js根据数据关键字实现模糊查询功能
js根据数据关键字实现模糊查询功能
- 模糊查询
- 实现模糊查询功能的步骤和一般方法
- 第一步:创建假数据或请求接口数据
- 第二步:分析数据格式,处理数据
- 第三步:验证功能
- 完整代码
模糊查询
模糊查询功能是指在搜索或者查询时,允许用户输入部分关键词或者模糊信息,从而快速找到相关的结果。它的意义在于方便用户快速找到相关信息,提高用户体验,同时也能够增强搜索引擎的搜索能力,提高搜索结果的准确性。此外,模糊查询功能还可以应用于数据挖掘、自然语言处理等领域。
实现模糊查询功能的步骤和一般方法
在JavaScript中实现模糊查询的一般步骤和方法包括:
- 获取用户输入的关键词或模糊信息;
- 遍历存储数据的数组或对象,将每个元素与用户输入的关键词进行匹配;
- 如果匹配成功,将该元素添加到结果数组中;
- 最后返回结果数组,供用户查看。
具体实现方法包括:
- 使用字符串的indexOf()函数来查找是否包含关键词或模糊信息;
- 使用正则表达式来进行模糊匹配;
- 使用第三方库或插件来实现模糊查询功能,如jQuery、lodash等。
以上是一些常见的实现方法,具体的实现方式还需要根据具体的需求和场景进行选择和调整。
第一步:创建假数据或请求接口数据
在这里,我们先创建一下假数据用以说明
const data = [{name: '张三',location: '北京',age: 25},{name: '李四',location: '上海',age: 30},{name: '王五',location: '广州',age: 28},{name: '赵六',location: '北京',age: 22},{name: '关七',location: '北京',age: 22}];
第二步:分析数据格式,处理数据
使用正则表达式来匹配输入的关键词实现模糊查询功能
function search(keyword) {const pattern = new RegExp(keyword, 'i'); // 不区分大小写return data.filter(item => {return pattern.test(item.name) || pattern.test(item.location) || pattern.test(item.age.toString());});}
第三步:验证功能
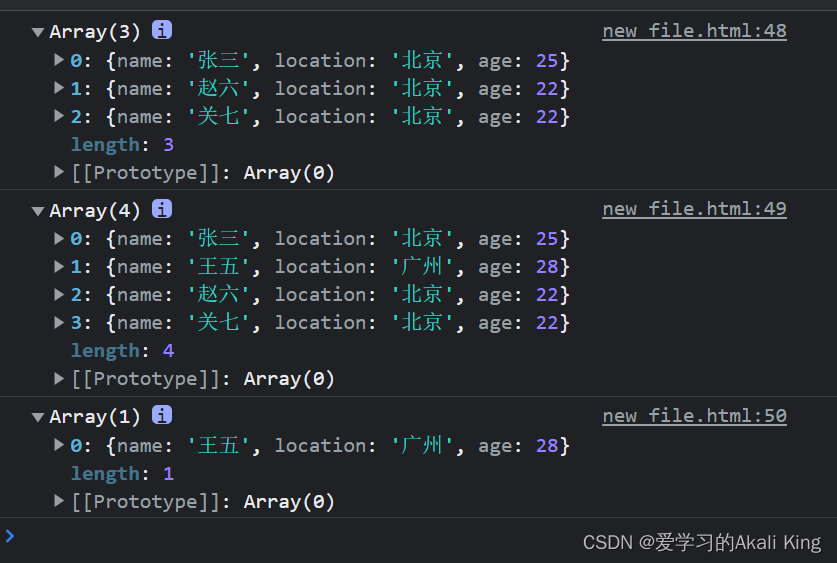
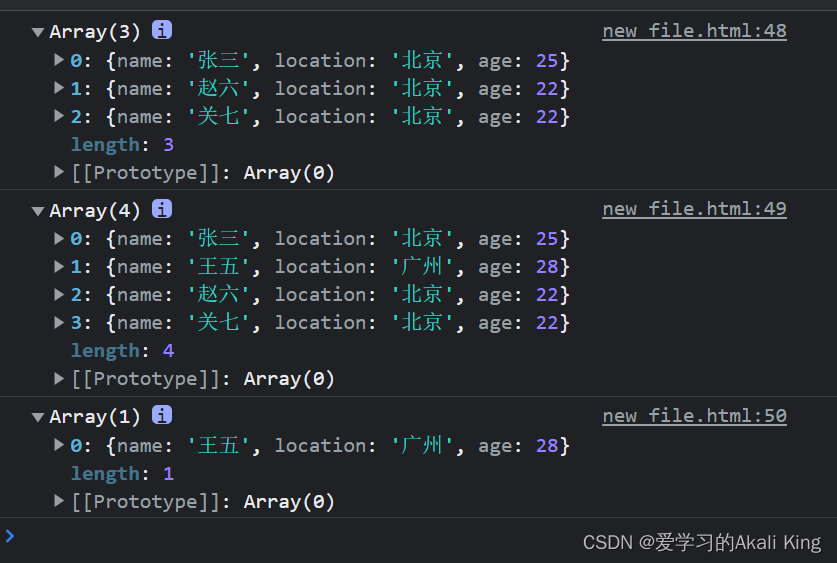
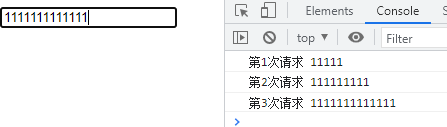
console.log(search('北京')); console.log(search('2')); console.log(search('王'));
这里我们搜索关键字 “北京”,“2”,“王”,显示如下:

至此功能实现
完整代码
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>const data = [{name: '张三',location: '北京',age: 25},{name: '李四',location: '上海',age: 30},{name: '王五',location: '广州',age: 28},{name: '赵六',location: '北京',age: 22},{name: '关七',location: '北京',age: 22}];function search(keyword) {const pattern = new RegExp(keyword, 'i'); // 不区分大小写return data.filter(item => {return pattern.test(item.name) || pattern.test(item.location) || pattern.test(item.age.toString());});}console.log(search('北京'));console.log(search('2'));console.log(search('王'));</script></body>
</html>
相关文章:

js根据数据关键字实现模糊查询功能
js根据数据关键字实现模糊查询功能模糊查询实现模糊查询功能的步骤和一般方法第一步:创建假数据或请求接口数据第二步:分析数据格式,处理数据第三步:验证功能完整代码模糊查询 模糊查询功能是指在搜索或者查询时,允许…...

java获取对象属性
Field[] fields vo.getClass().getDeclaredFields(); for (Field field : fields) {//设置允许通过反射访问私有变量field.setAccessible(true);//获取字段的值String value "";Class<?> type field.getType();if (Date.class.equals(type)) {value DateU…...

51单片机(IIC协议OLED屏)
一、IIC协议 1、IIC协议概述 1.1、概述:IIC全称Inter-Integrated Circuit (集成电路总线) 是由PHILIPS公司在80年代开发的两线式串行总线,用于连接微控制器及其外围设备。IIC属于半双 工同步通信方式 1.2、特点:简单性和有效性。 由于接口直…...

你知道,华为对项目经理要求的3项技能5项素质是什么吗?
很多人一定在好奇,华为对项目经理的要求是什么呢?普通项目经理应具备什么素质,才能进入华为这样的大厂,在严峻的经济形势下无惧裁员呢? 一、三项软技能 我们在华为举办的项目经理论坛中找到了答案:对于华…...

优漫动游 提升效率常用的C4D技巧
C4D是近几年非常热的趋势,经常有人问3D相关的问题,想把自己在找捷径的过程中觉得最实用的小技巧分享给大家 1、快速定位层级和模型 模型的过程中,经常遇到模型层级多难定位的问题,逐级打开或者全部展开对于定位模型使…...

基于蚁群算法的时间窗口路径优化
目录 背影 蚁群算法的原理及步骤 基本定义 编程思路 适应度函数 算法的规则 特点 主要参数 代码 结果分析 展望 背影 现代物流配送对时间要求更高,是否及时配送是配送是否成功的重要指标,本文对路径优化加时间窗口,实现基于蚁群算法的时间窗口路径优化, 蚁群算法 基本…...

liunx
linux常用命令 mkdir :创建文件夹 rm -f :删除文件 docker cp 文件名 20f:容器内地址 将文件从linux系统移动到docker地址 ln -s 将两个文件做链接 compgen -u 查看所有用户 groups 查看所在组 vim 编辑 quit 退出 sudo su - root 获得root权限 cp dir1/…...

机动车发票组件【vue】
发票组件 问题反馈:在这就可以 Install-下载 npm install motorvehicles --savewarrning:我们推荐您设置key的,因为不存在它会带来数据的复用性问题usage-使用说明 import MotorVehiclesIvoice from motorvehiclesimport MotorVehiclesIvo…...

学习笔记-剖析k8s之StatefulSet的拓扑状态-3月day18
文章目录前言StatefulSetHeadless ServicePod的拓扑状态小结附前言 Deployment实际上并不足以覆盖所有的应用编排问题,原因在于Deployment对应用做了一个简单化的假设:一个应用的所有Pod,是完全一样的。所以,它们互相之间没有顺序…...

Java实现输出九九乘法口诀表,输入行数输出对应的梯形(平行四边形)这两个代码
目录 一、前言 二、代码部分 1.输出九九乘法口诀表的代码 三、程序运行结果(控制台输出) 一、前言 1.本代码是我在上学时写的,有一些地方没能完美实现,请包涵也请多赐教! 2.本弹窗界面可以根据简单的要求进行输…...

C++空间配置器
目录 1.什么是空间配置器 2.为什么需要空间配置器 3.SGI-STL空间配置器实现原理 3.1一级空间配置器 3.2二级空间配置器 3.2.1内存池 3.2.2 SGI-STL中二级空间配置器设计 3.3 空间配置器的默认选择 4.空间配置器与容器的结合 1.什么是空间配置器 空间配置器࿰…...

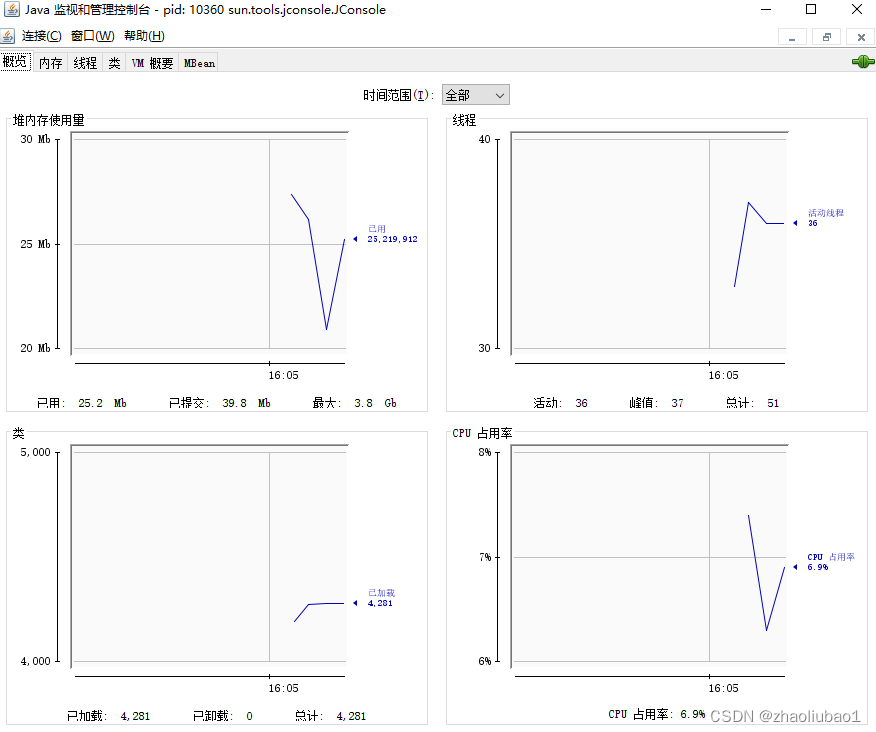
JConsole使用教程
JConsole是一个Java虚拟机的监控和管理工具,可以监控Java应用程序的内存使用、线程和类信息等。 以下是JConsole的使用教程: 1.启动JConsole JConsole是一个Java自带的工具,可以在bin目录下找到jconsole.exe文件。双击运行该文件即可启动JC…...

JS手写防抖和节流函数(超详细版整理)
1、什么是防抖和节流防抖(debounce):每次触发定时器后,取消上一个定时器,然后重新触发定时器。防抖一般用于用户未知行为的优化,比如搜索框输入弹窗提示,因为用户接下来要输入的内容都是未知的&…...

我的Macbook pro使用体验
刚拿到Mac那一刻,第一眼很惊艳,不经眼前一亮,心想:这是一件艺术品,太好看了吧 而后再体验全新的Macos 系统,身为多年的win用户说实话一时间还是难以接受 1.从未见过的访达,不习惯的右键 2. …...

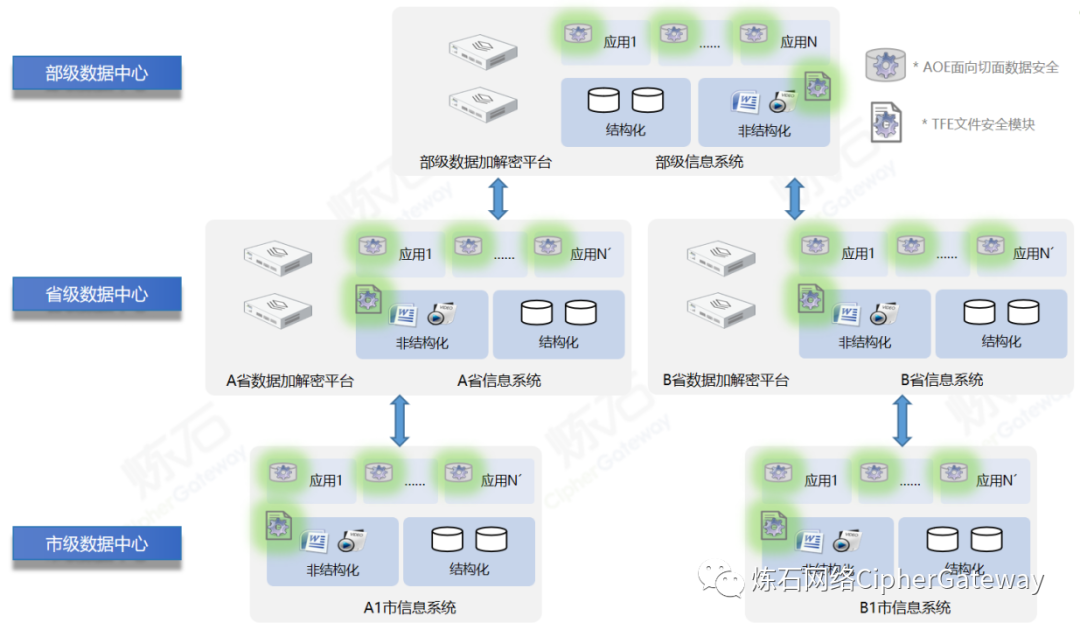
炼石入选“首届工业和信息化领域商用密码应用峰会”典型方案
2023年3月22日-23日,浙江省经济和信息化厅、浙江省通信管理局、浙江省密码管理局、工业和信息化部商用密码应用产业促进联盟联合举办的“首届工业和信息化领域商用密码应用峰会”(以下简称峰会)在浙江杭州成功举办,旨在深入推进工…...

使用new bing chat成功了
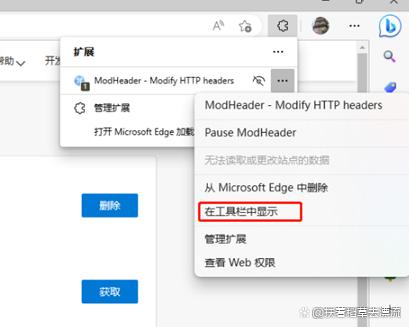
步骤一:在扩展商店搜索并安装modheader 打开浏览器; 点击右上角的三个点图标,选择“更多工具” -> “扩展程序”; 在扩展程序页面上方的搜索框中输入“modheader”,然后点击“搜索商店”; 在搜索结果中找到“ModHeader”扩展程序,点击“添加至”按钮,然后再点击“添…...

Golang每日一练(leetDay0019)
目录 55. 跳跃游戏 Jump Game 🌟🌟 56. 合并区间 Mmerge Intervals 🌟🌟 57. 插入区间 Insert Interval 🌟🌟 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练…...

记录一次性能测试遇到的问题
零、压测指标问题 压测指标,一定要需求方定 啊,谁提压测需求,谁来定压测指标。 如果需求方,对压测指标没有概念,研发和测试,可以把历史压测指标、生产数据导出来给需求方看,引导他们来定指标&…...

C++运算符重载基础教程
所谓重载,就是赋予新的含义。函数重载(Function Overloading)可以让一个函数名有多种功能,在不同情况下进行不同的操作。运算符重载(Operator Overloading)也是一个道理,同一个运算符可以有不同…...

Git命令总结
全局配置 git config --global user.name ‘你的名字’ git config --global user.email ‘你的邮箱’ 当前仓库配置 git config --local user.name ‘你的名字’ git config --local user.email ‘你的邮箱’ 查看 global 配置 git config --global --list 查看当前仓库…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...
