WPF图表控件库
LiveCharts:
LiveCharts2预览版、内存管理不是很好,长时间持续更新的情况下,内存溢出,慎用
数据加载量不能太大(1000点左右 开始卡)
第一步:下载LiveChart NuGet包

第二步:引用:
xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"第三步:使用:
折线图:CartesianChart
- XAML中使用:
一个图表对应多个序列,可以是多个折线图和多个柱状图
属性:
PointGeometrySize:折线图上的白点大小
LineSmoothness:折线图圆滑曲线
ScalesYAt:对齐到哪个Y轴(因为可以写多个Y轴,所以需要对应一下)
CartesianChart:设置坐标
AxisX:设置X坐标 需要Labels数量和Values数量保持一致
AxisY:纵坐标一般设置做大数值和最小数值
Separator:设置步长
Sections:设置预警线
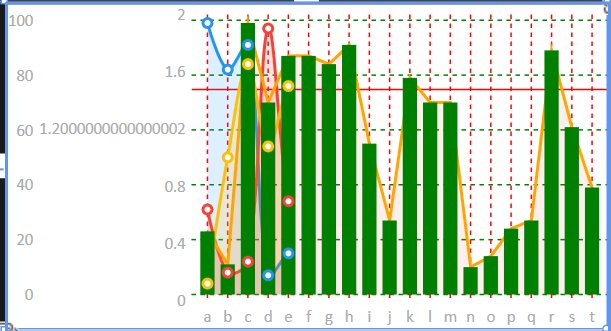
<lvc:CartesianChart><lvc:CartesianChart.Series><lvc:LineSeries Values="23, 11, 99, 70, 87, 87, 84, 91, 55, 27, 79, 70, 70, 10, 14, 24, 27, 89, 61, 39" Stroke="Orange" Fill="#1F00" PointGeometrySize="0" LineSmoothness="0" Title="折线图"/><lvc:ColumnSeries Values="23, 11, 99, 70, 87, 87, 84, 91, 55, 27, 79, 70, 70, 10, 14, 24, 27, 89, 61, 39"Title="柱状图" ScalesYAt="0" MaxColumnWidth="20" Fill="Green"/></lvc:CartesianChart.Series><lvc:CartesianChart.AxisX><lvc:Axis Labels="a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v"><lvc:Axis.Separator><lvc:Separator Step="1" Stroke="Red" StrokeDashArray="3,3"/></lvc:Axis.Separator></lvc:Axis></lvc:CartesianChart.AxisX><lvc:CartesianChart.AxisY><lvc:Axis MinValue="0" MaxValue="100"><lvc:Axis.Separator><lvc:Separator Step="20" Stroke="Green" StrokeDashArray="3,3" /></lvc:Axis.Separator><lvc:Axis.Sections><lvc:AxisSection Value="75" Stroke="Red" StrokeThickness="1" /></lvc:Axis.Sections></lvc:Axis><lvc:Axis MinValue="0" MaxValue="2" LabelFormatter="{Binding YLableFormatter}"><lvc:Axis.Separator><lvc:Separator Step="0.4" StrokeDashArray="3,3" StrokeThickness="0" /></lvc:Axis.Separator></lvc:Axis></lvc:CartesianChart.AxisY></lvc:CartesianChart>显示结果:

因为设置Y轴坐标的时候,是double类型,所以导致精度丢失,需要设置LabelFormatter
C#处理精度丢失代码:
// 保留两位小数
public Func<double, string> YLableFormatter { get; set; } = d =>d.ToString("0.00");处理之后的效果: 没有问题

- C#中给表格赋值:
XAML代码:
<lvc:CartesianChart Series="{Binding SeriesList}"/>C#赋值核心代码:
public SeriesCollection SeriesList { get; set; } = new SeriesCollection();// 可以使用C#进行动态赋值
SeriesList.Add(new LineSeries
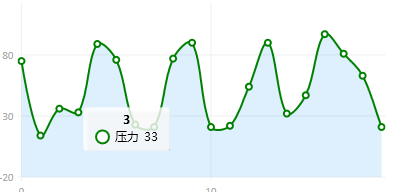
{Values = new ChartValues<double> { 75, 14, 36, 33, 89, 76, 23, 21, 77, 90, 21, 22, 54, 90, 32, 47, 97, 81, 63, 21 },Title = "压力",Stroke = Brushes.Green,
});效果图:

环形图 :Gauge
属性
Uses360Mode:是否使用360度
From:从多少开始
To:到多少结束
Value:值多少
<lvc:Gauge Uses360Mode="True" From="0" To="100" Value="85" />显示效果:

仪表盘:AngularGauge
属性:
Sections:仪表警戒线
FromValue:从多少位置开始
ToValue:到多少位置结束
LabelsStep:每一个的步长
TicksStep:小格的步长
Wedge:整个的角度
TicksForeground:刻度线的颜色
Foreground:字体颜色
SectionsInnerRadius:环形圆角度
Value:值
<lvc:AngularGauge Grid.Row="1" Grid.Column="1" FromValue="50" ToValue="250" LabelsStep="50" TicksStep="25" Wedge="270" TicksForeground="White"Foreground="White" FontWeight="Bold" FontSize="16" SectionsInnerRadius="0.5" Value="180"><lvc:AngularGauge.Sections><lvc:AngularSection FromValue="50" ToValue="200" Fill="Orange" /><lvc:AngularSection FromValue="200" ToValue="260" Fill="Red" /></lvc:AngularGauge.Sections>
</lvc:AngularGauge>效果:

ScottPlot:考虑性能, 建议这个 号称500万点数据无压力
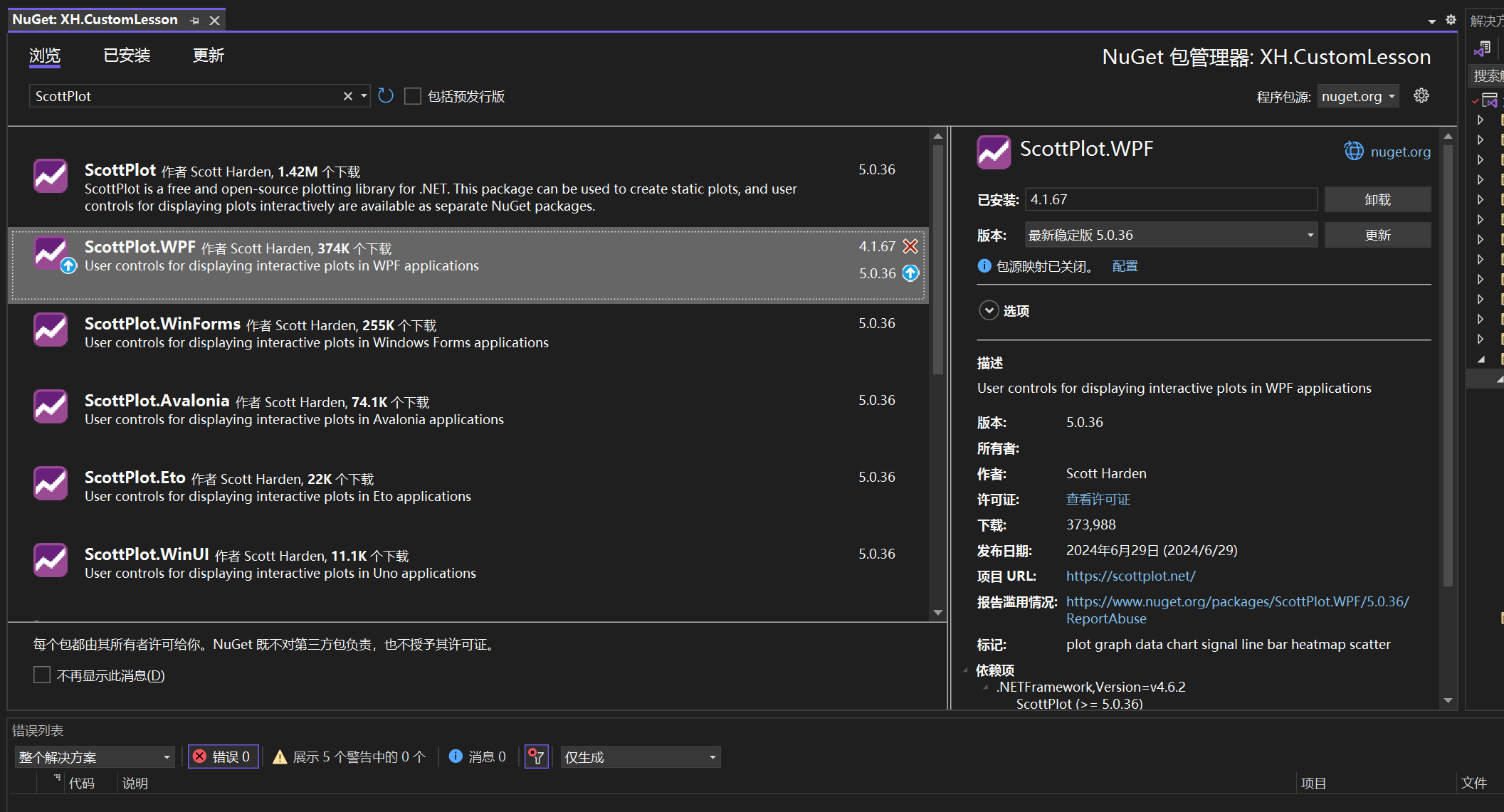
第一步:下载ScottPlot NuGet包

第二步:引用:
xmlns:sp ="clr-namespace:ScottPlot;assembly=ScottPlot.Wpf"第三步:使用:
注意:此控件只可以C#代码进行赋值
<sp:WpfPlot Name="wpf_plot" />C#代码:
属性:
DataGen:模拟数据加载
Refresh():刷新表格 当数据变化的时候 刷新表格数据
YAxis:第一个Y轴
YAxis2:第二个Y轴
YAxisIndex:对应的Y轴
AddAxis:可以建立多个轴 XY都可以
ManualTickSpacing:轴显示的时间格式化
TickLabelFormat:刻度标签格式化
TickLabelStyle:标签样式
AddHorizontalLine:添加Y轴预警线
AddVerticalLine:添加X轴预警线
using ScottPlot;
using System.Windows;namespace XH.CustomLesson.ChartLib
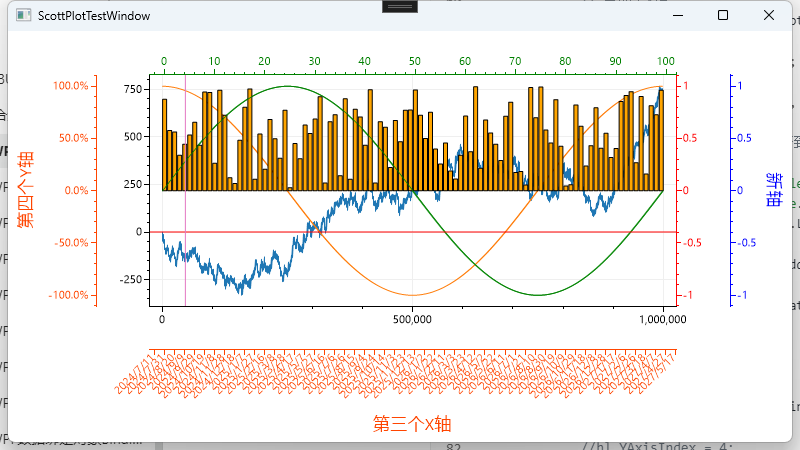
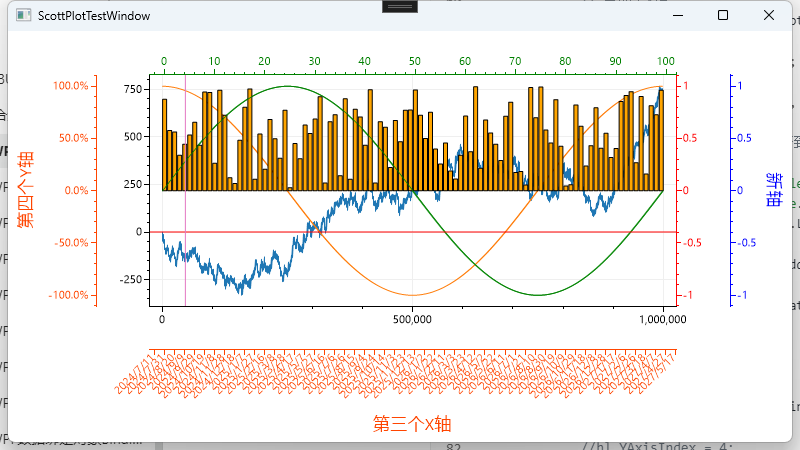
{/// <summary>/// ScottPlotTestWindow.xaml 的交互逻辑/// </summary>public partial class ScottPlotTestWindow : Window{public ScottPlotTestWindow(){InitializeComponent();this.Loaded += ScottPlotTestWindow_Loaded;}private void ScottPlotTestWindow_Loaded(object sender, RoutedEventArgs e){// 数据加载var plt = wpf_plot.Plot;// 模拟序列数据double[] datas = DataGen.RandomWalk(new Random(),1000000);plt.AddSignal(datas);// 不调 Refresh 会报错 必须调用Refresh() // YAxis:第一个Y轴// YAxis2:第二个Y轴plt.YAxis2.Ticks(true);plt.YAxis2.Color(System.Drawing.Color.Red);datas = DataGen.Cos(1000000);var series = plt.AddSignal(datas);//YAxisIndex 对应的Y轴 series.YAxisIndex = 1;// 可以有多个轴 第三个Y轴var yAxis3 = plt.AddAxis(ScottPlot.Renderable.Edge.Right,10,"新轴",System.Drawing.Color.Blue);datas = DataGen.Sin(1000000);series = plt.AddSignal(datas);series.YAxisIndex = 10;// 第二个X轴plt.XAxis2.Ticks(true);plt.XAxis2.Color(System.Drawing.Color.Green);datas = DataGen.Random(new Random(),100);var barPlot = plt.AddBar(datas, System.Drawing.Color.Orange);barPlot.XAxisIndex = 1;barPlot.YAxisIndex = 1;// 第三个X轴var xAxis3 = plt.AddAxis(ScottPlot.Renderable.Edge.Bottom,3, "第三个X轴", System.Drawing.Color.OrangeRed);xAxis3.Ticks(true);xAxis3.DateTimeFormat(true);// X轴时间格式化xAxis3.ManualTickSpacing(20, ScottPlot.Ticks.DateTimeUnit.Day);// 斜着显示xAxis3.TickLabelStyle(rotation: 45);// 第四个Y轴var yAxis4 = plt.AddAxis(ScottPlot.Renderable.Edge.Left,4, "第四个Y轴", System.Drawing.Color.OrangeRed);yAxis4.Ticks(true);yAxis4.DateTimeFormat(true);// Y轴格式化yAxis4.TickLabelFormat("P1", false);// 添加第三个数据序列 并且对齐到第三个X轴 和 第四个Y轴datas = DataGen.Sin(1000);double[] x_datas = new double[1000];DateTime dateTime = DateTime.Now;for (int i = 0; i < x_datas.Length; i++){x_datas[i] = dateTime.AddDays(i).ToOADate();} var scatterPlot = plt.AddScatterLines(x_datas, datas, System.Drawing.Color.Green);scatterPlot.YAxisIndex = 4;scatterPlot.XAxisIndex = 3;// 预警线var hl = plt.AddHorizontalLine(0.8, System.Drawing.Color.Red);// 对应到哪个Y轴//hl.YAxisIndex = 4;plt.AddVerticalLine(DateTime.Now.AddDays(50).ToOADate());wpf_plot.Refresh();}}
}
显示结果:

OxyPlot
LightingChart 付费
相关文章:

WPF图表控件库
LiveCharts: LiveCharts2预览版、内存管理不是很好,长时间持续更新的情况下,内存溢出,慎用 数据加载量不能太大(1000点左右 开始卡) 第一步:下载LiveChart NuGet包 第二步:引用&a…...

JAVA-WEB资源配置
用JAVA进行编写WEB项目时,我们一般需要对WEB进行统一配置,例如制定拦截路径、页面解析器、跨域配置、fastjson报文解析、文件上传大小配置等。 Getter Setter Configuration public class WebConfiguration extends WebMvcConfigurationSupport {priva…...

分享一个基于微信小程序的宠物服务中心的设计与实现(源码、调试、LW、开题、PPT)
💕💕作者:计算机源码社 💕💕个人简介:本人 八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流&…...
时空自回归模型(STAR)及 Stata 具体操作步骤
目录 一、引言 二、文献综述 三、理论原理 四、实证模型 五、稳健性检验 六、程序代码及解释 附录 数据预处理 生成时空权重矩阵 一、引言 时空自回归模型(Spatial-Temporal Autoregressive Model,简称 STAR)在分析具有时空特征的数…...

SpringCloud集成XXL-JOB定时任务
项目场景: XXL-JOB是一个分布式任务调度平台,它能够帮助开发者轻松地实现任务的定时执行、任务调度和任务管理 接入步骤 下载XXL-JOB压缩包 链接: xxl-job XXL-JOB做为子模块 将压缩包解压,项目二级新建目录xxl-job,放入目录…...

《财经网》揭秘格行销量第一的秘籍!年销百万台,获千万级网红推荐!
随身WiFi已成为当下网红爆款神器,却为何频频陷入用户信任的危机?低价诱惑背后的限速陷阱、流量虚标,市场看似繁华,实则暗藏玄机。然而,就在这片混沌与质疑交织的迷雾中,一个品牌悄然崛起,以惊人…...

Java 中 Integer 类的比较行为
在 Java 中,Integer 类的比较行为有其特定的规则,这些规则涉及到缓存和对象比较。让我们分析一下你提供的代码: java public class test2_4 { public static void main(String[] args){Integer a 100;Integer b 100;Integer c 1000;Int…...
调用不同名泛型方法)
C# 通过反射(Reflection)调用不同名泛型方法
在C#中,通过反射调用泛型方法时,如果方法的名称或参数类型有所不同,那么你需要根据具体的情况来构造合适的MethodInfo对象。由于你提到的是调用“不同名”的泛型方法,这意味着你需要首先确定具体要调用的方法名,然后再…...

Spring Boot整合Drools入门:实现订单积分规则
文章目录 项目结构Maven配置配置Drools订单实体类订单积分规则测试规则总结 在开发过程中,我们经常遇到需要根据业务规则来进行决策的场景。比如,电商平台可能需要根据订单金额为用户添加相应的积分。为了灵活地处理这些业务规则,我们可以借助…...

【C语言】文件操作函数详解
目录 C语言文件操作函数详解表格汇总1. fopen2. fclose3. fread4. fwrite5. fseek6. ftell7. rewind8. fprintf9. fscanf10. feof11. ferror12. clearerr13. 总结14. 附录:函数参考表15. 结束语相关文章: C语言文件操作函数详解 C语言提供了一组标准库函…...

Java 垃圾回收,看一遍就懂
了解 Java 垃圾收集的工作原理并优化应用程序中的内存使用情况。详细了解 Java 中内存管理的复杂性。 垃圾收集是一个关键过程,可以帮助任何Java 开发公司。编程语言中的这一强大功能可以巧妙地管理内存分配和释放,防止内存泄漏并优化资源利用率。它就像…...

手把手教你CNVD漏洞挖掘 + 资产收集
0x1 前言 挖掘CNVD漏洞有时候其实比一般的edusrc还好挖,但是一般要挖证书的话,还是需要花时间的,其中信息收集,公司资产确定等操作需要花费一定时间的。下面就记录下我之前跟一个师傅学习的一个垂直越权成功的CNVD漏洞通杀&#…...

华为云低代码AstroZero技巧教学1:表格的超链接赋能
在低代码AstroZero的标准页面设计和构建上,我们总是在思考如何让用户体验能够更加流畅。 为此,我们特推出低代码AstroZero技巧教学系列合集,让各位开发者能够更加方便快捷地掌握低代码AstroZero的操作技巧。 本次技巧内容: 在As…...

https握手过程详解
https握手过程详解 上一篇《HTTPS通讯全过程》中https握手过程实际上还有更多的细节,为什么会这样设计呢?是因为一开始将握手过程时,吧步骤说的太详细会导致更难理解惹。所以我就先在上一篇把部分细节忽略,把原来几步的过程先简化…...

Lesson 63 Thank you, doctor
Lesson 63 Thank you, doctor 词汇 better a. 更好的 搭配:feel better get better 感觉好些了 成语:Better late than never. 晚做总比不做好。 Half a loaf is better than no bread. 有比没有好。…...

使用python和matlab实现BP神经网络算法的分析比较
分析和比较使用Python和MATLAB实现BP神经网络算法实现的复杂度、代码可读性、库支持、性能以及应用的灵活性等。 1. BP神经网络的基本原理 BP神经网络(Back Propagation Neural Network)是一种多层前馈神经网络,通过反向传播算法来训练网络。其基本思想是利用梯度下降法,…...

智慧卫生间环境传感器有哪些?智慧卫生间的特点@卓振思众
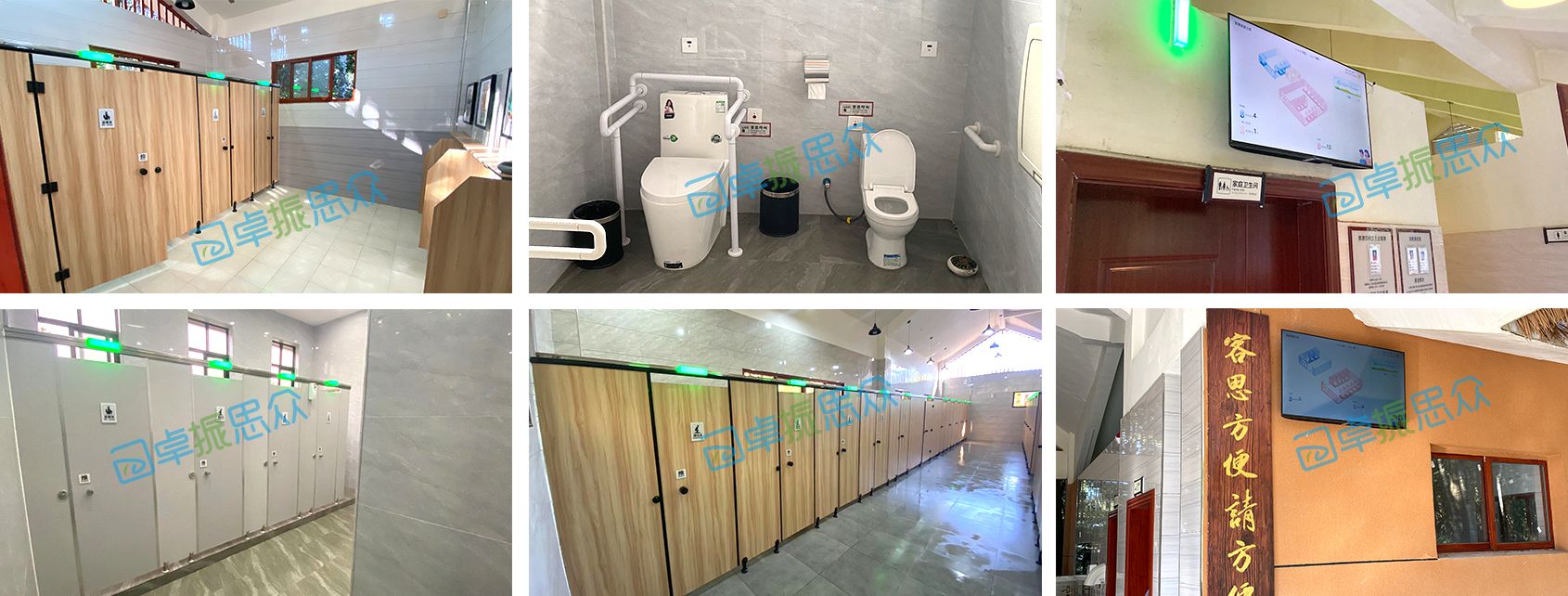
随着科技的进步和人们对生活品质的要求不断提高,智慧卫生间作为现代化设施的代表,越来越受到关注。智慧卫生间不仅仅是在外观设计上做文章,更在于其背后强大的智能系统,特别是环境传感器的应用,让厕所的管理和使用变得…...

智能分班结果自动发布系统
新学期,校园里又将迎来一批充满活力的新生。对于老师们来说,除了准备教学计划和课程内容,还有一项看似简单却颇为繁琐的任务——发布分班。传统的分班信息发布方式,通常是老师们一个个私信给学生家长,家长们收到信息后…...

vue 后台管理 指定项目别名
越多越好 文章目录 一、指定项目路径别名二、全局loading进度条实现三、动态页面标题的实现四、全局刷新 和 全屏 一、指定项目路径别名 在 vite.config.js 里配置 import path from "path"export default defineConfig({resolve:{alias:{"~":path.resol…...

【Python机器学习】FP-growth算法——构建FP树
在第二次扫描数据集时会构建一棵FP树。为构建一棵树,需要一个容器来保存树。 创建FP树的数据结构 FP树要比书中其他树更加复杂,因此需要创建一个类来保存树的每一个节点: class treeNode:def __init__(self,nameValue,numOccur,parentNode…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...
