Vue组件之间的通信
一、通信方式
- Props 和 Events:通过父组件传递 props 给子组件,子组件使用
$emit发送事件到父组件。 - Event Bus:使用一个中央事件总线来跨组件通信。
- Vuex:使用 Vuex 进行全局状态管理,以便在任何组件间共享状态。
- Provide / Inject:祖先组件使用
provide传递数据,后代组件通过inject接收数据。 - $refs:父组件通过
ref获取子组件实例,直接调用其方法或访问属性。 - Scoped Slots:使用插槽在父组件中传递数据到子组件,允许子组件根据传递的数据进行渲染。
二、应用举例
1、Props 和 Events:
父组件 (Parent.vue)
<template><Child :message="parentMessage" @update="handleUpdate" />
</template>
<script>
export default {data() {return { parentMessage: 'Hello from parent' };},methods: {handleUpdate(newMessage) {this.parentMessage = newMessage;}}
}
</script>
子组件 (Child.vue)
<template><button @click="updateParent">Update Parent</button>
</template>
<script>
export default {props: ['message'],methods: {updateParent() {this.$emit('update', 'Hello from child');}}
}
</script>
2、Event Bus:
事件总线 (eventBus.js)
import Vue from 'vue';
export const EventBus = new Vue();
发送消息 (ComponentA.vue)
<template><button @click="sendMessage">Send Message</button>
</template>
<script>
import { EventBus } from './eventBus';
export default {methods: {sendMessage() {EventBus.$emit('message', 'Hello from Component A');}}
}
</script>
接收消息 (ComponentB.vue)
<template><p>{{ receivedMessage }}</p>
</template>
<script>
import { EventBus } from './eventBus';
export default {data() {return { receivedMessage: '' };},created() {EventBus.$on('message', (message) => {this.receivedMessage = message;});}
}
</script>
3、Vuex:
Vuex Store (store.js)
import Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);export default new Vuex.Store({state: {message: 'Hello from Vuex'},mutations: {setMessage(state, newMessage) {state.message = newMessage;}}
});
更新消息 (ComponentA.vue)
<template><button @click="updateMessage">Update Message</button>
</template>
<script>
import { mapMutations } from 'vuex';
export default {methods: {...mapMutations(['setMessage']),updateMessage() {this.setMessage('Hello from Component A');}}
}
</script>
显示消息 (ComponentB.vue)
<template><p>{{ message }}</p>
</template>
<script>
import { mapState } from 'vuex';
export default {computed: {...mapState(['message'])}
}
</script>
4、Provide / Inject:
提供数据 (Ancestor.vue)
<template><Descendant />
</template>
<script>
export default {provide() {return {message: 'Hello from ancestor'};}
}
</script>
注入数据 (Descendant.vue)
<template><p>{{ message }}</p>
</template>
<script>
export default {inject: ['message']
}
</script>
5、$refs:
父组件 (Parent.vue)
<template><Child ref="childComponent" /><button @click="callChildMethod">Call Child Method</button>
</template>
<script>
import Child from './Child.vue';
export default {components: { Child },methods: {callChildMethod() {this.$refs.childComponent.someMethod();}}
}
</script>
子组件 (Child.vue)
<template><p>Child Component</p>
</template>
<script>
export default {methods: {someMethod() {console.log('Method in child called!');}}
}
</script>
6、Scoped Slots:
父组件 (Parent.vue)
<template><Child><template v-slot:default="slotProps"><p>{{ slotProps.message }}</p></template></Child>
</template>
<script>
import Child from './Child.vue';
export default {components: { Child }
}
</script>
子组件 (Child.vue)
<template><slot :message="'Hello from child'"></slot>
</template>
<script>
export default {}
</script>
相关文章:

Vue组件之间的通信
一、通信方式 Props 和 Events:通过父组件传递 props 给子组件,子组件使用 $emit 发送事件到父组件。Event Bus:使用一个中央事件总线来跨组件通信。Vuex:使用 Vuex 进行全局状态管理,以便在任何组件间共享状态。Prov…...

【AI 绘画】模型转换与快速生图(基于diffusers)
AI 绘画- 模型转换与快速生图(基于diffusers) 1. 本章介绍 本次主要展示一下不同框架内文生图模型转换,以及快速生成图片的方法。 SDXL文生图 2. sdxl_lightning基本原理 模型基本原理介绍如下 利用蒸馏方法获取小参数模型。首先&#x…...

甄选范文“论软件设计方法及其应”软考高级论文系统架构设计师论文
论文真题 软件设计(Software Design,SD)根据软件需求规格说明书设计软件系统的整体结构、划分功能模块、确定每个模块的实现算法以及程序流程等,形成软件的具体设计方案。软件设计把许多事物和问题按不同的层次和角度进行抽象,将问题或事物进行模块化分解,以便更容易解决…...
)
leetcode线段树(2940. 找到 Alice 和 Bob 可以相遇的建筑)
前言 经过前期的基础训练以及部分实战练习,粗略掌握了各种题型的解题思路。现阶段开始专项练习。 描述 给你一个下标从 0 开始的正整数数组 heights ,其中 heights[i] 表示第 i 栋建筑的高度。 如果一个人在建筑 i ,且存在 i < j 的建筑…...

用于不平衡医疗数据分类的主动SMOTE
一、主动学习如何应用于不平衡数据的处理 首先,主动SMOTE不是像经典的SMOTE那样从训练集中随机选择一个样本作为生成合成样本的轴心点,而是通过不确定性和多样性采样来智能地进行样本选择,这是主动学习的两种技术。 在数据不平衡的情况下&…...

linux文件更新日期与系统日期比较
项目说明: 要获取linux系统中某目录下最新文件的修改时间并与当前系统时间进行比较,可以使用以下步骤: 使用 ls 命令获取最新文件的修改时间。 使用 date 命令获取当前时间。 计算时间差并打印结果。 实例脚本如下: #!/bin/…...

leetCode - - - 哈希表
目录 1.模拟行走机器人(LeetCode 874) 2.数组的度(LeetCode 697) 3.子域名访问次数(LeetCode 811) 4.字母异位词分组(LeetCode 49) 5.小结 1.常见的哈希表实现 2.遍历Map 1.模…...

NGINX自动清理180天之前的日志
需求描述 日志每天会以天为单位产生一个日志,不清理的话会越来越多。这里写一个Lua自定定时清理日志目录下的日志文件。 依赖安装 安装 lfs 模块 yum install luarocks yum install lua-develluarocks install luafilesystem 创建模拟旧文件 创建了一个1月的旧…...

jackson 轻松搞定接口数据脱敏
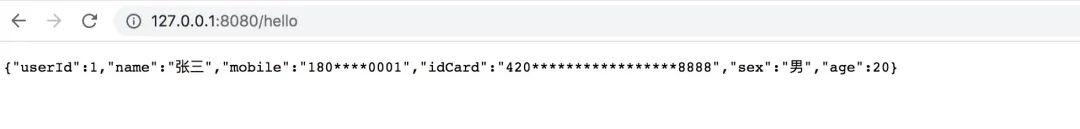
一、简介 实际的业务开发过程中,我们经常需要对用户的隐私数据进行脱敏处理,所谓脱敏处理其实就是将数据进行混淆隐藏,例如下图,将用户的手机号、地址等数据信息,采用*进行隐藏,以免泄露个人隐私信息。 如…...

Nginx 正则表达式与rewrite
目录 一、正则表达式 二、rewrite 2.1 rewrite简述 2.2 rewrite 跳转 2.3 rewrite 执行顺序 2.4 rewrite 语法格式 三、location 3.1 location 类别 3.2 location常用匹配规则 3.3 location优先级 3.4 示例说明 3.5 匹配规则总结 3.6 三个匹配规则定义 四、实战…...

tekton什么情况下在Dockerfile中需要用copy
kaniko配置如下 如果docker中的workDir跟tekton中的workDir不一致需要copy。也可以通过mv,cp达到类似效果...

第九届世界渲染大赛在哪里提交作品呢?
自第九届世界渲染大赛开放投稿以来,已经过去了10天。在这段时间里,众多CG爱好者已经完成了他们的动画创作。然而,许多参赛者对于如何提交他们的作品仍然感到困惑。接下来,让我们一起了解具体的投稿流程和入口,确保每位…...

fastjson(autoType)反序列化漏洞
1. 温少和他的fastjson 阿里巴巴的 FastJSON,也被称为 Alibaba FastJSON 或阿里巴巴 JSON,是一个高性能的 Java JSON 处理库,用于在 Java 应用程序中解析和生成 JSON 数据。FastJSON 以其卓越的性能和功能丰富的特点而闻名,并在…...

Java入门基础16:集合框架1(Collection集合体系、List、Set)
集合体系结构 Collection是单列集合的祖宗,它规定的方法(功能)是全部单列集合都会继承的。 collection集合体系 Collection的常用方法 package com.itchinajie.d1_collection;import java.util.ArrayList; import java.util.HashSet;/* * 目…...

Qt如何调用接口
在Qt中,你可以使用QNetworkAccessManager类来调用API。以下是一个简单的示例: cpp #include <QCoreApplication> #include <QNetworkAccessManager> #include <QNetworkRequest> #include <QNetworkReply> int main(int arg…...

Android14之解决编译libaaudio.so报错问题(二百二十七)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 新书发布:《Android系统多媒体进阶实战》🚀 优质专栏: Audio工程师进阶系列…...

【专题】2024年7月人工智能AI行业报告合集汇总PDF分享(附原数据表)
原文链接:https://tecdat.cn/?p37350 随着人工智能技术的飞速发展,AI已经成为当今时代的重要驱动力。本报告将聚焦于人工智能AI行业的最新动态,涵盖客户服务、体验营销、资产管理以及国产AI大模型应用等多个领域。通过深入研究和分析,我们…...

干货分享|如何使用Stable Diffusion打造会说话的数字人?
数字人已不是什么新鲜名词了。在许多领域,尤其是媒体和娱乐领域,经常可以看到卡通形象的人物或逼真的虚拟主持人。在Stable Diffusion中,我们可以上传一段录制好的音频文件,然后使用SadTalker插件,将音频和图片相结合&…...

OrangePi AIpro学习4 —— 昇腾AI模型推理 C++版
目录 一、ATC模型转换 1.1 模型 1.2 ATC工具 1.3 实操模型转换 1.4 使用ATC工具时的一些关键注意事项 1.5 ATC模型转换命令举例 二、运行昇腾AI模型应用样仓程序 2.1 程序目录 2.2 下载模型和模型转换 2.3 下载图片和编译程序 2.4 解决报错 2.5 运行程序 三、运行…...

vue js 多组件异步请求解决方案
接口之间异步问题可以采用Promiseasyncawait 链接: https://blog.csdn.net/qq_39816586/article/details/103517416 使用场景: 1.保障用户必须完成自动登录,才调用后续逻辑 2.保障必须完成初始启动,才调用后续逻辑 3.保障先执行on…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...

当下AI智能硬件方案浅谈
背景: 现在大模型出来以后,打破了常规的机械式的对话,人机对话变得更聪明一点。 对话用到的技术主要是实时音视频,简称为RTC。下游硬件厂商一般都不会去自己开发音视频技术,开发自己的大模型。商用方案多见为字节、百…...
