深入理解 Vue 组件样式管理:Scoped、Deep 和 !important 的使用20240909
深入理解 Vue 组件样式管理:Scoped、Deep 和 !important 的使用
在前端开发中,样式的管理与组件化开发之间的平衡一直是一个难题。Vue.js 提供了一些强大的工具来帮助开发者在开发复杂的应用时管理样式。这篇文章将详细介绍 Vue 中的 scoped、:deep() 和 !important,并深入探讨这些工具的应用场景和最佳实践。
1. scoped:局部样式的隔离
在 Vue.js 中,组件化开发是一个核心思想。为了避免样式冲突,Vue 提供了 scoped 属性,使得样式仅对当前组件生效。使用 scoped 的样式在编译时会被处理成具有独特属性标识符的样式规则,从而确保样式的局部性。
1.1 使用场景
scoped 样式的主要场景是在你希望确保一个组件的样式不会影响到其他组件时。例如,当你在一个大型应用中开发多个独立组件时,通过 scoped 属性,你可以确保每个组件的样式只作用于自身的 DOM 元素。
1.2 实现原理
当你在 <style> 标签上添加 scoped 属性时,Vue 会为每个组件自动生成一个唯一的数据属性(例如 data-v-12345),并将其添加到组件根元素和所有内部元素上。然后,Vue 会将这些样式规则转换成带有这些唯一标识符的选择器,确保样式仅作用于带有相应标识符的元素。
<template><div class="example">Hello World</div>
</template><style scoped>
.example {color: red;
}
</style>
在编译后,.example 选择器会被转换为类似 [data-v-12345] .example 的形式,确保该样式只作用于当前组件。
1.3 注意事项
尽管 scoped 提供了样式隔离,但有时你可能需要全局样式或跨组件的样式覆盖。在这种情况下,可以选择不使用 scoped,或者通过 :deep()(下文会详细介绍)来实现。
2. :deep():穿透组件边界的样式
在使用 scoped 样式时,子组件的内部 DOM 结构和样式通常是隔离的,无法直接从父组件修改。然而,在某些场景下,我们可能需要定制子组件的样式,这时 :deep() 选择器就派上了用场。
2.1 什么是 :deep()
:deep() 是 Vue 提供的一个 CSS 伪选择器,用来选择子组件中的元素,并应用样式。它允许开发者在使用 scoped 样式的同时,仍然能够修改深层嵌套的子组件的样式。
2.2 使用 :deep() 的实例
<style scoped>
:deep(.child-element) {color: blue;
}
</style>
这段样式会应用到当前组件中的所有 .child-element 类名的元素,即使这些元素是在嵌套的子组件中。
2.3 应用场景
使用 :deep() 的场景通常是在你无法修改子组件的样式时,比如使用第三方组件库(如 Element Plus、Vuetify 等)时,你可能需要通过 :deep() 来修改这些库中组件的默认样式。
3. !important:提高样式优先级
!important 是 CSS 中的一个声明,用来提高某条样式规则的优先级。当样式冲突时,!important 能确保该样式规则优先级最高,覆盖其他所有同属性的规则。
3.1 何时使用 !important
通常,我们不鼓励频繁使用 !important,因为它会使样式规则变得难以管理和覆盖。但在某些特殊情况下,例如当你需要覆盖第三方组件库的默认样式,或者在样式优先级争夺中需要确保某一规则的优先性时,!important 是非常有用的。
3.2 !important 的最佳实践
在使用 !important 时,尽量将其范围限制在最小,并清晰地记录其用途,以避免未来维护时的混乱。
:deep(.el-tabs__item) {border: 0 !important;
}
在上面的例子中,我们使用 !important 来确保 el-tabs__item 的边框样式不会被其他规则覆盖。
4. 扩展内容:Vue 的其他样式管理工具
除了上面提到的工具,Vue 还提供了其他几种样式管理方式,帮助开发者更好地控制样式的作用范围和优先级。
4.1 全局样式的使用
在某些情况下,你可能希望定义一些全局样式,这些样式可以作用于应用中的所有组件。可以将全局样式放在 src/assets 目录中,然后在 main.js 中导入:
import './assets/global.css';
这样,global.css 中的样式会应用于所有组件,而不受 scoped 的影响。
4.2 CSS Modules
Vue 还支持 CSS Modules,通过在 scoped 样式中启用 CSS Modules,您可以在单文件组件中使用模块化的 CSS 样式。CSS Modules 会将类名和选择器变得独一无二,避免样式冲突。
<template><div :class="$style.example">Hello World</div>
</template><style module>
.example {color: red;
}
</style>
在编译时,.example 会被转换成一个独特的类名,确保样式不会冲突。
4.3 动态样式绑定
Vue 中还可以使用内联样式或绑定样式对象来实现动态样式的应用。
<template><div :style="{ color: isActive ? 'red' : 'blue' }">Hello World</div>
</template>
这种方法特别适合在某些状态变化时动态修改样式。
5. 结论
在 Vue.js 中,样式管理是一个重要且复杂的话题。通过 scoped、:deep()、!important 以及其他样式管理工具,开发者可以在保证组件样式隔离的同时,灵活地定制和覆盖样式。掌握这些工具的使用,能够帮助你在开发过程中更好地控制和管理应用的外观。
相关文章:

深入理解 Vue 组件样式管理:Scoped、Deep 和 !important 的使用20240909
深入理解 Vue 组件样式管理:Scoped、Deep 和 !important 的使用 在前端开发中,样式的管理与组件化开发之间的平衡一直是一个难题。Vue.js 提供了一些强大的工具来帮助开发者在开发复杂的应用时管理样式。这篇文章将详细介绍 Vue 中的 scoped、:deep() 和…...

C语言内存函数(21)
文章目录 前言一、memcpy的使用和模拟实现二、memmove的使用和模拟实现三、memset函数的使用四、memcmp函数的使用总结 前言 正文开始,发车! 一、memcpy的使用和模拟实现 函数模型:void* memcpy(void* destination, const void* source, size…...

三高基本概念之-并发和并行
并行和并发是计算机科学中两个重要但容易混淆的概念,它们之间的主要区别可以从以下几个方面进行阐述: 一、定义与含义 并行(Parallel):并行是指两个或多个事件在同一时刻发生,即这些事件在微观和宏观上都…...

宝塔面板FTP连接时“服务器发回了不可路由的地址。使用服务器地址代替。”
参考 https://blog.csdn.net/neizhiwang/article/details/106628899 错误描述 我得服务器是腾讯,然后使用宝塔建了个HTML网站,寻思用ftp上传,结果报错: 状态: 连接建立,等待欢迎消息... 状态: 初始化 TLS 中... 状…...

面试的一些小小经验
无论何时,找到合适的满意的工作(距离住处的地理位置,薪资,工作氛围)并不是一件容易的事情。个人能力与职位的适配性永远是有误差的客观存在。 十全十美难得,满足个人的个体化优先级才是客观的存在。 1.投简…...

IV转换放大器原理图及PCB设计分析
【前言】 今天给大家分享一下关于IV转换放大器的相关电路设计心得。IV转换使用的场合非常之多,尤其是电流型输出的传感器,比如光敏二极管、硅光电池等等,这些传感器输出的电流信号非常微弱,我们如果需要检测它们,首先得…...

【数学建模经验贴】一个研赛数模老手的经验
我(非C君,是一个朋友)参加了3次“深圳杯”数模,1次全国大学生数模,以及1次全国研究生数模,2016年参加了全国研究生数模的交流会,但没有参加过美赛,应该算是一个江湖老手了吧。下面内…...

vivo手机已删除的短信还能恢复吗?
虽然现在我们很少使用vivo手机的短信功能,但是我们偶尔还会通过vivo手机短信功能接收一些重要的信息。如果我们在清理垃圾短信的时候误删了vivo手机重要短信,该怎么恢复呢? 方法一:通过vivo云服务恢复 1、确保您已开启vivo云服务…...

[网络][CISCO]CISCO IOS升级
CISCO IOS升级-(转)2008-06-27 15:35IOS 升级 在介绍CISCO路由器IOS升级方法前,有必要对Cisco路由器的存储器的相关知识作以简单介绍。路由器与计算机相似,它也有内存和操作系统。在Cisco路由器中,其操作系统叫做互连…...

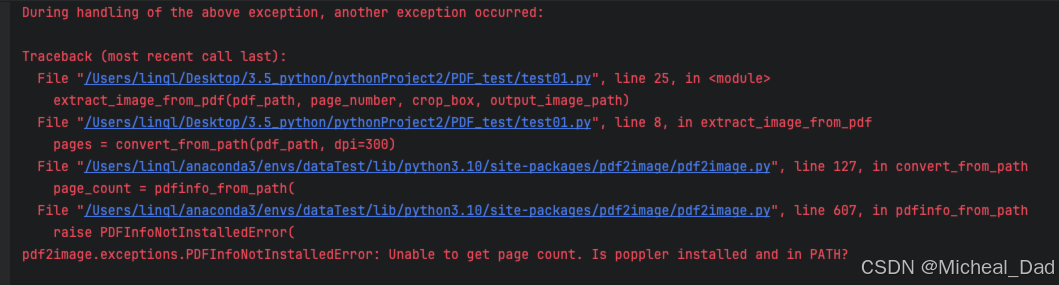
通过python提取PDF文件指定页的图片
整体思路 要从 PDF 文件中提取指定页和指定位置的图片,可以分几个步骤来实现: 1.1 准备所需工具与库 在 Python 中处理 PDF 和图像时,需要使用几个库: PyMuPDF (fitz):用于读取和处理 PDF 文件,可以精确…...
)
Leetcode Hot 100刷题记录 -Day12(轮转数组)
轮转数组 问题描述: 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 示例 1: 输入: nums [1,2,3,4,5,6,7], k 3 输出: [5,6,7,1,2,3,4]解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,2,3,4,5] 向…...
)
GitHub每日最火火火项目(9.13)
以下是对这些项目的详细介绍: fishaudio 的 fish-speech: 基本信息:这是一种全新的语音技术解决方案,属于文本到语音(Text-to-Speech,TTS)技术范畴。技术特点: 多语言支持ÿ…...

力扣--649.Dota2参议院
Dota2 的世界里有两个阵营:Radiant(天辉)和 Dire(夜魇) Dota2 参议院由来自两派的参议员组成。现在参议院希望对一个 Dota2 游戏里的改变作出决定。他们以一个基于轮为过程的投票进行。在每一轮中,每一位参…...

vim 安装与配置教程(详细教程)
vim就是一个功能非常强大的文本编辑器,可以自己DIY的那种 ,不但可以写代码 ,还可编译 ,可以让你手不离键盘的完成鼠标的所有操作。 如果想要了解vim的的发展历史和详细解说,可以自行上网搜索,我主要是记录一…...

【WPF】Popup的使用
WPF(Windows Presentation Foundation)中的Popup控件用于创建弹出窗口,如工具提示、上下文菜单等。Popup控件本身并不直接显示任何内容,它需要一个子元素来显示实际的内容。 以下是一个简单的XAML示例,展示如何创建一…...

力扣刷题之2576.求出最多标记下标
题干描述 给你一个下标从 0 开始的整数数组 nums 。 一开始,所有下标都没有被标记。你可以执行以下操作任意次: 选择两个 互不相同且未标记 的下标 i 和 j ,满足 2 * nums[i] < nums[j] ,标记下标 i 和 j 。 请你执行上述操…...

黑马JavaWeb开发笔记16——请求(postman、简单参数、实体参数、@RequestParam映射)
文章目录 前言一、postman工具1. 引入2. 介绍3. 安装4. 使用 二、简单参数1. 原始方式(仅了解,以后的开发不会使用)2. SpringBoot方式3. 参数名不一致(RequestParam映射) 三、实体参数1. 简单实体对象2. 复杂实体对象 总结 前言 本篇文章是2…...
)
Corrupt block relative dba: 0x02c0b382 (file 11, block 45954)
接前面断电故障处理2:oracle数据库断电无法启动恢复-CSDN博客 DM00 started with pid145, OS id16516, job SYS.SYS_IMPORT_TABLE_01 2024-09-13T20:05:22.33130208:00 ADVISORY: Please collect redo for investigation of ORA-8103. Use command: ALTER SYSTE…...

二叉排序树在实际生活应用中作用
二叉排序树(Binary Search Tree, BST)在实际生活中有多种应用,主要用于需要快速查找、插入和删除操作的场景。以下是一些常见的应用领域和具体示例: 1.数据库索引 数据库系统中经常使用 BST 作为索引结构。例如,B-tr…...

单例模式的学习
示例: #ifndef TEST_H #define TEST_Hclass test { public:static test * GetINSTANCE();void print(); private:test(); };#endif // TEST_H#include "test.h" #include <QMutex> #include <QDebug> test::test() {}test *test::GetINSTANC…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...
