【promise】Promise的几个关键问题 (三)
Ⅰ-如何改变 promise 的状态?
(1) resolve(value): 如果当前是 pending 就会变为 resolved
(2) reject(reason): 如果当前是 pending 就会变为 rejected
(3) 抛出异常: 如果当前是 pending 就会变为 rejected
Ⅱ-一个 promise 指定多个成功/失败回调函数, 都会调用吗?
当 promise
改变为对应状态时都会调用,改变状态后,多个回调函数都会调用,并不会自动停止let p = new Promise((resolve, reject) => { resolve('OK');});///指定回调 - 1p.then(value => { console.log(value); });//指定回调 - 2p.then(value => { alert(value);});
Ⅲ- 改变 promise 状态和指定回调函数谁先谁后?
(1) 都有可能, 正常情况下是先指定回调再改变状态, 但也可以先改状态再指定回调
先指定回调再改变状态(
异步):先指定回调--> 再改变状态 -->改变状态后才进入异步队列执行回调函数 先改状态再指定回调(
同步):改变状态 -->指定回调并马上执行回调(2) 如何先改状态再
指定回调? -->注意:指定并不是执行 ① 在执行器中直接调用 resolve()/reject() -->即,不使用定时器等方法,执行器内直接同步操作
② 延迟更长时间才调用 then() -->即,在
.then()这个方法外再包一层例如延时器这种方法(3) 什么时候才能得到数据?
① 如果先指定的回调, 那当状态发生改变时, 回调函数就会调用, 得到数据
② 如果先改变的状态, 那当指定回调时, 回调函数就会调用, 得到数据
let p = new Promise((resolve, reject) => { //异步写法,这样写会先指定回调,再改变状态 setTimeout(() => {resolve('OK'); }, 1000); //这是同步写法,这样写会先改变状态,再指定回调 resolve('OK'); }); p.then(value => {console.log(value);}, reason => {})(4) 个人理解--结合源码
源码中,promise的状态是通过一个
默认为padding的变量进行判断,所以当你resolve/reject延时(异步导致当then加载时,状态还未修改)后,这时直接进行p.then()会发现,目前状态还是进行中,所以只是这样导致只有同步操作才能成功. 所以promise将传入的
回调函数拷贝到promise对象实例上,然后在resolve/reject的执行过程中再进行调用,达到异步的目的 具体代码实现看下方自定义promise
Ⅳ-promise.then()返回的新 promise 的结果状态由什么决定?
(1) 简单表达: 由 then()指定的回调函数执行的结果决定
(2) 详细表达:
① 如果抛出异常, 新 promise 变为 rejected, reason 为抛出的异常
② 如果返回的是非 promise 的任意值, 新 promise 变为 resolved, value 为返回的值
③ 如果返回的是另一个新 promise, 此 promise 的结果就会成为新 promise 的结果
let p = new Promise((resolve, reject) => { resolve('ok'); }); //执行 then 方法 let result = p.then(value => { console.log(value); // 1. 抛出错误 ,变为 rejected throw '出了问题'; // 2. 返回结果是非 Promise 类型的对象,新 promise 变为 resolved return 521; // 3. 返回结果是 Promise 对象,此 promise 的结果就会成为新 promise 的结果 return new Promise((resolve, reject) => {// resolve('success');reject('error'); }); }, reason => { console.warn(reason); });
Ⅴ- promise 如何串连多个操作任务?
(1) promise 的 then()返回一个新的 promise, 可以开成 then()的链式调用
(2) 通过 then 的链式调用串连多个同步/异步任务,这样就能用
then()将多个同步或异步操作串联成一个同步队列<script> let p = new Promise((resolve, reject) => { setTimeout(() => {resolve('OK'); }, 1000); }); p.then(value => {return new Promise((resolve, reject) => { resolve("success"); });}) .then(value => {console.log(value);}) .then(value => { console.log(value);}) </script>
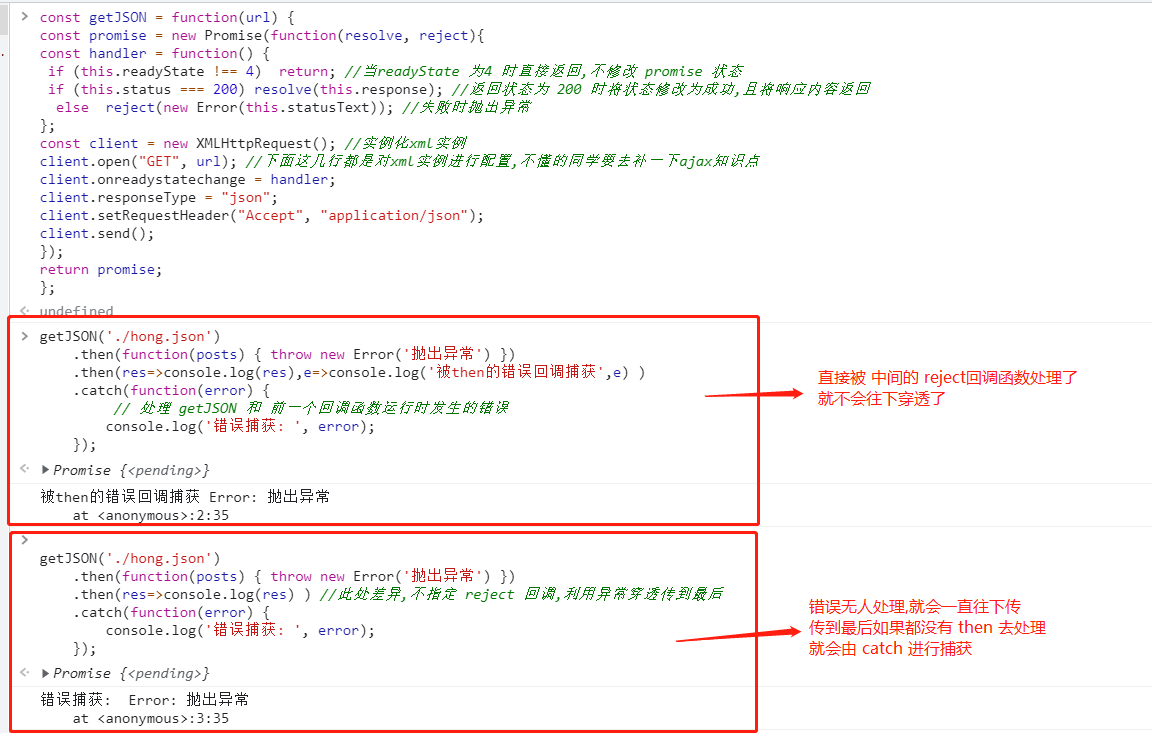
Ⅵ-promise 异常传透?
- 当使用 promise 的 then 链式调用时, 可以在最后指定失败的回调
- 前面任何操作出了异常, 都会传到最后失败的回调中处理
getJSON('./hong.json').then(function(posts) { throw new Error('抛出异常') }).then(res=>console.log(res),e=>console.log('被then的错误回调捕获',e) ).catch(function(error) {// 处理 getJSON 和 前一个回调函数运行时发生的错误console.log('错误捕获: ', error);}); //执行结果: 被then的错误回调捕获 Error: 抛出异常/******************** 利用异常穿透 ****************************************/ getJSON('./hong.json').then(function(posts) { throw new Error('抛出异常') }).then(res=>console.log(res) ) //此处差异,不指定 reject 回调,利用异常穿透传到最后.catch(function(error) {console.log('错误捕获: ', error);}); //执行结果: 错误捕获: Error: 抛出异常注:可以在每个then()的第二个回调函数中进行err处理,也可以利用异常穿透特性,到最后用
catch去承接统一处理,两者一起用时,前者会生效(因为err已经将其处理,就不会再往下穿透)而走不到后面的catch
Ⅶ- 中断 promise 链?
在
关键问题2中,可以得知,当promise状态改变时,他的链式调用都会生效,那如果我们有这个一个实际需求:我们有5个then(),但其中有条件判断,如当我符合或者不符合第三个then条件时,要直接中断链式调用,不再走下面的then,该如何?(1) 当使用 promise 的 then 链式调用时, 在中间中断, 不再调用后面的回调函数
(2) 办法: 在回调函数中返回一个
pendding状态的promise 对象<script> let p = new Promise((resolve, reject) => {setTimeout(() => { resolve('OK');}, 1000);}); p.then(value => {return new Promise(() => {});})//有且只有这一个方式 .then(value => { console.log(222);}) .then(value => { console.log(333);}) .catch(reason => {console.warn(reason);}); </script>
相关文章:

【promise】Promise的几个关键问题 (三)
Ⅰ-如何改变 promise 的状态? (1) resolve(value): 如果当前是 pending 就会变为 resolved (2) reject(reason): 如果当前是 pending 就会变为 rejected (3) 抛出异常: 如果当前是 pending 就会变为 rejected Ⅱ-一个 promise 指定多个成功/失败回调函数, 都会调用吗? 当 pro…...

利用ZXing.Net Bindings for EmguCV识别条形码及绘制条形码边框17(C#)
上一篇博文:绘制条形码的效果不是很好:利用Emgucv绘制条形码边框16(C#)-CSDN博客 测试环境: win11 64位操作系统 visual studio 2022 ZXing.Net.Bindings.EmguCV 0.16.4 测试步骤如下: 1 新建.net framework 4.8的控制台项目…...

IP代理如何增强网络安全性?
在当今的数字时代,网络安全已成为一个关键问题,而使用 IP 代理可以成为增强网络安全的有效方法。根据请求信息的安全性,IP 代理服务器可分为三类:高级匿名代理、普通匿名代理和透明代理。此外,根据使用的用途ÿ…...

NDP(Neighbor Discovery Protocol)简介
定义 邻居发现协议NDP(Neighbor Discovery Protocol)是IPv6协议体系中一个重要的基础协议。邻居发现协议替代了IPv4的ARP(Address Resolution Protocol)和ICMP路由设备发现(Router Discovery),…...

为何要隐藏源 IP 地址?
概述 在网络世界中,服务器的安全至关重要。一旦服务器遭受黑客攻击,采取正确的防御措施是防止进一步损害的关键。其中一项重要的策略就是隐藏服务器的真实 IP 地址。本文将探讨隐藏源 IP 地址的重要性,并提供一些实用的方法来实现这一目标。…...

目前最流行的前端构建工具,你知道几个?
现在的市面上有很多不同的前端构建工具,我们很难对它们一一进行关注。在本文中,我们将重点介绍最受欢迎的几种,并探讨开发人员喜欢或不喜欢它们的原因。 Webpack Webpack 是一个模块打包器,主要用于处理 Web 应用程序的资源的优化…...

C++函数模板温习总结
函数模板 // 1、typename 在这里是类型重定义(typedef),而不是宏替换(#define) //2、模板的非类型参数,属性为const , 不允许修改 //3、函数模板不允许部分特例化,类模板可以 //4、模板函数和非模板函数重载,优先调用…...

【网络】套接字(socket)编程——TCP版
接着上一篇文章:http://t.csdnimg.cn/GZDlI 在上一篇文章中,我们实现的是UDP协议的,今天我们就要来实现一下TCP版本的 接下来接下来实现一批基于 TCP 协议的网络程序,本节只介绍基于IPv4的socket网络编程 基于 TCP 的网络编程开…...

水凝胶生物打印是什么?如何指导Organoids培养?有啥好处?
大家好,我们来了解这篇《Hydrogel-in-hydrogel live bioprinting for guidance and control of organoids and organotypic cultures》发表在《Nature Communications》的一篇文章。三维水凝胶基器官样培养,如类器官和体外器官型培养,能够自我…...

从springBoot框架服务器上下载文件 自定义一个启动器
在springboot框架中下载服务器存储的图片: 1)springboot默认访问放行的目录只有static,在static目录下存放图片资源 2)编译后的static目录中有一个1.png 2.5)编写控制器: Controller //RequestMapping("/upload&q…...

某通电子文档安全管理系统 CDGAuthoriseTempletService1接口SQL注入漏洞复现 [附POC]
文章目录 某通电子文档安全管理系统 CDGAuthoriseTempletService1接口SQL注入漏洞复现 [附POC]0x01 前言0x02 漏洞描述0x03 影响版本0x04 漏洞环境0x05 漏洞复现1.访问漏洞环境2.构造POC3.复现0x06 修复建议某通电子文档安全管理系统 CDGAuthoriseTempletService1接口SQL注入漏…...

pythonselenium自动化测试实战项目(完整、全面)
前言 之前的文章说过, 要写一篇自动化实战的文章, 这段时间比较忙再加回家过11一直没有更新博客,今天整理一下实战项目的代码共大家学习。(注:项目是针对我们公司内部系统的测试,只能内部网络访问,外部网络…...

如何选择合适的虚拟机软件?对比Parallels Desktop 和VMware Fusion 使用虚拟机畅玩黑神话悟空
随着技术的发展,虚拟机软件将更加高效地管理和分配系统资源。虚拟机软件扮演着越来越重要的角色。无论是软件开发者需要测试不同操作系统环境下的应用,还是普通用户希望在一台机器上同时运行多个操作系统,虚拟机软件都是不可或缺的工具。那么…...

ESP32FreeRTOS开发笔记:2.定义、多任务与优先级调度
FreeRTOS 是一种实时操作系统(RTOS),专门用于嵌入式系统。它之所以被称为 "FreeRTOS",是因为它是一个免费和开源的 RTOS。下面我们具体讨论一下 FreeRTOS 与 RTOS 的区别,以及 "free" 的含义。 一、什么是 RTOS? RTOS,全称 Real-Time Operating Sy…...

【Python-办公自动化】1秒比较出2张表格之间的不同并标黄加粗
欢迎来到"花花 Show Python",一名热爱编程和分享知识的技术博主。在这里,我将与您一同探索Python的奥秘,分享编程技巧、项目实践和学习心得。无论您是编程新手还是资深开发者,都能在这里找到有价值的信息和灵感。 自我介…...

Linux下查看各进程的swap
cat /etc/re*se Red Hat Enterprise Linux Server release 6.8 (Santiago) 简单的可以通过top命令查看 top 后 按 f 进入选择列界面 按 p 就会输出swap信息(变为P) 回车返回看到SWAP信息了 再按 F 再按p 按swap排序 再回车后就是各进程按swap排序…...

最后一个单词的长度 简单字符串问题
给你一个字符串 s,由若干单词组成,单词前后用一些空格字符隔开。返回字符串中 最后一个 单词的长度。单词 是指仅由字母组成、不包含任何空格字符的最大子字符串。 示例 1: 输入:s "Hello World" 输出:5 解…...

Autodesk Mudbox 2024:重塑创意边界的3D数字绘画与雕刻利器
在数字艺术与设计领域,Autodesk Mudbox 2024以其卓越的性能和直观的操作界面,再次刷新了3D数字绘画与雕刻软件的标准。作为Autodesk家族的一员,Mudbox不仅继承了其家族强大的技术基因,更在细节上精雕细琢,为艺术家和设…...

【python下用sqlite3, 多线程下报错,原因和解决 】
在python下用sqlite3, 多线程 在UPDATE 或者INSERT的时候, 会报错 sqlite3.OperationalError: cannot commit - no transaction is active 1. 原因 多线程写冲突 非原子写操作:如果多个线程同时执行非原子写操作,可能会导致数据覆盖或不一致。 2. 解…...

学习记录——day30 网络编程 端口号port 套接字socket TCP实现网络通信
目录 一、端口号 port 二、套接字 socket 1、原理 2、socket函数介绍 三、TCP实现网络通信 1、原理 2、TCP通信原理图 3、TCP相关函数 1)bind 绑定 2)listen 监听 3)accept 接收连接请求 4)recv 接收 5)sen…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
