掌握JavaScript单元测试:最佳实践与技术指南
单元测试是软件开发过程中的关键环节,它帮助开发者确保代码的每个独立部分按预期工作。在JavaScript开发中,进行单元测试不仅可以提高代码质量,还可以加快开发速度,因为它们为代码更改提供了安全网。本文将详细介绍如何使用JavaScript进行单元测试,包括测试的基本概念、流行的测试框架、断言库、测试运行器以及编写有效测试的技巧。
单元测试的基本概念
单元测试专注于测试应用程序中的最小可测试单元,通常是一个函数或方法。单元测试应该快速、独立,并且可重复。
为什么进行单元测试
- 及早发现缺陷:在开发周期的早期发现错误。
- 简化代码维护:确保重构和更新不会破坏现有功能。
- 提高代码质量:鼓励开发者编写更清晰、更模块化的代码。
- 文档和示例:作为代码行为的文档和示例。
JavaScript单元测试的关键组件
- 测试框架:提供测试结构和生命周期管理。
- 断言库:用于验证代码是否符合预期结果。
- 测试运行器:在不同环境中执行测试。
- 测试覆盖率工具:衡量测试覆盖率。
流行的JavaScript测试框架
- Jest:一个由Facebook开发的现代化JavaScript测试框架。
- Mocha:一个简单灵活的测试框架,可以与多种断言库和接口一起使用。
- Jasmine:一个基于行为驱动开发(BDD)的测试框架。
使用Jest进行单元测试
Jest是一个流行的JavaScript测试框架,提供了丰富的功能,如快照测试、模拟函数和测试覆盖率报告。
以下是一个使用Jest进行单元测试的示例:
// sum.js
export function sum(a, b) {return a + b;
}// sum.test.js
import { sum } from './sum';test('adds 1 + 2 to equal 3', () => {expect(sum(1, 2)).toBe(3);
});
使用Mocha和Chai进行单元测试
Mocha是一个测试框架,而Chai是一个断言库。它们的组合提供了灵活的测试解决方案。
// sum.js
module.exports = function(a, b) {return a + b;
};// sum.test.js
const sum = require('./sum');
const expect = require('chai').expect;describe('sum', function() {it('should add 1 + 2 to equal 3', function() {expect(sum(1, 2)).to.equal(3);});
});
编写有效的单元测试
- 测试单一功能:每个测试应该只测试代码的一个方面。
- 可重复性:测试应该在任何环境和任何时间执行都能得到相同的结果。
- 清晰的命名:测试用例的名称应该清晰地表达测试的目的。
- 使用模拟:模拟外部依赖项,确保测试的独立性。
测试异步代码
JavaScript中的异步代码(如Promise或回调函数)需要特殊处理:
test('async operation should complete', async () => {const result = await someAsyncFunction();expect(result).toBe('expected value');
});
测试覆盖率
测试覆盖率工具(如Istanbul)可以帮助你了解哪些代码被测试覆盖,哪些没有。
npm run test -- --coverage
集成和持续集成
将单元测试集成到版本控制系统和持续集成/持续部署(CI/CD)流程中,确保代码质量。
结论
单元测试是确保JavaScript代码质量的重要手段。通过本文的介绍,我们了解了单元测试的基本概念、为什么进行单元测试、JavaScript单元测试的关键组件、流行的测试框架和断言库、编写有效测试的技巧、测试异步代码的方法、测试覆盖率的重要性,以及如何将单元测试集成到开发流程中。希望本文能帮助你更好地理解JavaScript单元测试,并在你的项目中有效实施这一最佳实践。
相关文章:

掌握JavaScript单元测试:最佳实践与技术指南
单元测试是软件开发过程中的关键环节,它帮助开发者确保代码的每个独立部分按预期工作。在JavaScript开发中,进行单元测试不仅可以提高代码质量,还可以加快开发速度,因为它们为代码更改提供了安全网。本文将详细介绍如何使用JavaSc…...

spring boot 古茶树管理系统---附源码19810
目 录 摘要 1 绪论 1.1 研究背景 1.2国内外研究现状 1.3论文结构与章节安排 2古茶树管理系统系统分析 2.1 可行性分析 2.1.1 技术可行性分析 2.1.2经济可行性分析 2.1.3操作可行性分析 2.2 系统流程分析 2.2.1 数据流程 3.3.2 业务流程 2.3 系统功能分析 2.3.1 …...

00067期 matlab中的asv文件
今天在编写代码的过程中,发现自动生成.m文件的同名文件.asv,特此发出疑问?下面是解答: 有时在存放m文件的文件夹中会出现*.asv asv 就是auto save的意思,*.asv文件的内容和相应的*.m文件内容一样,用记…...

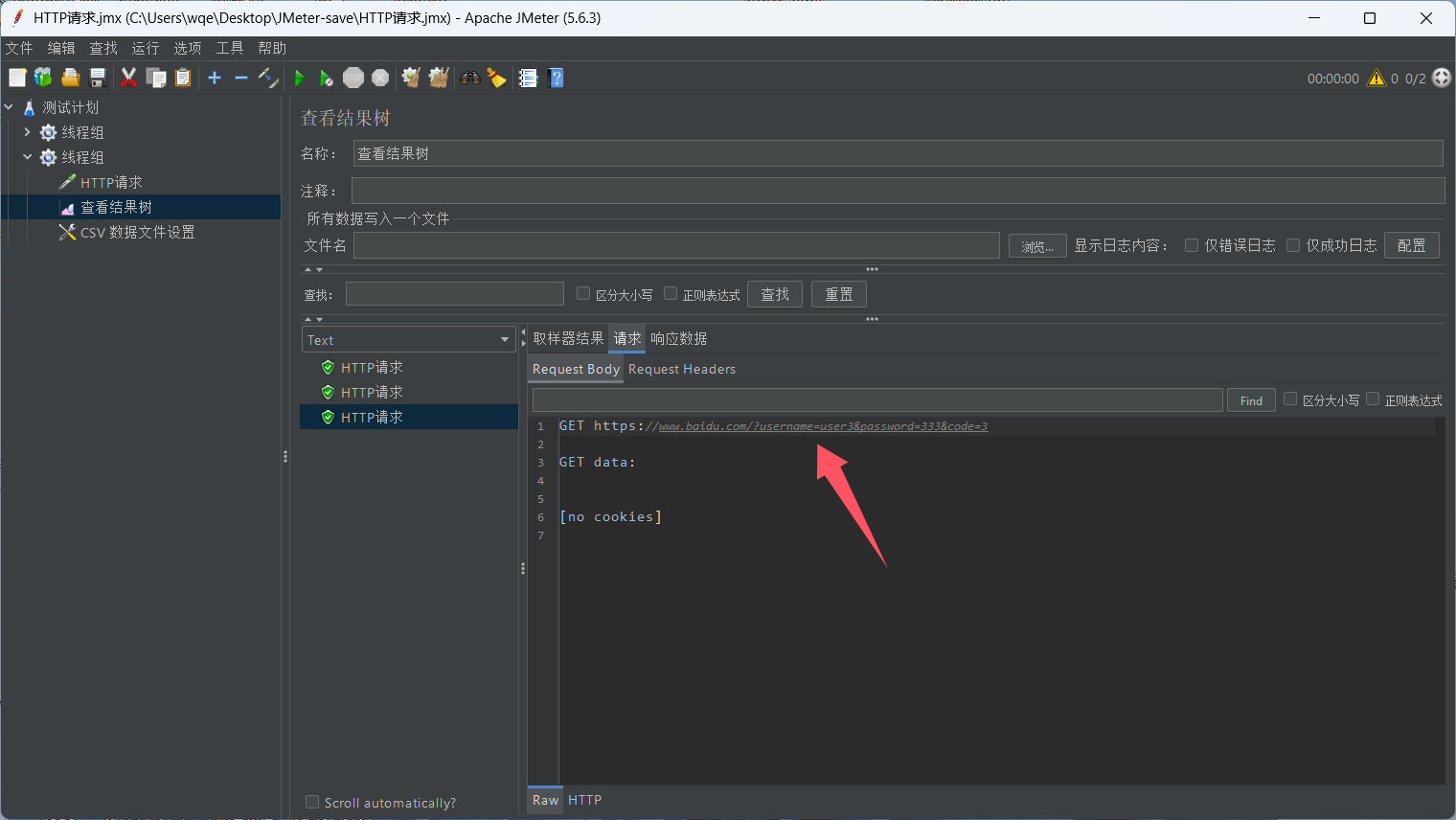
JMeter高效管理测试数据-参数化
文章目录 1.什么是参数化2.定义变量3.CSV数据文件设置 1.什么是参数化 在JMeter中,参数化是一种常用的技术,用于使测试场景更加灵活和动态。通过参数化,你可以让JMeter在每次请求中使用不同的值,这在模拟真实用户行为或测试不同输…...

python学习之writelines
在Python中,writelines() 是一个方法,它属于文件对象,用于将字符串列表写入到文件中。这个方法接受一个序列(如列表或元组)作为参数,序列中的每个元素都是要写入的一行文本。 ### 函数定义: p…...

STM32学习笔记13-FLASH闪存
FLASH简介 STM32F1系列的FLASH包含程序存储器、系统存储器和选项字节三个部分,通过闪存存储器接口(外设)可以对程序存储器和选项字节进行擦除和编程读写FLASH的用途: 利用程序存储器的剩余空间来保存掉电不丢失的用户数据 通过在…...

UIButton的UIEdgeInsetsMake属性(setTitleEdgeInsets,setImageEdgeInsets)
一.UIEdgeInsetsMake的四个属性 UIEdgeInsetsMake 有四个属性,依次是 Top,left,bottom,right [Btn setTitleEdgeInsets:UIEdgeInsetsMake( top, left, bottom, right)]; 四个属性的默认值为0,拿其中一个left属性来聊, 你可以理解为文字距离Btn左边界的“位移”是0, 如果…...

子网掩码是什么?
子网掩码(Subnet Mask)是用于划分网络的一个32位的二进制数,用于指示IP地址中哪些位用于网络标识,哪些位用于主机标识。 在IPv4网络中,IP地址由32位二进制数组成,通常表示为四个十进制数,每个数…...

SQLALchemy 数据的 CRUD 操作
SQLALchemy 数据的 CRUD 操作 导入必要的模块创建数据库引擎创建会话CRUD 操作创建(Create)读取(Read)更新(Update)删除(Delete)过滤条件使用 `filter` 方法使用 `filter_by` 方法总结聚合函数使用ORM接口使用SQL表达式语言注意关闭会话注意事项SQLAlchemy 是一个流行的…...

reactFiberLane
Lane (车道模型) 英文单词lane翻译成中文表示"车道, 航道"的意思, 所以很多文章都将Lanes模型称为车道模型 Lane模型的源码在ReactFiberLane.js, 源码中大量使用了位运算(有关位运算的讲解, 首先引入作者对Lane的解释(相应的 pr), 这里简单概括如下: Lane类型被定义…...

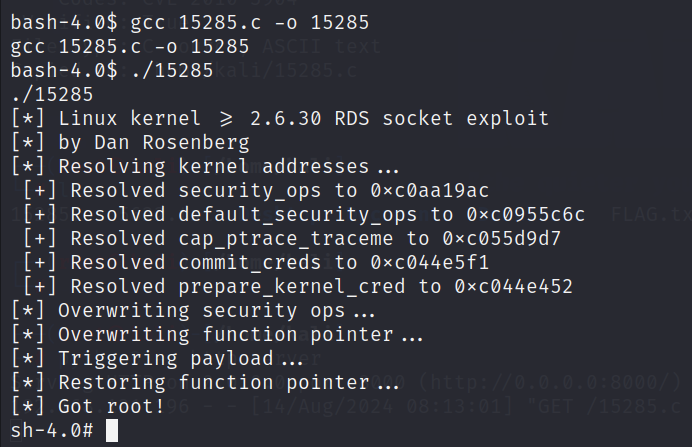
Hackademic.RTB1靶场实战【超详细】
靶机下载链接:https://download.vulnhub.com/hackademic/Hackademic.RTB1.zip 一、主机探测和端口扫描 nmap 192.168.121.0/24 ip:192.168.121.196 端口:22、80 二、访问80端口 发现target可点击 点击后跳转,页面提示目标是读取到 key.txt 文件 fin…...

让3岁小孩都能理解LeetCode每日一题_3148.矩阵中的最大得分
解释说明: 上面的内容的意思是为了有只移动一次的情况,而后面的grid(i,j)-grid(i,k)由于j严格大于k,所以至少移动了一次,前面可以保持不移动,不移动就是选择0。 class Solution {public int maxScore(List<List&l…...

8.15日学习打卡---Spring Cloud Alibaba(三)
8.15日学习打卡 目录: 8.15日学习打卡为什么需要服务网关Higress是什么安装DockerCompose部署Higress创建网关微服务模块Higress路由配置Higress策略配置-跨域配置Higress解决如何允许跨域Higress策略配置之什么是HTTP认证Higress策略配置-Basic 认证什么是JWT认证J…...

2024下半年EI学术会议一览表
2024下半年将举办多个重要的EI学术会议,涵盖了从机器视觉、图像处理与影像技术到感知技术、绿色通信、计算机、大数据与人工智能等多个领域。 2024下半年EI学术会议一览表 第二届机器视觉、图像处理与影像技术国际会议(MVIPIT 2024)将于2024…...

【海奇HC-RTOS平台E100-问题点】
海奇HC-RTOS平台E100-问题点 ■ btn 没有添加到group中 ,怎么实现的事件的■ 屏幕是1280*720, UI是1024*600,是否修改UI■ hc15xx-db-e100-v10-hcdemo.dtb 找不到■ 触摸屏驱动 能否给个实例■ 按键驱动■ __initcall(projector_auto_start)■ source insigt4.0 #if…...

性能测试之Mysql数据库调优
一、前言 性能调优前提:无监控不调优,对于mysql性能的监控前几天有文章提到过,有兴趣的朋友可以去看一下 二、Mysql性能指标及问题分析和定位 1、我们在监控图表中关注的性能指标大概有这么几个:CPU、内存、连接数、io读写时间…...

使用 RestHighLevelClient 进行 Elasticsearch 高亮查询及解析
在搜索引擎中,高亮显示查询关键字是一个提升用户体验的功能,它可以帮助用户更快地定位到相关信息。Elasticsearch 支持在搜索结果中对匹配的文本进行高亮显示。本文将介绍如何在 Java 应用程序中使用 Elasticsearch 的 RestHighLevelClient 执行高亮查询…...

Java基础入门15:算法、正则表达式、异常
算法(选择排序、冒泡排序、二分查找) 选择排序 每轮选择当前位置,开始找出后面的较小值与该位置交换。 选择排序的关键: 确定总共需要选择几轮:数组的长度-1。 控制每轮从以前位置为基准,与后面元素选择…...

SpringBoot响应式编程 WebFlux入门教程
🍁 作者:知识浅谈,CSDN签约讲师,CSDN博客专家,华为云云享专家,阿里云专家博主 📌 擅长领域:全栈工程师、爬虫、ACM算法 🔥 微信:zsqtcyw 联系我领取学习资料 …...

LeetCode 383. 赎金信
题目 给你两个字符串:ransomNote 和 magazine ,判断 ransomNote 能不能由 magazine 里面的字符构成。 如果可以,返回 true ;否则返回 false 。 magazine 中的每个字符只能在 ransomNote 中使用一次。 示例 1: 输入&…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
