vue面试题十八
一、Vue 3中的样式绑定有哪些新特性?
Vue 3中的样式绑定保持了与Vue 2相似的灵活性和强大功能,同时引入了一些新的特性和改进,主要集中在响应式系统和Composition API上。以下是Vue 3中样式绑定的主要新特性及其说明:
1. 响应式系统的增强
Vue 3使用了Proxy来替代Vue 2中的Object.defineProperty,实现了更深层次的响应式数据追踪。这意味着在Vue 3中,当你动态绑定样式(通过对象或数组)时,任何对响应式数据的修改都会自动触发视图的更新,而无需担心Vue无法追踪到数据的变化。
2. Composition API的引入
Vue 3引入了Composition API,这是一个全新的编写组件的逻辑和功能的方式。在Composition API中,你可以使用setup函数来组织你的组件逻辑,包括样式绑定。这使得样式绑定更加灵活和模块化,因为它允许你将样式逻辑与模板逻辑分开,并在需要时重用或组合它们。
3. 样式绑定的语法
Vue 3中的样式绑定语法与Vue 2基本保持一致,但更加强调了响应式数据和Composition API的结合使用。主要包括以下几种方式:
-
对象语法:允许你通过一个对象来动态地绑定样式。对象的键是CSS属性的驼峰式写法(如
backgroundColor),值是你想要设置的样式值。这种方式非常适合于需要根据组件状态动态改变样式的场景。<template><div :style="dynamicStyles">这是一个动态样式的div</div> </template><script> import { ref } from 'vue'; export default {setup() {const dynamicStyles = ref({color: 'red',fontSize: '16px',backgroundColor: 'lightgray'});// 你可以根据条件或用户交互来更改这些样式值return { dynamicStyles };} } </script> -
数组语法:允许你将多个样式对象应用到同一个元素上。当多个样式对象具有相同的属性时,后面的样式对象中的值会覆盖前面的值。
<template><div :style="[baseStyles, overridingStyles]">这是一个带有数组样式的div</div> </template><script> import { ref } from 'vue'; export default {setup() {const baseStyles = ref({color: 'red',fontSize: '16px'});const overridingStyles = ref({backgroundColor: 'lightgray'});return { baseStyles, overridingStyles };} } </script> -
自动前缀:当使用
:style绑定需要特定前缀的CSS属性(如transform)时,Vue会自动侦测并添加相应的前缀,以确保样式的兼容性。
4. 样式多值
在Vue 3中,你也可以为:style绑定的property提供一个包含多个值的数组,这常用于提供多个带前缀的值。Vue会自动选择浏览器支持的值进行渲染。
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>
在这个例子中,如果浏览器支持不带浏览器前缀的flexbox,那么就只会渲染display: flex。
5. 类名绑定
Vue 3中的类名绑定(:class)也支持对象语法和数组语法,与Vue 2相同。这使得动态地添加、移除或切换类名变得非常简单和灵活。
综上所述,Vue 3中的样式绑定在保持Vue 2原有特性的基础上,通过响应式系统的增强和Composition API的引入,提供了更加灵活和强大的样式绑定能力。
二、在Vue 3中,如何使用Vuex来管理状态?
在Vue 3中使用Vuex来管理状态是一个常见的做法,尤其是在构建大型应用时。Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
以下是在Vue 3中使用Vuex管理状态的步骤:
1. 安装Vuex
首先,你需要在你的Vue 3项目中安装Vuex。如果你正在使用Vue CLI创建的项目,可以通过npm或yarn来安装Vuex。
npm install vuex@next --save
# 或者
yarn add vuex@next
注意:在Vue 3中,你需要安装Vuex 4.x版本(通过@next标签指定),因为它支持Vue 3的Composition API。
2. 创建Vuex Store
接下来,你需要创建一个Vuex store。这通常在你的应用的入口文件(如main.js或main.ts)附近进行。
// store/index.js
import { createStore } from 'vuex';export default createStore({state() {return {count: 0};},mutations: {increment(state) {state.count++;}},actions: {incrementIfOddOnRootSum({ state, commit, rootState }) {if ((state.count + rootState.otherCount) % 2 === 1) {commit('increment');}}},modules: {// 模块化的store会在这里定义}
});
3. 在Vue应用中使用Vuex Store
然后,你需要在你的Vue应用中使用这个store。这通常在创建Vue应用实例时通过createApp的.use()方法完成。
// main.js
import { createApp } from 'vue';
import App from './App.vue';
import store from './store';const app = createApp(App);// 使用store
app.use(store);app.mount('#app');
4. 在组件中使用状态
一旦你的Vue应用使用了Vuex store,你就可以在任何组件中通过this.$store来访问它了。但是,在Vue 3的Composition API中,你通常会使用useStore来访问store。
首先,确保你从vuex中导入了useStore:
// 在组件中
import { useStore } from 'vuex';export default {setup() {const store = useStore();// 现在你可以通过store.state、store.commit等来访问状态或提交mutation了console.log(store.state.count);// 如果你需要访问store的actions,可以使用store.dispatch// store.dispatch('incrementIfOddOnRootSum');return {// 如果需要,可以将store的某些部分返回给模板};}
};
5. 使用Vue Devtools
Vue Devtools是一个浏览器扩展,它允许你检查Vue应用中的组件树、组件的状态以及Vuex的状态。安装并启用Vue Devtools可以极大地帮助你在开发过程中调试Vue和Vuex应用。
通过以上步骤,你就可以在Vue 3项目中有效地使用Vuex来管理状态了。Vuex提供了一种结构化和可预测的方式来管理你的Vue应用的状态,这对于开发大型应用来说是非常有益的。
相关文章:

vue面试题十八
一、Vue 3中的样式绑定有哪些新特性? Vue 3中的样式绑定保持了与Vue 2相似的灵活性和强大功能,同时引入了一些新的特性和改进,主要集中在响应式系统和Composition API上。以下是Vue 3中样式绑定的主要新特性及其说明: 1. 响应式…...
)
windows C++-windows C++/CX简介(三)
^类型 (^) 是 C/CX 最突出的功能之一——当人们第一次看到 C/CX 代码时,很难不注意到它。那么,^ 类型到底是什么?这是类型是一种智能指针类型,它自动管理 Windows 运行时对象的生命周期,也 提供自动类型转换功能以简化…...

《黑神话.悟空》:一场跨越神话与现实的深度探索
《黑神话.悟空》:一场跨越神话与现实的深度探索 在国产游戏日益崛起的今天,《黑神话.悟空》以其独特的剧情、丰富的人物设定和深刻的主题,成为了无数玩家翘首以盼的国产3A大作。这款游戏不仅是一次对传统故事的创新演绎,更是一场对…...

【Kotlin设计模式】建造者模式在Android中的应用
前言 建造者模式(Builder Pattern)是一种创建型设计模式,一步一步地构建一个复杂对象的不同部分,而不是直接创建该对象的实例。建造者模式的核心思想是将对象的构建过程与其表示分离,使得同样的构建过程可以创建不同的…...

Kafka 性能为什么比 RocketMQ 好
Kafka 性能更好的原因 因为 kafka 零拷贝技术跟 RocketMQ 的不一样。 kafka 零拷贝技术使用的是 sendfileDMA scatter/gather 。只需要经过 2 次拷贝,2 次上下文切换RocketMQ 零拷贝使用的 mmap 内存映射,需要经过 3 次拷贝,4 次上下文切换…...
)
el-image的配套使用(表格,表单)
1. 配合table在一起使用,支持预览 此处使用场景是表格中只显示一张图片 preview-src-list只支持数组,故需要将单个字符串转换为转换为字符串数组 <el-table-column align"center" label"二维码"><template slot-scope&q…...

MKS MWH-5匹配器Automatc matching impedance Network手侧
MKS MWH-5匹配器Automatc matching impedance Network手侧...

打卡50天------图论
正式开启图论了,作为一个前端工程师,这个代码随想录真的刷新了我对于算法的认知,每天都在学习新东西。 别着急、放轻松、慢慢来。 一、图论理论基础 二、深搜理论基础 了解一下深搜的原理和过程,其实对于深搜和广搜我自己也写过…...

实现 FastCGI
CGI的由来: 最早的 Web 服务器只能简单地响应浏览器发来的 HTTP 请求,并将存储在服务器上的 HTML 文件返回给浏 览器,也就是静态 html 文件,但是后期随着网站功能增多网站开发也越来越复杂,以至于出现动态技 术&…...

0x01 GlassFish 任意文件读取漏洞复现
参考文章: 应用服务器glassfish任意文件读取漏洞 - SecPulse.COM | 安全脉搏 fofa 搜索使用该服务器的网站 网络空间测绘,网络空间安全搜索引擎,网络空间搜索引擎,安全态势感知 - FOFA网络空间测绘系统 "glassfish"&…...

RLOC_ORIGIN
RLOC_ORIGIN属性为相对放置的对象提供绝对位置或LOC RTL设计中的宏(RPM)。有关定义RPM和使用 RLOC_ORIGIN属性,请参阅《Vivado Design Suite用户指南:使用约束》 (UG903)[参考文献19]。 RPM是通过使用H_set…...

【Python】成功解决 NameError: name ‘reload‘ is not defined
【Python】成功解决 NameError: name ‘reload’ is not defined 下滑即可查看博客内容 🌈 欢迎莅临我的个人主页 👈这里是我静心耕耘深度学习领域、真诚分享知识与智慧的小天地!🎇 🎓 博主简介:985高校…...

Android.bp和Android.mk文件有的区别
文章目录 1. 构建系统2. 语法和格式3. 可维护性和扩展性4. 编译效率5. 未来趋势 在Android的构建系统中, Android.mk和 android.bp是用于定义如何编译项目文件的两种文件类型,它们有一些显著的区别。 1. 构建系统 Android.mk:使用于基于GN…...

思科设备静态路由实验
拓扑及需求 网络拓扑及 IP 编址如图所示;PC1 及 PC2 使用路由器模拟;在 R1、R2、R3 上配置静态路由,保证全网可达;在 R1、R3 上删掉上一步配置的静态路由,改用默认路由,仍然要求全网可达。 各设备具体配置…...

学习笔记第二十九天
IPC 进程间通信方式:共享内存 原理 共享内存是最高效的进程间通信方式之一,因为它允许两个或多个进程直接访问同一块物理内存区域。这种机制避免了数据在用户空间和内核空间之间的频繁拷贝,从而显著提高了数据传输的效率。 在Linux系统中&…...

Apache Paimon走在正确的道路上|一些使用体验和未来判断
Apache Paimon这个框架大家应该都不陌生了。 在实际工作中大家应该多多少少都用到,这个文章是一个简单的使用体会。不涉及湖框架的拉踩,我们的着眼点是解决实际问题。 我来结合自身体会跟大家说说Paimon这个框架和对未来的一些判断。大家可以参考&#x…...

安装MySQL入门基础指令
一.安装MySQL(以5.7版本为例) 1.一路默认安装,截图供大家参考 修改自己window安装名字即可 2.配置环境变量 C:\Program Files\MySQL\MySQL Server 5.7\bin 写入系统环境变量即可在window窗口使用其服务了 3.登录MySQL服务 进入控制台输入命令 mysql -u root …...

搜维尔科技:【研究】Haption Virtuose外科手术触觉视觉学习系统的开发和评估
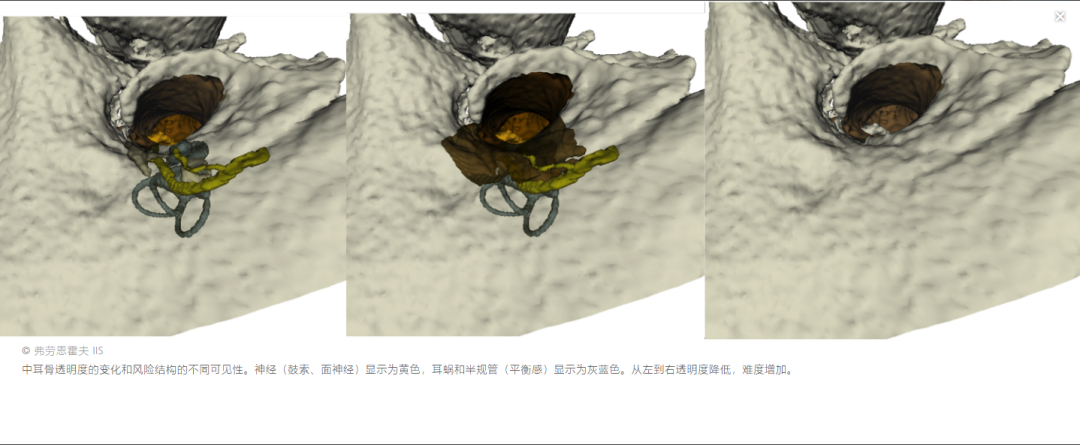
Haption面临挑战 除此之外,外科医生有时会对骨组织进行非常复杂的手术,其中一个例子是人工耳蜗的手术植入。重要的是要避免神经或血管等危险结构受伤,并尽可能轻柔地进行手术。在外科医生能够安全、无差错地进行此类手术之前,需要…...

达梦表字段、字段类型,精度比对及更改字段SQL生成
达梦表字段、字段类型,精度比对及更改字段SQL生成: 依赖 <!-- 达梦 Connector --><dependency><groupId>com.dameng</groupId><artifactId>DmJdbcDriver18</artifactId><version>8.1.3.62</version>&l…...

2.pandas--读取文件夹中所有excel文件进行合并
文章目录 代码对应的本地文件文件夹目录三个文件夹中的内容test01.xlsxtest02.xlsxtest03.xlsx 三个文件合并后得到merge.xlsx文件文件内容 生成result.xlsx文件内容 代码 import glob import pandas as pddf_merge pd.DataFrame() # 创建一个空的DataFramefolder_path &qu…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...
