前端开发提效工具——用户自定义代码片段
做开发总是会有大量的代码要写,但是有时候某些代码是非常基础但是很多,我们就可以把这一部分整合起来,使用一个很简短的关键字来快速唤出。
如何新建这样的代码段?
1.在VSCode当中找到Snippets,然后点击
2.之后会弹出一个框,选择New Global Snippets file
3.弹出一个小框,你在这里书写该自定义代码片段的名称,记得复制下来
4.然后进入具体的文件,就像下面这样

默认模板如下:
{// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is // used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. // Placeholders with the same ids are connected.// Example:// "Print to console": {// "scope": "javascript,typescript",// "prefix": "log",// "body": [// "console.log('$1');",// "$2"// ],// "description": "Log output to console"// }
}有哪些模板?
自定义axios拦截器并封装
{ // 代码片段的名称,这个名称会显示在代码片段列表中 "axiost": { "prefix": "axiost", // 触发代码片段的关键字 "body": [ "import axios, { AxiosInstance, InternalAxiosRequestConfig } from 'axios';", "", "const creatAxios = (config?: InternalAxiosRequestConfig) => {", "\tconsole.log('打印配置信息', import.meta.env);", "\tconst instance: AxiosInstance = axios.create({", "\t\tbaseURL: import.meta.env.VITE_API_BASE_URL,", "\t\ttimeout: import.meta.env.VITE_TIMEOUT,", "\t\twithCredentials: true, // default-false 跨域请求是否需要凭证", "\t\theaders: {", "\t\t\t'Content-Type': 'application/json',", "\t\t\tAccept: 'application/json',", "\t\t},", "\t\t...config,", "\t});", "", "\t// 重写请求拦截器规则", "\tinstance.interceptors.request.use(", "\t\t(config: InternalAxiosRequestConfig) => {", "\t\t\t// 在发送请求之前做些什么", "\t\t\tconsole.log('在发送请求之前做些什么呢?');", "\t\t\treturn config;", "\t\t},", "\t\t(error: any) => {", "\t\t\t// 对请求错误做些什么", "\t\t\tconsole.log('对请求错误做些什么呢?');", "\t\t\treturn Promise.reject(error);", "\t\t},", "\t);", "", "\t// 重写响应拦截器规则", "\tinstance.interceptors.response.use(", "\t\t(response: any) => {", "\t\t\t// 对响应数据做点什么", "\t\t\tconsole.log('对响应数据做点什么呢?', response.data.msg);", "\t\t\tif (response.data.code !== 200) {", "\t\t\t\tconsole.error(response.data.msg);", "\t\t\t} else {", "\t\t\t\tconsole.log(response.data.msg);", "\t\t\t}", "\t\t\treturn response;", "\t\t},", "\t\t(error: any) => {", "\t\t\t// 对响应错误做点什么", "\t\t\tconsole.log('对响应错误做点什么呢?', error);", "\t\t\treturn Promise.reject(error);", "\t\t},", "\t);", "", "\treturn instance;", "};" ], "description": "快速生成一个创建Axios实例的函数" }
}在html引入echarts
{// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is // used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. // Placeholders with the same ids are connected.// Example:"echartsUrl": {"scope": "javascript,typescript,html","prefix": "echartsUrl","body": ["<script src=\"https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js\"></script>"],"description": "Log output to console"}
}html板子(这个其实你输入感叹号也可以实现)
{ // 这里是文件的全局描述,不是必须的,但有助于理解 "HTML Templates": { // 定义一个前缀,当在HTML文件中输入此前缀并按下Tab时,将展开此片段 "Print to console": { "prefix": "htmlt", // 描述(可选) "description": "Log output to console", // 片段内容 "body": [ "<!DOCTYPE html>", "<html lang=\"en\">", "<head>", " <meta charset=\"UTF-8\">", " <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">", " <title>Document</title>", "</head>", "<body>", " <h1>Hello, World!</h1>", " <!-- Your HTML content goes here -->", "</body>", "</html>" ] } }
}html表的模板
{// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is // used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. // Placeholders with the same ids are connected.// Example:"htmltabelt": {"scope": "javascript,typescript,html","prefix": "htmltabelt","body": ["<div id=\"root\" style=\"width: 100vw;height: 100vh\">"," <table>"," <thead>"," <tr>"," <th>xxxxx</th>"," </tr>"," </thead>"," <tbody>"," <tr>"," <td><%= value.xxx%></td>"," </tr>"," </tbody>"," </table>","</div>",],"description": "Log output to console"}
}html表格样式
{// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is // used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. // Placeholders with the same ids are connected.// Example:"tablestylet": {"scope": "javascript,typescript,html","prefix": "tablestylet","body": ["<style>","@font-face {"," font-family: \"PingFang SC\";"," src: url(\"https://oms-2018-test.oss-cn-hangzhou.aliyuncs.com/template/PingFang_SC_Standard.ttf\");","}","* {"," margin: 0;"," padding: 0;","}","#root {"," font-family: \"PingFang SC\";"," font-size: 32px;"," width: 100%;","}",".redtext {"," color: #e8380d;","}",".yellowtext {"," color: #ffbc3c;","}","table {"," border-collapse: collapse;"," width: 100%;","}","th,","td {"," border: 1px solid #e8e8e8;"," padding: 8px;"," text-align: center;","}","thead tr:first-child th {"," background-color: #eee;"," color: #000;"," text-align: center;","}","tbody tr:last-child td {"," font-weight: bold;","}","</style>",],"description": "Log output to console"}
}js打印调试语句
{// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is // used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. // Placeholders with the same ids are connected.// Example:"logs": {"scope": "javascript,typescript,vue","prefix": "logs","body": ["console.log('xxxxx');",],"description": "Log output to console"}
}Vue3组合式快速模板
{// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is // used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. // Placeholders with the same ids are connected.// Example:"vuet": { //快捷输入的时候显示的提示"prefix": "vuet",//输入的前缀,就是输入这个会有提示"description": "vue3模板",//描述"body": [//这个是一个字符串数组,就是会输出的内容,如果内容含有 双引号,需要转义,比如最下面的lang=\"scss\""<template>"," <div></div>","</template>","","<script lang=\"ts\" setup>","","</script>","","<style lang=\"scss\" scoped>","</style>",""]
},
}最后想说的
代码片段只是提效的手段,作为程序员应该发挥想象力。我这里只是抛砖引玉,介绍一下我的提效方式,你完全可以根据自身特点利用这个功能来做自己的片段!!!
相关文章:

前端开发提效工具——用户自定义代码片段
做开发总是会有大量的代码要写,但是有时候某些代码是非常基础但是很多,我们就可以把这一部分整合起来,使用一个很简短的关键字来快速唤出。 如何新建这样的代码段? 1.在VSCode当中找到Snippets,然后点击 2.之后会弹出…...

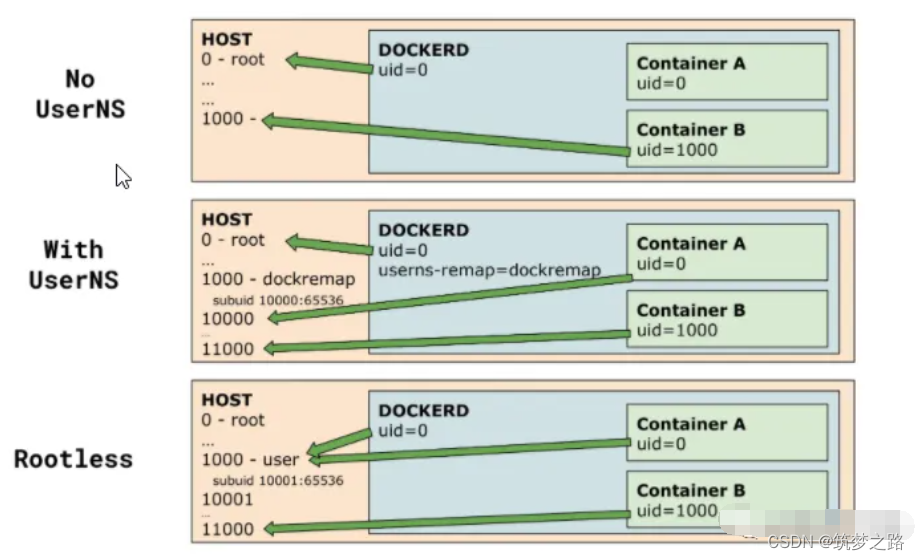
docker容器安全加固参考建议——筑梦之路
这里主要是rootless的方案。 在以 root 用户身份运行 Docker 会带来一些潜在的危害和安全风险,这些风险包括: 容器逃逸:如果一个容器以 root 权限运行,并且它包含了漏洞或者被攻击者滥用,那么攻击者可能会成功逃出容器…...

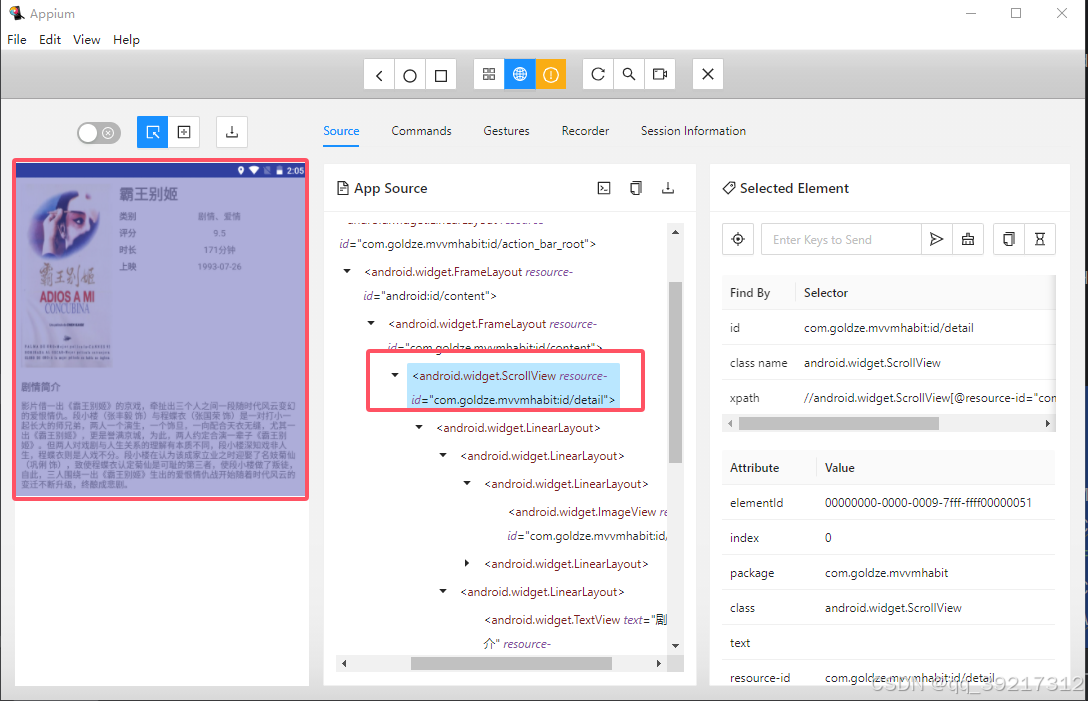
基于 Appium 的 App 爬取实战
除了运行 Appium 的基本条件外,还要一个日志输出库 安装: pip install loguru 思路分析 首先我们观察一下整个 app5 的交互流程,其首页分条显示了电影数据, 每个电影条目都包括封面,标题, 类别和评分 4…...

nvm与node安装
参考: 一文搞定NVM安装所有问题NVM UI解决nodejs下载慢问题 node_mirror: http://npmmirror.com/mirrors/node/ npm_mirror: http://registry.npmmirror.com/mirrors/npm/解决nvm list available报错问题 Could not retrieve https://npm.taobao.org/mirrors/node/…...

【电子通识】什么是MSL湿敏等级
潮敏失效是塑料封装表贴器件在高温焊接工艺中表现出来的特殊的失效现象。 造成此类问题的原因是器件内部的潮气膨胀后使得器件发生损坏。 MSL是“Moisture Sensitivity Level(湿气敏感性等级)”的缩写,针对需进行回流焊的产品设定了MSL基准。…...

【ARM 芯片 安全与攻击 5.4 -- Meltdown 攻击与防御介绍】
文章目录 什么是 Meltdown 攻击?Meltdown 攻击的基本原理Meltdown 攻击代码示例Meltdown 攻击在芯片中的应用应用场景Meltdown 攻击与瞬态攻击、测信道攻击的关系针对 Meltdown 攻击的防御硬件级防御Summary什么是 Meltdown 攻击? Meltdown 攻击是一种利用处理器乱序执行(o…...

Django 后端架构开发:分页器到中间件开发
🚀 Django 后端架构开发:分页器到中间件开发 🚀 🔹 应用样式:上下翻页 分页功能在处理大量数据时非常有用。通过上下翻页,我们可以让用户轻松浏览数据。以下是一个展示产品列表的分页示例: fr…...

亲测解决The client socket has failed to connect to
这个问题是因为深度学习的程序(服务)跟本地主机连接不上,解决方法是确认rank起始数为0。 报错原文 [W socket.cpp:663] [c10d] The client socket has failed to connect to [csdn-xiaohu]:12345 (errno: 22 - Invalid argument).解决方法 …...

Intel ACRN 安装WIN10 VM
上一篇帖子记录了ACRN运行rt linux,这篇帖子记录一下最近倒腾出来的WIN10。目前架构如下 ACRN可以把它理解为一个基于Linux类似软件的Type1 Hypervisor,基于Linux去做而不是baremetal是为了更方便去配置资源。 首先我们得有两台电脑,一台是开…...

贷齐乐案例
源码分析: <?php // 设置 HTTP 头部,指定内容类型为 text/html,字符集为 utf-8 header("Content-type: text/html; charsetutf-8"); // 引入数据库配置文件 require db.inc.php; // 定义函数 dhtmlspecialchars,用…...

[Qt][Qt 网络][下]详细讲解
目录 1.TCP Socket1.核心API概览2.回显服务器3.回显客户端 2.HTTP Client3.其他模块 1.TCP Socket 1.核心API概览 核⼼类是两个:QTcpServer和QTcpSocketQTcpServer用于监听端口,和获取客户端连接 listen(const QHostAddress&, quint16 port)&#…...

十三、OpenCVSharp的目标检测
文章目录 简介一、传统目标检测方法1. 基于滑动窗口的检测2. 特征提取与分类器结合(如 HOG + SVM)3. 级联分类器二、基于深度学习的目标检测1. YOLO 系列算法2. SSD 算法3. Faster R-CNN 算法三、深度学习目标检测模型的训练和部署四、目标检测的性能评估指标1. 准确率、召回…...

STM32标准库学习笔记-6.定时器-输入捕获
参考教程:【STM32入门教程-2023版 细致讲解 中文字幕】 定时器输入捕获 IC(Input Capture)输入捕获输入捕获模式下,当通道输入引脚出现指定电平跳变时,当前CNT的值将被锁存到CCR中,可用于测量PWM波形的频率…...

vue前端可以完整的显示编辑子级部门,用户管理可以为用户分配角色和部门?
用户和角色是一对多的关系用户和部门是多对多得关系<template><div class="s"><!-- 操作按钮 --><div class="shang"><el-input v-model="searchText" placeholder="请输入搜索关键词" style="width:…...

量化交易的基石:ExchangeSdk
作为长期混迹在合约市场的老韭菜来说,已不能满足与手动下单来亏钱,必须得通过脚本来加速,为了达到这个目的就产生了项目。目前封装的主要是合约的API接口,不支持现货交易。 Github: https://github.com/silently9527/exchange-sdk…...

【区块链+金融服务】基于区块链的一站式绿色金融开放平台 | FISCO BCOS应用案例
科技的进步为绿色金融发展提供了新的机遇,但银行、企业、第三方金融机构等在进行绿色金融业务操作过程中, 存在着相关系统和服务平台建设成本高、迭代难度大、数据交互弱、适配难等痛点。 基于此,中碳绿信采用国产开源联盟链底层平台 FISCO …...

使用Python实现深度学习模型:智能娱乐与虚拟现实技术
介绍 智能娱乐与虚拟现实(VR)技术正在改变我们的娱乐方式。通过深度学习模型,我们可以创建更加沉浸式和智能化的娱乐体验。本文将介绍如何使用Python和深度学习技术来实现智能娱乐与虚拟现实的应用。 环境准备 首先,我们需要安装一些必要的Python库: pip install pand…...

亚马逊云科技产 Amazon Neptune 图数据库服务体验
目录 图数据库为什么使用图数据库Amazon Neptune实践登陆创建 S3 存储桶notebook图神经网络快速构建加载数据配置端点Gremlin 查询删除环境删除 S3 存储桶 总结 图数据库 图数据库是一种专门用于存储和处理图形数据结构的数据库管理系统。图形数据结构由节点(Node&…...

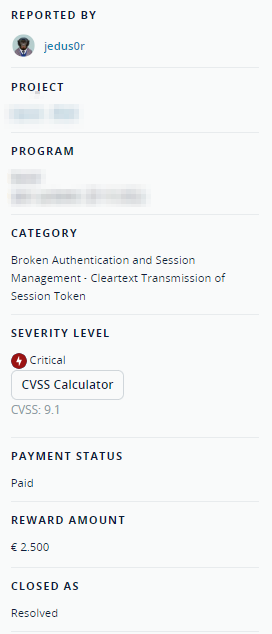
【网络安全】重置密码token泄露,实现账户接管
未经许可,不得转载。 文章目录 正文 正文 对某站点测试过程中,登录账户触发忘记密码功能点,其接口、请求及响应如下: PUT /api/v1/people/forgot_password 可以看到,重置密码token和密码哈希均在响应中泄露。 删除co…...

计算机基础知识复习8.13
cookie和session区别 cookie:是服务器发送到浏览器,并保存在浏览器端的一小块数据 浏览器下次访问服务时,会自动携带该块数据,将其发送给服务器 session:是javaEE标准,用于在服务端记录客户端信息 数据存放在服务端更加安全&a…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
