第一章Vue基础
文章目录
- 前端发展史
- 前端三要素
- JavaScript框架
- UI框架
- JavaScript构建工具
- 三端合一
- 什么是Vue
- Vue的好处
- 什么是MVVM
- 为什么要使用MVVM
- 环境配置
- 第一个Vue程序
- 声明式渲染
- 模板语法
- 绑定样式
- 数据绑定
- 为什么要实现数据的双向绑定
- el与data的两种写法
- 条件渲染
- 事件驱动
- 事件的基本用法
- 事件修饰符
- 键盘事件
- MVVM模型
- Vue中的数据代理
- 计算属性
- 计算属性缓存 vs 方法
- 侦听属性
- 监视属性基本用法
- 深度监视
- 监视属性简写
- 监听属性VS计算属性
- 列表渲染
- 基本列表
- key的作用与原理
- 列表过滤
- 列表排序
- Vue检测数据原理
- 案例引入
- 本质原理
- 收集表单数据
- 过滤器
- 常见内置指令
- v-text指令
- v-html指令
- v-clock指令
- v-once指令
- v-prev指令
- 自定义指令
- Vue对象生命周期
- 引出生命周期
- 生命周期分析
- Vue和Axios配合使用
前端发展史
前端三要素
- HTML(结构):超文本标记语言(Hyper Text Markup Language),决定网页的结构和内容
- CSS(表现):层叠样式表(Cascading Style Sheets),设定网页的表现样式。
- JavaScript(行为):是一种弱类型脚本语言,其源码不需经过编译,而是由浏览器解释运行,用于控制网页的行为,JavaScript一门弱类型脚本语言,其源代码在发往客户端运行之前不需要经过编译,而是将文本格式的字符代码发送给浏览器,由浏览器解释运行。
Native 原生JS开发
- 原生JS开发,也就是让我们按照【ECMAScript】标准的开发方式,简称ES,特点是所有浏览器都支持。
截至到当前,ES标准以发布如下版本:
- ES3
- ES4(内部,未正式发布)
- ES5(全浏览器支持)
- ES6(常用,当前主流版本:webpack打包成为ES5支持)
- ES7
- ES8
- ES9(草案阶段)
区别就是逐步增加新特性。
TypeScript 微软的标准
- TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集, 而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。由安德斯·海尔斯伯格(C#、Delphi、TypeScript之父; .NET创立者) 主导。该语言的特点就是除了具备ES的特性之外还纳入了许多不在标准范围内的新特性,所以会导致很多浏览器不能直接支持TypeScript语法, 需要编译后(编译成JS) 才能被浏览器正确执行。
JavaScript框架
-
JQuery:大家熟知的JavaScript库,优点就是简化了DOM操作,缺点就是DOM操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6,7,8
-
Angular:Google收购的前端框架,由一群Java程序员开发,
其特点是将后台的MVC模式搬到了前端并增加了模块化开发的理念,与微软合作,采用了TypeScript语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如1代–>2 代,除了名字,基本就是两个东西 -
React:Facebook 出品,一款高性能的JS前端框架;
特点是提出了新概念 【虚拟DOM】用于减少真实 DOM 操作,在内存中模拟 DOM操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门【JSX】语言; -
Vue:一款渐进式 JavaScript 框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。
其特点是综合了 Angular(模块化)和React(虚拟 DOM) 的优点; -
Axios:前端通信框架;因为 Vue 的边界很明确,就是为了处理 DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery 提供的AJAX 通信功能,但是最好还是使用我们的Axios
UI框架
- Ant-Design:阿里巴巴出品,基于React的UI框架
- ElementUI、iview、ice:饿了么出品,基于Vue的UI框架
- BootStrap:Teitter推出的一个用于前端开发的开源工具包
- AmazeUI:又叫“妹子UI”,一款HTML5跨屏前端框架
JavaScript构建工具
- Babel:JS编译工具,主要用于浏览器不支持的ES新特性,比如用于编译TypeScript
- WebPack:模块打包器,主要作用就是打包、压缩、合并及按序加载
三端合一
混合开发(Hybid App)
- 主要目的是实现一套代码三端统一(PC、Android:.apk、iOS:.ipa )并能备够调用到底层件(如:传感器、GPS、 摄像头等),打包方式主要有以下两种:
- 云打包: HBuild -> HBuildX, DCloud出品; API Cloud
- 本地打包: Cordova (前身是PhoneGap)
后端技术
- 前端人员为了方便开发也需要掌握一定的后端技术, 但我们Java后台人员知道后台知识体系极其庞大复杂,所以为了方便前端人员开发后台应用,就出现NodeJS这样的技术。
- NodeJS的作者已经声称放弃NodeJS (说是架构做的不好再加上笨重的node_ modules),开始开发全新架构的Deno
- 既然是后台技术,那肯定也需要框架和项目管理工具,NodeJS 框架及项目管理工具如下:
- Express: NodeJS框架
- Koa: Express简化版
- NPM:项目综合管理工具,类似于Maven
- YARN: NPM的替代方案,类似于Maven和Gradle的关系
什么是Vue
概述
- Vue (读音/vju/,类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如: vue-router:跳转,vue-resource:通信,vuex:管理)或既有项目整合。
官网: https://cn.vuejs.org/v2/guide/
对于Java程序来说,我们使用框架就是导入那些封装了**『固定解决方案』的jar包,然后通过『配置文件』**告诉框架做什么,就能够大大简化编码,提高开发效率。我们使用过的junit其实就是一款单元测试框架。
而对于JavaScript程序来说,我们使用框架就是导入那些封装了**『固定解决方案』的『js文件』**,然后在框架的基础上编码。
- 我们的Vue.js就是我们的JavaScript的框架
Vue.js的官网介绍
- Vue (读音 /vjuː/,类似于view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链 (opens new window)以及各种支持类库 (opens new window)结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue的好处
组件化

- 以后其他人想用这个activity功能,直接应用我的这个文件就行更好维护:哪个部分出了问题,就到哪个组件维护
声明式编码

- 命令式:同学,我渴了,你往前走两步,到饮水机面前,拿出杯子,倒点水,回头走到我旁边,往我嘴里倒水
- 声明式:同学,我渴了。然后同学就把水装给我了
- 声明式让编码人员无需直接操作DOM,提高开发效率。
- 因为我们的命令式就类似这种innerHTML直接操作DOM树,比较麻烦
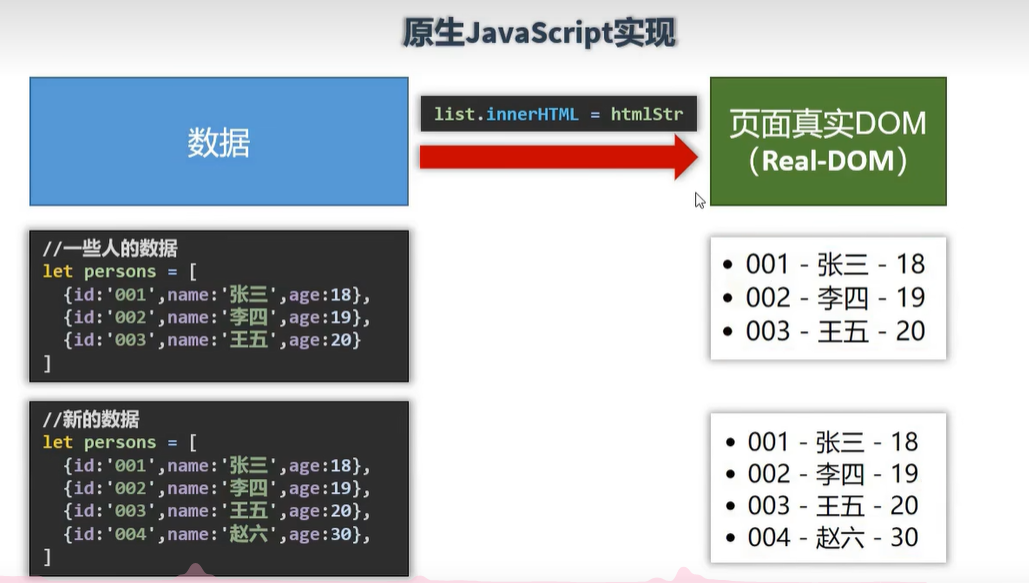
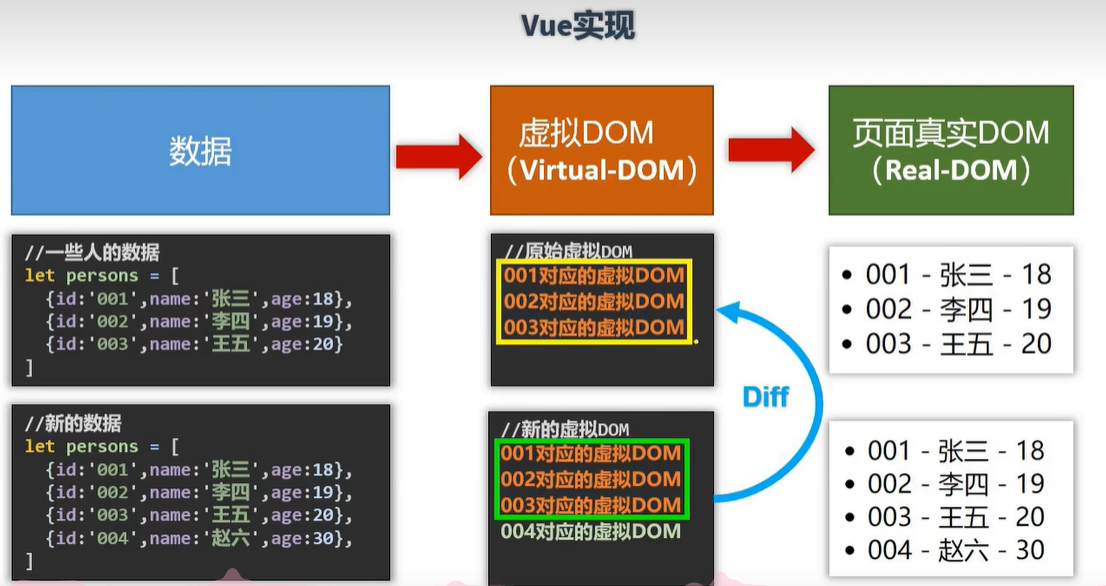
用虚拟DOM+优秀的Dif算法


- 原来你声明了变量,赋值以后写到html页面上,之后,如果你的数据变了,刷新页面的时候,相当于把原来的删除了,又从头添加了数据。
- 而vue呢,先把三个数据转换成虚拟dom,然后再转换成页面中的真实dom,数据变化之后,又生成了新的虚拟dom,他会把新的虚拟dom和原来的dom进行比较,然后会把原本的数据复用,再添加上多出来的dom(这里的赵六)
为什么要使用Vue.js
- 轻量级, 体积小是一个重要指标。Vue.js压缩后有只有20多kb(Angular压缩后56kb+,React压缩后44kb+)
- 移动优先。更适合移动端, 比如移动端的Touch事件
- 易上手,学习曲线平稳,文档齐全
- 吸取了Angular(模块化) 和React(虚拟DOM) 的长处, 并拥有自己独特的功能,如:计算属性
- 开源,社区活跃度高
什么是MVVM
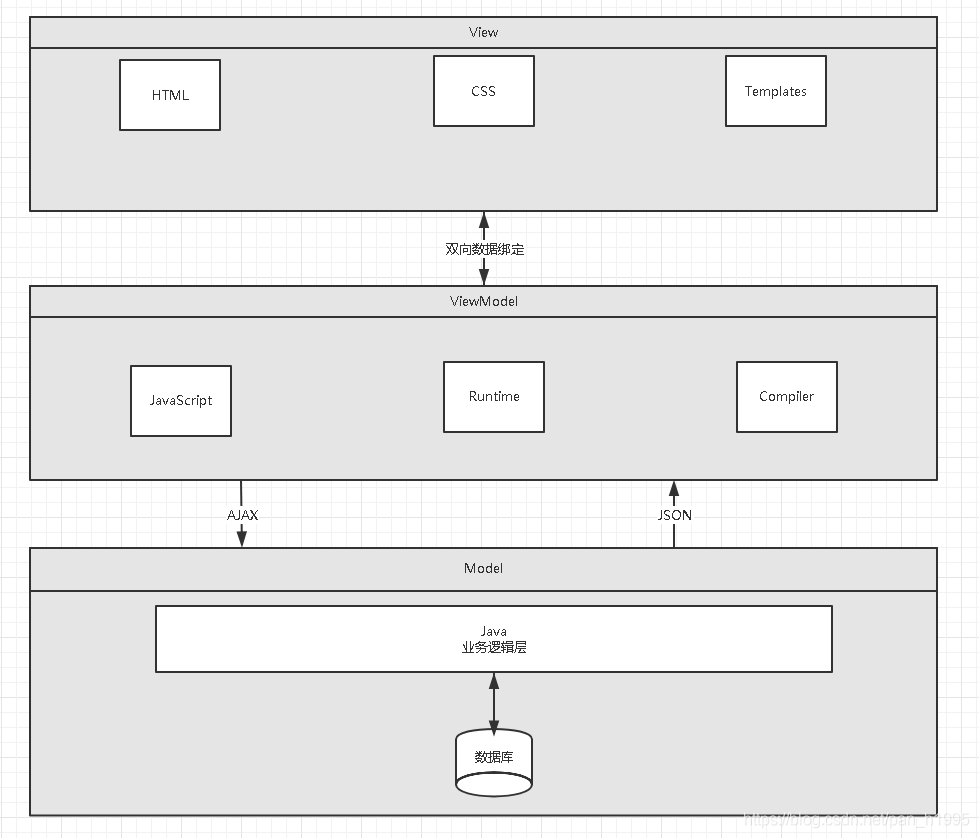
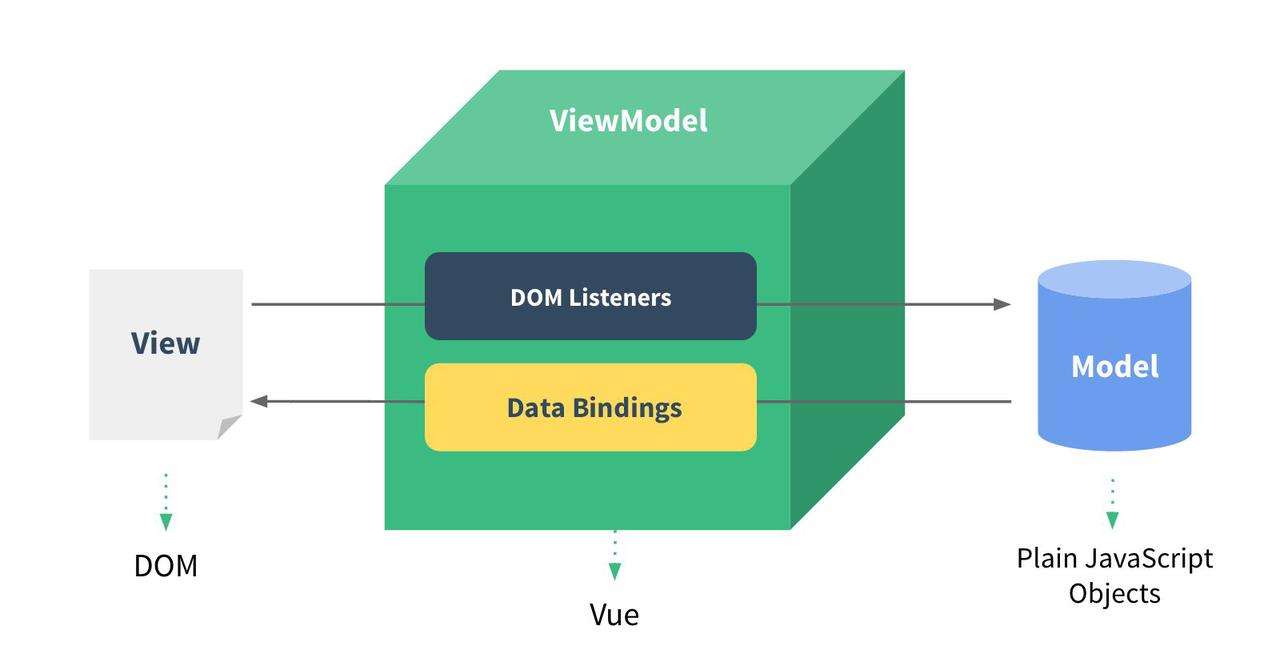
MVVM(Model-View-ViewModel)是一种软件设计模式
MVVM源自于经典的MVC(Model-View-Controller)模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用。其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与Model层通过接口请求进行数据交互

View
View是视图层, 也就是用户界面。前端主要由HTML和CSS来构建, 为了更方便地展现view Model或者Model层的数据, 已经产生了各种各样的前后端模板语言, 比如FreeMarker,Thymeleaf等等, 各大MVVM框架如Vue.js. Angular JS, EJS等也都有自己用来构建用户界面的内置模板语言。
Model
Model是指数据模型, 泛指后端进行的各种业务逻辑处理和数据操控, 主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的接口规则
ViewModel
ViewModel是由前端开发人员组织生成和维护的视图数据层。在这一层, 前端开发者对从后端获取的Model数据进行转换处理, 做二次封装, 以生成符合View层使用预期的视图数据模型。需要注意的是View Model所封装出来的数据模型包括视图的状态和行为两部分, 而Model层的数据模型是只包含状态的
- 比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示)
- 页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互)
视图状态和行为都封装在了View Model里。这样的封装使得View Model可以完整地去描述View层。由于实现了双向绑定, View Model的内容会实时展现在View层, 这是激动人心的, 因为前端开发者再也不必低效又麻烦地通过操纵DOM去更新视图。
MVVM框架已经把最脏最累的一块做好了, 我们开发者只需要处理和维护View Model, 更新数据视图就会自动得到相应更新,真正实现
事件驱动编程。
- 之前假如我们的后端数据改变,我们需要重新刷新页面,或者是通过JS原生语法去找到对应的DOM树的结点去修改
View层展现的不是
Model层的数据, 而是ViewModel的数据, 由ViewModel负责与Model层交互, 这就完全解耦了View层和Model层, 这个解耦是至关重要的, 它是前后端分离方案实施的重要一环。
为什么要使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处
- 低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
- **可复用:**你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
- 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
- 可测试:界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
MVVM的遵从者——Vue
只是参考,并不是完全遵循
- Model:模型层, 在这里表示JavaScript对象
- View:视图层, 在这里表示DOM(HTML操作的元素)
- ViewModel:连接视图和数据的中间件, Vue.js就是MVVM中的View Model层的实现者,在MVVM架构中, 是不允许数据和视图直接通信的, 只能通过ViewModel来通信, 而View Model就是定义了一个Observer观察者
- ViewModel能够观察到数据的变化, 并对视图对应的内容进行更新
- ViewModel能够监听到视图的变化, 并能够通知数据发生改变
环境配置
-
【说明】IDEA可以安装Vue的插件!
-
注意:Vue不支持IE 8及以下版本, 因为Vue使用了IE 8无法模拟的ECMAScript 5特性。但它支持所有兼容ECMAScript 5的浏览器。
下载地址
- 开发版本
- 包含完整的警告和调试模式:https://yuejs.org/js/vue.js
- 删除了警告, 30.96KBmin+gzip:https://vuejs.org/js/vue.min.js
- CDN
<script src=“https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js”></script><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
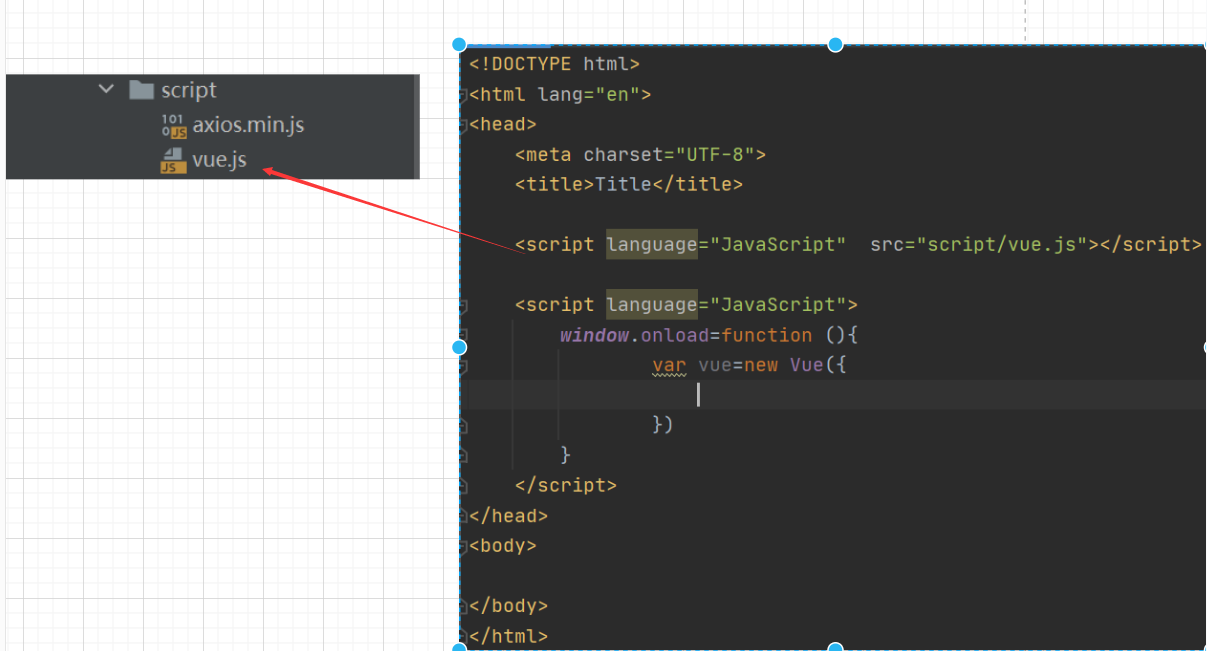
也可以下载到本地进行引用
- Java语言的程序包:jar包
- JavaScript语言的程序包:外部js文件
对于Java程序来说,框架=jar包+配置文件。对于Vue来说,导入Vue的外部js文件就能够使用Vue框架了。

关闭生产产提示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script type="text/javascript" src="../js/vue.js"></script><title>Document</title>
</head>
<body><script type="text/javascript">Vue.Config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示。</script>
</body>
</html>
第一个Vue程序
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>初识vue</title><!-- 引入Vue --><script src="../js/vue.js"></script>
</head>
<body><!-- 准备好一个容器 --><div id="root"><h1>Hello!{{name}}!</h1></div><script>Vue.config.productionTip = false // 阻止vue在启动时生成生产提示new Vue({el:'#root', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串data:{ //data用于存储数据,数据共el所指定的容器去使用name:'JOJO'}})</script>
</body>
</html>注意:
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
- root容器里的代码被称为Vue模板
- Vue实例与容器是一一对应的
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用
声明式渲染
声明式
**『声明式』是相对于『编程式』**而言的。
- 声明式:告诉框架做什么,具体操作由框架完成
- 编程式:自己编写代码完成具体操作
渲染

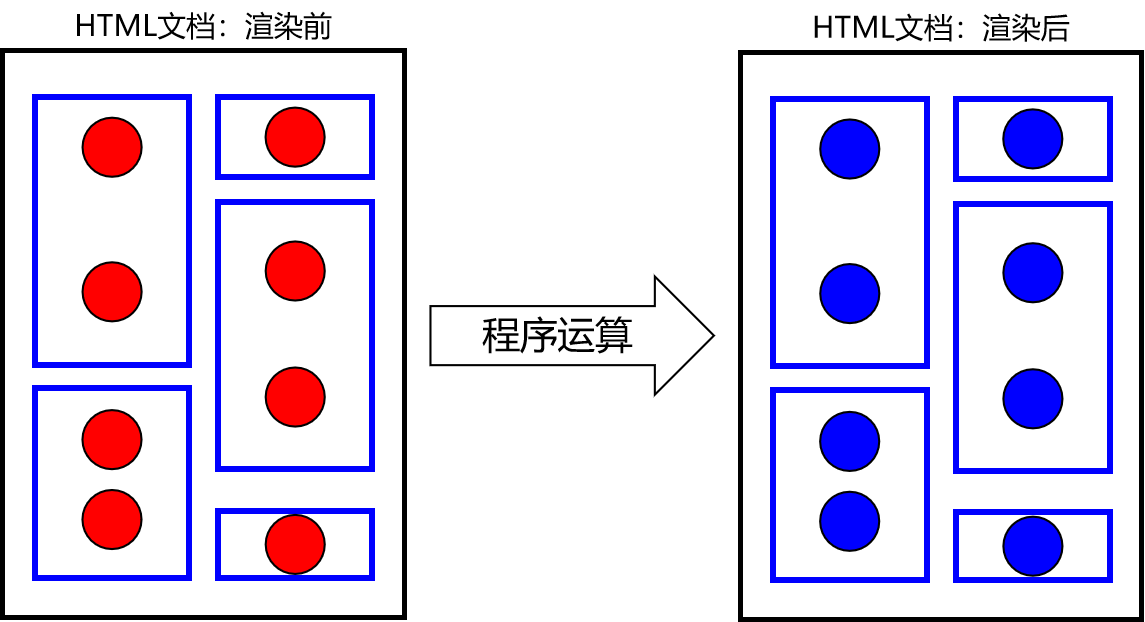
上图含义解释:
- 蓝色方框:HTML标签
- 红色圆形:动态、尚未确定的数据
- 蓝色圆形:经过程序运算以后,计算得到的具体的,可以直接在页面上显示的数据、
- 渲染:程序计算动态数据得到具体数据的过程
模板语法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue模板语法</title><script src="../js/vue.js"></script>
</head>
<body><div id="root"><h1>插值语法</h1><h3>你好,{{name}}!</h3><hr><h1>指令语法</h1><a v-bind:href="url">快去看新番!</a><br><a :href="url">快去看新番!</a></div><script>Vue.config.productionTip = false new Vue({el:'#root', data:{ name:'JOJO',url:'https://www.bilibili.com/'}})</script>
</body>
</html>Vue模板语法包括两大类:
插值语法:
-
功能:用于解析标签体内容
-
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有区域
指令语法:
- 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)
- 举例:
<a v-bind:href="xxx">或简写为<a :href="xxx">,xxx同样要写js表达式,且可以直接读取到data中的所有属性 - 备注:Vue中有很多的指令,且形式都是v-???,此处我们只是拿v-bind举个例子
你看到的v-bind等被称为指令。指令带有前缀v以表示它们是Vue提供的特殊特性。 它们会在渲染的DOM上应用特殊的响应式行为在这里,该指令的意思是:“将这个元素节点的value特性和Vue实例的uname属性保持一致”。
本质上,v-bind:属性名="表达式"它们都是用Vue对象来渲染页面。只不过:
- 文本标签体:使用形式{{}}
- 属性:使用v-bind:属性名="表达式"形式
绑定样式
操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是 attribute,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可。不过,字符串拼接麻烦且易错。因此,在将 v-bind 用于 class 和 style 时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
<style>.basic{width: 400px;height: 100px;border: 1px solid black;}.happy{border: 4px solid red;;background-color: rgba(255, 255, 0, 0.644);background: linear-gradient(30deg,yellow,pink,orange,yellow);}.sad{border: 4px dashed rgb(2, 197, 2);background-color: gray;}.normal{background-color: skyblue;}.atguigu1{background-color: yellowgreen;}.atguigu2{font-size: 30px;text-shadow:2px 2px 10px red;}.atguigu3{border-radius: 20px;}
</style><div id="root"><!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 --><div class="basic" :class="mood" @click="changeMood">{{name}}</div> <br/><br/><!-- 绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定 --><div class="basic" :class="classArr">{{name}}</div> <br/><br/><!-- 绑定class样式--对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用 --><div class="basic" :class="classObj">{{name}}</div> <br/><br/><!-- 绑定style样式--对象写法 --><div class="basic" :style="styleObj">{{name}}</div> <br/><br/><!-- 绑定style样式--数组写法 --><div class="basic" :style="styleArr">{{name}}</div>
</div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{name:'尚硅谷',mood:'normal',classArr:['atguigu1','atguigu2','atguigu3'],classObj:{atguigu1:false,atguigu2:false,},styleObj:{fontSize: '40px',color:'red',},styleObj2:{backgroundColor:'orange'},styleArr:[{fontSize: '40px',color:'blue',},{backgroundColor:'gray'}]},methods: {changeMood(){const arr = ['happy','sad','normal']const index = Math.floor(Math.random()*3)this.mood = arr[index]}},})
</script>总结:
class样式:
-
写法:class=“xxx”,xxx可以是字符串、对象、数组
-
字符串写法适用于:类名不确定,要动态获取
- 因为我们的字符串绑定,可以通过改变字符串的值,来起到换class的作用
-
数组写法适用于:要绑定多个样式,个数不确定,名字也不确定
- 可以改变数组的元素,数组中元素中一个值代表这个样式被使用
-
对象写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用
- 对象的属性和对应的值(布尔值),为true表示被使用,false表示不使用
style样式:
- :style="{fontSize: xxx}"其中xxx是动态值
- :style="[a,b]"其中a、b是样式对象
数据绑定
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>数据绑定</title><script src="../js/vue.js"></script>
</head>
<body><div id="root">单向数据绑定:<input type="text" v-bind:value="name"><br>双向数据绑定:<input type="text" v-model:value="name"></div><script>Vue.config.productionTip = false new Vue({el:'#root', data:{name:'JOJO'}})</script>
</body>
</html>总结:
Vue中有2种数据绑定的方式:
-
单向绑定(v-bind):数据只能从data流向页面
-
双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data
备注:
- 双向绑定一般都应用在表单类元素上(如:
<input>、<select>、<textarea>等) - v-model:value可以简写为v-model,因为v-model默认收集的就是value值
什么是双向数据绑定
- Vue.js是一个MVVM框架, 即数据双向绑定, 即当数据发生变化的时候, 视图也就发生变化, 当视图发生变化的时候,数据也会跟着同步变化。这也算Vue.js的精髓之处了。
- ?值得注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的非UI控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用vuex那么数据流也是单项的,这时就会和双向数据绑定有冲突。
为什么要实现数据的双向绑定
在Vue.js中,如果使用vuex, 实际上数据还是单向的, 之所以说是数据双向绑定,这是用的UI控件来说, 对于我们处理表单, Vue.js的双向数据绑定用起来就特别舒服了。即两者并不互斥,在全局性数据流使用单项,方便跟踪;局部性数据流使用双向,简单易操作。
在表单中使用双向数据绑定
- 你可以用v-model指令在表单、及元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇, 但v-model本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
- 注意:v-model会忽略所有表单元素的value、checked、selected特性的初始值而总是将Vue实例的数据作为数据来源。你应该通过JavaScript在组件的data选项中声明初始值!
el与data的两种写法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>el与data的两种写法</title><script src="../js/vue.js"></script>
</head>
<body><div id="root"><h1>Hello,{{name}}!</h1></div><script>Vue.config.productionTip = false //el的两种写法:// const vm = new Vue({// // el:'#root', //第一种写法// data:{// name:'JOJO'// }// })// vm.$mount('#root')//第二种写法//data的两种写法:new Vue({el:'#root', //data的第一种写法:对象式// data:{// name:'JOJO'// }//data的第二种写法:函数式data(){return{name:'JOJO'}}})</script>
</body>
</html>总结:
el有2种写法:
- 创建Vue实例对象的时候配置el属性
- 先创建Vue实例,随后再通过vm.$mount(‘#root’)指定el的值
data有2种写法:
- 对象式
- 函数式
如何选择:目前哪种写法都可以,以后学到组件时,data必须使用函数,否则会报错
由Vue管理的函数,一定不要写箭头函数,否则this就不再是Vue实例了
什么是const
- const 声明一个常量,一旦声明之后就不能修改了
- 如果声明后在去修改的话就会报错
- 只声明不赋值也会报错
- 不能重复声明一个常量
- 注意:const 声明的对象中属性是可以修改的
条件渲染
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>条件渲染</title><script type="text/javascript" src="../js/vue.js"></script></head><body><div id="root"><h2>当前的n值是:{{n}}</h2><button @click="n++">点我n+1</button><h2 v-show="true">Hello,{{name}}!</h2><div v-if="n === 1">Angular</div><div v-else-if="n === 2">React</div><div v-else>Vue</div></div></body><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{name:'jojo',n:0}})</script>
</html>总结:
根据Vue对象中,数据属性的值来判断是否对HTML页面内容进行渲染
-
v-if系列
- v-if=“表达式”
- v-else-if=“表达式”
- v-else
- 适用于:切换频率较低的场景
- 特点:不展示的DOM元素直接被移除
- 其逻辑跟我们后端对应判断逻辑没有区别
- 注:
===三个等号在JS中表示绝对等于(就是数据与类型都要相等) v-else元素必须紧跟在带v-if或者v-else-if的元素的后面,否则它将不会被识别。
-
对于show
- 写法:v-show=“表达式”
- 适用于:切换频率较高的场景
- 如果不满足条件,是通过display:none,来进行隐藏
- 所以使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到
事件驱动
事件的基本用法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>事件的基本用法</title><script src="../js/vue.js"></script>
</head>
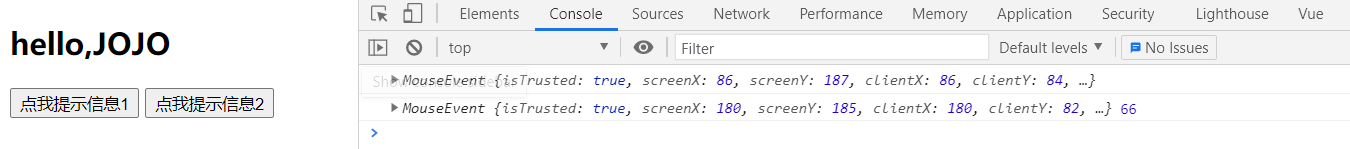
<body><div id="root"><h2>hello,{{name}}</h2><button v-on:click="showInfo1">点我提示信息1</button><button @click="showInfo2($event,66)">点我提示信息2</button></div><script>Vue.config.productionTip = false new Vue({el:'#root', data:{name:'JOJO'},methods:{showInfo1(event){console.log(event)},showInfo2(evnet,num){console.log(event,num)}}})</script>
</body>
</html>
事件有Vue的事件、和前端页面本身的一些事件!我们这里的click是vue的事件, 可以绑定到Vue中的methods中的方法事件!
总结:
- 使用v-on:xxx或@xxx绑定事件,其中xxx是事件名
- 事件的回调需要配置在methods对象中,最终会在vm上
- methods中配置的函数,==不要用箭头函数!==否则this就不是vm了
- methods中配置的函数,都是被Vue所管理的函数,this的指向是
vm或组件实例对象 - @click="demo和@click="demo($event)"效果一致,但后者可以传参 一般我们要把event传递着
- event是事件对象 比如event.target发生事件的目标,也就是对应的标签
<button>点我提示信息2</button>
- event是事件对象 比如event.target发生事件的目标,也就是对应的标签
事件修饰符
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>事件修饰符</title><script type="text/javascript" src="../js/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}.box1{padding: 5px;background-color: skyblue;}.box2{padding: 5px;background-color: orange;}.list{width: 200px;height: 200px;background-color: peru;overflow: auto;}li{height: 100px;}</style></head><body><div id="root"><h2>欢迎来到{{name}}学习</h2><!-- 阻止默认事件超链接的默认行为就是跳转到对应的网址,这个按钮点击并不会跳转--><a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息</a><!--阻止事件冒泡 如果不组织冒泡,我们点按钮,触发了按钮的弹窗,但是也会触发div的弹窗--><div class="demo1" @click="showInfo"><button @click.stop="showInfo">点我提示信息</button></div><!-- 事件只触发一次 --><button @click.once="showInfo">点我提示信息</button><!-- 使用事件的捕获模式从内往外是冒泡从外往内是捕获 默认事件处理是按冒泡,想使用捕获阶段处理事件使用该修饰符--><div class="box1" @click.capture="showMsg(1)">div1<div class="box2" @click="showMsg(2)">div2</div></div><!-- 只有event.target是当前操作的元素时才触发事件 --><div class="demo1" @click.self="showInfo"><button @click="showInfo">点我提示信息</button></div><!-- 事件的默认行为立即执行,无需等待事件回调执行完毕 我们的事件有对应的处理,比如滑动滑框,屏幕会往下滑,而我们绑定的方法是这个事件触发的回调函数--><ul @wheel.passive="demo" class="list"><li>1</li><li>2</li><li>3</li><li>4</li></ul></div></body><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{name:'尚硅谷'},methods:{showInfo(e){alert('同学你好!')},showMsg(msg){console.log(msg)},demo(){for (let i = 0; i < 100000; i++) {console.log('#')}console.log('累坏了')}}})</script>
</html>总结:
-
Vue中的事件修饰符:
-
prevent:阻止默认事件(常用)
-
stop:阻止事件冒泡(常用)
-
once:事件只触发一次(常用)
-
capture:使用事件的捕获模式
-
self:只有event.target是当前操作的元素时才触发事件
- 比如我们例子中的按钮在div框中,如果点击按钮,会冒泡到div框,也就会触发弹框(但是触发div的组件的bytton按钮),但是我们如果设置self,只有当前触发事件的组件是div才会触发,就不会显示两次弹框
-
passive:事件的默认行为立即执行,无需等待事件回调执行完毕
修饰符可以连续写,比如可以这么用:@click.prevent.stop="showInfo"
键盘事件
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>键盘事件</title><script type="text/javascript" src="../js/vue.js"></script></head><body><div id="root"><h2>欢迎来到{{name}}学习</h2><input type="text" placeholder="按下回车提示输入" @keydown.enter="showInfo"></div></body><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{name:'尚硅谷'},methods: {showInfo(e){console.log(e.target.value)}},})</script>
</html>总结:
键盘上的每个按键都有自己的名称和编码,例如:Enter(13)。而Vue还对一些常用按键起了别名方便使用
Vue中常用的按键别名:
-
回车:enter
-
删除:delete (捕获“删除”和“退格”键)
-
退出:esc
-
空格:space
-
换行:tab (特殊,必须配合keydown去使用)
- keydown表示按下按钮时触发
- keyup表示松开按钮时触发
-
上:up
-
下:down
-
左:left
-
右:right
注意:
-
系统修饰键(用法特殊):ctrl、alt、shift、meta
- 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键
- 事件才被触发配合keydown使用:正常触发事件
-
可以使用keyCode去指定具体的按键,比如:@keydown.13=“showInfo”,但不推荐这样使用
-
Vue.config.keyCodes.自定义键名 = 键码,可以自定义按键别名
MVVM模型

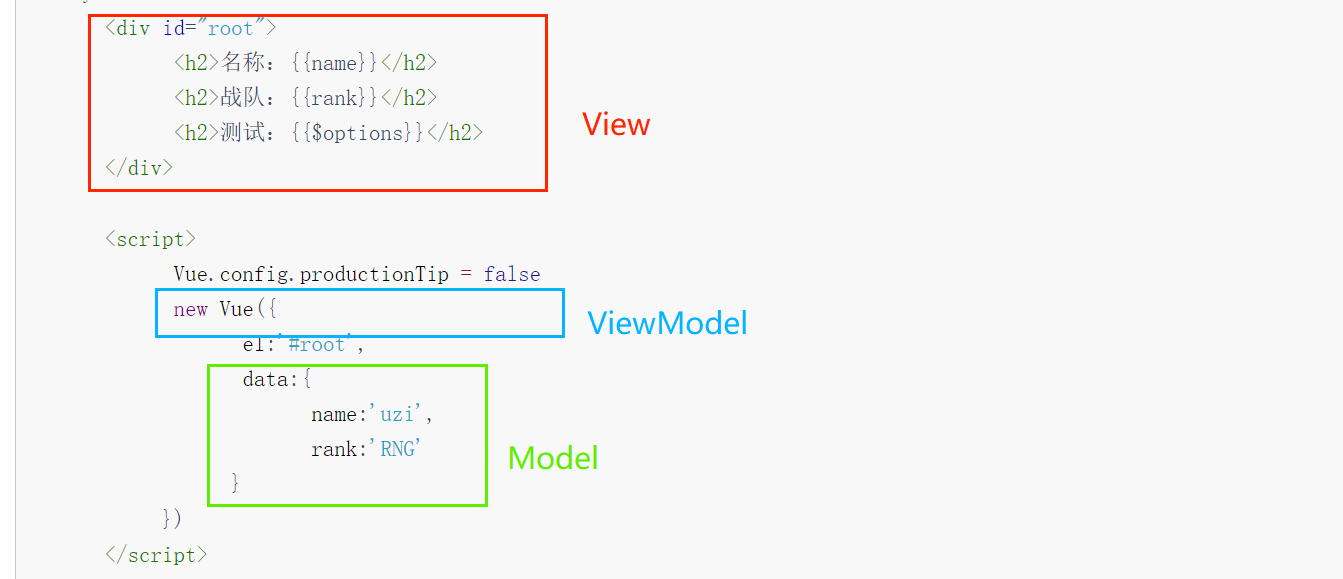
- M:模型(Model),data中的数据
- V:视图(View),模板代码
- VM:视图模型(ViewModel),Vue实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>mvvm</title><script src="../js/vue.js"></script>
</head>
<body><div id="root"><h2>名称:{{name}}</h2><h2>战队:{{rank}}</h2><h2>测试:{{$options}}</h2></div><script>Vue.config.productionTip = falsenew Vue({el:'#root',data:{ name:'uzi',rank:'RNG'}})</script>
</body>
</html>
总结:
- data中所有的属性,最后都出现在了vm身上,vm将数据处理好给了View
- vm可以将View的改变监听到数据改变,返回给我们的Model
- vm身上所有的属性 及 Vue原型身上所有的属性,在Vue模板中都可以直接使用

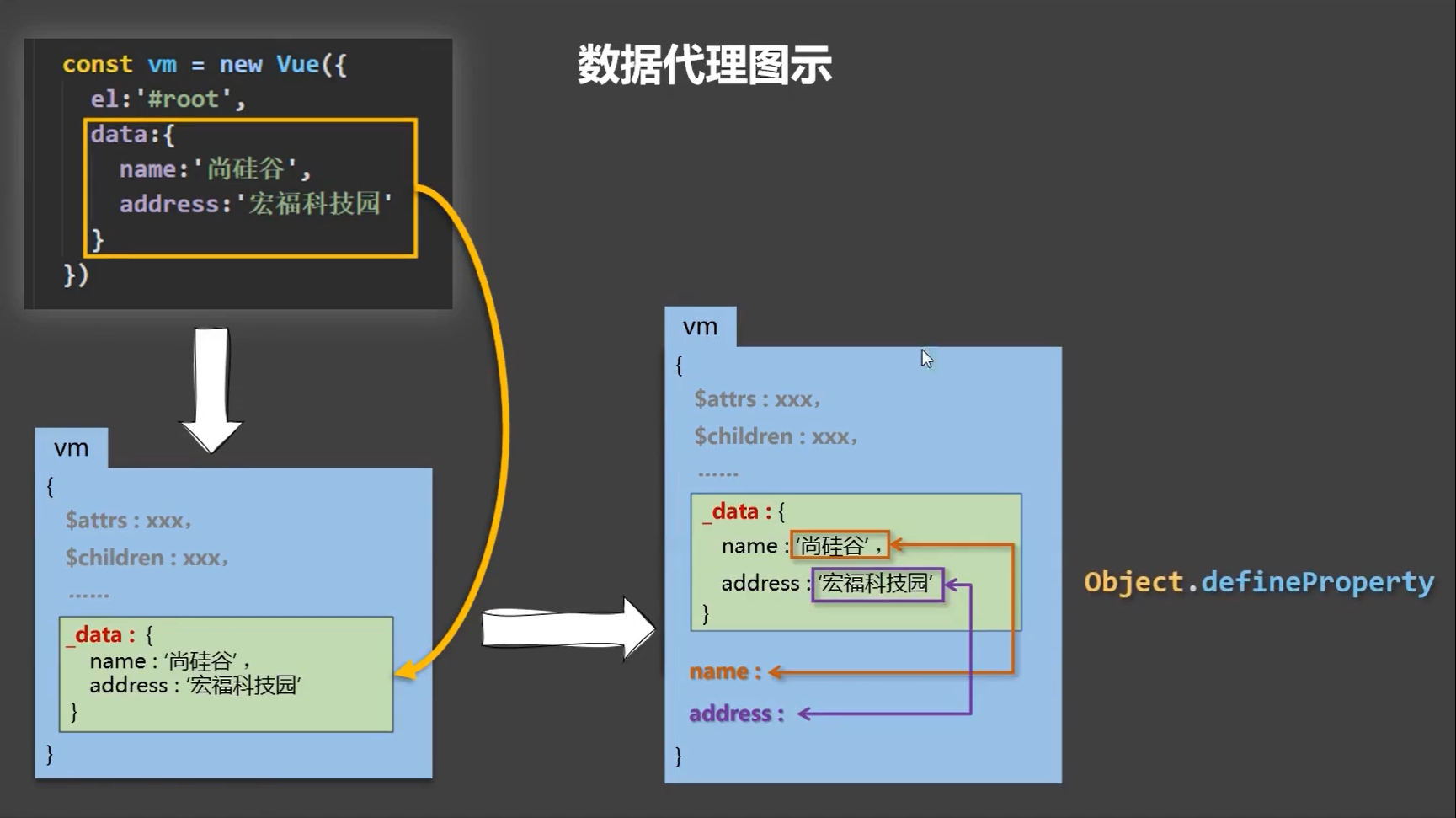
Vue中的数据代理
回顾Object.defineProperty
<script type="text/javascript">let number = "女";let person = {age: "18",name: "桃桃",};Object.defineProperty(person, "sex", {// enumerable:true, 控制属性是否可以枚举 默认值是false// writable:true, 控制数据是否可以被修改 默认值是false// configurable:true 控制属性是否可以被删除,默认值是falseget:function(){ //当有人读取person的sex属性的时候,get函数就会被调用,并返回值就是sex的值return number},set:function(value){//当有人修改person的sex属性的时候,set函数就会被调用,且会收到修改的具体值number=value}});console.log(person);
</script>
总结:
数据代理:通过一个对象代理另一个对象中的属性的操作(读/写)
- 通过 vm对象
来代理data对象 中属性的操作(读/写) - Vue中数据代理的好处:更加方便的操作data中的数据
- 基本原理:
- 通过object.defineProperty()把data对象中所有属性添加到vm上。
- 为每一个添加到vm上的属性,都指定一个getter/setter。
- 在getter/setter内部去操作(读/写)data中对应的属性。
计算属性
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。例如:
<div id="example">{{ message.split('').reverse().join('') }}
</div>
- 在这个地方,模板不再是简单的声明式逻辑。你必须看一段时间才能意识到,这里是想要显示变量
message的翻转字符串。当你想要在模板中的多处包含此翻转字符串时,就会更加难以处理。 - 所以,对于任何复杂逻辑,你都应当使用计算属性。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>计算属性</title><script src="../js/vue.js"></script>
</head>
<body><div id="root">姓:<input type="text" v-model="firstName"><br><br>名:<input type="text" v-model="lastName"><br><br>姓名:<span>{{fullName}}</span></div><script>Vue.config.productionTip = false new Vue({el:'#root', data:{ firstName:'张',lastName:'三'},computed:{fullName:{get(){return this.firstName + '-' + this.lastName},set(value){const arr = value.split('-')this.firstName = arr[0]this.lastName = arr[1]}}}})</script>
</body>
</html>总结:
计算属性:
- 定义:要用的属性不存在,需要通过已有属性计算得来。
- 所以data中的数据和计算属性不能重复
- 原理:底层借助了Objcet.defineproperty()方法提供的getter和setter。
get函数什么时候执行?
-
初次读取时会执行一次
-
当依赖的数据发生改变时会被再次调用
-
优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便
备注:
- 计算属性最终会出现在vm上,直接读取使用即可
- 如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变
- 如果计算属性确定不考虑修改,可以使用计算属性的简写形式
new Vue({el:'#root', data:{ firstName:'张',lastName:'三'},computed:{fullName(){return this.firstName + '-' + this.lastName}}
})计算属性缓存 vs 方法
你可能已经注意到我们可以通过在表达式中调用方法来达到同样的效果:
姓名:<span>{{fullName}}</span>
// 在组件中
methods: {reversedMessage: function () {return this.firstName + '-' + this.lastName}
computed:{fullName(){return this.firstName + '-' + this.lastName}
}
我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要firstName和lastName 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
这也同样意味着下面的计算属性将不再更新,因为 Date.now() 不是响应式依赖,这里会引起计算属性改变的的是vue管理的属性发生改变
computed: {now: function () {return Date.now()}
}
- 相比之下,每当触发重新渲染时,调用方法将总会再次执行函数。
- 我们为什么需要缓存?假设我们有一个性能开销比较大的计算属性 A,它需要遍历一个巨大的数组并做大量的计算。然后我们可能有其他的计算属性依赖于 A。如果没有缓存,我们将不可避免的多次执行 A 的 getter!
如果你不希望有缓存,请用方法来替代。
总结
- 调用
方法时,每次都需要讲行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销; - 计算属性的重点突出在
属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数:简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
侦听属性
监视属性基本用法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>监视属性</title><script src="../js/vue.js"></script>
</head>
<body><div id="root"><h2>今天天气好{{info}}!</h2><button @click="changeWeather">点击切换天气</button></div><script>Vue.config.productionTip = false new Vue({el:'#root', data:{ isHot:true,},computed:{info(){return this.isHot ? '炎热' : '凉爽' }},methods:{changeWeather(){this.isHot = !this.isHot}},watch:{isHot:{immediate:true, //初始化时让handler调用一下//handler什么时候调用?当isHot发生改变时handler(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue)}}}})</script>
</body>
</html>总结:
监视属性watch:
- 当被监视的属性(也可以是计算属性 )变化时,回调函数自动调用,进行相关操作
- 回调函数 handler(newValue,oldValue)
- newValue 新的值
- oldValue 旧值
- 回调函数 handler(newValue,oldValue)
- 监视的属性必须存在,才能进行监视
- 监视有两种写法:
- 创建Vue时传入watch配置
- 通过vm.$watch监视
vm.$watch('isHot',{immediate:true,handler(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue)}
})
深度监视
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>深度监视</title><script src="../js/vue.js"></script>
</head>
<body><div id="root"><h3>a的值是:{{numbers.a}}</h3><button @click="numbers.a++">点我让a+1</button><h3>b的值是:{{numbers.b}}</h3><button @click="numbers.b++">点我让b+1</button></div><script>Vue.config.productionTip = false new Vue({el:'#root', data:{ isHot:true,numbers:{a:1,b:1,}},watch:{//监视多级结构中所有属性的变化numbers:{deep:true,handler(){console.log('numbers改变了')}}//监视多级结构中某个属性的变化/* 'numbers.a':{handler(){console.log('a被改变了')}} */}})</script>
</body>
</html>总结:
深度监视:
-
Vue中的watch默认不监测对象内部值的改变(一层)
-
在watch中配置deep:true可以监测对象内部值的改变(多层)
备注:
- Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以
- 使用watch时根据监视数据的具体结构,决定是否采用深度监视
watch:{numbers:{handler(){console.log('numbers改变了')}
}
- 这个监视的是numbers这个对象,也就是这个对象的地址改变才会触发监视
监视属性简写
<script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。const vm = new Vue({el:'#root',data:{isHot:true,},computed:{info(){return this.isHot ? '炎热' : '凉爽'}},methods: {changeWeather(){this.isHot = !this.isHot}},watch:{//正常写法isHot:{handler(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue)}}, //简写isHot(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue,this)}}})//正常写法vm.$watch('isHot',{handler(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue)}})//简写vm.$watch('isHot',function(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue,this)})
</script>监听属性VS计算属性
使用计算属性
new Vue({el:'#root', data:{ firstName:'张',lastName:'三'},computed:{fullName(){return this.firstName + '-' + this.lastName}}
})使用监听属性:
new Vue({el:'#root',data:{firstName:'张',lastName:'三',fullName:'张-三'},watch:{firstName(val){setTimeout(()=>{this.fullName = val + '-' + this.lastName},1000);},lastName(val){this.fullName = this.firstName + '-' + val}}
})总结:
computed和watch之间的区别:
-
computed能完成的功能,watch都可以完成
-
watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作
两个重要的小原则:
- 所有被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象
- 所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。
- 箭头函数,没有了this,就会往函数外面找,直到找到为止,而终点是window 对于Vue管理的函数,出去就是window,对于定时器回调函数,出去第一个是Vue
列表渲染
基本列表
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>基本列表</title><script type="text/javascript" src="../js/vue.js"></script></head><body><div id="root"><h2>人员列表(遍历数组)</h2><ul><li v-for="(p,index) in persons" :key="index">{{p.name}}-{{p.age}}</li></ul><h2>汽车信息(遍历对象)</h2><ul><li v-for="(value,k) in car" :key="k">{{k}}-{{value}}</li></ul><h2>遍历字符串</h2><ul><li v-for="(char,index) in str" :key="index">{{char}}-{{index}}</li></ul><h2>遍历指定次数</h2><ul><li v-for="(number,index) in 5" :key="index">{{index}}-{{number}}</li></ul></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{persons:[{id:'001',name:'张三',age:18},{id:'002',name:'李四',age:19},{id:'003',name:'王五',age:20}],car:{name:'奥迪A8',price:'70万',color:'黑色'},str:'hello'}})</script></body>
</html>
总结:
v-for指令:
- 用于展示列表数据
- 语法:
<li v-for="(item, index) in xxx" :key="yyy">,其中key可以是index,也可以是遍历对象的唯一标识 - 可遍历:数组、对象、字符串(用的少)、指定次数(用的少)
- (item, index) in items 也可以有第二个参数,对于数组来说是索引
- (value,key,index) in object 对于对象来说可以有三个参数,key:value,和索引
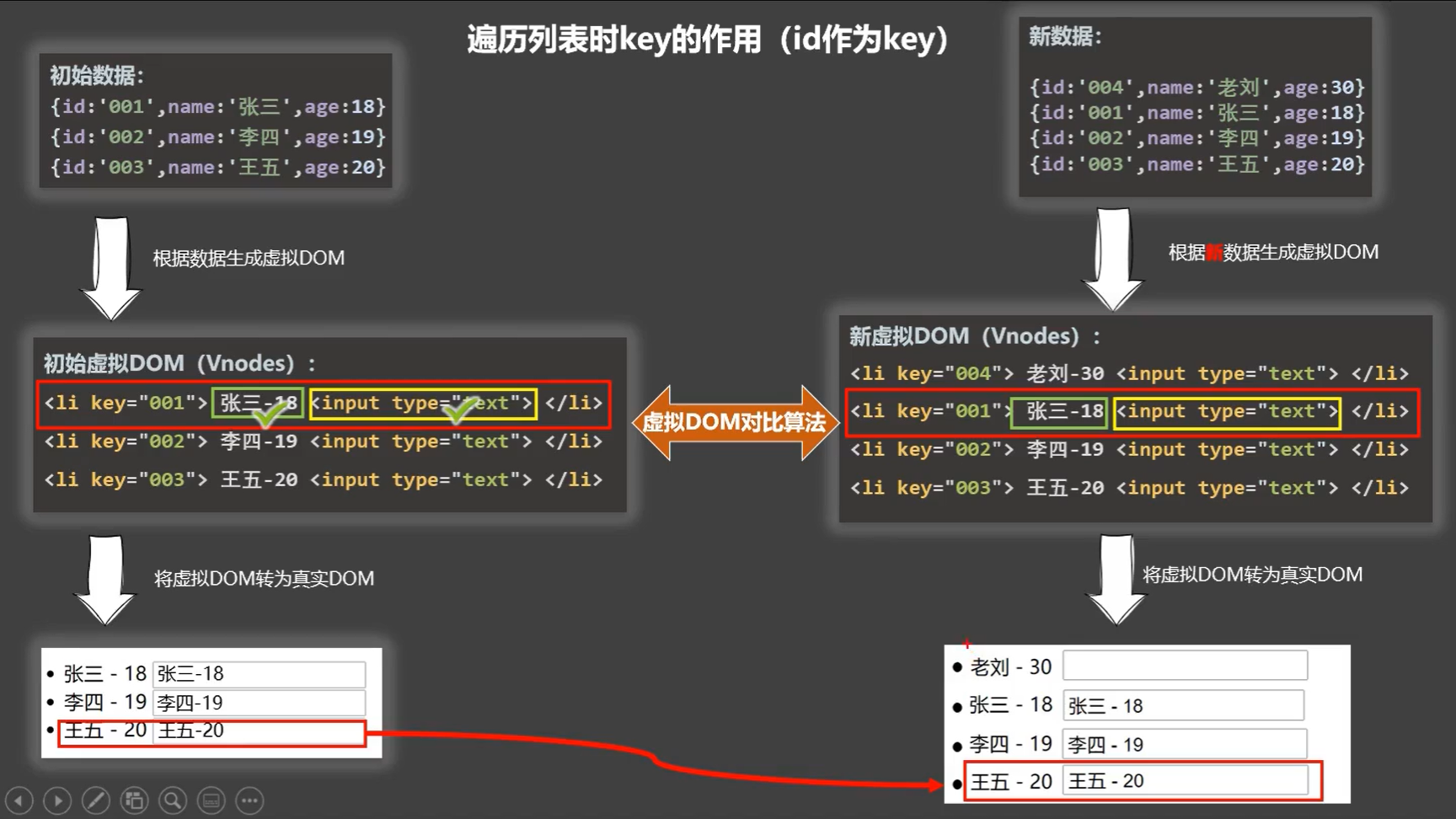
key的作用与原理
首先知道key是给虚拟DOM使用,我们在真实DOM中是看不见对应属性
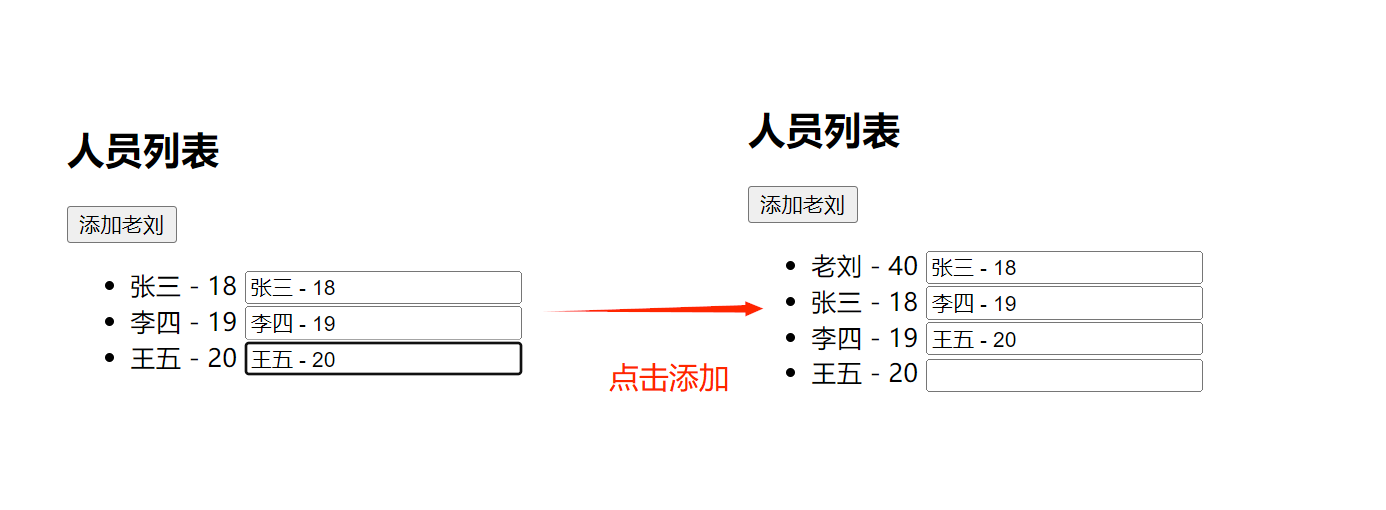
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>key的原理</title><script type="text/javascript" src="../js/vue.js"></script></head><body><div id="root"><h2>人员列表</h2><button @click.once="add">添加老刘</button><ul><li v-for="(p,index) in persons" :key="index">{{p.name}} - {{p.age}}<input type="text"></li></ul></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{persons:[{id:'001',name:'张三',age:18},{id:'002',name:'李四',age:19},{id:'003',name:'王五',age:20}]},methods: {add(){const p = {id:'004',name:'老刘',age:40}this.persons.unshift(p)}},})</script>
</html>
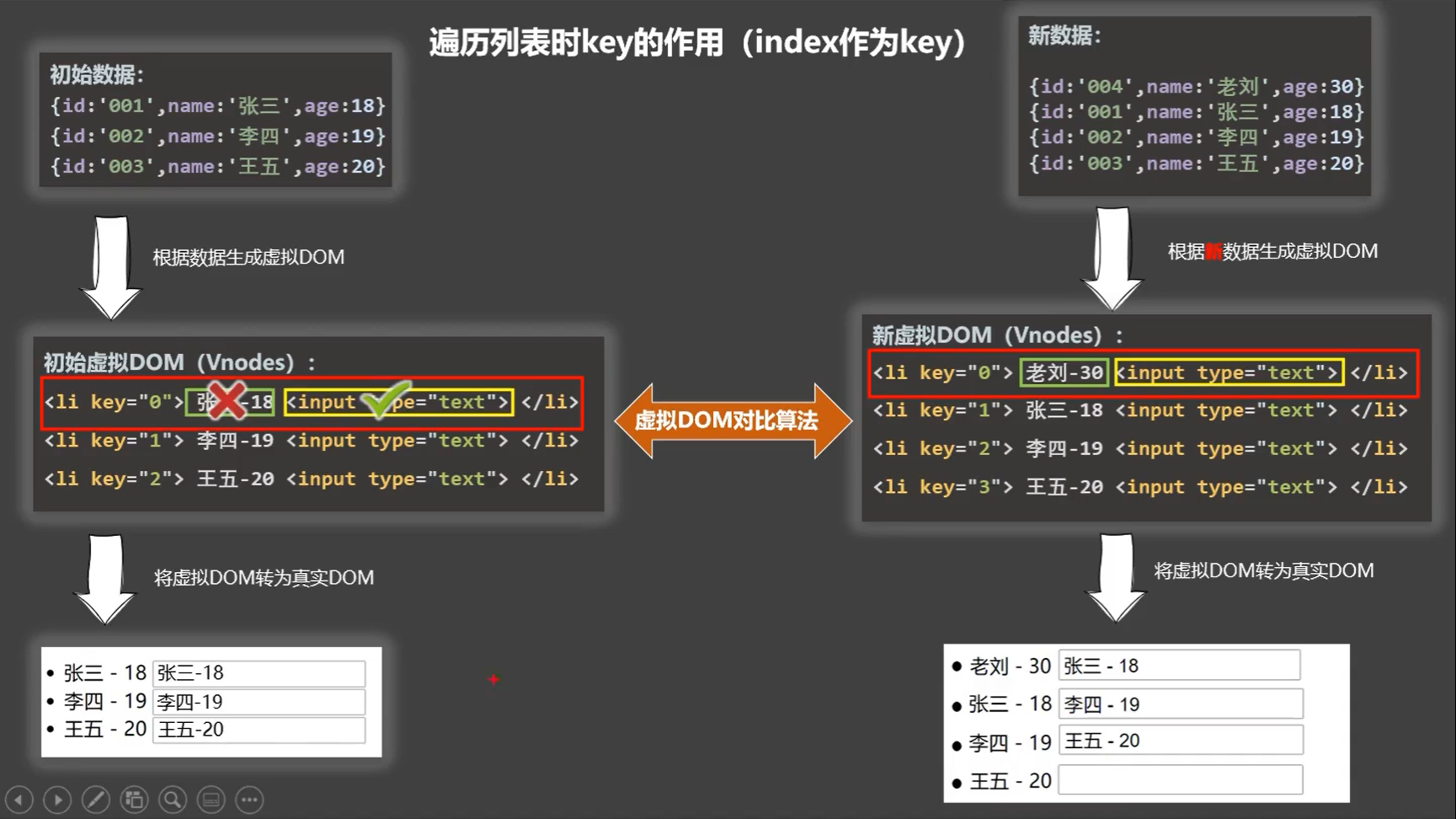
- 发现输入框中的数据发生了偏移怪状

- 我们的Vue在将虚拟DOM生成对应的真实DOM,会对相同的key进行DOM对比算法
- 对于同一个key的元素,如果其中内容不同的就用新生成的虚拟DOM进行生成真实DOM,相同的内容,则直接使用已经生成的真实DOM

总结
虚拟DOM中key的作用:key是虚拟DOM中对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
对比规则:
-
旧虚拟DOM中找到了与新虚拟DOM相同的key:
-
若虚拟DOM中内容没变, 直接使用之前的真实DOM
-
若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM
-
-
旧虚拟DOM中未找到与新虚拟DOM相同的key:创建新的真实DOM,随后渲染到到页面
用index作为key可能会引发的问题
- 若对数据进行逆序添加、逆序删除等破坏顺序操作:会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低
- 若结构中还包含输入类的DOM:会产生错误DOM更新 ==> 界面有问题
开发中如何选择key?
- 最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值
- 如果不存在对数据的逆序添加、逆序删除等破坏顺序的操作,仅用于渲染列表,使用index作为key是没有问题的
列表过滤
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>列表过滤</title><script type="text/javascript" src="../js/vue.js"></script></head><body><div id="root"><h2>人员列表</h2><input type="text" placeholder="请输入名字" v-model="keyWord"><ul><li v-for="(p,index) of filPersons" :key="index">{{p.name}}-{{p.age}}-{{p.sex}}</li></ul></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{keyWord:'',persons:[{id:'001',name:'马冬梅',age:19,sex:'女'},{id:'002',name:'周冬雨',age:20,sex:'女'},{id:'003',name:'周杰伦',age:21,sex:'男'},{id:'004',name:'温兆伦',age:22,sex:'男'}]},computed:{filPersons(){return this.persons.filter((p)=>{return p.name.indexOf(this.keyWord) !== -1//对于计算属性,如果内部使用的vue的属性发生改变,则会重新计算})}}})// new Vue({// el:'#root',// data:{// keyWord:'',// persons:[// {id:'001',name:'马冬梅',age:19,sex:'女'},// {id:'002',name:'周冬雨',age:20,sex:'女'},// {id:'003',name:'周杰伦',age:21,sex:'男'},// {id:'004',name:'温兆伦',age:22,sex:'男'}// ],// filPersons: [] //因为过滤不能去修改原有数据,否则导致原有数据丢失// },// watch:{// keyWord:{// immediate:true, //写这个是为了在一初始化就能用空字符串来过滤数组,达到获取所有数据的// handler(value){// this.filPersons=this.persons.filter((p)=>{// return p.name.indexOf(value) !== -1// })// }// }// }// })</script></body>
</html>filter函数
filter也是一个常用的操作,它用于把Array的某些元素过滤掉,然后返回剩下的元素。Array的filter()也接收一个函数。filter()把传入的函数依次作用于每个元素,然后根据返回值是true还是false决定保留还是丢弃该元素。this.filPersons=this.persons.filter((p)=>{return p.name.indexOf(value) !== -1})
- 内部是一个回调函数,根据回调函数的结果,来决定留不留这个元素
- indexOf表示这个字符串包含不包含value,如果不包含则返回-1
- 对于任意字符串都包含空字符串
列表排序
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>列表过滤</title><script type="text/javascript" src="../js/vue.js"></script></head><body><div id="root"><h2>人员列表</h2><input type="text" placeholder="请输入名字" v-model="keyWord"><button @click="sortType = 2">年龄升序</button><button @click="sortType = 1">年龄降序</button><button @click="sortType = 0">原顺序</button><ul><li v-for="(p,index) of filPersons" :key="p.id">{{p.name}}-{{p.age}}-{{p.sex}}</li></ul></div><script>new Vue({el:'#root',data:{persons:[{id:'001',name:'马冬梅',age:30,sex:'女'},{id:'002',name:'周冬雨',age:45,sex:'女'},{id:'003',name:'周杰伦',age:21,sex:'男'},{id:'004',name:'温兆伦',age:22,sex:'男'}],keyWord:'',sortType:0,//0代表原顺序,1代表升序,3代表降序},computed:{filPersons(){const arr = this.persons.filter((p)=>{return p.name.indexOf(this.keyWord) !== -1})if(this.sortType){arr.sort((p1, p2)=>{return this.sortType ===1 ? p2.age-p1.age : p1.age-p2.age})}return arr}}})</script></body></html>Vue检测数据原理
案例引入
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>数据监视的案例</title><script type="text/javascript" src="../js/vue.js"></script></head><body><div id="root"><h2>人员列表</h2><button @click="updateZS">修改张三的信息</button><ul><li v-for="(p,index) in persons" :key="p.id">{{p.name}} - {{p.age}}</li></ul></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{persons:[{id:'001',name:'张三',age:18},{id:'002',name:'李四',age:19},{id:'003',name:'王五',age:20}]},methods: {updateZS(){//第一种方法// this.persons[0].name= '刘颂成';//奏效// this.persons[0].age= 23;//奏效//第二种方法this.persons[0]= {id:'001',name:'刘颂成',age: 23} //无效}},})</script>
</html>- 在对信息进行修改的时候,如果是改变的是对象的指向,会造成这种数据更新不成功的案例
- 内存中虽然数据改变了,但是我们的真实DOM中并没有显示出来
- 数组这种直接赋值的方式,不被vue认为是响应式的。
本质原理
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>Vue数据监视</title><style>button{margin-top: 10px;}</style><script type="text/javascript" src="../js/vue.js"></script></head><body><div id="root"><h1>学生信息</h1><button @click="student.age++">年龄+1岁</button><br/><button @click="addSex">添加性别属性,默认值:男</button> <br/><button @click="addFriend">在列表首位添加一个朋友</button> <br/><button @click="updateFirstFriendName">修改第一个朋友的名字为:张三</button><br/><button @click="addHobby">添加一个爱好</button> <br/><button @click="updateHobby">修改第一个爱好为:开车</button><br/><button @click="removeSmoke">过滤掉爱好中的抽烟</button> <br/><h3>姓名:{{student.name}}</h3><h3>年龄:{{student.age}}</h3><h3 v-if="student.sex">性别:{{student.sex}}</h3><h3>爱好:</h3><ul><li v-for="(h,index) in student.hobby" :key="index">{{h}}</li></ul><h3>朋友们:</h3><ul><li v-for="(f,index) in student.friends" :key="index">{{f.name}}--{{f.age}}</li></ul></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。const vm = new Vue({el:'#root',data:{student:{name:'tom',age:18,hobby:['抽烟','喝酒','烫头'],friends:[{name:'jerry',age:35},{name:'tony',age:36}]}},methods: {addSex(){//Vue.set(this.student,'sex','男')this.$set(this.student,'sex','男')},addFriend(){this.student.friends.unshift({name:'jack',age:70})},updateFirstFriendName(){this.student.friends[0].name = '张三'},addHobby(){this.student.hobby.push('学习')},updateHobby(){this.student.hobby.splice(0,1,'开车')},removeSmoke(){this.student.hobby = this.student.hobby.filter((h)=>{return h !== '抽烟'})}}})</script>
</html>总结:
Vue监视数据的原理:
- vue会监视data中所有层次的数据
- 加工data对象变成我们的vm对象下的_data
- 判断是否真的是响应式,依据就是该属性有没有 对应的getter 和 setter
- 加工data对象变成我们的vm对象下的_data
如何监测对象中的数据?
-
通过setter实现监视,且要在new Vue时就传入要监测的数据
-
对象中后追加的属性,Vue默认不做响应式处理
- 如需给后添加的属性做响应式,请使用如下API:
- Vue.set(target,propertyName/index,value)
- vm.$set(target,propertyName/index,value)
- 特别注意:Vue.set() 和 vm.$set() 不能直接给vm 或 vm的根数据对象(_data等) 添加属性
- 如需给后添加的属性做响应式,请使用如下API:
如何监测数组中的数据?
-
通过包裹数组更新元素的方法实现(而不是像对象一样,添加对应的setter和getter来进行数据监视)
- 调用原生对应的方法对数组进行更新重新解析模板,进而更新页面
vm的push 和 Array的push方法不一样,vue封装了数组原生的方法
- 调用了原生数组的push
- 触发视图(viewmodel)的更新
-
在Vue修改数组中的某个元素一定要用如下方法:
-
使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
-
Vue.set() 或 vm.$set()
-
-
而对应fliter这些没有改变原本数组内容的方法,我们需要将这些方法返回的新数组赋值给我们的目标数组
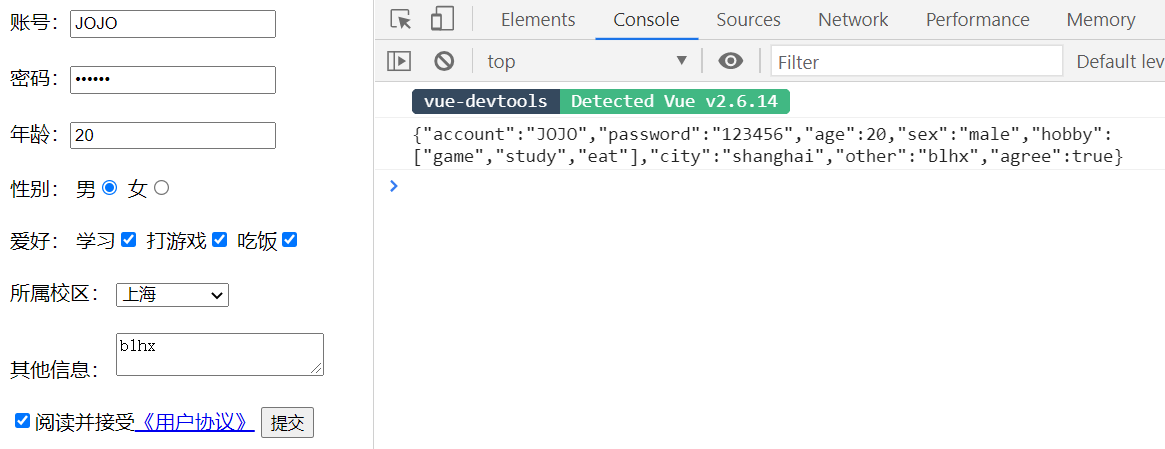
收集表单数据
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>收集表单数据</title><script type="text/javascript" src="../js/vue.js"></script></head><body><div id="root"><form @submit.prevent="demo">账号:<input type="text" v-model.trim="userInfo.account"> <br/><br/>密码:<input type="password" v-model="userInfo.password"> <br/><br/>年龄:<input type="number" v-model.number="userInfo.age"> <br/><br/>性别:男<input type="radio" name="sex" v-model="userInfo.sex" value="male">女<input type="radio" name="sex" v-model="userInfo.sex" value="female"> <br/><br/>爱好:学习<input type="checkbox" v-model="userInfo.hobby" value="study">打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat"><br/><br/>所属校区:<select v-model="userInfo.city"><option value="">请选择校区</option><option value="beijing">北京</option><option value="shanghai">上海</option><option value="shenzhen">深圳</option><option value="wuhan">武汉</option></select><br/><br/>其他信息:<textarea v-model.lazy="userInfo.other"></textarea> <br/><br/><input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="http://www.atguigu.com">《用户协议》</a><button>提交</button></form></div></body><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{userInfo:{account:'',password:'',age:0,sex:'female',hobby:[],city:'beijing',other:'',agree:''}},methods: {demo(){console.log(JSON.stringify(this.userInfo))}}})</script>
</html>
总结:
收集表单数据:
-
若:
<input type="text"/>,则v-model收集的是value值,用户输入的内容就是value值 -
若:
<input type="radio"/>,则v-model收集的是value值,且要给标签配置value属性 -
若:
<input type="checkbox"/>- 没有配置value属性,那么收集的是checked属性(勾选 or 未勾选,是布尔值)
- 配置了value属性:
- v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- v-model的初始值是数组,那么收集的就是value组成的数组
v-model的三个修饰符:
- lazy:失去焦点后再收集数据
- number:输入字符串转为有效的数字
- trim:输入首尾空格过滤
过滤器
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>过滤器</title><script type="text/javascript" src="../js/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/dayjs/1.10.6/dayjs.min.js"></script></head><body><div id="root"><h2>时间</h2><h3>当前时间戳:{{time}}</h3><h3>转换后时间:{{time | timeFormater()}}</h3><h3>转换后时间:{{time | timeFormater('YYYY-MM-DD HH:mm:ss')}}</h3><h3>截取年月日:{{time | timeFormater() | mySlice}}</h3></div></body><script type="text/javascript">Vue.config.productionTip = false//全局过滤器Vue.filter('mySlice',function(value){return value.slice(0,11)})new Vue({el:'#root',data:{time:1626750147900,},//局部过滤器filters:{timeFormater(value, str="YYYY年MM月DD日 HH:mm:ss"){return dayjs(value).format(str)}}})</script>
</html>总结:
过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
-
注册过滤器:全局过滤器Vue.filter(name,callback) 或 局部过滤器new Vue{filters:{}}
-
使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
备注:
- 过滤器可以接收额外参数,多个过滤器也可以串联
- 并没有改变原本的数据,而是产生新的对应的数据
常见内置指令
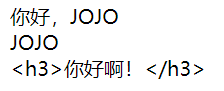
v-text指令
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>v-text指令</title><script type="text/javascript" src="../js/vue.js"></script></head><body><div id="root"><div>你好,{{name}}</div><div v-text="name"></div><div v-text="str"></div></div></body><script type="text/javascript">Vue.config.productionTip = false new Vue({el:'#root',data:{name:'JOJO',str:'<h3>你好啊!</h3>'}})</script>
</html>
总结:
之前学过的指令:
-
v-bind:单向绑定解析表达式,可简写为:
-
v-model:双向数据绑定
-
v-for:遍历数组 / 对象 / 字符串
-
v-on:绑定事件监听,可简写为@
-
v-if:条件渲染(动态控制节点是否存存在)
-
v-else:条件渲染(动态控制节点是否存存在)
-
v-show:条件渲染 (动态控制节点是否展示)
v-text指令:
-
作用:向其所在的节点中渲染文本内容
-
与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会
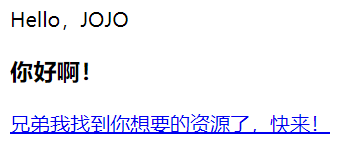
v-html指令
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>v-html指令</title><script type="text/javascript" src="../js/vue.js"></script></head><body><div id="root"><div>Hello,{{name}}</div><div v-html="str"></div><div v-html="str2"></div></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。new Vue({el:'#root',data:{name:'JOJO',str:'<h3>你好啊!</h3>',str2:'<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>兄弟我找到你想要的资源了,快来!</a>',}})</script>
</html>
总结:
v-html指令:
- 作用:向指定节点中渲染包含html结构的内容
与插值语法的区别:
-
v-html会替换掉节点中所有的内容,{{xx}}则不会
-
v-html可以识别html结构
严重注意:v-html有安全性问题!!!
- 在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击
- 一定要在可信的内容上使用v-html,永远不要用在用户提交的内容上!!!
v-clock指令
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>v-cloak指令</title><style>[v-cloak]{display:none;}</style></head><body><div id="root"><h2 v-cloak>{{name}}</h2></div><script type="text/javascript" src="../js/vue.js"></script></body><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{name:'尚硅谷'}})</script>
</html>总结:
v-cloak指令(没有值):
- 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉
v-cloak属性 - 使用css配合
v-cloak可以解决网速慢时页面展示出{{xxx}}的问题
v-once指令
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>v-once指令</title><script type="text/javascript" src="../js/vue.js"></script></head><body><div id="root"><h2 v-once>n初始化的值是:{{n}}</h2><h2>n现在的值是:{{n}}</h2><button @click="n++">点我n+1</button></div></body><script type="text/javascript">Vue.config.productionTip = false new Vue({el:'#root',data:{n:1}})</script>
</html>效果:

总结:
v-once指令:
v-once所在节点在初次动态渲染后,就视为静态内容了- 以后数据的改变不会引起
v-once所在结构的更新,可以用于优化性能
v-prev指令
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>v-pre指令</title><script type="text/javascript" src="../js/vue.js"></script></head><body><div id="root"><h2 v-pre>Vue其实很简单</h2><h2>当前的n值是:{{n}}</h2><button @click="n++">点我n+1</button></div></body><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{n:1}})</script>
</html>
总结:
v-pre指令:
- 跳过其所在节点的编译过程。
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
自定义指令
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>自定义指令</title><script type="text/javascript" src="../js/vue.js"></script></head><!-- 需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。--><body><div id="root"><h2>当前的n值是:<span v-text="n"></span> </h2><h2>放大10倍后的n值是:<span v-big="n"></span> </h2><button @click="n++">点我n+1</button><hr/><input type="text" v-fbind:value="n"></div></body><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{n:1},directives:{//big函数何时会被调用?1.指令与元素成功绑定时(一上来) 2.指令所在的模板被重新解析时big(element,binding){console.log('big',this) //注意此处的this是windowelement.innerText = binding.value * 10},fbind:{//指令与元素成功绑定时(一上来)bind(element,binding){element.value = binding.value},//指令所在元素被插入页面时inserted(element,binding){element.focus()},//指令所在的模板被重新解析时update(element,binding){element.value = binding.value}}}})</script>
</html>总结:
自定义指令定义语法:
局部指令:
new Vue({ directives:{指令名:配置对象} }) new Vue({ directives:{指令名:回调函数} })
全局指令:
-
Vue.directive(指令名,配置对象)
-
Vue.directive(指令名,回调函数)
例如:
Vue.directive('fbind',{//指令与元素成功绑定时(一上来)bind(element,binding){element.value = binding.value},//指令所在元素被插入页面时inserted(element,binding){element.focus()},//指令所在的模板被重新解析时update(element,binding){element.value = binding.value}
})
js配置对象中常用的3个回调函数:
-
bind(element,binding):指令与元素成功绑定时调用
-
inserted(element,binding):指令所在元素被插入页面时调用
-
update(element,binding):指令所在模板结构被重新解析时调用
备注:
-
指令定义时不加“v-”,但使用时要加“v-”
-
指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名
new Vue({el:'#root',data:{n:1},directives:{'big-number'(element,binding){element.innerText = binding.value * 10}}
})
Vue对象生命周期
引出生命周期
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>引出生命周期</title><script type="text/javascript" src="../js/vue.js"></script></head><body><div id="root"><h2 v-if="a">你好啊</h2><h2 :style="{opacity}">欢迎学习Vue</h2></div></body><script type="text/javascript">Vue.config.productionTip = false new Vue({el:'#root',data:{a:false,opacity:1},mounted(){console.log('mounted',this)setInterval(() => {this.opacity -= 0.01if(this.opacity <= 0) this.opacity = 1},16)},})</script>
</html>- 对于定时器我们的调用,我们需要找一个合适的地方进行调用
- 我们不能在{{}}中调用,因为会造成死循环调用,因为开启了一个定时器,会导致数据变化,数据变化,就会重新解析模板,则又开启一个新的定时器
效果:

总结:
生命周期:
- 又名:生命周期回调函数、生命周期函数、生命周期钩子
- 是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数
- 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的
- 生命周期函数中的this指向是vm 或 组件实例对象、
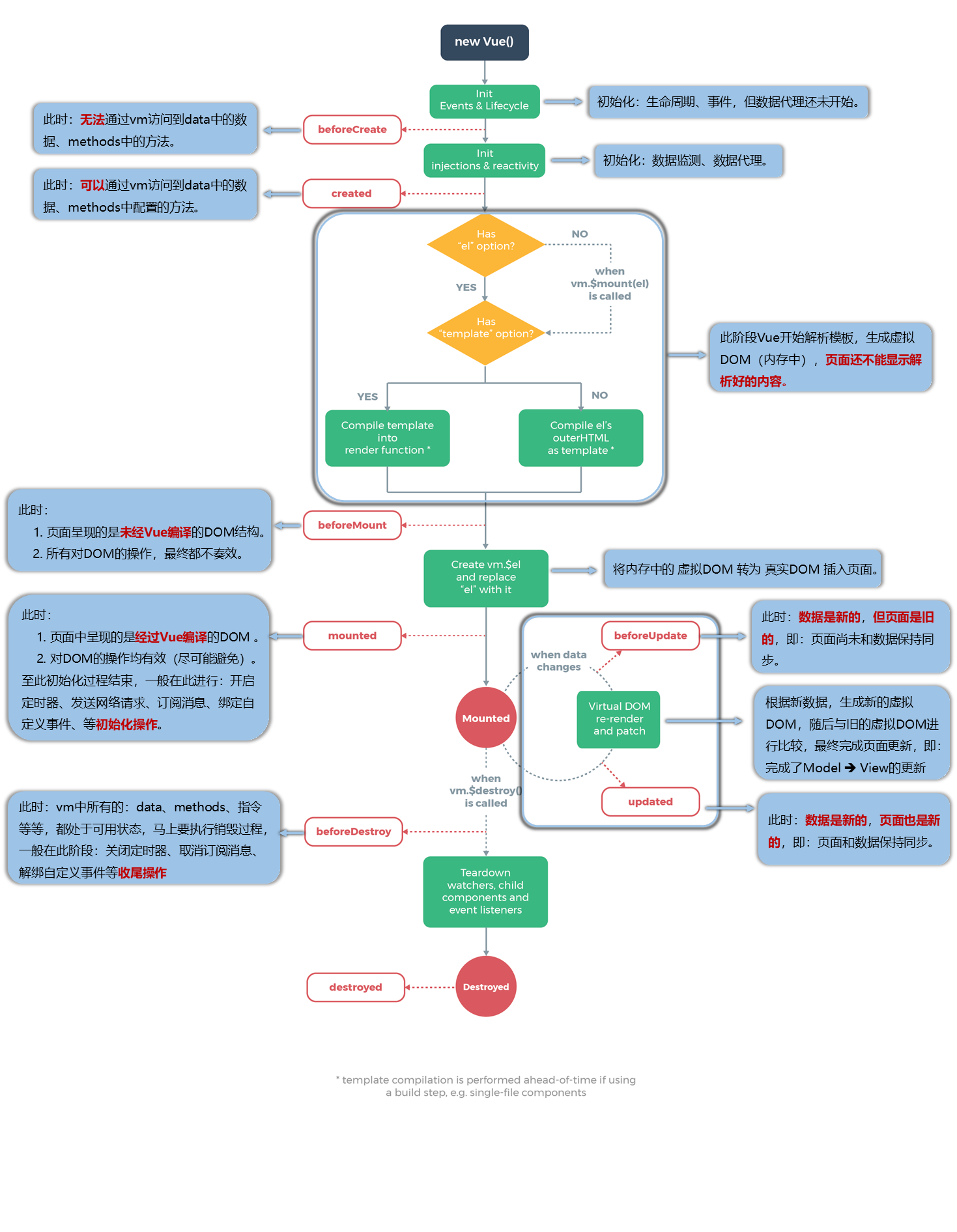
生命周期分析

总结:
常用的生命周期钩子:
-
mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等初始化操作
-
beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等收尾工作
关于销毁Vue实例:
-
销毁后借助Vue开发者工具看不到任何信息
-
销毁后自定义事件会失效,但原生DOM事件依然有效
-
一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了
<div id="div0"><span id="span">{{msg}}</span><input type="button" value="改变msg的值" @click="changeMsg">
</div>
var vue = new Vue({"el":"#div0",data:{msg:1},methods:{changeMsg:function (){this.msg=this.msg+1;}},// vue对象创建之前beforeCreate:function (){console.log("beforeCreate:vue对象创建之前---------------");console.log("msg:"+this.msg);},/*vue对象创建之后*/created:function(){console.log("created:vue对象创建之后---------------");console.log("msg:"+this.msg);},/*数据装载之前*/beforeMount:function(){console.log("beforeMount:数据装载之前---------------");console.log("span:"+document.getElementById("span").innerText);},/*数据装载之后*/mounted:function(){console.log("mounted:数据装载之后---------------");console.log("span:"+document.getElementById("span").innerText);},beforeUpdate:function(){console.log("beforeUpdate:数据更新之前---------------");console.log("msg:"+this.msg);console.log("span:"+document.getElementById("span").innerText);},updated:function(){console.log("Updated:数据更新之后---------------");console.log("msg:"+this.msg);console.log("span:"+document.getElementById("span").innerText);}
});

Vue和Axios配合使用
对应的JSON数据
{"name": "闲言博客","url": "https:/www.baidu.com","page": 1,"isNonProfit": true,"address": {"street": "含光门","city": "陕西西安","country": "中国"},"links": [{"name": "bilibili","url": "https://space.bilibili.com/95256449"},{"name": "杂货簿","url": "https://www.daibu.com"}]
}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script language="JavaScript" src="static/script/vue.js"></script><script language="JavaScript" src="static/script/axios.min.js"></script>
</head>
<body>
<div id="app"><div>{{info.name}}</div><div>{{info.address.city}}</div><a v-bind:href="info.url">点击</a>
</div><script language="JavaScript">var vm=new Vue({el: "#app",data() {return{info: {nmae: null,url: null,address: {street: null,city: null,country: null}}}},mounted(){axios.get('./static/data.json').then(response=>(this.info=response.data));}});
</script>
</body>
</html>
- 注意我们的数据接收数据的是data(){ retrun { } },而不是data: { }
区别:
在简单的vue实例应用中,两种种写法几乎是没有什么区别的,因为你定义的#app对象不会被复用。但是如果是在Vue组件应用的环境中,就可能会存在多个地方调用同一个组件的情况,为了不让多个地方的组件共享同一个data对象,只能返回函数。这个与JavaScript的作用域特性有关,函数自己拥有私有的作用域,函数之间的作用域相互独立,也就不会出现组件对数据的绑定出现交错的情况。
- =>表示函数简写
不要在选项 property 或回调上使用箭头函数,比如
created: () => console.log(this.a)或vm.$watch('a', newValue => this.myMethod())。因为箭头函数并没有this,this会作为变量一直向上级词法作用域查找,直至找到为止,经常导致Uncaught TypeError: Cannot read property of undefined或Uncaught TypeError: this.myMethod is not a function之类的错误。
- 一般对于ajax请求写在mounted钩子方法中
相关文章:

第一章Vue基础
文章目录前端发展史前端三要素JavaScript框架UI框架JavaScript构建工具三端合一什么是VueVue的好处什么是MVVM为什么要使用MVVM环境配置第一个Vue程序声明式渲染模板语法绑定样式数据绑定为什么要实现数据的双向绑定el与data的两种写法条件渲染事件驱动事件的基本用法事件修饰符…...

【虚幻引擎UE】UE5核心效率插件推荐
一、UnrealEditorPythonScripts (基于UE5 的Python支持插件) 支持Python语言基于UE5进行开发 GIT地址:https://github.com/mamoniem/UnrealEditorPythonScripts 二、Haxe-UnrealEngine5 (基于UE5 的Haxe支持插件) Haxe是一门新兴的开源编程语言,是一种开源的编程语言。…...

记录丨阿里云校招生的成长经历
为了帮助大家更好地了解阿里云云原生应用平台团队同学的成长路径,我们采访了6位各个时间点加入阿里云的学长学姐们,希望他们的经历可以帮助到大家。 经历分享 钰诚丨2022年加入阿里云,校招 大家好,我叫钰诚,目前刚来…...

蓝桥杯第14天(Python版)
并查集的使用# 并查集模板 N400 fa[] def init(): # 初始化,默认自身为根接点for i in range(N):fa.append(i)def merge(x,y): # 发现可以合并,默认选x的根节点为根接点fa[find(x)]find(y)def find(x): # 相等就是根结点,不然就递归查找根…...

双指针常用方法
1.双指针介绍 双指针是解题时一种常见的思路,一般有两种用法。 1)两个指针反方向,分别从数组开头和结尾开始移动,例如对有序数组的搜索。 2)两个指针同方向移动,例如快慢指针,都是从数组开头…...

人工智能大模型之ChatGPT原理解析
前言 近几个月ChatGPT爆火出圈,一路狂飙;它功能十分强大,不仅能回答各种各样的问题,还可以信写作,给程序找bug…我经过一段时间的深度使用后,十分汗颜,"智障对话"体验相比,…...

傅里叶谱方法-傅里叶谱方法的原理、快速傅里叶变换及其Matlab程序实现
第 3 章 傅里叶谱方法 本章介绍的求解偏微分方程(组)的方法都包含着周期性边界条件, 尽管周期性边界条件不属于数学物理方法中常见的传统三类边界条件, 但它并不脱离实际。某些科学问题的研究重点不受边界的影响, 如孤子之间的相互作用 (非线性薛定谔方程或 K d V \mathrm{…...

11万字数字政府智慧政务大数据建设平台(大数据底座、数据治理)
本资料来源公开网络,仅供个人学习,请勿商用,如有侵权请联系删除。部分资料内容: 一.1.1 数据采集子系统 数据采集需要实现对全区各委办单位的数据采集功能,包括离线采集、准实时采集和实时采集的采集方式,根…...

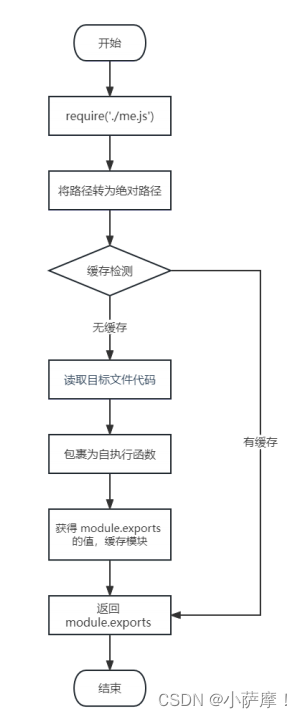
Node.js学习笔记——Node.js模块化
一、介绍 1.1.什么是模块化与模板? 将一个复杂的程序文件依据一定规则(规范)拆分成多个文件的过程称之为模块化。 其中拆分出的每个文件就是一个模块,模块的内部数据是私有的,不过模块可以暴露内部数据以便其他模块…...

【洛谷刷题】蓝桥杯专题突破-广度优先搜索-bfs(12)
目录 写在前面: 题目:P1746 离开中山路 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 题目描述: 输入格式: 输出格式: 输入样例: 输出样例: 解题思路: 代码: …...

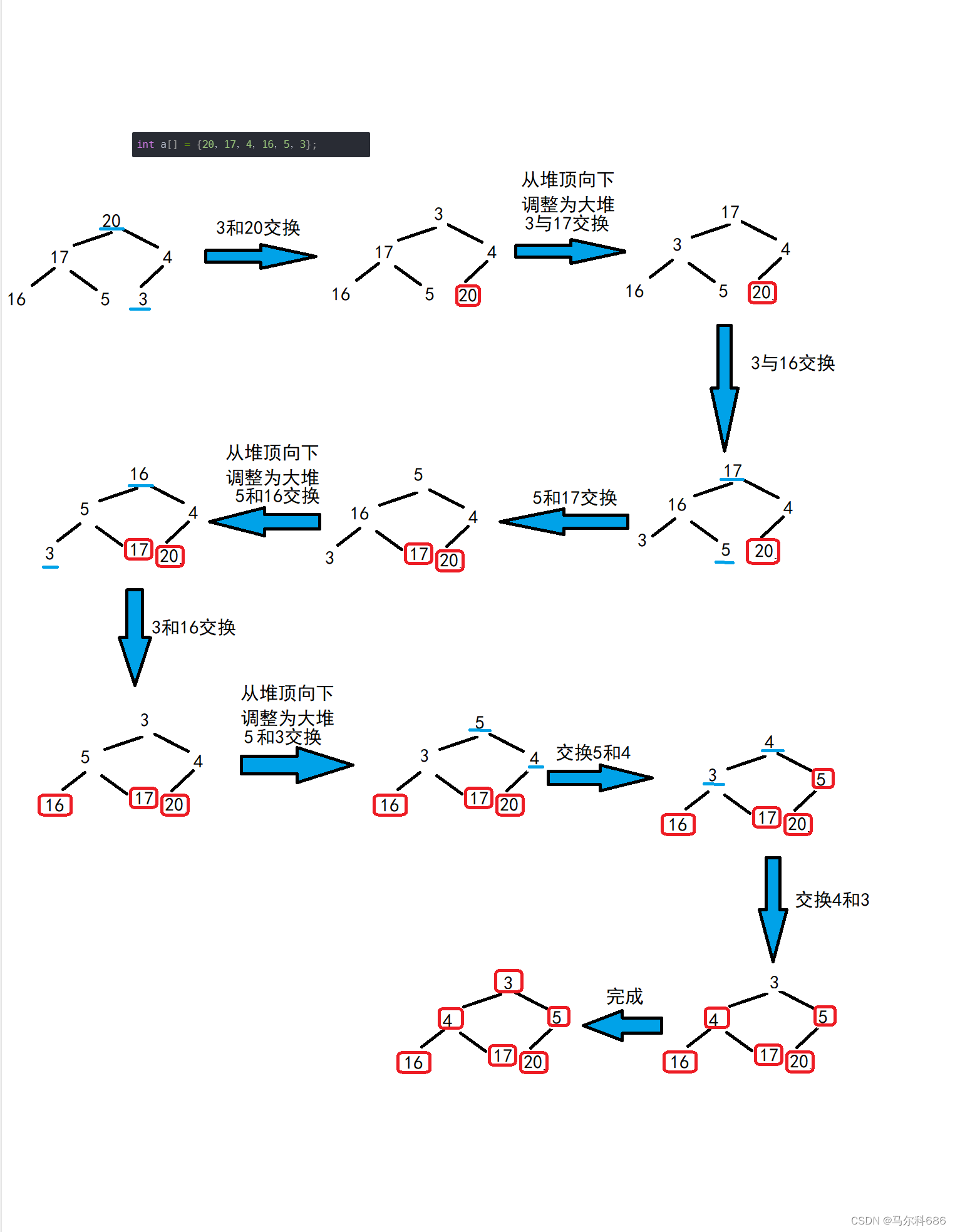
【数据结构】堆(堆的实现 堆向下调整算法 堆的创建 堆的插入 堆的删除 堆的代码实现 堆的应用)
文章目录堆的实现堆向下调整算法堆的创建堆的插入堆的删除堆的代码实现堆的应用堆的实现 堆是属于操作系统进程地址空间内存区域的划分。 我们下面实现数据结构中的堆。 堆是一个完全二叉树:分为小根堆和大根堆。 小根堆:任何一个节点的值都<孩子的…...

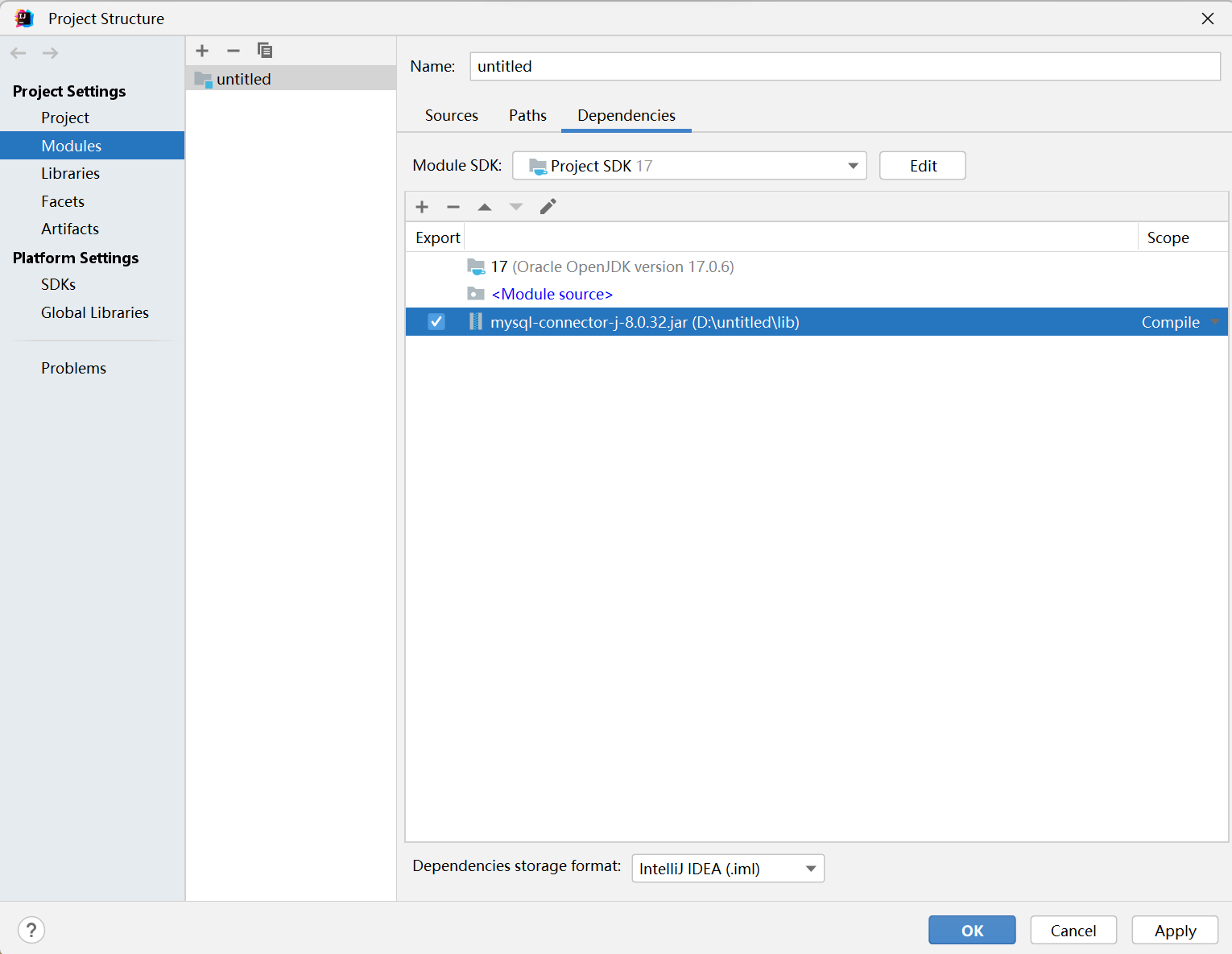
JDBC数据库驱动的下载与安装与连接
目录 JDBC数据库驱动下载 Intellij IDEA安装JDBC驱动 在使用 JDBC 之前,需要下载相应的 JDBC 驱动程序,该驱动程序应该与你使用的数据库的版本相对应。可以在数据库官网上找到相应的 JDBC 驱动程序。 JDBC数据库驱动下载 点击官方链接 MySQL :: MySQ…...

如何更改 PDF 背景颜色?
PDF 是用于简洁演示的文件格式,许多员工都参考它来演示文件。如果您想要 PDF 文本的最佳对比度方案,我们建议您更改PDF 背景颜色。您甚至可以更改 PDF 颜色的文本,但它不会有太大吸引力,而是尝试使用 PDF 背景更改器应用程序。如果…...

room数据库使用以及增加表的使用
依赖 "androidx.room:room-runtime:2.2.6" "androidx.room:room-compiler:2.2.6" 1.实体类 实体类需要保存到数据库的新类用Entity注解表示 tableName是数据库中表的名字,my_advert可以根据自己需要自定义 PrimaryKey,NonNull主键…...

WiFi-交互过程分析
目录 1.802.11 标准简介 2.802.11 协议格式 2.1管理帧协议格式 2.1.1(Beacon (信标) 帧) 2.1.2(Probe Request (探测请求) 帧) 2.1.3(Probe Response (探测响应) 帧) 2.1.4(ATIM 帧) 2.1.5(Disassociation (解除关联) 与 Deauthentication (解除认证) 帧) 2.1.6(Assoc…...

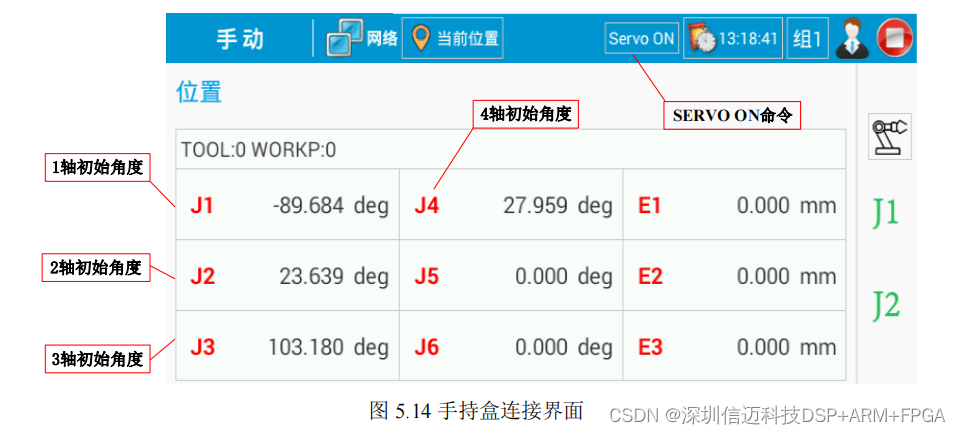
基于ZYNQ+linux+xenomai 的多轴运动控制平台关键技术研发-测试系统搭建(四)
本章搭建实验测试平台,对多轴运动控制平台的硬件功能和系统任务通信功能 进行测试。通过测试结果,进行平台硬件设计正确性验证和系统实时处理与同步控制 的功能与性能验证。 5.1 测试平台搭建 多轴运动控制系统的测试平台搭建如图 5.1 所示。测试平台由安…...

初识操作系统
目录 1.操作系统是什么 2.为什么要有操作系统 3.操作系统的相关关系 1.驱动程序 2.系统调用接口 3.用户调用接口 4.用户程序 4.用具体的例子理解操作系统 1.操作系统是什么 (1)操作系统是一组管理计算机硬件与软件资源的计算机软件程序 。 (…...

#详细介绍!!!线程池
本篇详细: 1.介绍了什么是线程池 2.使用线程池有什么好处 3.线程池的工作流程 4.线程池的各个参数介绍 5.如何编写Java代码来创建线程池 6.使用线程池的注意事项 目录 一:什么是线程池 二:为什么使用线程池来管理线程 三:线程池…...

【嵌入式Linux学习笔记】基于Linux官方库的标准外设驱动
对于标准的外设如LED,KEY,PWM等,以及标准通信协议,Linux都自带有标准的驱动库,不需要我们自行编写,只需要配置好相应的GPIO属性和电气属性,即可匹配相应的驱动,在应用程序中直接使用…...

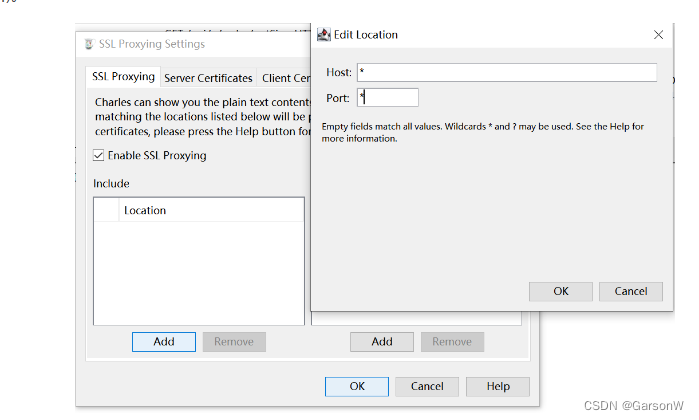
网络爬虫抓包工具
📚介绍:Charles是著名的抓包工具🐂,可以抓取移动端与pc端网络访问🕷的所有数据。我们将使用它抓取我们与小程序交互的所有信息。🎇我们可以百度搜索Charles官网下载适用于自己系统的Charles安装包…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...

SQL进阶之旅 Day 22:批处理与游标优化
【SQL进阶之旅 Day 22】批处理与游标优化 文章简述(300字左右) 在数据库开发中,面对大量数据的处理任务时,单条SQL语句往往无法满足性能需求。本篇文章聚焦“批处理与游标优化”,深入探讨如何通过批量操作和游标技术提…...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...

Qt/C++学习系列之列表使用记录
Qt/C学习系列之列表使用记录 前言列表的初始化界面初始化设置名称获取简单设置 单元格存储总结 前言 列表的使用主要基于QTableWidget控件,同步使用QTableWidgetItem进行单元格的设置,最后可以使用QAxObject进行单元格的数据读出将数据进行存储。接下来…...
