ChatGPT—初识
ChatGPT初识
由于ChatGPT 注册相关的文章被平台限制了,所以有注册相关的问题可以私聊,或者可以代注册
Chat GPT是一款基于GPT模型的对话型AI模型,能够模拟真实的对话风格和行为方式,让人与AI的交互变得更加自然顺畅。下面将从Chat GPT的发展历程、技术原理、优缺点和应用等方面进行细致的剖析。
发展历程
Chat GPT源于OpenAI公司创造的一个大型语言预处理程序,名为GPT-2,GPT(Generative Pre-trained Transformer)是一个基于transformer架构的预训练语言模型,它是通过使用海量文本数据训练而成的可以自动产生文本序列的语言模型,能够生成高质量的自然语言文本。GPT-2是一个极具创造性的语言预处理程序,可以用于写作、代码生成、文本摘要、聊天、答案生成等多个领域。然而,GPT-2的应用较广,同时面临着诸多考验,如文本生成的不真实性、缺少多样性和可控性等问题。
为了解决这些问题,OpenAI公司开始研究和开发聊天机器人,以便更好地创建人机交互界面和语音助手。在这个过程中,他们利用GPT-2架构来构建了Chat GPT模型。
2019年10月,OpenAI发布了GPT模型的一部分,成为一个非常重要的里程碑。该模型采用了12亿个参数进行训练,因此在数值上超越了许多现有的自然语言处理模型。在发布之后,Chat GPT技术吸引了许多人的关注,并且引发了人们对人工智能在自然语言处理领域的应用更加广泛的探讨。
技术原理
Chat GPT的技术原理基于GPT模型,它使用分层的神经网络结构和自注意力机制。Chat GPT是基于无监督学习训练的,也就是说在模型进行训练时不需要标签或标注的数据。在聊天机器人的场景中,Chat GPT的训练数据通常是来自在线文本聊天记录的数据,例如社交网络、在线聊天记录、博客文章等。
Chat GPT的基本构成单元是Transformer模型,它是一种序列到序列的转换模型,通过使用编码器和解码器来处理输入序列以及生成输出序列。编码器可以将输入序列进行编码表示,而解码器可以依据编码器的输出来生成输出序列。然后,模型学习将输入语言转化为目标语言的知识并输出结果。
Chat GPT模型的训练过程是通过使用海量对话数据来进行的,模型利用自然语言处理技术从输入数据中提取出相应的特征,包括文本用语、字词习惯、句子式样等等。模型通过不断地反复学习这些特征和语义,最终能够理解和生成自然的、优美的语言。
它的技术细节主要涉及神经网络架构、数据集基础和模型训练三个方面。
神经网络架构
Chat GPT模型基于深度学习神经网络的架构。它采用了一种称为Transformer的架构,这是一种高效的序列到序列编码器-解码器结构。Transformer架构由编码器和解码器两个模块构成,实现对输入文本信息的编码和对输出文本信息的解码。
编码器由N个堆叠的自注意机制单元组成,每个单元掌握输入序列的不同部分,并从这些部分中提取关键特征,形成定制的向量表示。解码器由N个堆叠的自注意机制单元和跨注意机制单元组成,接收编码器的输出特征向量,并生成目标语言中的每个词的概率分布。
数据集基础
Chat GPT的训练数据来自于大量的公共聊天文本数据,比如各种网站交互平台、聊天记录以及社交媒体等。数据中包含了各种表达方式、语言风格和语气,这种多样化的数据集能促进模型对于语义理解和对话生成的提升。
模型训练
Chat GPT的训练通常分为两个阶段,预训练阶段和微调阶段。
在预训练阶段,使用大规模的数据集训练模型,目的是学习文本的概括性特征。该过程主要采用了自监督学习,也就是说,模型没有标注的标签,并基于一个”有效的位掩码”机制,覆盖和解决语言模型的全局依赖关系。 GPT-2 使用了特殊的训练技巧,包括单词遮蔽技术和相邻样本技术,来提高预训练模型的准确性和多样性。
微调阶段通过将训练模型与新的应用场景进行微调,从而使模型更好的适应某个特定应用程序。
其他细节
除了以上介绍的重要技术细节,Chat GPT还包括以下方面的优化和改进:
- 多头注意力机制:与传统的RNN和LSTM等逐步处理文本序列的方法不同,Chat GPT使用多头注意力机制(Multi-Head Attention)来学习输入序列的不同部分之间的交互和联系。这种机制可以提高模型的准确性和鲁棒性。
- 上下文输入:Chat GPT可以接收前一个对话的历史记录作为上下文输入,从而更好地进行信息的理解和对话关联的生成。这种上下文信息也可以通过改变输入表示的方式来实现。
- 输出生成的多样性控制:因为语言模型的输出结果不是唯一的,Chat GPT通过引入温度参数来控制输出结果的多样性。通过设定更高或更低的温度值,模型会生成更不确定或更确定的输出结果。
- 改进的训练策略:在微调阶段,为了更好地优化模型的性能,Chat GPT采用一些特殊的训练策略,如动态学习率调整、渐进式学习、梯度裁剪和正则化等。
总结来说Chat GPT的技术细节主要包括基于GPT模型的神经网络架构、来自公共聊天文本数据的数据集基础和使用预训练模型进行迁移学习的模型训练方法。这些关键技术因素的结合使Chat GPT成为一个高性能的聊天机器人,能够提供高度自然的人机交互,可以应用于在线客服系统、智能助手、个性化推荐等领域。
优缺点
Chat GPT有许多优点
- 实现了自然人机交互的目标,能够以人类具有的方式与用户进行交互;
- 拥有高度的智能性,能够自动探测用户的意图和信息;
- 具有自适应性,可以处理各种语言风格和语气;
相关文章:

ChatGPT—初识
ChatGPT初识 由于ChatGPT 注册相关的文章被平台限制了,所以有注册相关的问题可以私聊,或者可以代注册 Chat GPT是一款基于GPT模型的对话型AI模型,能够模拟真实的对话风格和行为方式,让人与AI的交互变得更加自然顺畅。下面将从Chat…...

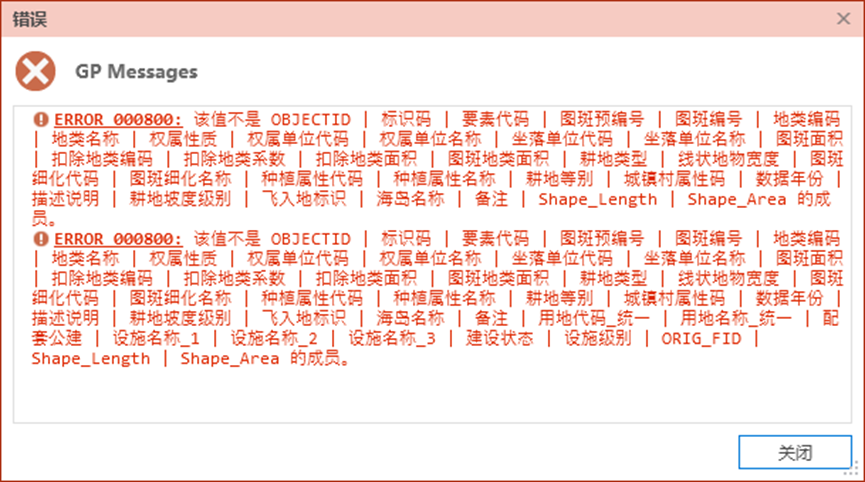
【ArcGIS Pro二次开发】(18):地理处理工具类【Geoprocessing】补遗
ArcGIS Pro SDK 3.0中的Geoprocessing类是用于执行地理处理工具的核心类。地理处理工具是用于执行空间分析、数据转换、数据管理等任务的工具集,包括常见的空间分析工具、栅格处理工具、矢量处理工具、地图制图工具等。 之前有简单记录了下Geoprocessing工具的用法…...

国产芯片方案——红外测温体温计方案
红外测温体温计采用了热电堆式,利用塞贝克效应,将收集到的红外线光信号转化为电信号,再经过放大等处理,按内部的算法校正后再显示屏幕上输出具体温度值,能快速准确地测量人体体温。红外测温体温计广泛应用于医疗卫生、…...

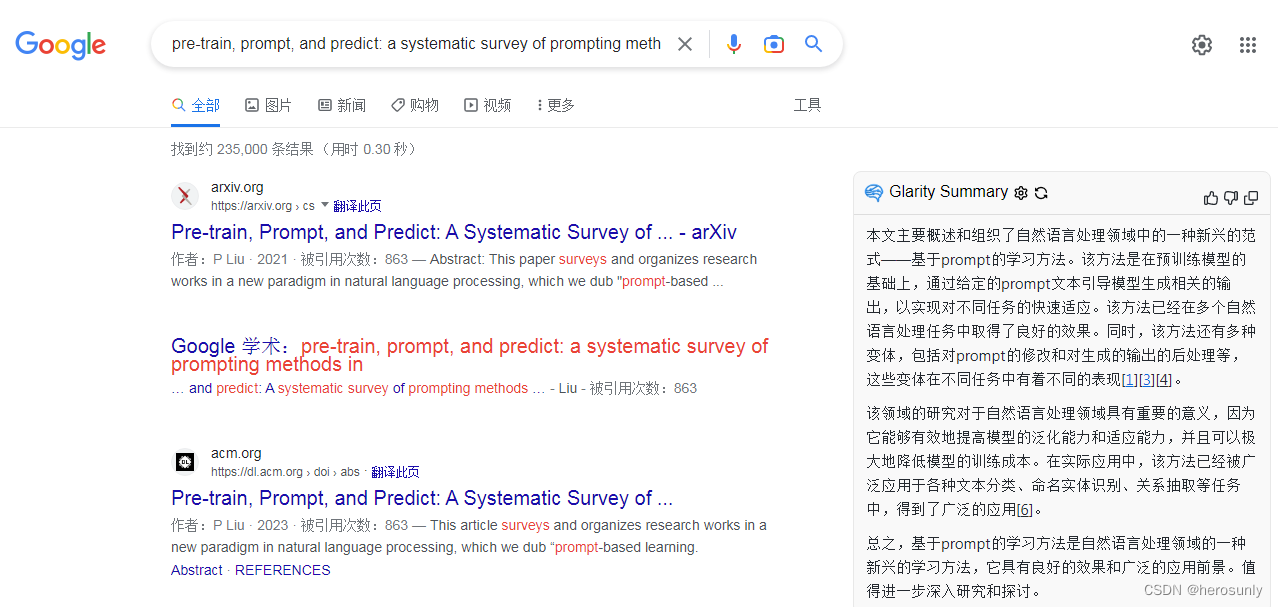
详解ChatGPT的免费总结插件Glarity
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,科大讯飞比赛第三名,CCF比赛第四名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法…...

RK3588平台开发系列讲解(NPU篇)NPU调试方法
平台内核版本安卓版本RK3588Linux 5.10Android 12文章目录 一、日志等级二、NPU 支持查询设置项沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇我们一起来看一下NPU的调试方法。 一、日志等级 NPU 的运行库会根据开发板上的系统环境变量输出一些日志信息或者生成…...

基于微信小程序+爬虫制作一个表情包小程序
跟朋友聊天斗图失败气急败坏的我选择直接制作一个爬虫表情包小程序,从源头解决问题,从此再也不用担心在斗图中落入下风 精彩专栏持续更新↓↓↓ 微信小程序实战开发专栏 一、API1.1 项目创建1.2 图片爬虫帮助类1.3 测试窗体1.4 接口封装二、小程序2.1 项…...

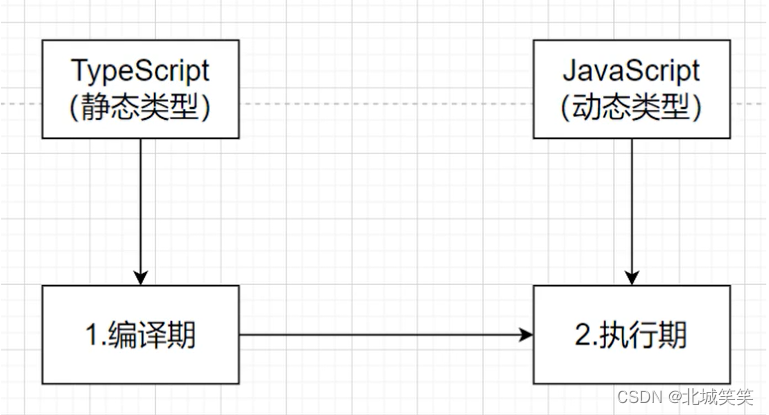
TS常用数据类型(TypeScript常用数据类型,ts常用数据类型和js常用数据类型的区别)
简述:TS全称TypeScript,是一门弱类型的语言,可以理解为是 JavaScript 的扩展语法,因此我们可以在 ts 中继续写js代码,且不会报错,而且TypeScript 又叫做静态的JavaScript,可称为静态类型语言&am…...

关于Numpy的特殊符号@和矩阵运算
符号之谜 在Numpy中,看到了符号,但是无论是google搜索或者baidu搜索,由于符号是一个特殊字符,所以很难检索到答案。 其实很简单,他就是Numpy库中的一个操作符,在numpy库的说明中,落在numpy.mat…...

动态版通讯录——“C”
各位CSDN的uu们你们好呀,今天,小雅兰的内容是动态版通讯录啦,其实之前,我就已经写过静态版的通讯录了,只是存在着一些问题,具体细节可以详细看看我的静态版通讯录,好了,话不多说&…...

SpringBoot 将PDF转成图片或World
SpringBoot 将PDF转成图片或World 准备工作Apache PDFBox将PDF转成一张图片将PDF转成多张图片将PDF转成其他文件格式总结SpringBoot 是一款非常流行的 Java Web 开发框架,可以用来构建各种 Web 应用程序。在本篇博客中,我们将介绍如何使用 SpringBoot 将 PDF 转换成图片或其他…...

JavaScript中的for in和for of的区别(js的for循环)
简述:js中的for循环大家都知道,今天来分享下for in和for of在使用时区别和注意事项,顺便做个笔记; 测试数据 //数组const arr [1, 2, 3, 4, 5]//对象const obj {name: "小李",color: ["plum", "pink&q…...

C++的各种初始化
C的各种初始化 1.默认初始化 默认初始化是指定义变量时没有指定初值时进行的初始化操作。例如int a; Sales_data myData;等等。这些变量被定义了而不是仅仅被声明(因为没有extern关键字修饰),而且没有显式的赋予初值。特别的,如…...

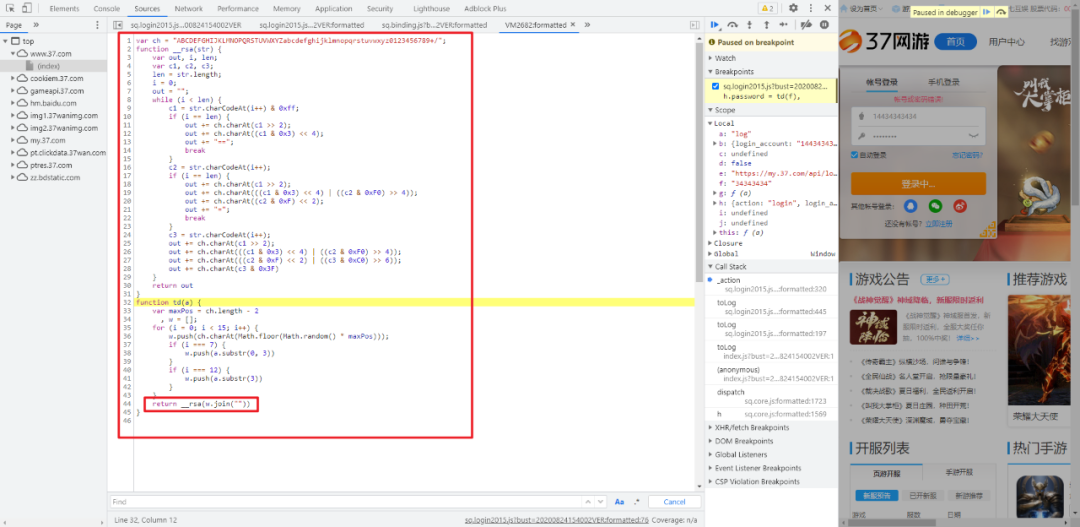
使用Python突破某网游游戏JS加密限制,进行逆向解密,实现自动登录
兄弟们天天看基础看腻了吧 今天来分享一下如何使用Python突破某网游游戏JS加密限制,进行逆向解密,实现自动登录。 逆向目标 目标:某 7 网游登录主页:aHR0cHM6Ly93d3cuMzcuY29tLw接口:aHR0cHM6Ly9teS4zNy5jb20vYXBpL…...

用CSS3画了一只猫
感觉我写得技术含量不高,全都是用绝对定位写的,一定会有更好的,代码量更少的做法吧 <!DOCTYPE html> <html> <head><title>Cute Cat</title><style type"text/css">*{box-sizing: border-box…...

菜鸟刷题Day7
⭐作者:别动我的饭 ⭐专栏:菜鸟刷题 ⭐标语:悟已往之不谏,知来者之可追 一.整理字符串:1544. 整理字符串 - 力扣(LeetCode) 描述 给你一个由大小写英文字母组成的字符串 s 。 一个整理好的字…...

蓝桥杯刷题第二十三天
第一题:长草题目描述小明有一块空地,他将这块空地划分为 n 行m 列的小块,每行和每列的长度都为 1。小明选了其中的一些小块空地,种上了草,其他小块仍然保持是空地。这些草长得很快,每个月,草都会…...

进阶指针(3)——指针与数组笔试题的解析
在讲解之前我们先回顾一下,以下将要涉及的重要知识点: 1、数组名是什么? ①sizeof(数组名),这里的数组名表示整个数组,计算的是整个数组的大小,单位是字节; ②&数组名,这里的数…...

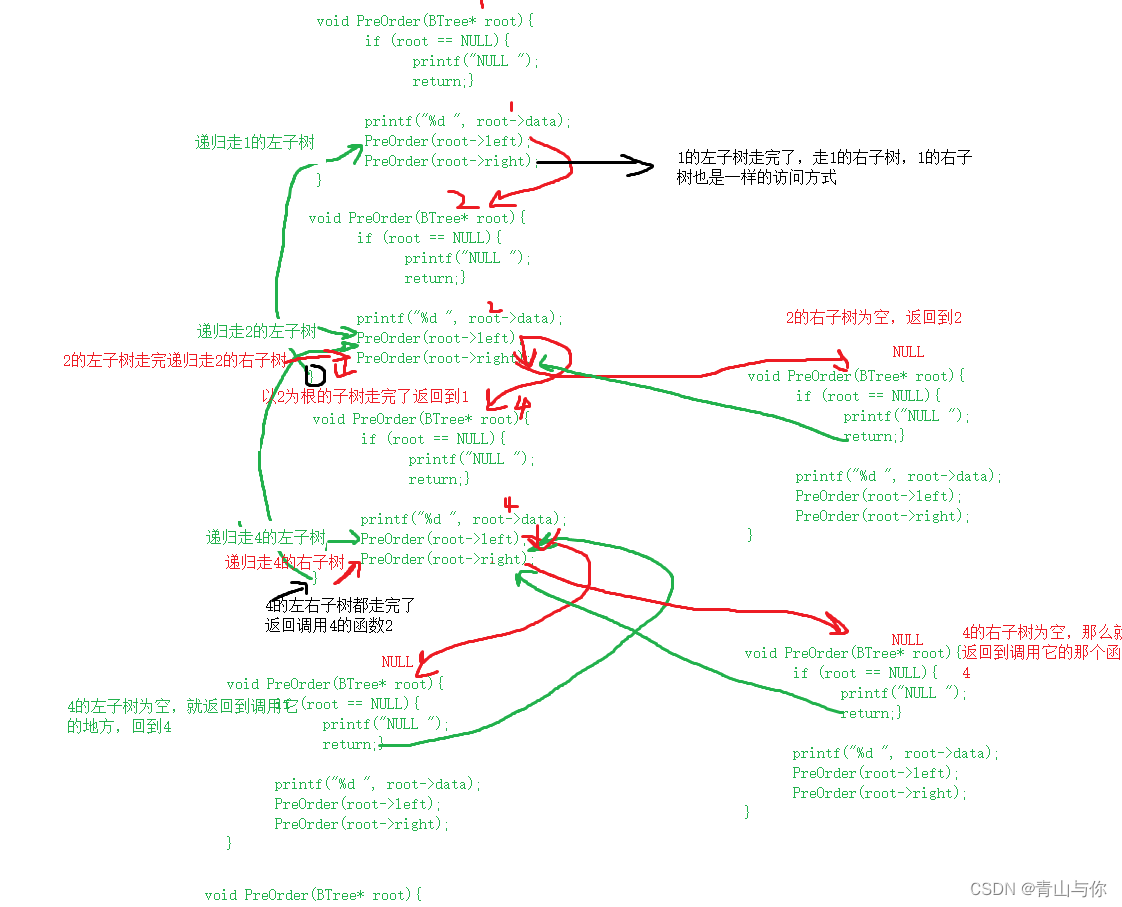
树与二叉树的存储与遍历
文章目录一、树概念二、二叉树三、二叉树的存储与遍历一、树概念 如前面的顺序表,链表,栈和队列都是线性的数据结构,树是非线性的结构。树可以有n个结点,n>0,当n0是就表示树为空 n>0,代表树不为空,不为空的树&am…...

28-队列练习-LeetCode622设计循环队列
题目 设计你的循环队列实现。 循环队列是一种线性数据结构,其操作表现基于 FIFO(先进先出)原则并且队尾被连接在队首之后以形成一个循环。它也被称为“环形缓冲器”。 循环队列的一个好处是我们可以利用这个队列之前用过的空间。在一个普通…...

你值得拥有——流星雨下的告白(Python实现)
目录1 前言2 霍金说移民外太空3 浪漫的流星雨展示 4 Python代码 1 前言我们先给个小故事,提一下大家兴趣;然后我给出论据,得出结论。最后再浪漫的流星雨表白代码奉上,还有我自创的一首诗。开始啦:2 霍金说移民外太空霍…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...
