vue 项目中使用高德地图
一、账号准备
首先,需要注册并登录高德地图开放平台,申请密钥。操作指引:高德地图开放平台

二、安装高德地图加载器
npm 安装:
npm i @amap/amap-jsapi-loader --save
或者 yarn 安装:
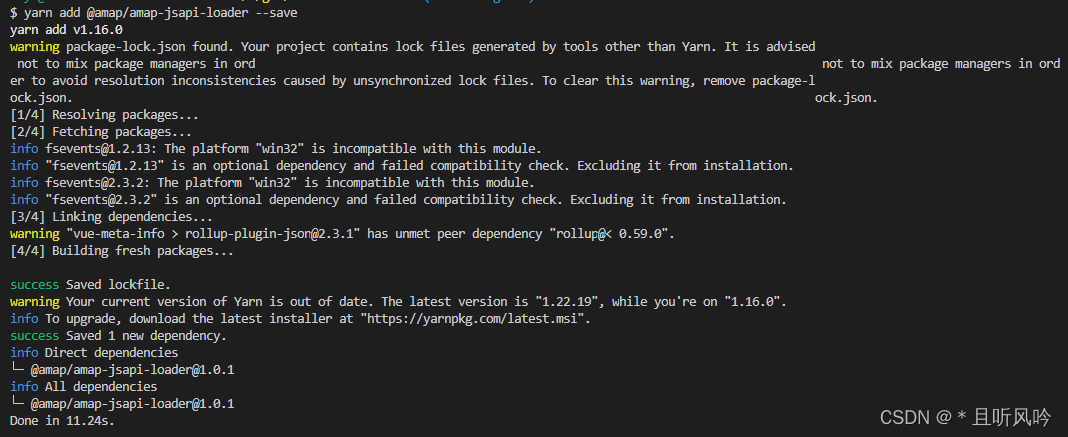
yarn add @amap/amap-jsapi-loader --save
安装成功:

三、封装地图组件
1)引入 AMapLoader
import AMapLoader from '@amap/amap-jsapi-loader';
2)引入安全密钥

根据官方文档,申请的 key 需要引入安全密钥一起使用:
<script>
window._AMapSecurityConfig = {securityJsCode: '' // '「申请的安全密钥」',
}
</script>
3)初始化地图
methods: {initAMap () {AMapLoader.load({key: "", // 申请好的Web端开发者Key,首次调用 load 时必填version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: ["AMap.Scale", "AMap.ToolBar", "AMap.ControlBar", 'AMap.Geocoder', 'AMap.Marker','AMap.CitySearch', 'AMap.Geolocation', 'AMap.AutoComplete', 'AMap.InfoWindow'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等}).then((AMap) => {// 获取到作为地图容器的DOM元素,创建地图实例this.map = new AMap.Map("amapcontainer", { //设置地图容器idresizeEnable: true,zoom: this.zoom, // 地图显示的缩放级别viewMode: "3D", // 使用3D视图zoomEnable: true, // 地图是否可缩放,默认值为truedragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为truedoubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认为truezoom: 11, //初始化地图级别center: [113.370824, 23.131265], // 初始化中心点坐标 广州// mapStyle: "amap://styles/darkblue", // 设置颜色底层})}).catch(e => {console.log(e)})}
}
4)DOM初始化完成进行地图初始化
在 mouted 生命周期中调用初始化地图方法对页面进行渲染:
mounted() {// DOM初始化完成进行地图初始化this.initAMap()
}
5)完整代码
文件 amap.vue:
<template><div id="amapcontainer" style="width: 800px; height: 620px"></div>
</template><script>
import AMapLoader from '@amap/amap-jsapi-loader';
window._AMapSecurityConfig = {securityJsCode: '' // '「申请的安全密钥」',
}
export default {data () {return {map: null}},methods: {initAMap () {AMapLoader.load({key: "", // 申请好的Web端开发者Key,首次调用 load 时必填version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: ["AMap.Scale", "AMap.ToolBar", "AMap.ControlBar", 'AMap.Geocoder', 'AMap.Marker','AMap.CitySearch', 'AMap.Geolocation', 'AMap.AutoComplete', 'AMap.InfoWindow'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等}).then((AMap) => {// 获取到作为地图容器的DOM元素,创建地图实例this.map = new AMap.Map("amapcontainer", { //设置地图容器idresizeEnable: true,zoom: this.zoom, // 地图显示的缩放级别viewMode: "3D", // 使用3D视图zoomEnable: true, // 地图是否可缩放,默认值为truedragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为truedoubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认为truezoom: 11, //初始化地图级别center: [113.370824, 23.131265], // 初始化中心点坐标 广州// mapStyle: "amap://styles/darkblue", // 设置颜色底层})}).catch(e => {console.log(e)})}},mounted () {//DOM初始化完成进行地图初始化this.initAMap()}
}
</script><style lang="less">
</style>
四、页面使用
在需要使用的组件中引入amap.vue:
<template><div><map-container></map-container></div>
</template>
<script>
import MapContainer from "@/components/amap";
export default {name: "purchannel",components: { MapContainer },data () {return {}},watch: {},created () { },mounted () { },methods: {}
}
</script><style lang="less" scoped>
</style>
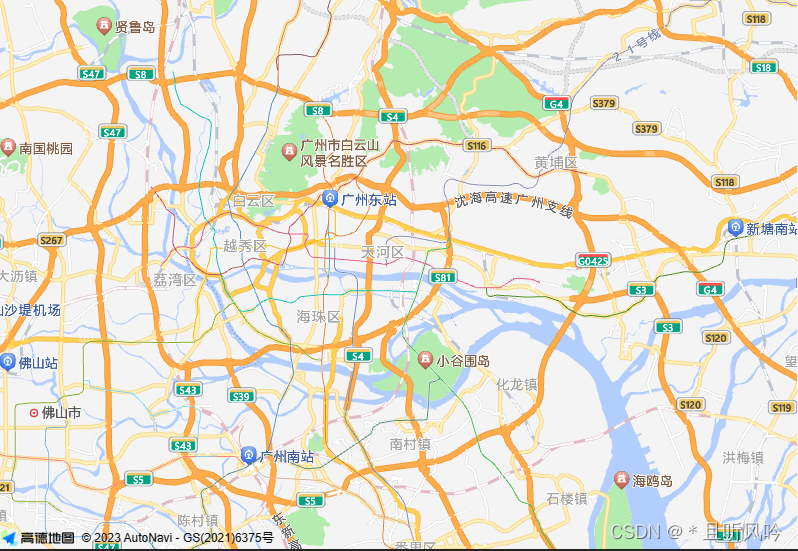
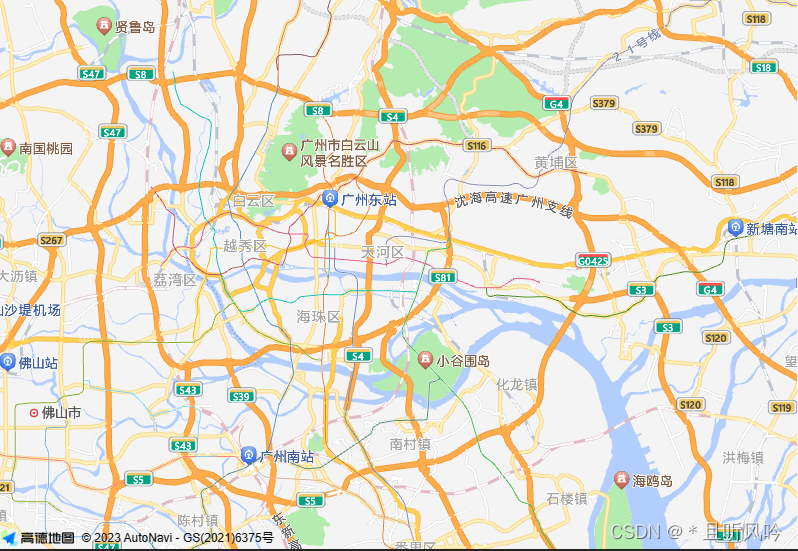
页面效果:

相关文章:

vue 项目中使用高德地图
一、账号准备 首先,需要注册并登录高德地图开放平台,申请密钥。操作指引:高德地图开放平台 二、安装高德地图加载器 npm 安装: npm i amap/amap-jsapi-loader --save或者 yarn 安装: yarn add amap/amap-jsapi-loa…...

【每日一题】病人排队
题目描述小理是个热爱生活的孩子。病人登记看病,小理想编写一个程序,将登记的病人按照以下原则排出看病的先后顺序:1. 老年人(年龄 ≥≥ 60岁)比非老年人优先看病。2. 老年人按年龄从大到小的顺序看病,年龄…...

【数据结构】链表OJ题
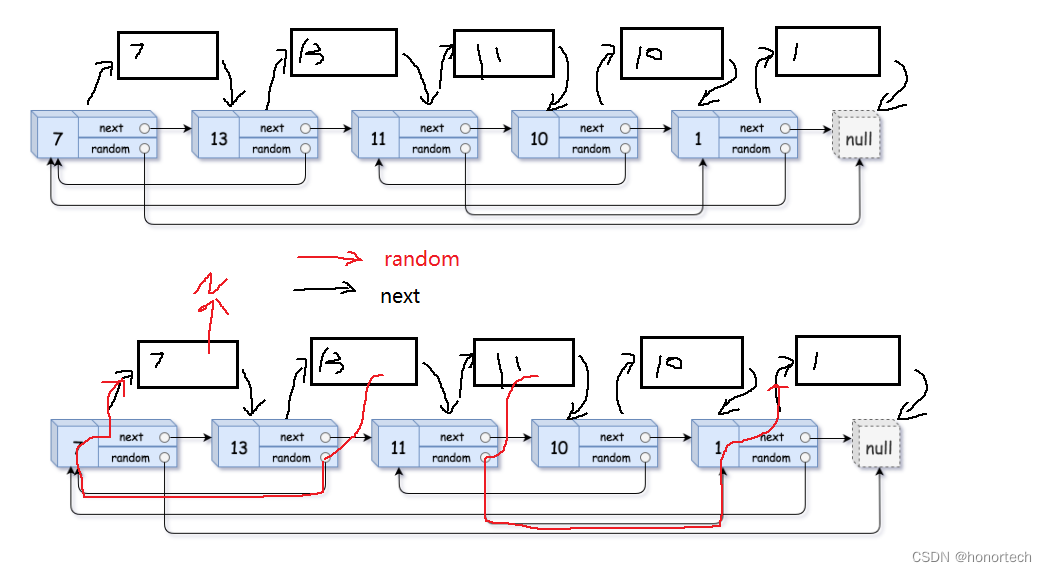
目录面试题 02.04 分割链表剑指 Offer II 027 回文链表160 相交链表141 环形链表142 环形链表 II138 复制带随机指针的链表面试题 02.04 分割链表 定义lesshead和greaterhead链接小于和大于等于k的值分别设置哨兵位和尾节点指针最后将两表去除哨兵位再链接 struct ListNode* p…...

冒泡 VS 插入 VS 选择——谁更胜一筹?(附排序源码)
文章目录什么样的“排序算法”更加优质?排序算法的执行效率排序算法的内存消耗排序算法的稳定性冒泡排序(Bubble Sort)插入排序(Insertion Sort)选择排序(Selection Sort)最终的胜利者…...

[python tools] 今天看到另一个配置工具 YACS,所以做下笔记
YACS 实际上就只是把别人的readme翻译了一下 github: https://github.com/rbgirshick/yacs 样例代码: https://github.com/Wuziyi616/multi_part_assembly/blob/master/docs/config.md 一、使用方法 1. 首先搞一个config的python文件,用来存一下基本的配置信息 比…...

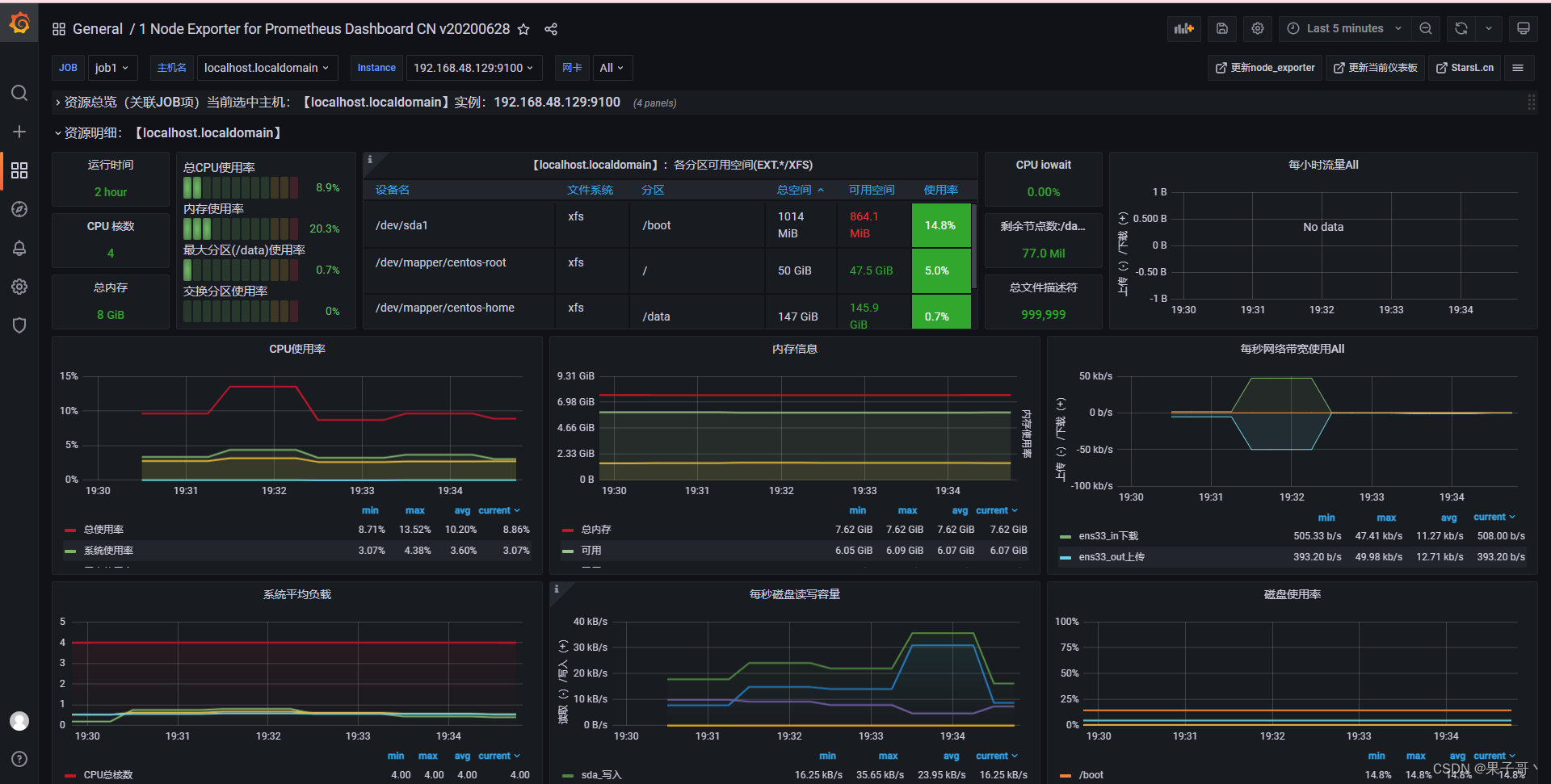
Prometheus cadvisor容器监控和node-exporter节点监控
往期文章 Prometheus监控系统 https://blog.csdn.net/qq_39578545/article/details/108754585 Docker之compose介绍 使用一个Dockerfile模板文件可以定义一个单独的应用容器,如果需要定义多个容器就需要服务编排。下面介绍Docker官方产品,Docker Comp…...

机器学习|正则化|评估方法|分类模型性能评价指标|吴恩达学习笔记
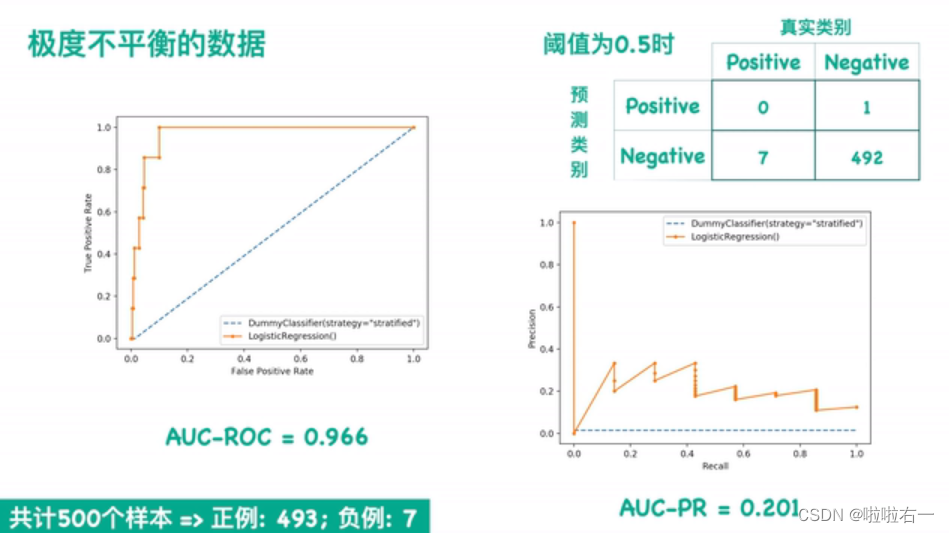
前文回顾:逻辑回归 目录 📚正则化 🐇过拟合的问题 🐇代价函数 🐇正则化线性回归 🐇正则化的逻辑回归模型 📚模型评估方法 🐇留出法(hold-out) &#…...

python迭代器详解
不懂的问题:什么是协变、逆变?渐进式? _T_co TypeVar("_T_co", covariantTrue) # Any type covariant containers.作者:20岁爱吃必胜客(坤制作人),近十年开发经验, 跨域学习者&…...

关于Docker逃逸
关于Docker逃逸 文章目录关于Docker逃逸前言一、判断是否为docker容器?二、privileged特权模式启动容器逃逸三、 Docker Remote API未授权访问逃逸四、危险挂载导致Docker逃逸五、危险挂载Docker Socket逃逸六、 挂载宿主机procfs逃逸七、脏牛漏洞来进行docker逃逸八…...

@Autowired和@Resource区别
Autowired和Resource到底有什么区别 Autowired 和 Resource 都是用来实现依赖注入的注解(在 Spring/Spring Boot 项目中),但二者却有着 5 点不同: 来源不同:Autowired 来自 Spring 框架,而 Resource 来自…...

动态内存管理详细讲解
目录 1.为什么存在动态内存分配 2. 动态内存函数的介绍 2.1 malloc和free 2.2 calloc 2.3 realloc 今天要和大家分享的内容是的动态内存管理,我们先从他的定义入手学习。 1.为什么存在动态内存分配 我们到现在已经掌握了内存开辟的方式就是要么创建一个变量…...

Python和Excel的完美结合:常用操作汇总(案例详析)
在以前,商业分析对应的英文单词是Business Analysis,大家用的分析工具是Excel,后来数据量大了,Excel应付不过来了(Excel最大支持行数为1048576行),人们开始转向python和R这样的分析工具了&#…...

卡特兰数、斯特林数基础
卡特兰数 从格点(0,0)(0,0)(0,0)走到格点(n,n)(n,n)(n,n),只能向右或向上走,不能穿过对角线,的路径的条数,称为卡特兰数HnH_nHn。 则有H01H_01H01。 通项公式: Hn(2nn)−(2nn−1)H_n\begin{pmatrix} 2n\\ n \en…...
STL——mapmultimap和setmultiset
一、关联式容器 与序列式容器相同,关联式容器也是用于存储数据的,不同的是,关联式容器里存储的是<key, value>结构的键值对,在数据检索时比序列式容器效率更高。 二、键值对 用来表示具有一一对应的一种结构,该…...

2023热门抖音权重查询小程序源码
2023热门抖音权重查询小程序源码 跟抖音上很火的一模一样,小程序适配优化。接口免费。小程序不是网页 修改教程: 1,如果想修改或者去除水印,直接删除或修改“index.html”12~22行 2,如果想修改logo,直接…...

153.网络安全渗透测试—[Cobalt Strike系列]—[生成hta/exe/宏后门]
我认为,无论是学习安全还是从事安全的人多多少少都会有些许的情怀和使命感!!! 文章目录一、后门简介1、hta后门2、exe后门3、宏病毒后门二、生成后门并测试0、测试环境1、生成hta后门并测试2、生成exe后门并测试3、生成宏病毒后门…...

如何成为优秀的程序员
崔宝秋,现任小米首席架构师、小米云平台负责人。1995年赴美留学,纽约州立大学石溪分校计算机科学系博士毕业,曾任IBM高级工程师和高级研发经理、雅虎搜索技术核心团队主任工程师、LinkedIn主任工程师,2012年回国加入小米科技。 20…...

多线程(四):线程安全
在开始讲解线程安全之前我们先来回顾一下我们学了那些东西了: 1. 线程和进程的认识 2. Thread 类的基本用法 3. 简单认识线程状态 4. 初见线程安全 上一章结束时看了一眼线程安全问题,本章将针对这个重点讲解。 一个代码在单线程中能够安全执行&am…...

[ROC-RK3568-PC] [Firefly-Android] 10min带你了解Camera的使用
🍇 博主主页: 【Systemcall小酒屋】🍇 博主追寻:热衷于用简单的案例讲述复杂的技术,“假传万卷书,真传一案例”,这是林群院士说过的一句话,另外“成就是最好的老师”,技术…...

C++之模拟实现string
文章目录前言一、包含的相关头文件二、构造和析构1.构造函数2.拷贝构造1.传统写法2.现代写法3.赋值运算符重载1.传统写法2.现代写法4.析构函数三、iterator四、modify1.push_back(尾插一个字符)2.append(尾插一个字符串)3.运算符重载1.尾插字…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

【版本控制】GitHub Desktop 入门教程与开源协作全流程解析
目录 0 引言1 GitHub Desktop 入门教程1.1 安装与基础配置1.2 核心功能使用指南仓库管理日常开发流程分支管理 2 GitHub 开源协作流程详解2.1 Fork & Pull Request 模型2.2 完整协作流程步骤步骤 1: Fork(创建个人副本)步骤 2: Clone(克隆…...

VASP软件在第一性原理计算中的应用-测试GO
VASP软件在第一性原理计算中的应用 VASP是由维也纳大学Hafner小组开发的一款功能强大的第一性原理计算软件,广泛应用于材料科学、凝聚态物理、化学和纳米技术等领域。 VASP的核心功能与应用 1. 电子结构计算 VASP最突出的功能是进行高精度的电子结构计算ÿ…...
