JS中原型相关的十个知识点总结
JavaScript 中的原型(Prototype)是理解对象和继承机制的核心概念。以下是我对 JavaScript 原型相关知识点的总结和详细讲解:
1. 原型对象(Prototype Object)
在 JavaScript 中,每个对象都有一个关联的对象,这个关联的对象称为“原型”。当你尝试访问一个对象的属性时,如果该对象本身没有这个属性,JavaScript 引擎会沿着原型链向上查找,直到找到这个属性或到达原型链的末尾(即 null)。
2. __proto__ 属性
每个 JavaScript 对象都有一个 __proto__ 属性,这个属性指向对象的原型。这个属性通常不建议直接使用,但它是理解原型链的关键。__proto__ 不是标准的一部分,它更像是为了方便调试和学习而存在。
例如:
let obj = {};
console.log(obj.__proto__); // 输出 Object.prototype
3. prototype 属性
prototype 属性是函数对象(即构造函数)的属性,用于指定当通过这个构造函数创建新对象时,新对象的原型。
function Person(name) {this.name = name;
}Person.prototype.sayHello = function() {console.log('Hello, ' + this.name);
};let person1 = new Person('Alice');
person1.sayHello(); // 输出 "Hello, Alice"
在上面的代码中,Person 是一个构造函数,Person.prototype 是其原型对象。通过 new Person() 创建的 person1 对象的原型就是 Person.prototype。
4. 构造函数与实例的关系
当使用构造函数创建一个新对象时,这个对象的 __proto__ 属性会被设置为构造函数的 prototype 属性。
let person2 = new Person('Bob');
console.log(person2.__proto__ === Person.prototype); // 输出 true
5. 原型链(Prototype Chain)
JavaScript 对象可以通过原型链来继承属性和方法。每个对象都有一个原型,而这个原型本身也是一个对象,也有它自己的原型。这样就形成了一条原型链。
console.log(person1.__proto__); // Person.prototype
console.log(person1.__proto__.__proto__); // Object.prototype
console.log(person1.__proto__.__proto__.__proto__); // null
当访问 person1 对象的某个属性时,JavaScript 会首先查找 person1 对象本身是否具有这个属性;如果没有,它会继续查找 person1.__proto__,即 Person.prototype;如果还没有,就会继续查找 Object.prototype,最后到达 null,即原型链的终点。
6. Object.create() 方法
Object.create() 方法可以创建一个新对象,使用现有的对象作为新对象的原型。
let proto = {greet() {console.log('Hello!');}
};let obj = Object.create(proto);
obj.greet(); // 输出 "Hello!"
在这个例子中,obj 的原型是 proto 对象,所以 obj 可以访问 proto 中定义的 greet 方法。
7. instanceof 操作符
instanceof 操作符用于判断一个对象是否是某个构造函数的实例,它会沿着原型链向上查找,直到找到匹配的原型或到达 null。
console.log(person1 instanceof Person); // 输出 true
console.log(person1 instanceof Object); // 输出 true
8. hasOwnProperty 方法
hasOwnProperty 是 JavaScript 对象的一个方法,用于判断某个属性是否为对象本身的属性(而不是从原型链继承的)。
console.log(person1.hasOwnProperty('name')); // 输出 true
console.log(person1.hasOwnProperty('sayHello')); // 输出 false
9. 原型的动态性
因为 JavaScript 中的原型是动态的,所以可以在运行时修改原型或给原型添加属性和方法,这些变化会立即反映在所有基于这个原型的对象上。
Person.prototype.sayGoodbye = function() {console.log('Goodbye, ' + this.name);
};person1.sayGoodbye(); // 输出 "Goodbye, Alice"
10. ES6 中的 class 语法糖
ES6 引入了 class 语法糖,用于更简洁地创建对象和处理继承,但它依然是基于原型的。
class Animal {constructor(name) {this.name = name;}speak() {console.log(this.name + ' makes a noise.');}
}let animal = new Animal('Dog');
animal.speak(); // 输出 "Dog makes a noise."
尽管 class 语法看起来像传统面向对象编程中的类,但它只是对原型继承的封装和简化。
总结
理解 JavaScript 中的原型及其相关概念(如原型链、prototype 属性、__proto__、instanceof 等)对于掌握 JavaScript 的对象继承和代码复用非常重要。通过这些机制,JavaScript 提供了灵活而强大的对象创建和继承模型。
相关文章:

JS中原型相关的十个知识点总结
JavaScript 中的原型(Prototype)是理解对象和继承机制的核心概念。以下是我对 JavaScript 原型相关知识点的总结和详细讲解: 1. 原型对象(Prototype Object) 在 JavaScript 中,每个对象都有一个关联的对象…...

使用DevKit套件调优 --未完
基于鲲鹏开发板使用DevKit套件调优 鲲鹏开发板平台使用体验 我们使用的硬件平台是Orange Pi Kunpeng Pro,外观如下图 我们看到我们的Orange Pi 颜值相当的高,我们使用远程连接后就能看见我们非常漂亮的openEuler的桌面。 openEuler操作系统已经预装好了…...

Vue3+ElementUI中的Table组件的使用
Vue3ElementUI中的Table组件的使用 校验表格内多个输入框校验 表格滚动到底部 校验 表格内多个输入框校验 注意prop如何写。实现:一旦输入框内部有更改,清空校验;实现:自定义校验错误提示信息样式;实现:在…...

Highcharts 条形图:数据可视化的利器
Highcharts 条形图:数据可视化的利器 引言 在数据分析和可视化领域,Highcharts 是一个广受欢迎的 JavaScript 图表库。它以其易用性、灵活性和丰富的图表类型而著称。其中,条形图作为一种基础但功能强大的图表类型,被广泛应用于各种场景,以直观地展示数据分布和比较。本…...

嵌入式初学-C语言-二四
Void与void*的区别 定义: Void:空类型,是数据类型的一种 Void*:是指针类型,是指针类型的一种,可以匹配任何类型的指针,类似于通配符 Void 说明:void作为返回值类型使用…...

tcpdump入门——每种flag分别表示什么意思
在 tcpdump 的输出中,TCP 标志位(Flags)通常用简写字符表示。以下是每种 TCP 标志位的含义及其对应的简写字符: TCP 标志位及其简写 SYN (Synchronize) 作用:用于初始化连接。简写字符:S ACK (Acknowledgm…...

Qt如何封装工具
在Qt中封装工具类或库是一种常见的开发模式,通过封装可以提高代码的可重用性、可维护性和模块化。以下是封装工具类的一些步骤和最佳实践: ### 1. 创建工具类 首先,创建一个新的C类作为你的工具类。在Qt Creator中,可以通过右键点…...

vue3进阶用法之通过调用函数动态加载组件用法及示例
业务场景 假设现在有一个可能在全局任何地方调用的vue组件你会怎么办?非常简单,在app.vue下的router-view同级写上这个组件,在全局中加一个变量v-if判断这个变量就解决了! tempalte中 <div><router-view /><You…...

线程和进程的关系
计算机是如何运行的?CPU 操作系统 进程管理 CPU 多核心 充分利用-> 并发编程,并发执行就算分时复用, 包括多进程编程。 多进程编程进程太重,创建进程,销毁进程开销比较大 ,不利于频繁创建销毁进程&…...

《AI视频类工具之十二—— EbSynth》
一.简介 官网:https://ebsynth.com/?ref=ai-bot.cn EbSynth是一款功能强大的视频风格转换工具,它利用先进的图像处理和计算机视觉技术,将静态艺术风格应用到视频中的每一帧,为视频创作者提供了全新的创作方式。 二.功能介绍 主要功能 视频转换:EbSynth 可以将视频转换…...

Facebook国内企业户、海外户、国内二不限户以及三不限户区别何在?
Facebook广告账户的类型和设置对于企业在不同市场中的广告活动至关重要。了解国内企业户、海外企业户,以及国内二不限户和三不限户的区别,可以帮助你更好地选择和管理广告账户。以下是对这些账户类型的详细解析。 一、Facebook海外企业广告账户 海外企业…...

修改 ASP.NET Core 应用程序运行后的默认端口
可以通过以下几种方法来实现。具体选择哪种方法取决于项目需求和环境设置。 方法 1:使用 appsettings.json 配置文件 你可以在 appsettings.json 中设置 Kestrel 的配置来更改默认端口。 打开 appsettings.json 文件,添加 Kestrel 配置: { …...

维基知识库系统Wiki.js本地Linux环境部署并配置公网地址远程访问
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

010集——按值传递、按引用传递等方法——C#学习笔记
按值传递参数 这是参数传递的默认方式。在这种方式下,当调用一个方法时,会为每个值参数创建一个新的存储位置。 实际参数的值会复制给形参,实参和形参使用的是两个不同内存中的值。所以,当形参的值发生改变时,不会影…...

Linux系统调优技巧
Linux系统调优技巧 Linux 性能调优技巧的深度分析及场景案例目录 1. Linux 性能调优的基础概念1.1 性能调优的目标1.2 常见的性能瓶颈 2. 系统监控与性能分析工具2.1 常用工具介绍2.2 实战案例:如何通过工具定位性能问题 3. CPU 性能调优3.1 CPU 负载分析3.2 CPU 调…...

计算机学习
不要只盯着计算机语言学习,你现在已经学习了C语言和Java,暑假又规划学习Python,最后你掌握的就是计算机语言包而已。 2. 建议你找一门想要深挖的语言,沿着这个方向继续往后学习知识就行。计算机语言是学不完的,而未来就…...

数字医学影像系统PACS源码,三甲以下医院都能满足,C#语言开发,C/S架构系统成熟稳定,支持二次开发项目使用。
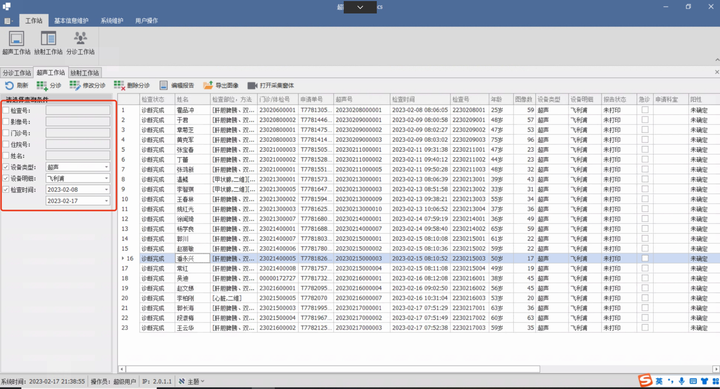
数字医学影像系统(RIS/PACS)源码,三甲以下的医院都能满足。开发技术:C/S架构,C#开发语言,数据库服务器采用Oracle数据库。 PACS系统模块组成 : 工作站: 分诊工作站、超声工作站、放…...

C++语言基础|循环结构
C语言基础|循环结构 循环1. for语句2. while循环3. do…while语句 循环 在程序中,常常需要重复地执行某些操作。C提供了3种循环语句:for语句、while语句和do-while语句。在循环语句中,重复执行的操作叫做循环体。循环体可以是单条语句、块语…...

【学习笔记】解决在声音输出中找不到蓝牙耳机设备的问题
【学习笔记】在声音输出中找不到蓝牙耳机设备 在使用蓝牙耳机的时候,遇见一个问题,就是在电脑在连接蓝牙耳机之后,在声音输出中找不到蓝牙耳机设备,只能使用扬声器播放声音。电脑使用的是Windows 11系统。后来在网上寻找解决方案…...

PPPoE基础笔记
一、拨号原理 1.Discovery(发现阶段) PADI Client 发送广播的PADI报文,报文中包含Client想要的服务信息。 PADO Server收到PADI后,会向Client回复一个单播的PADO报文。 PADR Client 收到最先收到的PADO…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...
