HarmonyOs编写一个案例实现一个照片选择(阶段进阶 四种需求 逐一完善)
需求1. .实现照片选择 并将选择好的照片展示出来
import { GoodItem } from '../06/modules';@Entry
@Component
struct PhotoPage {@State message: string = '实现一个相册';@State List: GoodItem[] = [{goods_name: 'dsfjlsjkfsf',goods_price: 100,goods_img: 'https://img1.baidu.com/it/u=1535232938,2370569369&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800',goods_count: 1,id: 1},{goods_name: 'dfhlsdjflkdsjklfs 加速度的佛教山東i附件',goods_price: 200,goods_img: 'https://img1.baidu.com/it/u=2603934083,3021636721&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500',goods_count: 2,id: 2},{goods_name: '收到回复技术大会哦恶化日发方大化工iu而韩国佛热',goods_price: 300,goods_img: 'https://img0.baidu.com/it/u=4289818793,3552718550&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500',goods_count: 3,id: 3}, {goods_name: '的時間佛薩飛機埃里克森放假哦i二fore多氟多化工i額方法過後i額外人',goods_price: 400,goods_img: 'https://img0.baidu.com/it/u=2080725050,2021436341&fm=253&fmt=auto&app=138&f=JPEG?w=1200&h=800',goods_count: 4,id: 4}, {goods_name: '时间佛ID分机构IE',goods_price: 500,goods_img: 'https://img1.baidu.com/it/u=4202924242,2178453218&fm=253&fmt=auto&app=120&f=JPEG?w=1422&h=800',goods_count: 5,id: 5}, {goods_name: '司法鉴定哦is叫哦私人',goods_price: 600,goods_img: 'https://10wallpaper.com/wallpaper/1680x1050/1405/Lavender_mountain_river-Landscape_HD_Wallpaper_1680x1050.jpg',goods_count: 6,id: 6}]@State isShowPhotoCom: boolean = false@State maxSelectNum: number = 4@State showSelectImgs: GoodItem[] = []build() {Column() {Button('选择图片').onClick(() => {this.isShowPhotoCom = true})Grid() {ForEach(this.showSelectImgs, (item: GoodItem, index) => {GridItem() {Image(item.goods_img).aspectRatio(1)}})}.columnsTemplate('1fr 1fr').columnsGap(4).rowsGap(4)if (this.isShowPhotoCom) {photoCom({List: this.List,isShowPhotoCom: this.isShowPhotoCom,maxSelectNum: this.maxSelectNum,showSelectImgs: this.showSelectImgs})}}.height('100%').width('100%')}
}@Component
struct photoCom {@Prop List: GoodItem[] = []@Link isShowPhotoCom: boolean@State selectList: GoodItem[] = []@Prop maxSelectNum: number@Link showSelectImgs: GoodItem[]// 选择图片逻辑selectFn(item: GoodItem) {let Index = this.selectList.findIndex(obj => obj.id == item.id)console.log(JSON.stringify(Index))if (Index > -1) {this.selectList.splice(Index, 1)} else {this.selectList.push(item)}}build() {Column() {Grid() {ForEach(this.List, (item: GoodItem, index) => {GridItem() {Stack() {Image(item.goods_img).aspectRatio(1)if (this.selectList.some(obj => obj.id == item.id)) {Image($r('app.media.select')).width(60).height(60).fillColor(Color.Red)}}.onClick(() => {this.selectFn(item)})}})}.columnsTemplate('1fr 1fr').layoutWeight(1)// Text(`${}/${}`)Row() {Button('取消').onClick(() => {this.isShowPhotoCom = false})Text(`已选${this.selectList.length}张/最多选择${this.maxSelectNum}张`)Button('确认').onClick(() => {this.showSelectImgs = this.selectListthis.isShowPhotoCom = false})}.width('100%').height(60).justifyContent(FlexAlign.SpaceAround)}.position({ x: 0, y: 0 }).width('100%').height('100%').backgroundColor(Color.White).justifyContent(FlexAlign.SpaceBetween)}
}这个案例用到了父子传参@Prop @Link @State 各种样式交互 有兴趣可敲着玩玩~
我们看下效果

点击按钮
出现这个页面

然后执行选中逻辑

然后点击确认关闭弹窗

需求2. 点击图片实现预览效果(CustomDilog)
import { GoodItem } from '../06/modules';@Entry
@Component
struct PhotoPage {@State message: string = '实现一个相册';@State List: GoodItem[] = [{goods_name: 'dsfjlsjkfsf',goods_price: 100,goods_img: 'https://img1.baidu.com/it/u=1535232938,2370569369&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800',goods_count: 1,id: 1},{goods_name: 'dfhlsdjflkdsjklfs 加速度的佛教山東i附件',goods_price: 200,goods_img: 'https://img1.baidu.com/it/u=2603934083,3021636721&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500',goods_count: 2,id: 2},{goods_name: '收到回复技术大会哦恶化日发方大化工iu而韩国佛热',goods_price: 300,goods_img: 'https://img0.baidu.com/it/u=4289818793,3552718550&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500',goods_count: 3,id: 3}, {goods_name: '的時間佛薩飛機埃里克森放假哦i二fore多氟多化工i額方法過後i額外人',goods_price: 400,goods_img: 'https://img0.baidu.com/it/u=2080725050,2021436341&fm=253&fmt=auto&app=138&f=JPEG?w=1200&h=800',goods_count: 4,id: 4}, {goods_name: '时间佛ID分机构IE',goods_price: 500,goods_img: 'https://img1.baidu.com/it/u=4202924242,2178453218&fm=253&fmt=auto&app=120&f=JPEG?w=1422&h=800',goods_count: 5,id: 5}, {goods_name: '司法鉴定哦is叫哦私人',goods_price: 600,goods_img: 'https://10wallpaper.com/wallpaper/1680x1050/1405/Lavender_mountain_river-Landscape_HD_Wallpaper_1680x1050.jpg',goods_count: 6,id: 6}]@State isShowPhotoCom: boolean = false@State maxSelectNum: number = 4@State showSelectImgs: GoodItem[] = []@State selectImage: ResourceStr | string = ''previw: CustomDialogController = new CustomDialogController({builder: PreviewDilog({ url: this.selectImage }),customStyle: true})build() {Column() {Button('选择图片').onClick(() => {this.isShowPhotoCom = true})Grid() {ForEach(this.showSelectImgs, (item: GoodItem, index) => {GridItem() {Image(item.goods_img).aspectRatio(1).onClick(() => {this.selectImage = item.goods_imgthis.previw.open()})}})}.columnsTemplate('1fr 1fr').columnsGap(4).rowsGap(4)if (this.isShowPhotoCom) {photoCom({List: this.List,isShowPhotoCom: this.isShowPhotoCom,maxSelectNum: this.maxSelectNum,showSelectImgs: this.showSelectImgs})}}.height('100%').width('100%')}
}@Component
struct photoCom {@Prop List: GoodItem[] = []@Link isShowPhotoCom: boolean@State selectList: GoodItem[] = []@Prop maxSelectNum: number@Link showSelectImgs: GoodItem[]// 选择图片逻辑selectFn(item: GoodItem) {let Index = this.selectList.findIndex(obj => obj.id == item.id)console.log(JSON.stringify(Index))if (Index > -1) {this.selectList.splice(Index, 1)} else {this.selectList.push(item)}}build() {Column() {Grid() {ForEach(this.List, (item: GoodItem, index) => {GridItem() {Stack() {Image(item.goods_img).aspectRatio(1)if (this.selectList.some(obj => obj.id == item.id)) {Image($r('app.media.select')).width(60).height(60).fillColor(Color.Red)}}.onClick(() => {this.selectFn(item)})}})}.columnsTemplate('1fr 1fr').layoutWeight(1)// Text(`${}/${}`)Row() {Button('取消').onClick(() => {this.isShowPhotoCom = false})Text(`已选${this.selectList.length}张/最多选择${this.maxSelectNum}张`)Button('确认').onClick(() => {this.showSelectImgs = this.selectListthis.isShowPhotoCom = false})}.width('100%').height(60).justifyContent(FlexAlign.SpaceAround)}.position({ x: 0, y: 0 }).width('100%').height('100%').backgroundColor(Color.White).justifyContent(FlexAlign.SpaceBetween)}
}@CustomDialog
struct PreviewDilog {controller: CustomDialogController = new CustomDialogController({ builder: CustomDialogController })url: ResourceStr | string = ''build() {Column() {Image(this.url).width('100%')}.width('100%').height('100%').backgroundColor(Color.Black).justifyContent(FlexAlign.Center).onClick(() => {this.controller.close()})}
}圈下重点代码部分
子组件的

父组件的

需求3.HarmonyOs半模态bindsheet编写一个案例实现一个照片选择
import { GoodItem } from '../06/modules';@Entry
@Component
struct PhotoCasePage {@State message: string = '实现一个相册';@State List: GoodItem[] = [{goods_name: 'dsfjlsjkfsf',goods_price: 100,goods_img: 'https://img1.baidu.com/it/u=1535232938,2370569369&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800',goods_count: 1,id: 1},{goods_name: 'dfhlsdjflkdsjklfs 加速度的佛教山東i附件',goods_price: 200,goods_img: 'https://img1.baidu.com/it/u=2603934083,3021636721&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500',goods_count: 2,id: 2},{goods_name: '收到回复技术大会哦恶化日发方大化工iu而韩国佛热',goods_price: 300,goods_img: 'https://img0.baidu.com/it/u=4289818793,3552718550&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500',goods_count: 3,id: 3}, {goods_name: '的時間佛薩飛機埃里克森放假哦i二fore多氟多化工i額方法過後i額外人',goods_price: 400,goods_img: 'https://img0.baidu.com/it/u=2080725050,2021436341&fm=253&fmt=auto&app=138&f=JPEG?w=1200&h=800',goods_count: 4,id: 4}, {goods_name: '时间佛ID分机构IE',goods_price: 500,goods_img: 'https://img1.baidu.com/it/u=4202924242,2178453218&fm=253&fmt=auto&app=120&f=JPEG?w=1422&h=800',goods_count: 5,id: 5}, {goods_name: '司法鉴定哦is叫哦私人',goods_price: 600,goods_img: 'https://10wallpaper.com/wallpaper/1680x1050/1405/Lavender_mountain_river-Landscape_HD_Wallpaper_1680x1050.jpg',goods_count: 6,id: 6}]@State isShowPhotoCom: boolean = false@State maxSelectNum: number = 4@State showSelectImgs: GoodItem[] = []@State selectImage: ResourceStr | string = ''previw: CustomDialogController = new CustomDialogController({builder: PreviewDilog({ url: this.selectImage }),customStyle: true})@BuildersheetBuilder() {Column() {photoCom({List: this.List,isShowPhotoCom: this.isShowPhotoCom,maxSelectNum: this.maxSelectNum,showSelectImgs: this.showSelectImgs})}}build() {Column() {Button('选择图片').onClick(() => {this.isShowPhotoCom = true})Grid() {ForEach(this.showSelectImgs, (item: GoodItem, index) => {GridItem() {Image(item.goods_img).aspectRatio(1).onClick(() => {this.selectImage = item.goods_imgthis.previw.open()})}})}.columnsTemplate('1fr 1fr').columnsGap(4).rowsGap(4)}.height('100%').width('100%').bindSheet(this.isShowPhotoCom, this.sheetBuilder, {showClose: false})}
}// 选择图片组件
@Component
struct photoCom {@Prop List: GoodItem[] = []@Link isShowPhotoCom: boolean@State selectList: GoodItem[] = []@Prop maxSelectNum: number@Link showSelectImgs: GoodItem[]// 选择图片逻辑selectFn(item: GoodItem) {let Index = this.selectList.findIndex(obj => obj.id == item.id)console.log(JSON.stringify(Index))if (Index > -1) {this.selectList.splice(Index, 1)} else {this.selectList.push(item)}}build() {Column() {Grid() {ForEach(this.List, (item: GoodItem, index) => {GridItem() {Stack() {Image(item.goods_img).aspectRatio(1)if (this.selectList.some(obj => obj.id == item.id)) {Image($r('app.media.select')).width(60).height(60).fillColor(Color.Red)}}.onClick(() => {this.selectFn(item)})}})}.columnsTemplate('1fr 1fr').layoutWeight(1)// Text(`${}/${}`)Row() {Button('取消').onClick(() => {this.isShowPhotoCom = false})Text(`已选${this.selectList.length}张/最多选择${this.maxSelectNum}张`)Button('确认').onClick(() => {this.showSelectImgs = this.selectListthis.isShowPhotoCom = false})}.width('100%').height(60).justifyContent(FlexAlign.SpaceAround)}.width('100%').height('100%').backgroundColor(Color.White).justifyContent(FlexAlign.SpaceBetween)}
}// 查看图片的组件
@CustomDialog
struct PreviewDilog {controller: CustomDialogController = new CustomDialogController({ builder: CustomDialogController })url: ResourceStr | string = ''build() {Column() {Image(this.url).width('100%')}.width('100%').height('100%').backgroundColor(Color.Black).justifyContent(FlexAlign.Center).onClick(() => {this.controller.close()})}
}与上一篇的不同之处就在于 这篇代码使用了半模态弹层 就是点击选择图片之后 弹窗是从底部弹起的 类似于ios那种效果
重点代码截图

需求4. HarmonyOs半模态bindsheet编写一个案例实现一个照片选择并可swiper滑动 并实现点那张展开就是哪张
import { GoodItem } from '../06/modules';@Entry
@Component
struct PhotoCasePage {@State message: string = '实现一个半模态相册';@State List: GoodItem[] = [{goods_name: 'dsfjlsjkfsf',goods_price: 100,goods_img: 'https://img1.baidu.com/it/u=1535232938,2370569369&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800',goods_count: 1,id: 1},{goods_name: 'dfhlsdjflkdsjklfs 加速度的佛教山東i附件',goods_price: 200,goods_img: 'https://img1.baidu.com/it/u=2603934083,3021636721&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500',goods_count: 2,id: 2},{goods_name: '收到回复技术大会哦恶化日发方大化工iu而韩国佛热',goods_price: 300,goods_img: 'https://img0.baidu.com/it/u=4289818793,3552718550&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500',goods_count: 3,id: 3}, {goods_name: '的時間佛薩飛機埃里克森放假哦i二fore多氟多化工i額方法過後i額外人',goods_price: 400,goods_img: 'https://img0.baidu.com/it/u=2080725050,2021436341&fm=253&fmt=auto&app=138&f=JPEG?w=1200&h=800',goods_count: 4,id: 4}, {goods_name: '时间佛ID分机构IE',goods_price: 500,goods_img: 'https://img1.baidu.com/it/u=4202924242,2178453218&fm=253&fmt=auto&app=120&f=JPEG?w=1422&h=800',goods_count: 5,id: 5}, {goods_name: '司法鉴定哦is叫哦私人',goods_price: 600,goods_img: 'https://10wallpaper.com/wallpaper/1680x1050/1405/Lavender_mountain_river-Landscape_HD_Wallpaper_1680x1050.jpg',goods_count: 6,id: 6}]@State isShowPhotoCom: boolean = false@State maxSelectNum: number = 4@State showSelectImgs: GoodItem[] = []@State selectImage: ResourceStr | string = ''@State setlectIndex: number = 0previw: CustomDialogController = new CustomDialogController({builder: PreviewDilog({ url: this.showSelectImgs, setlectIndex: this.setlectIndex, }),customStyle: true})@BuildersheetBuilder() {Column() {photoCom({List: this.List,isShowPhotoCom: this.isShowPhotoCom,maxSelectNum: this.maxSelectNum,showSelectImgs: this.showSelectImgs})}}build() {Column() {Button('选择图片').onClick(() => {this.isShowPhotoCom = true})Grid() {ForEach(this.showSelectImgs, (item: GoodItem, index: number) => {GridItem() {Image(item.goods_img).aspectRatio(1).onClick(() => {this.setlectIndex = indexthis.previw.open()})}})}.columnsTemplate('1fr 1fr').columnsGap(4).rowsGap(4)}.height('100%').width('100%').bindSheet($$this.isShowPhotoCom, this.sheetBuilder, {showClose: false})}
}// 选择图片组件
@Component
struct photoCom {@Prop List: GoodItem[] = []@Link isShowPhotoCom: boolean@State selectList: GoodItem[] = []@Prop maxSelectNum: number@Link showSelectImgs: GoodItem[]// 选择图片逻辑selectFn(item: GoodItem) {let Index = this.selectList.findIndex(obj => obj.id == item.id)console.log(JSON.stringify(Index))if (Index > -1) {this.selectList.splice(Index, 1)} else {this.selectList.push(item)}}build() {Column() {Grid() {ForEach(this.List, (item: GoodItem, index) => {GridItem() {Stack() {Image(item.goods_img).aspectRatio(1)if (this.selectList.some(obj => obj.id == item.id)) {Image($r('app.media.select')).width(60).height(60).fillColor(Color.Red)}}.onClick(() => {this.selectFn(item)})}})}.columnsTemplate('1fr 1fr').layoutWeight(1)// Text(`${}/${}`)Row() {Button('取消').onClick(() => {this.isShowPhotoCom = false})Text(`已选${this.selectList.length}张/最多选择${this.maxSelectNum}张`)Button('确认').onClick(() => {this.showSelectImgs = this.selectListthis.isShowPhotoCom = false})}.width('100%').height(60).justifyContent(FlexAlign.SpaceAround)}.width('100%').height('100%').backgroundColor(Color.White).justifyContent(FlexAlign.SpaceBetween)}
}// 查看图片的组件
@CustomDialog
struct PreviewDilog {controller: CustomDialogController = new CustomDialogController({ builder: CustomDialogController })url: GoodItem[] = []@Link setlectIndex: numberbuild() {Column() {Swiper() {ForEach(this.url, (item: GoodItem) => {Image(item.goods_img).width('100%')})}.loop(true).index($$this.setlectIndex)}.width('100%').height('100%').backgroundColor(Color.Black).justifyContent(FlexAlign.Center).onClick(() => {this.controller.close()})}
}重点代码部分

 注:传值发生了改变 在之前传值是传一张 然后再半模态显示出来 现在是传选中的那个数组 然后记录下点击的那个index 里边用swiper组件就可以了
注:传值发生了改变 在之前传值是传一张 然后再半模态显示出来 现在是传选中的那个数组 然后记录下点击的那个index 里边用swiper组件就可以了
相关文章:

HarmonyOs编写一个案例实现一个照片选择(阶段进阶 四种需求 逐一完善)
需求1. .实现照片选择 并将选择好的照片展示出来 import { GoodItem } from ../06/modules;Entry Component struct PhotoPage {State message: string 实现一个相册;State List: GoodItem[] [{goods_name: dsfjlsjkfsf,goods_price: 100,goods_img: https://img1.baidu.com…...

洗衣机洗衣服一些知识
01智能:按衣物多少自动调节合适水位的标准洗涤程序 (需要30分钟时间) 02:大物:较大,较厚的衣服洗涤 03:轻柔:毛织品或内衣洗涤 04:快速:少量清污衣服洗涤 (13分钟) 05:浸泡:先浸泡一段时间再洗涤 06:单洗:只洗衣不脱水 07:单脱:只脱水不洗衣 08:洁桶:清洁洗衣桶 准备工作: (1)…...

探索文件系统:高效、可靠的文件管理与访问机制
文件系统的功能规划 内存就像是一个书包,容量有限,只能带着一部分东西。而图书馆则是一个专门存储和管理文件的地方,拥有更大的容量,并且可以永久保存文件。为了能够快速找到需要的文件,我们需要有一个书单来记录每本…...

启程与远征Ⅸ--优化生成式人工智能以满足业务需求的框架
生成类似人类的文本和语音曾经只存在于科幻小说中。但 GPT-3 和 PaLM 等大型语言模型 (LLM) 的快速发展让这一愿景更接近现实,解锁了从聊天机器人到内容创作等一系列有前景的商业应用。 然而,通用基础模型往往无法满足行业用例的需求。企业对其生成式 A…...

canal数据同步工具介绍与应用
canal服务 canal介绍canal版本与环境canal 服务集canal应用场景: canal常见问题xml配置问题连接认证问题jar版本问题连接问题 canal介绍 1、Canal是阿里巴巴开源的MySQL增量数据订阅和消费工具,通过模拟MySQL的slave与master交互,捕…...

ubuntu18.04 设置静态地址
修改配置文件 sudo vim /etc/netplan/01-network-manager-all.yaml 代码如下: network: version: 2 renderer: NetworkManager ethernets: ens33: # 配置的网卡名称,可以使用ifconfig -a查看本机的网卡 dhcp4: no # 关闭动态IP设置 …...

jira敏捷开发管理工具视频教程Confluence工作流协同开发(2024)
正文: 随着Jira敏捷开发方法论的普及,Jira已经成为全球软件开发团队管理项目、任务和问题的首选工具。为了帮助团队更好地掌握Jira的核心功能,精心准备了一套全面开发技术及案例视频教程——《Jira敏捷开发管理工具视频教程Confluenc…...

【网络】TCP回显服务器和客户端的构造,以及相关bug解决方法
文章目录 ServerSocket构造方法方法 Socket构造方法方法 回显服务器(Echo Server)1. 构造方法2. 建立连接processConnection 方法的创建1. 读取请求并解析2. 根据请求计算响应3. 把响应写回给客户端 3. 完整代码 客户端(Echo Clientÿ…...

Python知识点:如何使用Boto3进行AWS服务管理
使用 boto3 来管理 AWS 服务是一个非常强大的方式,因为 boto3 是 AWS 提供的官方 Python SDK。下面是使用 boto3 管理 AWS 服务的基本步骤,包括设置、操作和常见的 AWS 服务示例。 1. 安装 boto3 首先,确保你已经安装了 boto3。可以使用 pi…...

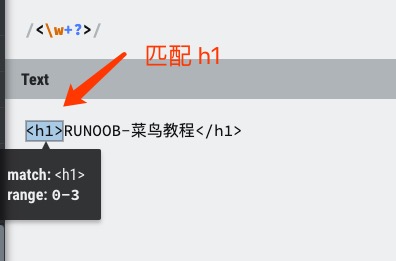
Java - 正则表达式
Java 提供了 java.util.regex 包,它包含了 Pattern 和 Matcher 类,用于处理正则表达式的匹配操作。 正则表达式的模式 正则表达式的模式可以包括以下内容: 字面值字符:例如字母、数字、空格等,可以直接匹配它们自身。…...

Vue一款流行的JavaScript前端框架
1.Vue简介 Vue是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。 Vue所关注的核心是MVC…...

GPT-SoVITS
文章目录 model archS1 ModelS2 model model arch S1 model: AR model–ssl tokensS2 model: VITS,ssl 已经是mel 长度线性相关,MRTE(ssl_codes_embs, text, global_mel_emb)模块,将文本加强相关,学到一个参考结果 S1 Model cla…...
)
linux高级编程——文件IO(常用函数大全)
1.相关介绍及常用函数 Linux高级编程中的目录IO操作是文件系统编程的一个重要组成部分,主要涉及到目录的打开、读取、遍历和关闭等操作。以下是一些基本的目录IO操作和相关的系统调用函数 1.1 opendir函数 打开目录:使用opendir函数打开一个目录&#…...

matplotlib画图
Matplotlib 先写一个最简单的: import matplotlib.pyplot as plt plt.plot([1,4],[2,8]) #plot画折线图plt.show() 确定两个点画一条线 import matplotlib.pyplot as plt x[1,23,4,56,7,6] #x轴数据 y[22,44,56,67,43,2] #y轴数据 s[22,43,33,44,43,7] plt.p…...

Jetpack 各种框架简介
Jetpack是Google推出的一套为Android开发提供极大便利的组件、工具和指导集,旨在帮助开发者快速构建高质量的应用,并遵循最佳实践。 Jetpack不仅是一个提高开发效率的工具集,还是Android开发的未来方向。它通过整合各种组件和工具࿰…...

海康VisionMaster使用学习笔记5-开机自启动
开机自启动 在实际应用中,用户会希望机台上电开机后,软件能自启动避免现场人员误操作,减少机台重新上电时的操作步骤以提升效率。 设置 打开VM,点击设置,软件设置->开机自启动->勾选开机自启动->确定 默认运行界面 启动时以设定的…...

驾驭数据之序:SQL序列的奥秘与实现
标题:驾驭数据之序:SQL序列的奥秘与实现 摘要 在数据库管理中,保证数据的有序性和唯一性是至关重要的。SQL序列(Sequence)作为一种强大的数据库对象,为我们提供了一种在不同数据库系统中生成连续数字的手…...

【LeetCode】148. 排序链表
排序链表 题目描述: 给你链表的头结点 head ,请将其按 升序 排列并返回 排序后的链表 。 示例 1: 输入:head [4,2,1,3] 输出:[1,2,3,4]示例 2: 输入:head [-1,5,3,4,0] 输出:…...

阿里云-java调用短信服务,第三方接口的开启(傻瓜式教程)
第一步:在浏览器中,搜索阿里云 第二步:打开aly的主页 第三步:在最上方的导航栏中,找到云市场,注意不要点击,会自动有触发悬浮框出现,在悬浮框中找到 短信 第四步:点击 短…...

以node / link文件表征的道路网络-----基于南京公路公开数据做路径规划(下)------dijkstra算法的一些简单花样
在不改变dijkstra算法本身的情况下,完全可以从数据源的角度出发,解决我们的一些简单需求: 比较初级且粗暴的玩法,可以是强行赋予一些link极端的路段长度。 对于我们坚决不希望车辆行驶的道路、禁行区、或是危险区,就…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
