四、前后端分离通用权限系统(4)
🌻🌻 目录
- 一、前端开发和前端开发工具
- 1.1、前端开发介绍
- 1.2、下载和安装 VS Code
- 1.2.1、下载地址
- 1.2.2、插件安装
- 1.2.3、创建项目
- 1.2.4、保存工作区
- 1.2.5、新建文件夹和网页
- 1.2.6、预览网页
- 1.2.7、设置字体大小
- 二、Node.js
- 2.1、Node.js 简介
- 2.1.1、什么是 Node.js
- 2.1.2、Node.js 有什么用
- 2.2、Node.js 安装
- 2.2.1、下载
- 2.2.2、安装和查看版本
- 2.3、简单入门
- 2.4、服务器端应用开发(了解)
- 三、NPM
- 3.1、NPM简介
- 3.1.1、什么是NPM
- 3.1.2、NPM工具的安装位置
- 3.2、使用 npm 管理项目
- 3.2.1、创建文件夹 npm
- 3.2.2、项目初始化
- 3.2.3、修改npm镜像和仓库
- 3.2.4、npm install 命令的使用
- 3.2.5、其它命令
- 四、模块化开发(ES5)
- 4.1、模块化简介
- 4.1.1、模块化产生的背景
- 4.1.2、什么是模块化开发
- 4.2、ES5模块化
- 4.2.1、创建“moduledemo”文件夹
- 4.2.2、导出模块
- 五、模块化开发(ES6)
- 5.1、ES6 简介
- 5.2、ES6 模块化写法(一)
- 5.2.1、导出导入模块
- 5.2.2、安装 Babel
- 5.2.3、配置 .babelrc
- 5.2.4、安装转码器
- 5.2.5、转码
- 5.2.6、运行程序
- 5.3、ES6 模块化写法(二)
下面总结大纲
- 1.前端开发概述
- 2.安装VS Code和使用
- 3.Nodejs入门
- 4.NPM
- 5.前端模块化开发
一、前端开发和前端开发工具
1.1、前端开发介绍
- 前端工程师“
Front-End-Developer”源自于美国。大约从2005年开始正式的前端工程师角色被行业所认可,到了2010年,互联网开始全面进入移动时代,前端开发的工作越来越重要。- 最初所有的开发工作都是由后端工程师完成的,随着业务越来越繁杂,工作量变大,于是我们将项目中的可视化部分和一部分交互功能的开发工作剥离出来,形成了前端开发。
- 由于互联网行业的急速发展,导致了在不同的国家,有着截然不同的分工体制。
- 在日本和一些人口比较稀疏的国家,例如加拿大、澳大利亚等,流行“Full-Stack Engineer”,也就是我们通常所说的全栈工程师。通俗点说就是一个人除了完成前端开发和后端开发工作以外,有的公司从产品设计到项目开发再到后期运维可能都是同一个人,甚至可能还要负责UI、配动画,也可以是扫地、擦窗、写文档、维修桌椅等等。
- 而在美国等互联网环境比较发达的国家项目开发的分工协作更为明确,整个项目开发分为前端、中间层和后端三个开发阶段,这三个阶段分别由三个或者更多的人来协同完成。
- 国内的大部分互联网公司只有前端工程师和后端工程师,中间层的工作有的由前端来完成,有的由后端来完成。
- PRD(产品原型-产品经理) - PSD(视觉设计-UI工程师) - HTML/CSS/JavaScript(PC/移动端网页,实现网页端的视觉展示和交互
-前端工程师)
1.2、下载和安装 VS Code
1.2.1、下载地址
- 官网下载:https://code.visualstudio.com/
- 本地资源库获取
- 傻瓜式安装即可。
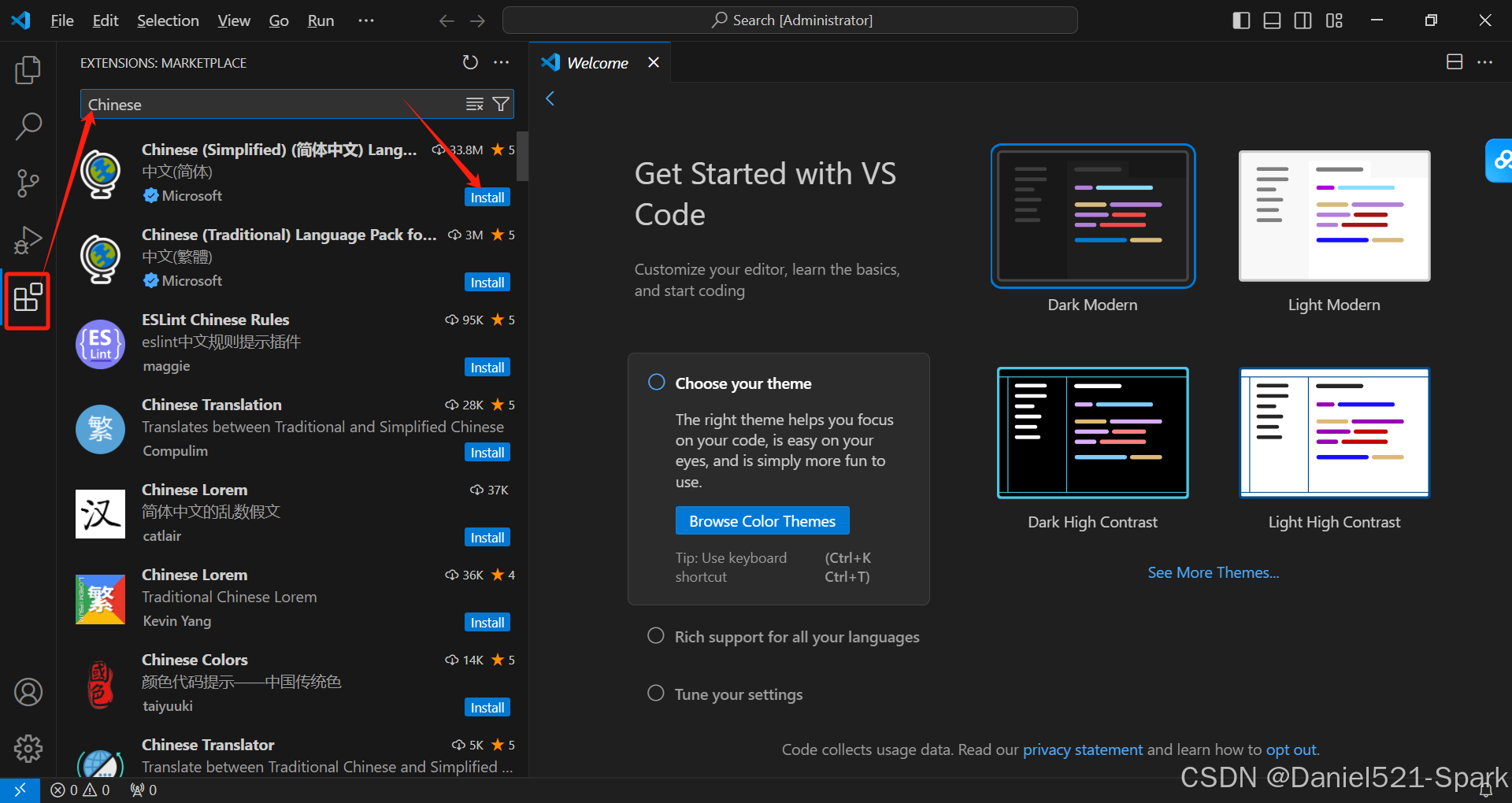
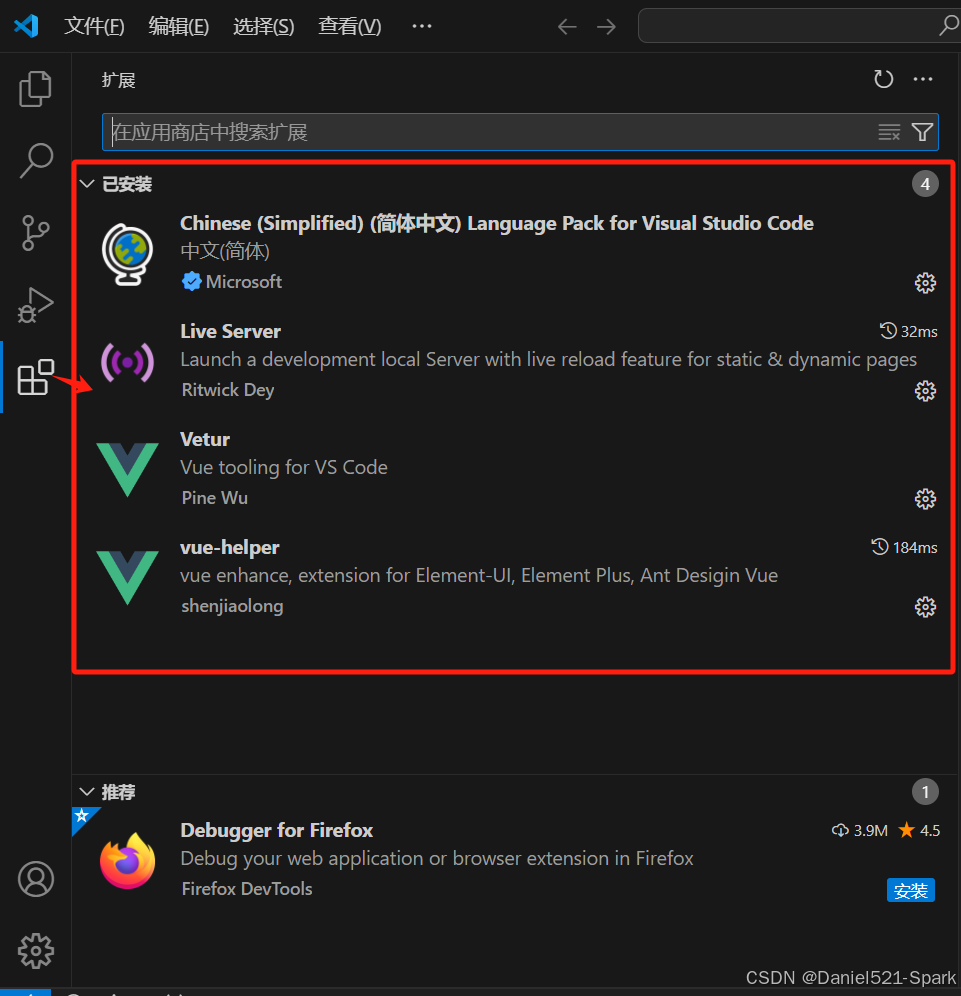
1.2.2、插件安装
为方便后续开发,建议安装如下插件


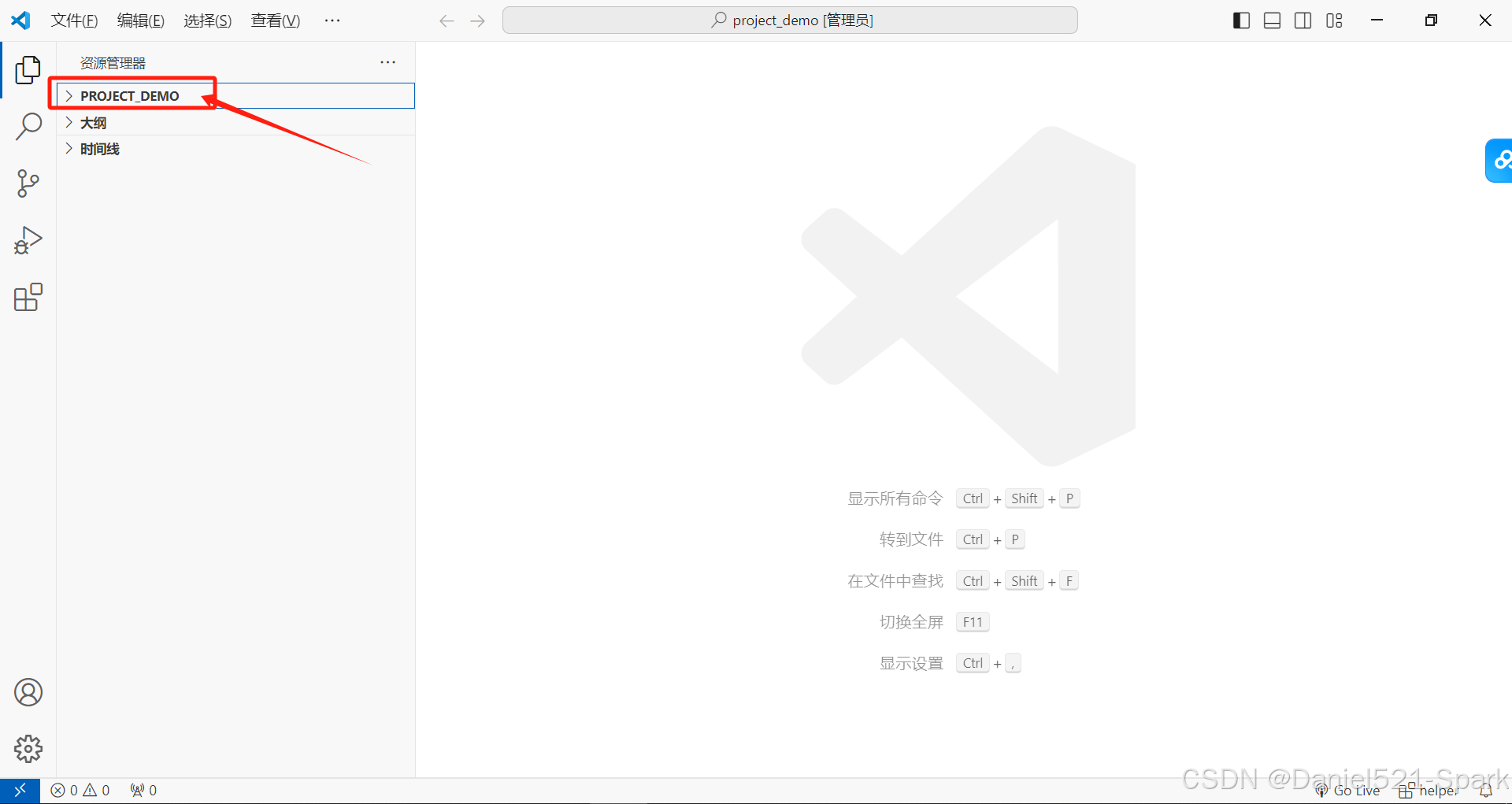
1.2.3、创建项目
vscode本身没有新建项目的选项,所以要先创建一个空的文件夹,如project_xxxx。
然后打开vscode,再在vscode里面选择
File -> Open Folder打开文件夹,这样才可以创建项目。

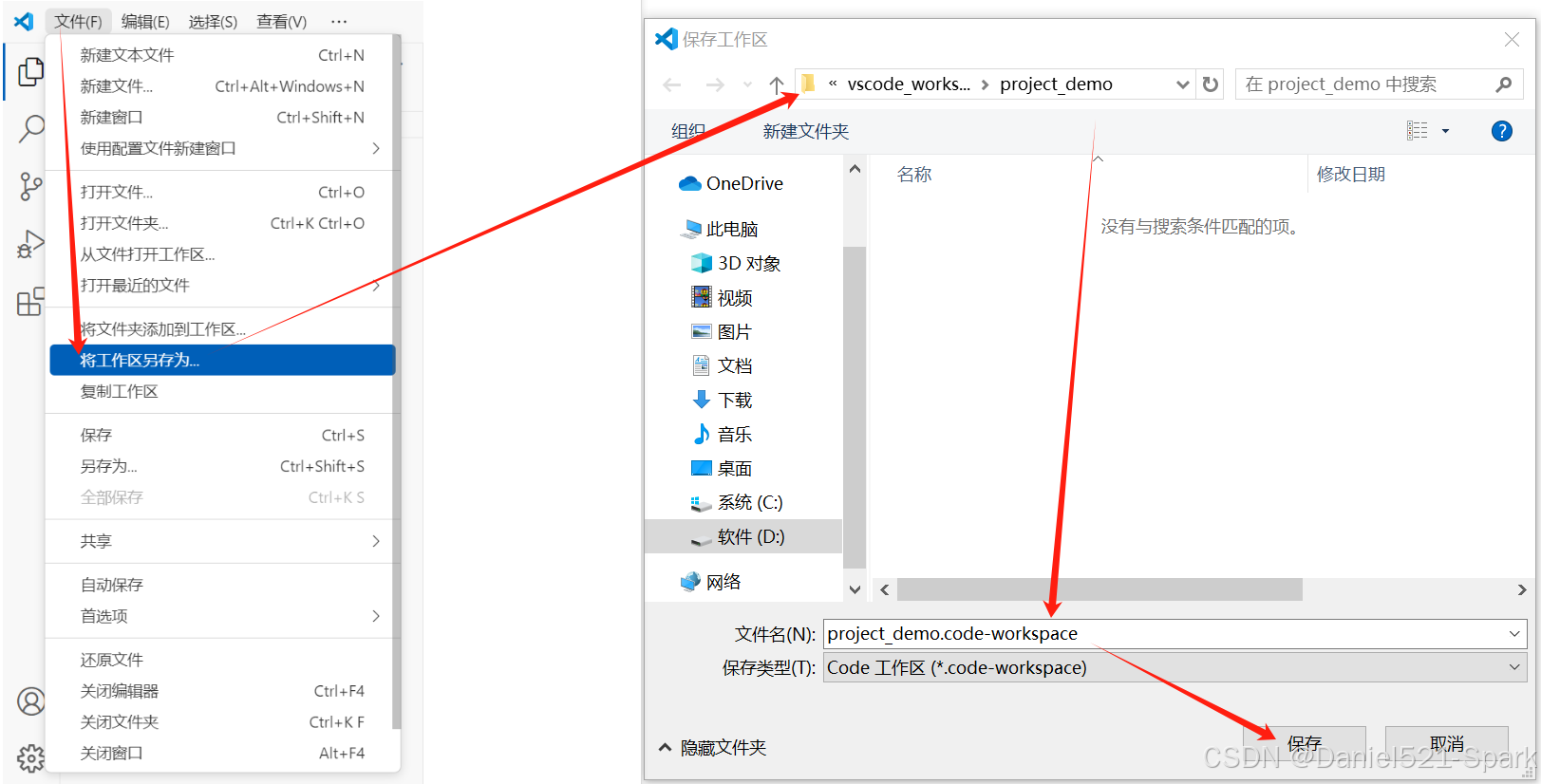
1.2.4、保存工作区
打开文件夹后,选择“文件 -> 将工作区另存为…”,为工作区文件起一个名字,存储在刚才的文件夹下即可

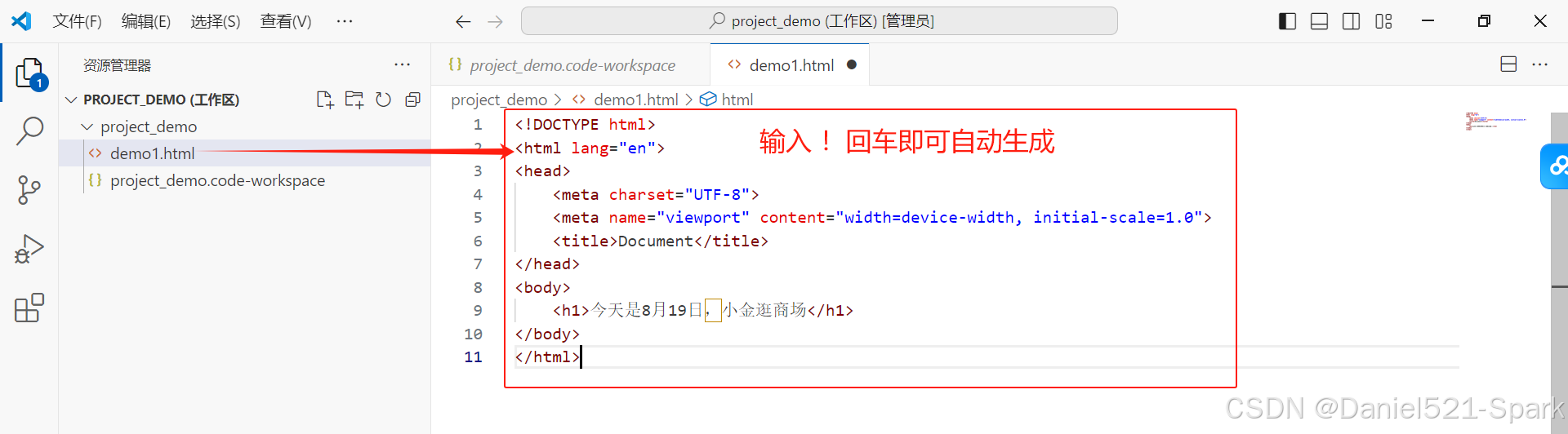
1.2.5、新建文件夹和网页

1.2.6、预览网页
以文件路径方式打开网页预览
需要安装“open in browser”插件:
文件右键 -> Open In Default Browser
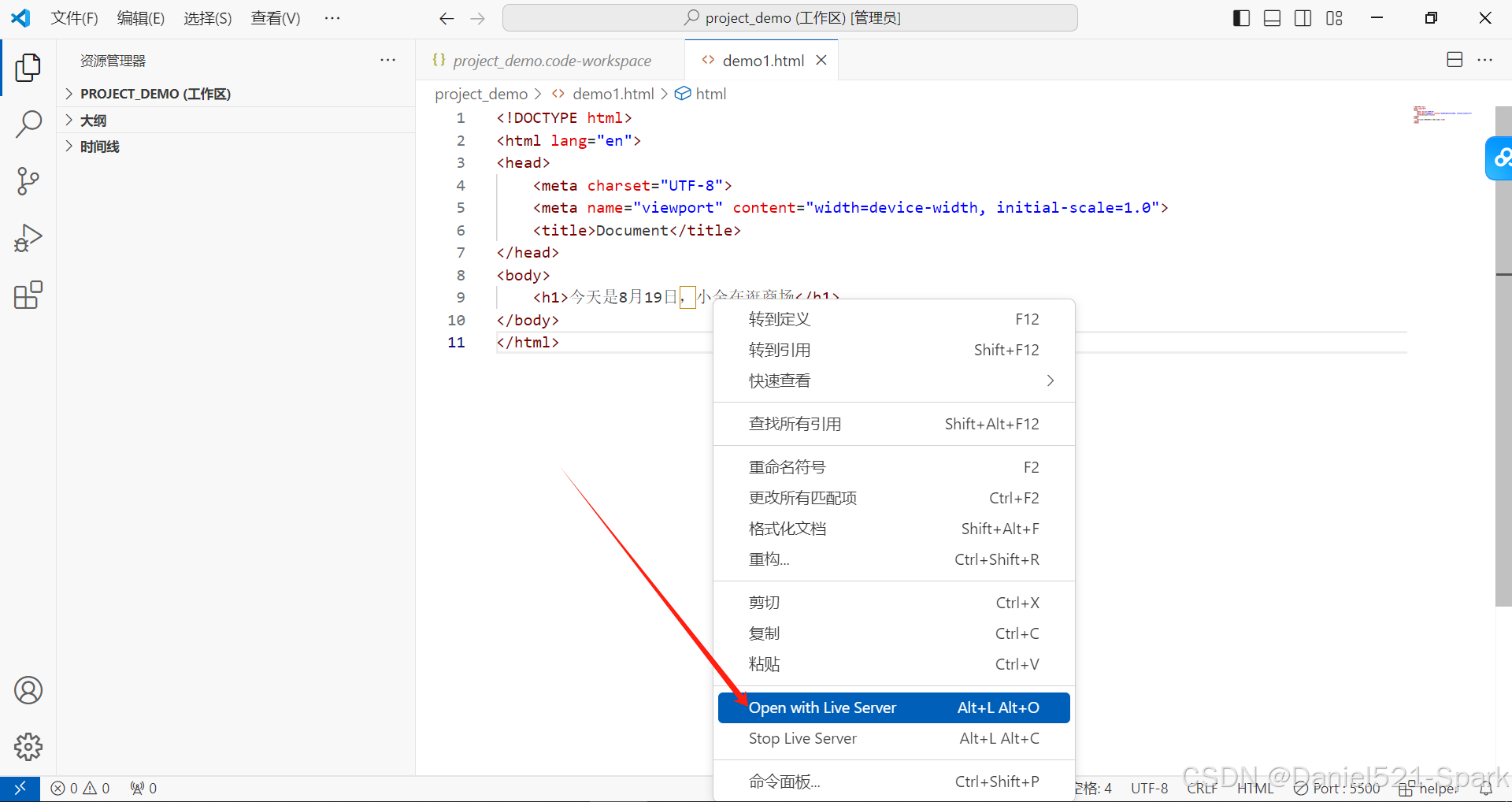
以服务器方式打开网页预览
需要安装“Live Server”插件:
文件右键 -> Open with Live Server

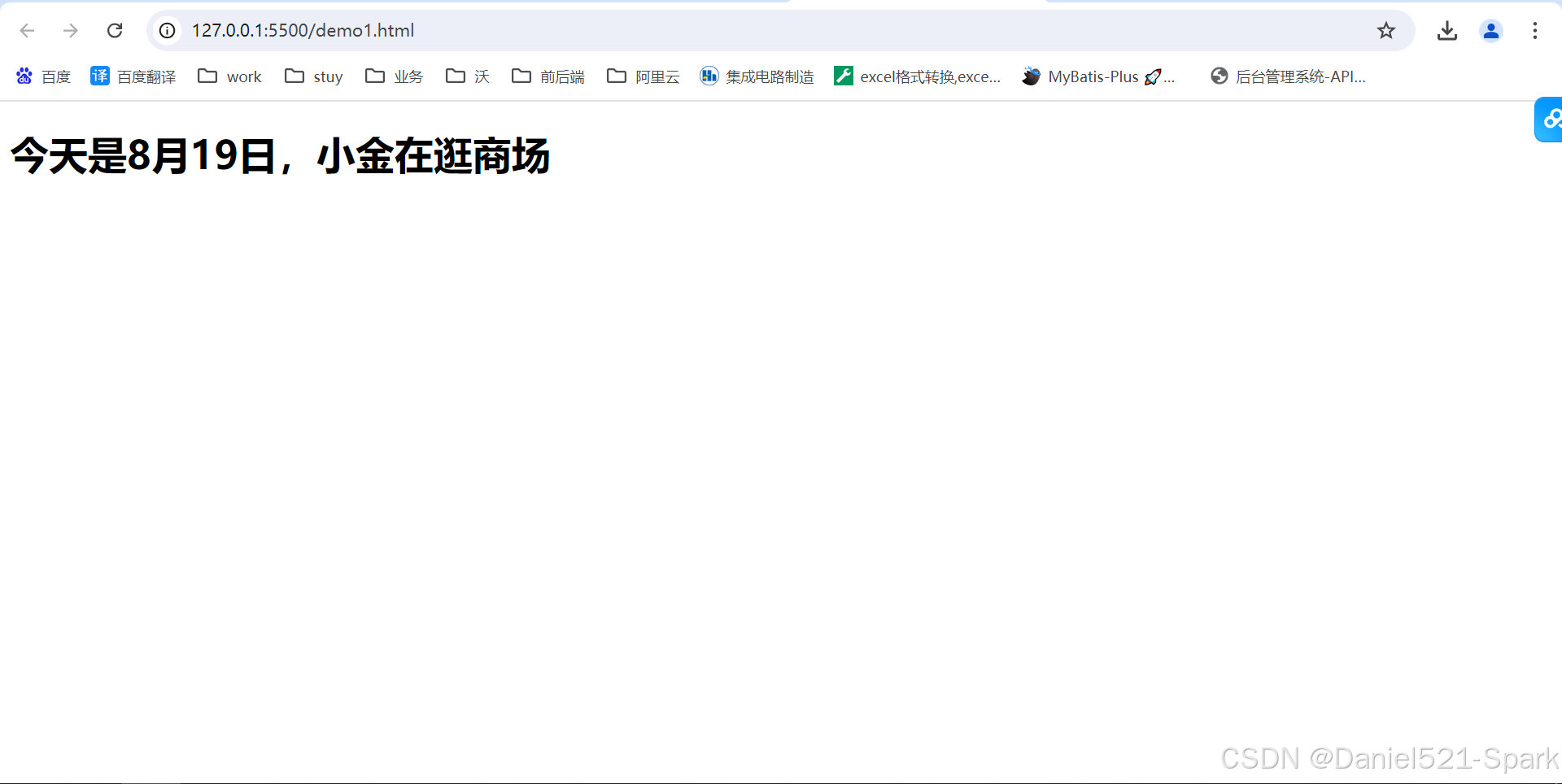
浏览器如下所示:

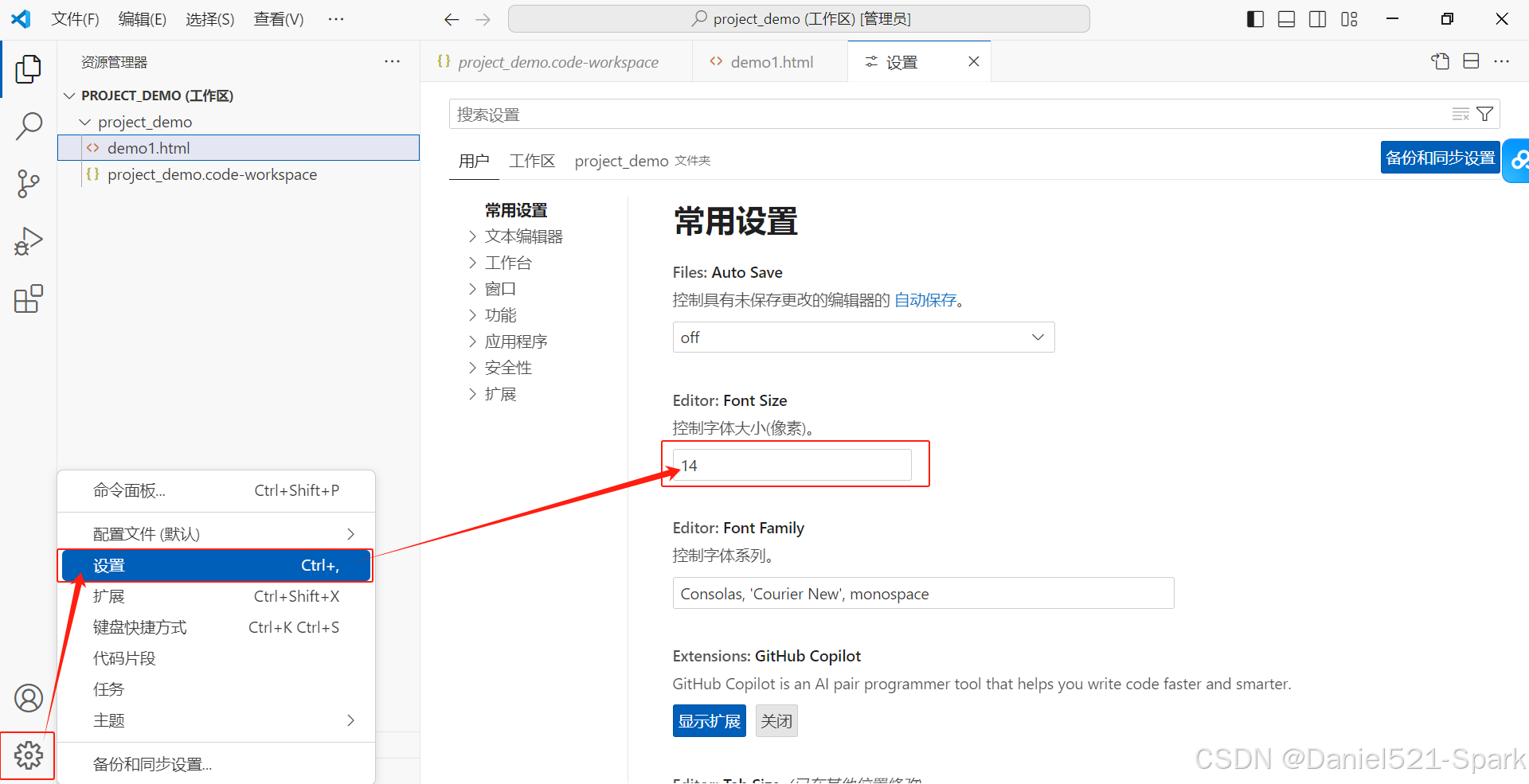
1.2.7、设置字体大小
左边栏
Manage -> settings -> 搜索 “font” -> Font size

二、Node.js
2.1、Node.js 简介
2.1.1、什么是 Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
2.1.2、Node.js 有什么用
如果你是一个前端程序员,你不懂得像PHP、Python或Ruby等动态编程语言,然后你想创建自己的服务,那么
Node.js是一个非常好的选择。
Node.js 是运行在服务端的 JavaScript,如果你熟悉Javascript,那么你将会很容易的学会Node.js。
当然,如果你是后端程序员,想部署一些高性能的服务,那么学习Node.js也是一个非常好的选择。
2.2、Node.js 安装
2.2.1、下载
- 官网: https://nodejs.org/en/
- 中文网:http://nodejs.cn/
- 傻瓜式安装即可。
- LTS:长期支持版本
- Current:最新版
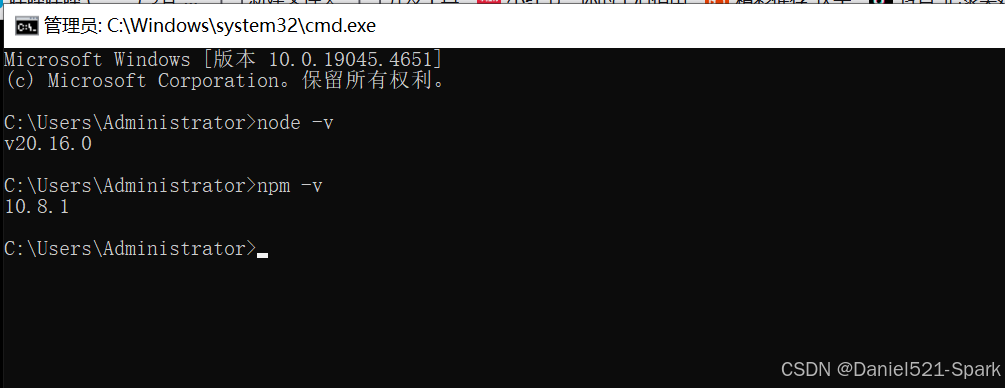
2.2.2、安装和查看版本
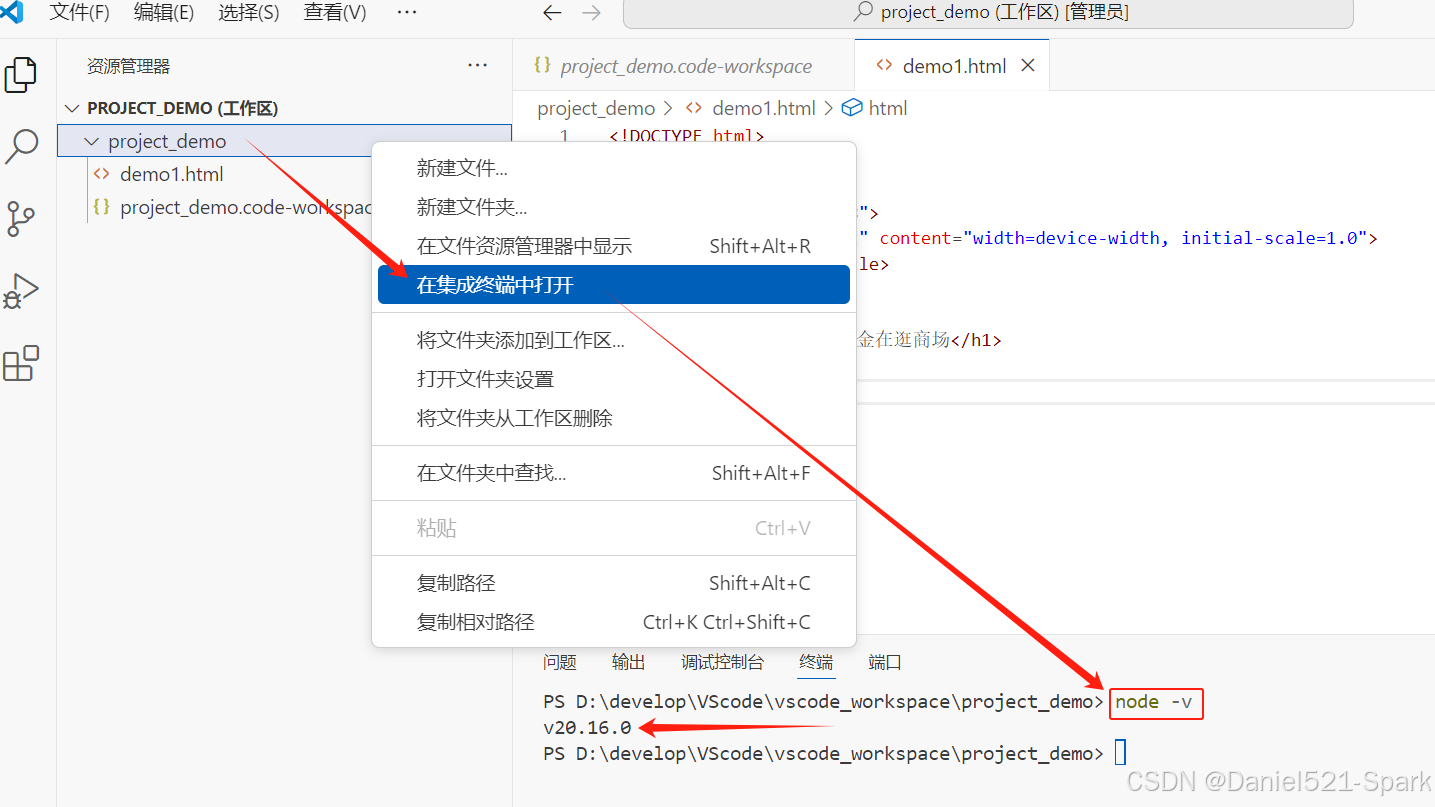
node -v
① 在黑窗口查看

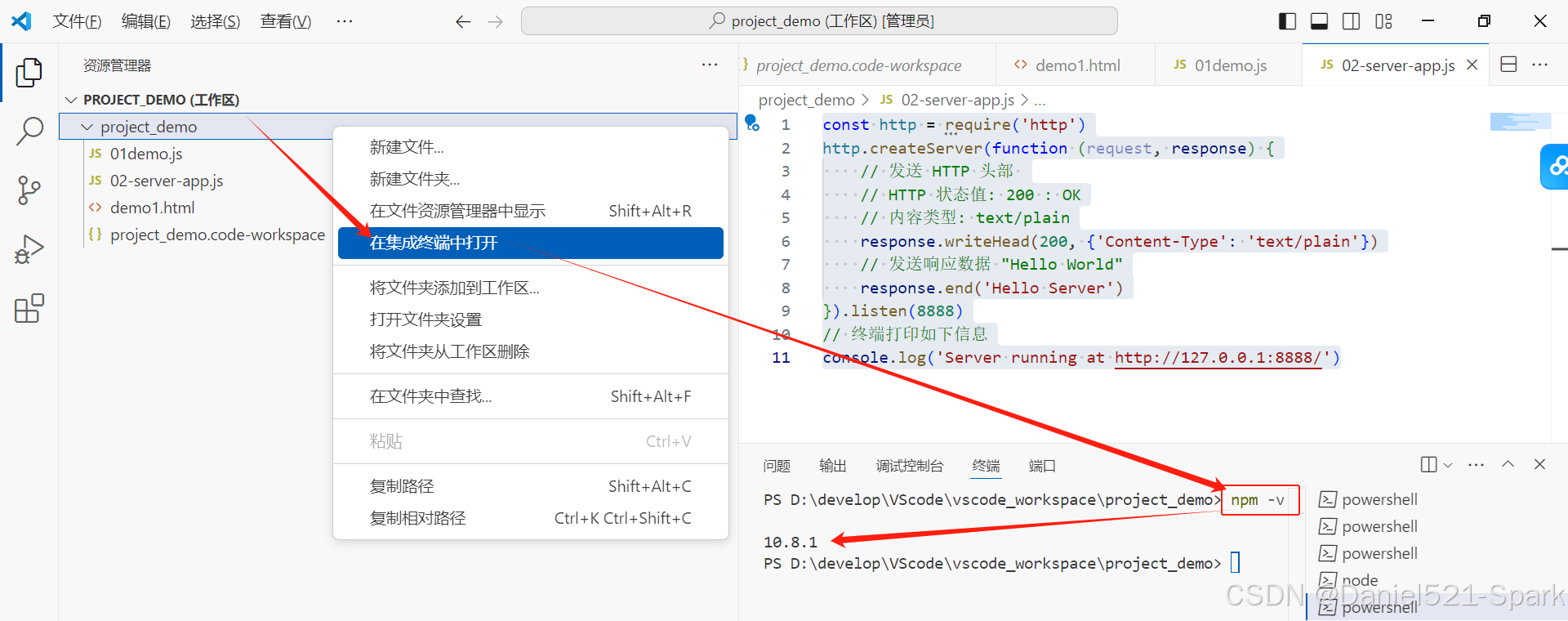
② 在VSCode 终端查看

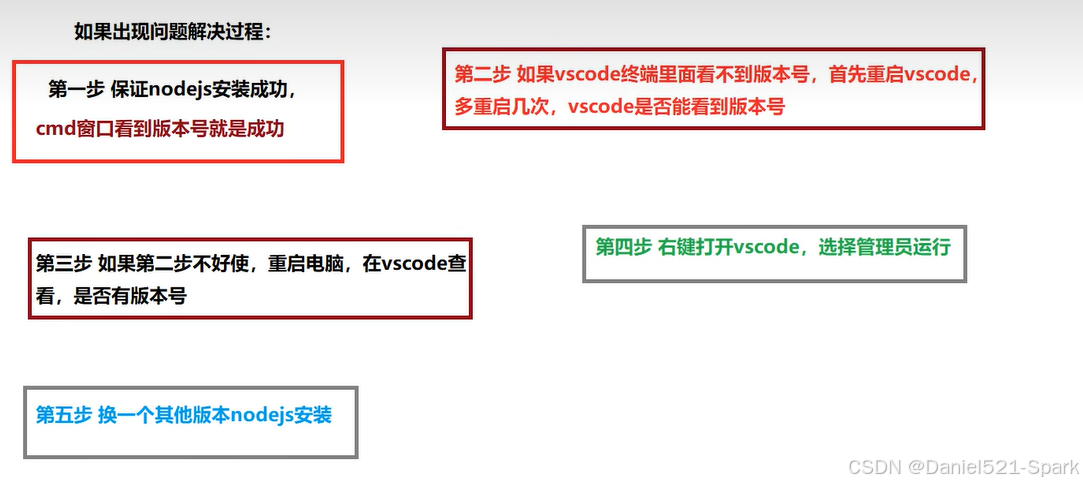
如果报以下错误将通过步骤升级解决:

2.3、简单入门
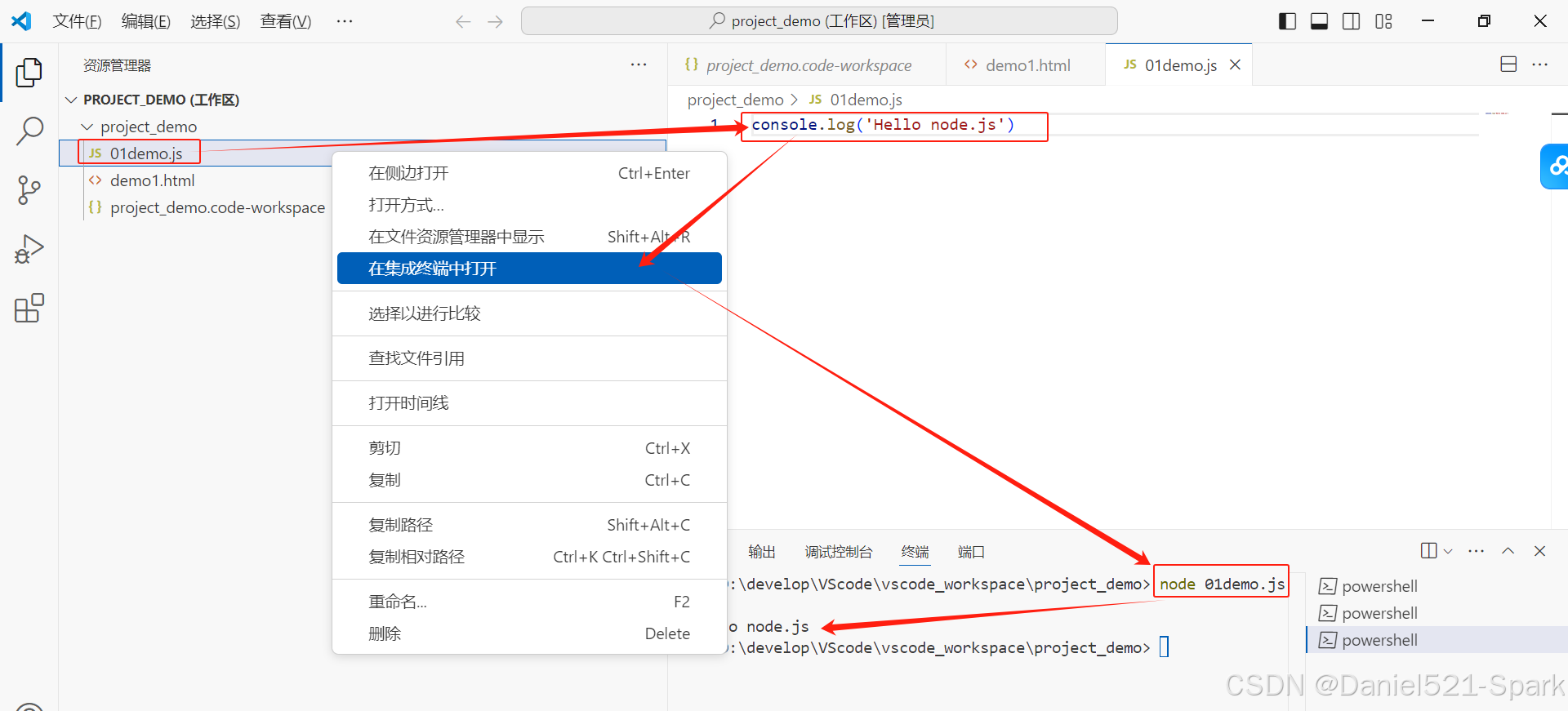
- 创建
01-控制台程序.js- 进入到程序所在的目录,输入
node 01-控制台程序.js
console.log('Hello node.js')

浏览器的内核包括两部分核心:
- DOM渲染引擎;
- js解析器(js引擎)
- js运行在浏览器中的内核中的js引擎内部
Node.js是脱离浏览器环境运行的JavaScript程序,基于V8 引擎(Chrome 的 JavaScript的引擎)
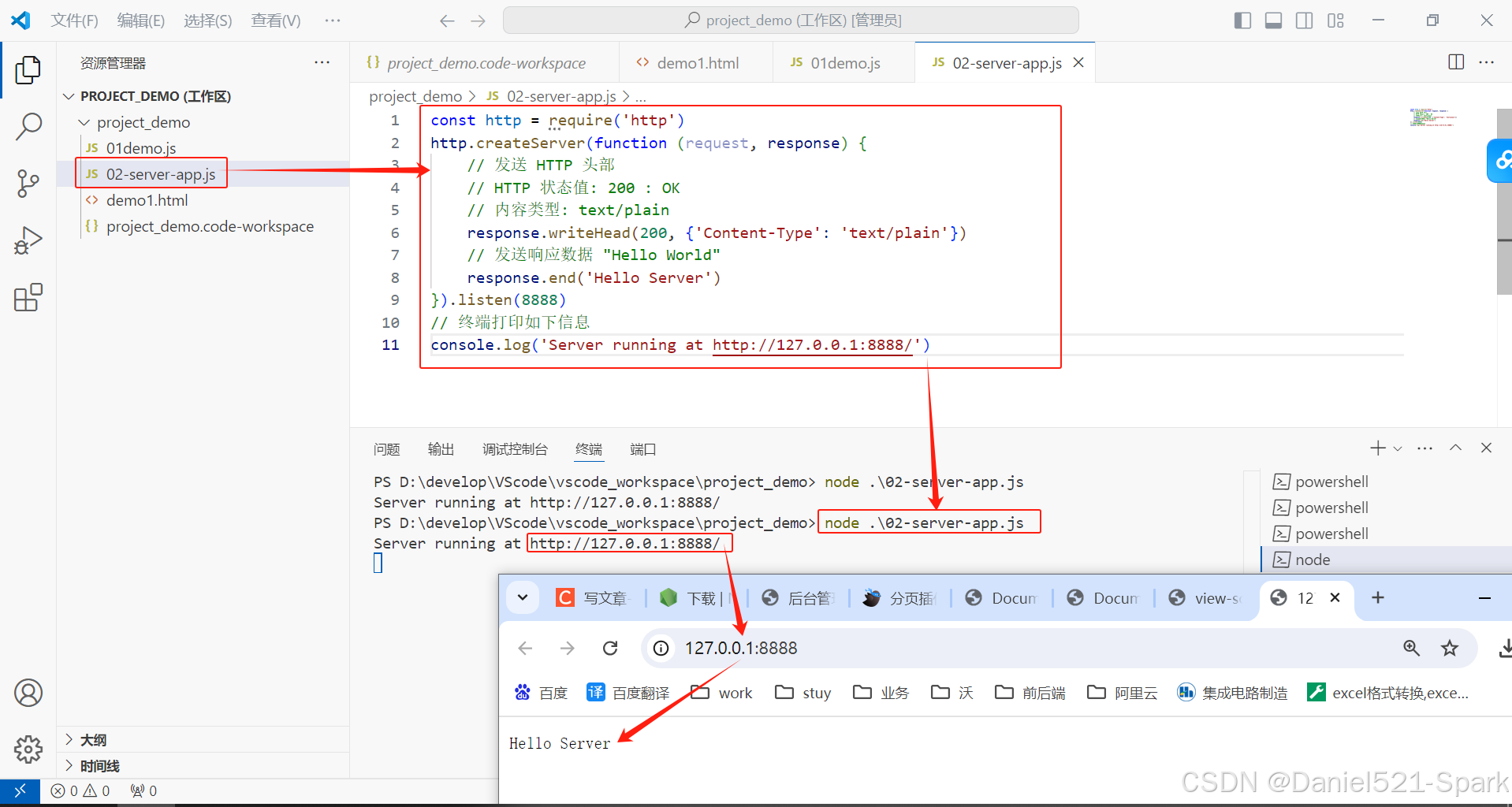
2.4、服务器端应用开发(了解)
- 创建
02-server-app.js并导入如下:- 运行服务器程序
node 02-server-app.js- 服务器启动成功后,在浏览器中输入:
http://localhost:8888/查看webserver成功运行,并输出html页面
停止服务:ctrl + c
const http = require('http')
http.createServer(function (request, response) {// 发送 HTTP 头部 // HTTP 状态值: 200 : OK// 内容类型: text/plainresponse.writeHead(200, {'Content-Type': 'text/plain'})// 发送响应数据 "Hello World"response.end('Hello Server')
}).listen(8888)
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/')

三、NPM
3.1、NPM简介
3.1.1、什么是NPM
NPM全称 Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于后端的
Maven。
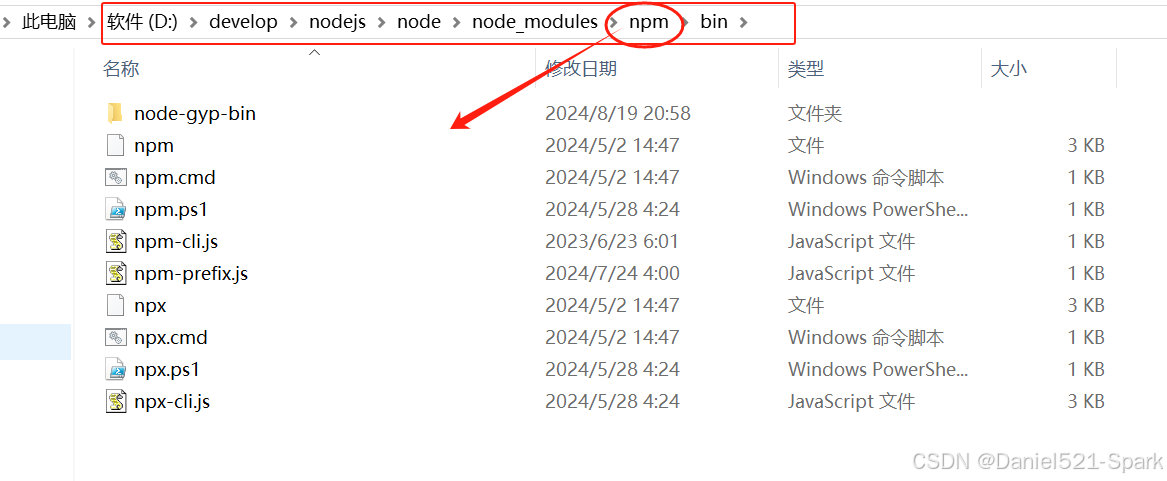
3.1.2、NPM工具的安装位置
我们通过npm 可以很方便地下载js库,管理前端工程。
Node.js默认安装的npm包和工具的位置:Node.js目录\node_modules
- 在这个目录下你可以看见 npm目录,npm本身就是被NPM包管理器管理的一个工具,说明 Node.js已经集成了npm工具
安装了nodejs后自动也就安装了npm

#在命令提示符输入 npm -v 可查看当前npm版本
npm -v


3.2、使用 npm 管理项目
3.2.1、创建文件夹 npm
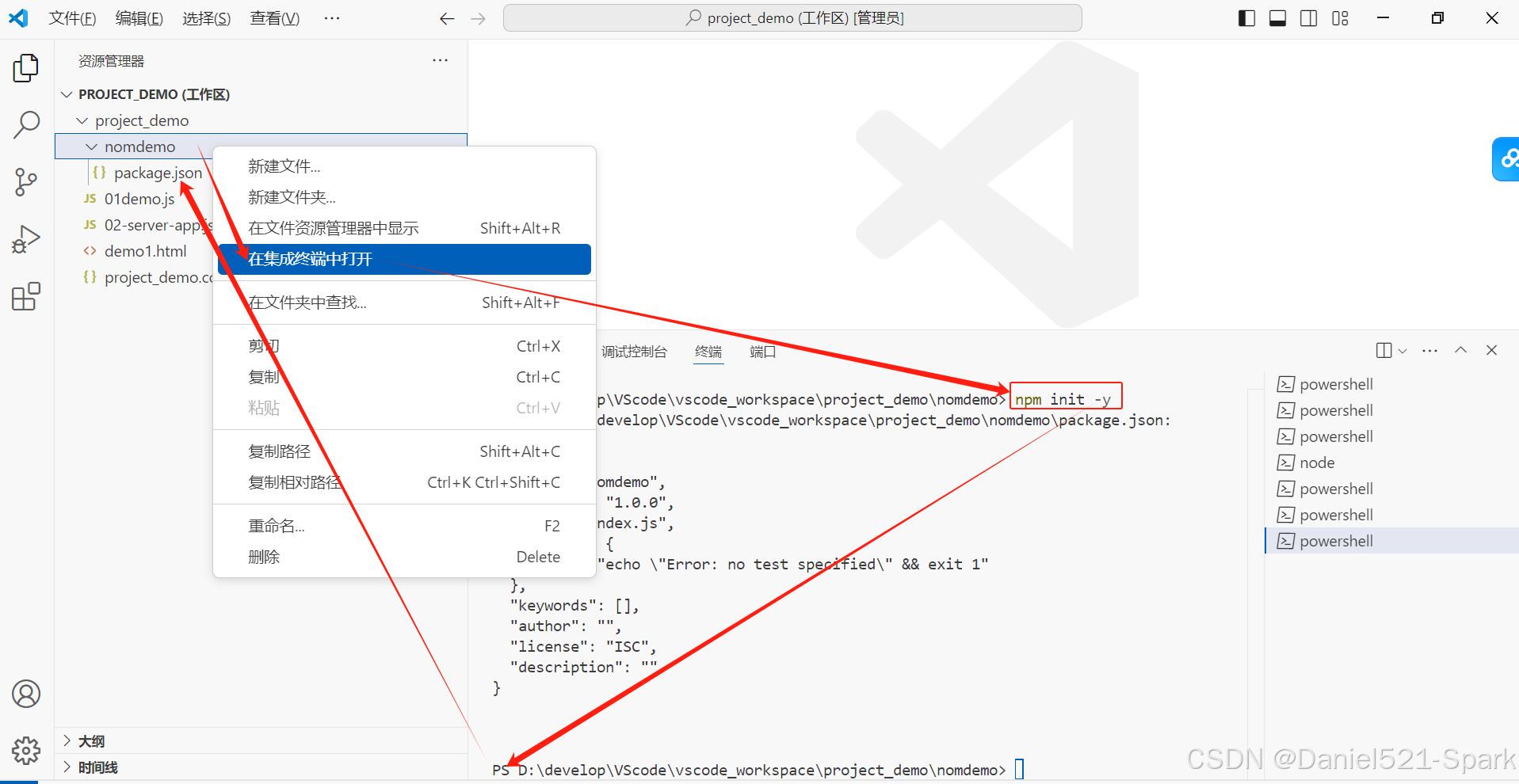
3.2.2、项目初始化
① 在工程下面 project_demo 下面创建文件夹

#建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化
npm init
#按照提示输入相关信息,如果是用默认值则直接回车即可。
#name: 项目名称
#version: 项目版本号
#description: 项目描述
#keywords: {Array}关键词,便于用户搜索到我们的项目
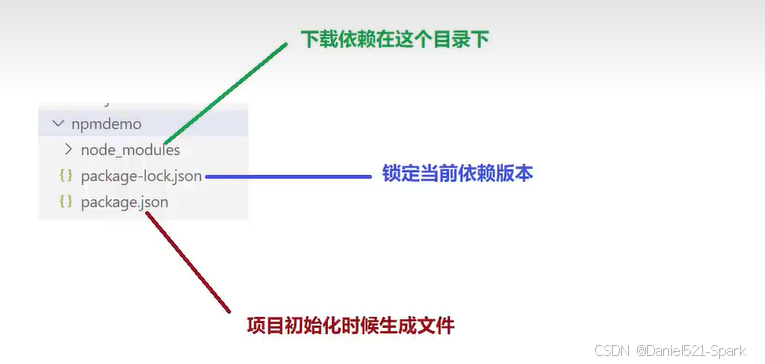
#最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml
#我们之后也可以根据需要进行修改。
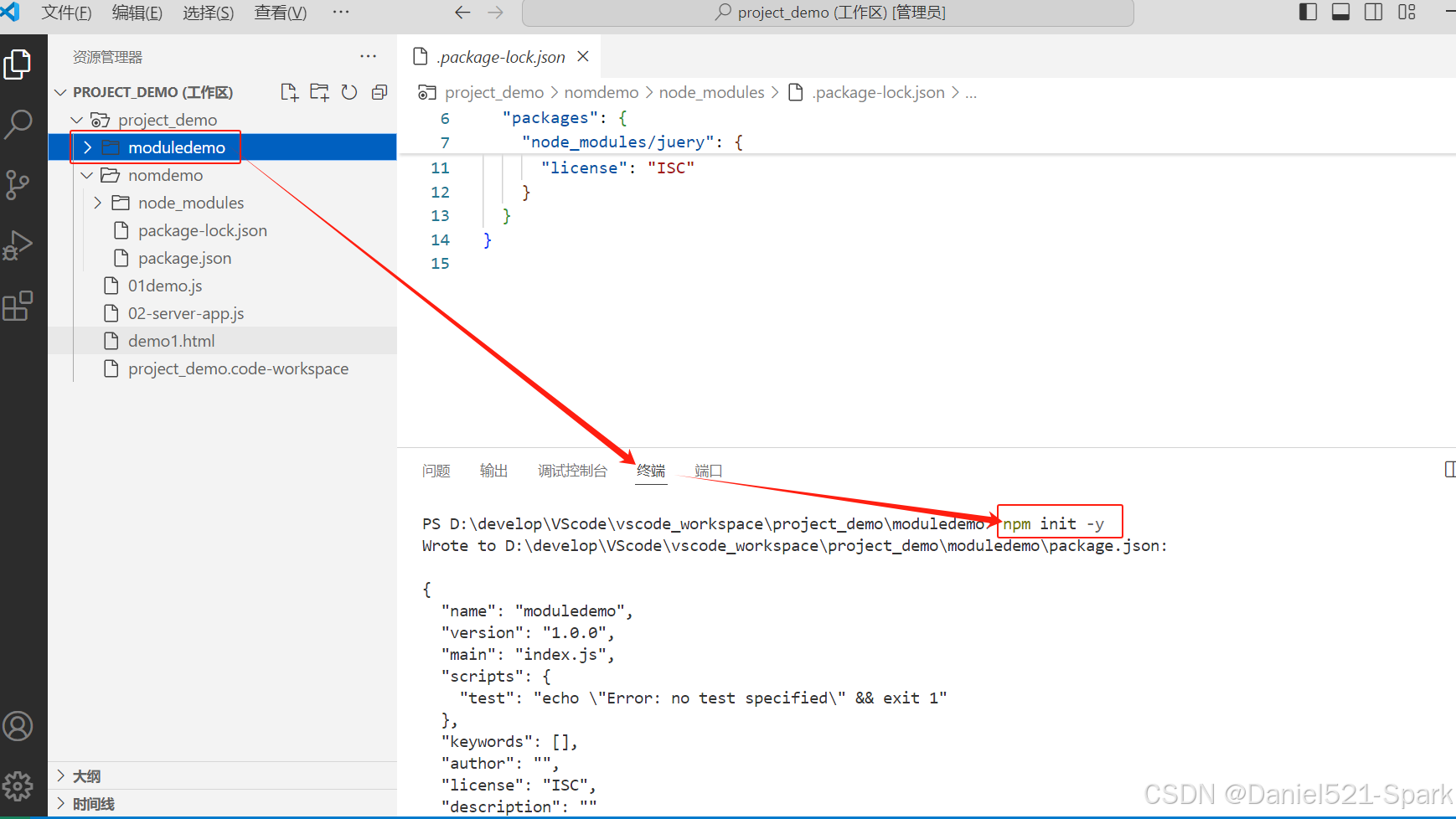
直接生成 package.json 文件
#如果想直接生成 package.json 文件,那么可以使用命令
npm init -y
3.2.3、修改npm镜像和仓库
NPM 官方的管理的包都是从 http://npmjs.com下载的,但是这个网站在国内速度很慢。
这里推荐使用淘宝 NPM 镜像 http://npm.taobao.org/ ,淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
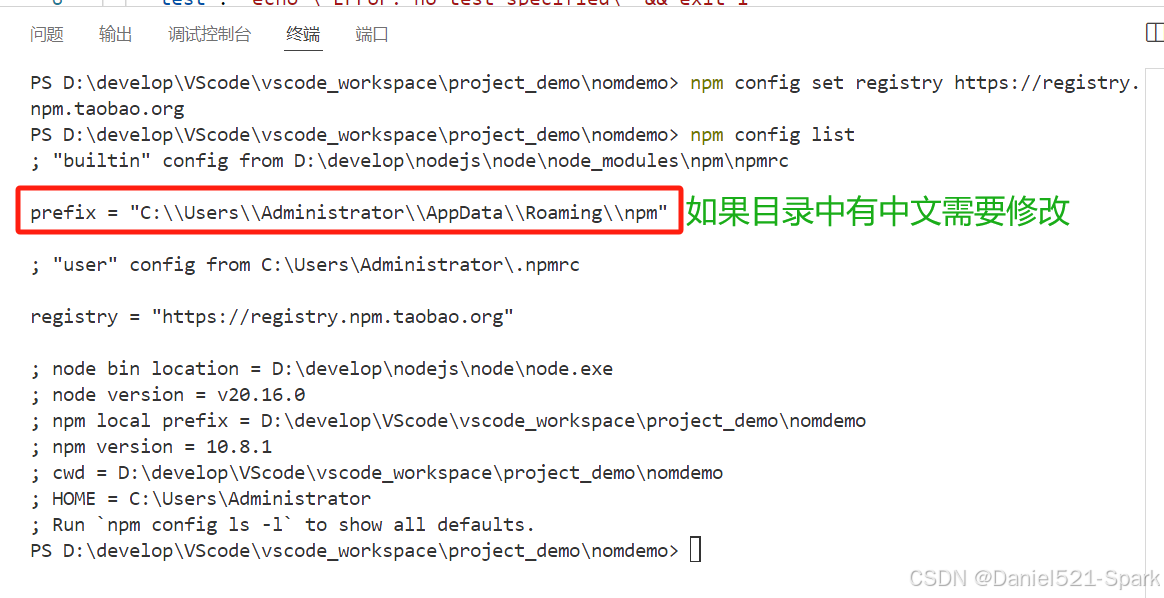
设置镜像地址:
#经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载
npm config set registry https://registry.npmmirror.com
#查看npm配置信息
npm config list

设置仓库地址:
默认仓库地址是当前用户目录下,如果当前用户目录有中文,需要修改

修改命令如下:
# 配置全局安装:例如我的:D:\gansu\node-global
npm config set prefix D:\gansu\node-global# 配置缓存路径:例如我的:D:\gansu\node-cache
npm config set cache D:\gansu\node-cache#查看npm配置信息
npm config list
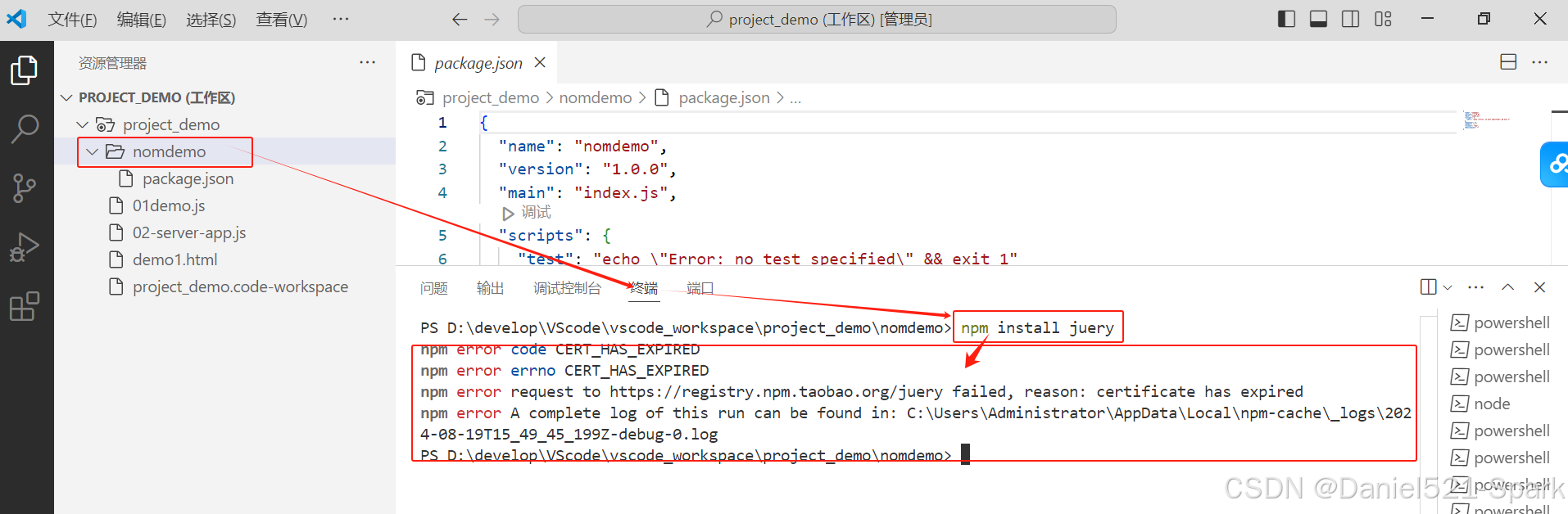
3.2.4、npm install 命令的使用
#使用 npm install 安装依赖包的最新版,
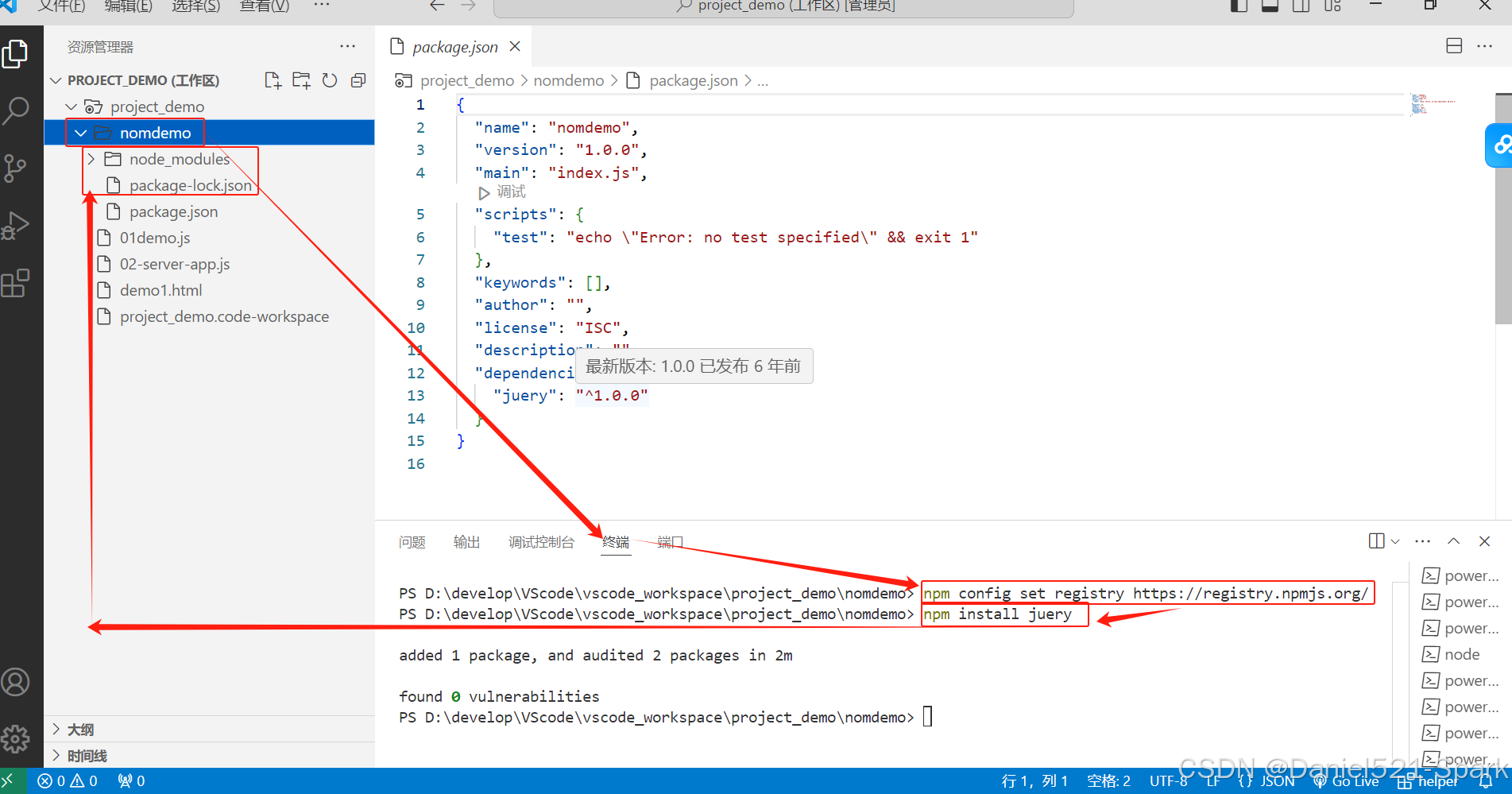
#模块安装的位置:项目目录\node_modules
#安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本
#同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的 <dependencies>
npm install jquery
#npm管理的项目在备份和传输的时候一般不携带node_modules文件夹
npm install #根据package.json中的配置下载依赖,初始化项目
#如果安装时想指定特定的版本
npm install jquery@2.1.x
# 局部安装
#devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖
#使用 -D参数将依赖添加到devDependencies节点
npm install --save-dev eslint
#或
npm install -D eslint
#全局安装
#Node.js全局安装的npm包和工具的位置:用户目录\AppData\Roaming\npm\node_modules
#一些命令行工具常使用全局安装的方式
npm install -g webpack--global
问题:

解决:如果淘宝npm镜像服务暂时不可用,可以考虑切换回官方npm源。
具体命令可能是:
npm config set registry https://registry.npmjs.org/#切换淘宝镜像仓库
npm config set registry https://registry.npmmirror.com


3.2.5、其它命令
#更新包(更新到最新版本)
npm update 包名
#全局更新
npm update -g 包名
#卸载包
npm uninstall 包名
#全局卸载
npm uninstall -g 包名
四、模块化开发(ES5)
4.1、模块化简介
4.1.1、模块化产生的背景
随着网站逐渐变成"互联网应用程序",嵌入网页的
Javascript代码越来越庞大,越来越复杂。

Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。- 但是,Javascript不是一种模块化编程语言,它不支持"类"(class),包(package)等概念,更遑论"模块"(module)了。
4.1.2、什么是模块化开发
传统非模块化开发有如下的缺点:
- 命名冲突
- 文件依赖
模块化规范:
CommonJS模块化规范(ES5模块化规范)- ES6模块化规范
4.2、ES5模块化
每个文件就是一个模块,有自己作用域。在一个文件里定义的变量、函数、类,都是私有的,对其他文件不可见。
4.2.1、创建“moduledemo”文件夹
① 创建“moduledemo”文件夹
② 初始化 npm init -y

4.2.2、导出模块
③ 分别创建 01.js, 02.js模块化/四则运算.js

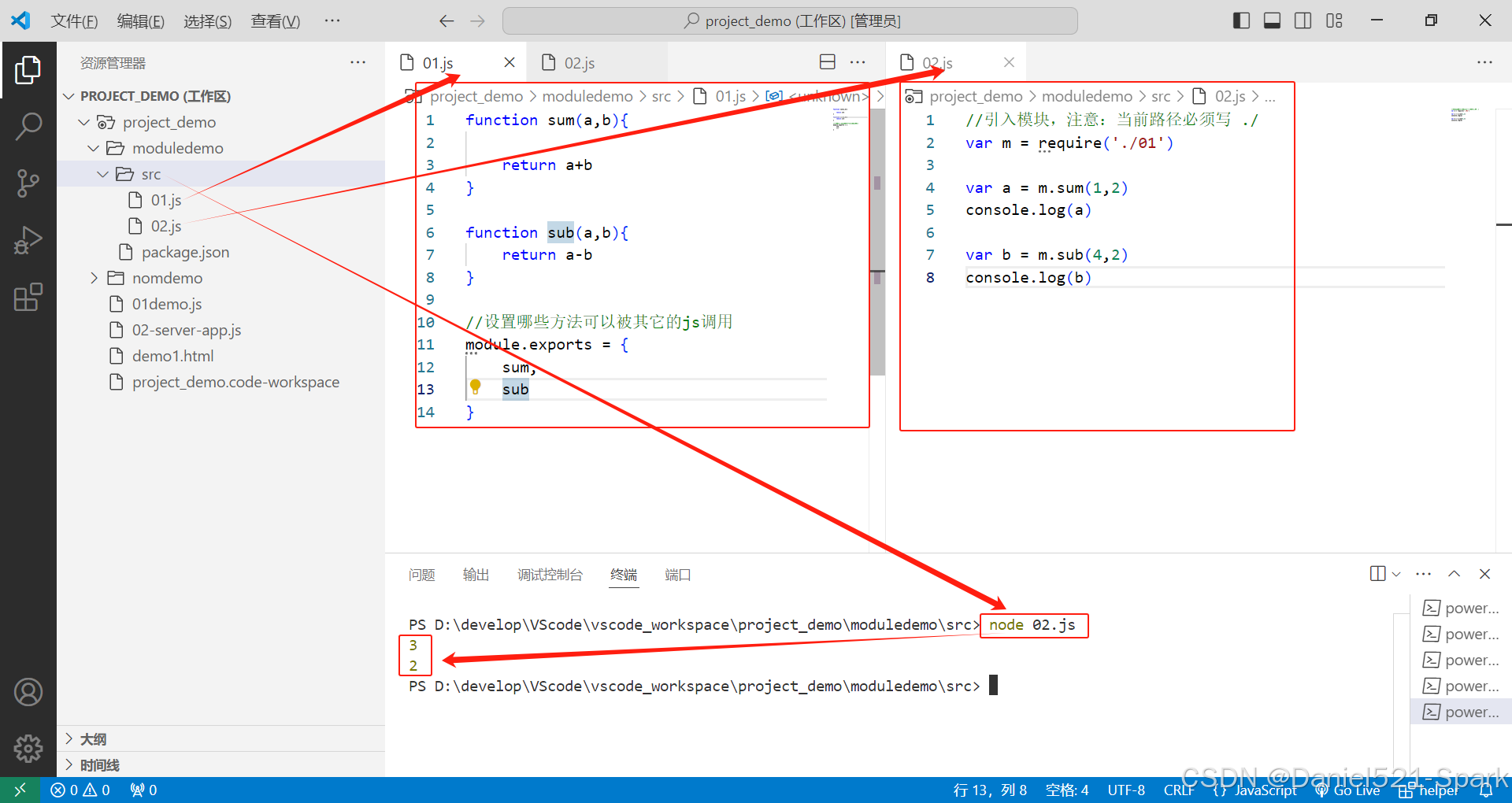
01.js
function sum(a,b){return a+b
}function sub(a,b){return a-b
}//设置哪些方法可以被其它的js调用
module.exports = {sum,sub
}
02.js
//引入模块,注意:当前路径必须写 ./
var m = require('./01')var a = m.sum(1,2)
console.log(a)var b = m.sub(4,2)
console.log(b)
运行如下:
node 02.js

CommonJS使用exports和require来导出、导入模块。
五、模块化开发(ES6)
5.1、ES6 简介
- (1)ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
- (2)ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 的实现还有 Jscript 和 ActionScript)
5.2、ES6 模块化写法(一)
ES6使用
export和import来导出、导入模块。
5.2.1、导出导入模块
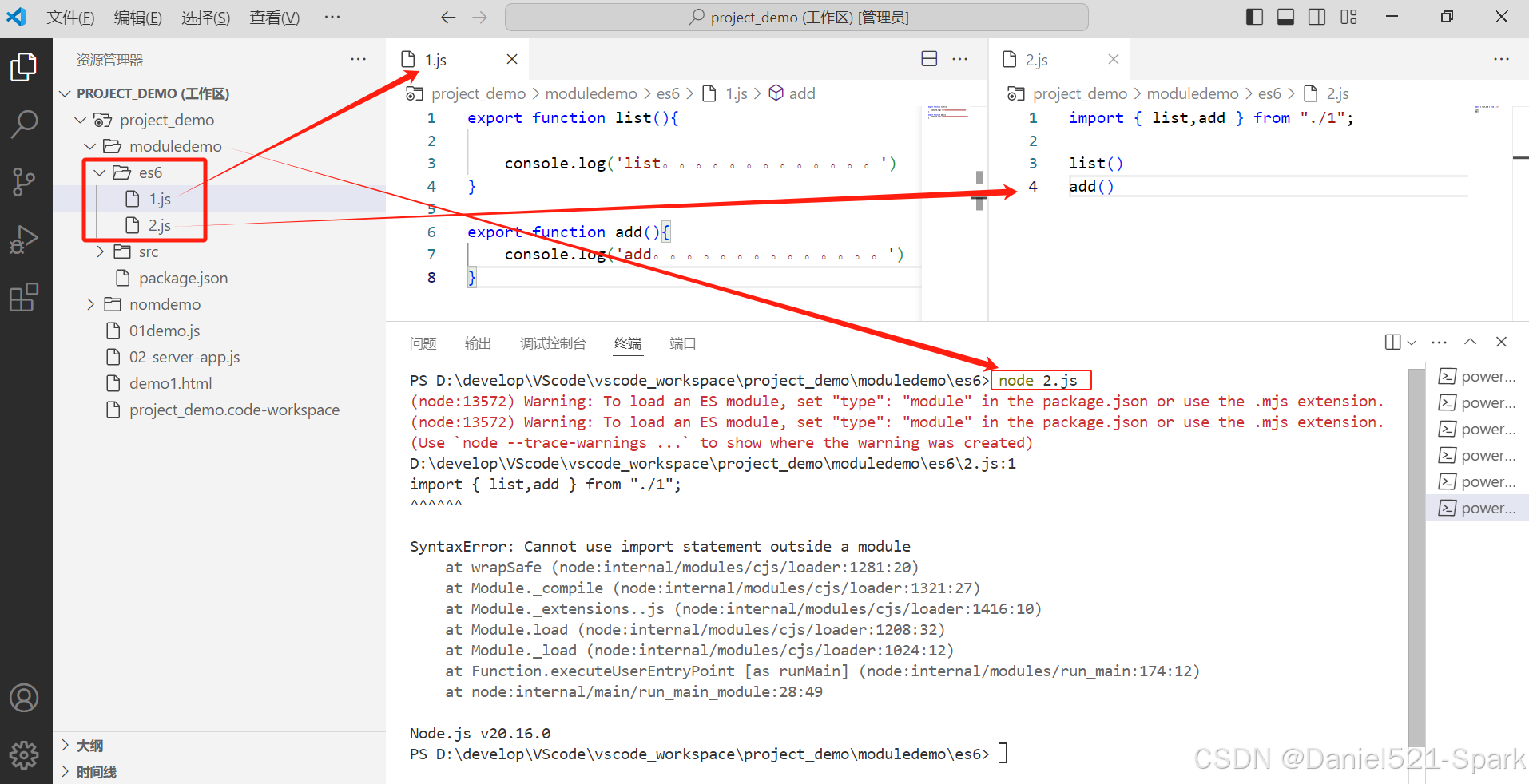
分别创建 es6/1.js,es6/2.js

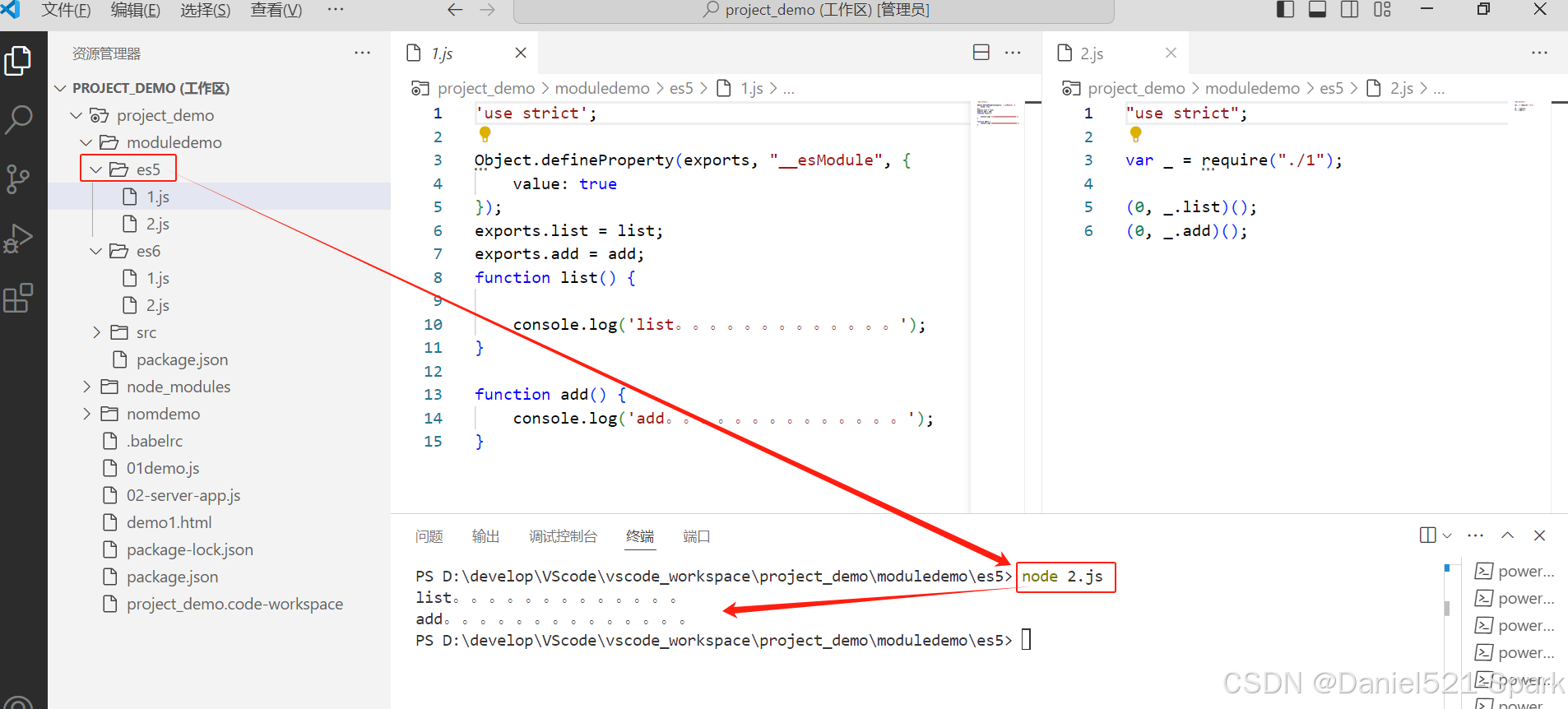
es6/1.js
export function list(){console.log('list。。。。。。。。。。。。。')
}export function add(){console.log('add。。。。。。。。。。。。。。')
}
es6/2.js
import { list,add } from "./1";list()
add()
注意:这时程序无法运行,因为ES6的模块化无法在Node.js中执行,需要用Babel编辑成ES5后再执行。
5.2.2、安装 Babel
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行
安装命令行转码工具
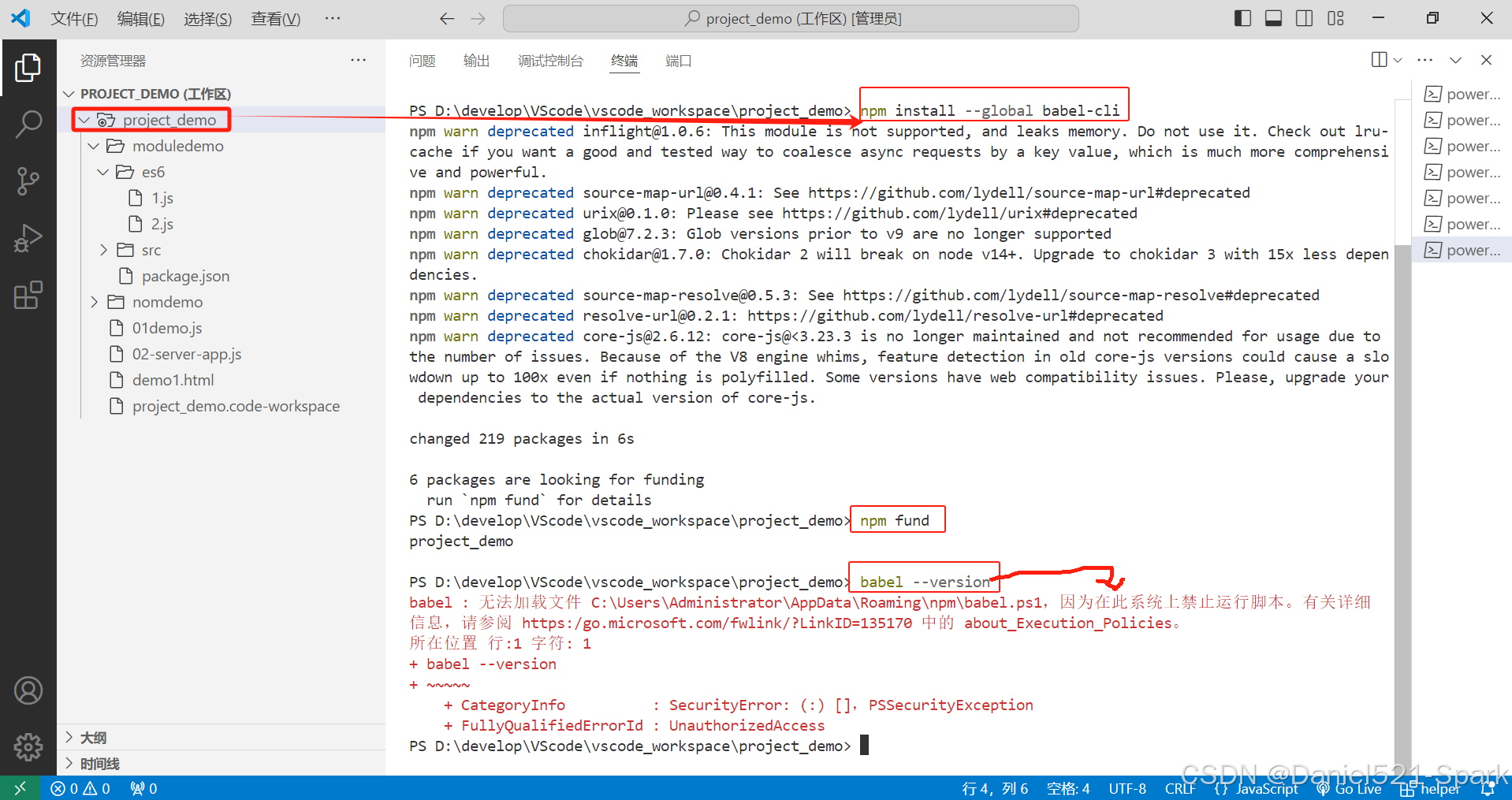
- Babel提供babel-cli工具,用于命令行转码。它的安装命令如下:
npm install --global babel-cli#查看是否安装成功
babel --version

上面问题解决:
- ①以管理员身份打开终端 ,输入
set-ExecutionPolicy RemoteSigned命令


- ② 在电脑中直接搜索
PowerShell以管理员方式执行set-ExecutionPolicy RemoteSigned,输入y敲回车即可。
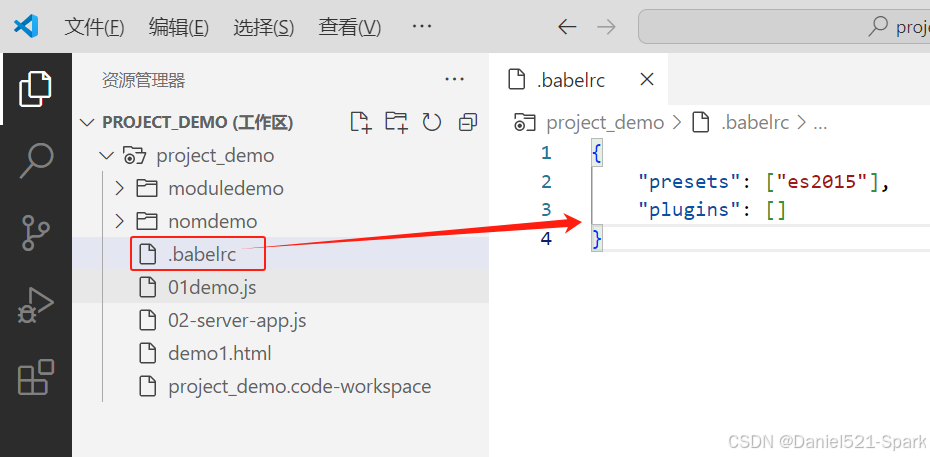
5.2.3、配置 .babelrc
Babel的配置文件是
.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,presets字段设定转码规则,将es2015规则加入 .babelrc:

{"presets": ["es2015"],"plugins": []
}
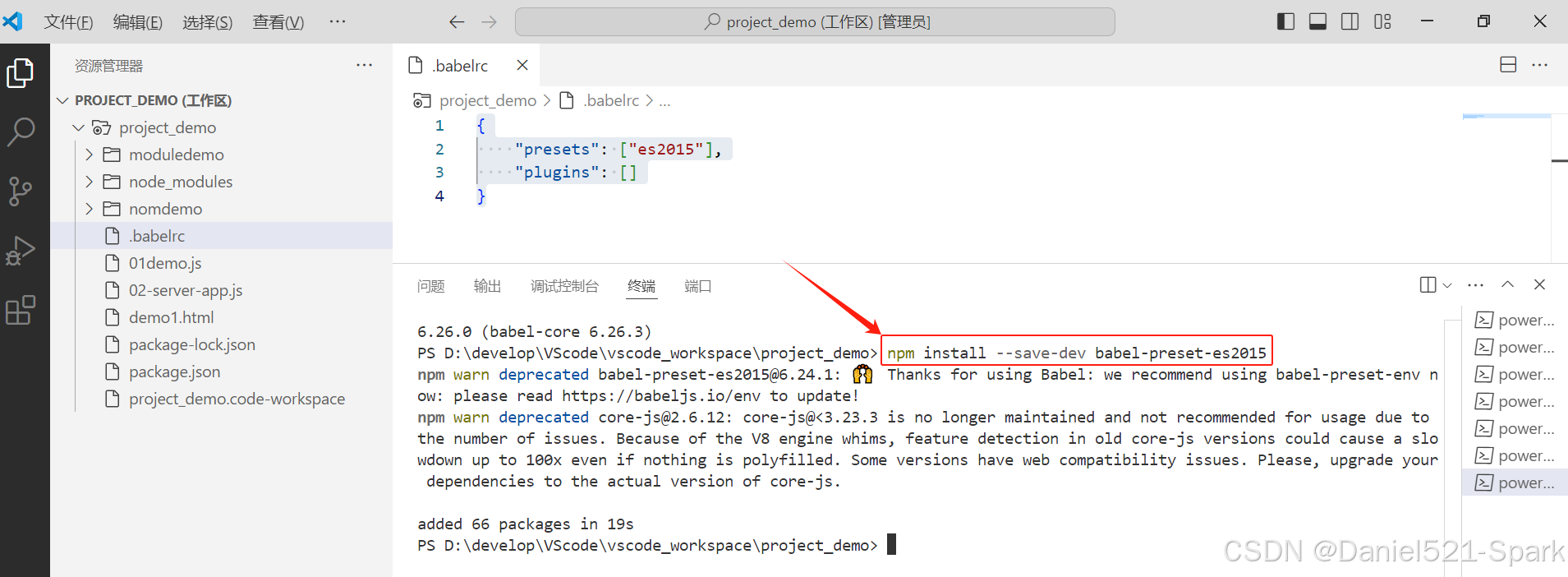
5.2.4、安装转码器
在项目中安装,复制下面命令即可
npm install --save-dev babel-preset-es2015

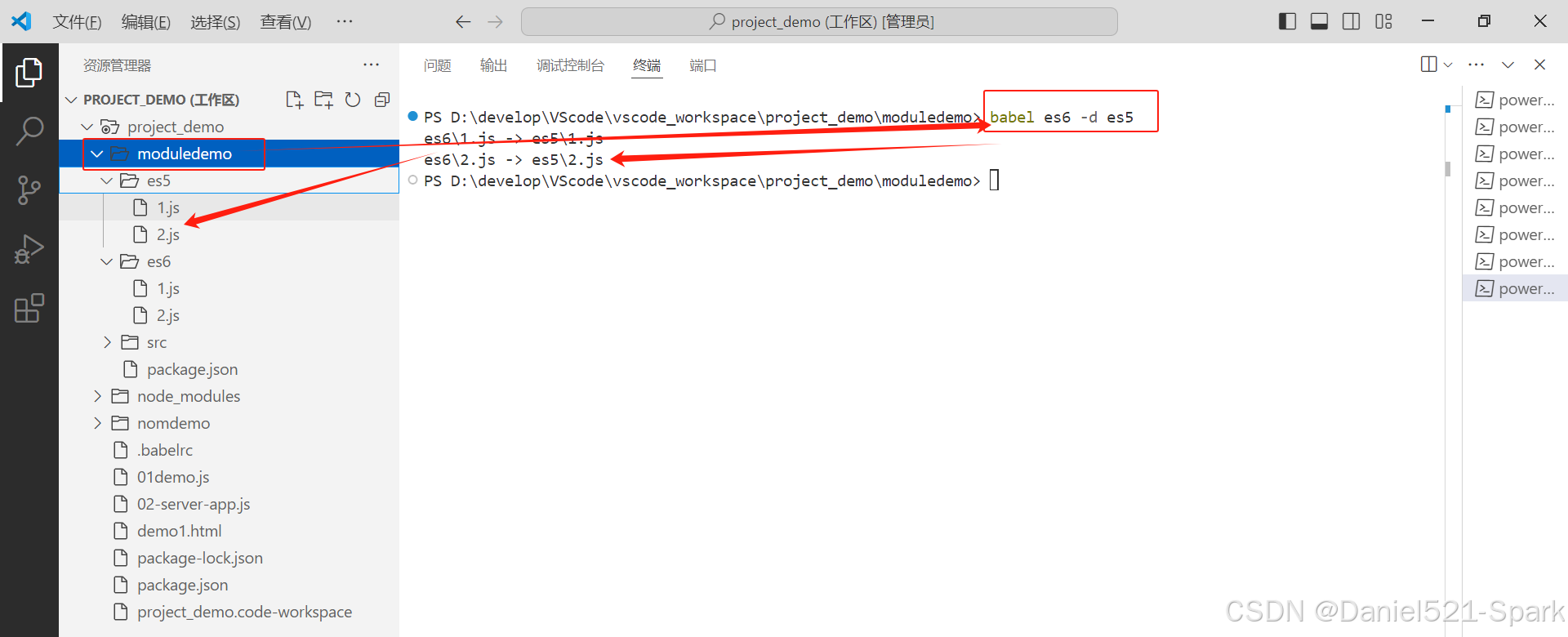
5.2.5、转码
① 创建文件夹 es5 ,然后运行如下命令:
# --out-dir 或 -d 参数指定输出目录
babel es6 -d es5

5.2.6、运行程序
进入转化后的es5 输入命令即可:
node 2.js

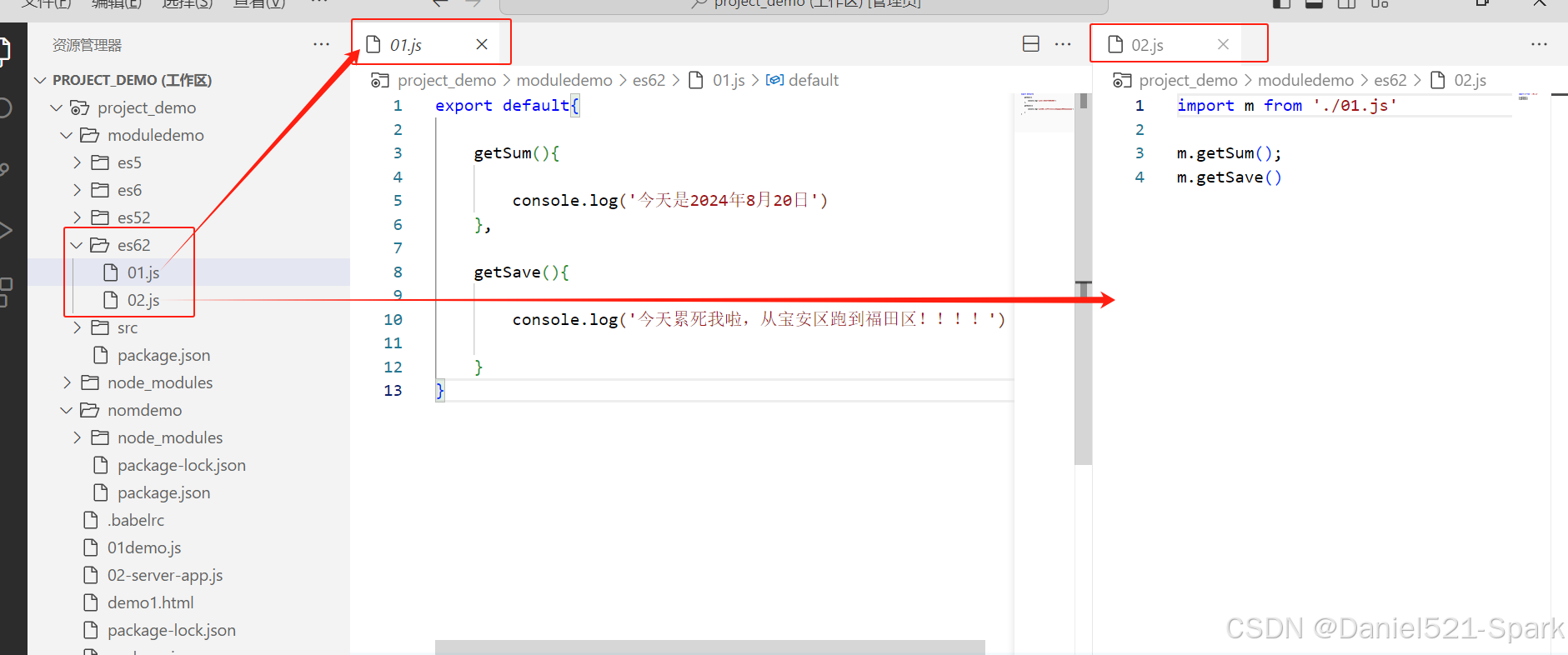
5.3、ES6 模块化写法(二)
① 创建文件夹
es62,然后下面创建01.js,02.js

01.js,02.js
export default{getSum(){console.log('今天是2024年8月20日')},getSave(){console.log('今天累死我啦,从宝安区跑到福田区!!!!')}
}
import m from './1.js'getSum()
getSave()
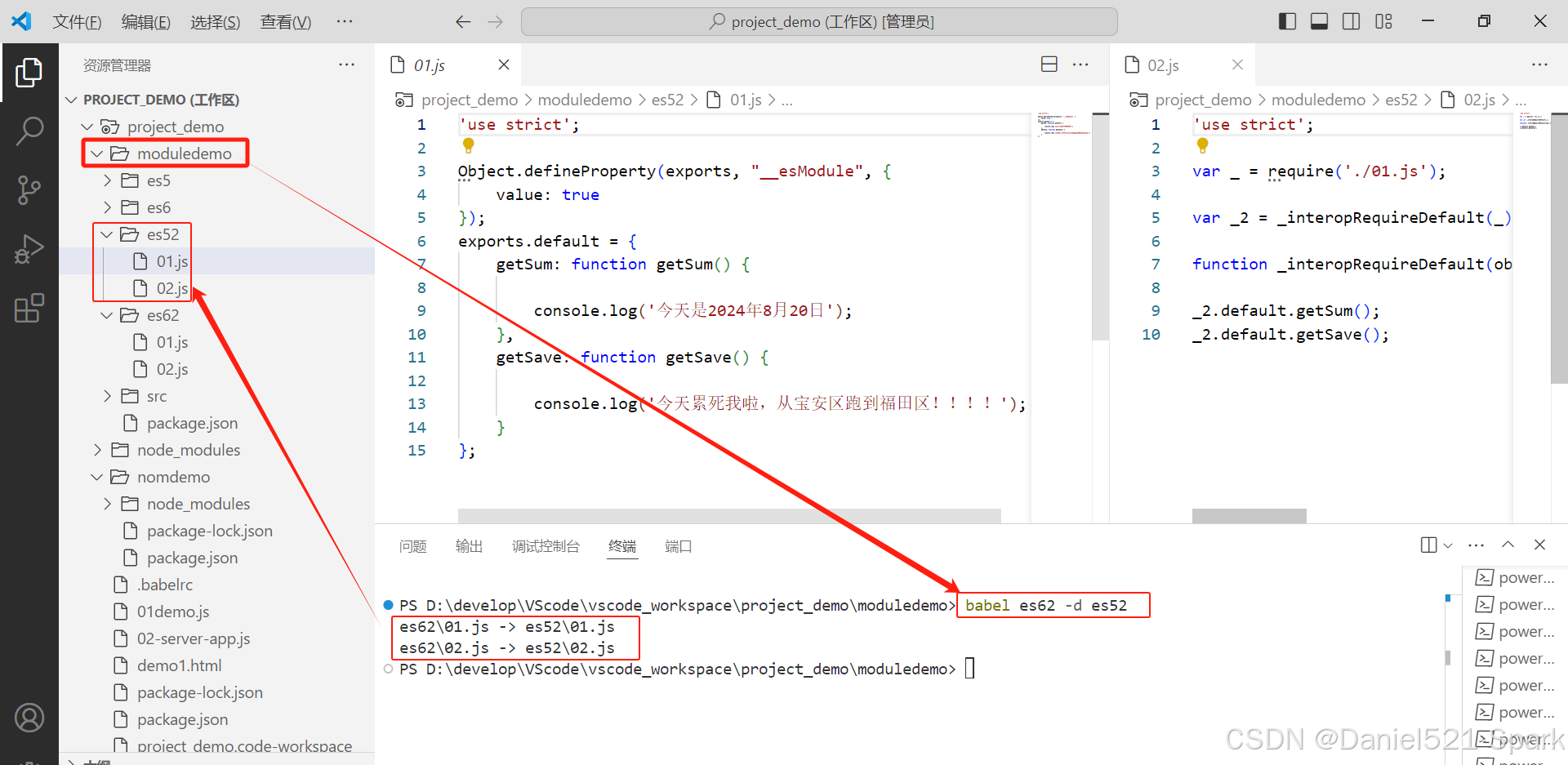
② 创建文件夹
es52进行转码操作

③ 运行程序,执行:
node 02.js

文章源码
相关文章:

四、前后端分离通用权限系统(4)
🌻🌻 目录 一、前端开发和前端开发工具1.1、前端开发介绍1.2、下载和安装 VS Code1.2.1、下载地址1.2.2、插件安装1.2.3、创建项目1.2.4、保存工作区1.2.5、新建文件夹和网页1.2.6、预览网页1.2.7、设置字体大小 二、Node.js2.1、Node.js 简介2.1.1、什么…...

时序预测|基于贝叶斯BO-卷积-双向门控单元-注意力机制的单变量时间序列预测模型BO-CNN-BiGRU-Attention
时序预测|基于贝叶斯BO-卷积-双向门控单元-注意力机制的单变量时间序列预测模型BO-CNN-BiGRU-Attention 文章目录 前言时序预测|基于贝叶斯BO-卷积-双向门控单元-注意力机制的单变量时间序列预测模型BO-CNN-BiGRU-Attention 一、BO-CNN-BiGRU-Attention模型1. 贝叶斯优化&#…...

计算机毕业设计PySpark+Flask bilibili弹幕情感分析 B站视频数据可视化 B站爬虫 机器学习 深度学习 NLP自然语言处理 大数据毕业设计
### 开题报告:基于PySpark和Flask的B站弹幕情感分析系统 #### 一、研究背景 在网络视频平台的用户互动中,弹幕(Danmaku)作为一种实时评论的形式,已经成为观众表达观点和情感的重要方式。尤其是在B站(哔哩…...

点击展开详细说明网站html引导页源码
点击展开详细说明网站html引导页源码,源码由HTMLCSSJS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果,也可以上传到服务器里面,重定向这个界面 https://download.csdn.net/download/huayula/89…...

Android 架构模式之 MVP
目录 架构设计的目的对 MVP 的理解代码ModelViewPresenter Android 中 MVP 的问题试吃个小李子ModelViewPresenter 大家好! 作为 Android 程序猿,你有研究过 MVP 架构吗?在开始接触 Android 那一刻起,我们就开始接触 MVC 架构&am…...

Ciallo~(∠・ω・ )⌒☆第二十二篇 入门request请求库使用
请求库是用于发送HTTP请求的工具。常见的请求库有requests,它是一个功能强大且易于使用的HTTP库。 使用requests库发送GET请求: import requests url "https://httpbin.org/get"# 携带get请求参数 params {"pn": 10,"size&q…...

设计模式-创建型模式-原型模式
1.原型模式定义 用一个已经创建的实例作为原型,通过复制该原型对象来创建一个和原型对象相同的新对象; 1.1 原型模式优缺点 优点 当创建一个新的对象实例较为复杂时,使用原型模式可以简化对象的创建过程,通过复制一个已有的实例…...

遗传算法与深度学习实战(7)——使用遗传算法解决N皇后问题
遗传算法与深度学习实战(7)——使用遗传算法解决N皇后问题 0. 前言1. N 皇后问题2. 解的表示3. 遗传算法解决 N 皇后问题小结系列链接 0. 前言 进化算法 (Evolutionary Algorithm, EA) 和遗传算法 (Genetic Algorithms, GA) 已成功解决了许多复杂的设计…...

R语言:如何安装包“linkET”
自己在R语言中安装包“linkET”时报错不存在叫‘linket’这个名字的程辑包 尝试了install.packages("linkET")和BiocManager::install("linkET")两种安装办法都不行 >install.packages("linkET") WARNING: Rtools is required to build R pa…...

JSON, YAML, XML, CSV交互可视化
1、jsoncrack https://jsoncrack.com/editor...

Android UI:PopupWindow:源码分析:设置WindowManager.LayoutParams中的各种参数
文章目录 设置flags是否包含某些flag设置gravity设置type设置softInputMode设置windowAnimations设置width/height设置token 在WindowManager.addView之前设置在WindowManager.addView之后,可通过i熬夜难过update方法设置设置format设置flags是否包含某些flag 1666 …...

MySQL:从入门到放弃
基础查询 MySQL:基础查询 Mybatis:基础巩固-DDL 项目实战 MySQL:按照日期分组查询 查询开始时间与结束时间在指定的日期范围之内,并且结束时间可以为NULL的数据...

C++OpenGL三维显示镜面反射光线漫反射实例
程序示例精选 COpenGL三维显示镜面反射光线漫反射实例 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对《COpenGL三维显示镜面反射光线漫反射实例》编写代码,代码整洁,…...

【前端面试】从npm 升级到 pnpm的总结
pnpm优势 pnpm 和 npm 在性能上存在一些明显的差异,这也是一些开发者选择从 npm 切换到 pnpm 的原因。以下是一些关键的差异和原因: 1. 速度: pnpm 比 npm 快了近 2 倍,它通过优化的依赖管理,显著提高了安装速度 。 2. 磁盘空间效率: pnpm 使用基于内容寻址的文件系…...

同步外网YUM源-3
在企业实际应用场景中,仅仅靠光盘里面的RPM软件包是不能满足需要,我们可以把外网的YUM源中的所有软件包同步至本地,可以完善本地YUM源的软件包数量及完整性。 获取外网YUM源软件常见方法包括Rsync、Wget、Reposync,三种同步方法的区别Rsync方式需要外网YUM源支持RSYNC协议…...

Linux的oracle数据库导入其他用户导出的数据库文件
如果用户使用的是expdp的命令,导入就要使用impdp命令,本文以impdp为例进行介绍 1、查看当前创建的所有dmp导出目录 select * from dba_directories 2、为创建的目录赋权限 比如咱们将数据库导入到test用户, grant read,write on directo…...

FLUX.1 文生图模型微调指南
FLUX.1 是 Black Forest Labs 今年夏天发布的文本转图像模型系列。FLUX.1 模型为开源图像生成模型树立了新标准:它们可以生成逼真的手、清晰的文本,甚至可以生成搞笑表情包这样异常困难的任务。 现在,你可以使用 Ostris 的 Replicate 上的 A…...

JavaWeb基础:HTTP协议与Tomcat服务器
目录 1. HTTP协议简介 示例代码:创建HTTP GET请求 2. Tomcat服务器介绍 Tomcat的基本操作 示例代码:部署简单Servlet 3. 使用Servlet处理请求 示例代码:处理POST请求 在现代网络开发中,理解HTTP协议和如何使用Tomcat作为服…...

python井字棋游戏设计与实现
python实现井字棋游戏 游戏规则,有三个井字棋盘,看谁连成的直线棋盘多谁就获胜 棋盘的展现形式为 棋盘号ABC和位置数字1-9 输入A1 代表在A棋盘1号位数下棋 效果图如下 部分源码如下: 卫星工纵浩 白龙码程序设计,点 代码获取 …...

据说是可以和 Windows 一拼的 5个 Linux 发行版
现如今有数以千计的 Linux 发行版可供您使用,然而人们却无法选择一个完美的操作系统来替代 Windows。 使用 Windows 时,傻瓜都能操作自如,同样的方法却不适用于 Linux。在这里,您必须具备操作和使用操作系统的基本知识。因此人们经…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
