8个你一看就觉得很棒的Vue开发技巧
1.路由参数解耦
通常在组件中使用路由参数,大多数人会做以下事情。
export default {methods: {getParamsId() {return this.$route.params.id}}
}
在组件中使用 $route 会导致与其相应路由的高度耦合,通过将其限制为某些 URL 来限制组件的灵活性。
正确的做法是通过 props 来解耦。
const router = new VueRouter({routes: [{path: /user/:id ,component: User,props: true}]
})
将路由的 props 属性设置为 true 后,组件内部可以通过 props 接收 params 参数。
export default {props: [ id ],methods: {getParamsId() {return this.id}}
}
您还可以通过功能模式返回道具。
const router = new VueRouter({routes: [{path: /user/:id ,component: User,props: (route) => ({id: route.query.id})}]
})
2.功能组件
功能组件是无状态的,它不能被实例化,也没有任何生命周期或方法。创建功能组件也很简单,只需在模板中添加功能声明即可。
它一般适用于只依赖于外部数据变化的组件,并且由于其轻量级而提高了渲染性能。
组件需要的一切都通过上下文参数传递。它是一个上下文对象,具体属性见文档。这里的 props 是一个包含所有绑定属性的对象。
<template functional><div class="list"><div class="item" v-for="item in props.list" :key="item.id" @click="props.itemClick(item)"><p>{{item.title}}</p><p>{{item.content}}</p></div></div>
</template>
父组件使用
<template><div><List :list="list" :itemClick="item => (currentItem = item)" /></div>
</template>
import List from @/components/List.vue
export default {components: {List},data() {return {list: [{title: title ,content: content}],currentItem:}}
}
3.样式范围
开发中修改第三方组件样式很常见,但是由于scoped属性的样式隔离,可能需要去掉scoped或者另起一个样式。这些做法有副作用(组件样式污染,缺乏优雅),在css预处理器中使用样式渗透来生效。
我们可以使用 >>> 或者 /deep/ 来解决这个问题:
<style scoped>
Outer layer >>> .el-checkbox {display: block;font-size: 26px;.el-checkbox__label {font-size: 16px;}
}
</style>
<style scoped>
/deep/ .el-checkbox {display: block;font-size: 26px;.el-checkbox__label {font-size: 16px;}
}
</style>
4.watch的高级使用
watch 在监听器属性发生变化时触发,有时我们希望 watch 在组件创建后立即执行。
可能想到的方式是在创建生命周期中调用它一次,但这不是一种优雅的编写方式,所以也许我们可以使用这样的东西。
export default {data() {return {name: Joe}},watch: {name: {handler: sayName ,immediate: true}},methods: {sayName() {console.log(this.name)}}
}
Deep Listening
监听一个对象时,当对象内部的属性发生变化时,watch是不会被触发的,所以我们可以为它设置深度监听。
export default {data: {studen: {name: Joe ,skill: {run: {speed: fast}}}},watch: {studen: {handler: sayName ,deep: true}},methods: {sayName() {console.log(this.studen)}}
}
触发监听器执行多个方法
使用数组,您可以设置多个形式,包括字符串、函数、对象。
export default {data: {name: Joe},watch: {name: [sayName1 ,function(newVal, oldVal) {this.sayName2()},{handler: sayName3 ,immaediate: true}]},methods: {sayName1() {console.log( sayName1==> , this.name)},sayName2() {console.log( sayName2==> , this.name)},sayName3() {console.log( sayName3==> , this.name)}}
}
5.watch监听多个变量
watch 本身不能监听多个变量。但是,我们可以通过返回具有计算属性的对象然后监听该对象来“监听多个变量”。
export default {data() {return {msg1: apple ,msg2: banana}},compouted: {msgObj() {const { msg1, msg2 } = thisreturn {msg1,msg2}}},watch: {msgObj: {handler(newVal, oldVal) {if (newVal.msg1 != oldVal.msg1) {console.log( msg1 is change )}if (newVal.msg2 != oldVal.msg2) {console.log( msg2 is change )}},deep: true}}
}
6.事件参数$event
$event 是事件对象的一个特殊变量,它在某些场景下为我们提供了更多的可用参数来实现复杂的功能。
本机事件:与本机事件中的默认事件对象行为相同。
<template><div><input type="text" @input="inputHandler( hello , $event)" /></div>
</template>
export default {methods: {inputHandler(msg, e) {console.log(e.target.value)}}
}
自定义事件:在自定义事件中表示为捕获从子组件抛出的值。
export default {methods: {customEvent() {this.$emit( custom-event , some value )}}
}
<template><div><my-item v-for="(item, index) in list" @custom-event="customEvent(index, $event)"></my-list></div>
</template>
export default {methods: {customEvent(index, e) {console.log(e) // some value}}
}
7.程序化事件监听器
例如,在页面挂载时定义一个定时器,需要在页面销毁时清除定时器。这似乎不是问题。但仔细观察,this.timer 的唯一目的是能够在 beforeDestroy 中获取计时器编号,否则是无用的。
export default {mounted() {this.timer = setInterval(() => {console.log(Date.now())}, 1000)},beforeDestroy() {clearInterval(this.timer)}
}
如果可能,最好只访问生命周期挂钩。这不是一个严重的问题,但可以认为是混乱。
我们可以通过使用 或once 监听页面生命周期销毁来解决这个问题:
export default {mounted() {this.creatInterval( hello )this.creatInterval( world )},creatInterval(msg) {let timer = setInterval(() => {console.log(msg)}, 1000)this.$once( hook:beforeDestroy , function() {clearInterval(timer)})}
}
使用这种方法,即使我们同时创建多个定时器,也不影响效果。这是因为它们将在页面被销毁后以编程方式自动清除。
8.监听组件生命周期
通常我们使用 $emit 监听组件生命周期,父组件接收事件进行通知。
子组件
export default {mounted() {this.$emit( listenMounted )}
}
父组件
<template><div><List @listenMounted="listenMounted" /></div>
</template>
其实有一种简单的方法就是使用@hook 来监听组件的生命周期,而不需要在组件内部做任何改动。同样,创建、更新等也可以使用这个方法。
<template><List @hook:mounted="listenMounted" />
</template>
总结
以上就是我今天跟你分享的8个关于Vue的开发技巧,希望这些小技巧对你有用。
相关文章:

8个你一看就觉得很棒的Vue开发技巧
1.路由参数解耦 通常在组件中使用路由参数,大多数人会做以下事情。 export default {methods: {getParamsId() {return this.$route.params.id}} }在组件中使用 $route 会导致与其相应路由的高度耦合,通过将其限制为某些 URL 来限制组件的灵活性。 正…...

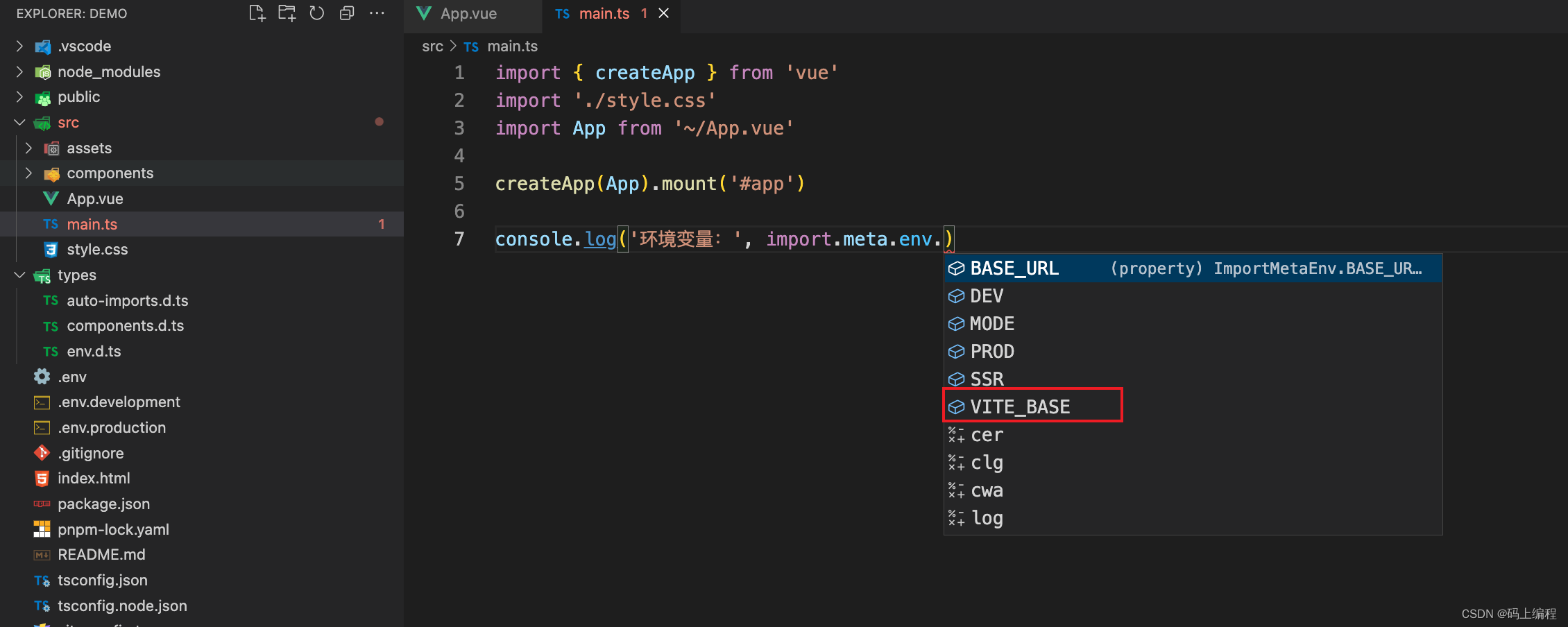
vue3+ts 开发效率提升
1、vite pnpm项目初始化 pnpm: 比npm或yarn快10倍 pnpm与其他包管理器(如npm和Yarn)的不同之处在于它使用一种称为“硬链接”的独特安装方法。当你使用PNPM安装一个包时,它并不会将包的文件复制到每个项目的node_modules目录中&a…...

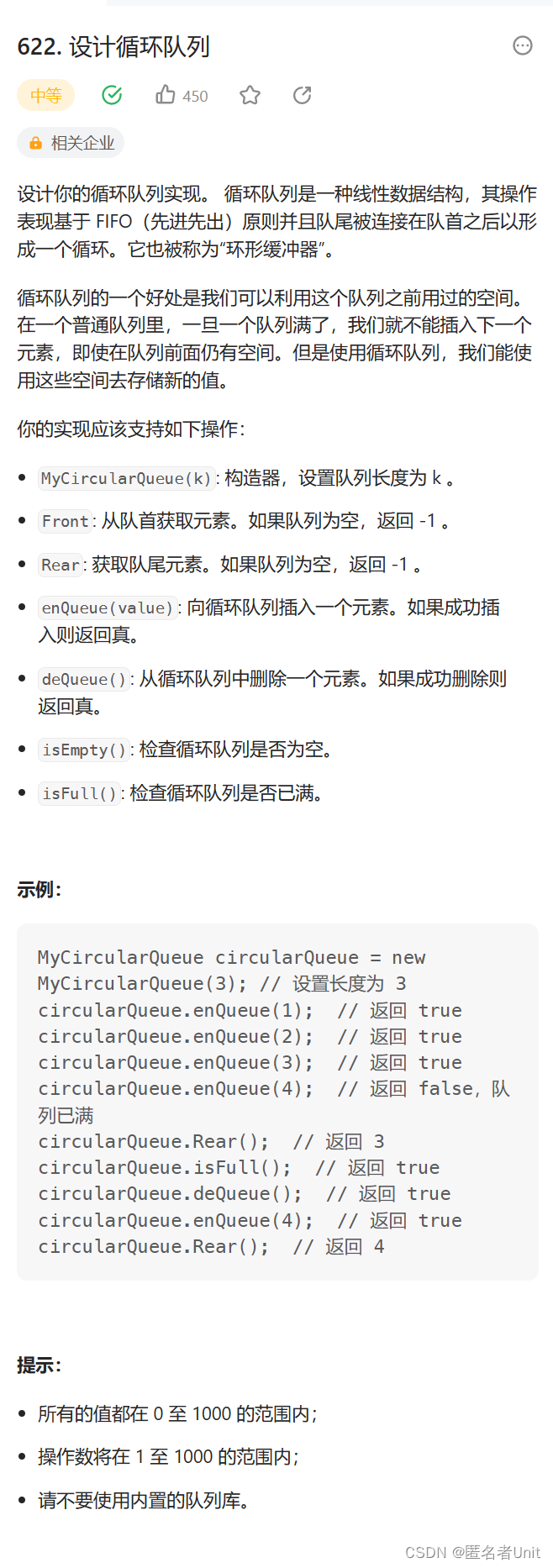
【数据结构与算法】队列和栈的相互实现以及循环队列
目录🌔一.用队列实现栈🌙1.题目描述🌙2.思路分析🌙3.代码实现⛈二.用栈实现队列☔1.题目描述☔2.思路分析☔3.代码实现🌈三.实现循环队列🌔一.用队列实现栈 🌙1.题目描述 我们先看一下题目链接…...

mysql连接不上问题解决
公司新搭内网测试环境,mysql远程登录问题解决 远程登录: 1 修改host, mysql> select user,host,plugin from user; ---------------------------------------------------- | user | host | plugin | ------------------------…...

利用nginx实现动静分离的负载均衡集群实战
前言 大家好,我是沐风晓月,今天我们利用nginx来作为负载,实现两台apache服务器的动静分离集群实战; 本文收录于沐风晓月的专栏《linux基本功-系统服务实战》,更多内容可以关注我的博客: https://blog.csd…...

与chatGPT神聊,引领你深入浅出系统调用
在操作系统的教学中,系统调用的作用不言而喻,但是,对系统调用常常是雾里看花,似乎明白,又难以真正的触及,即使在代码中调用了系统调用,比如调用fork()创建进程࿰…...

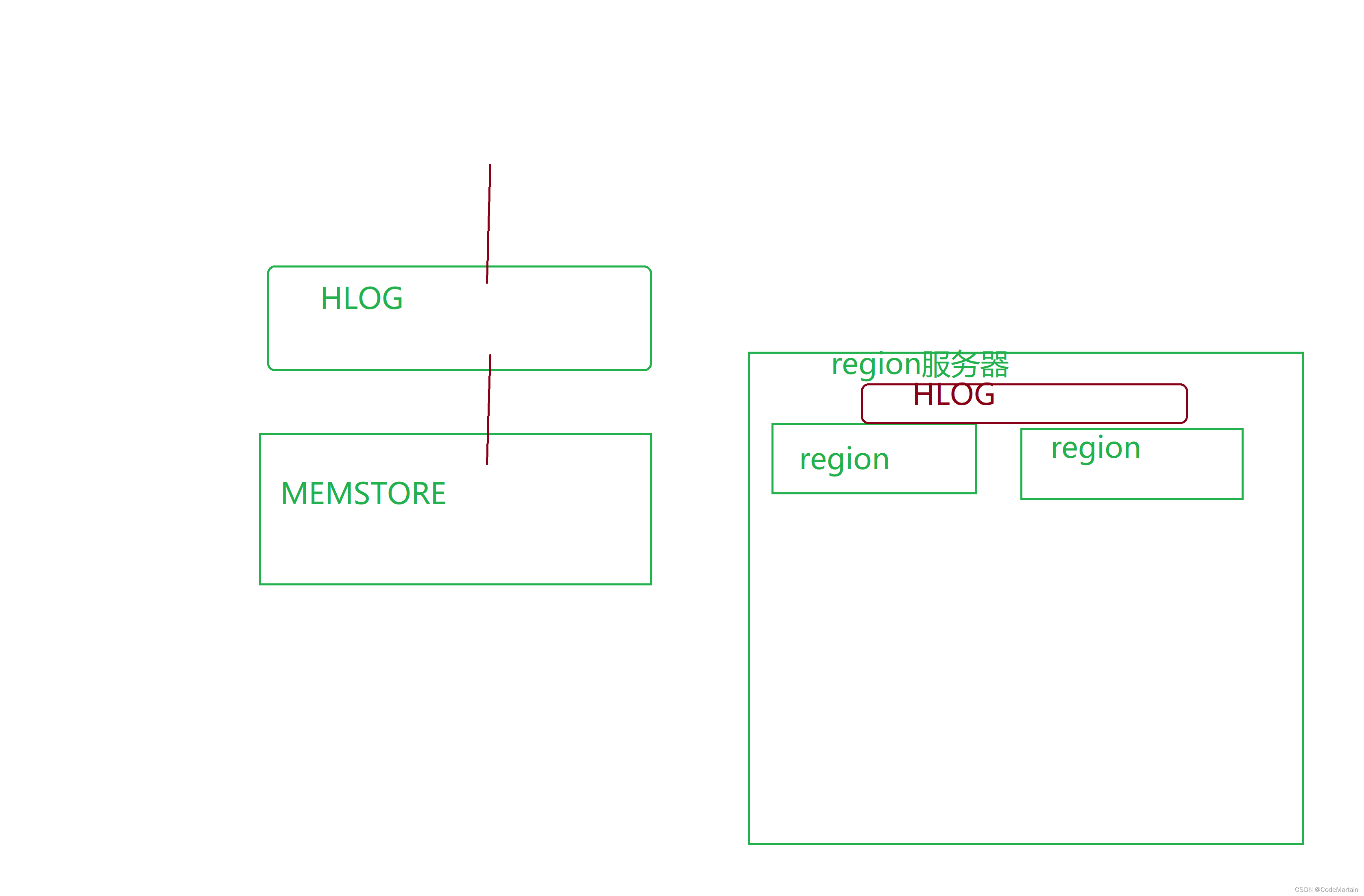
自学大数据第十天~Hbase
随着数据量的增多,数据的类型也不像原来那样都是结构化数据,还有非结构化数据; Hbase时google 的bigtable的开源实现, BigtableHbase文件存储系统GFSHDFS海量数据处理MRMR协同管理服务chubbyzookeeper虽然有了HDFS和MR,但是对于数据的实时处理是比较困难的,没有办法应对数据的…...

vue更高效的工具-vite
目录 1.webpack 2.vite是什么 3.使用vite创建项目 4.最后总结 🐼webpack 简单来说,Webpack是一个打包工具。 站在2018年的角度,成为一个优秀的前端工程师,除了要会写页面样式和动态效果之外,还需要会用主流的单页…...

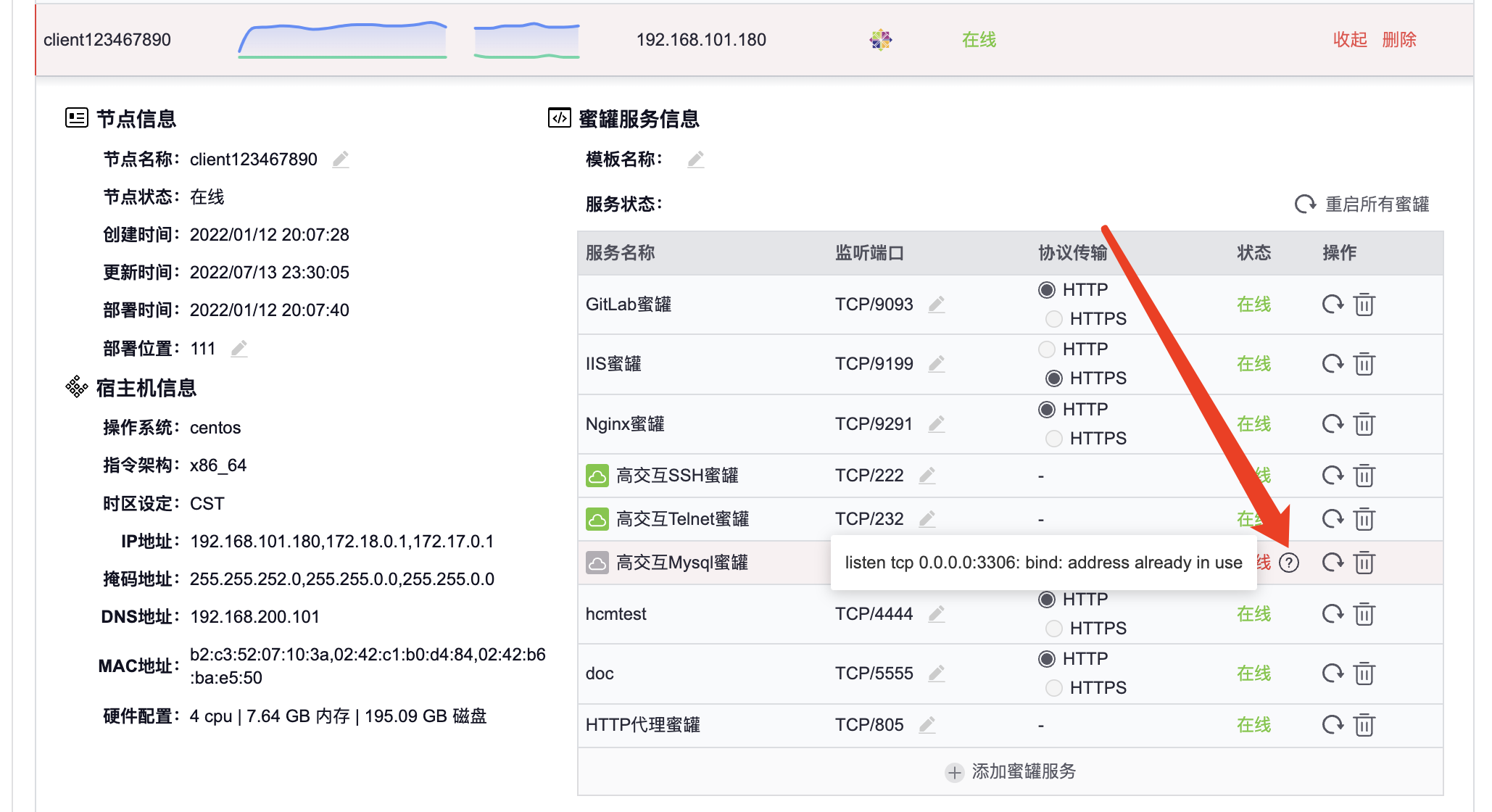
HFish蜜罐的介绍和简单测试(一)
目录 0、什么是蜜罐 0.1、蜜罐的定义 0.2、蜜罐的优势 0.3、蜜罐与情报 1、HFish介绍 1.1、设计理念 1.2、HFish架构 1.3、HFish特点 1.4、常见蜜罐场景 2、快速部署 2.1、环境要求 2.2、联网环境,一键安装 2.3、安装效果 3、错误排查 3.1、管理端问题…...

2023面试题汇总二
一、CSS面试题 1. 清除浮动的方式有哪些? 为什么要清除浮动?因为浮动的盒子脱离标准流,如果父盒子没有设置高度的话,下面的盒子就会撑上来。 额外标签法(在最后一个浮动标签后,新加一个标签,给其设置cle…...

C# 支付宝接口在线收款退款
收款 在C#中使用支付宝在线支付功能,需要使用支付宝开放平台提供的SDK(软件开发工具包),通过SDK中提供的API(应用程序接口)实现在线支付功能。 以下是使用C#实现支付宝在线支付的大致步骤: 获…...

python例程:《企业编码生成系统》程序
目录《企业编码生成系统》程序使用说明主要代码演示源码及说明文档下载路径《企业编码生成系统》程序使用说明 在PyCharm中运行《企业编码生成系统》即可进入如图1所示的系统主界面。在该界面中可以选择要使用功能对应的菜单进行不同的操作。在选择功能菜单时,只需…...

基于EB工具的TC3xx_MCAL配置开发04_ADC模块软件触发Demo配置
目录 1.概述2. EB配置2.1 添加HwUnit2.2 AdcPrescale配置2.3 添加ADC通道2.4 添加Adc Group2.5 Adc Group配置2.5.1 AdcGroup->General2.5.2 AdcGroup->AdcNotification2.5.3 AdcGroup->AdcGroupDefinition2.5.4 AdcGroup->AdcResRegDefinition2.6 中断配置1.概述 …...

内存操作函数
前言 🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻推荐专栏: 🍔🍟🌯 c语言进阶 🔑个人信条: 🌵知行合一 🍉本篇简介:>:介绍c语言中有关指针更深层的知识. 金句分享: ✨未来…...

免费搭建个人博客
免费搭建个人博客,并发布到公网 利用hexo搭建个人博客,通过gitee的pages发布到公网 1 前置准备 安装git、安装node.js(尽量选择长期支持的版本) node.js官网:https://nodejs.org/en/ git官网:https://git-scm.com/book/zh/v2 安装…...

【Vue全家桶】详解Vue Router(一)
【Vue全家桶】Vue Router详解(一) Vue系列文章目录: 内容参考链接Vue(一)【Vue全家桶】邂逅Vue、Vue的多种引入方式Vue(二)【Vue全家桶】声明式编程、MVVMVue(三)【Vue…...

9大 HIVE SQL 最频繁被问到的面试题
SQL是用于数据分析和数据处理的最重要的编程语言之一,因此与数据科学相关的工作(例如数据分析师、数据科学家和数据工程师)在面试时总会问到关于 SQL 的问题。 SQL面试问题旨在评估应聘者的技术和解决问题的能力。因此对于应聘者来说&#x…...

学大数据算跟风吗?
随着互联网、物联网和人工智能等技术的不断发展,大数据技术逐渐进入人们的视野,成为一个备受关注的热点话题。那么,大数据专业好学吗?前景如何?下面我们来一起探讨一下。 一、大数据专业的学习难度 大数据技术是一种综…...

[C#]关于ListBox的坑
在用C#写个Demo程序的时候,使用ListBox保存读取到的每行内容。然后在重复读取的时候需要清除ListBox中的内容,我看到ListBox有清除的函数:lsbFiles.Items.Clear();以为这个函数就可以解决所有的问题,但是....于是想了个方法准备一…...

Apache POI 入门·第一话
文章目录1 摘要2 Apache POI2.1 介绍2.2 应用场景2.3 入门案例2.3.1 将数据写入Excel文件2.3.1.1 导入POI maven坐标2.3.1.2 代码开发2.3.1.3 实现效果2.3.2 读取Excel文件中的数据2.3.3 实现效果2.4 开发案例——导出运营数据Excel报表2.4.1 产品原型2.4.2 接口设计2.4.3 代码…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
