UCOSIII内存管理机制详解
目录
前言
1. 内存管理概述
2. 内存区域(存储区)和内存块
3. 存储区控制块(OS_MEM)
4. 内存管理函数
5. 内存碎片问题
6. 注意事项
7.代码实现
7.1创建内存区域
7.2申请内存
7.3释放内存
前言
UCOSIII(即Micrium μC/OS-III)的内存管理是其操作系统功能的一个重要组成部分,旨在高效地管理和分配系统内存资源。以下是对UCOSIII内存管理的详细介绍:
1. 内存管理概述
UCOSIII将内存管理分为不同的区域(或称为“区”)和块。每个区域包含多个固定大小的内存块,这些内存块用于满足应用程序的不同内存需求。

2. 内存区域(存储区)和内存块
- 内存区域(存储区):是一个连续的内存空间,被划分为多个固定大小的内存块。这些区域在程序中是固定的,通常通过数组来表示,例如
u8 buffer[20][10]表示一个有20个存储块,每个存储块10字节的存储区。 - 内存块:是内存区域中的基本单位,具有固定的大小。应用程序可以根据需要申请和释放这些内存块。
3. 存储区控制块(OS_MEM)
UCOSIII使用OS_MEM结构体来表示内存区域(存储区)的控制块。这个结构体包含了关于内存区域的重要信息,如内存区域的起始地址、名称、空闲块指针、块大小、最大块数和空闲块数等。
struct OS_MEM {OS_OBJ_TYPE Type; // 类型void *AddrPtr; // 指向存储区起始地址CPU_CHAR *NamePtr; // 指向存储区名字void *FreeListPtr; // 指向空闲存储块OS_MEM_SIZE BlkSize; // 存储块大小,单位:字节OS_MEM_QTY NbrMax; // 存储区中总的存储块数OS_MEM_QTY NbrFree; // 存储区中空闲存储块数// 可能还有其他用于调试的成员
};4. 内存管理函数
UCOSIII提供了几个关键的内存管理函数,用于创建内存区域、申请和释放内存块:
- OSMemCreate():创建一个新的内存区域。这个函数需要指定内存区域的名称、基地址、块数量和块大小等参数。
- OSMemGet():从指定的内存区域中申请一个内存块。如果成功,该函数将返回一个指向内存块的指针;如果失败(例如,没有可用的内存块),则返回NULL。
- OSMemPut():将之前申请的内存块释放回其所属的内存区域。这个函数需要指定内存区域和要释放的内存块指针。
5. 内存碎片问题
在嵌入式系统中,频繁地分配和释放小块内存可能会导致内存碎片问题。UCOSIII通过提供固定大小的内存块来避免这种情况,因为每个内存块在释放时都会返回到其原始的内存区域中,从而减少了内存碎片的产生。
6. 注意事项
- 在使用UCOSIII的内存管理功能时,应确保遵守其API函数的调用规则和限制。
- 根据应用程序的内存需求,合理规划和分配内存区域和内存块。
- 注意内存碎片问题,并尽可能避免在嵌入式系统中使用
malloc()和free()等函数,因为它们可能会导致内存碎片的产生。
7.代码实现
7.1创建内存区域
//定义一个存储区
OS_MEM EXTERNAL_MEM;
//存储区中存储块数量
#define EXTRENNAL_MEM_NUM 5
//每个存储块大小
//由于一个指针变量占用4字节所以块的大小一定要为4的倍数
//而且必须大于一个指针变量(4字节)占用的空间,否则的话存储块创建不成功
#define EXTERNAL_MEMBLOCK_SIZE 100
//存储区的内存池,使用外部SRAM
__align(32) volatile CPU_INT08U External_RamMemp[EXTRENNAL_MEM_NUM][EXTERNAL_MEMBLOCK_SIZE] __attribute__((at(0XC0800000)));//创建一个存储分区OSMemCreate((OS_MEM* )&EXTERNAL_MEM,(CPU_CHAR* )"External Mem",(void* )&External_RamMemp[0][0],(OS_MEM_QTY )EXTRENNAL_MEM_NUM,(OS_MEM_SIZE)EXTERNAL_MEMBLOCK_SIZE,(OS_ERR* )&err); 7.2申请内存
typedef unsigned char CPU_INT08U; /* 8-bit unsigned integer */
static u8 external_memget_num;
CPU_INT08U *external_buf;
//申请内存
external_buf=OSMemGet((OS_MEM*)&EXTERNAL_MEM,(OS_ERR*)&err);7.3释放内存
OSMemPut((OS_MEM* )&EXTERNAL_MEM, //释放内存(void* )external_buf,(OS_ERR* )&err);相关文章:

UCOSIII内存管理机制详解
目录 前言 1. 内存管理概述 2. 内存区域(存储区)和内存块 3. 存储区控制块(OS_MEM) 4. 内存管理函数 5. 内存碎片问题 6. 注意事项 7.代码实现 7.1创建内存区域 7.2申请内存 7.3释放内存 前言 UCOSIII(即Mi…...

Android12 显示框架之Transaction----client端
目录:Android显示终极宝典 在前面的章节中,应用通过createSurface()在surfaceflinger中创建了一层layer,紧接着要做的事情就是对这个layer设置一些属性(或者叫状态),常设置的属性有位置、大小、z-order等等…...

在Windows上使用FRP搭建内网穿透:
FRP服务器端配置(公网服务器) 下载FRP: 访问FRP的GitHub发布页面:https://github.com/fatedier/frp/releases下载对应系统架构的frp_<version>_linux_amd64.tar.gz(如果你的服务器是Linux系统)或者f…...

TypeError: Cannot read properties of undefined (reading ‘scrollIntoView‘)(已解决)
问题复现:眨眼睛使用vitevue3实现跳转dom功能时使用了scrollIntoView方法,在打包上传以后使用该功能报错 小友可能会陷入误区,以为是函数方法有问题,毕竟在开发时是没有问题的, 而实际上呢问题出在获取节点失败了 在这…...

【解决】Unity Inspector 视窗脚本中文乱码问题
开发平台:Unity 2020 编程平台:Visual Studio 2022 问题描述 开发过程中,为便利化快速审阅代码内容,通过 Unity Inspector 确认代码内容与逻辑。但对于默认安装的 Visual Studio 编程平台,保存的 UTF- 8 脚本文件在…...

使用 C/C++访问 MySQL
目录 准备工作 尝试链接 MySQL Client MySQL 接口介绍 准备工作 保证 MySQL 服务有效。下载MySQL开发包(可以在MySQL官网下载安装也可以在软件源安装) MySQL 开发包通常会包含一些特定的头文件和库文件。您可以检查以下常见的路径: /us…...

Linux 网络套接字解析:实现网络通信
目录 一.网络基础1.协议2.OSI与TCP/IP模型3.网络通信流程4.IP与Mac地址 二.网络编程套接字1.端口号2.网络字节序3.tcp、udp协议4.socket编程5.sockaddr结构解析6.实现Udp_socket7.实现Windows与Linux通信8.Linux下远程执行指令9.实现tcp_socket10.守护进程 一.网络基础 1.协议…...

vue3 组合式API
<!-- 深度监听 deep 点击按钮控制台,才输出count变化了: 1, 老值: 0;否则控制台不输出 --> <script setup>import { ref,watch } from vueconst state ref({count:0})const setCount () > {state.count.value}watch(state, () > {console.log(…...

二、什么是Vue中的响应式?Vue的响应式原理
什么是Vue中的响应式 Vue中的响应式,简而言之就是当数据发生变化时,页面跟随变化。使用过Vue的v-model都有比较深刻的感受,我们在代码中修改双向绑定的数据后,页面上的数据也会自动更新,页面跟随变化 我们看个例子&am…...

快9月了才开始强化,跟张宇还是武忠祥?
快9月了才开始强化,跟张宇还是武忠祥! 说真的,我也替这位同学着急,但是考研数学越是进度慢,就越不能急!急着赶进度,容易出事!遇到这个问题的朋友肯定不止一位,那我就帮大…...

SSM好易学学习平台---附源码92142
摘 要 随着互联网趋势的到来,各行各业都在考虑利用互联网将自己推广出去,最好方式就是建立自己的互联网系统,并对其进行维护和管理。在现实运用中,应用软件的工作规则和开发步骤,采用Java技术建设好易学学习平台。本文…...

对于mp4 ios和mac safari不能播放问题处理
直接对原mp4文件进行重新转码就可以了 ffmpeg -i origin.mp4 -vcodec h264 -profile:v high -level 4.1 orgin_hl.mp4 原因源文件不符合苹果基本规则 苹果官网文档...

开发同城交友找搭子系统app前景分析
开发同城交友系统APP的背景 社交需求多样化: 随着城市化的加速和人们生活节奏的加快,现代人的社交圈子往往较为狭窄,难以结识新朋友。传统的线下交友方式受限于时间、地点等因素,难以满足现代人对于交友的多样化需求。互联网和智…...

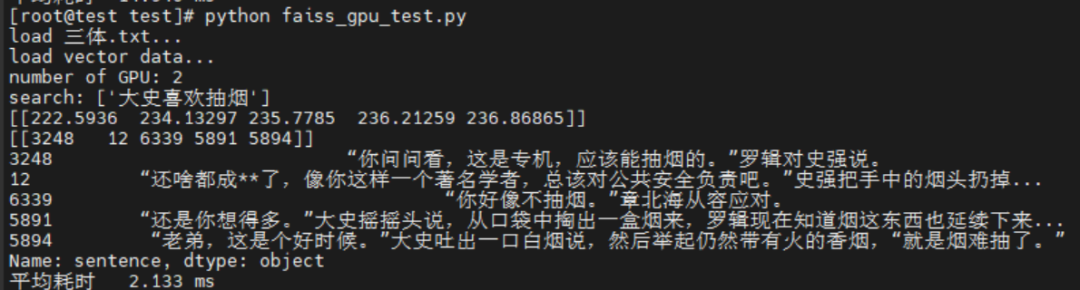
faiss向量数据库测试《三体》全集,这家国产AI加速卡,把性能提了7倍!
在人工智能和机器学习技术的飞速发展中,向量数据库在处理高维数据方面扮演着日益重要的角色。近年来,随着大型模型的流行,向量数据库技术也得到了进一步的发展和完善。 向量数据库为大型模型提供了一个高效的数据管理和检索平台,…...
)
负载均衡---相关概念介绍(一)
负载均衡(Load Balance)是集群技术的一种重要应用,旨在将负载(工作任务)进行平衡、分摊到多个操作单元上进行运行,从而提高系统的并发处理能力、增加吞吐量、加强网络处理能力,并提供故障转移以…...

计算机基础知识复习8.14
子线程抛异常主线程能否catch 在不做任何处理的情况下,主线程不能catch 解决方式: 子线程使用try catch来捕获异常 为线程设置未捕获异常处理器UncaughtExceptionHandler 通过future的get方法捕获异常 JVM相关参数 显示指定堆内存-Xms和-Xmx指定最…...

【io深层理解】
io深层理解 1.内核态2.用户态3. select IO多路复用执行原理4. select io多路复用限制和不足 1.内核态 一个进程会涉及多文件的修改,比如说。那么在内核态就会维护一个表,这个表叫文件描述符bitmap,这个表会传递给内核态,当然肯定传…...

【懒人工具】指定新文件,替换全盘旧文件
没辙,就是懒 最近在调整.clang-format,这个format文件要跟着项目走,只换本地默认的还不够。调整好以后一个项目一个项目的换,有时候会漏掉,索性全盘一次性换完。 基于自己操作的流程,写了个脚本࿰…...
:设置节点样式)
React+Vis.js(02):设置节点样式
文章目录 1、修改vis.js的节点和关系颜色2、修改vis.js节点的字体颜色2.1 统一设置节点字体颜色2.2 自定义某个节点的字体颜色3、设置vis.js节点的边框颜色和宽度3.1 设置单个节点3.2 统一设置1、修改vis.js的节点和关系颜色 在vis.js中,可以通过color属性,来给node节点添加…...

3G网络要彻底没了
2月21日,三大运营商公布了最新的用户数据,移动联通电信三家5G套餐用户数合计超过了7.5亿。信通院早前公布的数据显示,一月份,国内市场5G手机出货量2632.4万部,占同期手机出货量的79.7%。 这两项数据,说明我们已经进入到了5G时代,5G的普及速度远超很多人的想象。就在5G逐…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...

Java中栈的多种实现类详解
Java中栈的多种实现类详解:Stack、LinkedList与ArrayDeque全方位对比 前言一、Stack类——Java最早的栈实现1.1 Stack类简介1.2 常用方法1.3 优缺点分析 二、LinkedList类——灵活的双端链表2.1 LinkedList类简介2.2 常用方法2.3 优缺点分析 三、ArrayDeque类——高…...
