted hook: "TypeError:…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
