Vue 生命周期详解含demo、面试常问问题案例
Vue 生命周期详解、面试常问问题案例 含 demo

文章目录
- Vue 生命周期详解、面试常问问题案例 含 demo
- 一、Vue 生命周期是什么
- 二、Vue 中如何使用生命周期钩子
- 1. **beforeCreate**
- 2. **created**
- 3. **beforeMount**
- 4. **mounted**
- 5. **beforeUpdate**
- 6. **updated**
- 7. **beforeDestroy**
- 8. **destroyed**
- 三、Vue 生命周期包含哪些属性或方法 API
- 四、扩展与高级技巧
- 1. **使用生命周期钩子进行性能优化**
- 2. **结合 Vuex 使用生命周期钩子**
- 3. **在服务器端渲染(SSR)中使用生命周期钩子**
- 4. **利用生命周期钩子进行组件间的通信**
- 5. **使用 nextTick**
- 五、优点与缺点
- 1. **优点**
- 2. **缺点**
- 六、对应“八股文”或面试常问问题
- 1. **Vue 生命周期有哪些钩子函数?**
- 2. **请描述 Vue 实例从创建到销毁的过程。**
- 3. **在 Vue 生命周期中,哪个钩子函数适合进行 DOM 操作?**
- 4. **如何在 Vue 组件销毁时进行资源清理?**
- 5. **请解释 Vue 生命周期中 `beforeUpdate` 和 `updated` 钩子函数的区别。**
- 七、总结与展望
- 八、完整使用示例
一、Vue 生命周期是什么
Vue 实例从创建到销毁的过程,称为其生命周期。在这个过程中,Vue 提供了一系列的生命周期钩子函数,允许我们在特定的时刻执行代码,从而更灵活地控制组件的行为和性能。
二、Vue 中如何使用生命周期钩子
1. beforeCreate
在实例初始化之后,数据观测(data observer)和 event/watcher 事件配置之前被调用。此时,组件的数据和方法尚未初始化。
2. created
实例已经创建完成之后被调用。在这一步,实例已完成数据观测、属性和方法的运算,watch/event 事件回调也已配置。然而,挂载阶段还没开始,$el 属性目前不可见。
3. beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。此时,模板中的 HTML 尚未渲染到页面中。
4. mounted
el 被新创建的 vm. e l 替换,并挂载到实例上去之后调用该钩子。如果 r o o t 实例挂载了一个文档内元素,当 m o u n t e d 被调用时 v m . el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm. el替换,并挂载到实例上去之后调用该钩子。如果root实例挂载了一个文档内元素,当mounted被调用时vm.el 也在文档内。此时,可以进行 DOM 操作或执行依赖于 DOM 的操作。
5. beforeUpdate
数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
6. updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件 DOM 已经更新,所以你可以执行依赖于 DOM 的操作。
7. beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。此时,可以进行清理工作,如移除事件监听器、定时器等。
8. destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
三、Vue 生命周期包含哪些属性或方法 API
Vue 生命周期本身不直接包含属性或方法 API,但它与 Vue 实例的其他属性和方法紧密相关。在生命周期的不同阶段,你可以访问和调用 Vue 实例的数据、方法、计算属性、侦听器等。
四、扩展与高级技巧
1. 使用生命周期钩子进行性能优化
避免在 beforeUpdate 和 updated 中进行大量的 DOM 操作,以免影响性能。利用 beforeDestroy 进行必要的资源清理,防止内存泄漏。
2. 结合 Vuex 使用生命周期钩子
在 Vuex 的 store 中,你也可以利用生命周期钩子来执行一些特定的逻辑,如在 created 钩子中初始化 store 数据。
3. 在服务器端渲染(SSR)中使用生命周期钩子
在 SSR 中,只有 beforeCreate 和 created 钩子会被调用。因此,你需要特别注意在这两个钩子中编写的代码,确保它们不会在客户端再次执行导致问题。
4. 利用生命周期钩子进行组件间的通信
在某些情况下,你可以利用生命周期钩子来触发自定义事件或调用父组件的方法,从而实现组件间的通信。
5. 使用 nextTick
在 mounted 或 updated 钩子中,如果你需要等待 Vue 完成 DOM 更新后再执行某些操作,可以使用 Vue.nextTick() 方法。
五、优点与缺点
1. 优点
- 更好的控制:生命周期钩子提供了更好的控制组件行为和性能的能力。
- 更清晰的逻辑:通过将逻辑放在特定的生命周期钩子中,可以使代码更加清晰和易于维护。
- 更易于调试:利用生命周期钩子,你可以更容易地调试和跟踪组件的状态变化。
2. 缺点
- 可能导致性能问题:如果在生命周期钩子中执行过多的逻辑或 DOM 操作,可能会导致性能问题。
- 容易滥用:有时开发者可能会滥用生命周期钩子,导致代码难以理解和维护。
六、对应“八股文”或面试常问问题
1. Vue 生命周期有哪些钩子函数?
答:Vue 生命周期包括 beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy 和 destroyed 等钩子函数。
2. 请描述 Vue 实例从创建到销毁的过程。
答:Vue 实例从创建到销毁的过程包括初始化数据、配置事件监听器、编译模板、挂载 DOM、响应数据变化、更新 DOM 以及销毁实例等步骤。在这个过程中,Vue 提供了生命周期钩子函数,允许我们在特定的时刻执行代码。
3. 在 Vue 生命周期中,哪个钩子函数适合进行 DOM 操作?
答:在 Vue 生命周期中,mounted 钩子函数适合进行 DOM 操作。因为此时组件已经挂载到 DOM 上,可以进行 DOM 查询和修改。
4. 如何在 Vue 组件销毁时进行资源清理?
答:在 Vue 组件销毁时,可以在 beforeDestroy 或 destroyed 钩子函数中进行资源清理工作,如移除事件监听器、定时器等。
5. 请解释 Vue 生命周期中 beforeUpdate 和 updated 钩子函数的区别。
答:beforeUpdate 钩子函数在数据更新时调用,发生在虚拟 DOM 打补丁之前。而 updated 钩子函数则是在由于数据更改导致的虚拟 DOM 重新渲染和打补丁之后调用。在 beforeUpdate 中,你可以访问现有的 DOM,而在 updated 中,你可以执行依赖于 DOM 的操作。
七、总结与展望
本文深入解析了 Vue 生命周期的概念、使用方法、包含的属性或方法 API、扩展与高级技巧以及优点与缺点。通过掌握 Vue 生命周期,你可以更好地控制组件的行为和性能,编写更清晰、更易于维护和调试的代码。未来,随着 Vue 的不断发展和完善,我们可以期待更多关于生命周期的新特性和最佳实践的出现。
八、完整使用示例
<template><div><h1>{{ message }}</h1><button @click="updateMessage">Update Message</button></div>
</template><script>
export default {data() {return {message: 'Hello, Vue!'};},beforeCreate() {console.log('beforeCreate hook called');},created() {console.log('created hook called');// 可以在这里进行数据的初始化操作},beforeMount() {console.log('beforeMount hook called');},mounted() {console.log('mounted hook called');// 可以在这里进行 DOM 操作},beforeUpdate() {console.log('beforeUpdate hook called');// 在这里可以访问现有的 DOM},updated() {console.log('updated hook called');// 在这里可以执行依赖于 DOM 的操作},beforeDestroy() {console.log('beforeDestroy hook called');// 在这里进行资源清理工作},destroyed() {console.log('destroyed hook called');// 组件已销毁},methods: {updateMessage() {this.message = 'Message updated!';}}
};
</script>
看到这里的小伙伴,欢迎点赞、评论,收藏!
如有前端相关疑问,博主会在第一时间解答,也同样欢迎添加博主好友,共同进步!!!
相关文章:

Vue 生命周期详解含demo、面试常问问题案例
Vue 生命周期详解、面试常问问题案例 含 demo 文章目录 Vue 生命周期详解、面试常问问题案例 含 demo一、Vue 生命周期是什么二、Vue 中如何使用生命周期钩子1. **beforeCreate**2. **created**3. **beforeMount**4. **mounted**5. **beforeUpdate**6. **updated**7. **beforeD…...

表单自定义规则的校验
在 Vue 3 中使用 Element Plus 的表单组件进行自定义规则的校验非常方便。Element Plus 提供了 ElForm 和 ElFormItem 组件,它们内置了表单验证的功能。下面我将详细介绍如何使用 Element Plus 进行自定义规则的校验。 创建表单及规则 首先,你需要创建…...

JVM 有哪些垃圾回收算法(回收机制)?
JVM 有哪些垃圾回收算法(回收机制)? 标记-清除算法 在Java虚拟机中,标记-清除算法是一种用于垃圾回收的算法。它分为两个阶段:标记阶段和清除阶段。 在标记阶段,垃圾收集器会遍历堆内存中的所有对象&…...

2024年高教社杯数学建模国赛A题思路解析+代码+论文
2024年高教社杯全国大学生数学建模竞赛(以下简称国赛)将于9月5日晚6时正式开始。 下文包含:2024国赛思路解析、国赛参赛时间及规则信息说明、好用的数模技巧及如何备战数学建模竞赛 C君将会第一时间发布选题建议、所有题目的思路解析、相…...

Linux中yum、vim、gcc/g++的使用
目录 一、Linux 软件包管理器 yum 什么是软件包 关于 rzsz 查看软件包★ 如何安装软件★ 如何卸载软件★ Linux 开发工具 二、Linux编译器-vim使用 vim的基本概念 vim的基本操作 vim正常模式命令集 vim末行模式命令集 vim操作总结 如果在vim界面不小心按了Ctrl …...

基于模糊神经网络的金融序列预测算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.本算法原理 5.完整程序 1.程序功能描述 基于模糊神经网络的金融序列预测算法matlab仿真,根据序列的MAD,RSI,KD等指标实现序列的预测和最终收益分析。 2.测试软件版本以及运行结果展示 MATLAB2022A版本…...

STM32 HAL库常用功能封装
关中断 /*** brief 关闭所有中断(但是不包括fault和NMI中断)* param 无* retval 无*/ void sys_intx_disable(void) {__ASM volatile("cpsid i"); }开中断 /*** brief 开启所有中断* param 无* retval 无*/ void sys_intx_enabl…...

golang zap日志库 打印日志时显示的源文件始终是同一个问题解决方法 zap.Option函数可选项 zap.AddCallerSkip(1) 使用示例
这种情况一般出现在我们对zap日志库进行二次封装的情况下, 在打印日志的时候的源文件非我们期望的文件,如下 原因分析 出现这个问题的原因是zap函数内部在调用 runtime.Caller 时的skip层级不对了,因为我们进行了二次封装,所以za…...

BL196MQTT远程IO模块助力智能楼宇自动化升级
在智能楼宇自动化领域,每一个细节的优化都能带来整体效率与舒适度的显著提升。钡铼技术的BL196MQTT远程IO模块,以其卓越的灵活性和强大的性能,正在成为这一领域中推动楼宇自动化升级的关键力量。 钡铼技术IOy系列:创新与灵活性的…...
)
【面试宝典】Java面向对象面试题总结(上)
一、重写和重载 在Java中,重写(Override)和重载(Overload)是面向对象编程中两个非常重要的概念,它们都与方法的定义和调用有关,但两者有着本质的区别。 1、重写(Overrideÿ…...

如何运用独特的产业运营体系打造一流的数字媒体产业园
如何运用独特的产业运营体系打造一流的数字媒体产业园 2024-08-15 17:37树莓集团 在数字经济蓬勃发展的今天,数字媒体产业作为其中的重要一环,正展现出巨大的潜力和活力。而如何运用独特的产业运营体系,打造一流的数字媒体产业园࿰…...

安全基础学习-SHA-256
SHA-256 是一种密码学哈希函数,是 SHA-2(Secure Hash Algorithm 2)家族的一部分。它被广泛用于数据完整性验证、数字签名以及密码存储等领域。 1、SHA-256的原理 SHA-256 生成一个固定长度为 256 位(32 字节)的哈希值。无论输入数据的大小或类型,输出的哈希值始终是 25…...

Redis中Big Key该如何解决?
目录 1、Big Key的产生 2、BigKey场景分析 3、Big Key的危害 4、检测 BigKey 5、解决 BigKey 问题 Big Key拆分 (1)按时间/业务拆分 (2)按哈希(Hash)拆分 (3)按前缀树拆分…...

基于springboot的实习管理系统
TOC springboot207基于springboot的实习管理系统 绪论 1.1研究背景与意义 信息化管理模式是将行业中的工作流程由人工服务,逐渐转换为使用计算机技术的信息化管理服务。这种管理模式发展迅速,使用起来非常简单容易,用户甚至不用掌握相关的…...

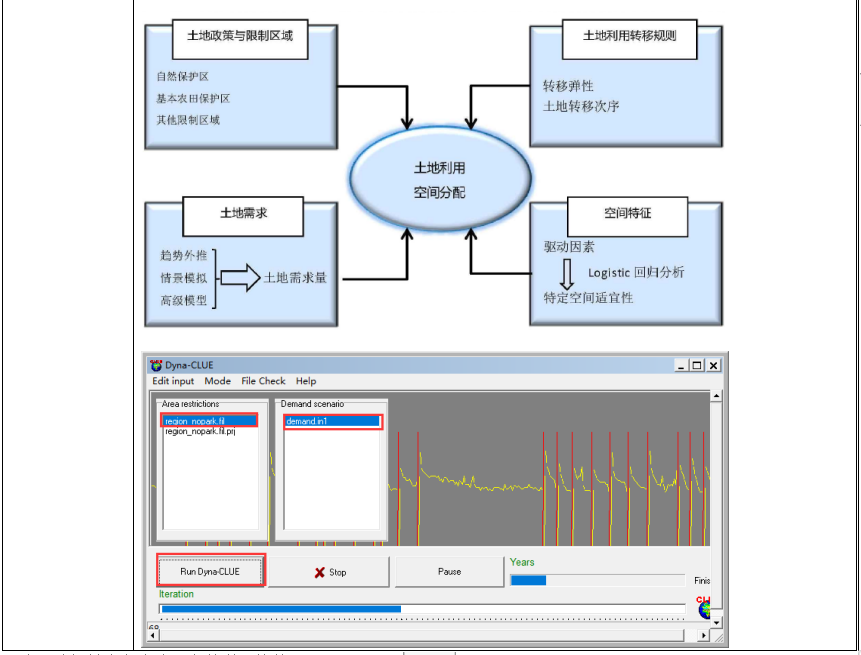
土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测
土地利用/土地覆盖数据是生态、环境和气象等领域众多模型的重要输入参数之一。基于遥感影像解译,可获取历史或当前任何一个区域的土地利用/土地覆盖数据,用于评估区域的生态环境变化、评价重大生态工程建设成效等。借助CLUE模型,实现对未来土…...

Rust 之环境搭建
前言 Rust 是一种现代的系统级编程语言,以其内存安全性、高性能和简洁的语法而著称。本文将介绍如何在不同操作系统上搭建 Rust 开发环境,并配置好基础工具,使您能够快速开始 Rust 编程。 1. 安装 Rust Rust 官方推荐使用 rustup 工具来管…...

基于微信小程序地图实现点位标注、覆盖物、地图聊天
目录 小程序部分map标签的使用获取用户经纬度并转换地址地图点击事件覆盖物标注点击并实现弹窗交互数据库及接口部分数据库表结构设计API搭建小程序接口使用注意事项wx.getLocation深入控制地图小程序部分 map标签的使用 创建小程序的步骤这里不再重复赘述,在wxml页面中放一个…...

xxl-job的分片广播+单播
1 介绍一下xxl-job XXL-JOB 是一个分布式任务调度平台,旨在为分布式应用系统提供开箱即用的调度解决方案。它非常易于使用,并具有很高的可扩展性。以下是 XXL-JOB 的详细介绍,包括其核心功能、架构设计、主要组件及其应用场景。 核心功能 简…...

情感分类代码
在进行自然语言处理中的情感分类时,通常需要准备以下几方面的内容: 1. **数据集**:高质量的标注数据集是关键,包括正面、负面和中性情感标记的文本。 2. **情感词典**:可用的情感词典,如SentiWordNet&…...

WPF—常用控件、属性、事件、详细介绍
WPF—常用控件、属性、事件、详细介绍 WPF(Windows Presentation Foundation)是微软推出的基于Windows 的用户界面框架,属于.NET Framework 3.0的一部分。它提供了统一的编程模型、语言和框架,真正做到了分离界面设计人员与开发人…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
