下载文件--后端返回文件数据,前端怎么下载呢
问题:有个功能是将tabel数据导出,并且后端写了个接口,这个接口返回你要下载的excel文件数据了。前端请求接口就行,然后下载下来,但前端该怎么操作(发起请求呢)
/*** 导出文件* @param {string} url - 导出文件的 API 地址* @param {Object} data - 导出文件的请求参数*/
export function exportFile(url, data) {const reqData = {...data,...initReqData(),//一些必要固定参数};axios({url,baseURL: import.meta.env.VITE_BASE_URL,data: reqData,responseType: 'blob',//设置为'blob',表示期望服务器响应的数据类型为二进制大对象(Blob),这对于下载文件特别有用。method: 'post',}).then(res => {if (res.data.type === 'application/json') {throw res;}const link = document.createElement('a');const blob = new Blob([res.data], { type: 'application/vnd.ms-excel' });link.style.display = 'none';link.href = URL.createObjectURL(blob);const contentDisposition = res.headers['content-disposition'];let needle = 'filename*=utf-8\'\'';let index = contentDisposition.indexOf(needle);if (index < 0) {needle = 'filename=';index = contentDisposition.indexOf(needle);}let fileName = contentDisposition.substring(index + needle.length);fileName = decodeURI(fileName);link.setAttribute('download', `${fileName}`);document.body.appendChild(link);link.click();document.body.removeChild(link);message.success('导出成功');}).catch(error => {try {const reader = new FileReader();reader.readAsText(error.data, 'utf-8');reader.onload = () => {const errData = JSON.parse(reader.result);message.error(errData.msg);};} catch (e) {message.error('导出错误,请联系管理员');}});
}请求发送
- 请求配置:
url:请求的URL,这里假设它已经在外部定义好了。baseURL:通过import.meta.env.VITE_BASE_URL获取基础URL,这是Vite环境变量的一种用法,用于在开发、测试和生产环境中配置不同的基础URL。data:reqData,这是要发送到服务器的数据。responseType:设置为'blob',表示期望服务器响应的数据类型为二进制大对象(Blob),这对于下载文件特别有用。method:'post',表示这是一个POST请求。
- 请求发送:使用axios发送配置好的请求。
响应处理
- 检查响应类型:
- 首先,检查响应的
Content-Type。如果响应类型是'application/json',则抛出异常,因为预期是下载文件而不是接收JSON数据。
- 首先,检查响应的
- 处理文件下载:
- 创建一个Blob对象,将响应数据(
res.data)作为其内容,并设置MIME类型为'application/vnd.ms-excel',这是Excel文件的MIME类型。 - 创建一个隐藏的
<a>标签,设置其href属性为Blob对象的URL(通过URL.createObjectURL(blob)生成),并设置download属性为文件名(从Content-Disposition响应头中提取)。 - 将
<a>标签添加到文档中,模拟点击以触发下载,然后立即从文档中移除该标签。 - 显示“导出成功”的消息。
- 创建一个Blob对象,将响应数据(
错误处理
- 捕获异常:
- 如果在下载过程中发生错误(如服务器返回JSON格式的错误信息),则尝试读取错误响应的
data部分作为文本。 - 使用
FileReader读取响应数据,并将其解析为JSON对象。 - 如果解析成功,则显示错误消息(
errData.msg)。 - 如果在读取或解析过程中发生任何异常,则显示一般的错误消息“导出错误,请联系管理员”。
- 如果在下载过程中发生错误(如服务器返回JSON格式的错误信息),则尝试读取错误响应的
部分代码解析:
主要用于从HTTP响应的Content-Disposition头部中提取文件名,并设置给一个<a>标签的download属性,以便在点击该链接时以下载的形式保存文件。下面是对这几部分代码的详细讲解:
1. 提取Content-Disposition头部
const contentDisposition = res.headers['content-disposition']; |
这行代码从HTTP响应的头部信息中获取Content-Disposition字段的值。这个字段通常用于指示响应的内容应该如何显示,对于文件下载来说,它还可能包含文件名。
2. 处理文件名编码
HTTP标准允许Content-Disposition中的文件名使用不同的编码方式,特别是当文件名包含非ASCII字符时。这里,代码首先尝试找到使用RFC 5987编码的文件名(即filename*=utf-8''这种格式),如果没有找到(indexOf返回-1),则回退到较旧的filename=格式。
let needle = 'filename*=utf-8\'\''; | |
let index = contentDisposition.indexOf(needle); | |
if (index < 0) { | |
needle = 'filename='; | |
index = contentDisposition.indexOf(needle); | |
} |
needle变量用于存储要搜索的字符串(即文件名前的标识符)。indexOf方法用于查找needle在contentDisposition字符串中的位置。- 如果找不到使用RFC 5987编码的文件名(
index < 0),则更改needle为filename=并再次搜索。
3. 提取文件名
let fileName = contentDisposition.substring(index + needle.length); |
一旦找到了文件名的起始位置(index + needle.length),就使用substring方法从该位置开始提取剩余的字符串作为文件名。这包括了文件名本身以及可能存在的任何引号(如果使用的是filename=格式,则文件名可能会被引号包围)。
4. 解码文件名
fileName = decodeURI(fileName); |
由于文件名可能是经过URI编码的(特别是当包含特殊字符或空格时),因此使用decodeURI函数对其进行解码,以确保文件名在下载时正确显示。
5. 设置下载链接
link.setAttribute('download', `${fileName}`); | |
document.body.appendChild(link); | |
link.click(); | |
document.body.removeChild(link); |
- 使用
setAttribute方法将解码后的文件名设置为<a>标签的download属性。这告诉浏览器,当用户点击该链接时,应以下载的形式保存内容,并使用指定的文件名。 - 将
<a>标签添加到文档的body中,以便可以触发其点击事件。 - 调用
click方法模拟点击事件,触发下载。 - 下载完成后,立即从文档中移除
<a>标签,以清理DOM。
这样,当用户通过这段代码触发下载时,浏览器会根据Content-Disposition头部中的信息(特别是文件名)来保存文件。
相关文章:

下载文件--后端返回文件数据,前端怎么下载呢
问题:有个功能是将tabel数据导出,并且后端写了个接口,这个接口返回你要下载的excel文件数据了。前端请求接口就行,然后下载下来,但前端该怎么操作(发起请求呢) /*** 导出文件* param {string} …...

CSS方向选择的艺术:深入探索:horizontal和:vertical伪类
CSS(层叠样式表)是构建网页视觉表现的核心工具。随着CSS规范的不断更新,我们拥有了更多的选择器来精确控制网页元素的样式。其中,:horizontal和:vertical伪类是CSS Level 4中引入的两个实验性选择器,它们允许开发者根据…...

探索PHP的心脏:流行CMS系统全解析
标题:探索PHP的心脏:流行CMS系统全解析 在数字化时代,内容管理系统(CMS)扮演着构建和维护网站的核心角色。PHP作为一种广泛使用的服务器端脚本语言,其强大的功能和灵活性使其成为开发CMS的首选。本文将详细…...

图片展示控件QGraphicsView、QGraphicsScene、QGraphicsItem的使用Demo
简介 /* * 图片展示控件 * Graphics View Framework的使用Demo * QGraphicsView、QGraphicsScene、QGraphicsItem的使用Demo * 支持图片的旋转与缩放,自动缩放至接触边框 */ 效果展示 坐标系示意图 Graphics View Framework的使用需要特别注意QGraphicsView、…...

C++仿C#实现事件处理
测试 #include "beacon/beacon.hpp" #include <cstdio> #include <thread>class mouseEvent : public beacon::args { public:mouseEvent(int x, int y) : x(x), y(y) {}int x, y; };class object : public beacon::sender { public:};class mouseHandl…...

SpringBoot-04--整合登录注册动态验证码
文章目录 效果展示1.导入maven坐标2.编写代码生成一个验证码图片3.前端如何拿到验证码4. 后端生成验证码5前端代码 效果展示 效果,每次进入页面展现出来不同的验证码。 技术 使用别人已经写好的验证码生成器,生成图片,转为Base64编码&#x…...

Qt如何打包桌面应用程序
Qt提供了一种便捷的方式来打包桌面应用程序,使其能够在不同操作系统上运行。以下是一些常用的打包工具和步骤: 1. **使用Qt Installer Framework**:Qt提供了一个名为Qt Installer Framework的工具,可以用来创建跨平台的安装程序。…...

AI作画提示词工程:技巧与最佳实践
在AI作画中,提示词工程(Prompt Engineering)是生成高质量图像的关键一步。以Midjourney为例,通过巧妙设计提示词,AI能够生成更符合预期的图像。本教程将分享如何有效利用提示词,掌握提示词的技巧与最佳实践…...

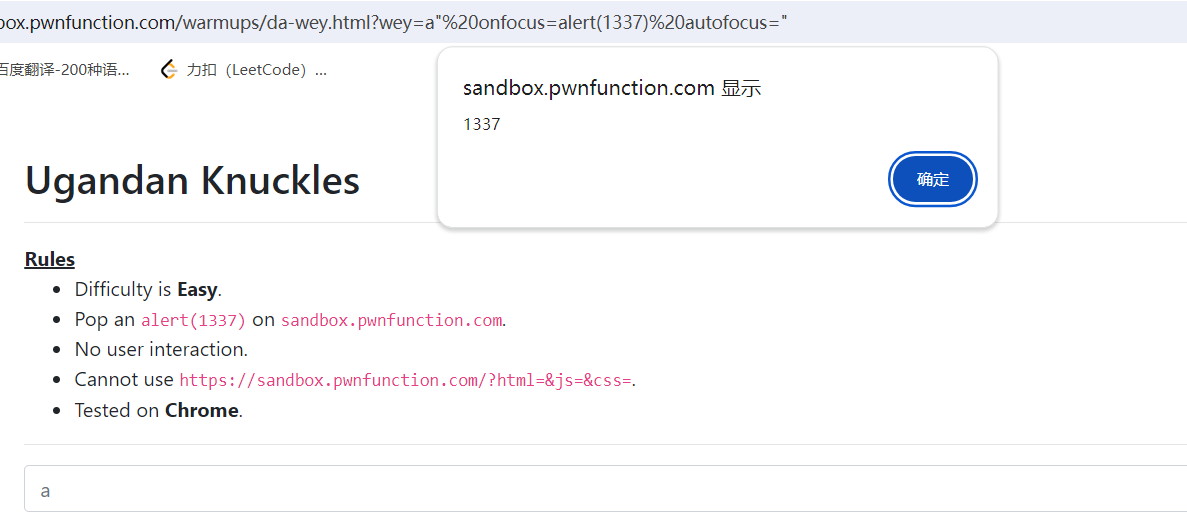
Ugandan Knuckles
目录 一、题目 二、思路 三、payload 四、思考与总结 一、题目 <!-- Challenge --> <div id"uganda"></div> <script>let wey (new URL(location).searchParams.get(wey) || "do you know da wey?");wey wey.replace(/[<…...

MVI、MVVM、MVP的对比
MVI 特点: 单向数据流:MVI采用单向数据流,从Model到View的数据流动,保证了数据流的可控性和可预测性。响应式编程:通过使用协程与RxJava等响应式编程库,简化了数据流的管理和处理。不可变性:MV…...

基于 Flutter 从零开发一款产品(一)—— 跨端开发技术介绍
前言 相信很多开发者在学习技术的过程中,常常会陷入一种误区当中,就是学了很多技术理论知识,但是仍做不出什么产品出来,往往学了很多干货,但是并无实际的用处。其实,不论是做什么,我们都需要从…...

React + Vite项目别名配置
Node版本:v20.16.0Vite版本:5.4.1 安装 types/node 依赖包 pnpm i types/node -D pnpm ls types/node配置 vite.config.js 文件: resolve: {alias: {"": join(__dirname, "./src/"),}, },使用配置好的别名 : 由上图我们…...

FFmpeg编译与配置 - Linux环境
Linux环境配置 环境:Ubuntu 22.04 step1. 首先下载安装依赖环境 更新软件源 sudo apt update下载依赖软件 sudo apt install \ autoconf \ automake \ build-essential \ cmake \ git-core \ libass-dev \ libfreetype6-dev \ libgnutls28-dev \ libsdl2-dev \…...

MyBatis-Plus 提供的一个通用服务层实现类
一、代码示例 Service public class CarriageServiceImpl extends ServiceImpl<CarriageMapper, CarriageEntity> implements CarriageService{Overridepublic List<CarriageDTO> findAll() {return List.of();} } 在这段代码中,CarriageServiceImpl …...

41-设计规则:线宽规则
1.设置电源线规则和信号线规则 2.设置信号线规则 3.设置电源线规则 如果未生效: ① 提升优先级即可。 ②查看使能选项有没有勾选...

使用MicroApp重构旧项目
前言 随着技术的飞速发展,我们公司内部一个基于“上古神器” jQuery PHP 构建的十年历史老项目已显力不从心,技术非常老旧且维护成本高昂,其实已经无数次想要重构,但是苦于历史遗留原因以及业务的稳定性而一直难以下手࿰…...

【Golang】go mod的使用
【1】GO111MODULE有三个值:off, on, auto off:go命令行将不会支持module功能,将会使用旧版本那种通过vendor目录或者GOPATH来查找依赖包的方式。 on:go命令行会使用modules功能,而不…...

Linux内核之网络套接字
文章目录 前言一、TCP4层模型和OSI7层模型OSI 7层模型TCP/IP 4层模型比较 二、套接字概念三、sockaddr_in和sockaddr结构体sockaddr_insockaddr区别 四、协议中的数据划分数据划分和首部添加流程数据接收与解析流程流程图 前言 一、TCP4层模型和OSI7层模型 OSI 7层模型 物理…...

SpringBoot事务-调度-缓存
一.Spring Boot中的事务管理 设置事务 Transactional(isolation Isolation.DEFAULT) Transactional(propagation Propagation.REQUIRED) 开启事务 EnableTransactionManagement 1. 开启事务管理 要开启 Spring 的事务管理,你需要在你的 Spring Boot 应用中添加 …...

社交媒体分析:如何利用Facebook的数据提升业务决
在数字化时代,社交媒体已经成为企业战略中不可或缺的一部分。Facebook,作为全球最大的社交平台之一,提供了丰富的数据资源,这些数据不仅能够帮助企业了解市场趋势,还能提升业务决策的精准度。本文将探讨如何有效利用Fa…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...

python打卡day49@浙大疏锦行
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 一、通道注意力模块复习 & CBAM实现 import torch import torch.nn as nnclass CBAM(nn.Module):def __init__…...

python可视化:俄乌战争时间线关键节点与深层原因
俄乌战争时间线可视化分析:关键节点与深层原因 俄乌战争是21世纪欧洲最具影响力的地缘政治冲突之一,自2022年2月爆发以来已持续超过3年。 本文将通过Python可视化工具,系统分析这场战争的时间线、关键节点及其背后的深层原因,全面…...

MCP和Function Calling
MCP MCP(Model Context Protocol,模型上下文协议) ,2024年11月底,由 Anthropic 推出的一种开放标准,旨在统一大模型与外部数据源和工具之间的通信协议。MCP 的主要目的在于解决当前 AI 模型因数据孤岛限制而…...
