做一个前端网页送给女朋友~轮播图+纪念日
文章目录
- 1. 轮播图框架
- 2. 轮播图大盒子实现
- 1. 盒子及图片的可视化
- 2. 将图片重叠起来并放入轮播图盒子中
- ...相对定位与绝对定位
- 3. 添加左右按钮
- 4. 点击按钮跳转图片
- 5. 鼠标离开图片轮播图按钮隐藏
- 6. 添加小圆点按钮
- 7. 点击小圆点跳转图片并且该小圆点变色
- 8. 自动轮播
- 9. 最后一步,跳转图片使淡入淡出
- 3. 纪念日
- 4. 总代码
- 1. html
- 2. css
- 3. 轮播图.js
- 4. 纪念日.js
咳咳,最近也是一不小心脱了个单

想着没事做一个纪念日的网页,想着想着又觉得只有一个纪念日怎么能够呢!于是突发奇想想整个轮播图,本来本人前端知识也不够丰富,于是辗转各大平台和网站,借鉴了各路大佬们的文章和视频,最后也是勉强完成了自己的一个小目标。
先看一下效果预览
主要难实现的就是一个轮播图,刚开始学这个的时候在网上看了很多视频和教程,都比较难,最后在b站看到一个up主讲的十分详细,用的方法也简单易懂。我制作轮播图的代码也是借鉴的这位up主:红点工厂。
总代码在最下面。
1. 轮播图框架
首先我们需要构造一个轮播图的框架,如下:
先用“shift+1+enter”搞出基本标签:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>
然后是轮播图的架构
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 轮播图的一个大盒子 --><div class="box"><!-- 用无序列表来装图片 --><ul class="picList"><li><img></li><li><img></li><li><img></li><li><img></li></ul><!-- 这个无序列表用来表示轮播图下面的小圆点 --><ul class="pointList"></ul><!-- 两个左右按钮用来切换图片 --><button type="button" class="btn" id="leftbtn"></button><button type="button" class="btn" id="rightbtn"></button></div>
</body>
</html>
整体的一个html文件大概就是这样,下面我们先去掉按钮和小圆点,先来实现轮播图的大盒子:
2. 轮播图大盒子实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel = "stylesheet" href = "1.css">
</head>
<body><!-- 轮播图的一个大盒子 --><div class="box"><!-- 用无序列表来装图片 --><ul class="picList"><li class="item">1</li><li class="item">2</li><li class="item">3</li><li class="item">4</li></ul></div>
</body>
</html>
1. 盒子及图片的可视化
此时页面并没有任何效果,下面我们添加一些简单的css样式(注意我在这里是添加了外部样式表):
.box{/* 2.1设置轮播图盒子的大小 */height:300px;width:500px;/* 2.1添加边框可视化盒子 */border:2px solid black;
}.picList{/* 2.1去掉无序列表的样式,也就是去掉前面的小黑点 */list-style: none;
}.item{/* 2.1设置每张图片的大小,必须跟轮播图盒子大小一样 */height:300px;width:500px;/* 2.1将每张图片左上角的数字变大一些 */font-size: 20px;/* 2.1再变粗一些 */font-weight: 600;/* 2.1再变个颜色 */color:#fff;
} /* 2.1放入每张图片,这里就为每个li元素填色来表示图片 */
.item:nth-child(1){background-color: brown;
}.item:nth-child(2){background-color: gray;
}.item:nth-child(3){background-color: black;
}.item:nth-child(4){background-color: pink;
}
注释中的2.1这些表示在哪个步骤添加的样式,方便大家阅读。
此时页面效果如下:

从图中可以看到我们轮播图的大盒子,还有我们的几张图片。不过问题就是这些图片都是竖着排列的,我们要的一个效果应该是将这些图片横向重叠起来,并且还要放入轮播图的盒子中。下面我们继续增添样式来达到我们想要的效果。
2. 将图片重叠起来并放入轮播图盒子中
.box{/* 2.1设置轮播图盒子的大小 */height:300px;width:500px;/* 2.1添加边框可视化盒子 */border:2px solid black;
}.picList{/* 2.1去掉无序列表的样式,也就是去掉前面的小黑点 */list-style: none;/* 2.2让li元素相对于picList进行定位 */position: relative;/* 2.2这里图片没有放进轮播图盒子中是因为内边距和外边距的存在,将它们设置为0就行了 */padding: 0;margin:0;
}.item{/* 2.1设置每张图片的大小,必须跟轮播图盒子大小一样 */height:300px;width:500px;/* 2.1将每张图片左上角的数字变大一些 */font-size: 20px;/* 2.1再变粗一些 */font-weight: 600;/* 2.1再变个颜色 */color:#fff;/* 2.2先让图片横向排列,我们就需要让li元素左浮动 *//* 2.2在浮动之前一定要对元素进行定位!!!! *//* 2.2定位后发现图片已经横向排列并且重叠好了 */position: absolute;
} /* 2.1放入每张图片,这里就为每个li元素填色来表示图片 */
.item:nth-child(1){background-color: brown;
}.item:nth-child(2){background-color: gray;
}.item:nth-child(3){background-color: black;
}.item:nth-child(4){background-color: pink;
}
此时页面效果为:

关于相对定位和绝对定位我在这里作出一点自己的理解。
…相对定位与绝对定位
假如有一列队伍在排队,此时一个人可以相对定位,那么他就可以相对于原来的位置进行移动,但是就算他移动了,他原本的位置还是在那,只是他这个人在动。
那么此时又有一个人可以绝对定位,那么他就脱离了原来的队伍,“飞”到了这个队伍的头上,同时他原来后面的人就会往前走占据他的位置,他的位置也变到了原本队伍的头上。如果说原来队伍在平面1,那么这个绝对定位的人就是在平面2。
大概就是这么个意思,这个队伍就相当于是文档流,每个人就相当于是元素,我这个比喻可能也不太恰当,只是想在这里提一嘴0.0。
注意,对元素进行定位后要有偏移量时才会移动,如果只定位,没有偏移量,元素就不会移动。
还有一个口诀可以记住——“父相子绝”,一般定位就是让父元素相对定位,子元素绝对定位。
3. 添加左右按钮
然后我们就来添加左右按钮,并将它放到合适的位置上去
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel = "stylesheet" href = "1.css">
</head>
<body><!-- 轮播图的一个大盒子 --><div class="box"><!-- 用无序列表来装图片 --><ul class="picList"><li class="item">1</li><li class="item">2</li><li class="item">3</li><li class="item">4</li></ul><button type="button" class="btn" id="leftbtn"><</button><button type="button" class="btn" id="rightbtn">></button></div>
</body>
</html>
此时页面效果:

咦,按钮去哪了??你有什么头绪吗?
此时我们取消无序列表的内外边距来看看(将那两行代码去掉):

噢!原来是被藏在了图片的下面,这是为什么呢?
在前面我们对每张图片做了一个绝对定位,于是这四张图片都直接起飞了,第一张飞到了平面2…最后一张就飞到了平面5,那么我们此时重新设置无序列表的内外边距(ctrl+z撤回刚刚对无序列表的操作),在将按钮进行绝对定位,它是不是会直接飞到平面6?也就是最上面那一层,看下面的页面效果:

ok,我们继续添加css样式:
.btn{/* 2.3对按钮绝对定位,让它飞到平面6 */position: absolute;/* 2.3设置按钮的大小 */height:30px;width:40px;/* 2.3设置偏移量 *//* 2.3偏移到距离父元素顶部140px处 */top: 140px;
}#leftbtn{/* 2.3左按钮距离盒子左边框0px */left:0;
}#rightbtn{/* 2.3右按钮距离盒子右边框0px */right:0;
}
我们向css文件中继续添加了这些代码后,效果如下:

怎么按钮没有在盒子的左右两边呢?
这是因为按钮和无序列表是兄弟关系,对按钮进行绝对定位,而按钮的父元素是box,box又没设置相对定位,于是就默认是以浏览器为父元素了。所以我们只需给box加一个相对定位即可,即满足父相子绝!!!
下面继续添加样式:
.box{/* 2.1设置轮播图盒子的大小 */height:300px;width:500px;/* 2.1添加边框可视化盒子 */border:2px solid black;/* 2.3作为按钮的父元素,对它相对定位 */position: relative;
}.picList{/* 2.1去掉无序列表的样式,也就是去掉前面的小黑点 */list-style: none;/* 2.2让li元素相对于picList进行定位 */position: relative;/* 2.2这里图片没有放进轮播图盒子中是因为内边距和外边距的存在,将它们设置为0就行了 */padding: 0;margin:0;
}.item{/* 2.1设置每张图片的大小,必须跟轮播图盒子大小一样 */height:300px;width:500px;/* 2.1将每张图片左上角的数字变大一些 */font-size: 20px;/* 2.1再变粗一些 */font-weight: 600;/* 2.1再变个颜色 */color:#fff;/* 2.2先让图片横向排列,我们就需要让li元素左浮动 *//* 2.2在浮动之前一定要对元素进行定位!!!! *//* 2.2定位后发现图片已经重叠好了,这时就不需要浮动了 */position: absolute;
} /* 2.1放入每张图片,这里就为每个li元素填色来表示图片 */
.item:nth-child(1){background-color: brown;
}.item:nth-child(2){background-color: gray;
}.item:nth-child(3){background-color: black;
}.item:nth-child(4){background-color: pink;
}.btn{/* 2.3对按钮绝对定位,让它飞到平面6 */position: absolute;/* 2.3设置按钮的大小 */height:30px;width:40px;/* 2.3设置偏移量 *//* 2.3偏移到距离父元素顶部140px处 */top: 140px;/* 2.3设置按钮的透明度 */opacity: 0.5;/* 2.3鼠标放到按钮上面时显示小手 */cursor:pointer;
}#leftbtn{/* 2.3左按钮距离盒子左边框0px */left:0;
}#rightbtn{/* 2.3右按钮距离盒子右边框0px */right:0;
}
效果如下:
4. 点击按钮跳转图片
那么我们怎么来实现跳转呢?
这就要谈到我在开头提到的比较好懂的一种方式:我们可以给其中一张图片添加一个样式,让图片浮到最上面来,每点击按钮一次这个样式就跑到了下一个图片,而上一张图片就没有这个样式了。可以理解为是这个样式在图片中来回穿梭,图片本质上是没有动的。
下面我们给任一图片添加一个样式:
.up{/* 2.4相当于使其出现在平面100上,目前来说就是处于最上面的一层 */z-index: 100;
}
<li class="item up">1</li>
显示如下:

可以看到最下面的一张图片跑到最上面了,但是这时又出现问题了,我的按钮又被盖住了。。。。。不过不用担心,我们再让按钮飞得高一点就是了!
.btn{/* 2.3对按钮绝对定位,让它飞到平面6 */position: absolute;/* 2.3设置按钮的大小 */height:30px;width:40px;/* 2.3设置偏移量 *//* 2.3偏移到距离父元素顶部140px处 */top: 140px;/* 2.3设置按钮的透明度 */opacity: 0.5;/* 2.3鼠标放到按钮上面时显示小手 */cursor:pointer;/* 2.4让按钮飞得高一些 */z-index: 1000;
}
这时按钮就浮现出来了。
好了,我们已经知道大概原理了,下面来理清一下思路:
- 每点击一次按钮up样式就跳到下一张图片,使下一张图片浮现
- 同时我们要记得将上一张图片的up样式去掉
大概就是介个样子,下面开始写js代码(我这里是添加的外部js文件):
// 2.4获取图片
var items = document.getElementsByClassName('item');
// 2.4获取左右按钮
var leftBtn = document.getElementById('leftbtn');
var rightBtn = document.getElementById('rightbtn');
// 2.4图片索引
var index = 0;// 2.4跳转到下一张图片
var goNext = function(){// 2.4点击右按钮后,先去掉当前图片的up样式items[index].className = "item";// 2.4索引跳到下一张图片index++;// 2.4为下一张图片添加up样式items[index].className = "item up";
}// 2.4点击事件,每点击一次右按钮,就执行goNext函数一次
rightBtn.addEventListener('click',function(){goNext();
})
效果如下:
可以看到跳转到最后一张照片时,就跳转不动了,这时因为我们只有4张图片,也就是index最大值为3,所以我们应该添加一个对index值的判断,当我们跳转到最后一张图片时,我们再点击一下右按钮应该跳转到第一张图片上去,并且我们可以改善一下去掉上一张图片的up样式这一操作。
// 2.4获取图片
var items = document.getElementsByClassName('item');
// 2.4获取左右按钮
var leftBtn = document.getElementById('leftbtn');
var rightBtn = document.getElementById('rightbtn');
// 2.4图片索引
var index = 0;// 2.4去掉全部图片的up样式
var clearUp = function(){for(var i = 0 ; i < items.length ; i++){items[i].className = "item";}
}// 2.4跳转到下一张图片
var goNext = function(){// 2.4设置index最大值只能是3if(index < 3){index++;} else{ // 2.4当index是3时,就归零,也就是又从第一张图片开始index = 0;}// 2.4清除所有图片的up样式clearUp();// 2.4给下一张图片添加up样式items[index].className = "item up";
}// 2.4点击事件,每点击一次右按钮,就执行goNext函数一次
rightBtn.addEventListener('click',function(){goNext();
})
效果如下:

此时就只需要再写一个做按钮跳转的函数即可。
// 2.4获取图片
var items = document.getElementsByClassName('item');
// 2.4获取左右按钮
var leftBtn = document.getElementById('leftbtn');
var rightBtn = document.getElementById('rightbtn');
// 2.4图片索引
var index = 0;// 2.4去掉全部图片的up样式
var clearUp = function(){for(var i = 0 ; i < items.length ; i++){items[i].className = "item";}
}// 2.4跳转到下一张图片
var goNext = function(){// 2.4设置index最大值只能是3if(index < 3){index++;} else{ // 2.4当index是3时,就归零,也就是又从第一张图片开始index = 0;}// 2.4清除所有图片的up样式clearUp();// 2.4给下一张图片添加up样式items[index].className = "item up";
}// 2.4跳转到上一张图片
var goLast = function(){// 2.4设置index最小值只能是0if(index > 0){index--;} else{index = 3;}// 2.4清楚所有图片的up样式clearUp();// 2.4给上一张图片添加up样式items[index].className = "item up";
}// 2.4点击事件,每点击一次右按钮,就执行goNext函数一次
rightBtn.addEventListener('click',function(){goNext();
})// 2.4点击事件,每点击一次左按钮,就执行goLast函数一次
leftBtn.addEventListener('click',function(){goLast();
})
此时效果如下:
到这里点击按钮跳转图片就完成了。
5. 鼠标离开图片轮播图按钮隐藏
添加如下代码到js文件中:
var box = document.querySelector('.box');
// 2.5鼠标放入轮播图盒子,按钮显示
box.addEventListener('mouseenter',function(){leftBtn.style.display = 'block';rightBtn.style.display = 'block';
})
// 2.5鼠标离开轮播图盒子,按钮隐藏
box.addEventListener('mouseleave',function(){leftBtn.style.display = 'none';rightBtn.style.display = 'none';
})
效果如下:
6. 添加小圆点按钮
这里我们直接在html文件里再创建一个无序列表用来做小圆点
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel = "stylesheet" href = "1.css">
</head>
<body><!-- 轮播图的一个大盒子 --><div class="box"><!-- 用无序列表来装图片 --><ul class="picList"><li class="item up">1</li><li class="item">2</li><li class="item">3</li><li class="item">4</li></ul><!-- 左右按钮 --><button type="button" class="btn" id="leftbtn"><</button><button type="button" class="btn" id="rightbtn">></button><!-- 小圆点按钮 --><ul class="pointList"><li class="point"></li><li class="point"></li><li class="point"></li><li class="point"></li></ul></div><script src="./1.js"></script>
</body>
</html>
同样,现在页面并没有将这个无序列表显示出来,我们继续添加下列样式使其可视化:
.pointList{/* 2.6边框 */border:2px solid black;/* 2.6绝对定位 */position: absolute;/* 2.6浮现到最上面 */z-index: 1000;
}
显示如下:
继续添加样式,使每个li元素变成小圆点,并移至轮接近轮播图盒子下边框处:
.pointList{/* 2.6绝对定位 */position: absolute;/* 2.6浮现到最上面 */z-index: 1000;/* 2.6去掉内边距 */padding: 0;/* 2.6调整左外边距,使其水平居中 */margin-left: 210px;/* 2.6设置偏移量,使其靠近轮播图下边框 */top: 260px;
}.point{/* 2.6消除小黑点 */list-style: none;/* 2.6设置每个小圆点的大小 */width:10px;height:10px;/* 2.6将li元素的四个角变圆 */border-radius: 100%;/* 2.6改变小圆点背景颜色 */background-color: #fff;/* 2.6改变小圆点边框颜色 */border: 2px solid black;/* 2.6使小圆点横向排列 */float:left;/* 2.6设置每个li元素的右外边距,使它们有一定的间隔 */margin-right: 8px;/* 2.6鼠标放在小圆点上时显示小手 */cursor: pointer;
}
显示如下:

7. 点击小圆点跳转图片并且该小圆点变色
小圆点跳转的思路跟左右按钮一样,需要再添加一个突出样式。
.now{background-color: aqua;
}
显示如下:
再添加js之前,我们需要思考一个问题,我们是根据索引值来跳转的,在左右按钮中我们每点击一次左右按钮索引值就会相应地减一或加一,那么我们点击小圆点时,索引值该如何变化呢?
由小圆点跳转图片并不像左右按钮那样一张一张地来,它可以从第一张跳到第三张、第四张等等,所以索引值的改变也没有个规定,那么我们这时就可以给每个小圆点附加一个索引属性,每次点击将它的索引属性赋给index就可以了。
<ul class="pointList"><li class="point now" data = "0"></li><li class="point" data = "1"></li><li class="point" data = "2"></li><li class="point" data = "3"></li>
</ul>
需要注意的是,点击小圆点或按钮时的样式需要同步更新。
// 2.4获取图片
var items = document.getElementsByClassName('item');
// 2.4获取左右按钮
var leftBtn = document.getElementById('leftbtn');
var rightBtn = document.getElementById('rightbtn');
// 2.5获取轮播图盒子
var box = document.querySelector('.box');
// 2.7获取小圆点
var points = document.getElementsByClassName('point');// 2.4图片索引
var index = 0;// 2.4去掉全部图片的up样式
var clearUp = function(){for(var i = 0 ; i < items.length ; i++){items[i].className = "item";// 2.7小圆点的样式也跟着变points[i].className = "point";}
}// 2.4跳转到下一张图片
var goNext = function(){// 2.4设置index最大值只能是3if(index < 3){index++;} else{ // 2.4当index是3时,就归零,也就是又从第一张图片开始index = 0;}// 2.4清除所有图片的up样式clearUp();// 2.4给下一张图片添加up样式items[index].className = "item up";// 2.7左右按钮切换时小圆点也要跟着动points[index].className = "point now";
}// 2.4跳转到上一张图片
var goLast = function(){// 2.4设置index最小值只能是0if(index > 0){index--;} else{index = 3;}// 2.4清楚所有图片的up样式clearUp();// 2.4给上一张图片添加up样式items[index].className = "item up";// 2.7同上points[index].className = "point now";
}// 2.4点击事件,每点击一次右按钮,就执行goNext函数一次
rightBtn.addEventListener('click',function(){goNext();
})// 2.4点击事件,每点击一次左按钮,就执行goLast函数一次
leftBtn.addEventListener('click',function(){goLast();
})// 2.5鼠标放入轮播图盒子,按钮显示
box.addEventListener('mouseenter',function(){leftBtn.style.display = 'block';rightBtn.style.display = 'block';
})
// 2.5鼠标离开轮播图盒子,按钮隐藏
box.addEventListener('mouseleave',function(){leftBtn.style.display = 'none';rightBtn.style.display = 'none';
})// 2.7小圆点切换
var goPoint = function(){// 2.7同步更新items[index].className = "item up";points[index].className = "point now";
}// 2.7点击事件,点击小圆点切换相应的图片
for(var i = 0 ; i < points.length ; i++){points[i].addEventListener('click',function(){// 2.7获取当前点击的小圆点的索引属性var pointIndex = this.getAttribute('data');// 2.7将获取到的索引属性赋值给indexindex = pointIndex;clearUp();goPoint();})
}
效果如下:

8. 自动轮播
自动轮播也非常简单,直接添加下面的js代码即可:
// 2.8自动轮播,每个150ms执行一次其中的function函数
setInterval(function(){// 2.8time计数一共过了多少个150mstime++;// 2.8当过了20个150ms时,也就是过了3s,就跳转到下一张图片,并重置计时器if(time == 20){goNext();time = 0;}
},150)
此时轮播图已经能够自行跳转了,但还有一个不足,就是当我们手动跳转时,计时器可能快到20次了,这时可能我们刚手动跳转到一张图片,它就自己马上又跳转了。
对这个问题,我们可以在每次手动跳转后重置计时器,这样手动跳转后也是停留3s再继续自动跳转。
// 2.4获取图片
var items = document.getElementsByClassName('item');
// 2.4获取左右按钮
var leftBtn = document.getElementById('leftbtn');
var rightBtn = document.getElementById('rightbtn');
// 2.5获取轮播图盒子
var box = document.querySelector('.box');
// 2.7获取小圆点
var points = document.getElementsByClassName('point');// 2.8计时器
var time = 0;
// 2.4图片索引
var index = 0;// 2.4去掉全部图片的up样式
var clearUp = function(){for(var i = 0 ; i < items.length ; i++){items[i].className = "item";// 2.7小圆点的样式也跟着变points[i].className = "point";}
}// 2.4跳转到下一张图片
var goNext = function(){// 2.4设置index最大值只能是3if(index < 3){index++;} else{ // 2.4当index是3时,就归零,也就是又从第一张图片开始index = 0;}// 2.4清除所有图片的up样式clearUp();// 2.4给下一张图片添加up样式items[index].className = "item up";// 2.7左右按钮切换时小圆点也要跟着动points[index].className = "point now";
}// 2.4跳转到上一张图片
var goLast = function(){// 2.4设置index最小值只能是0if(index > 0){index--;} else{index = 3;}// 2.4清楚所有图片的up样式clearUp();// 2.4给上一张图片添加up样式items[index].className = "item up";// 2.7同上points[index].className = "point now";
}// 2.4点击事件,每点击一次右按钮,就执行goNext函数一次
rightBtn.addEventListener('click',function(){goNext();// 重置计时器time = 0;
})// 2.4点击事件,每点击一次左按钮,就执行goLast函数一次
leftBtn.addEventListener('click',function(){goLast();// 重置计时器time = 0;
})// 2.5鼠标放入轮播图盒子,按钮显示
box.addEventListener('mouseenter',function(){leftBtn.style.display = 'block';rightBtn.style.display = 'block';
})
// 2.5鼠标离开轮播图盒子,按钮隐藏
box.addEventListener('mouseleave',function(){leftBtn.style.display = 'none';rightBtn.style.display = 'none';
})// 2.7小圆点切换
var goPoint = function(){// 2.7同步更新items[index].className = "item up";points[index].className = "point now";
}// 2.7点击事件,点击小圆点切换相应的图片
for(var i = 0 ; i < points.length ; i++){points[i].addEventListener('click',function(){// 2.7获取当前点击的小圆点的索引属性var pointIndex = this.getAttribute('data');// 2.7将获取到的索引属性赋值给indexindex = pointIndex;clearUp();goPoint();// 2.8重置计时器time = 0;})
}// 2.8自动轮播,每个150ms执行一次其中的function函数
setInterval(function(){// 2.8time计数一共过了多少个150mstime++;// 2.8当过了20个150ms时,也就是过了3s,就跳转到下一张图片,并重置计时器if(time == 20){goNext();time = 0;}
},150)
9. 最后一步,跳转图片使淡入淡出
利用css里的透明度属性(opacity)和过渡属性(transition)即可完成:
.item{/* 2.1设置每张图片的大小,必须跟轮播图盒子大小一样 */height:300px;width:500px;/* 2.1将每张图片左上角的数字变大一些 */font-size: 20px;/* 2.1再变粗一些 */font-weight: 600;/* 2.1再变个颜色 */color:#fff;/* 2.2先让图片横向排列,我们就需要让li元素左浮动 *//* 2.2在浮动之前一定要对元素进行定位!!!! *//* 2.2定位后发现图片已经重叠好了,这时就不需要浮动了 */position: absolute; /* 2.9过渡,使跳转顺畅 */transition: all 0.8s;/* 2.9未显示图片透明 */opacity: 0;
} .up{/* 2.4相当于使其出现在平面100上,目前来说就是处于最上面的一层 */z-index: 100;/* 2.9当前显示图片不透明 */opacity: 1;
}
大家看2.9的代码就好,效果如下:

轮播图的部分到这里就结束了,下面就是倒计时了。也非常的简单。
3. 纪念日
首先在html文件里面添加一个框架:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel = "stylesheet" href = "1.css">
</head>
<body><!-- 轮播图的一个大盒子 --><div class="box"><!-- 用无序列表来装图片 --><ul class="picList"><li class="item up"><img href="#">1</li><li class="item"><img href="#">2</li><li class="item"><img href="#">3</li><li class="item"><img href="#">4</li></ul><!-- 左右按钮 --><button type="button" class="btn" id="leftbtn"><</button><button type="button" class="btn" id="rightbtn">></button><!-- 小圆点按钮 --><ul class="pointList"><li class="point now" data = "0"></li><li class="point" data = "1"></li><li class="point" data = "2"></li><li class="point" data = "3"></li></ul></div><!-- 纪念日框架 --><div class="countdown"><ul class="text"><li>今年已经过了:</li><li class="day"></li><li class="hour"></li><li class="minute"></li><li class="second"></li></ul></div><script src="./1.js"></script><script src="./countdown1.js"></script>
</body>
</html>
引入的js文件:
// 获取相应的元素
var day = document.querySelector('.day');
var hour = document.querySelector('.hour');
var minute = document.querySelector('.minute');
var second = document.querySelector('.second');
// 获取纪念日的起始日
var pastTime = new Date('2023-1-1 00:00:00');countDown ();// 每隔1000ms执行一次countDown函数
setInterval(countDown, 1000);function countDown (){// 获取现在的时间var nowTime = new Date();// 获取时间差的总秒数,除以1000是因为直接相减得到的是毫秒var times = (nowTime - pastTime) / 1000;// 获取天数var d = parseInt(times / 60 / 60 /24);// 当天数只有个位时,它的十位显示为0d = d < 10 ? '0'+ d : d;// 在相应元素里添加文本day.innerHTML = d+"天";var h = parseInt(times / 60 / 60 % 24);h = h < 10 ? '0'+ h : h;hour.innerHTML = h+"时";var m = parseInt(times / 60 % 60);m = m < 10 ? '0'+ m : m;minute.innerHTML = m+"分";var s = parseInt(times % 60);s = s < 10 ? '0'+ s : s;second.innerHTML = s+"秒";
}
效果如下:

此时再用css修饰一下即可:
.text{/* 去掉小黑点 */list-style: none;
}.text li{/* 左浮动,使它们横向排列 */float:left;/* 右外边距,使每个li元素间有间隔 */margin-right: 5px;/* 内边距 */padding:5px;/* 背景色 */background-color: black;/* 字体颜色 */color: #FFF;
}
显示如下:

大概的一个轮播图+纪念日就做好了,剩下的位置、大小、图像、颜色等自己调一调就行了0.0。
4. 总代码
1. html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel = "stylesheet" href = "1.css">
</head>
<body><!-- 轮播图的一个大盒子 --><div class="box"><!-- 用无序列表来装图片 --><ul class="picList"><li class="item up"><img href="#">1</li><li class="item"><img href="#">2</li><li class="item"><img href="#">3</li><li class="item"><img href="#">4</li></ul><!-- 左右按钮 --><button type="button" class="btn" id="leftbtn"><</button><button type="button" class="btn" id="rightbtn">></button><!-- 小圆点按钮 --><ul class="pointList"><li class="point now" data = "0"></li><li class="point" data = "1"></li><li class="point" data = "2"></li><li class="point" data = "3"></li></ul></div><!-- 纪念日框架 --><div class="countdown"><ul class="text"><li>今年已经过了:</li><li class="day"></li><li class="hour"></li><li class="minute"></li><li class="second"></li></ul></div><script src="./1.js"></script><script src="./countdown1.js"></script>
</body>
</html>
2. css
.box{/* 2.1设置轮播图盒子的大小 */height:300px;width:500px;/* 2.1添加边框可视化盒子 */border:2px solid black;/* 2.3作为按钮的父元素,对它相对定位 */position: relative;
}.picList{/* 2.1去掉无序列表的样式,也就是去掉前面的小黑点 */list-style: none;/* 2.2让li元素相对于picList进行定位 */position: relative;/* 2.2这里图片没有放进轮播图盒子中是因为内边距和外边距的存在,将它们设置为0就行了 */padding: 0;margin:0;
}.item{/* 2.1设置每张图片的大小,必须跟轮播图盒子大小一样 */height:300px;width:500px;/* 2.1将每张图片左上角的数字变大一些 */font-size: 20px;/* 2.1再变粗一些 */font-weight: 600;/* 2.1再变个颜色 */color:#fff;/* 2.2先让图片横向排列,我们就需要让li元素左浮动 *//* 2.2在浮动之前一定要对元素进行定位!!!! *//* 2.2定位后发现图片已经重叠好了,这时就不需要浮动了 */position: absolute; /* 2.9过渡,使跳转顺畅 */transition: all 0.8s;/* 2.9未显示图片透明 */opacity: 0;
} /* 2.1放入每张图片,这里就为每个li元素填色来表示图片 */
.item:nth-child(1){background-color: brown;
}.item:nth-child(2){background-color: gray;
}.item:nth-child(3){background-color: black;
}.item:nth-child(4){background-color: pink;
}.btn{/* 2.3对按钮绝对定位,让它飞到平面6 */position: absolute;/* 2.3设置按钮的大小 */height:30px;width:40px;/* 2.3设置偏移量 *//* 2.3偏移到距离父元素顶部140px处 */top: 140px;/* 2.3设置按钮的透明度 */opacity: 0.5;/* 2.3鼠标放到按钮上面时显示小手 */cursor:pointer;/* 2.4让按钮飞得高一些 */z-index: 1000;
}#leftbtn{/* 2.3左按钮距离盒子左边框0px */left:0;
}#rightbtn{/* 2.3右按钮距离盒子右边框0px */right:0;
}.up{/* 2.4相当于使其出现在平面100上,目前来说就是处于最上面的一层 */z-index: 100;/* 2.9当前显示图片不透明 */opacity: 1;
}.pointList{/* 2.6绝对定位 */position: absolute;/* 2.6浮现到最上面 */z-index: 1000;/* 2.6去掉内边距 */padding: 0;/* 2.6调整左外边距,使其水平居中 */margin-left: 210px;/* 2.6设置偏移量,使其靠近轮播图下边框 */top: 260px;
}.point{/* 2.6消除小黑点 */list-style: none;/* 2.6设置每个小圆点的大小 */width:10px;height:10px;/* 2.6将li元素的四个角变圆 */border-radius: 100%;/* 2.6改变小圆点背景颜色 */background-color: #fff;/* 2.6改变小圆点边框颜色 */border: 2px solid black;/* 2.6使小圆点横向排列 */float:left;/* 2.6设置每个li元素的右外边距,使它们有一定的间隔 */margin-right: 8px;/* 2.6鼠标放在小圆点上时显示小手 */cursor: pointer;
}.now{background-color: aqua;
}.text{/* 去掉小黑点 */list-style: none;
}.text li{/* 左浮动,使它们横向排列 */float:left;/* 右外边距,使每个li元素间有间隔 */margin-right: 5px;/* 内边距 */padding:5px;/* 背景色 */background-color: black;/* 字体颜色 */color: #FFF;
}
3. 轮播图.js
// 2.4获取图片
var items = document.getElementsByClassName('item');
// 2.4获取左右按钮
var leftBtn = document.getElementById('leftbtn');
var rightBtn = document.getElementById('rightbtn');
// 2.5获取轮播图盒子
var box = document.querySelector('.box');
// 2.7获取小圆点
var points = document.getElementsByClassName('point');// 2.8计时器
var time = 0;
// 2.4图片索引
var index = 0;// 2.4去掉全部图片的up样式
var clearUp = function(){for(var i = 0 ; i < items.length ; i++){items[i].className = "item";// 2.7小圆点的样式也跟着变points[i].className = "point";}
}// 2.4跳转到下一张图片
var goNext = function(){// 2.4设置index最大值只能是3if(index < 3){index++;} else{ // 2.4当index是3时,就归零,也就是又从第一张图片开始index = 0;}// 2.4清除所有图片的up样式clearUp();// 2.4给下一张图片添加up样式items[index].className = "item up";// 2.7左右按钮切换时小圆点也要跟着动points[index].className = "point now";
}// 2.4跳转到上一张图片
var goLast = function(){// 2.4设置index最小值只能是0if(index > 0){index--;} else{index = 3;}// 2.4清楚所有图片的up样式clearUp();// 2.4给上一张图片添加up样式items[index].className = "item up";// 2.7同上points[index].className = "point now";
}// 2.4点击事件,每点击一次右按钮,就执行goNext函数一次
rightBtn.addEventListener('click',function(){goNext();// 重置计时器time = 0;
})// 2.4点击事件,每点击一次左按钮,就执行goLast函数一次
leftBtn.addEventListener('click',function(){goLast();// 重置计时器time = 0;
})// 2.5鼠标放入轮播图盒子,按钮显示
box.addEventListener('mouseenter',function(){leftBtn.style.display = 'block';rightBtn.style.display = 'block';
})
// 2.5鼠标离开轮播图盒子,按钮隐藏
box.addEventListener('mouseleave',function(){leftBtn.style.display = 'none';rightBtn.style.display = 'none';
})// 2.7小圆点切换
var goPoint = function(){// 2.7同步更新items[index].className = "item up";points[index].className = "point now";
}// 2.7点击事件,点击小圆点切换相应的图片
for(var i = 0 ; i < points.length ; i++){points[i].addEventListener('click',function(){// 2.7获取当前点击的小圆点的索引属性var pointIndex = this.getAttribute('data');// 2.7将获取到的索引属性赋值给indexindex = pointIndex;clearUp();goPoint();// 2.8重置计时器time = 0;})
}// 2.8自动轮播,每个150ms执行一次其中的function函数
setInterval(function(){// 2.8time计数一共过了多少个150mstime++;// 2.8当过了20个150ms时,也就是过了3s,就跳转到下一张图片,并重置计时器if(time == 20){goNext();time = 0;}
},150)
4. 纪念日.js
// 获取相应的元素
var day = document.querySelector('.day');
var hour = document.querySelector('.hour');
var minute = document.querySelector('.minute');
var second = document.querySelector('.second');
// 获取纪念日的起始日
var pastTime = new Date('2023-1-1 00:00:00');countDown ();// 每隔1000ms执行一次countDown函数
setInterval(countDown, 1000);function countDown (){// 获取现在的时间var nowTime = new Date();// 获取时间差的总秒数,除以1000是因为直接相减得到的是毫秒var times = (nowTime - pastTime) / 1000;// 获取天数var d = parseInt(times / 60 / 60 /24);// 当天数只有个位时,它的十位显示为0d = d < 10 ? '0'+ d : d;// 在相应元素里添加文本day.innerHTML = d+"天";var h = parseInt(times / 60 / 60 % 24);h = h < 10 ? '0'+ h : h;hour.innerHTML = h+"时";var m = parseInt(times / 60 % 60);m = m < 10 ? '0'+ m : m;minute.innerHTML = m+"分";var s = parseInt(times % 60);s = s < 10 ? '0'+ s : s;second.innerHTML = s+"秒";
}
相关文章:

做一个前端网页送给女朋友~轮播图+纪念日
文章目录1. 轮播图框架2. 轮播图大盒子实现1. 盒子及图片的可视化2. 将图片重叠起来并放入轮播图盒子中...相对定位与绝对定位3. 添加左右按钮4. 点击按钮跳转图片5. 鼠标离开图片轮播图按钮隐藏6. 添加小圆点按钮7. 点击小圆点跳转图片并且该小圆点变色8. 自动轮播9. 最后一步…...

CSDN 编程竞赛三十九期题解
竞赛总览 CSDN 编程竞赛三十九期:比赛详情 (csdn.net) 竞赛题解 题目1、圆小艺 最近小艺酱渐渐变成了一个圆滑的形状球,小艺酱开始变得喜欢上球!小艺酱得到n个同心圆。小艺酱对着n个同心圆进行染色,相邻的圆范围内不能有相同的…...

ChatGPT来了你慌了吗?
文章目录一、ChatGPT是什么?一、ChatGPT到底多强大?三、各平台集成了ChatGPT插件:四、ChatGPT能否取代程序员?一、ChatGPT是什么? ChatGPT(全名:Chat Generative Pre-trained Transformer&…...

Dijkstra 算法
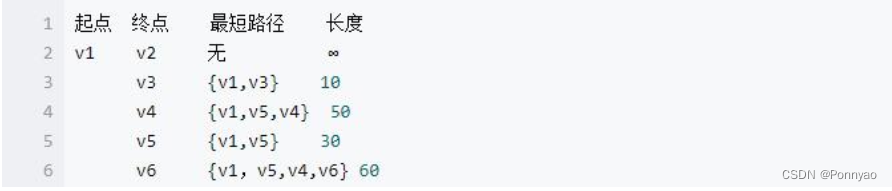
Dijkstra 算法( 迪杰斯特拉算法), 又叫最短路径算法, 这是常见的图论中的最短路径算法, 由 Edsger W.Dijkstra 在 1959 年发表。 这种算法能够给定一个图中的源节点( Source Node), …...

EIgamal 算法实现与解读
EIgamal 算法实现与解读 数学知识1.求原根2.求逆元快速幂求解EIgamal 算法1. Elgamal密钥产生2. Elgamal加密3. Elgamal解密效果如下:数学知识 1.求原根 如果g是p的原根,就是g^(p-1) = 1 (mod P)当且仅当指数为p-1的时候成立.(这里P是素数) 简单来说,g^i mod p ≠ g^j m…...

静态通讯录动态通讯录制作详解
🍕在本期的博客我们来向大家介绍一下静态通讯录的书写以及怎样将我们的静态通讯录更改为动态的模式。 🍔静态通讯录的创建 🍕就像是我们之前进行的完整程序逻辑的书写一样我们同样创建三个文件,两个 .c 文件,一个 .h 文…...

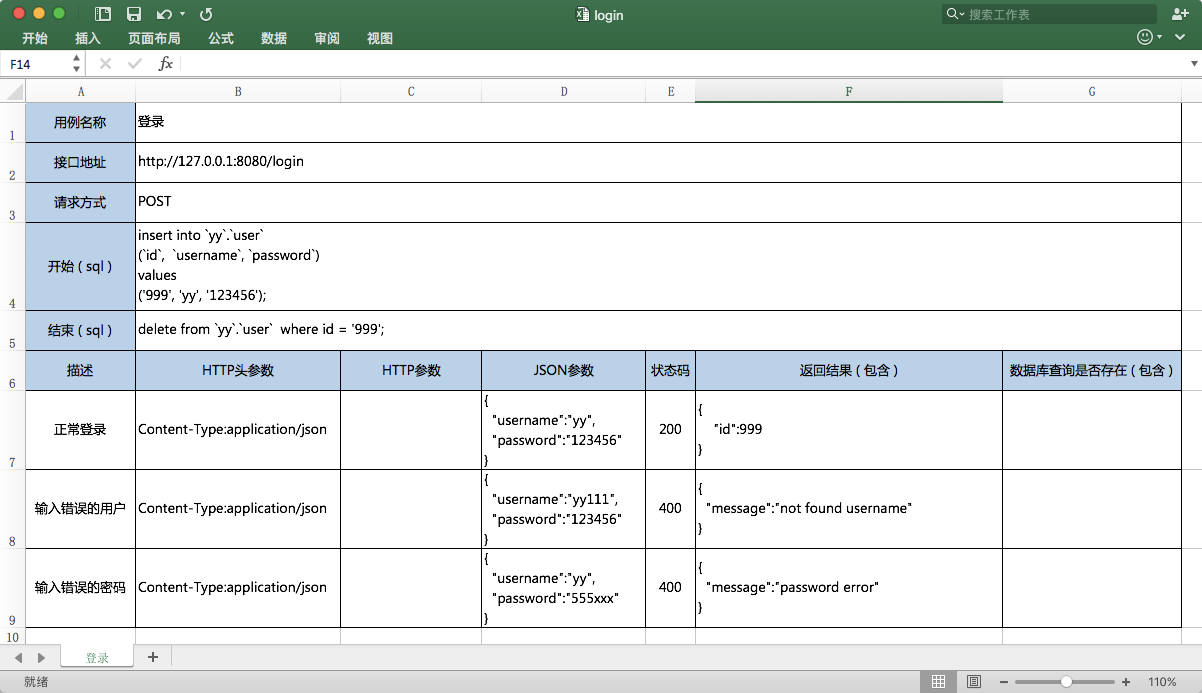
2023最新最详细【接口测试总结】
序章 说起接口测试,网上有很多例子,但是当初做为新手的我来说,看了不不知道他们说的什么,觉得接口测试,好高大上。认为学会了接口测试就能屌丝逆袭,走上人生巅峰,迎娶白富美。因此学了点开发…...

【java基础】Stream流的各种操作
文章目录基本介绍流的创建流的各种常见操作forEach方法filter方法map方法peek方法flatMap方法limit和skip方法distinct方法sorted方法收集结果收集为数组(toArray)收集为集合(collect)收集为Map关于流的一些说明(终结操…...

【Python练习】序列结构
目录 一、实验目标 二、实验内容...

CDN加速缓存的定义与作用
一、CDN的含义CDN的全称是Content Delivery Network,即内容分发网络。CDN是在原有互联网的基础上再构建虚拟分发网络,利用部署在各地的边缘节点服务器,充分发挥其负载均衡、内容分发智能调度等功能,让用户能够就地拉取数据&#x…...

Java并发高频面试题
分享50道Java并发高频面试题。 线程池 线程池:一个管理线程的池子。 为什么平时都是使用线程池创建线程,直接new一个线程不好吗? 嗯,手动创建线程有两个缺点 不受控风险频繁创建开销大 为什么不受控? 系统资源有…...

CVPR 2023 | 旷视研究院入选论文亮点解读
近日,CVPR 2023 论文接收结果出炉。近年来,CVPR 的投稿数量持续增加,今年收到有效投稿 9155 篇,和 CVPR 2022 相比增加 12%,创历史新高。最终,大会收录论文 2360 篇,接收率为 25.78 %。本次&…...
)
Vue3 学习总结补充(一)
文章目录1、Vue3中为什么修改变量的值后,视图不更新?2、使用 ref 还是 reactive?3、reactive 为什么会有响应性连接丢失情况?4、watch的不同使用方法5、watchEffect和 watch 的区别区别1:数据源的区别区别2:…...

使用ChatGPT 开放的 API 接口可以开发哪些自研工具?
使用ChatGPT开放的API接口,可以开发多种自研工具,例如: 智能聊天机器人:可以使用ChatGPT提供的语言生成能力,构建一个智能聊天机器人,能够根据用户的输入自动回复,完成自然语言交互。 文本生成工具:可以使用ChatGPT的文本生成能力,开发一个文本生成工具,例如自动生…...

I2C和SPI总线以及通信
通讯属性 概括 Serial/parallel 串行/并行Synchronous/asynchronous 同步/异步Point-to-point / bus 点对点 总线Half-duplex/full-duplex 半双工/全双工Master-slave/ equal partners 主从/对等single-ending / differential 单端/差分 点对点和总线 点对点通讯 只有两个通…...

Spring八股文
Bean的生命周期 1.通过反射生成对象 2.填充Bean的属性 3.调用aware接口的invokeAwareMethod方法,对BeanName、BeanFactory、BeanClassLoader对象的属性设值 4.调用BeanPostProcessor的前置处理方法,其中使用较多的是ApplicationContextPostProcessor…...

20 k8sMetric 简介
一. Metric 简介metrics-server 可实现 Kubernetes 的 Resource Metrics API(metrics.k8s.io),通过此 API 可以查询 Pod 与 Node 的部分监控指标,Pod 的监控指标用于 HPA、VPA 与 kubectl top pods -n ns 命令,而 Node…...

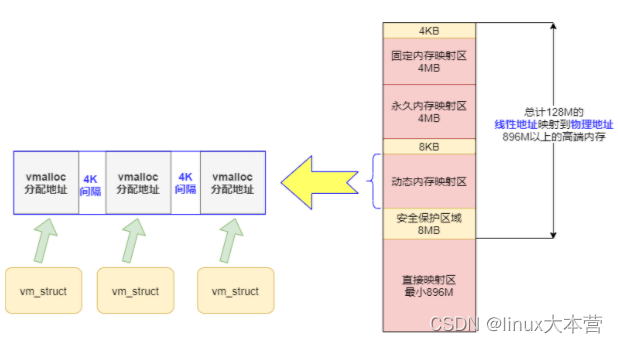
面试问了解Linux内存管理吗?10张图给你安排的明明白白
linux内存管理,内存管理好像离我们很远,但这个知识点虽然冷门(估计很多人学完根本就没机会用上)但绝对是基础中的基础,这就像武侠中的内功修炼,学完之后看不到立竿见影的效果,但对你日后的开发工…...

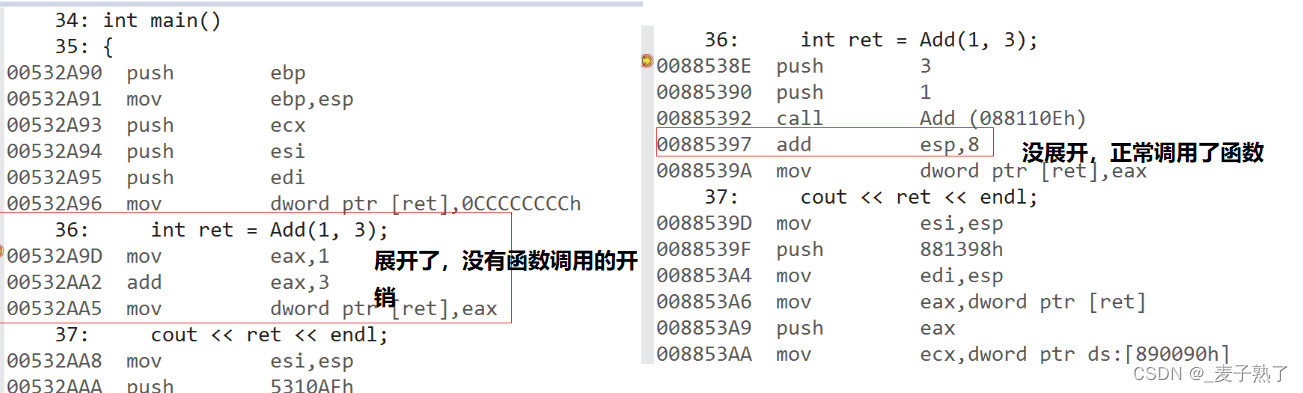
【C++】内联函数inline
文章目录概念使用特性原理概念 C中内联函数的出现解决了C语言宏函数的不足,类似于宏展开,这种在函数调用处直接嵌入函数体的函数称为内联函数,又称内嵌函数或内置函数。 以inline修饰的函数叫做内联函数,编译时C编译器会在调用内…...

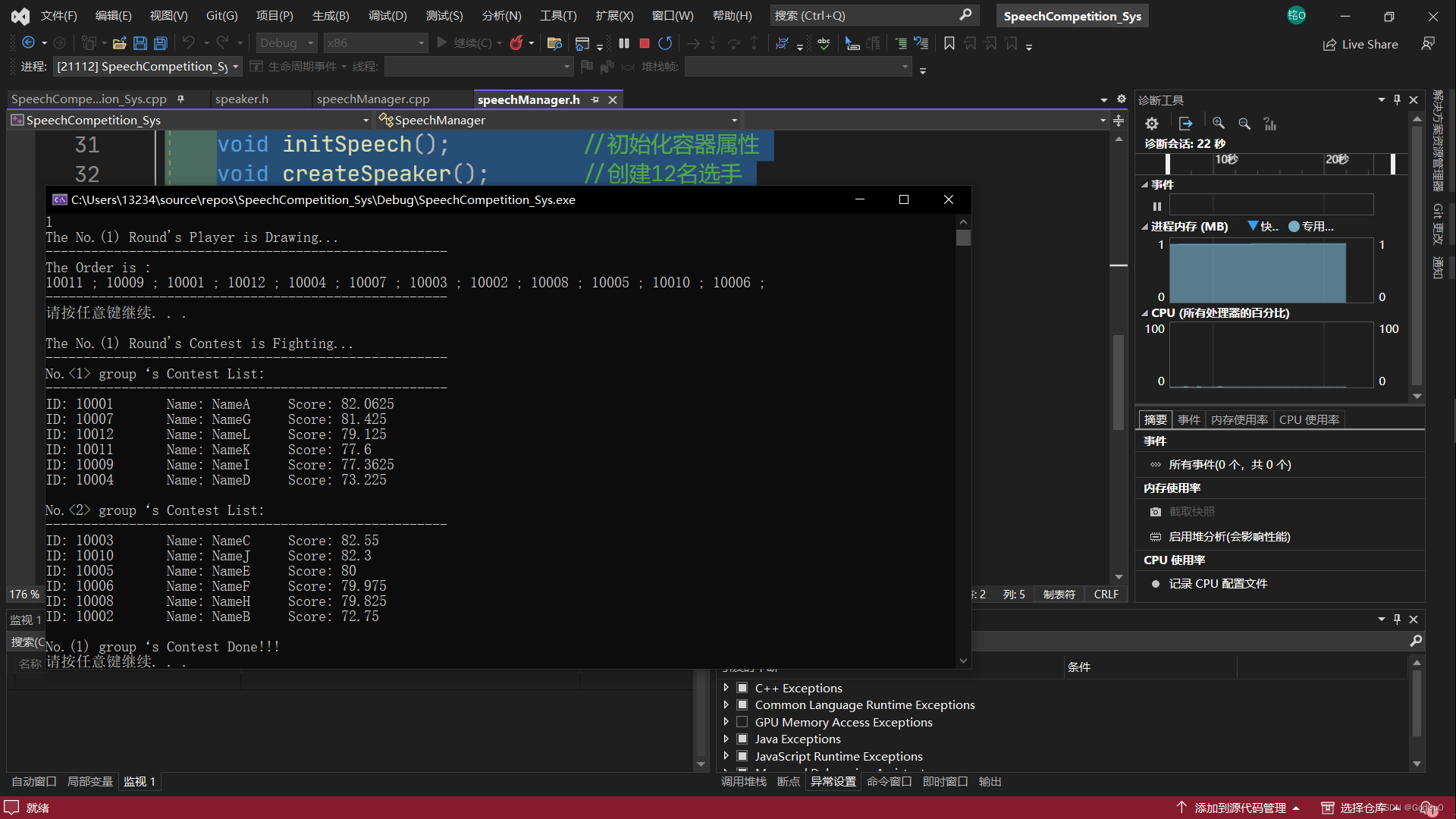
C++演讲比赛流程管理系统_黑马
任务 学校演讲比赛,12人,两轮,第一轮淘汰赛,第二轮决赛 选手编号 [ 10001 - 10012 ] 分组比赛 每组6人 10个评委 去除最高分 最低分,求平均分 为该轮成绩 每组淘汰后三名,前三名晋级决赛 决赛 前三名胜出 …...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
