CSS的:placeholder-shown伪类:精确控制输入框占位符样式
CSS(层叠样式表)是控制网页元素样式的强大工具。随着Web开发技术的进步,CSS不断引入新的选择器和伪类,以增强开发者对页面元素的控制能力。:placeholder-shown伪类是CSS中一个相对较新的特性,它允许开发者针对输入字段中显示占位符文本的元素应用特定的样式。本文将深入探讨:placeholder-shown伪类的使用,以及如何通过它来提升表单输入框的用户体验。
:placeholder-shown伪类简介
:placeholder-shown伪类代表的是一个输入字段(<input>或<textarea>元素)在其内显示占位符文本的状态。当输入框为空且占位符可见时,这个伪类就生效。这对于创建更丰富的表单样式和交互效果非常有用。
使用场景
:placeholder-shown伪类在以下场景中特别有用:
- 占位符样式定制:为输入框的占位符文本设置特定的样式。
- 表单验证反馈:在用户输入不符合要求时,通过改变占位符的样式提供反馈。
- 动态表单交互:根据输入框是否有占位符显示来触发特定的CSS动画或变换效果。
- 改善可访问性:通过样式变化帮助用户识别哪些输入是必填的。
基本语法
:placeholder-shown伪类的语法与普通CSS选择器类似。例如,如果你想为当前输入框的占位符文本设置样式,可以这样写:
input:placeholder-shown {color: gray;
}
在这个例子中,:placeholder-shown伪类被用在<input>选择器上,表示选择所有显示占位符的输入框,并为它们设置文本颜色。
示例:占位符文本样式定制
假设我们有一个登录表单,需要为用户名和密码输入框的占位符设置不同的样式:
<input type="text" placeholder="Username">
<input type="password" placeholder="Password">
input:placeholder-shown {font-style: italic;color: #888;
}input[type="password"]:placeholder-shown {color: #cc0000;
}
在这个例子中,所有显示占位符的输入框文本将斜体显示,并且颜色较淡。对于密码输入框,占位符文本颜色被设置为红色,以提醒用户这是一个敏感字段。
示例:动态表单交互
考虑一个注册表单,其中包含一个电子邮件输入框。我们可以使用:placeholder-shown伪类来实现一个简单的动画效果,当用户开始输入时,占位符淡出:
<input type="email" placeholder="Enter your email" id="email-input">
#email-input:placeholder-shown {transition: opacity 0.5s ease-out;opacity: 1;
}#email-input:focus:placeholder-shown {opacity: 0;
}
在这个例子中,当输入框获得焦点时,占位符文本将逐渐变为透明,从而给用户一种动态的交互体验。
注意事项
- 浏览器兼容性:
:placeholder-shown伪类是一个相对较新的CSS特性,可能不是所有浏览器都支持。在使用之前,需要检查目标浏览器的兼容性。 - 用户体验:在设计占位符样式时,应确保它们对用户是有帮助的,不会误导用户。
- 性能考虑:虽然使用
:placeholder-shown伪类可以提供更丰富的样式效果,但过度使用动画和过渡可能会影响页面性能。
结论
:placeholder-shown伪类为CSS开发者提供了一种新的工具,用于针对输入框中的占位符文本进行样式定制。通过本文的探讨,我们了解到了:placeholder-shown伪类的定义、使用场景、基本语法和示例代码。随着Web技术的不断发展,:placeholder-shown伪类将在提升表单输入框用户体验方面发挥越来越重要的作用。
通过深入理解并合理应用:placeholder-shown伪类,开发者可以创建更加直观、友好和动态的表单输入体验。记住,合理利用CSS的每一个特性,都是提升网页设计质量的关键。
本文提供了对:placeholder-shown伪类的全面介绍,包括其定义、使用场景、基本语法和示例代码。希望这篇文章能够帮助你更好地理解和运用:placeholder-shown伪类,为你的Web开发工作提供更多的创新思路和解决方案。
相关文章:

CSS的:placeholder-shown伪类:精确控制输入框占位符样式
CSS(层叠样式表)是控制网页元素样式的强大工具。随着Web开发技术的进步,CSS不断引入新的选择器和伪类,以增强开发者对页面元素的控制能力。:placeholder-shown伪类是CSS中一个相对较新的特性,它允许开发者针对输入字段…...

Java之HashMap的底层实现
Java之HashMap的底层实现 摘要HashMap的底层原理哈希值转换为数组下标节点初始化put(Object key, Object value)重写toString()get(Object key)增加泛化remove(K key) 摘要 本博客主要讲述了Java的HashMap的底层实现 HashMap的底层原理 底层原理:数组链表 过程…...

多张图片进行模型重建并转换为OBJ模型
前提条件: 需要安装OpenCV库和Eigen库(用于矩阵运算)。你需要对计算机视觉和3D建模有一定了解。 步骤概述: 使用OpenCV进行图像处理和特征提取。使用OpenCV进行相机标定和图像对齐。使用重建算法(如SIFT、SURF…...

信息安全保证人员CISAW:安全集成
信息安全保障人员认证(CISAW)在安全集成领域的认证,主要针对申请者在信息系统安全集成的知识和理论以及项目实施中的综合应用能力进行全面评估。 这一认证特别强调对申请者在安全集成方面的知识深度和利用这些知识分析、解决实际问题的能力的评价。 此外ÿ…...

别再无效清理微信内存啦,这才是正确清理内存的方式
微信作为我们日常生活中必不可少的社交工具,随着时间的积累,往往会占据手机大量宝贵的存储空间。 如何在保证重要信息不丢失的同时,有效地管理和清理微信中的垃圾文件和无用数据,成为了一个值得探讨的话题。 本文将从几个方面介…...

ant design 的 tree 如何作为角色中的权限选择之一
这种功能如何弄呢? 编辑的时候要让权限能选中哦。 <ProForm.Item name"permissions" label{intl.formatMessage({ id: permission_choose })}><Spin spinning{loading}><TreecheckableonExpand{onExpand}expandedKeys{expandedKeys}auto…...

如何在项目管理中完成项目立项?
项目立项是项目管理中的重要环节,是项目正式启动的第一步。项目立项的概念指的是对项目进行初步评估、确定项目的可行性并正式批准项目开展的过程。其意义在于确保项目具备明确的目标和合理的资源配置,为项目的成功实施奠定坚实基础。 项目立项的前期准…...

LearnOpenGL——延迟渲染学习笔记
延迟渲染学习笔记 一、基本概念二、G-BufferMRT 三、Lighting Pass四、结合延迟渲染和前向渲染五、更多光源 我们之前使用的一直是 前向渲染(正向渲染 Forward Rendering),指的是在场景中根据所有光源照亮一个物体,之后再渲染下一…...

惠海H4312 dcdc同步整流降压恒压IC 30V 40V转3.3V/5V/12V小体积大电流单片机供电
1.产品描述 H4312是一种内置30V耐压MOS,并且能够实现精确恒压以及恒流的同步降压型 DC-DC 转换器: 支持 3.1A 持续输出电流输出电压可调,最大可支持 100%占空比;通过调节FB 端口的分压电阻,可以输出2.5V到 24V的稳定电压。 H4312 采用高端…...

[Linux]如何在虚拟机安装Ubuntu?(小白向)
一、我们为什么要在虚拟机中安装Ubuntu? 在虚拟机中安装系统主要是为了让一个系统与我们原本的系统隔离,不管是想运行一些不安全的软件,或者是想运行一些独特的操作系统,我们都可以选择使用虚拟机来安装和隔离这些操作系统。如果你是一位Lin…...

keepalived详解
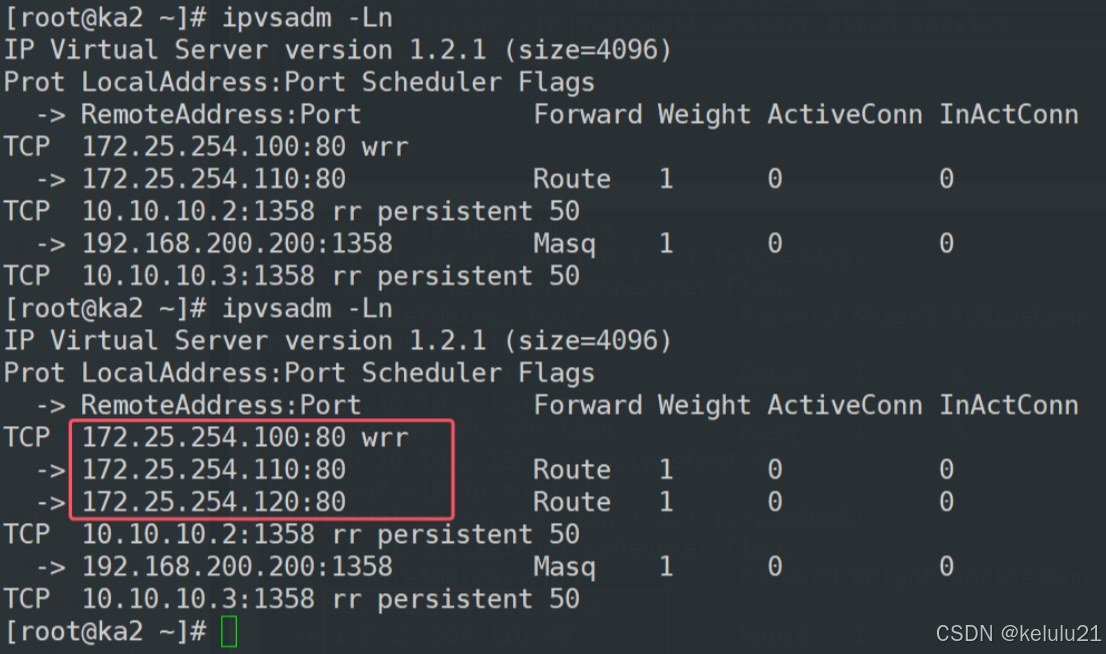
概念 keepalived 是一款基于 VRRP(Virtual Router Redundancy Protocol,虚拟路由冗余协议)协议来实现高可用(High Availability, HA)的轻量级软件。它主要用于防止单点故障,特别是在 Linux 环境下ÿ…...

工业设备中弧形导轨的检测标准是什么?
弧形导轨在工业自动化中扮演着重要的角色,尤其是在需要曲线运动或圆弧插补的场合。这种运动形式在工业自动化中虽然不如直线运动普遍,但在某些特定应用中却是不可或缺的。弧形导轨的质量直接影响加工效率与加工质量,因此,弧形…...

Redis 技术详解
一、Redis 基础 (一)为什么使用 Redis 速度快,因为数据存在内存中,类似于 HashMap,查找和操作的时间复杂度都是 O(1)。支持丰富数据类型,支持 string、list、set、Zset、hash 等。支持事务,操…...

Kubernetes Pod入门
在 Kubernetes 中,一个重要的概念就是 Pod(豆英),Kubernetes 并不是直接管理容器的,他的最小管理单元叫做 Pod。 一、什么是 Pod。 Pod 是一个或多个容器的组合。这些容器共享存储、网络和命名空间,以及运行规范。在 Pod中&…...

opencv批量修改图片大小
文章已删除,访问可以 在点击这里查找. 在点击这里查找. 在点击这里查找. 在点击这里查找. 在点击这里查找. 在点击这里查找. 在点击这里查找. ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~...

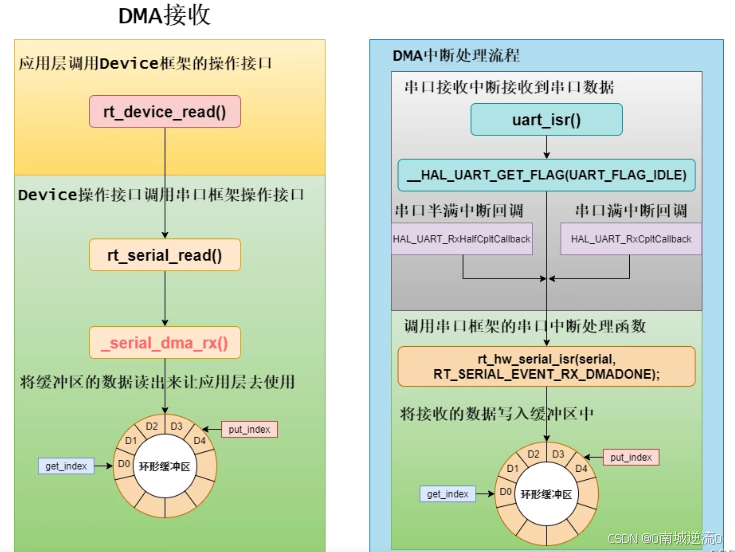
【RTT-Studio】详细使用教程十二:UART的分析和使用
文章目录 一、简介1.串口发送模式2.串口接收模式 二、串口配置三、串口发送四、串口接收 一、简介 本文主要阐述STM32串口的几种工作中使用的工作模式和编程思路。串口通常情况下使用的是:1个起始位,8个数据位,无奇偶校验,1位停止…...

【AI绘画】Midjourney前置指令/settings设置详解
文章目录 💯Midjourney前置指令/settings设置详解💯Use the default model(AI绘画所使用的大模型)Midjourney Model(Midjourney 模型)Niji Model(Niji模型) 💯Midjourney…...

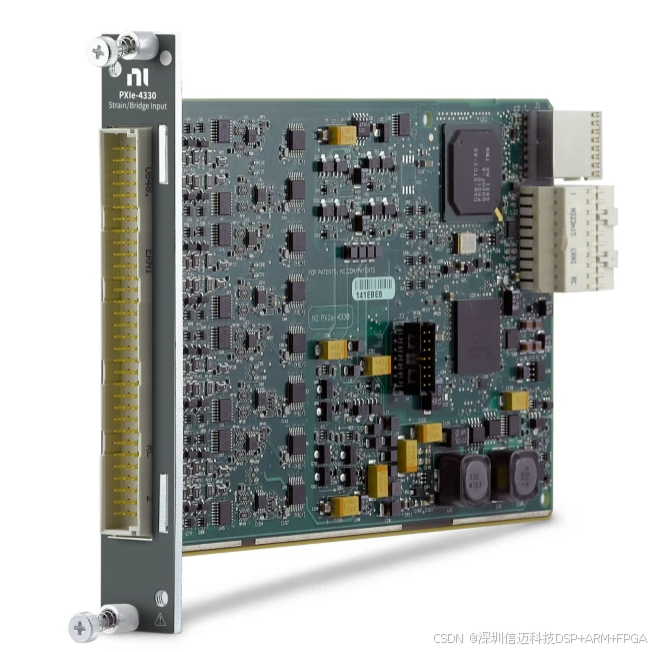
【NI国产替代】PXIe‑4330国产替代24位,8通道PXI应变/桥输入模块
25 kS/s,24位,8通道PXI应变/桥输入模块 PXIe‑4330是一款同步输入模块,为基于桥接的传感器提供集成数据采集和信号调理。 PXIe‑4330具有更高的准确性、高数据吞吐量和同步特性,使其成为高密度测量系统的理想选择。\n\n为了消除噪…...

哪里可以免费上传招生简章
随着招生季的临近,各高校和培训机构纷纷摩拳擦掌,准备迎接新一代学子们的到来。在这个信息化的时代,如何让招生简章发挥最大的效用,成为吸引优质生源的关键。 那么如何制作招生简章? 1. 注册账号:访问FLBO…...
Midjourney中文版教程:参数详解
1.长宽比 可以设置图片的纵横比。按照需求可以选择不同的尺寸,也可以自定义。 注意:--ar必须使用整数。使用139:100代替1.39:1。 长宽比会影响生成图像的形状和构图。 在放大时,某些长宽比可能会稍微改变。 较旧的…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
提供了哪些便利?)
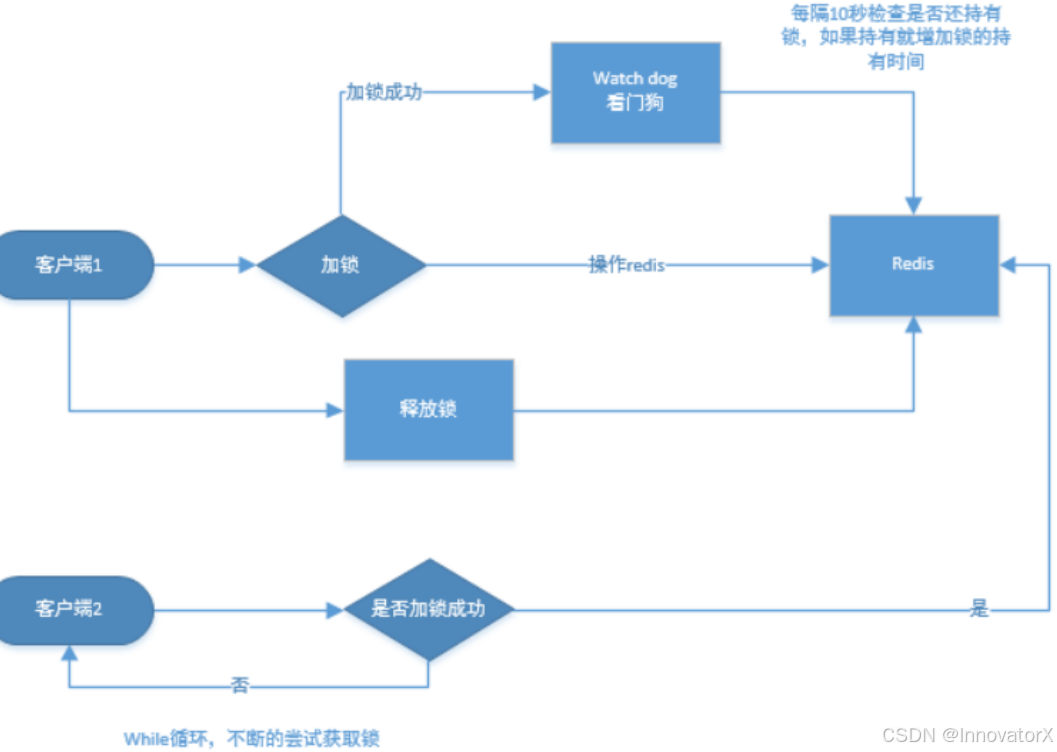
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
