【Vue】Vue基础
系列文章目录
第二章 Vue基础(1)
文章目录
- 系列文章目录
- 第一节:Vue介绍
- 一、Vue介绍
- 二、Vue项目创建
- 三、项目结构介绍
- 第二节:组合式API
- 一、基本介绍
- 二、setup介绍
- 三、setup上指定组件名称
- 第三节:响应式变量
- 一、使用ref函数定义响应式变量
- 二、使用reactive函数定义响应式变量
- 三、ref和reactive对比
第一节:Vue介绍
一、Vue介绍
Vue(读音/vjuː/,类似于view) 是一套用于构建前后端分离的框架。刚开始是由国内优秀选手尤雨溪开发出来的,目前是全球“最”流行的前端框架。使用vue开发网页很简单,并且技术生态环境完善,社区活跃,是前后端找工作必备技能!Vue目前是3版本了。
Vue官网:https://cn.vuejs.org/
Vue Github:https://github.com/vuejs
二、Vue项目创建
创建Vue项目目前有两种方式,一种是使用VueCli,另一种是使用Vite,其中VueCli已经处于维护模式了,过不了多久便不再支持,因此我们学习Vite的方式创建。
使用Vite 创建项目有以下优点:
采用热重载功能,能快速的启动服务。
对TypeScript、JSX等支持开箱即用。
按需编译,不用等待整个应用编译完成。
使用Vite 创建项目过程如下:
$ npm create vue@latest
或
$ npm create vue@3.10.3
接着会出现一些配置的提示:
# 输入项目名称
? 请输入项目名称: startvue# 是否添加TypeScript支持
? 是否使用 TypeScript 语法? 否# 是否添加JSX支持
? 是否启用 JSX 支持? 否# 是否添加VueRouter
? 是否引入 Vue Router 进行单页面应用开发? 否# 是否添加pinia
? 是否引入 Pinia 用于状态管理? 否# 是否添加单元测试
? 是否引入 Vitest 用于单元测试? 否# 是否添加端到端测试方案
? 是否要引入一款端到端(End to End)测试工具? 不需要# 是否添加ESLint语法检查
? 是否引入 ESLint 用于代码质量检测? 是# 是否添加Prettiert代码格式化
? 是否引入 Prettier 用于代码格式化? 否# 是否引入Vue DevTools7调试
? 是否引入 Vue DevTools 7 扩展用于调试? (试验阶段) 是
创建完项目后,在项目根路径下输入命令:
$ cd startvue
$ npm install
$ npm run dev
即可启动项目运行。
三、项目结构介绍
node_modules:存放项目依赖的第三方包
public:一些公共的文件
src:项目的源代码,图片资源等
–assets:图片、字体等静态资源
–components:自定义组件
App.vue:项目的主入口vue文件
main.js:项目的主入口ts文件
index.html:项目的html文件
package.json:项目依赖包文件
vite.config.js:vite项目配置文件
第二节:组合式API
一、基本介绍
在Vue2中,使用的是Options API (选项式API)。而Vue3中虽然也兼容Options API ,但是更推荐Composition API (组合)。那什么是Options API,什么是Composition API 呢?先来看以下例子:
以上便是Options API ,如果改成Composition API ,那么要借助setup 语法。
二、setup介绍
setup 是Vue3 的配置项,它是一个函数,之前使用Options API 方式定义的数据、方法、计算属性、监听等数据,都是配置在setup 中。以下示例:
<script>import { ref, onMounted } from 'vue'export default {name: 'App',setup() {// 响应式状态// 响应式状态const count = ref(0)// 用来修改状态、触发更新的函数function increment() {count.value++}// 生命周期钩子onMounted(() => {console.log(`The initial count is ${count.value}.`)})return {count,increment}}}
</script><template><button @click="increment">Count is: {{ count }}</button>
</template>
在setup 中返回的对象,不管是数据还是方法,都可以直接在模板中使用。而为了实现方便,可以使用setup语法糖,即<script setup>,这样就无须显示写setup 函数,写在script 中的所有数据和方法都可以直接在模板中使用。
<script setup>import { ref, onMounted } from 'vue'// 响应式状态// 响应式状态const count = ref(0)// 用来修改状态、触发更新的函数function increment() {count.value++}// 生命周期钩子onMounted(() => {console.log(`The initial count is ${count.value}.`)})
</script><template><button @click="increment">Count is: {{ count }}</button>
</template>
三、setup上指定组件名称
上述代码无法指定组件名称,如果想要指定组件名称,还需要额外添加一个script 标签:
<script>export default {name: 'App',}
</script>
为了解决这个问题,可以使用vite-plugin-vue-setup-extend 插件来简化。步骤如下:
安装:npm install vite-plugin-vue-setup-extend --save-dev
配置:在vite.config.js中配置如下
import VueSetupExtend from 'vite-plugin-vue-setup-extend'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),VueSetupExtend()],
})
在script标签上指定name属性:<script setup name="App">
Composition API 中新增了许多新的语法,我们后面再慢慢介绍。
关于Options API 和Composition API 谁更好的问题,这个仁者见仁智者见智,但是有一点需要注意,这个市场(招聘市场和开发市场)都在往Composition API 上转(可见ElementPlus的文档),我们作为开发者,也必须要学会Composition API 的使用。
第三节:响应式变量
使用组合式API的方式定义响应式变量,必须通过ref 或reactive 函数来实现。
一、使用ref函数定义响应式变量
语法为:let xxx = ref(初始值) 。使用如下:
使用ref函数定义的响应式变量,有两点需要注意:
在模板中可直接使用变量。
在script标签中,若要操作变量,则需要通过username.value来实现。
二、使用reactive函数定义响应式变量
定义一些复合型响应式变量,则应该使用reactive 函数来实现。基本语法为:let xxx = reactive(源对象) 。使用如下:
<script setup name="App">import { reactive } from 'vue'let author = reactive({username: "张三", age: 18})let books = reactive([{name: '水浒传',author: '施耐庵'},{name: '三国演义',author: '罗贯中'}])const onModifyBookName = () => {books[0].name = '红楼梦'}const onUpdateUsername = () => {author.username = "李四"}</script><template><h1>用户名为:{{author.username}}</h1><button @click="onUpdateUsername">修改用户名</button><table><thead><tr><th>书名</th><th>作者</th></tr></thead><tbody><tr v-for="book in books" :key="book.name"><td>{{ book.name }}</td><td>{{ book.author }}</td></tr></tbody></table><button @click="onModifyBookName">修改书名</button>
</template>
reactive 函数适合使用那些深层次的响应式变量。如果需要重新给reactive 函数定义的响应式变量赋值,那么需要通过Object.assign 来实现,否则将会失去响应式的功能:
Object.assign(books, [{name: '红楼梦',author: '曹雪芹'}])
三、ref和reactive对比
如果要定义一个基本数据类型的响应式变量,则必须使用ref。
如果要定义一个层级不深的复合类型的响应式变量,则ref和reactive都可以。
如果要定义一个层级很深的复合类型的响应式变量,则推荐使用reactive。
相关文章:

【Vue】Vue基础
系列文章目录 第二章 Vue基础(1) 文章目录 系列文章目录第一节:Vue介绍一、Vue介绍二、Vue项目创建三、项目结构介绍 第二节:组合式API一、基本介绍二、setup介绍三、setup上指定组件名称 第三节:响应式变量一、使用r…...

贪心 + 分层图bfs,newcoder 76652/B
目录 一、题目 1、题目描述 2、输入输出 2.1输入 2.2输出 3、原题链接 二、解题报告 1、思路分析 2、复杂度 3、代码详解 一、题目 1、题目描述 2、输入输出 2.1输入 2.2输出 3、原题链接 https://ac.nowcoder.com/acm/contest/76652/B 二、解题报告 1、思路分析…...

如何在Linux上部署Java Web应用程序
在Linux上部署Java Web应用程序是一个常见的任务,本文将介绍一种常用的方法,分为以下几个步骤: 准备服务器 首先,你需要准备一台运行Linux操作系统的服务器。你可以选择使用各种不同的Linux发行版,如Ubuntu、CentOS等…...

SpringBoot 整合 Excel 轻松实现数据自由导入导出
01、背景介绍 在实际的业务系统开发过程中,操作 Excel 实现数据的导入导出基本上是个非常常见的需求。 之前,我们有介绍一款非常好用的工具:EasyPoi,有读者提出在数据量大的情况下,EasyPoi 会占用内存大,…...
- 混合精度训练)
PyTorch 基础学习(13)- 混合精度训练
系列文章: 《PyTorch 基础学习》文章索引 基本概念 混合精度训练是深度学习中一种优化技术,旨在通过结合高精度(torch.float32)和低精度(如 torch.float16 或 torch.bfloat16)数据类型的优势,…...

Mycat分片-垂直拆分
目录 场景 配置 测试 全局表配置 续接上篇:MySQ分库分表与MyCat安装配置-CSDN博客 续接下篇:Mycat分片-水平拆分-CSDN博客 场景 在业务系统中, 涉及以下表结构 ,但是由于用户与订单每天都会产生大量的数据, 单台服务器的数据 存储及处理能力是有限…...

一元四次方程求解-【附MATLAB代码】
目录 前言 求解方法 编辑 MATLAB验证 附:一元四次方程的故事 前言 最近在研究机器人的干涉(碰撞)检测,遇到了一个问题,就是在求椭圆到原点的最短距离时,构建的方程是一个一元四次方程。无论是高中的…...

【极限性能,尽在掌控】ROG NUC:游戏与创作的微型巨擘
初见ROG NUC,你或许会为它的小巧体型惊讶。然而,这看似不起眼的机身内,蕴藏着游戏、创意的强大能量。 掌中风暴,性能无界 ROG NUC搭载英特尔高性能处理器,配合高速NVMe SSD固态硬盘以及可选的高端独立显卡(…...

Ecosmos开启公测,将深度赋能CIOE中国光博会元宇宙参会新体验
如今,生成式AI技术的发展,极大地降低了3D数字资产的制作成本,元宇宙作为一种可以无缝将物理和数字资产进行融合的技术,在推动电子产业数字化进程、助力产业高质量发展的方面展现出了巨大的潜力。 当前,发展新质生产力是…...

【Kubernetes】k8s集群之包管理器Helm
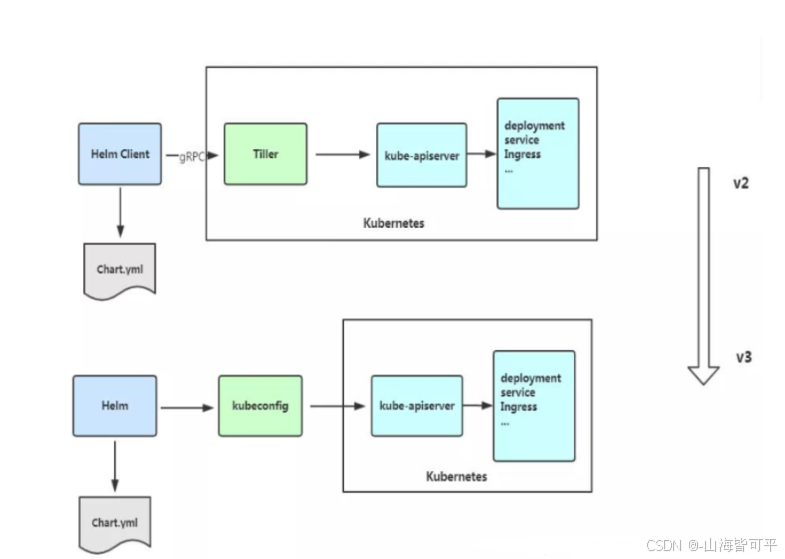
目录 一.Helm概述 1.Helm的简介 2.Helm的三个重要概念 3.Helm2与Helm3的的区别 二.Helm 部署 1.安装 helm 2.使用 helm 安装 Chart 3.Helm 自定义模板 4.Helm 仓库 每个成功的软件平台都有一个优秀的打包系统,比如Debian、Ubuntu 的 apt,RedH…...
)
嵌入式linux系统镜像制作day3(构建镜像)
点击上方"蓝字"关注我们 01、上节回顾 嵌入式linux系统镜像制作day1嵌入式linux系统镜像制作day2提前下载好准备工具,不然失败了大眼瞪小眼。 02、构建 Poky 的 Sato 镜像1 环境: ubuntu18.04poky版本:Dizzy 工具git 在开始之前,针对不同的发行版,需要先执行…...

【生日视频制作】教师节中秋节国庆节车模特美女举牌AE模板修改文字软件生成器教程特效素材【AE模板】
教师节中秋节国庆节车模特美女举牌生日视频制作教程AE模板改文字软件生成器素材 怎么如何做的【生日视频制作】教师节中秋节国庆节车模特美女举牌AE模板修改文字软件生成器教程特效素材【AE模板】 生日视频制作步骤: 安装AE软件下载AE模板把AE模板导入AE软件修改图…...

RongCallKit iOS 端本地私有 pod 方案
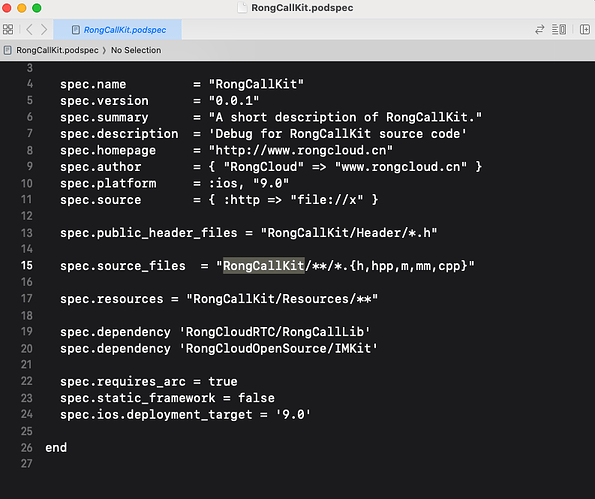
RongCallKit iOS 端本地私有 pod 方案 需求背景 适用于源码集成 CallKit 时,使用 pod 管理 RTC framework 以及源码。集成 CallKit 时,需要定制化修改 CallKit 的样式以及部分 UI 功能。适用于 CallKit 源码 Debug 调试便于定位相关问题。 解决方案 从…...

C++11:可变参数模板
目录 一、概述 二、场景 1.深拷贝的类 2.浅拷贝的类 C使用指南 一、概述 // Args是一个模板参数包,args是一个函数形参参数包 // 声明一个参数包Args...args,这个参数包中可以包含0到任意个模板参数。 template <class ...Args> void ShowList(…...

C++ 与 QML 之间进行数据交互的几种方法
https://www.cnblogs.com/jzcn/p/17774676.html 一、属性绑定 这是最简单的方式,可以在QML中直接绑定C 对象的属性。通过在C 对象中使用Q_PROPERTY宏定义属性,然后在QML中使用绑定语法将属性与QML元素关联起来。 1. person.h #include <QObject&g…...

Javaweb学习之Vue项目的创建(二)
学习资料 Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org) 准备工作都做完了,接下来开始Vue的正式学习。 第一步,打开VS Code 在VS Code里,我们也需要使用到终端,如果不是以管理员身份打开,在新建Vue项目的时候…...

『深度长文』4种有效提高LLM输出质量的方法!
LLM,全称Large Language Model,意为大型语言模型,是一种基于深度学习的AI技术,能够生成、理解和处理自然语言文本,也因此成为当前大多数AI工具的核心引擎。LLM通过学习海量的文本数据,掌握了词汇、语法、语…...

【工业机器人】工业异常检测大模型AnomalyGPT
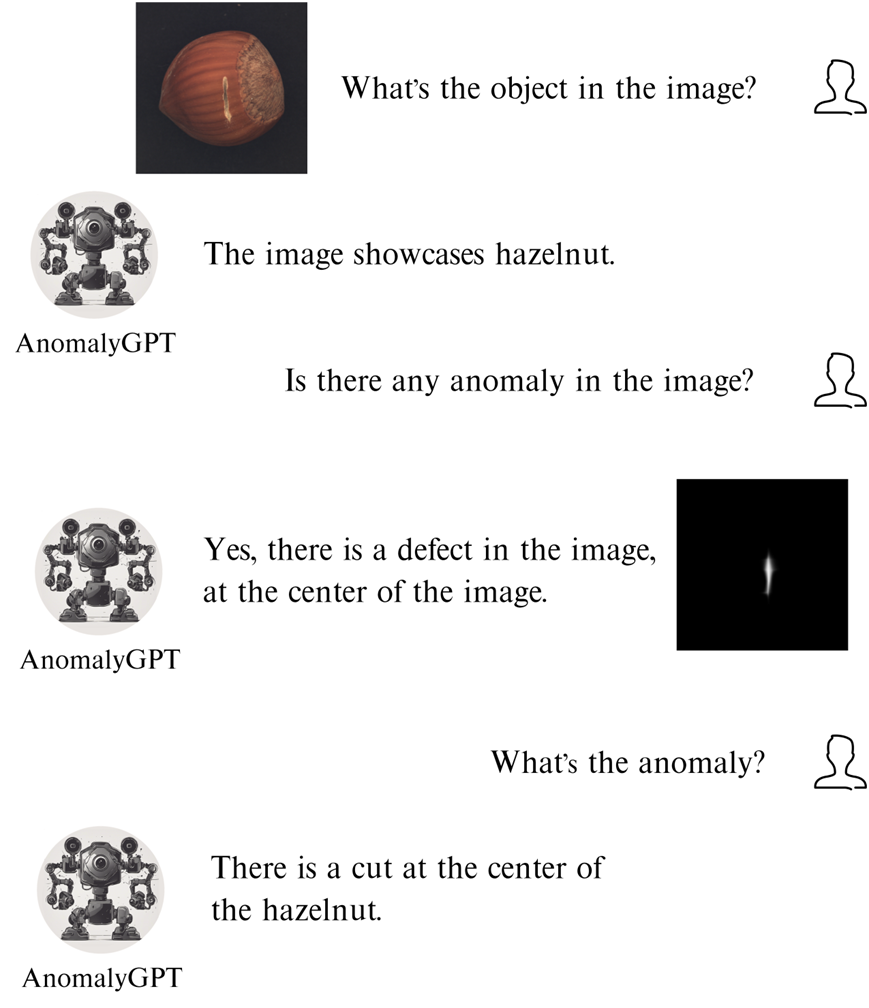
AnomalyGPT 工业异常检测视觉大模型AnomalyGPT AnomalyGPT: Detecting Industrial Anomalies using Large Vision-Language Models AnomalyGPT是一种基于大视觉语言模型(LVLM)的新型工业异常检测(IAD)方法。它利用LVLM的能力来理…...

【PGCCC】PostgreSQL案例:planning time超长问题分析#PG初级
在使用 PostgreSQL 时,查询的执行计划(planning time)有时会出现异常长的情况,这可能会影响数据库的整体性能。分析和解决这种问题可以从多个角度入手,以下是常见原因和相应的解决思路: 1. 统计信息不准确…...

【图文并茂】ant design pro 如何给后端发送 json web token - 请求拦截器的使用
上一节有讲过 【图文并茂】ant design pro 如何对接后端个人信息接口 还差一个东西,去获取个人信息的时候,是要发送 token 的,不然会报 403. 就是说在你登录之后才去获得个人信息。这样后端才能知道是谁的信息。 token 就代码了某个人。 …...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
