深入理解浏览器解析机制和XSS向量编码
基础部分
1.<a href="%6a%61%76%61%73%63%72%69%70%74:%61%6c%65%72%74%28%31%29">aaa</a>
<a>标签可以识别,但是解析不了, 是在协议的编码顺序上,先认协议
URL 编码 "javascript:alert(1)"


2.<a href="javascript:%61%6c%65%72%74%28%32%29">
HTML字符实体编码 "javascript" 和 URL 编码 "alert(2)" (实体协议编码优先级更高)

3.<a href="javascript%3aalert(3)"></a>
URL 编码 ":" 协议是不能被编码的,因为无法解码,所以无法实现

4.<div><img src=x οnerrοr=alert(4)></div>
解码:<img src ="1" onerror ="alert(4)">
HTML字符实体编码 < 和 > 当我们进入数据状态中的字符引用时,确实可以将编码字符进行编码,但是不会进入数据状态中,可以显示,但无法执行

5.<textarea><script>alert(5)</script></textarea>
HTML字符实体编码 < 和 >

6.<textarea><script>alert(6)</script></textarea>
</script>只是一个字符串,不认为他是个标签
高级部分
7.<button οnclick="confirm('7');">Button</button>
HTML字符实体编码 " ' " (单引号)

8.<button οnclick="confirm('8\u0027);">Button</button>
Unicode编码 " ' " (单引号) 无法执行
严格区分大小写,不能编码符号
9.<script>alert(9);</script>
HTML字符实体编码 alert(9); 无法执行
10.<script>\u0061\u006c\u0065\u0072\u0074(10);</script>
Unicode 编码 alert 直接执行

11.<script>\u0061\u006c\u0065\u0072\u0074\u0028\u0031\u0031\u0029</script>
Unicode 编码 alert(11) 无法执行 (语法错误)
12.<script>\u0061\u006c\u0065\u0072\u0074(\u0031\u0032)</script>
Unicode 编码 alert 和 12 无法执行(语法错误)
13.<script>alert('13\u0027)</script>
Unicode 编码 " ' " (单引号) 无法执行 (语法错误)
14.<script>alert('14')</script>
Unicode 编码换行符(0x0A)

15.<a href="javascript:%5c%75%30%30%36%31%5c%75%30%30%36%63%5c%75%30%30%36%35%5c%75%30%30%37%32%5c%75%30%30%37%34(15)"></a>
三层解码:<img src ="1" onerror ="alert(15)">

在解析一篇HTML文档时主要有三个处理过程:HTML解析,URL解析和JavaScript解析。每个解析器负责解码和解析HTML文档中它所对应的部分,其工作原理已经在相应的解析器规范中明确写明。
HTML解析
从XSS的角度来说,我们感兴趣的是HTML文档是如何被词法解析的,因为我们并不想让用户提供的数据最终被解析为一段可执行脚本的script标签。HTML词法解析细则在
(http://www.whatwg.org/specs/web-apps/current-work/multipage/tokenization.html)。
HTML词法解析细则是一篇冗长的文档,这篇博文并不会覆盖它的所有内容。这篇博文只会覆盖有关文档解码如何结束,以及新token何时被创建这两个有趣的部分。
<input value="dasdsad"> 2021 cure53 Dompurity
一个HTML解析器作为一个状态机,它从输入流中获取字符并按照转换规则转换到另一种状态。在解析过程中,任何时候它只要遇到一个'<'符号(后面没有跟'/'符号)就会进入“标签开始状态(Tag open state)”。然后转变到“标签名状态(Tag name state)”,“前属性名状态(before attribute name state)”......最后进入“数据状态(Data state)”并释放当前标签的token。当解析器处于“数据状态(Data state)”时,它会继续解析,每当发现一个完整的标签,就会释放出一个token。
字符实体(character entities)**
字符实体是一个转义序列,它定义了一般无法在文本内容中输入的单个字符或符号。一个字符实体以一个&符号开始,后面跟着一个预定义的实体的名称,或是一个#符号以及字符的十进制数字。 **HTML字符实体(HTML character entities)**
在HTML中,某些字符是预留的。例如在HTML中不能使用“<”或“>”,这是因为浏览器可能误认为它们是标签的开始或结束。需要注意的是,某些字符没有实体名称,但可以有实体编号。
字符引用(character references)**
字符引用包括“字符值引用”和“字符实体引用”。在上述HTML例子中,'<'对应的字符值引用为'<',对应的字符实体引用为‘<’。字符实体引用也被叫做“实体引用”或“实体”。)
现在你大概会明白为什么我们要转义“<”、“>”、“'” (单引号)和“"” (双引号)字符了。
在HTML中有五类元素:
1. 空元素(Void elements),如<area>,<br>,<base>等等
2. 原始文本元素(Raw text elements),有<script>和<style>
3. RCDATA元素(RCDATA elements),有<textarea>和<title>
4.外部元素(Foreign elements),例如MathML命名空间或者SVG命名空间的元素
5.基本元素(Normal elements),即除了以上4种元素以外的元素
五类元素的区别如下:
1. 空元素,不能容纳任何内容(因为它们没有闭合标签,没有内容能够放在开始标签和闭合标签中间)。
2. 原始文本元素,可以容纳文本。
3. RCDATA元素,可以容纳文本和字符引用。
4. 外部元素,可以容纳文本、字符引用、CDATA段、其他元素和注释
5. 基本元素,可以容纳文本、字符引用、其他元素和注释
URL解析
URL解析器也是一个状态机模型,从输入流中进来的字符可以引导URL解析器转换到不同的状态。解析器的解析细则在(http://url.spec.whatwg.org/)。其中有很多有关安全或XSS转义的内容。
首先,URL资源类型必须是ASCII字母(U+0041-U+005A || U+0061-U+007A),不然就会进入“无类型”状态。
如果你记得我们在HTML解析部分讨论的内容的话,是否还记得有一个情况叫做“属性值中的字符引用”,在这个情况中字符引用会被解码。我们将稍后讨论解析顺序,但在这里,HTML解析器解析了文档,创建了标签token,并且对href属性里的字符实体进行了解码。然后,当HTML解析器工作完成后,URL解析器开始解析href属性值里的链接。在这时,“javascript”协议已经被解码,它能够被URL解析器正确识别。然后URL解析器继续解析链接剩下的部分。由于是“javascript”协议,JavaScript解析器开始工作并执行这段代码。
其次,URL编码过程使用UTF-8编码类型来编码每一个字符。如果你尝试着将URL链接做了其他编码类型的编码,URL解析器就可能不会正确识别。
JavaScript 解析
JavaScript解析过程与HTML解析过程有点不一样。JavaScript语言是一门内容无关语言。对应着有一份内容无关的语法来描述它。我们可以利用内容无关语法来解释JavaScript是如何解析的。ECMAScript-262细则在(http://www.ecma-international.org/publications/standards/Ecma-262.htm),语法文件在(http://www.antlr3.org/grammar/1206736738015/JavaScript.g)。
所有的“script”块都属于“原始文本”元素。“script”块有个有趣的属性:在块中的字符引用并不会被解析和解码。如果你去看“脚本数据状态”的状态转换规则,就会发现没有任何规则能转移到字符引用状态。
字符串中:当Unicode转义序列存在于字符串中时,它只会被解释为正规字符,而不是单引号,双引号或者换行符这些能够打破字符串上下文的字符。这项内容清楚地写在ECMAScript中。因此,Unicode转义序列将永远不会破环字符串上下文,因为它们只能被解释成字符串常量。
“ECMAScript 与 JAVA 编程语言在对待Unicode转义序列时的行为不同。在Java程序中,如果Unicode转义序列\u000A出现在单行字符串注释中,它会被解释为行结束符(换行符),因此会导致接下来的Unicode字符不是注释的一部分。同样的,如果Unicode转义序列\u000A出现在Java程序的字符串常量中,它同样会被解释为行结束符(换行符),这在字符串常量中是不被允许的——如果需要在字符串常量中表示换行,需要用\n来代替\u000A。在ECMAScript程序中,出现在注释中的Unicode转义序列永远不会被解释,因此不会导致注释换行问题。同样地,ECMAScript程序中,在字符串常量中出现的Unicode转义序列会被当作字符串常量中的一个Unicode字符,并且不会被解释成有可能结束字符串常量的换行符或者引号。”
标识符名称中:当Unicode转义序列出现在标识符名称中时,它会被解码并解释为标识符名称的一部分,例如函数名,属性名等等。
控制字符:当用Unicode转义序列来表示一个控制字符时,例如单引号、双引号、圆括号等等,它们将不会被解释成控制字符,而仅仅被解码并解析为标识符名称或者字符串常量。
解析流
在讨论过HTML,URL和JavaScript解析之后,读者应该能够对“什么会被解码”、“在什么地方被解码”和“如何被解码”这几件事有了清楚的认识。现在,另一个重要的概念是所有这些是如何协同工作的?在网页中有很多地方需要多个解析器来协同工作。因此,对于解码和转义问题,我们将简要的讨论浏览器如何解析一篇文档。
当浏览器从网络堆栈中获得一段内容后,触发HTML解析器来对这篇文档进行词法解析。在这一步中字符引用被解码。在词法解析完成后,DOM树就被创建好了,JavaScript解析器会介入来对内联脚本进行解析。在这一步中Unicode转义序列和Hex转义序列被解码。同时,如果浏览器遇到需要URL的上下文,URL解析器也会介入来解码URL内容。在这一步中URL解码操作被完成。由于URL位置不同,URL解析器可能会在JavaScript解析器之前或之后进行解析。考虑如下两种情况
Example A: <a href="UserInput"></a>
Example B: <a href=# οnclick="window.open('UserInput')"></a>
在例A中,HTML解析器将首先开始工作,并对UserInput中的字符引用进行解码。然后URL解析器开始对href值进行URL解码。最后,如果URL资源类型是JavaScript,那么JavaScript解析器会进行Unicode转义序列和Hex转义序列的解码。再之后,解码的脚本会被执行。因此,**这里涉及三轮解码,顺序是HTML,URL和JavaScript**。
在例B中,HTML解析器首先工作。然而接下来,JavaScript解析器开始解析在onclick事件处理器中的值。这是因为在onclick事件处理器中是script的上下文。当这段JavaScript被解析并被执行的时候,它执行的是“window.open()”操作,其中的参数是URL的上下文。在此时,URL解析器开始对UserInput进行URL解码并把结果回传给JavaScript引擎。因此这里一共涉及三轮解码,顺序是HTML,JavaScript和URL。
有没有可能解码次数超过3轮呢?考虑一下这个例子
Example C: <a href="javascript:window.open('UserInput')">
例C与例A很像,但不同的是在UserInput前多了window.open()操作。因此,对UserInput多了一次额外的URL解码操作。总的来说,四轮解码操作被完成,顺序是HTML,URL,JavaScript和URL。
相关文章:

深入理解浏览器解析机制和XSS向量编码
基础部分 1.<a href"%6a%61%76%61%73%63%72%69%70%74:%61%6c%65%72%74%28%31%29">aaa</a> <a>标签可以识别,但是解析不了, 是在协议的编码顺序上,先认协议 URL 编码 "javascript:alert(1)" 2.<a …...

winform 大头针实现方法——把窗口钉在最上层
平时我们再使用成熟的软件的时候,会发现有个大头针的功能挺不错的。就是点一下大头针,窗口就会钉住,一直保持在最上面一层,这样可以一边设置参数,一边观察这个窗口里面的变化,比较方便。下面我就来简单实现…...

中间件|day1.Redis
Redis 定义 Redis 是一个开源(BSD许可)的,内存中的数据结构存储系统,它可以用作数据库、缓存和消息中间件。 它支持多种类型的数据结构,如 字符串(strings), 散列(hash…...

PMP到底有什么用?
PMP 就是项目管理证书,全称是项目管理专业人士资格认证,对于一个在项目管理岗位混迹五年的老油条来说,PMP 证书是敲开项目管理岗位的第一块砖,每年考 PMP 的人都很多,要是 PMP 证书没有价值,还会有那么多人…...
机制)
apache huidi 时间旅行Time Travel)机制
Apache Hudi(Hadoop Upserts Deletes and Incrementals)是一个数据管理框架,它帮助你高效地管理存储在分布式存储系统(如HDFS或云存储)上的大型数据集。其一个关键特性是“时间旅行”,这允许你在特定时间点查询数据的历史版本。 什么是Apache Hudi中的时间旅行? Apach…...

Python 数据可视化,怎么选出合适数据的图表
数据可视化最佳实践 1. 引言:为什么数据可视化最佳实践很重要 数据可视化是数据分析和决策过程中不可或缺的一部分。通过有效的可视化,复杂的数据可以转化为易于理解的信息,从而帮助观众快速做出正确的判断。然而,糟糕的可视化可…...

c# 元组
文章目录 元组的定义元组的使用示例使用场景创建一个列表 在 C# 中,元组(Tuple)是一种用于存储多个值的数据结构,它可以方便地将不同类型的多个值打包在一起。元组在 C# 7.0 及更高版本中得到了增强,允许更方便地创建和…...

自定义注解
目录 使用注解定义分布式锁 Aop例子 retention 表示在什么时候可以用,runtime表示在运行期可以用 target表示可以用在哪些上面 inherited表示可以被继承 切点和切面类 重点是 pjp.proceed(args) 这个就是执行目标方法,下面的这一段没啥意思 也可…...

报错:Can‘t find Python executable “python“, you can set the PYTHON env variable
将项目导入vscode,执行npm install命令后,报错了,报错的信息是node-sass安装失败,同时提示需要python环境的错误信息,这是因为安装node-sass失败了,而node-sass依赖于Python环境。 1.报错:Cant find Python…...

C++中的错误处理机制
异常的引出 如过你写过不少的程序的话,相信你应该遇到过一些程序所不能处理的错误而导致程序崩溃的问题吧,比如说:操作野指针,访问空指针,函数的除零错误,数组越界,在栈上开辟空间过大导致栈溢…...

【杂乱笔记】图论
图论 文章目录 图论图的存储与深度、广度遍历基础定义代码实现其他补充 并查集基础定义代码实现 最小生成树基础定义代码实现**Kruskal算法**prim算法 拓扑排序基础定义思路分析代码实现 最短路径基础定义代码实现Dijkstra算法Bellman-Ford算法Floyd算法 图的存储与深度、广度遍…...

pdf文件密码忘记,有办法可以打开pdf文件吗?
为确保PDF文件的重要信息不轻易外泄,我们一般会给pdf文件设置打开密码,确保pdf文件的隐私与安全,但随着时间的推移,让我们遗忘了原本设置的密码,这时我们该怎么办呢? 当大家遇到这种情况时,可能…...

git , nvm 快速下载安装包链接
为了记录地址 , 都是复制大神的 , 可以用!!! nvm 包管理工具 和 git安装包 1. nvm https://www.jianshu.com/p/13c0b3ca7c71 https://blog.csdn.net/i_for/article/details/135060019 https://www.cnblogs.com/Fooo/p…...

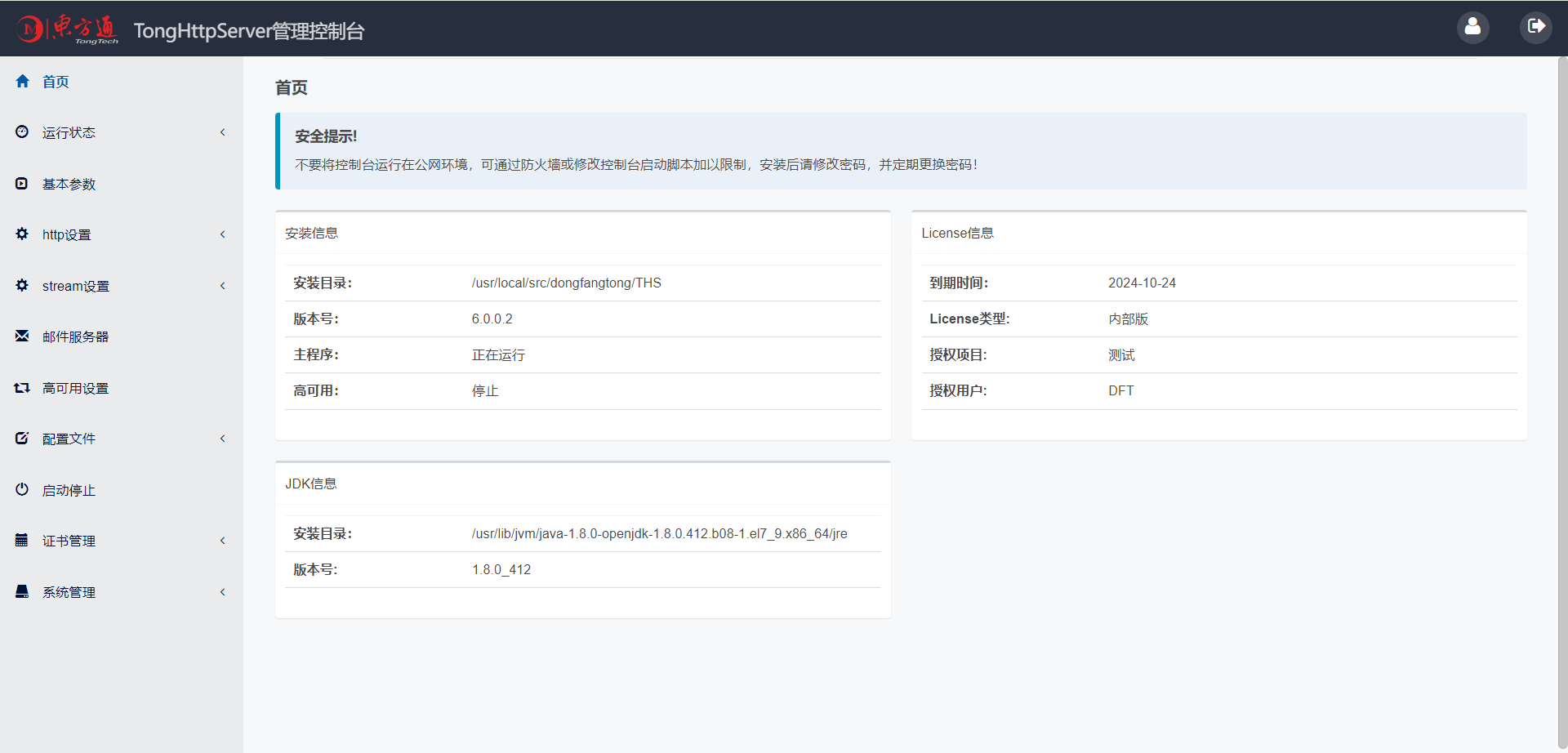
TongHttpServer安装部署
TongHttpServer安装部署 毫无背景不是你堕落的理由,而更应该是你前进的动力。你该花时间思考,如何打好一副烂牌;而不是抱怨命运,或者干脆撕牌。 部署环境 TongHttpServer V6.0是一款轻量级负载均衡软件,支持 0SI 四层…...

Robot Operating System——操纵杆反馈
大纲 应用场景定义字段解释 案例 sensor_msgs::msg::JoyFeedback 是 ROS (Robot Operating System) 中的一个消息类型,用于表示操纵杆(如游戏手柄或飞行摇杆)的反馈信息。它通常用于传输和处理操纵杆的振动、LED状态等反馈信息。 应用场景 机…...

nginx相关博客
nginx变量 NGINX脚本语言原理及源码分析(一):开源Web服务提供商 - NGINX开源社区 NGINX 脚本语言原理及源码分析(二):开源Web服务提供商 - NGINX开源社区...

字符串及转义字符
字符串 在c语言中 形如‘a ’b ‘c 等单个字母被命名为字符常量 而形如“abcdef”等则被命名为字符串 在c语言中,有整形,单精度浮点数,字符数据类型 但却没有字符串类型 所以在初始化字符串时与初始化字符相同 列:char c…...

软考学习笔记(0):软考准备
文章目录 前言软考的优点软考项目的选择资料选择时间安排 前言 最近因为某些原因,我又开始上班了。新工作是纯内网开发,那以后发博客的频率我估计就会很少了。 软考的优点 简单来说,软考考上了,大概一个月的薪资可以涨1000-300…...

Leetcode 70.爬楼梯
假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 示例 1: 输入:n 2 输出:2 解释:有两种方法可以爬到楼顶。 1. 1 阶 1 阶 2. 2 阶 示例 2&#…...

Spring Boot集成钉钉群通知机器人
文章目录 一、钉钉机器人配置1)添加机器人2)添加自定义机器人3)设置机器人参数4)添加机器人完成 二、依赖导入三、工具类封装四、关键字推送消息测试类1)测试类2)程序输出结果:3)通知…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

高保真组件库:开关
一:制作关状态 拖入一个矩形作为关闭的底色:44 x 22,填充灰色CCCCCC,圆角23,边框宽度0,文本为”关“,右对齐,边距2,2,6,2,文本颜色白色FFFFFF。 拖拽一个椭圆,尺寸18 x 18,边框为0。3. 全选转为动态面板状态1命名为”关“。 二:制作开状态 复制关状态并命名为”开…...

react-pdf(pdfjs-dist)如何兼容老浏览器(chrome 49)
之前都是使用react-pdf来渲染pdf文件,这次有个需求是要兼容xp环境,xp上chrome最高支持到49,虽然说iframe或者embed都可以实现预览pdf,但为了后续的定制化需求,还是需要使用js库来渲染。 chrome 49测试环境 能用的测试…...

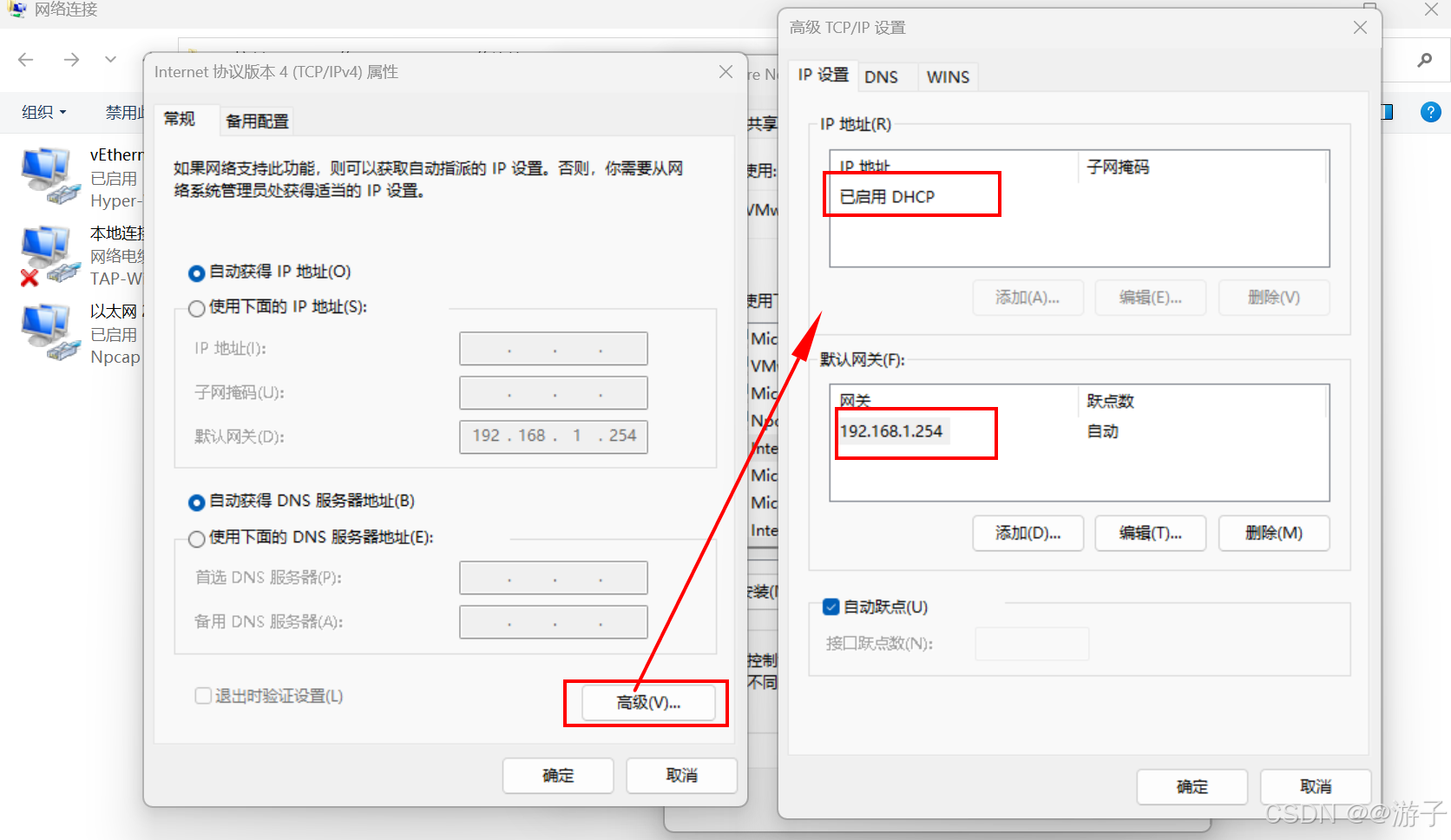
虚拟机网络不通的问题(这里以win10的问题为主,模式NAT)
当我们网关配置好了,DNS也配置好了,最后在虚拟机里还是无法访问百度的网址。 第一种情况: 我们先考虑一下,网关的IP是否和虚拟机编辑器里的IP一样不,如果不一样需要更改一下,因为我们访问百度需要从物理机…...
