ES6解构赋值详解;全面掌握:JavaScript解构赋值的终极指南
目录
全面掌握:JavaScript解构赋值的终极指南
一、数组解构赋值
1、基本用法
2、跳过元素
3、剩余元素
4、默认值
二、对象解构赋值
1、基本用法
2、变量重命名
3、默认值
4、嵌套解构
三、复杂的嵌套结构解构
四、函数参数解构赋值
1、对象解构作为函数参数
2、带有默认值的函数参数解构
五、解构赋值中的交换变量
六、解构赋值与遍历
1、解构数组中的对象
七、结合 rest 运算符
八、处理函数返回的对象或数组
九、实际应用中的注意事项
1、属性不存在时的情况
2、深度解构可能导致错误
十、总结
作者:watermelo37
涉及领域:Vue、SpingBoot、Docker、LLM、python等
-----------------------------------------------------------------------------------
-------温柔地对待温柔的人,包容的三观就是最大的温柔。-------
-----------------------------------------------------------------------------------
全面掌握:JavaScript解构赋值的终极指南
解构赋值(Destructuring Assignment)是 ES6(ECMAScript 2015) 引入的一种强大且灵活的语法,允许将数组或对象中的数据提取到变量中。它可以极大地简化从复杂数据结构中获取数据的过程。在以下内容中,我将详细解释解构赋值的语法及其在实践中的应用。

一、数组解构赋值
数组解构赋值是基于数组元素的顺序,将数组中的值依次赋值给对应的变量。
1、基本用法
const arr = [10, 20, 30];const [a, b, c] = arr;console.log(a); // 输出: 10
console.log(b); // 输出: 20
console.log(c); // 输出: 30
2、跳过元素
const arr = [10, 20, 30];const [a, , c] = arr;console.log(a); // 输出: 10
console.log(c); // 输出: 30
3、剩余元素
使用剩余运算符 (...) 获取数组中的其余元素(这里要注意区分剩余运算符和拓展运算符噢)。
const arr = [10, 20, 30, 40];const [a, ...rest] = arr;console.log(a); // 输出: 10
console.log(rest); // 输出: [20, 30, 40]
4、默认值
当解构的数组没有足够的元素时,可以为变量提供默认值。
const arr = [10];const [a, b = 20] = arr;console.log(a); // 输出: 10
console.log(b); // 输出: 20
二、对象解构赋值
对象解构赋值是基于属性名的匹配,将对象属性的值赋给变量。
1、基本用法
const obj = { name: 'Alice', age: 25 };const { name, age } = obj;console.log(name); // 输出: Alice
console.log(age); // 输出: 25
2、变量重命名
可以将对象属性的值赋给一个新的变量名。
const obj = { name: 'Alice', age: 25 };const { name: n, age: a } = obj;console.log(n); // 输出: Alice
console.log(a); // 输出: 25
3、默认值
如果对象中没有该属性,可以为变量提供默认值。
const obj = { name: 'Alice' };const { name, age = 30 } = obj;console.log(age); // 输出: 30
4、嵌套解构
可以解构嵌套的对象或数组。
const obj = {user: {name: 'Alice',age: 25}
};const { user: { name, age } } = obj;console.log(name); // 输出: Alice
console.log(age); // 输出: 25
三、复杂的嵌套结构解构
解构可以处理复杂的数据结构,组合使用数组和对象的解构语法。
const data = {id: 1,name: 'John',locations: [{city: 'New York',state: 'NY'},{city: 'San Francisco',state: 'CA'}]
};const {name,locations: [{ city: city1 },{ city: city2 }]
} = data;console.log(name); // 输出: John
console.log(city1); // 输出: New York
console.log(city2); // 输出: San Francisco
四、函数参数解构赋值
在函数的参数中使用解构赋值,可以使函数更具可读性,特别是当参数是对象或数组时。
1、对象解构作为函数参数
function greet({ name, age }) {console.log(`Hello, ${name}. You are ${age} years old.`);
}const person = { name: 'Alice', age: 25 };greet(person); // 输出: Hello, Alice. You are 25 years old.
2、带有默认值的函数参数解构
function greet({ name = 'Anonymous', age = 0 } = {}) {console.log(`Hello, ${name}. You are ${age} years old.`);
}greet(); // 输出: Hello, Anonymous. You are 0 years old.
五、解构赋值中的交换变量
解构赋值可以简洁地交换两个变量的值,而不需要使用临时变量。
let a = 1;
let b = 2;[a, b] = [b, a];console.log(a); // 输出: 2
console.log(b); // 输出: 1
六、解构赋值与遍历
解构赋值可以与 for-of 循环结合使用,来遍历对象或数组。
1、解构数组中的对象
const users = [{ name: 'Alice', age: 25 },{ name: 'Bob', age: 30 }
];for (const { name, age } of users) {console.log(`${name} is ${age} years old.`);
}// 输出:
// Alice is 25 years old.
// Bob is 30 years old.
七、结合 rest 运算符
解构赋值可以与 rest 运算符结合使用,用于提取剩余的属性。
const obj = { a: 1, b: 2, c: 3 };const { a, ...rest } = obj;console.log(a); // 输出: 1
console.log(rest); // 输出: { b: 2, c: 3 }
八、处理函数返回的对象或数组
解构赋值可以用于处理函数返回的复杂对象或数组,使得函数调用更加简洁。
function getUserInfo() {return {name: 'Alice',age: 25,location: {city: 'New York',state: 'NY'}};
}const {name,location: { city }
} = getUserInfo();console.log(name); // 输出: Alice
console.log(city); // 输出: New York
九、实际应用中的注意事项
1、属性不存在时的情况
如果解构的对象中不存在某个属性,变量的值将是 undefined,因此使用默认值是一个好习惯。
const obj = { name: 'Alice' };const { name, age } = obj;console.log(age); // 输出: undefined
2、深度解构可能导致错误
深度嵌套的解构可能会导致 undefined 错误,因此在实际应用中要谨慎。
const obj = { name: 'Alice' };// 错误:Cannot destructure property 'age' of 'undefined' as it is undefined.
const { name, age: { year } } = obj;
在复杂数据结构中,务必确保数据的完整性,或为对象提供默认值。
十、总结
解构赋值是一个强大且灵活的工具,它使得从数组和对象中提取数据变得更加简单和直观。通过掌握解构赋值的基本语法和实践,你可以写出更加简洁、可读性更强的代码。在实际项目中,解构赋值广泛应用于函数参数处理、变量交换、嵌套结构操作等场景,极大地提升了代码的灵活性和简洁度。
只有锻炼思维才能可持续地解决问题,只有思维才是真正值得学习和分享的核心要素。如果这篇博客能给您带来一点帮助,麻烦您点个赞支持一下,还可以收藏起来以备不时之需,有疑问和错误欢迎在评论区指出~
更多优质内容,请关注:
你真的会使用Vue3的onMounted钩子函数吗?Vue3中onMounted的用法详解
通过array.filter()实现数组的数据筛选、数据清洗和链式调用
el-table实现动态数据的实时排序,一篇文章讲清楚elementui的表格排序功能
极致的灵活度满足工程美学:用Vue Flow绘制一个完美流程图
shpfile转GeoJSON且控制转化精度;如何获取GeoJSON?GeoJson结构详解
Docker 入门全攻略:安装、操作与常用命令指南
通过array.reduce()实现数据汇总、条件筛选和映射、对象属性的扁平化、转换数据格式等
巧用Array.forEach:简化循环与增强代码可读性
Mapbox添加行政区矢量图层、分级设色图层、自定义鼠标悬浮框、添加天地图底图等
管理数据必备!侦听器watch用法详解
相关文章:

ES6解构赋值详解;全面掌握:JavaScript解构赋值的终极指南
目录 全面掌握:JavaScript解构赋值的终极指南 一、数组解构赋值 1、基本用法 2、跳过元素 3、剩余元素 4、默认值 二、对象解构赋值 1、基本用法 2、变量重命名 3、默认值 4、嵌套解构 三、复杂的嵌套结构解构 四、函数参数解构赋值 1、对象解构作为函…...

2-73 基于matlab的weber能量法求解齿轮时变啮合刚度的程序
基于matlab的weber能量法求解齿轮时变啮合刚度的程序,能够跑出刚度图,通过求解轮齿部分变形、基体变形及局部接触变形这三部分的变形,进而求得综合弹性变形,最终求出时变啮合刚度。程序已调通,可直接运行。 2- 73 齿轮…...

[C++]set和map的介绍及使用
关于set和map的接口函数部分,只重点介绍一些相较于别的容器有特殊地方的接口,set和map的接口可以触类旁通。 一、概念 (一)、关联式容器 关联式容器存储的元素是一个个的键值对<key,value>。通过键(key&#x…...
)
【MySQL】MySQL学习笔记(持续更新)
1. 安装MySQL(windows环境) (1)在http://www.mysql.com下载*.msi的安装文件,并运行安装: 如:mysql-installer-community-8.0.39.0.msi 全部安装包含如下内容: …...

ArcGIS如何将投影坐标系转回为地理坐标系
有时候两个数据,一个为投影坐标系,另一个为地理坐标系时,在GIS软件中位置无法叠加到一起,这需要将两个或多个数据的坐标系统一,可以直接将地理坐标系的数据进行投影,或将投影坐标系转为地理坐标系。下面介绍…...

Parallels Desktop 19 for Mac 安装虚拟机需要激活吗
Parallels Desktop 19 for Mac 乃是一款适配于 Mac 的虚拟化软件。它能让您在 Mac 计算机上同时运行多个操作系统。您可借此创建虚拟机,并于其中装设不同的操作系统,如 Windows、Linux 或 macOS。使用 Parallels Desktop 19 mac 版时,您可在 …...

wps题注为表格或图片编号
word中为表格添加题注: 问题:多次或多人编辑导致--序号不能联动更新(域代码不一致,如图) 所以是否可以批量替换word里的域代码?如果可以这问题就解决了————失败 解决办法: 如图,复制表头&…...

集成测试怎么做?
任何产品想要长期保持高质量运行,集成测试正是实现这一目标必不可少的工具。 本文重点介绍集成测试实现的流程,而非测试工具本身。我们的目的是聚焦于创建测试过程中你可能遇到的问题,以便你能自主地推进工作。 缺陷的成本 细节决定成败&a…...

java mybatis 使用work id
在 MyBatis-Plus 中,如果你想要使用 WORK_ID 作为 ID 生成策略的一部分,通常是指使用雪花算法(Snowflake Algorithm)的一种变体来生成全局唯一 ID。雪花算法能够生成一个递增的 64 位整数作为 ID,这种 ID 在分布式系统…...
)
MySQL 的子查询(Subquery)
在数据库查询中,有时候我们需要从一个查询的结果集中获取数据,再将这些数据作为另一个查询的一部分来使用。MySQL 提供了子查询(Subquery)这一强大工具,帮助我们实现嵌套查询,从而解决复杂的数据检索需求。…...

后端Web之数据库(以MySQL为例)
目录 1.概述 2.MySQL 3.DDL 4.DML 5.DQL 1.概述 对于我们自己写的一些小功能,数据一般存储在文件中,比如XML文件。而在实际项目中,数据都是存放在数据库中的。数据库(DataBase )是一个存储数据的集合,…...

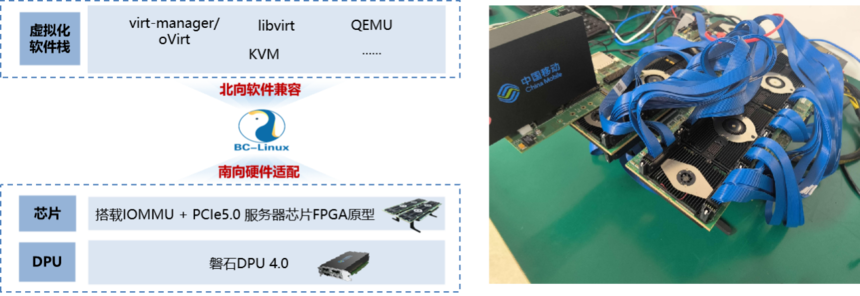
委托发布 | 进迭时空联合移动云能力中心实现业界首个RISC-V IO虚拟化方案
仟江水商业电讯(8月22日 北京 委托发布)虚拟化是云计算技术基石,是RISC-V走进云计算等高性能计算场景的必然要求。RISC-V国际基金会2021年制定了Hypervisor 1.0规范,2023年制定了AIA 1.0规范和IOMMU 1.0规范,这3个规范…...

3-Electron打开新窗口,并跳转到指定的路由
需要配置路由。src/router/index.js {path: "/selectMode",name: "selectMode",component: () > import("//view/selectMode/index.vue"),},src/**.vue import { ipcRenderer } from "electron";const openNewTab () > {let p…...

comfyUI和SD webUI都有哪些差别呢?
ComfyUI和SD WebUI都是用于AI绘画的用户界面,它们各自有着不同的特点和适用场景。以下是两者之间的一些关键差别: 1、用户体验与界面友好性: SD WebUI(Stable Diffusion Web User Interface)以其直观易用著称,特别受初…...
)
MySql中常用的sql语句大全(工作常用篇)
1. DDL 1.1 操作数据库 --创建库 create database 库名;--创建库时判断库是否存在,不存在则创建 create database if no exists 库名;--查看所有数据库 show databases;--使用指定数据库 use 库名;--查看当前指定数据库包含的数据表 show tables;--查看数据库的结…...
:vis.js设置节点形状)
React+Vis.js(03):vis.js设置节点形状
文章目录 Vis支持的形状类型代码实现完整代码实现效果Vis支持的形状类型 circle(圆形)box(盒子)dot(点)star(五角星)triangle(三角形)ellipse(椭圆形)triangleDown(倒三角形)diamond(菱形)代码实现 通过shape属性来定义每个节点的形状 const nodes = new vis…...

Pod和Deployment
一、pod Evicted状态: 在Kubernetes中,当节点资源紧张时,Kubelet可能会驱逐节点上的一些Pods以释放资源。当这种情况发生时,Pod的状态会被设置为"Evicted"。 1.pod的探针 1.就绪性探针: 一般用于探测容器…...
)
7. 数据结构—二叉树(链式存储)
1. 内容 包括链式存储二叉树的 递归与非递归实现的先序、中序以及后序遍历、层序遍历、创建二叉树、计算深度、总节点数。 2. 实现代码 注意:只是伪代码,如果想要运行的话在细节方面需要自己修正,栈和队列的方法实现需要引进或者使用其C自…...

AScript 的UI asui模板的导入
两种方案: 第一种直接在web端,右击UI文件夹 第二种在pycharm,也是右击UI文件夹 调用UI,在init类中直接调用即可...

Linux shell编程学习笔记75:sed命令——沧海横流任我行(下)
0 前言 在 Linux shell编程学习笔记73:sed命令——沧海横流任我行(上)-CSDN博客文章浏览阅读684次,点赞32次,收藏24次。在大数据时代,我们要面对大量数据,有时需要对数据进行替换、删除、新增、…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

