OpenLayers3, 缩放、平移、复位操作
文章目录
- 一、前言
- 二、代码示例
一、前言
本文基于OpenLayers3实现地图缩放、平移和复位操作
二、代码示例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head><title>缩放、平移、复位操作</title><link href="../../libs/ol3/ol.css" rel="stylesheet" type="text/css"/><script src="../../libs/ol3/ol.js" type="text/javascript"></script><!--导入本页面外部样式表--><link href="../../css/style.css" rel="stylesheet" type="text/css"/><!-- 引入第三方插件库 --><script src="../../libs/jquery-1.11.2.min.js" type="text/javascript"></script><style type="text/css">#mapCon {width: 100%;height: 90%;position: absolute;}#menu {float: left;position: absolute;bottom: 10px;z-index: 2000;}.tooltip-inner {white-space: nowrap;}</style>
</head>
<body>
<div class="ToolLib"><input type="button" class="ButtonLib" id="zoom-out" value="单击缩小"/><input type="button" class="ButtonLib" id="zoom-in" value="单击放大"/><input type="button" class="ButtonLib" id="panto" value="平移到中国"/><input type="button" class="ButtonLib" id="restore" value="复位"/>
</div>
<div id="map" title="地图显示" style="padding: 5px">
</div><script type="text/javascript">
var tdktk = '****' // 天地图tkvar TiandiMap_vec = new ol.layer.Tile({title: "天地图矢量图层",source: new ol.source.XYZ({url: "http://t0.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}&tk=" + tdktk,wrapX: false})});var Tianditu_cva = new ol.layer.Tile({title: "天地图矢量注记图层",source: new ol.source.XYZ({url: "http://t0.tianditu.com/DataServer?T=cva_w&x={x}&y={y}&l={z}&tk=" + tdktk,wrapX: false})});//实例化Map对象加载地图var map = new ol.Map({//地图容器div的IDtarget: 'map',//地图容器中加载的图层layers: [TiandiMap_vec, Tianditu_cva],//地图视图设置view: new ol.View({//地图初始中心点center: [0, 0],//地图初始显示级别zoom: 2,//最小级别minZoom: 1,//最大级别maxZoom: 12//设置旋转角度//rotation: Math.PI / 6})});//地图视图的初始参数var view = map.getView();var zoom = view.getZoom();var center = view.getCenter();var rotation = view.getRotation();//单击缩小按钮功能document.getElementById('zoom-out').onclick = function () {//获取地图视图var view = map.getView();//获得当前缩放级数var zoom = view.getZoom();//地图缩小一级view.setZoom(zoom - 1);};//单击放大按钮功能document.getElementById('zoom-in').onclick = function () {//获取地图视图var view = map.getView();//获得当前缩放级数var zoom = view.getZoom();view.setZoom(zoom + 1);//地图放大一级};view.setZoom(zoom + 1);//平移功能(移到到武汉市)document.getElementById('panto').onclick = function () {//获取地图视图var view = map.getView();var wh = ol.proj.fromLonLat([105, 35]);//平移地图view.setCenter(wh);view.setZoom(5);};//复位功能(复位到初始状态)document.getElementById('restore').onclick = function () {//初始中心点view.setCenter(center);//初始旋转角度view.setRotation(rotation);//初始缩放级数view.setZoom(zoom);};//为内置的缩放控件与旋转控件添加tooltip提示信息$('.ol-zoom-in, .ol-zoom-out').tooltip({//tooltip在右侧显示placement: 'right'});//tooltip在左侧显示$('.ol-rotate-reset, .ol-attribution button[title]').tooltip({placement: 'left'});
</script></body>
</html>
相关文章:

OpenLayers3, 缩放、平移、复位操作
文章目录 一、前言二、代码示例 一、前言 本文基于OpenLayers3实现地图缩放、平移和复位操作 二、代码示例 <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htm…...

进程与线程(7)
IPC通信方式: 一、共享内存 system v : 共享内存 是一块,内核预留的空间 最高效的通信方式 (避免了用户空间 到 内核空间的数据拷贝) 二、IPC对象操作通用框架: key值 > 申请 》读写 》关闭 》卸载 1.ftok函数:…...

传知代码-自动化细胞核分割与特征分析(论文复现)
代码以及视频讲解 本文所涉及所有资源均在传知代码平台可获取 引言 细胞核分割和分类在医学研究和临床诊断中具有重要意义。精准的细胞核分割能够帮助医生更好地识别和分析细胞核的形态学特征,从而辅助疾病诊断、癌症检测以及药物研发。HoverNet是一种基于深度学…...

Vue UI - 可视化的Vue项目管理器
概述 Vue CLI 3.0 更新后,提供了一套全新的可视化Vue项目管理器 —— Vue UI。所以要想使用它,你的 Vue CL I版本必须要在v3.0以上。 一、启动Vue UI 1.1 环境准备 1.1.1 安装node.js 访问官网(外网下载速度较慢)或 http://nod…...

团队管理之敏捷开发
一、敏捷实践 敏捷开发中一直秉承的理念和宣言是:我们正在通过亲身实践以及帮助他人实践,揭示更好的软件开发方法。通过这项工作,我们认为:个体和交互胜过过程和工具、可以工作的软件胜过面面俱到的文档、客户合作胜过合同谈判、…...

Hive3:表的常用修改语句
1、表重命名 ALTER TABLE old_table_name RENAME TO new_table_name;如: ALTER TABLE score4 RENAME TO score5;2、修改表属性值 ALTER TABLE table_name SET TBLPROPERTIES table_properties; table_properties:: (property_name property_value, property…...

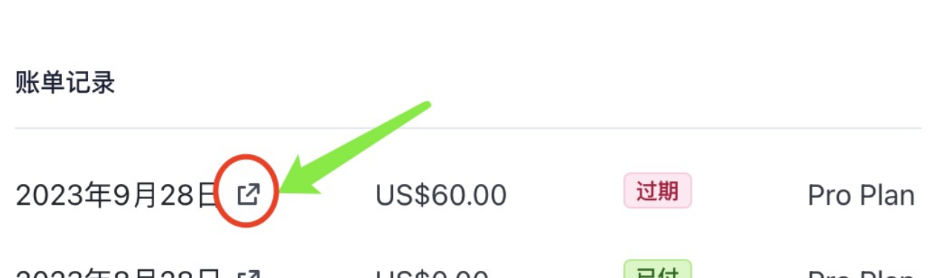
MidJourney付费失败的原因以及失败后如何取消或续订(文末附MidJourney,GPT-4o教程)
MidJourney付费失败的原因 MidJourney付费失败的原因可能包括支付方式无效、支付信息错误、网络问题、账户设置问题等。 支付方式无效或信息错误:如果用户提供的支付方式(如信用卡)信息不正确,或者支付方式本身不支持该地区…...

PHP安全开发
安全开发 PHP 基础 增:insert into 表名(列名 1, 列名 2) value(‘列 1 值 1’, ‘列 2 值 2’); 删:delete from 表名 where 列名 ‘条件’; 改:update 表名 set 列名 数据 where 列名 ‘条件’; 查:select * from 表名 wher…...

【大模型从入门到精通32】开源库框架LangChain RAG 系统中的问答技术2
这里写目录标题 探索高级问答链类型MapReduce 和 Refine 技术 实用建议和最佳实践解决 RetrievalQA 限制结论进一步阅读和探索理论问题实践问题 探索高级问答链类型 MapReduce 和 Refine 技术 MapReduce 和 Refine 是设计用来规避由语言模型 (LM) 上下文窗口大小所导致的限制…...

MySQL 数据库管理
在 MySQL 中,数据库管理是非常基础但又至关重要的技能。无论是创建新的数据库、选择当前使用的数据库,还是查看数据库的相关信息,这些操作都是日常数据库管理中不可或缺的一部分。本文将详细介绍 MySQL 数据库管理的基本操作,包括…...

屏幕录制了一个视频,发现有些部分是不需要的,那么我们就用到视频剪辑的工具,利用必剪去删除中间的一部分视频,并且导出,然后利用格式工厂去压缩mp4文件的过程。
1、我们经常会去做一些视频教程或者软件的使用说明等等,做完了以后,会有增加字幕,或者去掉不需要一段视频。 2、打开必剪软件 3、点击【开始制作】 先将视频拖动到1的位置,然后将播放区中的视频,拖到2的区域ÿ…...

代码随想录跟练第六天——LeetCode
第454题.四数相加II 力扣题目链接(opens new window) 给定四个包含整数的数组列表 A , B , C , D ,计算有多少个元组 (i, j, k, l) ,使得 A[i] B[j] C[k] D[l] 0。 为了使问题简单化,所有的 A, B, C, D 具有相同的长度 N,且 0 ≤ N ≤…...

【Qt】常用控件QCalendarWidget的使用
常用控件QCalendarWidget的使用 QCalendarWidget表示一个日历 核心属性 属性说明 selectDate 当前选中的⽇期 minimumDate 最⼩⽇期 maximumDate 最⼤⽇期 firstDayOfWeek 每周的第⼀天(也就是⽇历的第⼀列) 是周⼏. gridVisible 是否显⽰表格的边框 selectionMode…...

Nginx: 配置项之main段核心参数用法梳理
概述 我们了解下配置文件中的一个全局段,有哪些配置参数,包括后面的 events 字段,有哪些配置参数这里面也有一些核心参数, 对于我们Nginx运行的性能也是有很重要的帮助我们现在首先关注整个 main 段的一个核心参数用法所谓 main 段ÿ…...

密码学之RSA算法
文章目录 1. RSA算法介绍1.2 算法历史与发展1.3 算法应用场景 2. RSA密钥生成2.1 选择素数2.2 计算公钥和私钥2.3 密钥长度与安全性 3 算法原理3.1 加密原理3.2 加密方法3.3 加密示例3.4 代码实现 4. 总结 1. RSA算法介绍 1.2 算法历史与发展 RSA算法由Ron Rivest、Adi Shami…...

教你学习企业高性能web服务器-nginx
一、web服务介绍 1、Apache的三种模型 (1)Apache prefork 预派生模式,有一个主控制进程,然后生成多个子进程,使用select模型,最大并发1024每个子进程有一个独立的线程响应用户请求相对比较占用内存&…...

封装通用第三方平台用户表(微信开放平台)
文章目录 一. 注册微信开放平台1.1 开发者资质认证1.2 应用申请1.3 配置应用 二.通用数据库表设计三.入库实体类四. 对接第三方平台4.1 微信开放平台VO对象4.2 通用方法 我们的系统可能要对接很多第三方系统,为了便利用户授权使用和对多平台账户的管理。有必要设计通…...

【C++】_string类字符串详细解析(1)
假如没有给你生命,你连失败的机会都没有。你已经得到了最珍贵的,还需要抱怨什么!💓💓💓 目录 ✨说在前面 🍋知识点一:什么是string? •🌰1.string类的概念 •…...

【Linux】——进程概念(万字解读)
一 冯诺依曼体系结构 在此之前,我们先要理解我们计算机的冯诺依曼体系结构,因为是进程的基础 我们所有的操作其实都是基于这样一个模型,比如你在qq上,和别人发送消息,这个消息肯定是先通过输入设备进行输入…...

03 serv00搭建WordPress
第一步 下载 serv00 官方教程 按官方教程下载 WordPress 压缩包,解压,将 WordPress 项目文件夹重命名为 public_html(先删除原来的 public_html) 第二步 安装 完成以上步骤后访问你的网站,开始安装 WordPress …...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...
