实现父组件调用子组件方法时报错:[Vue warn]: Invalid vnode type when creating vnode: null.
使用uniapp实现父组件调用子组件方法时报错:[Vue warn]: Invalid vnode type when creating vnode: null.
实现代码如下:
子组件:
<template><view><view class="toolsHeader"><view class="toolsTitle">{{toolsName}}</view><uni-icons :type="collectType" @click="collection"></uni-icons></view></view>
</template><script setup>
import { ref,defineEmits,defineExpose } from 'vue';const emit = defineEmits(['collect','refresh'])
const collectType = ref('star');const props = defineProps({toolsName:{type: String,default: ''}
});const changeStatus = (tar, status)=>{if(tar == 'collect'){collectType.value = status == 1 ? 'star-filled' : 'star';}
}defineExpose({changeStatus
})const collection = ()=>{let toStatus = collectType.value == 'star' ? 1 : 0;emit("collect", toStatus);
}</script><style lang="scss" scoped>
</style>父组件:
<template><view><tools-header ref="toolsHeader" toolsName="name" @collect="collectools"></tools-header></view>
</template><script setup>
import { ref } from 'vue';const toolsHeader = ref({});const collectools = (status)=>{toolsHeader.value.changeStatus('collect', status);
}
</script><style lang="scss" scoped></style>
运行项目就报如上报警:[Vue warn]: Invalid vnode type when creating vnode: null.
经过一番查询和尝试,发现是ref和组件名冲突了,虽然这里ref使用的是驼峰格式,组件名是-分隔,但底层应该是将tools-header转换成了toolsHeader,导致了名称冲突。修改下ref名称即可:
<template><view><tools-header ref="toolsHeaderChild" toolsName="name" @collect="collectools"></tools-header></view>
</template><script setup>
import { ref } from 'vue';const toolsHeaderChild= ref({});const collectools = (status)=>{toolsHeaderChild.value.changeStatus('collect', status);
}
</script><style lang="scss" scoped></style>
再次运行,结果正常。
参考文章:
https://www.cnblogs.com/lpkshuai/p/17176606.html
nuxt3 Vue 3 报错 Invalid vnode type when creating vnode:null_invalid vnode type when creating vnode: null.-CSDN博客
相关文章:

实现父组件调用子组件方法时报错:[Vue warn]: Invalid vnode type when creating vnode: null.
使用uniapp实现父组件调用子组件方法时报错:[Vue warn]: Invalid vnode type when creating vnode: null. 实现代码如下: 子组件: <template><view><view class"toolsHeader"><view class"toolsTitl…...

Java面试八股之什么是消息队列
什么是消息队列 消息队列(Message Queue)是一种应用程序间通信(IPC)的形式,它允许进程将消息发送到另一个消息队列,接收端则可以在任何时刻从队列中取出这些消息进行处理。消息队列提供了一种异步处理、解…...

【kubernetes】k8s配置资源管理
一、ConfigMap资源配置 ConfigMap保存的是不需要加密配置的信息 ConfigMap 功能在 Kubernetes1.2 版本中引入,许多应用程序会从配置文件、命令行参数或环境变量中读取配置信息。ConfigMap API 给我们提供了向容器中注入配置信息的机制,ConfigMap 可以被…...

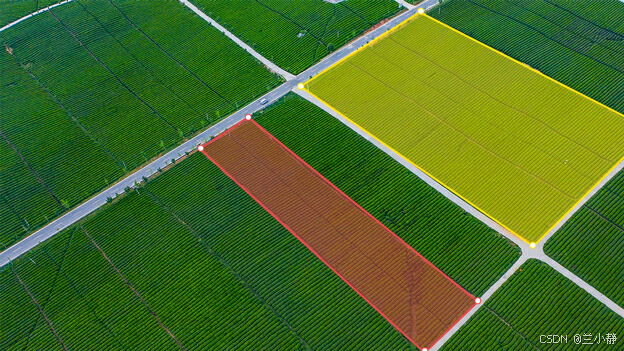
高分六号卫星助力农业监测_卫星介绍_论文分享_数据获取
卫星遥感已经成为农业发展的重要支持工具。《“数据要素X”三年行动计划(2024-2026年)》指出,在现代农业交通运输、应急管理等领域鼓励探索利用遥感数据。为什么高分六号会经常应用于农业检测呢?本文将介绍高分六号卫星的农业检测特性、在农业应用中的优势、具体农业…...

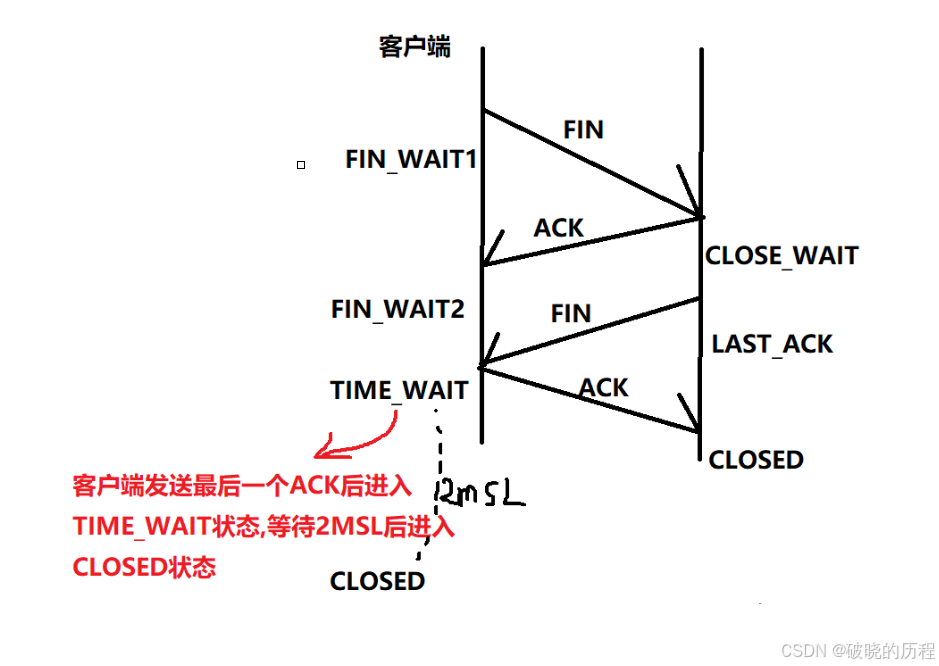
【Linux网络】TCP协议
欢迎来到 破晓的历程的 博客 ⛺️不负时光,不负己✈️ 文章目录 引言1、TCP协议的特点2、确认应答机制3、超时重传机制4、TCP报头结构5、三次握手建立连接6、四次挥手断开连接总结 引言 TCP协议是传输层中非常重要的协议。本篇博客我们将从TCP头部信息、TCP状态转…...

Linux 基本指令讲解 上
linux 基本指令 clear 清屏 Alt Enter 全屏/退出全屏 pwd 显示当前用户所处路径 cd 改变目录 cd /root/mikecd … 返回上级目录cd - 返回最近所处的路径cd ~ 直接返回当前用户自己的家目 roor 中:/root普通用户中:/home/mike mkdir 创建一个文件夹(d) …...

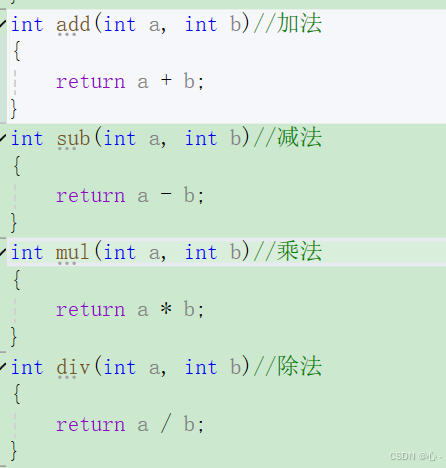
深入了解指针(6)
文章目录 1.函数指针数组2.转移表3.回调函数 1.函数指针数组 存放函数指针的数组 #define _CRT_SECURE_NO_WARNINGS #include<stdio.h> int add(int x, int y) {return x y; } int sub(int x, int y) {return x - y; }int main() {int (*p1)(int x, int y) add;int (…...

【Linux系列】known_hosts详解
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

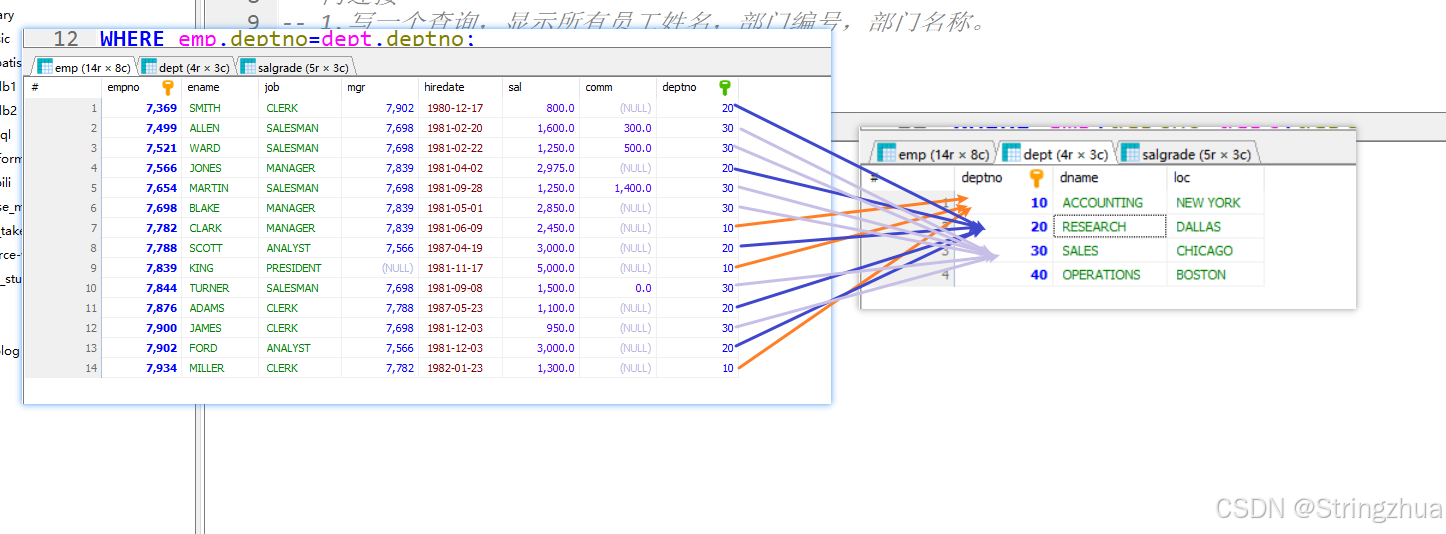
MySQL4 多表查询 内连接
内连接 多表查询内连接 多表查询 数据准备 CREATE DATABASE db4; USE db4; -- 创建部门表 create table if not exists dept(deptno varchar(20) primary key , -- 部门号name varchar(20) -- 部门名字 );-- 创建员工表 create table if not exists emp(eid varchar(20) pr…...

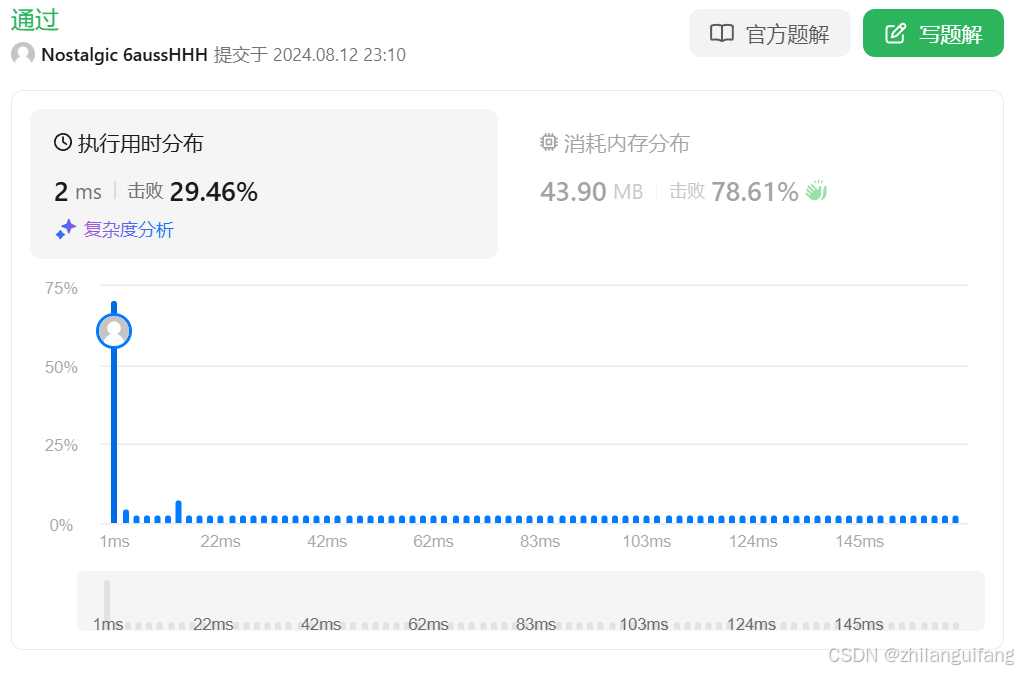
力扣45:跳跃游戏2题解
题目链接: https://leetcode.cn/problems/jump-game-ii/description/?envTypestudy-plan-v2&envIdtop-100-liked 参考的代码随想录里面的题解: 题目 难度 中等,标的是中等难度,而且我之前做过这道题,但是我没写…...

产品经理-产品被同行抄袭如何处理(32)
在面试当中,如果被问到,产品被同行抄袭如何处理 竞争分析、战略决策。 1)对行业相关事件的关注度:如之前对腾讯抄袭事件的讨论,如果能结合“被抄袭”后的失败案例(例如联众)和反抄袭的成功案例(例如豆瓣&am…...

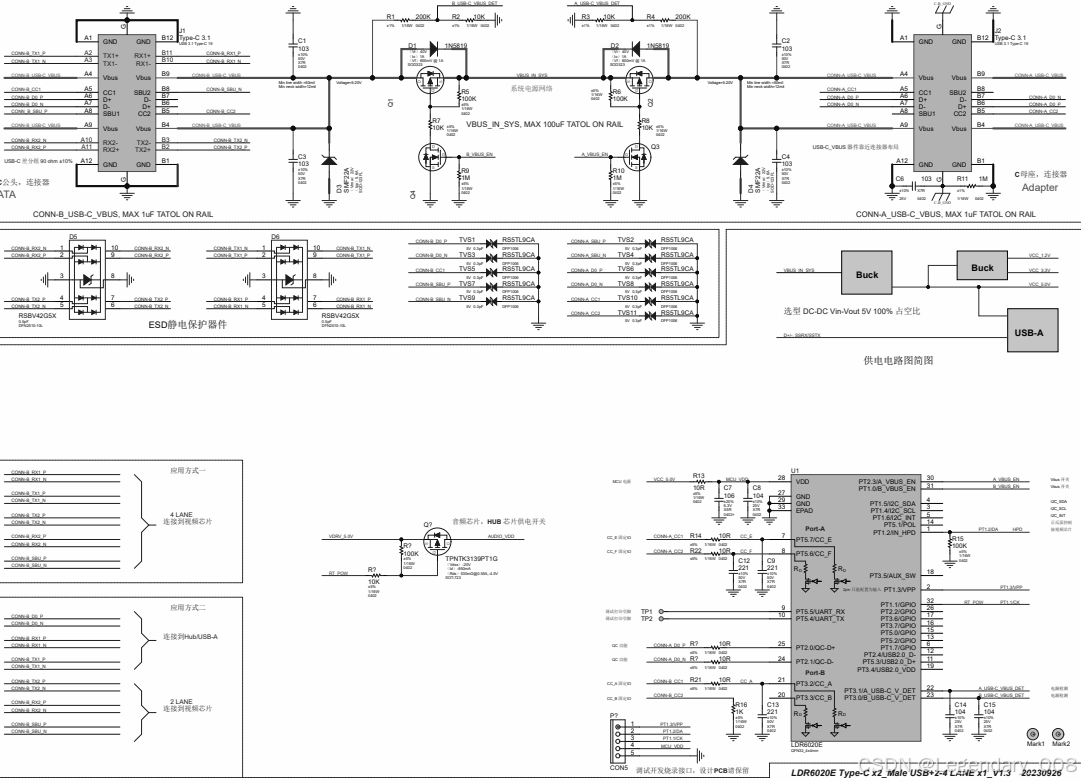
LDR6020在Type-C手机同时充电与USB2.0数据传输方案
随着科技的飞速发展,Type-C接口已成为智能手机等移动设备的主流充电和数据传输接口。为了满足用户对于高效充电与稳定数据传输的双重需求,乐得瑞科技推出的LDR6020芯片凭借其卓越的性能和丰富的功能,为Type-C手机提供了同时充电与USB2.0数据传…...
)
Python学习笔记(七)
""" 演示数据容器字典的定义 """# # 定义字典{key:value,key2:value2} 注意key不能是字典,value可以任意 # my_dict1 {"王力鸿": 99, "周杰轮": 88, "林俊节": 77}# #定义空字典 # my_dict2 {} # my…...

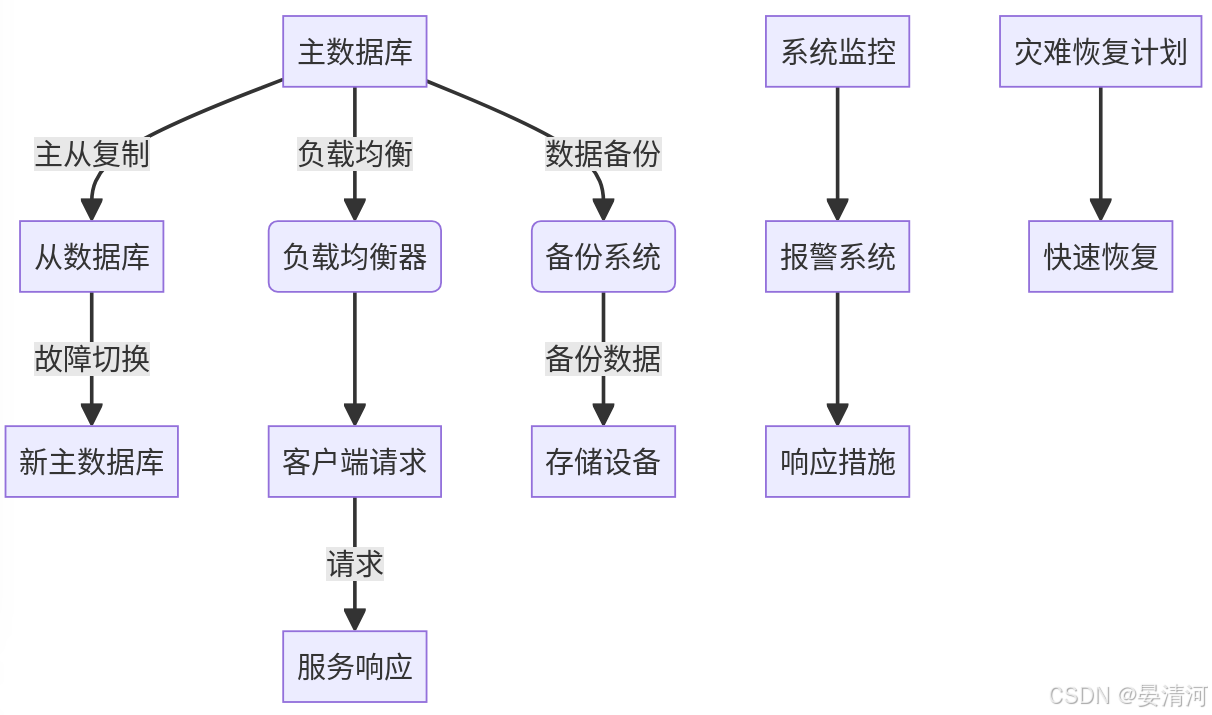
mysql中log
目录 MySQL 日志系统概述 日志类型 日志的作用和重要性 Mermaid图示 1. Undo Log 和 Redo Log 的协同工作图 2. Redo Log 确保持久性的流程图 Undo Log(回滚日志) 事务的原子性(Atomicity)保障 事务回滚机制 MVCC&#…...

iOS Object-C 创建类别(Category) 与使用
有时候使用系统给出类或者第三方的类,但是呢它们自带的属性和方法又太少,不够我们的业务使用,这时候就需要给“系统的类或者第三方类”创建一个类别(Category),把自己的想添加的属性和方法写进来. Category模式用于向已经存在的类添加方法从而达到扩展已有类的目的 一:创建Ca…...

Rocky系统部署k8s1.28.2单节点集群(Containerd)+Kuboard
目录 Kubernetes介绍 Kubernetes具备的功能 Kubernetes集群角色 Master管理节点组件 Node工作节点组件 非必须的集群插件 Kubernetes集群类型 Kubernetes集群规划 集群前期环境准备 开启Bridge网桥过滤 关闭SWAP交换分区 安装Containerd软件包 K8s集群部署方式 集…...

Springboot整合Flowable入门-学习笔记
目录 1、定义流程(画图) 2、Springboot部署流程 3、Springboot删除所有流程 4、Springboot根据 流程部署ID 查询 流程定义ID 5、Springboot启动(发起)流程 6、Springboot查询任务 6.1全部任务 6.2我的任务(代办任务) 7、…...

C语言常见的题目
1、 从源码到可执行文件会经历怎样的过程? 预编译:去掉空格、注释,处理预定义的指令,生成处理后的源代码文件。 编译:翻译成汇编代码,生成汇编文件。 汇编:翻译成机器码,生成一个或…...

Android13适配记录
多语言支持,此功能在国内被阉割 配置后在设置内可以选择 <?xml version"1.0" encoding"utf-8"?> <locale-config xmlns:android"http://schemas.android.com/apk/res/android"><locale android:name"zh" …...

Android TV上OTT PWA应用开发的播放器选择:video.js vs exoplayer
跨平台 OTT PWA 应用开发,最方便的当然是选用 video.js 库。但是既然是安卓平台,exoplayer 看起来总是最稳妥的选择 介绍 Exoplayer 是 Android media3 的一个实现,以前是独立出来的,现在已经合并到 androidx.media3 中了。 Vid…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
