web前端之实现一只可爱的小杰尼乌龟、伪元素、动画
MENU
- 前言
- 效果图
- html
- style
前言
代码段使用HTML和CSS创建一个“杰尼龟”的动画。
效果图
html
<div class="squirtle"><div class="tail"></div><div class="body"><div class="stomach"></div><div class="shell"></div></div><div class="head"><div class="eye"></div><div class="eye"></div><div class="mouth"></div></div><div class="leg back"></div><div class="leg"></div><div class="arm back"></div><div class="arm"></div> </div>HTML定义“杰尼龟”的结构,包括尾巴、身体、头部、眼睛、嘴巴、四肢等。
style
html {box-sizing: border-box; }*, *::before, *::after {box-sizing: inherit; }body {width: 100vw;height: 100vh;margin: 0;padding: 0;box-sizing: border-box;font-size: 100%;.squirtle {position: absolute;width: 20em;height: 20em;top: 50%;left: 50%;margin: -10em;animation: bounce 250ms infinite linear alternate;.tail {position: absolute;width: 4.5em;height: 5.5em;top: 50%;left: 50%;margin: 0.25em 0 0 -0.5em;transform-origin: 2.5em 100%;background-color: #66bbcc;border: 0.325em solid #555555;border-radius: 50%;animation: bounce2 250ms infinite linear alternate;}.tail::before,.tail::after {content: "";position: absolute;width: 5em;height: 5.5em;top: -2em;left: 2.25em;background-color: inherit;border: 0.325em solid #555555;border-left-color: transparent;border-radius: 50%;}.tail::after {width: 2.5em;height: 2.75em;top: 0.375em;left: 2.625em;transform: translateX(1%);background-color: transparent;border: 0.325em solid #555555;border-right-color: transparent;border-bottom-color: transparent;}.body {position: absolute;width: 6em;height: 6em;top: 50%;left: 50%;margin: 4em 0 0 -1em;transform: translate(-50%, -50%);overflow: hidden;background-color: #ffee99;border: 0.375em solid #555555;border-radius: 10% 10% 50% 50% / 50%;.stomach {position: absolute;width: 115%;height: 100%;bottom: 3.25em;left: -1.125em;border: 0.25em solid transparent;border-bottom-color: #555;border-radius: 50%;box-shadow: 0 1.25em #ffee99, 0 1.5em #555555;}.stomach::before {content: "";position: absolute;width: 40%;height: 100%;bottom: -4.125em;left: 2.25em;transform: rotate(-10deg);border: 0.25em solid transparent;border-left-color: #555555;border-radius: 50%;}.shell {position: absolute;width: 100%;height: 115%;top: 0;left: 0.25em;z-index: 1;border-radius: 10% 10% 50% 50% / 50%;box-shadow: inset -0.5em 0 #995533, inset -1em 0 #aa6633, inset -1.25em 0 #555555,inset -1.75em 0 #ffffff, inset -2em 0 #555555;}}.body::before,.body::after {content: "";position: absolute;background-color: #ffee99;border: 0.25em solid #555555;border-radius: 10%;}.body::before {width: 1.25em;height: 1.5em;top: 2.25em;left: -1em;z-index: 1;transform: rotate(55deg);}.body::after {height: 1.25em;top: 4.825em;left: 1.375em;z-index: 0;transform: skewX(10deg) rotate(40deg);box-shadow: 0.375em -3.375em #ffee99, 0.125em -3.0625em #555555;}.head {position: absolute;width: 10em;height: 10em;top: 50%;left: 50%;z-index: 1;margin: -8.25em 0 0 -5.5em;background-color: #77ccdd;border: 0.325em solid #555555;border-radius: 50%;animation: bounce2 250ms infinite linear alternate;.eye {position: absolute;width: 2em;height: 2.825em;top: 5em;left: 4em;z-index: 1;overflow: hidden;background-color: #555555;border: 0.1875em solid #555555;border-radius: 50% / 60% 60% 40% 40%;box-shadow: inset 0 -0.375em #aa6633;}.eye::before {content: "";position: absolute;width: 30%;height: 30%;top: 0.375em;right: 0.25em;background-color: #ffffff;border-radius: 50%;}.eye:first-child {width: 1.5em;height: 2.25em;top: 4em;left: 0.5em;border: 0.125em solid #555555;box-shadow: inset 0 -0.25em #aa6633;}.mouth {position: absolute;width: 1.125em;height: 1.75em;z-index: 1;bottom: 0.75em;left: 2em;background-color: #ffcccc;border: 0.125em solid #555555;border-radius: 50%;box-shadow: inset 0 1.125em 0 -0.0625em #ff5555, inset 0 1.1875em #555555;}.mouth::before {content: "";position: absolute;width: 3em;height: 1em;top: -0.25em;right: -0.825em;transform: rotate(20deg);background-color: #77ccdd;border: 0.125em solid transparent;border-bottom-color: #555555;border-radius: 50%;}.mouth::after {content: "";position: absolute;width: 2em;height: 2em;top: -6.5em;right: -0.825em;transform: rotate(-20deg) scaleY(0.75);background-color: rgba(255, 255, 255, 0.25);border-radius: 50%;box-shadow: -1.5em 0.5em 0 -0.625em rgba(255, 255, 255, 0.25),-4.125em 4.5em 0 -0.625em rgba(255, 200, 200, 0.8),0.75em 10em 0 -0.5em rgba(255, 200, 200, 0.8);}}.head::before {content: "";position: absolute;width: 8.25em;height: 5em;right: 1.625em;bottom: -0.0625em;transform: rotate(10deg);background-color: inherit;border-radius: 50%;box-shadow: 0 0 0 0.325em #555555;}.head::after {content: "";position: absolute;width: 100%;height: 100%;background-color: inherit;border-radius: 50%;box-shadow: inset -0.5em 0.25em #66bbcc;}.leg {position: absolute;width: 2.5em;height: 3em;top: 50%;left: 50%;z-index: 0;margin: 5.25em 0 0 -1em;transform-origin: 50% 1em;background-color: #77ccdd;border: 0.325em solid #555555;border-radius: 50% / 50% 50% 50% 30%;animation: swing 500ms infinite linear alternate;}.leg::before {content: "";position: absolute;width: 2.25em;height: 1.5em;right: 0.325em;bottom: -0.325em;transform: rotate(15deg);background-color: inherit;border: 0.325em solid #555555;border-radius: 50% 50% 50% 50% / 80% 50% 50% 30%;}.leg::after {content: "";position: absolute;width: 100%;height: 100%;background-color: inherit;border-radius: 50% / 50% 50% 50% 30%;box-shadow: inset -0.375em 0.25em #66bbcc;}.leg.back {width: 2.25em;height: 2.75em;z-index: -1;margin: 5em 0 0 -3.75em;background-color: #66bbcc;animation-delay: -500ms;}.arm {position: absolute;width: 2em;height: 3em;top: 50%;left: 50%;z-index: 0;margin: 2.125em 0 0 -0.25em;transform-origin: 50% 1em;background-color: #77ccdd;border: 0.325em solid #555555;border-radius: 80% 80% 80% 60% / 60% 60% 60% 80%;box-shadow: inset -0.375em 0.25em #66bbcc;animation: swing 500ms -500ms infinite linear alternate;}.arm.back {z-index: -1;margin: 1.75em 0 0 -4em;background-color: #66bbcc;animation-name: swing2;animation-delay: -1000ms;}}.squirtle::after {content: "";position: absolute;width: 60%;height: 20%;bottom: 0;left: 50%;z-index: -10;margin-left: -30%;background-color: rgba(0, 0, 0, 0.05);border-radius: 50%;animation: bounce 250ms infinite linear alternate-reverse;} }@keyframes swing {0% {transform: rotate(-60deg);}100% {transform: rotate(10deg);} }@keyframes swing2 {0% {transform: rotate(-10deg);}100% {transform: rotate(60deg);} }@keyframes bounce {0% {transform: translateY(0);}100% {transform: translateY(-0.25em);} }@keyframes bounce2 {0% {transform: rotate(0);}100% {transform: rotate(2deg);} }
初始化
html {box-sizing: border-box; }*, *::before, *::after {box-sizing: inherit; }body {width: 100vw;height: 100vh;margin: 0;padding: 0;box-sizing: border-box;font-size: 100%; }代码段设定全局样式,包括边框的计算方式(box-sizing),以及body的宽度、高度和其他基础样式。
.squirtle定义杰尼龟样式
1、.squirtle是杰尼龟的容器,设置了大小、位置及“弹跳”的动画效果。
.tail尾巴
1、定义尾巴的形状、颜色及动画效果,尾巴的两个伪元素(::before和::after)用于创建螺旋形状。
.body身体
1、定义杰尼龟的身体,包括身体的基本颜色和外形。
.stomach胃部和.shell壳
1、stomach(胃部)和shell(壳)部分用来进一步修饰杰尼龟的外观,使用伪元素增加视觉细节。
.head头部
1、定义头部的形状、颜色及动画效果。
.eye眼睛和.mouth嘴巴
1、眼睛和嘴巴部分通过伪元素进行额外修饰,eye和mouth分别定义杰尼龟的眼睛和嘴巴的样式。
.leg, .arm四肢
1、定义四肢的样式,包括前后肢的位置、大小和动画效果。
.bounce弹跳动画
1、控制整体弹跳的动画,bounce2用于头部和尾巴的微动效果。
.swing摆动动画
1、四肢的摆动动画,使得杰尼龟看起来像在行走或游泳。
总结
代码段通过HTML和CSS构建一个卡通风格的“杰尼龟”图形,并且添加一些基础的动画效果,让“杰尼龟”看起来活灵活现。这些动画通过CSS的@keyframes规则来定义,使得角色的各个部分都能够运动起来。
相关文章:

web前端之实现一只可爱的小杰尼乌龟、伪元素、动画
MENU 前言效果图htmlstyle 前言 代码段使用HTML和CSS创建一个“杰尼龟”的动画。 效果图 html <div class"squirtle"><div class"tail"></div><div class"body"><div class"stomach"></div><d…...

银河麒麟服务器版在rc.local使用ifcong 配置IP和nmcli的区别
1、使用ifconfig配置IP ifconfig是一个传统的网络配置工具,它直接操作网络接口,允许用户手动设置IP地址、子网掩码等网络参数。这种方式比较直接,但需要用户对网络接口和配置有较深入的了解。使用ifconfig配置的IP地址在系统重…...

【运维】深入理解 Linux 中的 `mv` 命令,使用 `mv` 移动所有文件但排除特定文件或文件夹
文章目录 一、基本语法二、基本用法三、使用 `mv` 移动所有文件但排除特定文件或文件夹**命令解释:**四、其他常用选项五、总结深入理解 Linux 中的 mv 命令:移动文件和文件夹的艺术 在日常使用 Linux 的过程中,mv(move)命令是我们经常会用到的一个命令,它不仅可以用来移…...
Xilinx课程,就这么水灵灵地上线了~
如果你想了解: 如何利用精通流水线(Pipeline)技术,让电路设计效率倍增? 如何掌握利用性能基线指导设计流程的方法? 如何理解集成电路设计中的UltraFast Design Methodology Implementation设计方法学中的…...

【axios get请求 中文乱码】
问题复现 前端请求: company/queryFenByOrgNo?orgNo5&qcNam%D2%BB%C6%DA qcNam 一期 后端接收: CompanyManagementController - 入参 orgNo“5”,qcNamһ�� 问题解决方案 let httpUrl this.httpcompany/queryFenByOrgNo…...

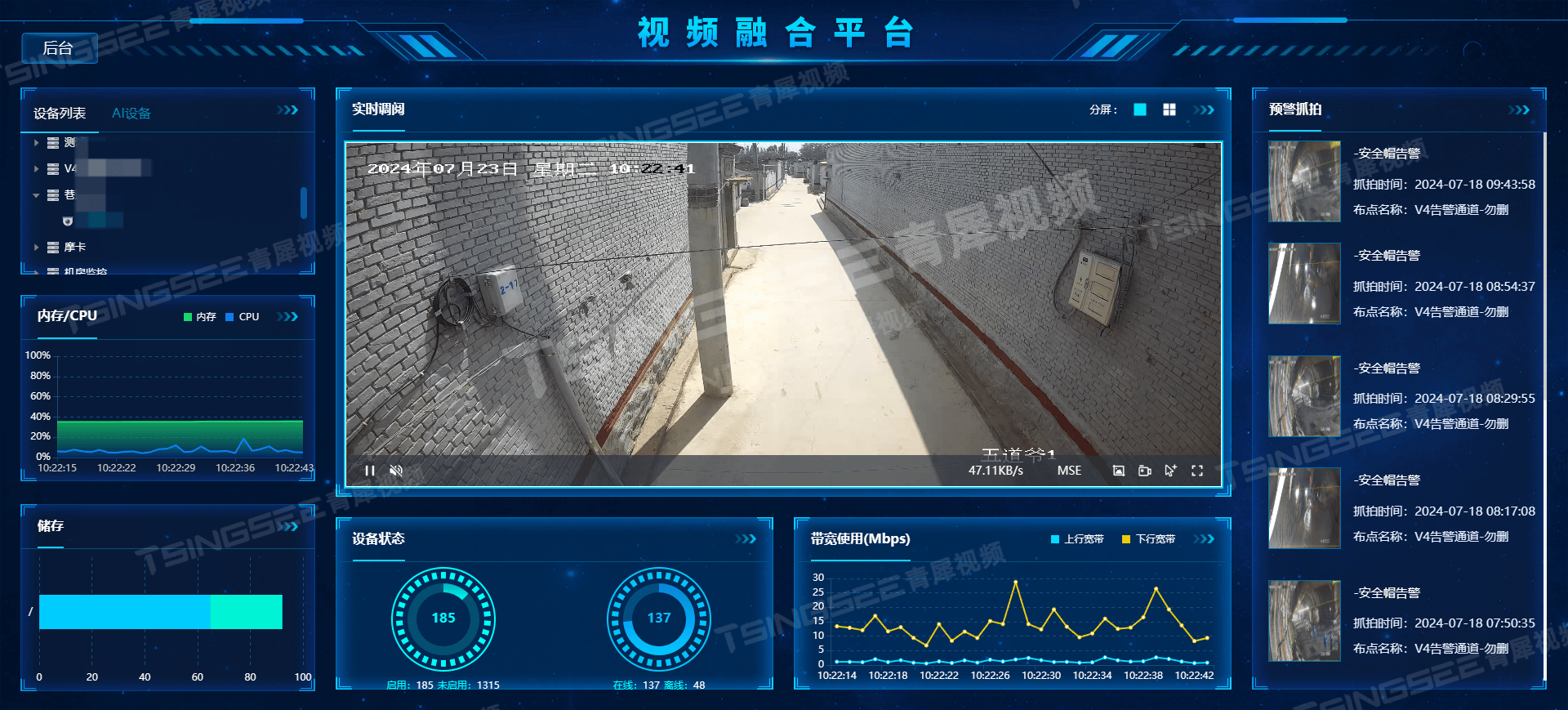
智能分析/视频汇聚EasyCVR安防视频融合管理云平台技术优势分析
安防行业的发展历程主要围绕视频监控技术的不断改革升级,从最初的模拟监控到数字监控,再到高清化、网络化监控,直至现在的智能化监控,每一次变革都推动了行业的快速发展。特别是近年来,随着AI、大数据、物联网等技术的…...

arcgis-坡度坡向分析
坡向的描述有定性和定量两种方式,定量是以东为0,顺时针递增,南为90,西为180,北为270等,范围在0~35959′59″之间。 定性描述有8方向法和4方向法. 8 方向为东、东南、南、西南、西、西北、北、东…...

【银河麒麟高级服务器操作系统】实际案例分析,xfsaild占用过高
了解银河麒麟操作系统更多全新产品,请点击访问麒麟软件产品专区:https://product.kylinos.cn 服务器环境及配置 物理机/虚拟机 物理机 处理器: Intel(R) Xeon(R) Silver 4110 CPU 2.10GHz 内存: 65536 MiB (64 GiB) 主板…...

JS中【setTimeout】使用注意事项总结
在JavaScript中,setTimeout是一个用于延迟执行某个函数的非常常见和有用的函数。使用setTimeout时,有几个重要的方面需要注意: 1. 基本用法 setTimeout的基本语法如下: setTimeout(function, delay);function:这是你…...

已解决ArkTS开发webview,html页面中的input和按钮等操作均无响应
在使用 ArkTS 开发 HarmonyOS 应用时,如果遇到 WebView 中的 HTML 页面元素(如 input 输入框和 button 按钮)无法响应操作的情况,通常与 WebView 的配置或权限设置有关。以下是常见的原因和解决方法。 1. 启用交互权限 确保你的…...

ChatGPT无法登录,提示我们检测到可疑的登录行为,将阻止进一步的尝试。请与管理员联系
1. 问题描述 之前本来已经连续稳定使用ChatGPT好几个月了,但是今天尝试登录ChatGPT的时候,却提示:我们检测到可疑的登录行为,将阻止进一步的尝试。请与管理员联系。 此外,我还在网上看到了一些相关的消息,…...

【数据结构篇】~复杂度
标题【数据结构篇】~复杂度 前言 C语言已经学完了,不知道大家的基础都打得怎么样了? 无论怎么说大家还是要保持持续学习的状态,来迎接接下来的挑战! 现在进入数据结构的学习了,希望大家还是和之前一样积极学习新知识…...

深入理解Python中的JSON模块:解析与生成JSON数据的实用指南
深入理解Python中的JSON模块:解析与生成JSON数据的实用指南 在现代应用程序开发中,JSON(JavaScript Object Notation)已成为数据交换的标准格式。Python的json模块提供了简单而强大的工具来解析和生成JSON数据。本文将详细介绍如何使用json模块,包括基本概念、解析JSON数…...

机器学习三要素:模型、策略和算法
引言 随着人工智能技术的发展,机器学习已成为数据科学领域的核心组成部分。数据在机器学习方法框架中的流动,会按顺序经历三个过程,分别对应机器学习的三大要素:1. 模型;2. 策略;3. 算法。本文将深入探讨这…...

利用红黑树封装map和set
前言: 我们已经学过了如何去实现一棵完整的红黑树,而我们所知道的map和set容器的底层都是由红黑树实现的,因此我们今天来学习如何用红黑树来实现封装map和set。 本来我们需要两个红黑树去分别封装map和set,但是代码会有重复、冗…...

python pyqt5暂停和恢复功能
在PyQt5中,你可以通过结合按钮和事件处理来实现暂停和恢复功能。以下是一个简单的示例代码,演示了如何在PyQt5应用程序中实现暂停和恢复功能。 import sys from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton, QVBoxLayout, QWidget,…...

CAN总线详解-理论知识部分
目录 CAN总线简介 CAN总线硬件电路 CAN电平标准 CAN收发器 编辑 CAN物理层特性 CAN总线帧格式 数据帧 数据帧格式 数据帧发展历史 遥控帧 错误帧 过载帧 帧间隔 位填充 波形实例 CAN总线接收方数据采样 接收方数据采样遇到的问题 位时序 硬同步 再同步 波…...

【Java数据结构】---List(LinkedList)
乐观学习,乐观生活,才能不断前进啊!!! 我的主页:optimistic_chen 我的专栏:c语言 ,Java 欢迎大家访问~ 创作不易,大佬们点赞鼓励下吧~ 文章目录 前言链表(MyS…...

开发军用LabVIEW程序注意事项
在开发军用LabVIEW程序时,开发者需要从多个角度仔细考虑,以满足军方对安全性、可靠性、法规遵从性等方面的严格要求。由于军事系统通常涉及高度敏感的信息和严苛的环境条件,程序的设计必须保证数据的保密性、系统的稳定性以及与各种军事标准的…...

A3VLM: Actionable Articulation-Aware Vision Language Model
发表时间:13 Jun 2024 作者单位:SJTU Motivation:以往的机器人VLM如RT-1[4]、RT-2[3]和ManipLLM[21]都专注于直接学习以机器人为中心的动作。这种方法需要收集大量的机器人交互数据,这在现实世界中非常昂贵。 解决方法…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

Python爬虫(52)Scrapy-Redis分布式爬虫架构实战:IP代理池深度集成与跨地域数据采集
目录 一、引言:当爬虫遭遇"地域封锁"二、背景解析:分布式爬虫的两大技术挑战1. 传统Scrapy架构的局限性2. 地域限制的三种典型表现 三、架构设计:Scrapy-Redis 代理池的协同机制1. 分布式架构拓扑图2. 核心组件协同流程 四、技术实…...

day51 python CBAM注意力
目录 一、CBAM 模块简介 二、CBAM 模块的实现 (一)通道注意力模块 (二)空间注意力模块 (三)CBAM 模块的组合 三、CBAM 模块的特性 四、CBAM 模块在 CNN 中的应用 一、CBAM 模块简介 在之前的探索中…...

