界面优化 - QSS
目录
1、背景介绍
2、基本语法
3、QSS 设置方式
3.1 指定控件样式设置
代码示例: 子元素受到影响
3.2 全局样式设置
代码示例: 使用全局样式
代码示例: 样式的层叠特性
代码示例: 样式的优先级
3.3 从文件加载样式表
代码示例: 从文件加载全局样式
3.4 使用 Qt Designer 编辑样式
代码示例: 使用 Qt Designer 编辑样式
4、选择器
4.1 选择器概况
代码示例: 使用类型选择器选中子类控件
代码示例: 使用 id 选择器
代码示例: 使用并集选择器
4.2 子控件选择器 (Sub-Controls)
代码示例: 设置下拉框的下拉按钮样式
4.3 伪类选择器 (Pseudo-States)
代码示例: 设置按钮的伪类样式.
1、背景介绍
在网页前端开发领域中, CSS 是一个至关重要的部分. 描述了一个网页的 "样式". 从而起到对网页美化的作用.
- 所谓样式, 包括不限于大小, 位置, 颜色, 背景, 间距, 字体等等.
现在的网页很难找到没有 CSS 的. 可以说让 "界面好看" 是⼀个刚需.
一个程序的界面是否好看,是否重要呢?
- 有些面向专业领域的程序,界面好看与否,不是很关键,更关键的是实际的效果。
- 有些面向普通用户领域的程序,界面好看还是很大的加分项。
网页开发作为 GUI 的典型代表, 也对于其他客户端 GUI 开发产生了影响. Qt 也是其中之一.
Qt 仿照 CSS 的模式, 引入了 QSS, 来对 Qt 中的控件做出样式上的设定, 从而允许程序猿写出界面更好看的代码.
- 同样受到 HTML 的影响, Qt 还引入了 QML 来描述界面, 甚至还可以直接把一个原生的 html 页面加载到界面上.
注意:
- 如果通过 QSS 设置的样式和通过 C++ 代码设置的样式冲突, 则 QSS 优先级更高.
2、基本语法
对于 CSS 来说, 基本的语法结构非常简单.
选择器 {属性名: 属性值;
}QSS 沿用了这样的设定.
选择器 {属性名: 属性值;
}其中:
- 选择器 描述了 "哪个 widget 要应用样式规则"。
- 属性 则是一个键值对, 属性名表示要设置哪种样式, 属性值表示了设置的样式的值。
例如:
QPushButton { color: red; }或者:
QPushButton {color: red;
}上述代码的含义表示, 针对界面上所有的 QPushButton , 都把文本颜色设置为 红色 .
- 编写 QSS 时使用单行的格式和多行的格式均可.
代码示例: QSS 基本使用
1) 在界面上创建⼀个按钮.

2) 编写代码, 设置样式
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->pushButton->setStyleSheet("QPushButton { color : red;}");
}3) 运行程序, 观察效果. 可以看到文本已经是红色了.

注意:
上述代码中, 我们是只针对这一个按钮通过 setStyleSheet 方法设置的样式. 此时这个样式仅针对该按钮生效. 如果创建其他按钮, 其他按钮不会受到影响.
3、QSS 设置方式
3.1 指定控件样式设置
QWidget 中包含了 setStyleSheet 方法, 可以直接设置样式.
上述代码我们已经演示了上述设置方式.
另一方面, 给指定控件设置样式之后, 该控件的子元素也会受到影响.
代码示例: 子元素受到影响
1) 在界面上创建一个按钮

2) 修改 widget.cpp, 这次我们不再给按钮设置样式, 而是给 Widget 设置样式 (Widget 是 QPushButton 的父控件).
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 给 Widget 本身设置样式this->setStyleSheet("QPushButton { color : green;}");
}3) 运行程序, 可以看到样式对于子控件按钮同样会生效.

3.2 全局样式设置
还可以通过 QApplication 的 setStyleSheet 方法设置整个程序的全局样式. 全局样式优点:
- 使同一个样式针对多个控件生效, 代码更简洁.
- 所有控件样式内聚在一起, 便于维护和问题排查.
代码示例: 使用全局样式
1) 在界面上创建三个按钮.

2) 编辑 main.cpp, 设置全局样式
int main(int argc, char *argv[])
{QApplication a(argc, argv);// 设置全局样式a.setStyleSheet("QPushButton{ color : red; }");Widget w;w.show();return a.exec();
}3) 运行程序, 可以看到此时三个按钮的颜色都设置为红色了.

代码示例: 样式的层叠特性
- 如果通过全局样式给某个控件设置了属性1, 通过指定控件样式给控件设置属性2, 那么这两个属性都会产生作用.
1) 在界面上创建两个按钮

2) 编写 main.cpp, 设置全局样式, 把按钮文本设置为红色.
int main(int argc, char *argv[])
{QApplication a(argc, argv);// 设置全局样式a.setStyleSheet("QPushButton{ color : red; }");Widget w;w.show();return a.exec();
}3) 编写 widget.cpp, 给第一个按钮设置字体大小.
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 设定指定控件样式ui->pushButton->setStyleSheet("QPushButton{ font-size : 60px; }");
}4) 运行程序, 可以看到, 对于第一个按钮来说, 同时具备了颜色和字体大小样式. 而第二个按钮只有颜色样式.
- 说明针对第一个按钮, 两种设置方式设置的样式, 叠加起来了.

形如上述这种属性叠加的效果, 我们称为 "层叠性".
- CSS 全称为 Cascading Style Sheets, 其中 Cascading 就是 "层叠性" 的意思. QSS 也继承了这样的设定.
实际上把 QSS 叫做 QCSS 也许更合适⼀些~
代码示例: 样式的优先级
- 如果全局样式, 和指定控件样式冲突, 则指定控件样式优先展示.
1) 在界面上创建两个按钮

2) 编辑 main.cpp, 把全局样式设置为红色.
int main(int argc, char *argv[])
{QApplication a(argc, argv);// 设置全局样式a.setStyleSheet("QPushButton{ color : red; }");Widget w;w.show();return a.exec();
}3) 编辑 widget.cpp, 把第一个按钮样式设为绿色.
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 设定指定控件样式ui->pushButton->setStyleSheet("QPushButton{ color : green; }");
}
4) 运行程序, 观察效果. 可以看到第一个按钮已经成为绿色了, 但是第二个按钮仍然是红色。

在 CSS 中也存在类似的优先级规则. 通常来说都是 "局部" 优先级高于 "全局" 优先级. 相当于全局样式先 "奠定基调" , 再通过指定控件样式来 "特事特办" .
3.3 从文件加载样式表
- 上述代码都是把样式通过硬编码的方式设置的. 这样使 QSS 代码和 C++ 代码耦合在一起了, 并不方便代码的维护.
- 因此更好的做法是把样式放到单独的文件中, 然后通过读取文件的方式来加载样式.
代码示例: 从文件加载全局样式
1) 在界面上创建一个按钮

2) 创建 resource.qrc 文件, 并设定前缀为 / .

3) 创建 style.qss 文件, 并添加到 resource.qrc 中.
- style.qss 是需要程序运行时加载的. 为了规避绝对路径的问题, 仍然使用 qrc 的方式来组织. (即把资源文件内容打包到 cpp 代码中).
- Qt Creator 没有提供创建 qss 文件的选项. 咱们直接 右键 -> 新建文件 -> 手动设置文件扩展名为 qss 即可.

4) 使用 Qt Creator 打开 style.qss , 编写内容
QPushButton {color : red;
}5) 修改 main.cpp, 新增一个函数用来加载样式
QString loadQss(){QFile file(":/style.qss");// 打开文件file.open(QFile::ReadOnly);// 读取文件内容,虽然 readAll 返回的是 QByteArray, 但是 QString 提供了QByteArray 版本的构造函数QString style = file.readAll();// 关闭文件file.close();return style;
}
6) 修改 main.cpp, 在 main 函数中调用上述函数, 并设置样式.
int main(int argc, char *argv[])
{QApplication a(argc, argv);// 调用上述函数加载样式a.setStyleSheet(loadQss());Widget w;w.show();return a.exec();
}7) 运行程序, 可以看到样式已经生效了.

3.4 使用 Qt Designer 编辑样式
QSS 也可以通过 Qt Designer 直接编辑, 从而起到实时预览的效果. 同时也能避免 C++ 和 QSS 代码的耦合.
代码示例: 使用 Qt Designer 编辑样式
1) 在界面上创建⼀个按钮

2) 右键按钮, 选择 "改变样式表"

3) 在弹出的样式表编辑器中, 可以直接填写样式. 填写完毕, 点击 OK 即可.

4) 此时 Qt Designer 的预览界面就会实时显示出样式的变化.

5) 运行程序, 可以看到样式确实发生了改变.

这种方式设置样式, 样式内容会被以 xml 格式记录到 ui 文件中.
<property name="styleSheet">
<string notr="true">QPushButton { color : blue; }</string>
</property>同时在控件的 styleSheet 属性中也会体现.

当我们发现一个控件的样式不符合预期的时候, 要记得排查这四个地方:
- 全局样式
- 指定控件样式
- qss 文件中的样式
- ui 文件中的样式
4、选择器
4.1 选择器概况
QSS 的选择器支持以下几种:
| 选择器 | 示例 | 说明 |
| 全局选择器 | * | 选择所有的 widget. |
| 类型选择器 (type selector) | QPushButton | 选择所有的 QPushButton 和 其子类 的控件. |
| 类选择器 (class selector) | .QPushButton | 选择所有的 QPushButton 的控件. 不会选择子类. |
| ID 选择器 | #pushButton_2 | 选择 objectName 为 pushButton_2 的控件. |
| 后代选择器 | QDialog QPushButton | 选择 QDialog 的所有后代(子控件, 孙子控件等等) 中的 QPushButton. |
| 子选择器 | QDialog > QPushButton | 选择 QDialog 的所有子控件中的 QPushButton. |
| 并集选择器 | QPushButton, QLineEdit, QComboBox | 选择 QPushButton, QLineEdit, QComboBox 这三种控件. (即接下来的样式会针对这三种控件都生效). |
| 属性选择器 | QPushButton[flat="false"] | 选择所有 QPushButton 中, flat 属性为 false 的控件. |
代码示例: 使用类型选择器选中子类控件
1) 在界面上创建一个按钮.

2) 修改 main.cpp, 设置全局样式
- 注意, 此处选择器使用的是 QWidget . QPushButton 也是 QWidget 的子类, 所以会受到 QWidget 选择器的影响.
int main(int argc, char *argv[])
{QApplication a(argc, argv);// 设置全局样式a.setStyleSheet("QWidget { color : red; }");Widget w;w.show();return a.exec();
}3) 运行程序, 可以看到按钮的文本颜色已经是红色了.

5) 如果把上述样式代码修改为下列代码
// 设置全局样式
a.setStyleSheet(".QWidget { color : red; }");此时按钮的颜色不会发生改变. 此时只是选择 QWidget 类, 而不会选择 QWidget 的子类 QPushButton 了.

代码示例: 使用 id 选择器
1) 在界面上创建 3 个按钮, objectName 为 pushButton , pushButton_2 , pushButton_3

2) 编写 main.cpp, 设置全局样式
- 先通过 QPushButton 设置所有的按钮为黄色.
- 再通过 #pushButton 和 #pushButton_2 分别设置这两个按钮为红色和绿色.
int main(int argc, char *argv[])
{QApplication a(argc, argv);// 设置全局样式QString style = "";style += "QPushButton { color : yellow; }";style += "#pushButton_2 { color : red; }";style += "#pushButton_3 { color : green; }";a.setStyleSheet(style);Widget w;w.show();return a.exec();
}
3) 执行程序, 观察效果

- 当某个控件身上, 通过类型选择器和 ID 选择器设置了冲突的样式时, ID 选择器样式优先级更高.
- 同理, 如果是其他的多种选择器作用同一个控件时出现冲突的样式, 也会涉及到优先级问题. Qt 文档上有具体的优先级规则介绍 (参见 The Style Sheet Syntax 的 Conflict Resolution 章节).
- 实践中我们可以简单的认为, 选择器描述的范围越精准, 则优先级越高. 一般来说, ID 选择器优先级是最高的.
代码示例: 使用并集选择器
1) 创建按钮, label, 单行输入框

2) 编写 main.cpp, 设置全局样式
int main(int argc, char *argv[])
{QApplication a(argc, argv);// 设置全局样式a.setStyleSheet("QPushButton, QLabel, QLineEdit { color : red; }");Widget w;w.show();return a.exec();
}3) 运行程序, 可以看到这三种控件的文字颜色都设置为了红色

并集选择器是⼀种很好的代码复用的方式. 很多时候我们希望界面上的多个元素风格是统⼀的, 就可以使用并集选择器, 把样式属性同时指定给多种控件.
4.2 子控件选择器 (Sub-Controls)
有些控件内部包含了多个 "子控件" . 比如 QComboBox 的下拉后的面板, 比如 QSpinBox 的上下按钮等.
可以通过子控件选择器 :: , 针对上述子控件进行样式设置.
🌴哪些控件拥有哪些子控件, 参考文档 Qt Style Sheets Reference 中 List of Sub-Controls 章节.
代码示例: 设置下拉框的下拉按钮样式
1) 在界面上创建⼀个下拉框, 并创建几个选项

2) 创建 resource.qrc , 并导入图片 down.png

3) 修改 main.cpp, 编写全局样式
- 使用子控件选择器 QComboBox::down-arrow 选中了 QComboBox 的下拉按钮.
- 再通过 image 属性设置图片.
int main(int argc, char *argv[])
{QApplication a(argc, argv);QString style = "";style += "QComboBox::down-arrow { image: url(:/down.png) }";a.setStyleSheet(style);Widget w;w.show();return a.exec();
}
4) 执行程序, 观察效果

4.3 伪类选择器 (Pseudo-States)
伪类选择器, 是根据控件所处的某个状态被选择的. 例如按钮被按下, 输入框获取到焦点, 鼠标移动到某个控件上等.
- 当状态具备时, 控件被选中, 样式生效.
- 当状态不具备时, 控件不被选中, 样式失效.
使用 : 的方式定义伪类选择器.
常用的伪类选择器:
| 伪类选择器 | 说明 |
| :hover | 鼠标放到控件上 |
| :pressed | 鼠标左键按下时 |
| :focus | 获取输入焦点时 |
| :enabled | 元素处于可用状态时 |
| :checked | 被勾选时 |
| :read-only | 元素为只读状态时 |
这些状态可以使用 ! 来取反. 比如 :!hover 就是鼠标离开控件时, :!pressed 就是鼠标松开时, 等等.
更多伪类选择器的详细情况, 参考 Qt Style Sheets Reference 的 Pseudo-States 章节.
代码示例: 设置按钮的伪类样式.
1) 在界面上创建⼀个按钮

2) 编写 main.cpp, 创建全局样式
int main(int argc, char *argv[])
{QApplication a(argc, argv);QString style = "QPushButton { color : red; }";style += "QPushButton:hover { color : green; }";style += "QPushButton:pressed { color : blue; }";a.setStyleSheet(style);Widget w;w.show();return a.exec();
}3) 运行程序, 可以看到, 默认情况下按钮文字是红色, 鼠标移动上去是绿色, 鼠标按下按钮是蓝色.

相关文章:

界面优化 - QSS
目录 1、背景介绍 2、基本语法 3、QSS 设置方式 3.1 指定控件样式设置 代码示例: 子元素受到影响 3.2 全局样式设置 代码示例: 使用全局样式 代码示例: 样式的层叠特性 代码示例: 样式的优先级 3.3 从文件加载样式表 代码示例: 从文件加载全局样式 3.4 使用 Qt Desi…...

实现基于TCP协议的服务器与客户机间简单通信
服务器端程序 #include <myhead.h> #define SER_PORT 6666 //服务器端口号 #define SER_IP "192.168.2.53" //服务器ip地址 int main(int argc, char const *argv[]) { /*创建套接字 int socket(int domain, int type, int protocol);*/ …...
拍照并上传服务器)
在uniapp中使用navigator.MediaDevices.getUserMedia()拍照并上传服务器
产品提了这样一个需求: 移动端拍照上传后图片不保存在用户设备上,试了好几种方法,uni-file-picker、uni.chooseImage、input type‘file’,安卓手机都会默认把图片保存在手机,于是各种查资料,找到了以下方法…...

PULLUP
重要提示:PULLUP属性已被弃用,应替换为PULLTYPE 财产。 PULLUP在三态输出或双向端口上应用弱逻辑高,以防止 它从漂浮。PULLUP属性保证逻辑高电平,以允许三态网络 以避免在不被驱动时漂浮。 输入缓冲器(如IBUFÿ…...

【无标题】乐天HIQ壁挂炉使用
这里写自定义目录标题 1.按键①: 按一下,小液晶显示的温度是所设定的供暖温度; 按二下,小液晶显示的温度是所设定的生活热水温度; 按三下,小液晶显示的温度是所设定的室内温度; 如果忘记按几下的…...

使用Python编写AI程序,让机器变得更智能
人工智能(AI)是当今科技领域最热门的话题之一。随着Python编程语言的逐渐流行,它已经成为许多人工智能编程的首选语言。本文将介绍如何使用Python编写AI程序,让机器变得更智能。 首先,Python提供了大量的AI库和工具&a…...

VScode + PlatformIO 和 Keil 开发 STM32
以前经常使用 KEIL 写 STM32 的代码,自从使用 VScode 写 ESP32 后感觉 KEIL 的开发环境不美观不智能了,后面学习了 VScode 开发 STM32 。 使用过程中发现 串口重定向在 KEIL 中可以用,搬到 VScode 后不能用,不用勾选 Use Micro LI…...

PostgreSQL 练习 ---- psql 新增连接参数
目标 添加一个连接参数,默认为 false 。当 psql 连接时,若该连接参数非 “true” 时,用户 “u1“ 对表对象无操作权限,包括自己拥有的表。 连接机制简介 连接过程如下所述: 客户端初始化一个空连接,设置…...

pdf翻译软件哪个好用?多语言轻松转
想知道怎么用pdf翻译器在线翻译吗?无需复杂操作,一键即可解锁语言障碍。 在这个全球化日益加深的时代,掌握pdf文件的快速翻译技巧尤为重要。 无论是学习、工作还是国际交流,以下4个免费pdf翻译技巧都将是你不可或缺的得力助手。…...

培训第三十天(ansible模块的使用)
上午 ansible是⼀种由Python开发的⾃动化运维⼯具,集合了众多运维⼯ 具(puppet、cfengine、chef、func、fabric)的优点,实现了批量 系统配置、批量程序部署、批量运⾏命令等功能。 1、学习ansible的使用 ansible 主机ip|域名|组…...

关于Log4net的使用记录——无法生成日志文件输出
关于Log4net的使用记录 前言遇到的问题具体使用总结前言 最近在使用log4net进行日志记录,保存一些需要的数据,以便后期使用需要。在使用的时候出现没有生成日志文件,针对这些问题,发现解决的办法! 遇到的问题 报错,提示没有找到对应的文件。 log4net:ERROR Failed to f…...

golang Kratos 概念
"Kratos"指的是一个开源的微服务框架,它用于构建高性能和可扩展的云原生应用。Kratos框架提供了一套丰富的工具和库,旨在简化微服务的开发和维护。下面是Kratos框架的一些基本概念: 服务构建与注册: gRPC与HTTP服务&…...

入门 MySQL 数据库:基础指南
简介 MySQL 是一个非常流行的开源关系型数据库管理系统(RDBMS),广泛用于 Web 应用、企业应用和数据仓库。本博客将引导你从零开始,学习 MySQL 数据库的基础知识。 什么是 MySQL? MySQL 是一个基于 SQL(Str…...

【Hexo系列】【3】使用GitHub自带的自定义域名解析
上一期我们通过学习【Hexo系列】【2】使用Vercel加速Hexo博客访问使用Vercel进行GitHub同步与加速,有时候Vercel也不太稳定访问不了。本身GitHub也是支持自定义域名的,本次教程将讲解如何使用GitHub自带的自定义域名解析。 1. GitHub设置 1.1 登录GitH…...

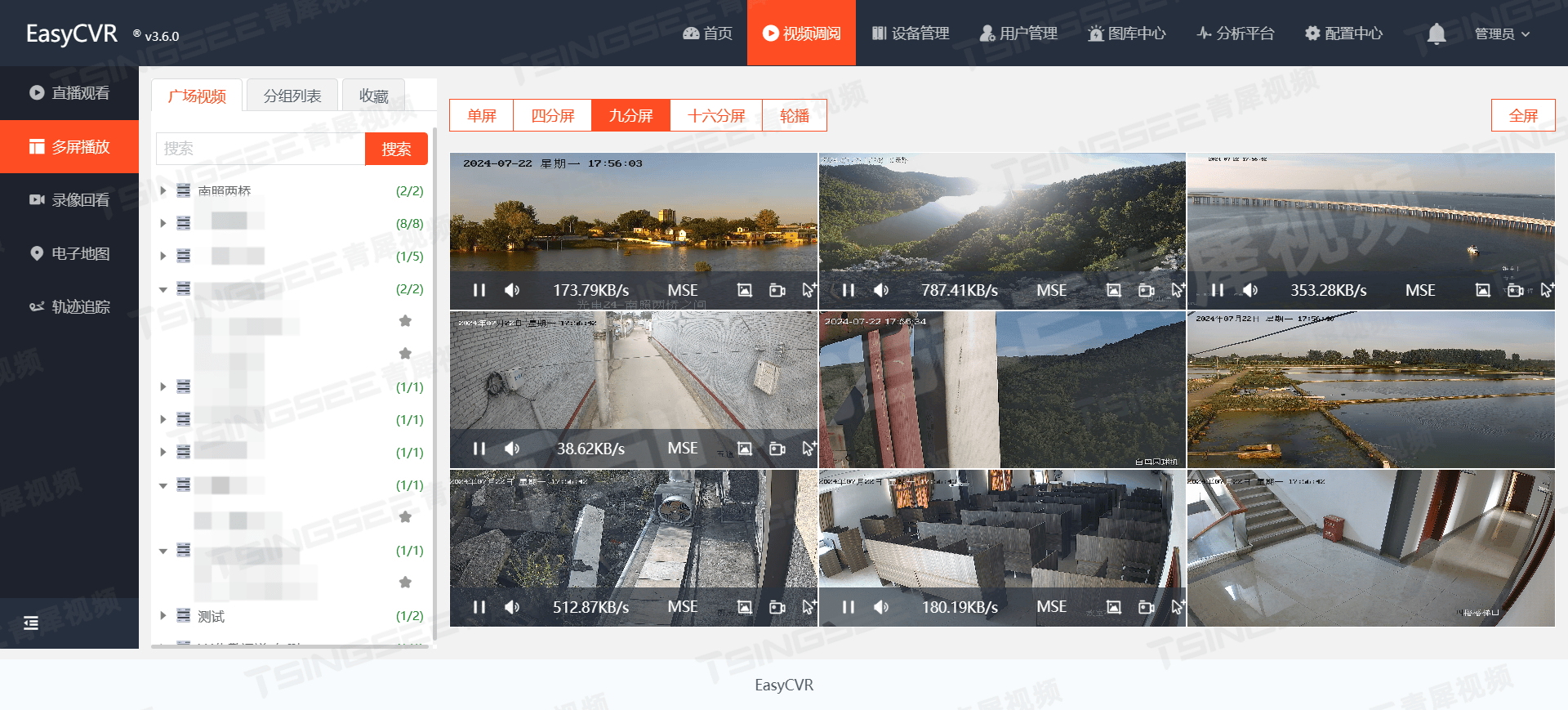
智能监控,无忧仓储:EasyCVR视频汇聚+AI智能分享技术为药品仓库安全保驾护航
随着科技的飞速发展,药品仓库的安全管理正迎来前所未有的变革。药品作为直接关系到公众健康的重要物资,其安全存储和监管显得尤为重要。在这个背景下,视频汇聚平台EasyCVR视频智能管理系统的应用,为药品仓库的安全监管提供了强有力…...

本地创建PyPI镜像
背景: 在安装一些库时,经常需要反复下载包(有的体积比较大,所以会比较慢),所以考虑在本地创建一个pypi镜像,把常用的库缓存下来,这样安装就会很省事.比较从本地安装库和从服务器下载会快很多. 安装使用 安装:pip install devpi 初始化: devpi-init --serverdirF:\pypioutput…...

使用 Elasticsearch RestHighLevelClient 进行查询
Elasticsearch 提供了多种客户端库,以方便不同编程语言的用户进行操作。其中,Java 的 RestHighLevelClient 是 Elasticsearch 官方推荐的客户端之一,用于 Java 应用程序中。本文将介绍如何使用 Java 的 RestHighLevelClient 进行 Elasticsear…...

【jvm】符号引用
目录 1. 说明2. 特点3. 组成与格式4. 作用5. 过程 1. 说明 1.在Java虚拟机中,符号引用(Symbolic Reference)是一种重要的引用机制。2.它主要用于在编译阶段和类加载阶段之间建立对类、方法、字段等元素的引用关系。3.符号引用是指用一个符号…...

征服云端:Java微服务与Docker容器化之旅
引言 随着云计算技术的迅猛发展,越来越多的企业开始拥抱云原生技术。在这个过程中,微服务架构以其独特的魅力成为了众多开发者的首选方案。而Docker作为容器化领域的佼佼者,在微服务部署与管理方面扮演着不可或缺的角色。本文将带你深入了解…...

python 如何实现执行selenium自动化测试用例自动录屏?
做自动化测试已经好多年了,随着项目技术的正增长提升,我们也不断完善并提高自己的技术能力, 下面给大家分享一个 selenium 自动化执行测试用例的录屏功能。希望对大家有帮助! 首先,我们为什么要执行自动化录屏功能呢…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...


